Типографика говорит больше, чем слова
Сегодня графические дизайнеры широко используют типографику, чтобы обнаружить связь между дизайном шрифта и тем, что этот шрифт действительно говорит. Графический дизайнер-кливер создает правильный баланс между вербальными и визуальными характеристиками конкретного дизайна, чтобы передать свое сообщение.
Однако иногда графические дизайнеры обнаруживают, что визуальная особенность шрифта более сильна, чем словесный аспект. В этих случаях для разговора используется визуальный язык. В этой статье мы проливаем свет на то, что происходит, когда типографика говорит больше, чем слова.
По словам Кэла Суона, писателя известного книжного языка и книгопечатания, «когда эти две разные области встречаются где-то на практике, они создают прочную связь между передачей слов в видимой форме и их концепцией как сообщения».
Здесь многие не знают значения терминов «вербальный язык» и «визуальный язык». Давайте проясним эти два слова и их различие здесь. В графическом дизайне вербальный язык представляет собой комбинацию предложений, фраз и слов, тогда как, с другой стороны, визуальный аспект относится к предложениям и значениям, создаваемым визуальным внешним видом изображения и текста. Здесь, в этой статье, под словом «визуальный язык» мы подразумеваем характер и значение тщательно подобранной типографики».
Здесь вы увидите множество примеров вербального и визуального языка, которые помогут вам легко понять оба. Также будет обсуждаться влияние выбора типа на интерпретацию и значение. А также вы будете знать, как представить одно и то же сообщение в разных формах, чтобы поощрить и передать различные ответы.
У всех нас разный культурный опыт и происхождение, которые отличают нас друг от друга и влияют на восприятие. Таким образом, несмотря на усилия и мастерство дизайнера, остается множество неуправляемых особенностей, включая восприятие зрителя, предпочтения, переживания, знания и ожидания.
Например, посмотрите на эту удивительную статью Гринпис:
Конечно, кому из нас не знаком логотип любимой во всем мире шоколадки «Кит Кат». Буквенная форма, стиль и шрифт, а также пропорции, угол, форма и цвет создают мгновенно знакомую связь с конкретной маркой шоколада — все настолько знакомо, что сначала вы не заметите, что на логотипе что-то другое, и вы можете взять другое. посмотрите, чтобы увидеть изменение.
Манипулирование реакциями и чувствами:
Визуальный язык при дизайне с типографикой играет не только с эмоциями человека, но и с вашими физическими реакциями. В следующем примере мы покажем вам простую графику эмоциональных и разнообразных эффектов и чрезвычайно важного контроля, которого можно легко достичь, изменив визуальный аспект полного сообщения, но при этом он представляет тот же словесный язык.
На первом изображении вы можете легко увидеть большое слово жирным шрифтом, близко расположенное и набранное строчными буквами. Положение слова делает его громким и доминирующим и дает совершенно уверенное, дружелюбное и восторженное сообщение. Говорящий рад вас видеть и приветствует вас с широкой улыбкой на лице.
Теперь посмотрите на второе изображение, которое полностью отличается от первого, несмотря на то же приветствие. Позиционирование, цвет, масштаб, регистр и шрифт предполагают гораздо более нерешительную и отдаленную встречу. На самом деле, на этой картинке вы не до конца уверены в том, хочет ли человек, говорящий здесь, поговорить с вами или полностью вас игнорирует.
Если вы прочитаете приведенные выше примеры вслух, вы заметите совершенно другие эффекты визуального языка. Посмотрите на первое изображение и произнесите его вслух, оно проиллюстрирует открытость, дружелюбие и неподдельный восторг. Читая вслух второе изображение, вы заметите гораздо более тихий тон, отсутствие залога и почти неуверенный голос. Существует бесконечное разнообразие типографских вариантов, позволяющих добиться резких или едва уловимых изменений тона и громкости голоса.
Как максимально использовать визуальный язык:
Вербальный язык обычно используется для формирования и вдохновения дизайна, в то время как, с другой стороны, типографика используется для передачи сообщения; цель обоих одна и та же, чтобы максимально использовать реакцию зрителей. Если дизайн смешать тщательно, это может привести к незабываемому результату. Следующие изображения являются прекрасными примерами результатов, которых можно достичь, используя вербальный аспект, который помогает мотивировать визуальный язык.
Первое изображение представляет собой произведение искусства Херба Любалина, известного американского графического дизайнера, который в своей монографии описал его Аланом Пеколиком и Гертрудой Снайдер как «типографа-тесаря, чьи графические концепции основаны на типографике, искусстве и копировании, а также на подчеркнуть драматизм, присущий его посланию, он использовал все доступные способы производства».
Если мы еще раз прочитаем тему этой статьи, то заметим, что эта цитата подходит особенно. Он показывает Херба как графического дизайнера, который ценил не только силу языка, но также композицию и типографику. В книге четко объясняется, что методы производства, которые использовал Любалин, предназначены не только для создания эффектов, но и для того, чтобы подчеркнуть посыл и смысл конкретного проекта. Во времена Херба эти вердикты включали бы установление больших ограничений ручного труда, чем те, с которыми сталкиваются современные люди. Наконец, это подтверждает, что, по Любалину, понятие имело первостепенное значение и его всегда нужно учитывать перед проектированием.
В 1964 году в Visual Graphics Corporation он выставляет свои многочисленные работы, одна из которых содержит цитату известного американского писателя и редактора Кэски Стиннетт.
Используя хорошо продуманную и тонкую типографскую композицию и детализацию, Херб превратил неприятное сообщение в приятную и привлекательную форму. Согласно цитате, «дипломат — это человек, который может послать вас к черту так, что вы на самом деле с нетерпением ждете поездки». В то время как центральная точка говорит «иди к черту», выполнена в элегантной и сложной каллиграфической форме.
С другой стороны, если мы посмотрим на работы графического дизайнера Элисон Кармайкл, который пишет вручную, мы заметим, как красиво он показывает эффект типографики, взяв под контроль значение. Он также получил награду за лучшую саморекламу за этот тип дизайна для творческого круга. Рукописные буквы Кармайкла нанесены чернилами и выгравированы замысловатым стилем на школьной парте. Сначала, когда вы посмотрите на этот дизайн, он будет выглядеть как красивое историческое произведение готического письма; в то время как, с другой стороны, секунды спустя, когда реальность поражает вас, неприятный смысл написанного слова становится вам ясным.
Правительство Великобритании выступило с инициативой по повышению осведомленности о проблемах работников, проданных в секс-индустрию шлюхами. Дизайнеров, которые вносят свой вклад, просят прислать «Тарт-карты» для участия в выставке. Сотни лондонских проституток рекламировали себя и свои услуги, выставляя рекламные открытки в телефонных будках. Даже в 21-м веке, когда интернет и мобильные телефоны повсюду, а полиция разгоняет, эти пикантные открытки вызывают большое восхищение и коллекционируются людьми как искусство.
Ниже приведены примеры выразительных шрифтовых манипуляций и шрифтов, которые визуально усиливают смысл текста. Любой может понять значение карт, просто взглянув на них:
Ниже приведен еще один отличный пример визуального языка шрифта Джейсона Манна, известного американского дизайнера, также известного своими популярными музыкальными постерами. Пример ниже — это в основном типографика, разработанная таким образом, что зрителю нелегко понять смысл изображения. Какова реальность? Выбор типа также важен; это большие контрасты тонких и толстых штрихов указывают на сравнение между ложью и правдой.
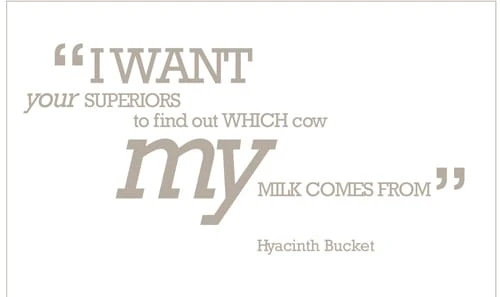
Дизайнер изображения выше использует шрифт, чтобы усилить смысл этого утверждения. Эти конструкции немного отличаются от других; шрифт используется в основном для усиления напористого тона и повестки дня выступающих.
Приведенный выше пример взят из известного ситкома BBC «Поддержание приличия». Слова произносит главная героиня программы – властная, эксцентричная и честолюбивая Гиацинт Бакет, 60-летняя женщина с большими амбициями. Типографически буквы были сгруппированы и выбраны, чтобы подчеркнуть потребности персонажа. Здесь слова «моё» и «я хочу» выделены жирным шрифтом из-за театрального изменения масштаба. «Высший» пишется заглавными буквами, а размер «ваш» уменьшается и пишется строчными буквами, что снижает значимость того, с кем она разговаривает, в соответствии с властным характером персонажа и тоном голоса при разговоре. ее молочник.
Дизайнеры использовали типографику для передачи настроения, пола, возраста, личности и тона голоса, и ею можно было легко манипулировать. Если в качестве альтернативы этому шрифту с засечками, который представляет личность женщины, мы использовали шрифт с засечками, внезапно меняется личность, а значит, и эмоциональное воздействие всего высказывания. Если судить просто по машинописному тексту, пол говорящего меняется с женского; да и возраст у нее далеко не за 60, и настроение у нее вовсе не претенциозное, а на грани раздражения. Это лучший пример, показывающий, как одно простое изменение шрифта может быстро изменить тон.
Никто не может недооценивать силу типографики:
Приведенные выше примеры ясно показывают, что типографика работает помимо вербального языка, чтобы усиливать, изменять и создавать смысл. Хотя, с другой стороны, визуальный аспект дизайна также очень важен, никто не может недооценивать важность шрифта, влияющего на смысл высказывания.
Обязанность — и, по сути, роль — графического дизайнера в установлении тона голоса, добавляющего некоторый смысл словесному языку, нуждается в длительных и регулярных дебатах. Многие ученые и графические дизайнеры утверждают, что дизайнер несет ответственность за то, чтобы добавить «изюминку и вкус» своей работе не только для усиления и передачи сообщения, но и для того, чтобы сделать сообщение вдохновляющим и приятным для чтения и, конечно же, для того, чтобы запоминать.
Во второй части статьи мы показали вам тесную связь между вербальным и визуальным языком. Кратко затронуты семиотика и структура языка и показаны некоторые выдающиеся примеры, все это объясняет, почему небольшие типографские изменения имеют значение.