32 великолепных веб-безопасных шрифта для использования с CSS
Мы видим шрифты каждый день по несколько часов в день для большинства из нас. Если вы офисный работник, вы можете увидеть даже больше. Они также используются в печати и на веб-сайтах. На самом деле шрифты изначально разрабатывались для набора текста для печати газет и книг.
Сегодня шрифты используются в электронной форме для дизайна веб-сайтов, рекламной графики и многого другого, а также в газетах, журналах и книгах, которые до сих пор печатаются.
Откуда вы знаете, что выбранный вами шрифт будет виден зрителю?
Мы собрали 32 веб-безопасных шрифта, которые вы можете использовать с CSS на своем веб-сайте.
Однако прежде чем мы доберемся до них; Вы знаете, что такое веб-безопасный шрифт?
Что такое веб-безопасный шрифт?
Каждая операционная система, будь то Windows или Mac, поставляется с определенным количеством встроенных шрифтов. Несмотря на то, что не во всех компьютерных системах установлены одинаковые шрифты, вы можете использовать безопасный веб-пакет стилей шрифтов, чтобы выбрать несколько шрифтов, которые выглядят сопоставимо. Это позволит различным системам видеть, что вы разместили на своем сайте.
Если вы не выберете веб-безопасный шрифт; не каждый, кто посещает ваш сайт, сможет увидеть, что размещено на вашей странице, поэтому важно выбрать один из стеков веб-безопасных шрифтов.
Что такое CSS?
Со всеми сайтами, которые позволяют вам создать свой собственный веб-сайт и хостинговыми компаниями, которые возникли, такими как Wix, где вы просто перетаскиваете, вы можете не знать HTML или CSS.
CSS означает каскадные таблицы стилей, которые позволяют вам управлять такими элементами стиля, как цвет, шрифт или интервалы в веб-документах. По сути, он сообщает компьютеру пользователя, какой шрифт, цвет и интервал показывать зрителю. Если у этого пользователя нет шрифта, компьютер либо загрузит его, либо будет использовать аналогичный шрифт, если дизайнер выбрал стек шрифтов для использования или семейство шрифтов. Семейство шрифтов может быть чем-то вроде Lucida, которое также содержит Lucida Sans и Lucida Grande.
В то время как рекламные ролики показывают успешные бизнес-сайты, использующие их для создания собственного сайта, я бы не рекомендовал это делать. Если вы действительно хотите создать профессиональный образ для своего бизнеса, наймите профессиональную дизайнерскую компанию. Тем не менее, если вы действительно хотите создать свой собственный и немного знаете HTML и CSS, вам следует использовать определенные шрифты, и мы расскажем вам, что это за шрифты.
32 веб-безопасных шрифта
Вот шрифты, которые при использовании в вашем стеке шрифтов будут безопасными, и ваша веб-страница будет правильно отображаться для всех, кто ее посещает. Они также могут придать вам профессиональный вид.
Веб-надежные шрифты без засечек
Эти шрифты без засечек лучше всего подойдут для вашей веб-страницы.
- Ариал
- Ариал Блэк
- Тахома
- Требюше МС
- вердана
Вот некоторые другие, хотя они могут не отображаться на некоторых компьютерах, на которых они не установлены.
- Готика века
- Женева
- Люсида
- Люсида Санс
- Люсида Гранде
Веб-безопасные шрифты с засечками
Это лучшее для засечек
- Курьер
- Новый Курьер
- Грузия
- раз
- Таймс Нью Роман
Они будут работать, но могут не отображаться на некоторых компьютерах.
- МС с засечками
- Нью-Йорк
- Палатин
- Палатино линотип
Моноширинные шрифты
Лучшие моноширинные шрифты
- Курьер
- Новый Курьер
Они будут работать, но могут отсутствовать на некоторых компьютерах.
- Ясный консул
- Монако
Смартфоны и мобильные устройства
На этих устройствах действительно всего несколько шрифтов; к сожалению, для Android-устройств нет взаимных стилей шрифта. Вместо этого вам нужно будет использовать тег @font-face, чтобы указать источники, которые вы хотите использовать. Для устройств iPhone, iPod и iPad наиболее часто используемые стили шрифта включают:
- Ариал
- Курьер
- Новый Курьер
- Грузия
- Гельветика
- Палатин
- Таймс Нью Роман
- Требюше МС
- вердана
Это наиболее распространенные веб-безопасные шрифты, которые вы можете использовать, и будьте уверены, что большинство людей увидят вашу веб-страницу правильно отображаемой на устройствах iPhone, iPad и iPad.
Бесплатные против платных
С программами с открытым исходным кодом, такими как Open Office и LibreOffice, вы можете найти довольно много качественных бесплатных шрифтов для загрузки из Интернета. Многие из них довольно высокого качества, и большинству из нас это нравится бесплатно; кроме того, почему бы не сэкономить несколько долларов на проекте?
Бесплатно всегда хорошо, не так ли? Или это? Действительно ли бесплатные шрифты могут сравниться с платными?
Бесплатные шрифты по сравнению с платными шрифтами, в чем разница? Ответ – качество. Да, некоторые бесплатные шрифты хорошего качества. Однако, когда дело доходит до бесплатных, вы все равно должны проверить лицензию, чтобы убедиться, что вы можете их использовать.
Итак, какие шрифты есть в бесплатных коллекциях?
- Southern Aire от Måns Grebäck бесплатен для личного использования.
- Devil East Free от fey design
- Casablanca Noir Personal Use Regular от Billy Argel
- Сценарий Магнолии Джованни Лемонад
- Manila Sans — полужирный шрифт, загруженный theprintinghub
- Типовое название от MyFonts
- League Gothic от The League of Moveable Type
- Гранд Отель от Астигматика
- Ayres Serif Мариэль Горнати
Какие лучшие бесплатные шрифты 2016 года?
- Арктика Бесплатный Шрифт
- Bemount Бесплатный Шрифт
- Эфимер Бесплатный Шрифт
- Джейден Бесплатные Шрифты
- Барбаро Бесплатные Шрифты
- Ansley Дисплей Бесплатный Шрифт
- Bariol Serif Бесплатный Шрифт
- Bohemia SlabSerif Бесплатный Шрифт
- Звездный Бесплатный Шрифт
- Панама Бесплатный Шрифт
- BSRU Bansomdej Бесплатный Шрифт
- Светлячок Бесплатный Шрифт
- Бесплатный Шрифт
- БЕРНЬЕ Бесплатный Шрифт
- Шрифт без памяти
Для чего можно использовать эти бесплатные шрифты? Возможно, на веб- странице для повествования было бы неплохо использовать эти шрифты. Их также можно использовать для личного журнала, фотоблога; почти все, что вы хотите опубликовать в Интернете.
Какие шрифты используют профессионалы?
Когда дизайнеры создают веб-страницы для клиентов, они используют платные шрифты из нескольких коллекций.
Может быть, вам интересно, какие шрифты используют профессионалы? Эти шрифты чаще всего используются профессионалами.
1 Гельветика
2 Фрутигер
3 бесчисленных профессионалов
4 улица будущего
5 Траян
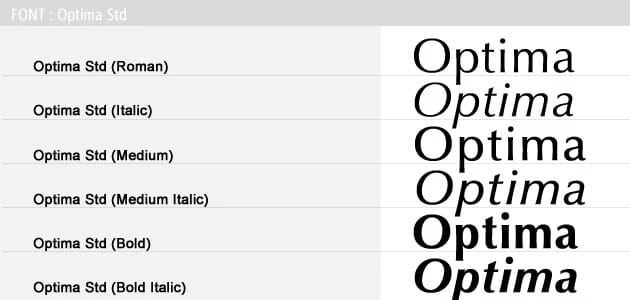
ул. Оптима, 6
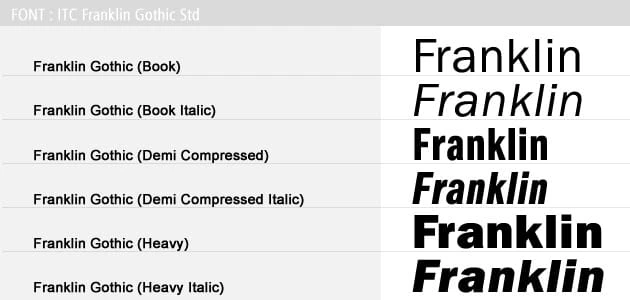
7 ITC Franklin Gothic Std
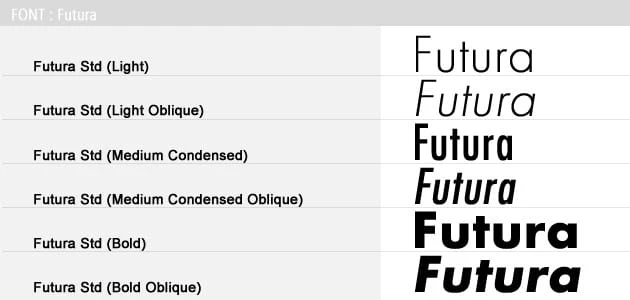
8 Будущее
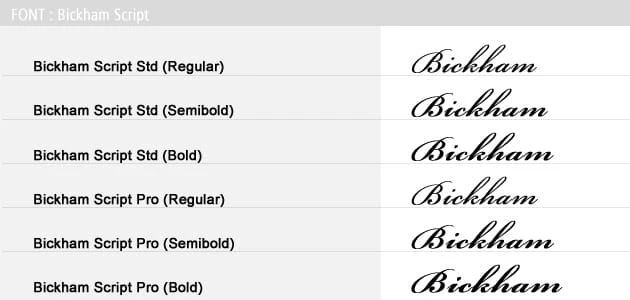
9 Сценарий Бикхэма
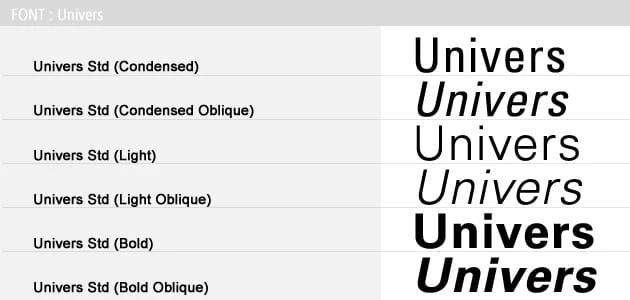
10 вселенных
11 евростиль
12 Межгосударственный
13 Торговая готика
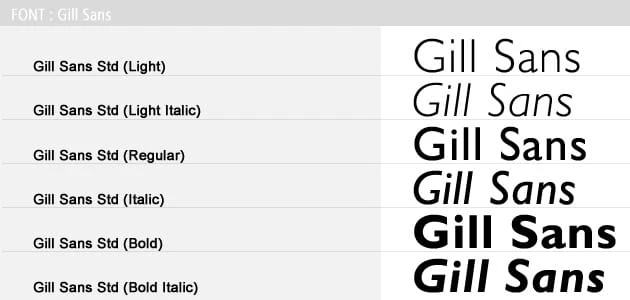
14 Джилл Санс
15 Уорнок
16 Кеплер
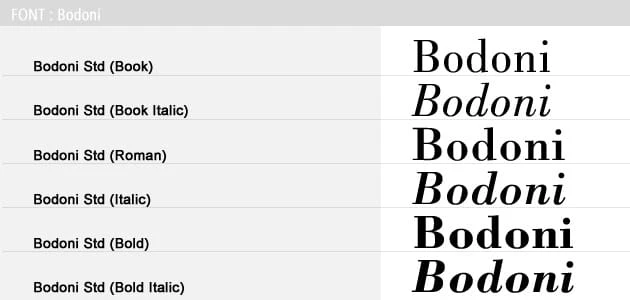
17 Бодони
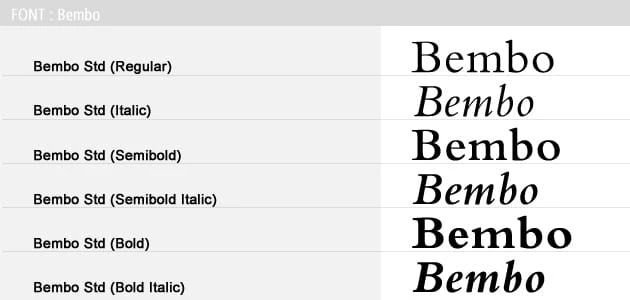
18 Бембо
19 Роквелл
20 мета
21 Готэм
Эти 21 шрифт чаще всего встречаются на веб-сайтах, разработанных профессиональными веб-дизайнерами.
Будут ли профессиональные веб-дизайнеры использовать бесплатные шрифты? Могут быть некоторые бесплатные шрифты, которые может использовать профессиональный веб-дизайнер, в зависимости от желаний и потребностей клиента. Вот некоторые из них, которые могут быть использованы профессиональными веб-дизайнерами.
- Вкусный
- неевреи
- Tallys
- кофейная гуща Яноне
- Амброзия
- Лакуна
- Liberation Family, которая содержит Sans и Serif
- Адвент Про
Для чего вам нужны шрифты?
Для чего могут понадобиться шрифты? Несколько вещей, для которых вы могли бы использовать шрифты, — это написание резюме, ведение журнала или блога, а также фотожурнал для обмена семейными фотографиями. Вы также можете использовать их, чтобы написать свою семейную историю и генеалогию или, возможно, веб-сайт для своего домашнего бизнеса, например, для фрилансеров.
Если вы писатель-фрилансер, вам следует рассматривать некоторые из этих бесплатных шрифтов как инструменты, которые вы можете использовать в зависимости от того, что клиент хочет представить. Вы также можете использовать их в своем портфолио, чтобы показать клиентам.
Где взять шрифты?
Где взять шрифты для своих проектов, веб-страниц и других целей? Вот список мест, где вы можете получить шрифты. Некоторые из них платные, а некоторые бесплатные, другие будут содержать комбинацию платных и бесплатных шрифтов, которые вы можете загрузить.
- Поддержка Office от Microsoft — многие платные, может быть несколько бесплатных
- Google Fonts — бесплатные шрифты от Google.
- 1001 бесплатный шрифт — более 12000 бесплатных шрифтов, а также шрифты для Mac
- DaFont – это бесплатно
- Городские шрифты — это бесплатно
- Font Squirrel — на этом сайте есть не только бесплатные и платные версии, но и показано, с какими операционными системами работает шрифт.
- Itunes — в Apple Store есть как бесплатные, так и платные шрифты
Многие из этих сайтов, если не все, дадут инструкции о том, как загрузить и установить шрифты для вашей операционной системы, будь то Windows или Mac.
Просто обратите внимание и следуйте приведенным инструкциям, и у вас не должно возникнуть проблем с установкой загруженных вами шрифтов.
Сколько вы платите за шрифты, будет зависеть от типа вашего бизнеса, типов проектов, которыми вы занимаетесь, и вашего бюджета.
Просто помните, что бесплатно — не всегда лучший выбор. Возможно, вам придется урезать свой бюджет в других областях, чтобы заплатить за некоторые шрифты, если вы хотите, чтобы клиенты могли выбирать из всестороннего выбора.
Если вы считаете, что платный шрифт был бы лучшим выбором для клиента, объясните ему, зачем показывать ему разницу между платным и бесплатным шрифтом; обязательно объясните, что не во всех системах могут быть установлены шрифты, и поэтому они могут не видеть информацию, которую они представляют.
Вывод
Со всеми сайтами для самостоятельного создания веб-сайтов вам больше не нужно знать HTML или CSS, но вы должны знать тип шрифтов, которые обычно используются в операционных системах.
Когда вы создаете веб-сайт, вы предоставляете посетителям информацию о вашем бизнесе или о том, что, по вашему мнению, им нужно знать, или даже о себе.
Если вы создаете свой собственный веб-сайт и не используете общий шрифт, установленный в большинстве операционных систем, посетители вашего сайта могут не иметь возможности просматривать ваши документы или информацию, которую вы пытаетесь им предоставить.
Шрифты, которые вы выбираете, чрезвычайно важны, и их следует выбирать с осторожностью, особенно сейчас, когда многие создают свои собственные веб-сайты.
Вы должны помнить, что не на каждом компьютере будут установлены все шрифты, поэтому вам следует выбрать семейство шрифтов или шрифтов, которые имеют похожие шрифты, которые можно использовать вместо него.
Мы предоставили вам множество шрифтов на выбор, некоторые платные, некоторые бесплатные; Вам решать, что лучше для вашего проекта или бизнеса — платное или бесплатное. Все дело в том, какой образ вы хотите представить людям; профессиональные или арматурные. Если это для клиента; тогда вы также должны представить им лучший выбор платных и бесплатных и объяснить различия между ними, чтобы у них была вся информация, необходимая для того, чтобы сделать мудрый выбор. Не забудьте сказать им, что бы вы как профессионал выбрали для своего личного проекта и почему.