La tipografía habla más que las palabras
Hoy en día, los diseñadores gráficos utilizan mucho la tipografía para descubrir las relaciones entre el diseño del tipo y lo que realmente dice este tipo. Un diseñador gráfico inteligente crea un equilibrio adecuado entre las características verbales y visuales de un diseño en particular para comunicar su mensaje.
A veces, sin embargo, los diseñadores gráficos descubren que la característica visual del tipo es más poderosa que la del aspecto verbal. En estos casos, el lenguaje visual se utiliza para hablar todo el tiempo. Aquí, en este artículo, arrojamos luz sobre lo que sucede cuando la tipografía habla más que las palabras.
Según Cal Swan, autor del famoso libro Language and typography, "cuando estos dos campos diferentes se unen en algún lugar en la práctica, crean una fuerte conexión entre las transmisiones de palabras en forma visible y su concepción como mensaje".
Aquí mucha gente desconoce el significado de los términos “lenguaje verbal" y “lenguaje visual”. Aclaremos estas dos palabras y su diferencia aquí. En el diseño gráfico, el lenguaje verbal es la combinación de oraciones, frases y palabras, mientras que el aspecto visual se refiere a las oraciones y significados producidos por la apariencia visual de la imagen y el texto. En este artículo, con la palabra "lenguaje visual" nos referimos a la naturaleza y el significado de la tipografía cuidadosamente seleccionada.’
Aquí verás una gran variedad de ejemplos de lenguaje verbal y visual que te ayudarán a entender ambos fácilmente. También se discutirá la implicación de las elecciones de tipo en la interpretación y el significado. Y también sabrá cómo presentar el mensaje similar en diferentes formas para alentar y transmitir una variedad de respuestas.
Todos tenemos diferentes experiencias culturales y antecedentes que nos diferencian unos de otros que afectan la percepción de uno. Así, a pesar del esfuerzo y habilidad del diseñador, quedan muchos aspectos inmanejables, entre ellos la percepción del espectador, preferencias, experiencias, conocimientos y expectativas.
Por ejemplo, mira esta increíble pieza de Greenpeace:
Por supuesto, quién de nosotros no está familiarizado con el logotipo del chocolate favorito del mundo "Kit Kat". La forma de la letra, el estilo y el tipo ciertamente y las proporciones, el ángulo, la forma y el color generan una relación familiar instantánea con la marca de chocolate en particular: todo es tan familiar que al principio no notará que hay algo diferente en el logotipo y podría tomar otro. mira para ver el cambio.
Manipulación de reacciones y sentimientos:
El lenguaje visual al diseñar con tipografía no solo juega con las emociones de una persona sino también con sus respuestas físicas. En el siguiente ejemplo, le mostraremos un gráfico simple de los efectos emotivos y variados y el control altamente abrumador que se puede lograr fácilmente alterando el aspecto visual de un mensaje completo, pero aún presenta el mismo lenguaje verbal.
En la primera imagen, puede ver fácilmente la palabra grande en negrita, con un interletraje estrecho y en minúsculas. La posición de la palabra la hace ruidosa y dominante y da un mensaje completamente confiado, amigable y entusiasta. La persona que habla está feliz de verte y te recibe con una gran sonrisa en su rostro.
Ahora mira la segunda imagen que contrasta completamente diferente a la primera, a pesar de presentar el mismo saludo. La ubicación, el color, la escala, la caja y la fuente sugieren un encuentro considerablemente más vacilante y distante. De hecho, no estás completamente seguro en esta imagen de si la persona que habla aquí quiere hablar contigo o ignorarte por completo.
Si lee los ejemplos anteriores en voz alta, notará los efectos completamente diferentes del lenguaje visual. Mire la primera imagen y dígala en voz alta. Ilustraría apertura, amabilidad y deleite genuino. Mientras lee en voz alta la segunda imagen, notará un tono mucho más bajo, carente de compromiso y una voz casi incierta. Hay una variedad interminable de opciones tipográficas que logran cambios dramáticos o sutiles en el tono y volumen de la voz.
Cómo aprovechar al máximo el lenguaje visual:
El lenguaje verbal generalmente se usa para dar forma e inspirar el diseño, mientras que, por otro lado, la tipografía se usa para transmitir un mensaje; el objetivo de ambos es el mismo para aprovechar al máximo la reacción de los espectadores. Si el diseño se mezcla con cuidado, puede conducir a un resultado inolvidable. Las siguientes imágenes son ejemplos perfectos de los resultados que se pueden lograr al usar el aspecto verbal que ha ayudado a motivar un lenguaje visual.
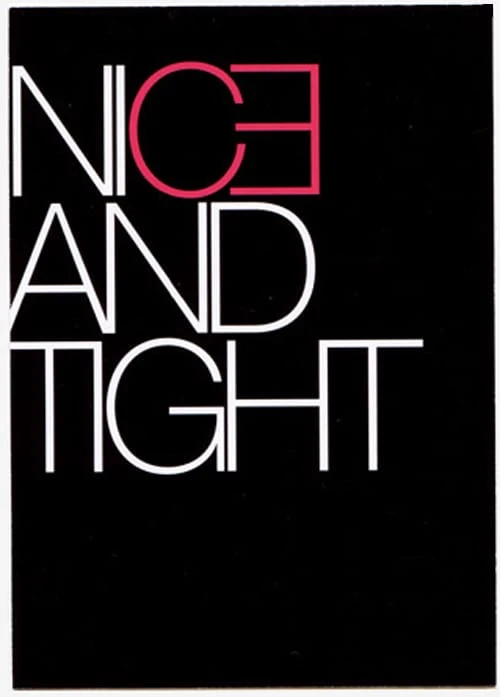
La primera imagen es una obra de arte de Herb Lubalin, un conocido diseñador gráfico estadounidense que, en su monografía, Alan Peckolick y Gertrude Snyder describieron sobre él como "un tipógrafo inteligente cuyos conceptos gráficos se basan en la tipografía, el arte y la copia y para subraya el drama intrínseco en su mensaje, utilizó todas las formas de producción disponibles”.
Si volvemos a leer el tema de este artículo notamos que esta cita encaja especialmente. Muestra a Herb como un diseñador gráfico que no solo valoraba el poder del lenguaje, sino también la composición y la tipografía. El libro explica claramente que los métodos de producción que usó Lubalin no son solo para los efectos, sino que también enfatizan el mensaje y el significado de un proyecto en particular. En la época de Herb, estos veredictos habrían implicado imponer mayores limitaciones al trabajo manual que las que enfrenta la gente de hoy. Finalmente, confirma que, en Lubalin, la noción era de suma importancia y siempre debe tenerse en cuenta antes de diseñar.
En 1964, en Visual Graphics Corporation, expone sus numerosas entradas, de las cuales una presenta una cita de un conocido escritor y editor estadounidense Caskie Stinnett.
Mediante el uso de una composición tipográfica bien considerada y delicada, Herb ha diseñado un mensaje desagradable de una manera agradable y atractiva. Según la cita, “Un diplomático es una persona que puede decirte que te vayas al infierno de tal manera que realmente esperas con ansias el viaje”. Mientras que el punto central dice “vete al infierno” está diseñado en una forma caligráfica elegante y elaborada.
Mientras que, por otro lado, si vemos la obra de arte de la diseñadora gráfica de letras a mano Alison Carmichael, notamos cuán bellamente muestra el efecto tipográfico al tomar el control del significado. También ganó el premio al mejor anuncio autopromocional por este tipo de diseño para el círculo creativo. Las letras a mano de Carmichael están entintadas y grabadas en un estilo intrincado en la parte superior de un escritorio escolar. Al principio, cuando mires este diseño, parecerá una hermosa obra histórica de escritura gótica; mientras que, por otro lado, segundos después, cuando la realidad golpea, el significado desagradable de la palabra escrita se vuelve claro para ti.
El gobierno del Reino Unido ha tomado una iniciativa para crear conciencia sobre los problemas de los trabajadores traficados en la industria del sexo por parte de prostitutas. Se pide a los diseñadores que están contribuyendo que envíen las “Tart-cards” para participar en una exposición. Cientos de prostitutas londinenses se anunciaban a sí mismas y a sus servicios exhibiendo tarjetas promocionales de tartas en cabinas telefónicas. Incluso en el siglo XXI, cuando Internet y los teléfonos móviles están por todas partes y en la represión policial, estas tarjetas de tarta son muy admiradas y coleccionadas por la gente como arte.
A continuación, se muestran ejemplos de manipulación de tipos expresivos y tipos de letra que fortalecen visualmente el significado del texto. Cualquiera puede averiguar el significado de las cartas con solo mirarlas:
A continuación se muestra otro gran ejemplo del lenguaje visual de tipos de Jason Munn, un famoso diseñador estadounidense también conocido por sus muy admirados carteles musicales. El siguiente ejemplo es principalmente tipografía, diseñada de tal manera que el espectador no capta fácilmente el significado de la imagen. ¿Cuál es la realidad? La selección del tipo también es importante; sus grandes contrastes de trazos finos y gruesos apuntan a la comparación entre la mentira y la verdad.
El diseñador de la imagen de arriba usa el tipo de letra para fortalecer el significado de esta declaración. Estos diseños son ligeramente diferentes de los demás; La tipografía se utiliza principalmente para fortalecer el tono asertivo y la agenda de los oradores.
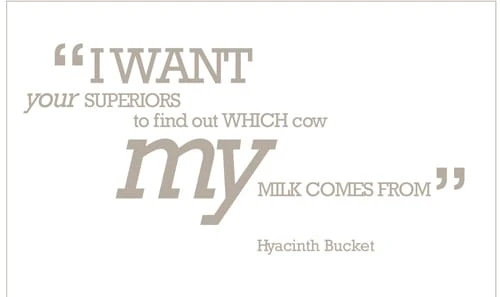
El ejemplo anterior es de una conocida comedia de situación de la BBC "Manteniendo las apariencias". Las palabras son pronunciadas por el personaje principal del programa: Hyacinth Bucket, mandona, excéntrica y escaladora social, una señora de 60 años con grandes ambiciones. Tipográficamente, las letras han sido agrupadas y seleccionadas para resaltar las necesidades del personaje. Aquí las palabras “mi” y “yo quiero” se muestran en negrita debido a un cambio teatral de escala. “Superiores” se escribe con mayúsculas, mientras que el tamaño de “tu” se reduce y se escribe con minúsculas, disminuyendo así la importancia de con quién está charlando, de acuerdo con el carácter mandón del personaje y el tono de voz al hablar con su lechero.
Los diseñadores utilizaron la tipografía para comunicar el estado de ánimo, el género, la edad, la personalidad y el tono de voz, y pueden manipularse fácilmente. Si, como alternativa a esta fuente serif que representa la personalidad de la mujer, usamos una losa serif, de repente la personalidad cambia y, por lo tanto, el impacto emocional de toda la declaración. Si se juzga simplemente por el texto mecanografiado, el género del hablante cambia de femenino; además, su edad no está en los 60 y su estado de ánimo no es para nada meramente pretencioso, sino que roza el enfado. Es el mejor ejemplo que muestra cómo un simple cambio de tipo puede cambiar rápidamente el tono.
Nadie puede subestimar el poder de la tipografía:
Los ejemplos anteriores muestran claramente que la tipografía funciona junto con el lenguaje verbal para mejorar, alterar y crear significado. Si bien, por otro lado, el aspecto visual del diseño también es muy importante, nadie puede subestimar la importancia del tipo para influir en el significado de la declaración.
La obligación -y, de hecho, el papel- del diseñador gráfico de establecer un tono de voz que agregue algún significado al lenguaje verbal necesita un debate largo y regular. Muchos académicos y diseñadores gráficos argumentan que es responsabilidad del diseñador agregar algo de "sabor y gusto" a su trabajo, no solo para mejorar y transmitir el mensaje, sino también para hacer que el mensaje sea alentador y agradable de leer y, por supuesto, memorizar.
Mientras que en la segunda parte del artículo te hemos mostrado la fuerte relación entre el lenguaje verbal y el visual. Se toca brevemente la semiótica y la estructura del lenguaje, y se muestran algunos ejemplos destacados, todo lo cual explica por qué ligeros cambios tipográficos marcan la diferencia.