Typografi talar mer än orden
Idag använder grafiska formgivare i stor utsträckning typografi för att upptäcka sambandet mellan typens design och vad denna typ verkligen säger. En grafisk designer skapar en korrekt balans mellan de verbala egenskaperna och det visuella i en viss design för att kommunicera sitt budskap.
Men ibland upptäcker grafiska designers den visuella egenskapen hos typ som är mer kraftfull än den verbala aspekten. I dessa fall används visuellt språk för att göra allt snack. Här i den här artikeln belyser vi vad som händer när typografin talar mer än orden.
Enligt Cal Swan, författare till berömt bokspråk och typografi, "När dessa två olika fält möts någonstans i praktiken skapar de en stark koppling mellan överföringar av ord i synlig form och deras uppfattning som ett meddelande."
Här känner många människor inte till innebörden av begreppen "verbalt språk" och "visuellt språk". Låt oss rensa dessa två ord och dess skillnad här. I grafisk design är verbalt språk kombinationen av meningar, fraser och ord, medan å andra sidan visuell aspekt hänvisar till de meningar och betydelser som produceras av det visuella utseendet på bild och text. Här i denna artikel menar vi med ordet "visuellt språk" för arten och betydelsen av noggrant utvald typografi.’
Här kommer du att se en mängd olika exempel på verbalt och visuellt språk som hjälper dig att förstå båda enkelt. Innebörden av typval i tolkning och betydelse kommer också att diskuteras. Och du kommer också att veta hur man presenterar liknande budskap i olika former för att uppmuntra och förmedla en mängd olika svar.
Vi har alla olika kulturella erfarenheter och bakgrunder som skiljer oss från varandra som påverkar ens uppfattning. Trots designerns ansträngning och skicklighet kvarstår alltså en hel del ohanterliga egenskaper, inklusive betraktarens uppfattning, preferenser, erfarenheter, kunskaper och förväntningar.
Titta till exempel på detta fantastiska verk av Greenpeace:
Naturligtvis, vem av oss är inte bekanta med logotypen för världens favoritchoklad "Kit Kat". Bokstavsformen, stilen och typen och proportionerna av vinkeln, formen och färgen skapar alla en omedelbart bekant relation med det speciella chokladmärket – allt är så bekant att du först inte kommer att märka att något annat är på logotypen och du kanske tar en till titta för att se förändringen.
Manipulera reaktioner och känslor:
Visuellt språk när du designar med typografi spelar inte bara med en persons känslor utan också från dina fysiska svar. I följande exempel kommer vi att visa dig en enkel bild av de känslomässiga och varierande effekterna och den högst överordnade kontrollen som man enkelt kan uppnå genom att ändra den visuella aspekten av ett komplett meddelande, men ändå presenterar det samma verbala språk.
I den första bilden kan du enkelt se det stora fetstilta ordet, noggrant kärnat och inställt med gemener. Ordets position gör det högljutt och dominerande och ger ett helt självsäkert, vänligt och entusiastiskt budskap. Personen som pratar är glad att se dig och välkomnar dig med ett stort leende på läpparna.
Kolla nu in den andra bilden som kontrasterar helt annorlunda än den första, trots att den har samma hälsning. Placeringen, färgen, skalan, fallet och typsnittet tyder på ett betydligt mer tveksamt och avlägset möte. I själva verket är du inte helt säker på den här bilden om personen som pratar här vill prata med dig eller ignorera dig helt.
Om du läser ovanstående exempel högt kommer du att märka de helt andra effekterna av visuellt språk. Titta på den första bilden och säg den högt, det skulle illustrera öppenhet, vänlighet och genuin glädje. När du läser högt den andra bilden kommer du att märka en mycket tystare ton, avsaknad av löfte och nästan osäker röst. Det finns en oändlig mängd typografiska val som uppnår dramatiska eller subtila förändringar i ton och röstvolym.
Så här får du ut det mesta av det visuella språket:
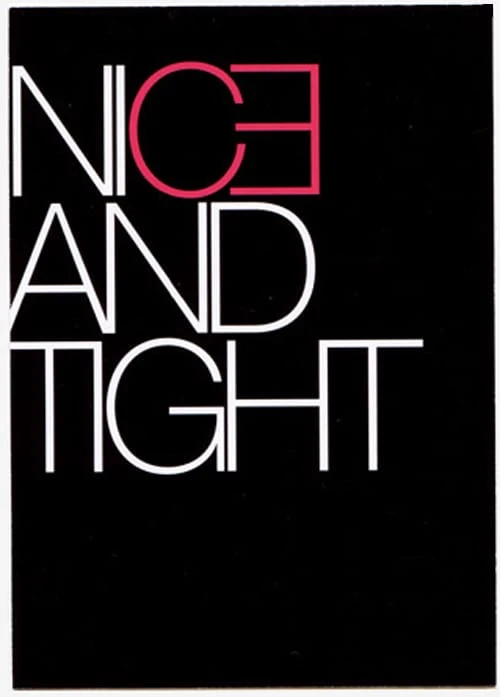
Verbalt språk används vanligtvis för att forma och inspirera design medan å andra sidan typografi används för att få fram ett budskap; målet för båda är detsamma för att få ut det mesta av tittarnas reaktion. Om designen blandas noggrant kan det leda till ett oförglömligt resultat. Följande bilder är perfekta exempel på de resultat som man kan uppnå genom att använda den verbala aspekten som har hjälpt till att motivera ett visuellt språk.
Den första bilden är ett konstverk av Herb Lubalin, en välkänd amerikansk grafisk designer som i sin monografi beskrev om honom av Alan Peckolick och Gertrude Snyder som varande, "en klyftig typograf vars grafiska koncept är baserade på typografi, konst och kopia och understryka dramatiken i sitt budskap, han använde alla tillgängliga produktionssätt."
Om vi läser ämnet för denna artikel igen märker vi att detta citat passar speciellt. Det visar Herb som en grafisk formgivare som inte bara värderade språkets kraft, utan också kompositionen och typografin. Boken förklarar tydligt att de produktionsmetoder som Lubalin använde inte bara är för effekter, utan den betonar också budskapet och meningen med ett visst projekt. På Herbs tid skulle dessa domar ha inneburit större, manuella arbetsbegränsningar än vad dagens människor står inför. Slutligen bekräftar det att, Lubalin, begreppet var av högsta betydelse och alltid måste övervägas innan design.
1964, i Visual Graphics Corporation, ställer han ut sina många bidrag, varav ett innehåller ett citat av en välkänd amerikansk författare och redaktör Caskie Stinnett.
Genom att använda väl genomtänkt och känslig typografikomposition, detaljering, har Herb designat ett otrevligt budskap till ett tilltalande och attraktivt sätt. Enligt citatet är "En diplomat en person som kan säga åt dig att dra åt helvete på ett sådant sätt att du faktiskt ser fram emot resan." Medan den centrala punkten säger "gå åt helvete" är designad i en elegant och utarbetad kalligrafisk form.
Medan vi å andra sidan ser konstverket av den handskrivna grafiska designern Alison Carmichael märker vi hur vackert han visar typografieffekten genom att ta kontroll över innebörden. Han vann också priset för bästa självreklam för denna typ av design för den kreativa cirkeln. Handbokstäver av Carmichael är färgade och graverade i en intrikat stil på toppen av en skolbänk. Till en början, när du tittar på den här designen kommer den att se ut som ett vackert, historiskt verk av gotisk skrift; medan å andra sidan sekunder senare, när verkligheten slår den otrevliga innebörden av det skrivna ordet blir tydlig för dig.
Den brittiska regeringen har tagit ett initiativ för att öka medvetenheten om problemen för arbetare som smugglas in i sexindustrin av typ tårtor. De designers som bidrar ombeds skicka "Tart-korten" för att delta i en utställning. Hundratals prostituerade i London annonserade om sig själva och sina tjänster genom att ställa ut reklamkort i telefonlådor. Till och med på 2000-talet, när internet och mobiltelefoner finns runt omkring och i polisens tillslag, är dessa tårta kort mycket beundrade och samlas av folket som konst.
Nedan finns exempel på uttrycksfull typmanipulation och typsnitt som visuellt förstärker textens betydelse. Vem som helst kan ta reda på innebörden av korten bara genom att titta på dem:
Nedan är ett annat bra exempel på typspråket av Jason Munn, en berömd amerikansk designer också känd för sina mycket beundrade musikaffischer. Exemplet nedan är huvudsakligen typografi, utformad på ett sådant sätt att betraktaren inte så lätt förstår bildens betydelse. Vad är verkligheten? Valet av typ är också viktigt; det är stora kontraster av tunna och tjocka streck pekar på jämförelsen mellan lögn och sanning.
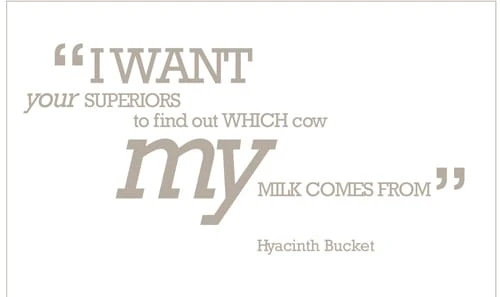
Designern av bilden ovan använder typsnittet för att stärka innebörden av detta uttalande. Dessa mönster skiljer sig något från andra; typsnitt används främst för att stärka den påstridiga tonen och agendan hos talarna.
Ovanstående exempel är från en välkänd BBC-sitcom "Keeping up Appearances". Orden uttalas av programmets huvudperson – den bossiga, excentriska och socialt klättrande Hyacinth Bucket, en 60-årig dam med stora ambitioner. Typografiskt har bokstäverna grupperats och valts ut för att belysa karaktärens behov. Här visas orden "min" och "jag vill" i fet stil på grund av en teatral skalaförändring. "Superiors" skrivs med versaler, medan storleken på "din" reduceras och skrivs med små bokstäver, vilket minskar betydelsen av vem hon chattar med, i linje med karaktärens bossiga karaktär och rösttonen när hon pratar med hennes mjölkman.
Designers använde typografi för att kommunicera humör, kön, ålder, personlighet och tonfall, och kan enkelt manipuleras. Om vi, som ett alternativ till denna serif-typsnitt som representerar kvinnans personlighet, använde en skivaserif, förändras helt plötsligt personligheten och så den känslomässiga effekten av hela uttalandet. Om man bara dömer efter maskinskrivningen ändras könet på talaren från kvinnligt; hennes ålder är inte heller på 60-talet och hennes humör är inte alls bara pretentiöst, utan är på gränsen till irriterad. Det är det bästa exemplet som visar hur ett enkelt byte av typ snabbt kan ändra tonen.
Ingen kan underskatta kraften i typografi:
Ovanstående exempel visar tydligt att typografi fungerar vid sidan av verbalt språk för att förstärka, förändra och skapa mening. Även om den visuella aspekten av designen å andra sidan också är mycket avgörande, kan ingen underskatta vikten av typ för att påverka meningen med uttalandet.
Den grafiska formgivarens skyldighet – och i själva verket rollen – för att skapa tonfall som tillför viss mening till det verbala språket behöver en lång och regelbunden debatt. Många akademiker och grafiska formgivare hävdar att det är designerns ansvar att tillföra lite "smak och smak" till sitt arbete, inte bara för att förstärka och förmedla budskapet, utan också för att göra budskapet uppmuntrande och roligt att läsa och naturligtvis memorera.
I den andra delen av artikeln har vi visat dig det starka sambandet mellan verbalt och visuellt språk. Språkets semiotik och struktur berörs kort och visar dig några enastående exempel, allt som förklarar varför små typografiska förändringar gör skillnaden.