La tipografia parla più delle parole
Oggi i grafici usano ampiamente la tipografia per scoprire le relazioni tra il disegno del carattere e ciò che questo carattere dice realmente. Un grafico mannaia crea un giusto equilibrio tra le caratteristiche verbali e visive di un particolare design per comunicare il proprio messaggio.
A volte, però, i grafici scoprono che la caratteristica visiva del tipo è più potente di quella dell’aspetto verbale. In questi casi, il linguaggio visivo viene utilizzato per parlare. Qui in questo articolo facciamo luce su cosa succede quando la tipografia parla più delle parole.
Secondo Cal Swan, scrittore di, famoso linguaggio del libro e tipografia, “Quando questi due diversi campi si uniscono da qualche parte nella pratica, creano una forte connessione tra le trasmissioni di parole in forma visibile e la loro concezione come messaggio”.
Qui molte persone non conoscono il significato dei termini “linguaggio verbale” e “linguaggio visivo”. Cerchiamo di chiarire queste due parole e la sua differenza qui. Nella progettazione grafica, il linguaggio verbale è la combinazione di frasi, frasi e parole, mentre d’altra parte l’aspetto visivo si riferisce alle frasi e ai significati prodotti dall’aspetto visivo dell’immagine e del testo. Qui in questo articolo, con la parola “linguaggio visivo” intendiamo la natura e il significato della tipografia accuratamente selezionata.’
Qui vedrai un’ampia varietà di esempi di linguaggio verbale e visivo che ti aiutano a capire entrambi facilmente. Verrà inoltre discussa l’implicazione delle scelte di tipo nell’interpretazione e nel significato. E saprai anche come presentare il messaggio simile in forme diverse per incoraggiare e trasmettere una varietà di risposte.
Abbiamo tutti esperienze e background culturali diversi che ci differenziano gli uni dagli altri e che influenzano la nostra percezione. Pertanto, nonostante lo sforzo e l’abilità del designer, rimangono molte caratteristiche ingestibili, tra cui la percezione dello spettatore, le preferenze, le esperienze, le conoscenze e le aspettative.
Ad esempio, guarda questo fantastico pezzo di Greenpeace:
Certo, chi di noi non ha familiarità con il logo del cioccolato preferito al mondo “Kit Kat”. La forma della lettera, lo stile e il tipo certamente e le proporzioni, l’angolo, la forma e il colore generano tutti una relazione immediatamente familiare con il particolare marchio di cioccolato: tutto è così familiare che all’inizio non noterai che c’è qualcosa di diverso sul logo e potresti prenderne un altro guarda per vedere il cambiamento.
Manipolazione di reazioni e sentimenti:
Il linguaggio visivo quando si progetta con la tipografia non gioca solo con le emozioni di una persona, ma anche con le tue risposte fisiche. Nell’esempio seguente vi mostreremo un semplice grafico degli effetti emotivi e vari e un controllo altamente preponderante che si può facilmente ottenere alterando l’aspetto visivo di un messaggio completo, ma presenta comunque lo stesso linguaggio verbale.
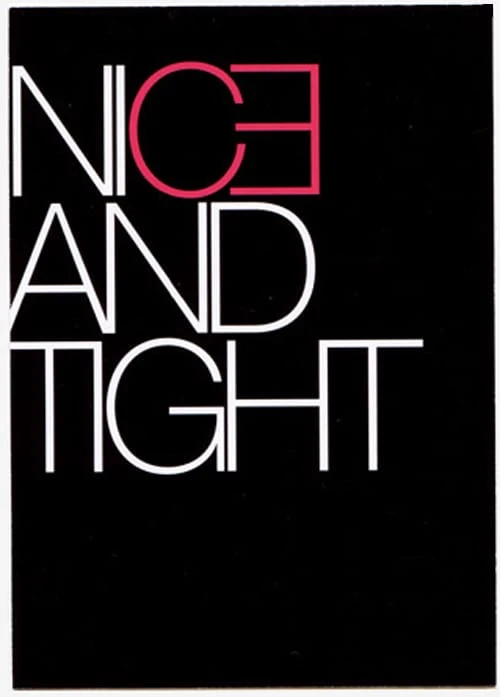
Nella prima immagine puoi facilmente vedere la grande parola in grassetto, crenata da vicino e impostata in minuscolo. La posizione della parola la rende forte e dominante e trasmette un messaggio del tutto fiducioso, amichevole ed entusiasta. La persona che parla è felice di vederti e ti dà il benvenuto con un enorme sorriso sul volto.
Ora controlla la seconda immagine che contrasta in modo completamente diverso dalla prima, nonostante presenti lo stesso saluto. Il posizionamento, il colore, la scala, il caso e il carattere suggeriscono tutti un incontro molto più esitante e distante. In realtà, in questa immagine non sei completamente sicuro se la persona che parla qui vuole parlare con te o ignorarti completamente.
Se leggi ad alta voce gli esempi precedenti, noterai gli effetti completamente diversi del linguaggio visivo. Guarda la prima immagine e dillo ad alta voce illustrerebbe apertura, cordialità e genuino piacere. Leggendo ad alta voce la seconda immagine, noterete un tono molto più pacato, privo di impegno e voce quasi incerta. C’è una varietà infinita di scelte tipografiche che ottengono cambiamenti drammatici o sottili nel tono e nel volume della voce.
Come sfruttare al meglio il linguaggio visivo:
Il linguaggio verbale viene solitamente utilizzato per modellare e ispirare il design, mentre d’altra parte la tipografia viene utilizzata per trasmettere un messaggio; l’obiettivo di entrambi è lo stesso per sfruttare al massimo la reazione degli spettatori. Se il design viene miscelato con cura, può portare a risultati indimenticabili. Le immagini che seguono sono perfetti esempi dei risultati che si possono ottenere utilizzando l’aspetto verbale che ha contribuito a motivare un linguaggio visivo.
La prima immagine è un’opera di Herb Lubalin, un noto graphic designer americano che nella sua monografia descritto di lui da Alan Peckolick e Gertrude Snyder come “un tipografo mannaia i cui concetti grafici sono basati su tipografia, arte e copia e per sottolineare la drammaticità insita nel suo messaggio ha utilizzato tutti i modi di produzione disponibili”.
Se rileggiamo l’oggetto di questo articolo, notiamo che questa citazione si adatta particolarmente. Mostra Herb come un grafico che non solo apprezzava il potere del linguaggio, ma anche la composizione e la tipografia. Il libro spiega chiaramente che i metodi di produzione utilizzati da Lubalin non sono solo per gli effetti, ma enfatizzano anche il messaggio e il significato di un particolare progetto. Al tempo di Herb questi verdetti avrebbero comportato l’imposizione di maggiori limitazioni al lavoro manuale rispetto a quelle che le persone di oggi devono affrontare. Infine, conferma che, per Lubalin, la nozione era di suprema importanza e bisognava sempre tenerla in considerazione prima di progettare.
Nel 1964, nella Visual Graphics Corporation, espone le sue numerose opere, di cui una contiene una citazione di un noto scrittore ed editore statunitense Caskie Stinnett.
Utilizzando una composizione tipografica ben ponderata e delicata, i dettagli, Herb ha progettato un messaggio antipatico in modo piacevole e attraente. Secondo la citazione, “Un diplomatico è una persona che può dirti di andare all’inferno in modo tale da non vedere l’ora del viaggio”. Mentre il punto centrale dice “vai all’inferno” è disegnato in una forma calligrafica elegante ed elaborata.
Mentre, d’altra parte, se vediamo l’opera d’arte del graphic designer di scritte a mano Alison Carmichael, notiamo quanto magnificamente mostra l’effetto tipografico prendendo il controllo del significato. Ha anche vinto il premio per la migliore pubblicità autopromozionale per questo tipo di design per il circolo creativo. La scritta a mano di Carmichael è inchiostrata e incisa in uno stile intricato sulla parte superiore di un banco di scuola. All’inizio, quando guardi questo disegno sembrerà una bellissima opera storica di scrittura gotica; mentre d’altra parte pochi secondi dopo, quando la realtà colpisce, ti diventa chiaro il significato antipatico della parola scritta.
Il governo del Regno Unito ha preso un’iniziativa per aumentare la consapevolezza dei problemi dei lavoratori trafficati nell’industria del sesso da tipo puttane. I designer che contribuiscono sono invitati ad inviare le “Tart-cards” per partecipare ad una mostra. Centinaia di prostitute londinesi pubblicizzavano se stesse e i propri servizi esibendo cartoline promozionali nelle cabine telefoniche. Anche nel 21° secolo, quando Internet e i telefoni cellulari sono ovunque e nelle repressioni della polizia, queste carte aspre sono molto ammirate e vengono raccolte dalla gente come arte.
Di seguito sono riportati gli esempi di manipolazione del tipo espressivo e caratteri tipografici che rafforzano visivamente il significato del testo. Chiunque può capire il significato delle carte semplicemente guardandole:
Di seguito è riportato un altro grande esempio del linguaggio visivo del tipo di Jason Munn, un famoso designer americano noto anche per i suoi tanto ammirati poster musicali. L’esempio seguente è principalmente tipografia, progettata in modo tale che lo spettatore non capisca facilmente il significato dell’immagine. Qual è la realtà? Anche la selezione del tipo è importante; i suoi grandi contrasti di tratti sottili e spessi indicano il confronto tra bugie e verità.
Il designer dell’immagine sopra usa il carattere tipografico per rafforzare il significato di questa affermazione. Questi disegni sono leggermente diversi dagli altri; il carattere tipografico viene utilizzato principalmente per rafforzare il tono assertivo e l’agenda degli oratori.
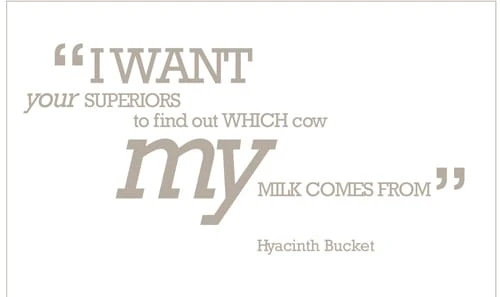
L’esempio sopra è tratto da una famosa sitcom della BBC “Keeping up Appearances”. Le parole sono pronunciate dalla protagonista del programma, la prepotente, eccentrica e arrampicatrice sociale Hyacinth Bucket, una signora di 60 anni con grandi ambizioni. Tipograficamente le lettere sono state raggruppate e selezionate per evidenziare le esigenze del personaggio. Qui le parole “mio” e “io voglio” sono mostrate in grassetto a causa di un teatrale cambio di scala. “Superiors” è scritto con lettere maiuscole, mentre la dimensione di “your” è ridotta e scritta in minuscolo, diminuendo così il significato di chi sta chattando, in linea con la natura prepotente del personaggio e il tono di voce quando parla con il suo lattaio.
I progettisti hanno utilizzato la tipografia per comunicare umore, sesso, età, personalità e tono di voce e possono essere manipolati facilmente. Se, in alternativa a questo font serif che rappresenta la personalità della donna, abbiamo utilizzato uno slab serif, improvvisamente la personalità cambia, e quindi l’impatto emotivo dell’intera affermazione. Se si giudica semplicemente dal dattiloscritto, il genere di chi parla cambia da femminile; inoltre la sua età non è negli anni ’60 e il suo umore non è affatto pretenzioso, ma tende all’infastidito. È il miglior esempio che mostra come un semplice cambio di tipo possa cambiare rapidamente il tono.
Nessuno può sottovalutare il potere della tipografia:
Gli esempi precedenti mostrano chiaramente che la tipografia funziona accanto al linguaggio verbale per migliorare, alterare e creare significato. Mentre d’altra parte anche l’aspetto visivo del design è molto cruciale, nessuno può sottovalutare l’importanza del tipo nell’influenzare il significato dell’affermazione.
L’obbligo – e, di fatto, il ruolo – del grafico nello stabilire un tono di voce che aggiunga significato al linguaggio verbale necessita di un lungo e regolare dibattito. Molti accademici e grafici sostengono che è responsabilità del designer aggiungere un po’ di “sapore e gusto” al proprio lavoro, non solo per migliorare e trasmettere il messaggio, ma anche per rendere il messaggio incoraggiante e piacevole da leggere e, naturalmente, da memorizzare.
Mentre nella seconda parte dell’articolo vi abbiamo mostrato la forte relazione tra linguaggio verbale e visivo. La semiotica e la struttura del linguaggio vengono toccate brevemente e vi mostrano alcuni esempi eccezionali, tutto ciò spiega perché lievi modifiche tipografiche fanno la differenza.