Como criar uma lata aberta com pedaços de peixe no Adobe Illustrator
O Adobe Illustrator pode ser um pouco complicado de usar, principalmente depois de se acostumar com o fluxo de trabalho de aplicativos como o Photoshop. As diferenças entre o uso de camadas e a criação de objetos e formas podem ser realmente estranhas em primeira mão.
No tutorial a seguir você aprenderá como criar uma lata aberta com pedaços de peixe no Adobe Illustrator. Para começar, você aprenderá como criar as formas principais usando ferramentas básicas (Retângulo, ferramentas Elipse, Caneta…) juntamente com técnicas de construção de formas vetoriais (Desvio de deslocamento, Pathfinder, Máscara de recorte…). Em seguida, você aprenderá como adicionar cor, sombreamento e destaques para suas formas usando gradiente linear, vários efeitos e a paleta Transparência. Por fim, você aprenderá como criar um plano de fundo simples e adicionar uma sombra sutil à sua lata.
Resultado final
Vamos ver o que você criará neste tutorial.
Crie uma lata aberta com pedaços de peixe no Illustrator
Criar um novo documento
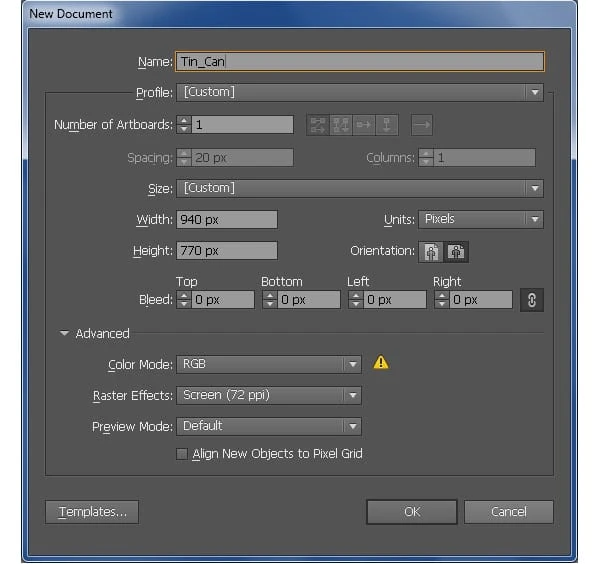
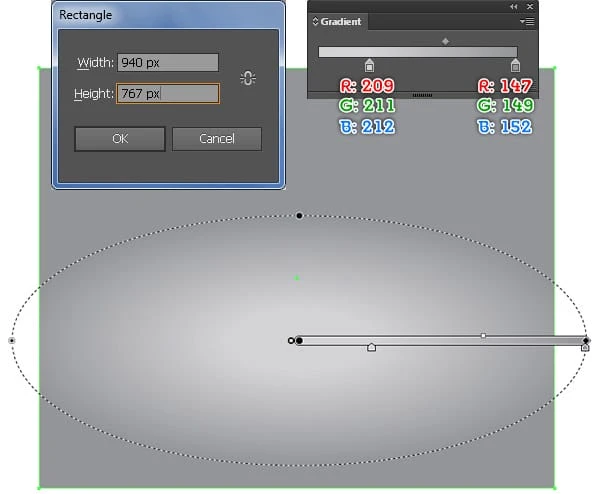
1 Inicie o Illustrator e pressione (Ctrl + N) para criar um novo documento. Selecione Pixels no menu suspenso Unidades, digite 940 na caixa de largura e 770 na caixa de altura e clique no botão Avançado. Selecione RGB, Screen (72ppi) e certifique-se de que a caixa Align New Objects to Pixel Grid esteja desmarcada antes de clicar em OK.
Crie o corpo da lata
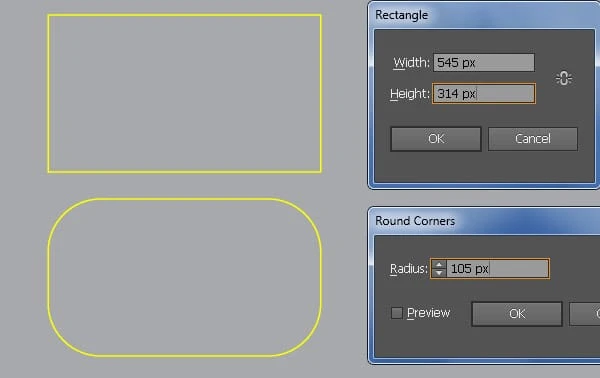
2 Comece desenhando um retângulo de 545 por 314px usando a Ferramenta Rectangle (M). Mantenha o retângulo selecionado e vá para Effect > Stylize > Round Corners … Insira um raio de 105px e clique em OK.
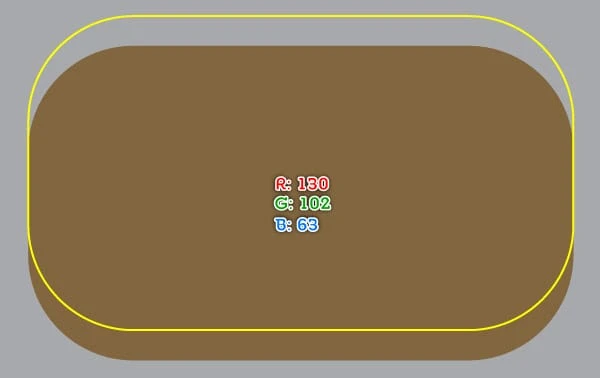
3 Faça uma cópia (Ctrl +C, Ctrl +F) do retângulo arredondado criado no passo anterior e vá em Object > Expand Appearance … Preencha o novo retângulo arredondado com R=130, G=102, B=63, então mova-o 30px para baixo e oculte-o atrás do retângulo amarelo arredondado (Ctrl + colchete esquerdo ).
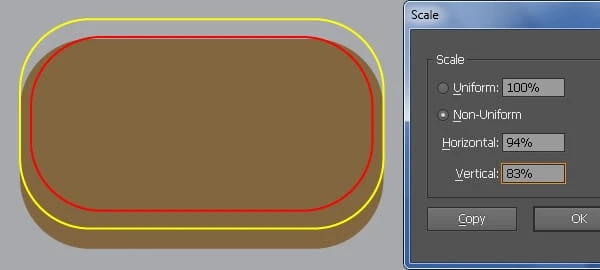
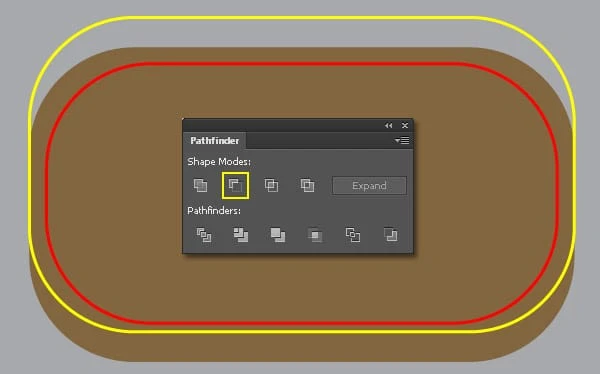
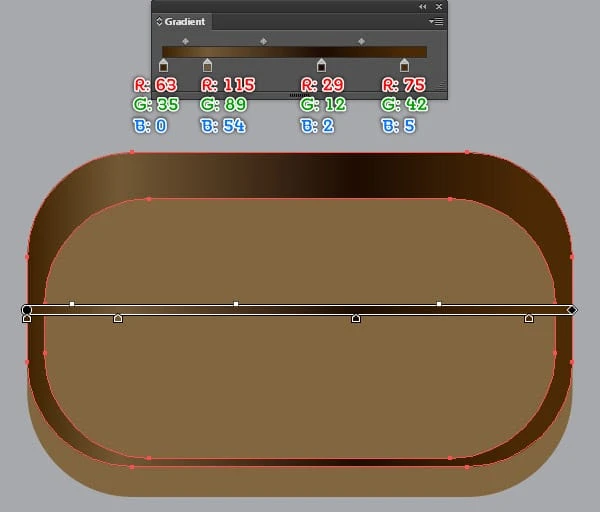
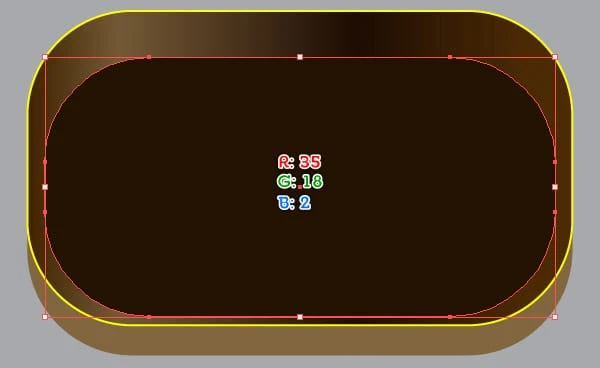
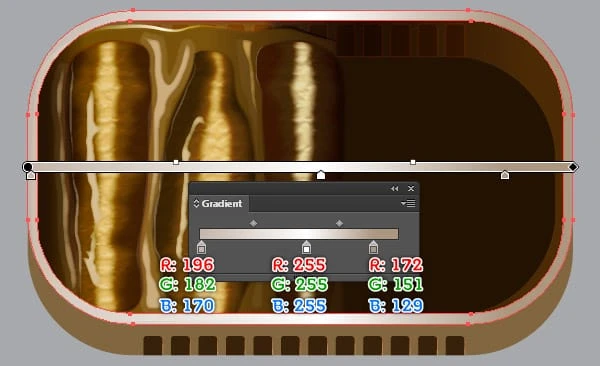
4 Selecione o retângulo arredondado amarelo e vá para Object > Transform > Scale … Marque Non-Uniform, digite 94 na caixa Horizontal e digite 83 na caixa Vertical e clique em Copy. Substitua a cor do traçado existente do novo retângulo arredondado por vermelho e mova-o 19px para baixo. Agora selecione novamente os retângulos arredondados amarelo e vermelho, então vá para Object > Expand Appearance e faça uma cópia (Ctrl +C, Ctrl +F) dos objetos resultantes. Mantenha as cópias selecionadas e abra a paleta Pathfinder ( Janela > Pathfinder), em seguida, clique no botão Minus Front. Em seguida, preencha o objeto resultante com o gradiente linear conforme mostrado na terceira imagem e, em seguida, preencha o retângulo arredondado vermelho com R=35, G=18, B=2.
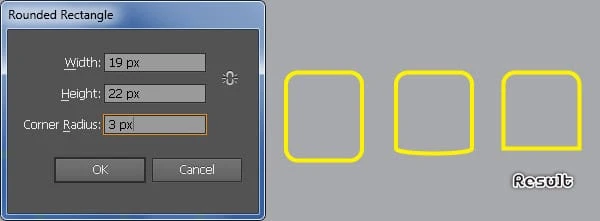
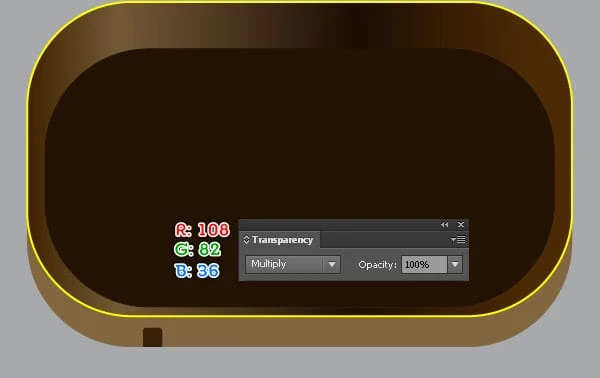
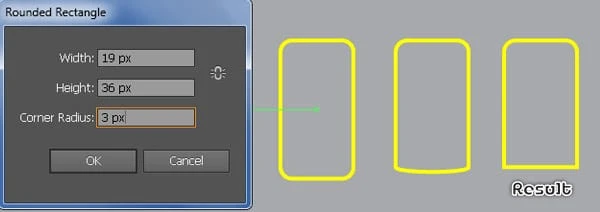
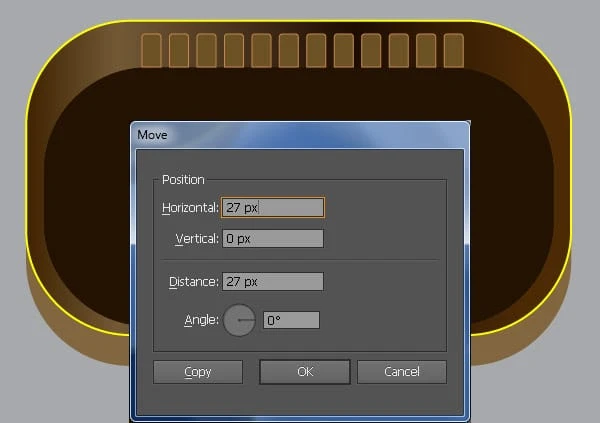
5 Escolha a Rounded Rectangle Tool, basta clicar em sua prancheta e inserir os dados conforme mostrado abaixo, depois clique em OK. Com a Ferramenta Direct Selection (A) selecione dois pontos de ancoragem inferiores do retângulo arredondado e remova-os. Em seguida, use a ferramenta Convert Achor Point (Shift + C) para remover duas alças inferiores (deixe-as com comprimento zero) dos dois pontos de ancoragem inferiores do objeto resultante. Preencha o novo objeto com R=108, G=82, B=36 e defina o Blending Mode da forma resultante para Multiply, então coloque-o na posição que você vê na segunda imagem.
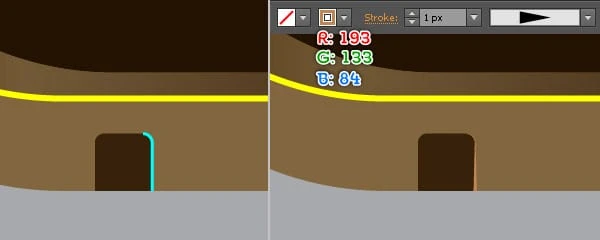
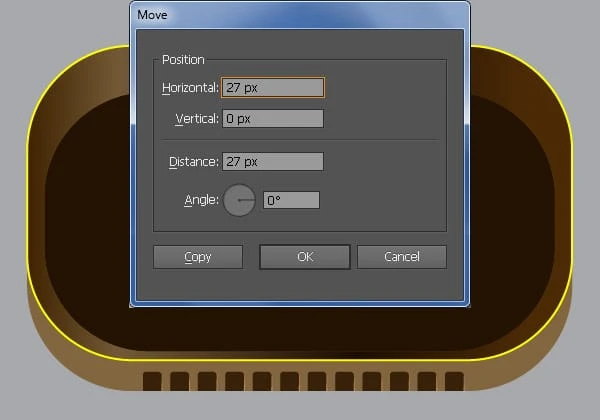
6 Com a Pen Tool (P) crie um caminho curvo como mostrado abaixo. Depois que seu caminho for desenhado, preencha-o com nenhum e adicione um traço de 1px ( R=193, G=133, B=84 ), em seguida, aplique o Width Profile 4 para o caminho resultante. Agora selecione novamente dois objetos recém-criados e agrupe-os (Ctrl + G ), depois vá para Object > Transform > Move … Na caixa de diálogo Mover, insira 27px na caixa Horizontal e clique em Copiar, depois pressione (Ctrl + D) dez vezes para obter os resultados como você vê na terceira imagem.
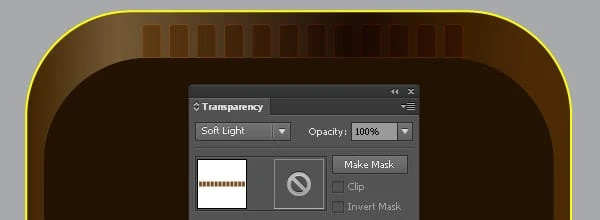
7 Agora, siga a sequência de imagens e repita o mesmo processo do passo 5 para desenhar um objeto como você vê na terceira imagem abaixo. Depois que seu caminho for desenhado, preencha-o com R=108, G=82, B=36 e adicione um traço de 1px ( R=193, G=133, B=84 ), em seguida, coloque a forma resultante na posição conforme mostrado em a quarta imagem. Certifique-se de que a nova forma ainda esteja selecionada e vá para Object > Transform > Move … Na caixa de diálogo Move, insira 27px na caixa Horizontal e clique em Copiar e pressione (Ctrl + D) dez vezes para obter os resultados que você vê na quinta imagem. Por fim, selecione todas as formas criadas nesta etapa e, em seguida, defina o modo de mesclagem delas para Soft Light.
Crie os Pedaços de Peixe
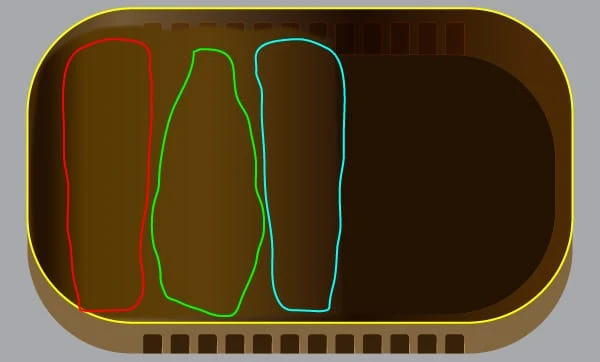
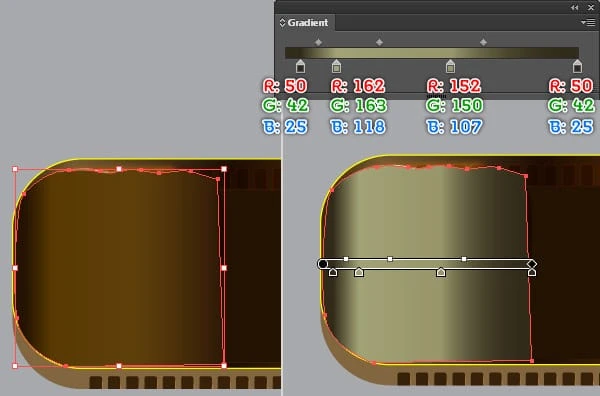
8 Pegue a Pen Tool (P) e crie um objeto como mostrado abaixo. Depois que seu objeto for desenhado, preencha-o com o gradiente linear como você vê na segunda imagem.
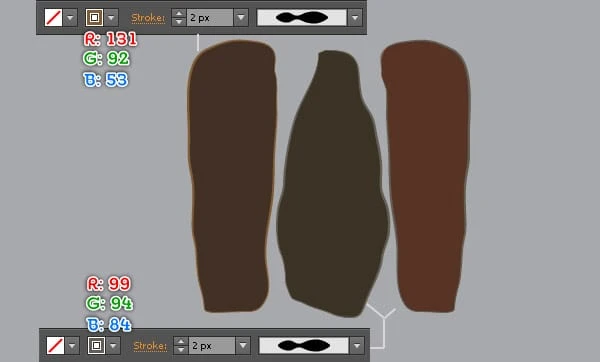
9 Continue com a Pen Tool (P) crie três objetos e então preencha-os como mostrado nas imagens abaixo. Em seguida, faça uma cópia (Ctrl +C, Ctrl +F) das três formas recém-criadas, remova o preenchimento das cópias e adicione um traço de 2px ( R=99, G=94, B=84) para elas. Em seguida, aplique o Width Profile 2 para os objetos resultantes. Por fim, selecione novamente o objeto recém-criado à esquerda e substitua a cor do traço existente por R=131, G=92, B=53.
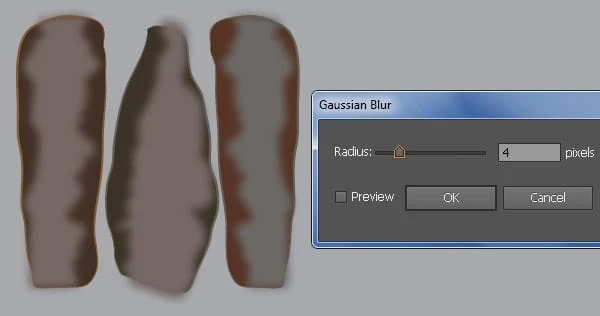
10 Agora, siga a sequência das imagens e crie algumas formas parecidas com as de baixo.
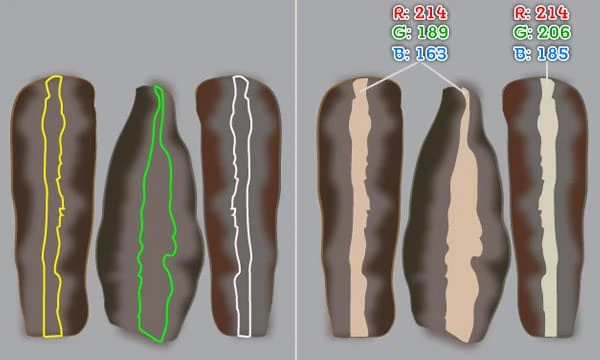
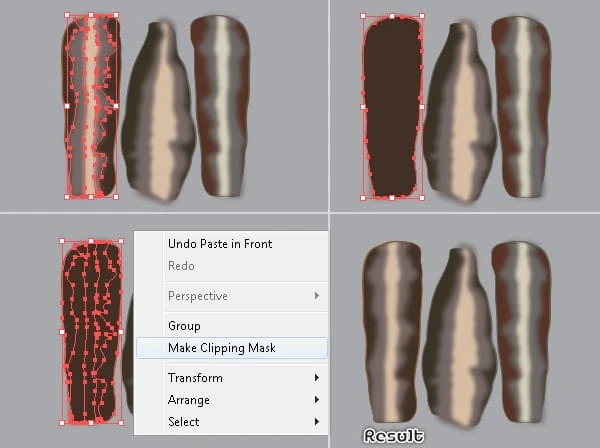
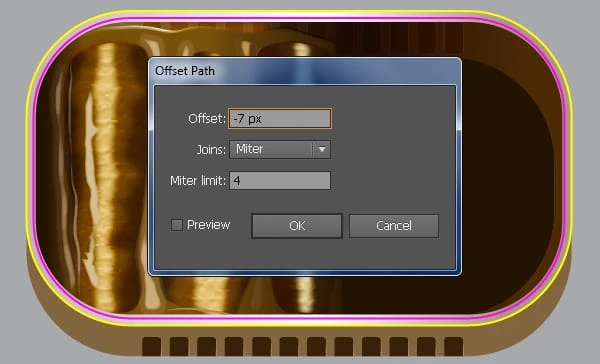
11 Concentre-se no pedaço de peixe em primeiro lugar. Selecione duas formas criadas no passo 10 deste pedaço de peixe e agrupe-as (Ctrl + G ). Em seguida, selecione a forma criada no passo 9 deste pedaço de peixe e faça uma cópia dela, então traga a cópia para frente (Ctrl +Shift + Colchete Direito ). Mantenha esta cópia selecionada, mantenha pressionada a tecla Shift e clique no novo grupo criado nesta etapa, depois vá até Object > Clipping Mask > Make (Ctrl +7).
12 Da mesma forma, repita o mesmo processo da etapa anterior para os dois pedaços de peixe restantes. No final, eles devem ficar como a imagem mostrada.
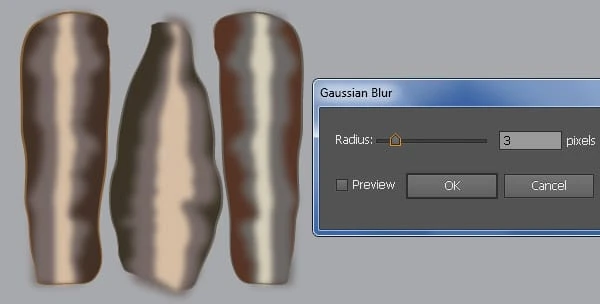
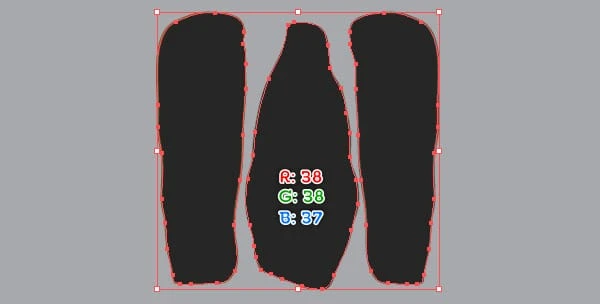
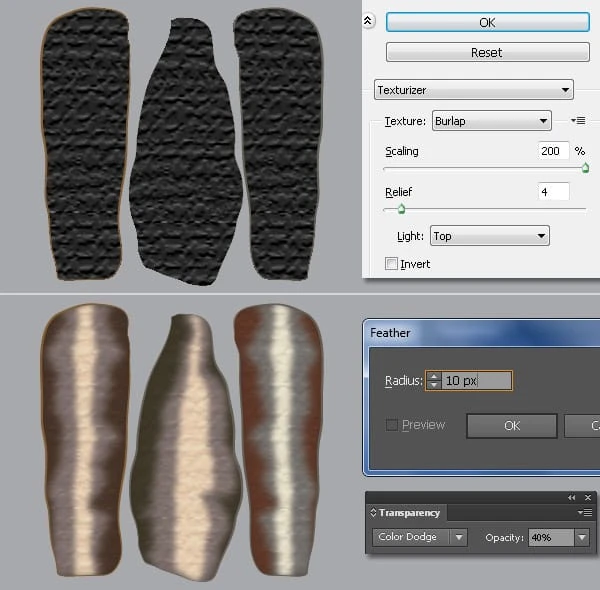
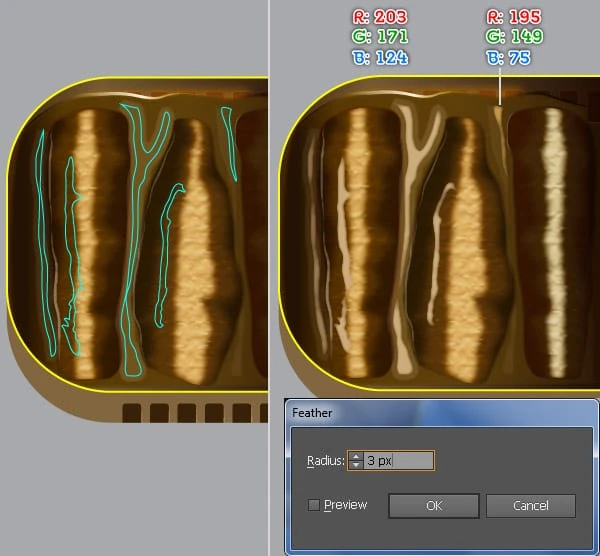
13 Selecione três formas criadas no passo 9, duplique (Ctrl +C, Ctrl +F) uma vez e traga as cópias para frente, então substitua a cor existente delas por R=38, G=38, B=37. Mantenha as formas resultantes selecionadas e vá até Effect > Texture > Texturizer … Siga os dados conforme mostrado na segunda imagem e clique em OK. Em seguida, aplique uma pena de 10px para as formas resultantes, em seguida, defina-as para Blending Mode Color Dodge e reduza a opacidade para 40%.
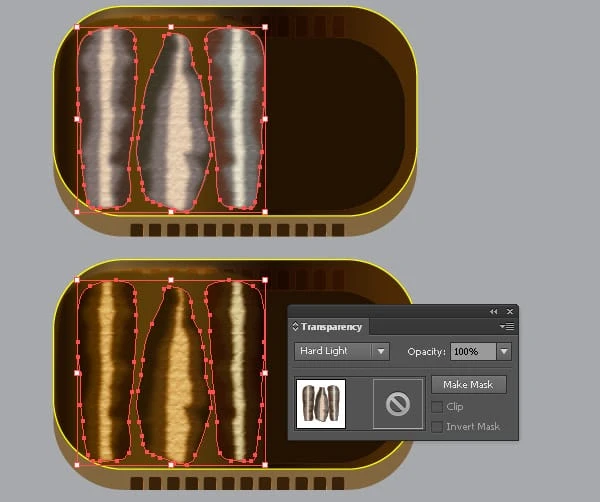
14 Selecione e agrupe (Ctrl + G) todas as formas do pedaço de peixe em primeiro lugar. Da mesma forma, repita o mesmo processo para os dois pedaços de peixe restantes. Agora selecione três grupos recém-criados e defina o Blending Mode para Hard Light.
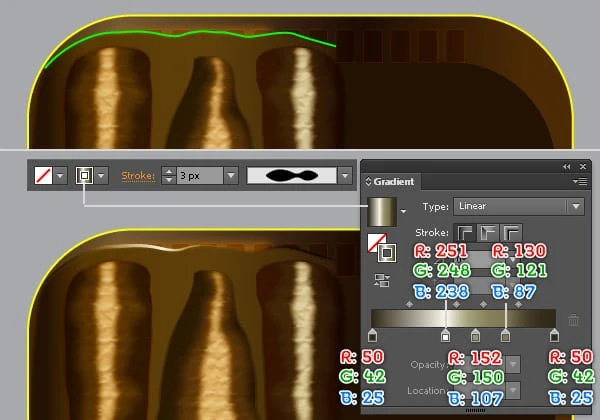
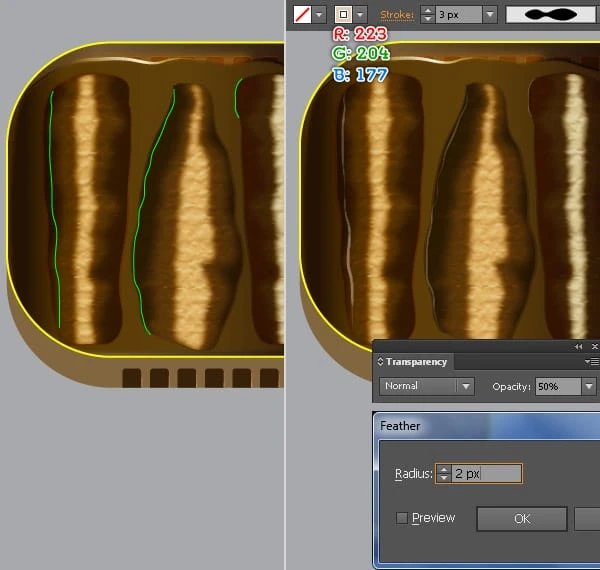
15 Vamos começar fazendo destaques nos pedaços de peixe para dar um aspecto mais realista. Primeiro escolha a Pen Tool (P) e crie um caminho curvo como mostrado abaixo. Depois que seu caminho for desenhado, preencha-o com nenhum e adicione um traço de 3px (aplique o gradiente linear dentro do traço) e, em seguida, aplique o Width Profile 2 para o caminho resultante. Em seguida, crie outros caminhos curvos como você vê na terceira imagem. Preencha esses caminhos com nenhum e adicione um traço de 3px ( R=223, G=204, B=177 ), em seguida, aplique o Width Profile 2 para os caminhos resultantes. Agora selecione novamente três caminhos recém-criados e vá para Effect > Stylize > Feather … Insira um raio de 2px e cliqueOK, então reduza a opacidade dos caminhos resultantes para 50%.
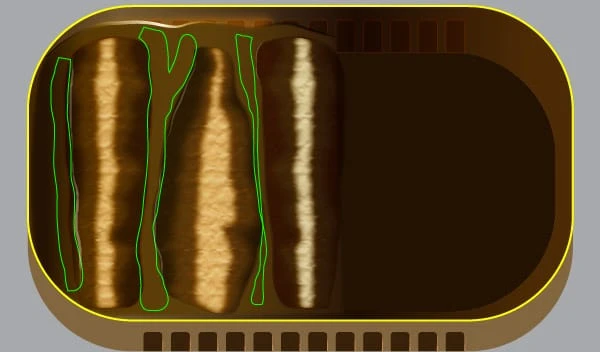
16 Agora, siga a sequência das imagens e desenhe alguns detalhes semelhantes aos de baixo.
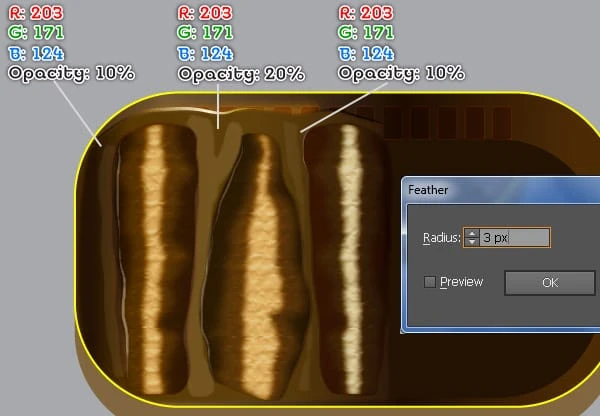
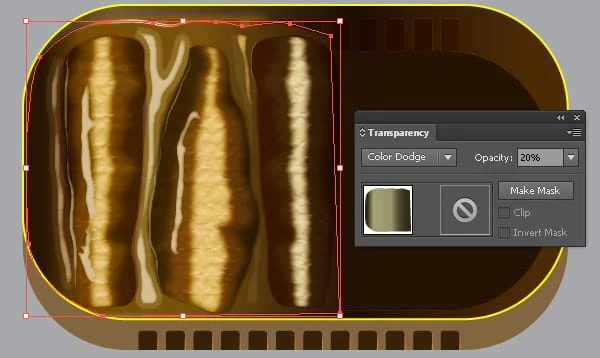
17 Selecione a forma criada no passo 8, faça uma cópia (Ctrl +C, Ctrl +F) dela e traga a cópia para frente, então substitua a cor existente dela por um novo gradiente linear como você vê na segunda imagem. Em seguida, defina o modo de mesclagem da forma resultante para Color Dodge e reduza a opacidade para 20%.
Crie a tampa da lata
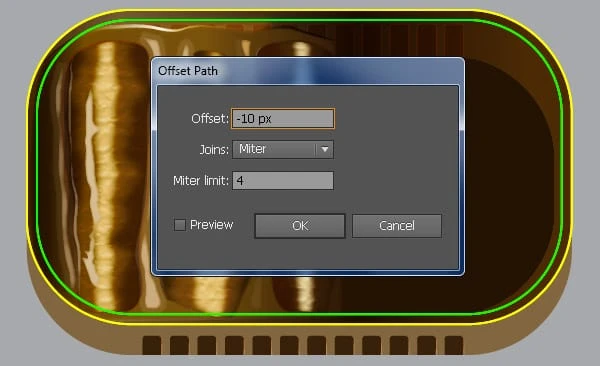
18 Antes de continuar, selecione o retângulo arredondado amarelo e traga-o para frente. Mantenha este retângulo arredondado selecionado e vá para Object > Path > Offset Path … Insira um Offset de -10px e clique em OK, então substitua a cor do traçado existente do novo retângulo por verde. Faça uma cópia (Ctrl +C, Ctrl +F) do retângulo amarelo, mantenha pressionada a tecla Shift e clique no retângulo verde. Em seguida, abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Minus Front, então preencha o objeto resultante com o gradiente linear como você vê na segunda imagem.
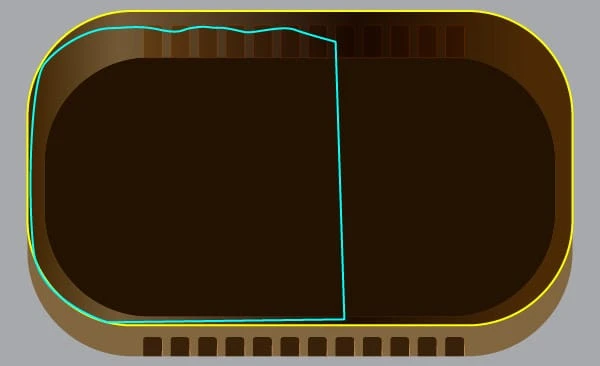
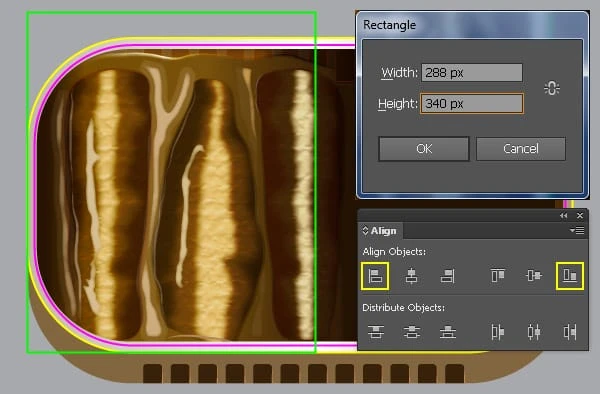
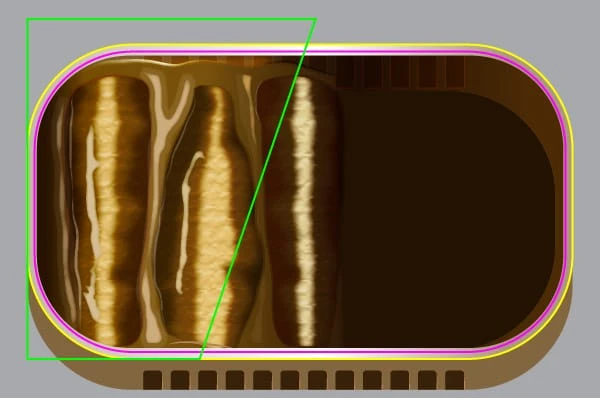
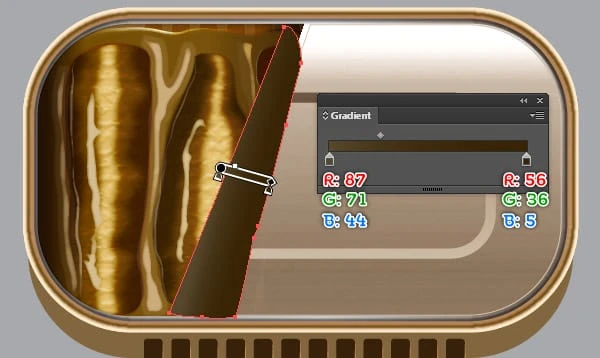
19 Antes de continuar, selecione o retângulo arredondado amarelo e traga-o para frente. Mantenha este retângulo arredondado selecionado e vá para Object > Path > Offset Path … Insira um Offset de -7px e clique em OK, então substitua a cor do traçado existente do novo retângulo por magenta. Agora pegue a Ferramenta Rectangle (M) e crie um retângulo de 288 por 340px. Certifique-se de que o novo retângulo ainda esteja selecionado, mantenha pressionada a tecla Shift, clique no retângulo arredondado amarelo, solte o Shift e clique novamente no retângulo arredondado amarelo (para fixar sua posição). Em seguida, abra a paleta Align ( Window/ Align ), clique no botãoBotão Alinhar horizontalmente à esquerda e, em seguida, clique no botão Alinhar inferior verticalmente. Em seguida, selecione o ponto de ancoragem inferior direito do retângulo verde e mova-o 116px para a esquerda.
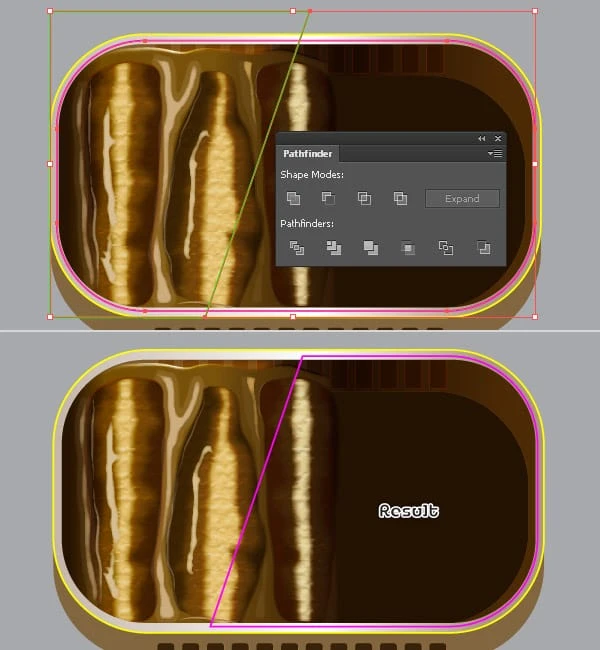
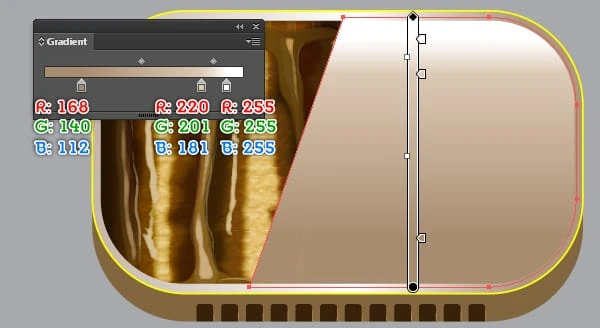
20 Antes de continuar, selecione o objeto verde criado na etapa 19 e faça uma cópia (Ctrl +C, Ctrl +F) dele e, em seguida, oculte essa cópia (Ctrl +3 ). Agora selecione o objeto verde e o retângulo arredondado magenta, então abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Minus Front. Em seguida, preencha o objeto resultante com o gradiente linear conforme mostrado na terceira imagem.
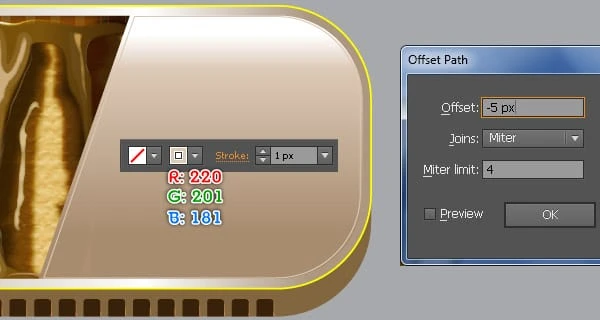
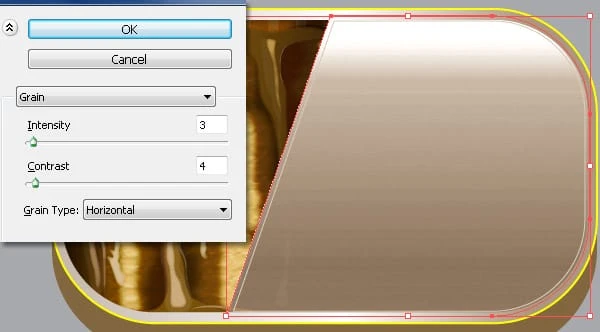
21 Selecione a forma criada na etapa 20 e vá para Object > Path > Offset Path … Insira um Offset de -5px e clique em OK. Em seguida, remova o preenchimento da forma resultante e adicione um traço de 1px ( R=220, G=201, B=181 ). Agora selecione novamente a forma criada no passo 20 novamente e vá em Effect > Texture > Grain … Siga os dados conforme mostrado na segunda imagem e depois clique em OK.
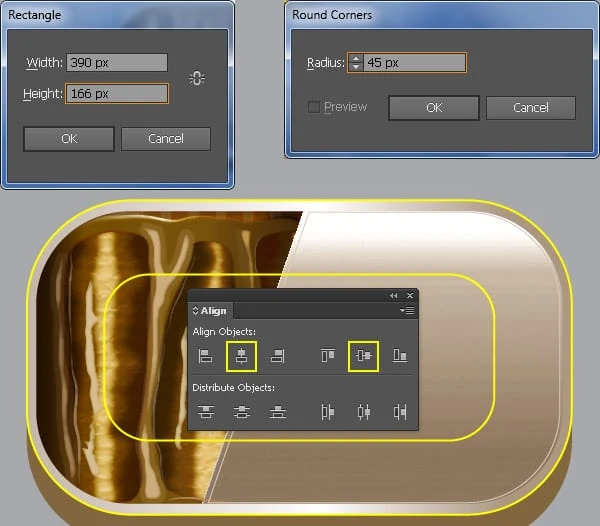
22 Continue desenhando um retângulo de 390 por 166px usando a Ferramenta Rectangle (M). Mantenha o retângulo selecionado e vá para Effect > Stylize > Round Corners … Insira um raio de 45px e clique em OK. Certifique-se de que o novo retângulo ainda esteja selecionado, mantenha pressionada a tecla Shift, clique no retângulo arredondado amarelo maior, solte o Shift e clique novamente no retângulo arredondado amarelo maior (para fixar sua posição). Em seguida, abra a paleta Align ( Window/ Align ), clique no botão Horizontal Align Center e, em seguida, clique no Vertical Align Centerbotão. Por fim, selecione novamente o retângulo amarelo menor e mova-o 5px para baixo.
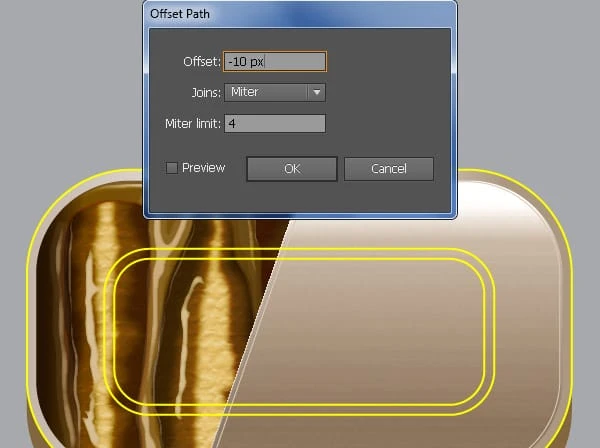
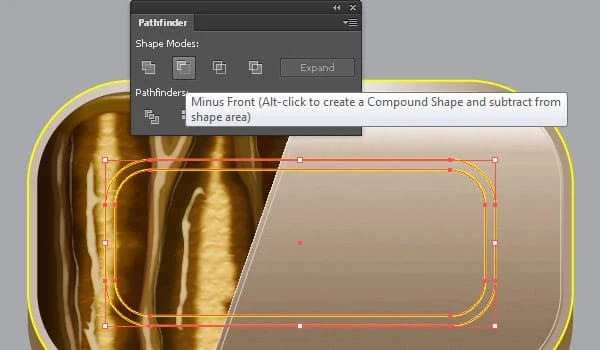
23 Selecione o retângulo amarelo menor criado na etapa 22 e vá para Object > Expand Appearance, então vá para Object > Path > Offset Path … Digite um Offset de -10px e clique em OK. Agora selecione novamente dois pequenos retângulos e abra a paleta Pathfinder ( Window > Pathfinder ), então clique no botão Minus Front.
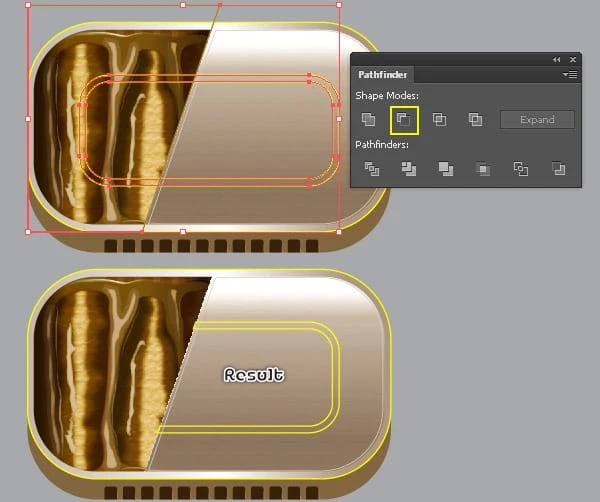
24 Pressione (Ctrl +Alt +3) para mostrar o objeto verde oculto na etapa 20 e, em seguida, traga-o para frente (Ctrl +Shift + colchete direito ). Mantenha o objeto verde selecionado, mantenha pressionada a tecla Shift e clique no objeto criado na etapa 23, depois clique no botão Minus Front da paleta Pathfinder . Em seguida, preencha o objeto resultante com o gradiente linear como você vê na terceira imagem abaixo. Neste ponto, sua lata deve ficar como na quarta imagem.
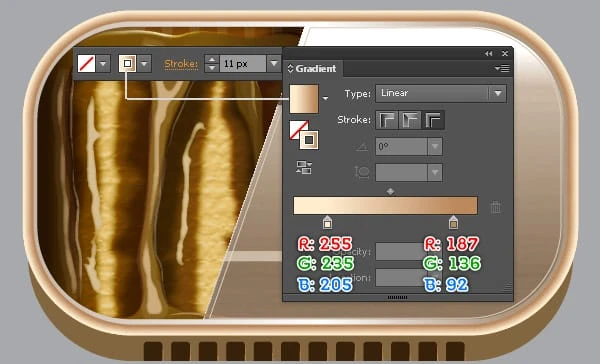
25 Selecione o retângulo arredondado amarelo e traga-o para frente. Em seguida, altere a espessura do traçado desse retângulo para 11px e substitua a cor do traçado existente dele pelo gradiente linear ao longo do traçado.
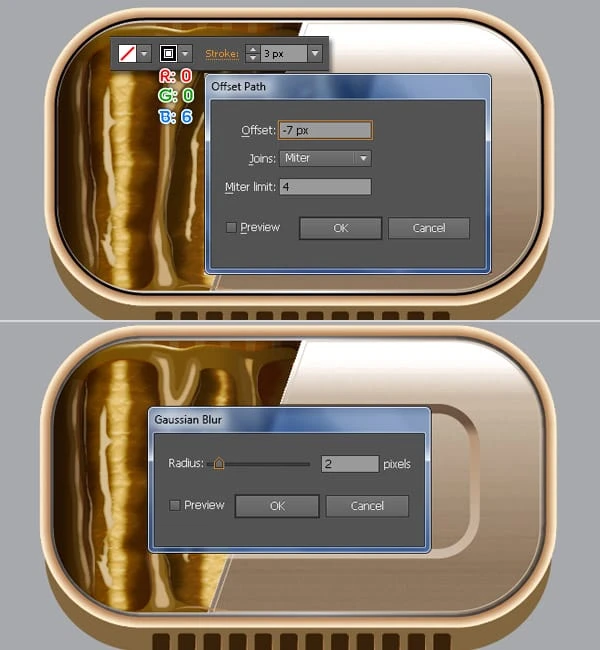
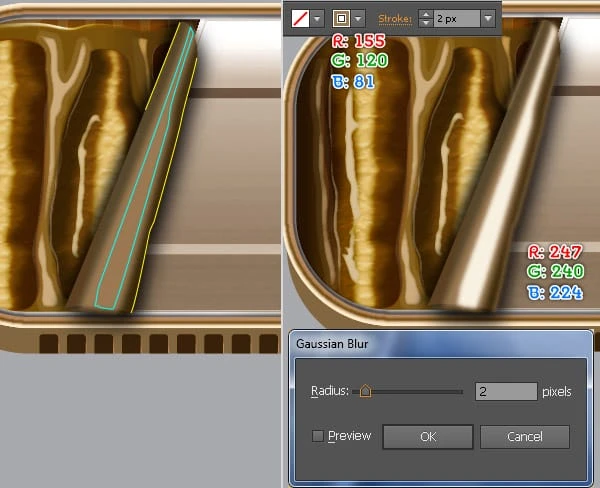
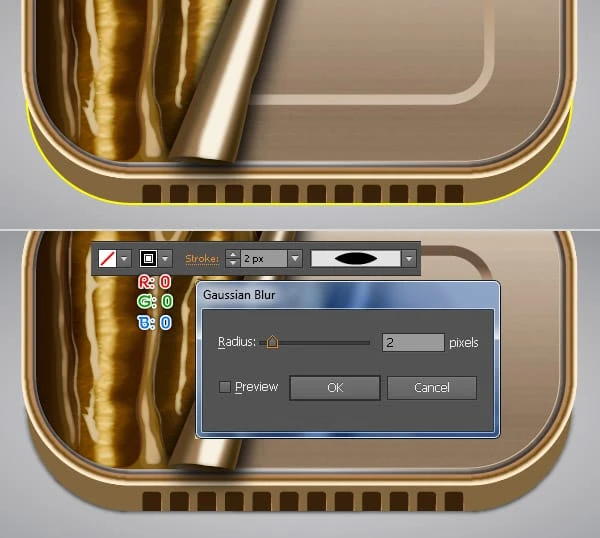
26 Selecione novamente o objeto criado na etapa 25 e vá para Object > Path > Offset Path … Insira um Offset de -7px e clique em OK. Em seguida, substitua a cor do traçado existente do novo objeto por R=0, G=0, B=6 e, em seguida, altere a espessura do traçado para 3px. Por fim, aplique um efeito Gaussian Blur de 2px para o objeto resultante e, em seguida, oculte-o atrás do objeto criado na etapa 25.
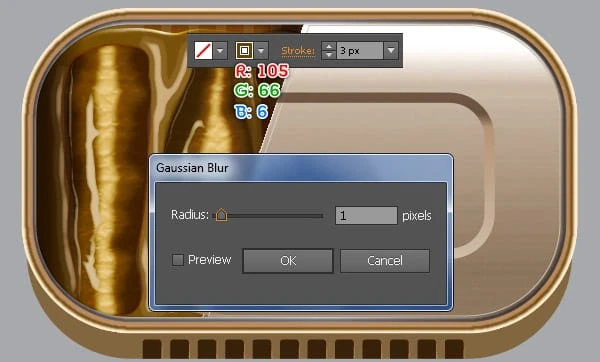
27 Selecione novamente o objeto criado na etapa 25 e faça uma cópia (Ctrl +C, Ctrl +F) dele. Em seguida, substitua a cor do traçado existente do novo objeto por R=150, G=66, B=6 e altere a espessura do traçado para 3px, em seguida, aplique um efeito Gaussian Blur de 1px para o objeto resultante.
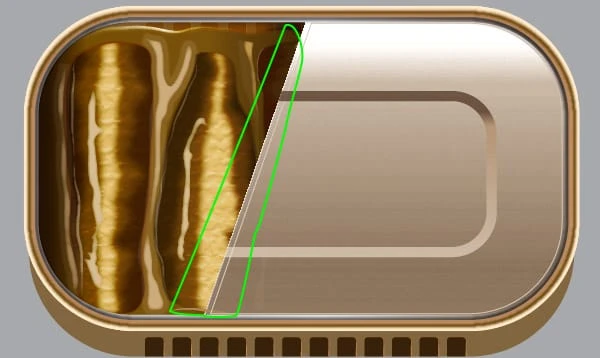
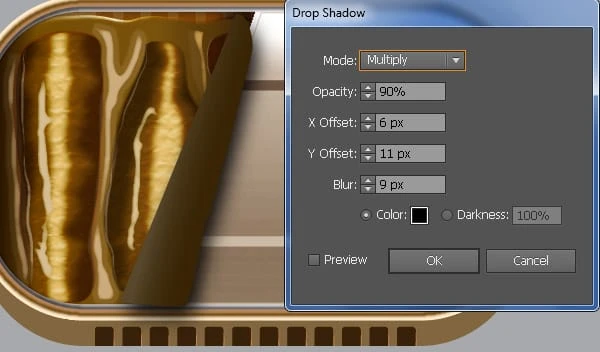
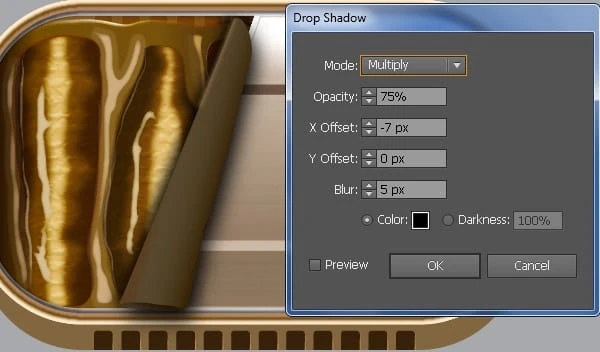
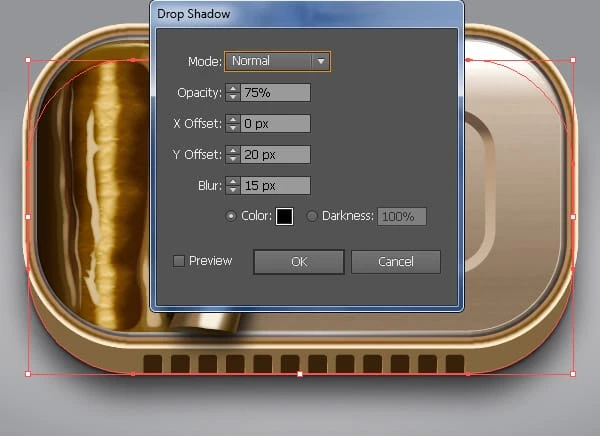
28 Com a Pen Tool (P) crie um objeto e preencha-o com o gradiente linear conforme mostrado nas imagens abaixo. Certifique-se de que a nova forma ainda esteja selecionada e vá até Effect > Stylize > Drop Shadow … Siga os dados como você vê na terceira imagem e clique em OK. Em seguida, faça uma cópia da forma com o efeito de sombra aplicado nesta etapa, abra a paleta Aparência ( Janela > Aparência) e clique na seção Sombra projetada. Na caixa de diálogo Drop Shadow, siga os dados conforme mostrado na quarta imagem e clique em OK.
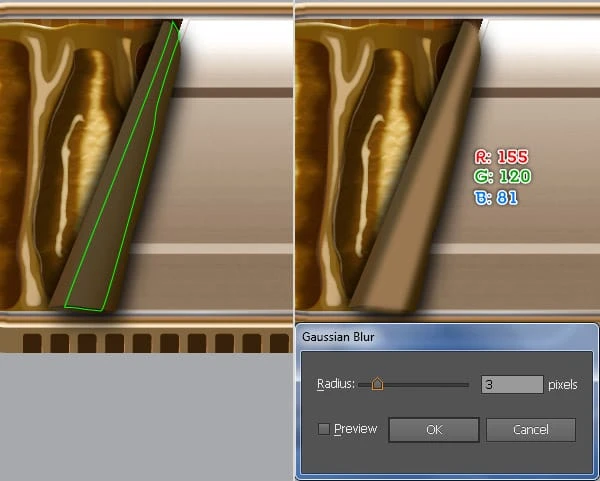
29 Usando a Pen Tool (P) crie um objeto como mostrado abaixo, então preencha-o com R=155, G=120, B=81 e aplique um efeito Gaussian Blur de 3px para a forma resultante. Continue com a Pen Tool (P) e crie três objetos como você vê na terceira imagem. Uma vez que seus objetos são desenhados, preencha dois caminhos amarelos com nenhum e adicione um traço de 2px ( R=155, G=120, B=81 ), então preencha o objeto turquesa com R=247, G=240, B=224. Em seguida, selecione três objetos recém-criados e aplique um efeito Gaussian Blur de 2px para eles. Por fim, selecione novamente e agrupe (Ctrl + G) quatro objetos criados nesta etapa.
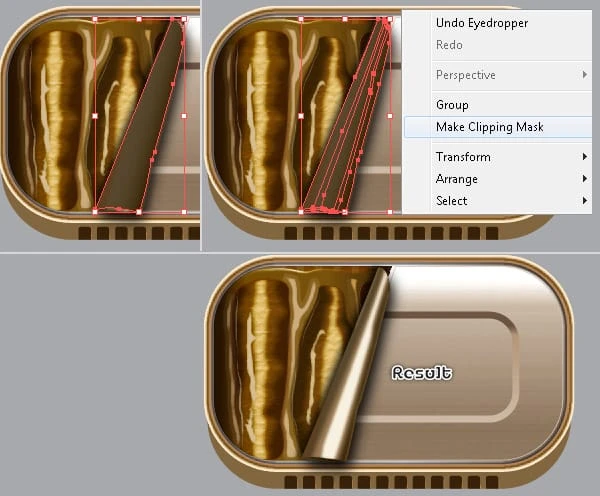
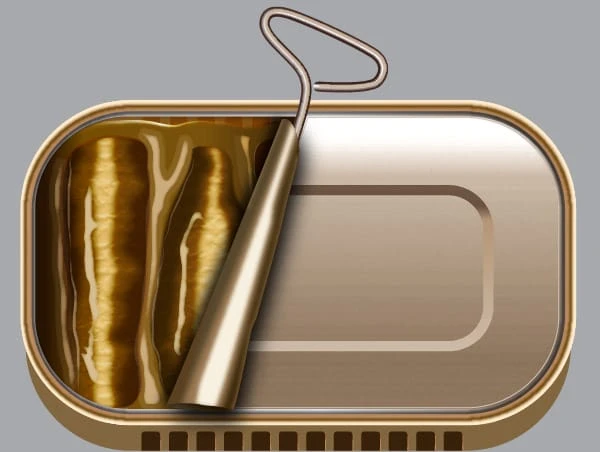
30 Selecione uma forma criada no passo 28, duplique-a uma vez e traga a cópia para frente. Mantenha esta cópia selecionada e abra a paleta Aparência ( Janela > Aparência) e remova a seção Sombra projetada. Certifique-se de que a nova forma ainda esteja selecionada, mantenha pressionada a tecla Shift e clique no grupo criado no passo 29, depois vá até Object > Clipping Mask > Make (Ctrl +7).
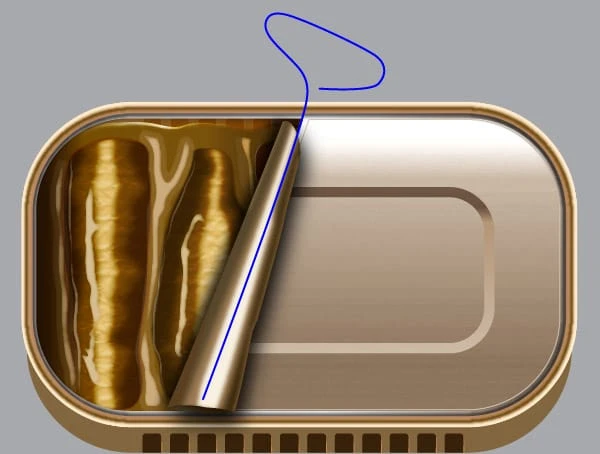
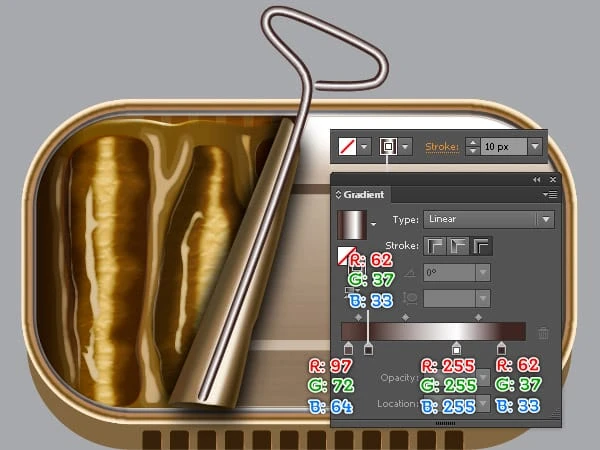
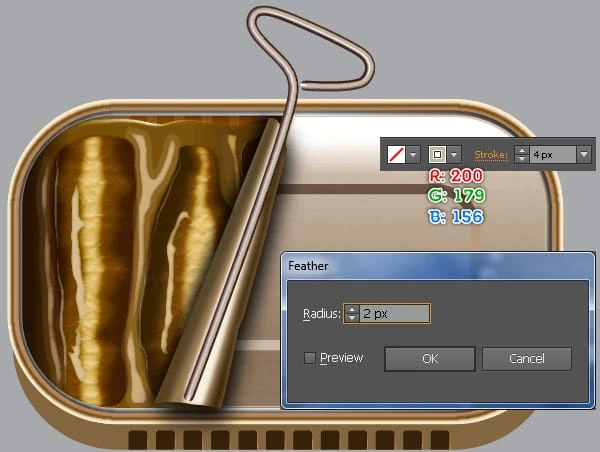
31 Com a Pen Tool (P) crie um caminho como mostrado abaixo. Depois que seu caminho for desenhado, preencha-o com nada e adicione um traço de 10px (aplique o gradiente linear ao longo do traço). Faça uma cópia do caminho recém-criado, altere a espessura do traçado desta cópia para 4px e substitua a cor do traçado existente por R=200, G=179, B=156. Em seguida, aplique um efeito Feather de 2px para o caminho resultante e mova-o 1px para cima e, em seguida, mova-o 2px para a direita. Por fim, selecione dois caminhos criados nesta etapa e oculte-os atrás do objeto criado na etapa 30.
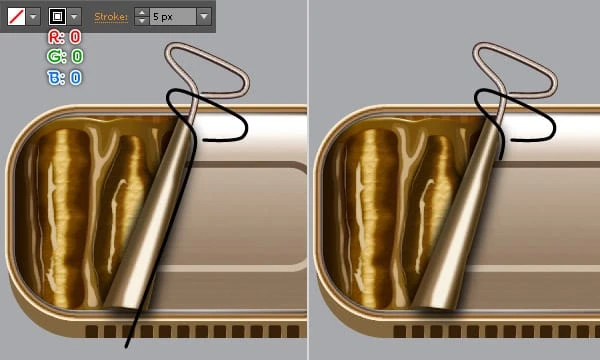
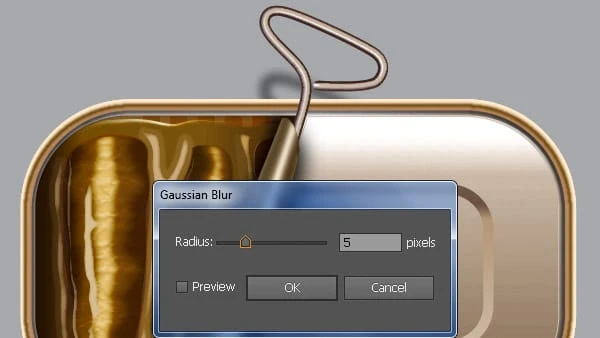
32 Para dar uma aparência mais realista, adicionarei uma sombra para os dois caminhos criados na etapa 31. Agora selecione um caminho criado na etapa 31, faça uma cópia dele e depois traga essa cópia para frente. Em seguida, substitua a cor do traçado existente da cópia por R=0, G=0, B=0. Em seguida, selecione o ponto de ancoragem inferior do caminho resultante e remova-o. Em seguida, aplique um efeito Gaussian Blur de 5px para o caminho resultante e envie-o para trás.
Criar o plano de fundo
33 Pegue a Ferramenta Rectangle (M) e crie um retângulo de 940 por 767px. Em seguida, preencha este retângulo com o gradiente radial conforme mostrado abaixo. Por fim, coloque todos os objetos da lata no fundo recém-criado.
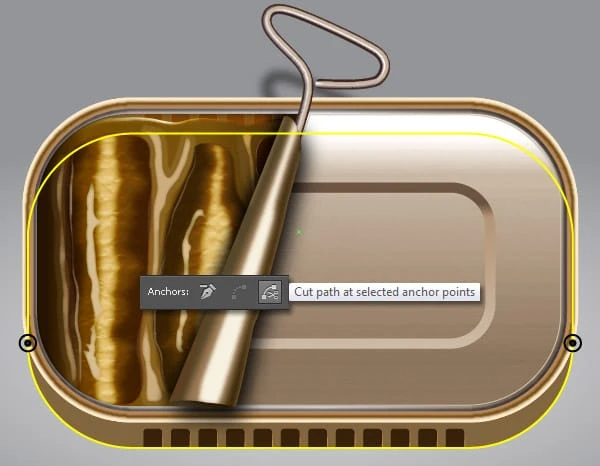
34 Selecione a forma criada no passo 3, duplique-a uma vez e traga a cópia para frente. Remova o preenchimento da cópia e adicione um traço de 1px (cor amarela). Agora selecione dois pontos de ancoragem destacados em preto e clique no botão ” Cortar caminho nos pontos de ancoragem selecionados ” na barra de propriedades . Isso faz com que o objeto se torne dois caminhos. Selecione e remova o caminho superior. Agora selecione o caminho restante, substitua a cor do traçado existente por R=0, G=0, B=0 e altere a espessura do traçado para 2px. Em seguida, aplique o Width Profile 1 e um efeito Gaussian Blur de 2px para o caminho resultante e, em seguida, envie-o para trás.
35 Selecione a forma criada no passo 3 novamente e vá até Effect > Stylize > Drop Shadow … Siga os dados conforme abaixo e clique em OK. Terminamos com a lata por enquanto.
Resultado final
Aqui está a aparência do design concluído. Espero que gostem deste tutorial.
Parabéns! Você concluiu a lição. Espero que você tenha descoberto algumas coisas úteis neste tutorial. A imagem do resultado final está abaixo. Apreciar!
Conclusão
Por mais difícil que pareça, tenho certeza que se você seguir meu tutorial, encontrará muita ajuda usando suas habilidades e imagens para produzir sua própria criação! Novamente, obrigado por usar nosso tutorial, ficaremos muito felizes em responder a quaisquer perguntas que você possa ter. Você pode simplesmente deixar um feedback ou um comentário abaixo.
Baixe os arquivos de origem dos resultados
- Baixe o arquivo de origem .ai (.zip, 3,22 MB)