Cosa fare e cosa non tenere a mente durante la tipografia web
Uno degli elementi più comuni del tuo sito Web è la tipografia. Dopotutto, è per leggere il contenuto che i visitatori in genere cercano per visitare le tue pagine web.
Indubbiamente, anche la grafica e il layout sono componenti chiave di una pagina Web, ma semplicemente non puoi ignorare l’altezza delle righe, la dimensione del carattere e la larghezza delle colonne a loro favore. Quando si tratta di fornire contenuti facilmente leggibili ai visitatori e anche di guadagnarsi la loro fiducia incondizionata, la tipografia web è un aspetto apparentemente ineguagliabile ma ampiamente sottovalutato del design del sito web.
Per quanto riguarda i designer professionisti, devono essere consapevoli delle regole di base che definiscono un buon layout tipografico.
I progettisti di solito trovano molto utile comunicare in modo efficace con i propri utenti. Ciò consente loro di creare un sito Web creativo che i visitatori trovino facile da usare e con cui lavorare. La maggior parte dei contenuti che si vedono su Internet si basa sul testo del sito, quindi diventa una sfida entusiasmante per i progettisti definire il tipo.
Cosa fare e cosa non fare nella tipografia web?
È estremamente importante assicurarsi che il testo selezionato sia leggibile. È inoltre fondamentale fornire alcune indicazioni visive tra i testi del sito web. Non solo renderà il testo potente, ma servirà anche ad attrarre un gran numero di lettori. Questo è uno strumento estremamente utile che incoraggia i tuoi lettori a passare rapidamente attraverso le informazioni importanti. È anche utile per stabilire un legame tra i grandi paragrafi in modo che i lettori lo trovino molto facile da comprendere.
Tuttavia, i web designer esperti nel loro lavoro sono ben consapevoli della gestione della tipografia del sito Web in modo che il contenuto possa apparire bello. D’altra parte, dedica un pensiero a coloro che sono nuovi al gioco. Quindi diamo ora un’occhiata ad alcune delle cose da fare e da non fare che devono essere seguite per quanto riguarda la tipografia web.
1 FARE: creare una struttura tipografica
Assicurati sempre che la tipografia del tuo sito web sia strutturata correttamente. Il tipo può essere organizzato utilizzando diversi metodi come peso, contrasto, dimensione, grassetto e colore. Diventerà più utile per gli utenti nella ricerca del contenuto richiesto. Quando al contenuto viene data una struttura adeguata, la scansione e la lettura dello stesso diventa molto facile per l’utente. Se mantieni tutto il contenuto della stessa dimensione, diventa difficile per i lettori distinguere tra il corpo del contenuto e le relative intestazioni.
NON FARE: mantieni le dimensioni del testo piccole
Se mantieni il corpo del testo troppo piccolo, i lettori lo troveranno molto difficile da leggere. Mantieni grandi le dimensioni predefinite del testo in modo che i lettori trovino facile leggere ciò che è stato scritto. La dimensione del testo consigliata è solitamente di 14-16 punti. Avere un testo grande creerà una buona impressione per il tuo sito web perché non tutti trovano facile leggere un testo piccolo. Tuttavia, altri lettori possono facilmente regolare le dimensioni del testo comodamente dallo schermo del proprio computer. Inoltre, avere i titoli in caratteri grandi in modo che i lettori siano in grado di distinguere non appena lo vedono.
2 FARE: regolare la spaziatura del testo
Se stai lavorando a un progetto davvero importante, dovresti regolare manualmente la spaziatura tra i caratteri e le righe. Ai paragrafi di grandi dimensioni dovrebbe essere data una spaziatura adeguata in modo che appaia degno. Ad esempio, se stai cercando di progettare un logo per il sito Web del tuo cliente, è necessario adattare ogni carattere in modo che quando i visitatori lo leggono, ogni singola lettera sembri adorabile.
NON FARE: utilizzare strumenti come Photoshop
Indubbiamente, Photoshop è uno dei migliori strumenti al mondo per quanto riguarda la progettazione di siti web. Tuttavia, una volta utilizzato per regolare lo spazio, lo farà indovinando la migliore regolazione possibile per il contenuto del testo del tuo sito. Esistono numerose opzioni che consentono di impostare una modalità per la regolazione del testo pertinente. Tuttavia, non sono sempre precisi. Questo perché diversi caratteri tipografici comportano un diverso tipo di ritocco mentre i numerosi software sono progettati di conseguenza per essere in sintonia con le regolazioni necessarie. I testi più importanti sul sito web dovrebbero idealmente essere regolati manualmente.
3 FARE: inserire spazi nel testo
Se stai cercando di rendere i contenuti del tuo sito web facilmente leggibili per tutti, la spaziatura negativa è davvero cruciale. Non lasciare spazio tra i testi significherà che i lettori si perderanno nel seguire il contenuto del testo da una riga all’altra. Il modo migliore per evitarlo è aumentare l’altezza delle righe in modo che tutti lo trovino facile da leggere. Ricorda di utilizzare la spaziatura negativa a tuo vantaggio in modo che i lettori possano essere totalmente concentrati sul contenuto disponibile.
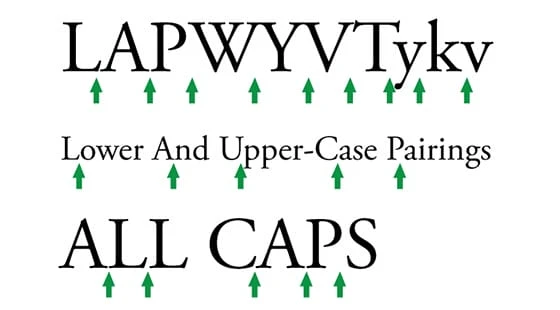
NON FARE: usare tutto maiuscolo per il testo
Quando il contenuto del sito Web viene fornito in maiuscolo, diventa difficile per i lettori concentrarsi e leggere il materiale che è stato fornito. Porta a una cattiva impressione come se stessi urlando ai tuoi visitatori in modo aggressivo. Quando promuovi uno qualsiasi dei tuoi servizi o prodotti, i lettori potrebbero ritenere che l’uso di tutto maiuscolo sia una forma di spam. Di conseguenza, il tuo lavoro diventerà completamente inutile. Pertanto è importante avere uno stretto controllo su come e quando utilizzare tutto maiuscolo per il testo.
4 FARE: Usa la creatività nelle sottolineature
Dovresti mirare a implementare una certa dose di creatività nelle sottolineature che metti sotto le varie parole del tuo contenuto testuale. Avere sotto controllo le sottolineature fa una buona impressione ai lettori. Alcune delle cose che puoi sperimentare sono: trasformare le linee in forme diverse, creare doppi tratti, cambiare lo spessore del tratto, ecc. Le sottolineature di solito danno enfasi alla parola quindi dovrebbero essere abbastanza buone per creare quel tipo di enfasi.
NON FARE: mantieni una sottolineatura predefinita
Una cosa molto ordinaria al giorno d’oggi è avere la sottolineatura impostata su default. Potrebbe non adattarsi adeguatamente alla parola e, a sua volta, distruggere l’enfasi che avresti voluto avere. Le sottolineature predefinite tendono a sembrare eccessivamente imbarazzanti, mentre sei consapevole della bellezza della tua parola, il sistema non lo è. Quindi, se hai una parola su cui desideri attirare l’attenzione del lettore, assicurati di personalizzare il processo di sottolineatura.
5 FARE: mantieni le righe nel paragrafo brevi
I lettori possono facilmente perdere la concentrazione sul testo del contenuto quando devono leggere lunghe righe di paragrafi. D’altra parte, anche mantenere righe di testo troppo corte è una cattiva tecnica in quanto sconvolge il flusso e il ritmo del lettore. Potrebbero perdere le parole quando hai linee molto brevi da studiare. Gli esperti, in genere, suggeriscono che la lunghezza di un paragrafo dovrebbe essere compresa tra quaranta e sessanta caratteri per ogni riga.
NON FARE: Consenti ai tuoi contenuti di avere testo centrato
A causa dei bordi irregolari del blocco di testo, i lettori potrebbero trovare molto difficile comprendere il testo centrato presente sul tuo sito web. Se hai ogni riga che inizia da un nuovo punto, i lettori troveranno abbastanza difficile scansionare il contenuto. È considerato un approccio non professionale utilizzare il testo centrato perché non riesce ad allinearsi correttamente con altri elementi sulla pagina. Il testo allineato a sinistra dovrebbe essere utilizzato come predefinito e nel caso in cui sia necessario utilizzare il testo centrato, dovrebbe essere fatto con un controllo adeguato.
6 FARE: utilizzare i caratteri Web Safe
Durante il download di una raccolta adeguata di caratteri per il tuo sito Web, assicurati di utilizzare solo quelli considerati sicuri sul Web. I font Web sicuri sono quelli che hanno un’installazione garantita su browser diversi, quindi assicurati di controllarli prima di scaricarli. Scegliendo font sicuri per il web per il tuo sito web, verrà trasferito dai font originali a quelli che sono stati installati dai tuoi visitatori.
NON FARE: avere un sovraccarico di caratteri sul tuo sito web
Avere troppi caratteri per la tua pagina web è la cosa peggiore che puoi fare al tuo sito web. Non è possibile impressionare i tuoi visitatori quando vengono accolti con diversi tipi di carattere per ogni singola cosa che incontrano. Porta a un’impressione molto poco professionale ed economica tra i visitatori per quanto riguarda il tuo sito web. Quando hai troppi caratteri sulla pagina del tuo sito, i lettori trovano molto difficile concentrarsi su un particolare contenuto.
7 FARE: regola il contrasto tra lo sfondo e il testo
Sebbene la dimensione del carattere sia perfetta, il testo sia leggibile e tutti gli altri aspetti siano perfetti, i lettori non sono ancora in grado di leggere i tuoi contenuti. Ti sei mai chiesto perché è così? Questo perché il contrasto dello sfondo è scarso, rendendo così difficile la messa a fuoco dei lettori. Il contrasto gioca un ruolo molto importante nel rendere il testo chiaramente leggibile per tutti. Uno sfondo bianco sporco sarebbe raccomandabile perché è estremamente liscio e tutti possono leggere tutto su di esso.
NON FARE: Dai enfasi al tuo testo
Una delle migliori tecniche è porre l’accento solo su quelle parole che hanno molto bisogno di essere scritte in corsivo, sottolineate o in grassetto. Quando hai contenuti pieni di enfasi non necessaria sul testo, i lettori lo troveranno estremamente imbarazzante da leggere. Fare uso di parole chiave è una tecnica da cui molti scrittori dipendono fortemente. Ciò consente loro di concentrarsi sul contenuto piuttosto che enfatizzare troppo un particolare paragrafo.
8 FARE: utilizzare lo stile della griglia
Lo stile della griglia è estremamente utile per quanto riguarda la fornitura di una piacevole esperienza di leggibilità ai tuoi visitatori. Inoltre, conferisce un aspetto naturale e attraente al design del tuo sito web. Mentre devi tenere d’occhio la grafica, dovresti anche ricordarti di mantenere un equilibrio nelle dimensioni dei caratteri. Questo perché la tua pagina seguirà il flusso solo quando tutto formerà un equilibrio dall’alto verso il basso.
NON FARE: tralasciare i caratteri accentati
I caratteri accentati sono estremamente importanti per conferire un aspetto professionale ai siti web. Fa una brutta impressione tra i visitatori quando desiderano aggiungere un carattere accentato al loro commento ma non sono in grado di farlo perché il tuo sito manca di quella funzione. I caratteri accentati devono essere utilizzati correttamente in modo che il sito possa visualizzare correttamente i commenti.
Così abbiamo compilato con successo un elenco delle cose da fare e da non fare riguardo alla tipografia che ogni progettista e sviluppatore di siti web dovrebbe ricordare mentre lavora ai progetti dei clienti. Se stai cercando un design professionale per il tuo sito web aziendale, l’ideale è assumere sviluppatori esperti da una rinomata società di servizi di noleggio. Queste persone hanno il livello di competenze richiesto che ti aiuterà a portare la tua attività ai massimi livelli di successo.