Що робити та чого не варто пам’ятати під час веб-друкарні
Одним із найпоширеніших елементів вашого сайту є типографіка. Зрештою, саме для читання вмісту відвідувачі зазвичай шукають ваші веб-сторінки.
Безсумнівно, графіка та макети також є ключовими компонентами веб-сторінки, але ви просто не можете ігнорувати висоту рядка, розмір шрифту та ширину стовпця на їх користь. Коли йдеться про надання відвідувачам легко читаного вмісту, а також завоювання їхньої безумовної довіри, веб-типографіка є, здавалося б, незрівнянним, але недооціненим аспектом дизайну веб-сайту.
Що стосується професійних дизайнерів, вони повинні знати про основні правила, які визначають гарний типографічний макет.
Дизайнери зазвичай вважають дуже корисним ефективне спілкування зі своїми користувачами. Це дозволяє їм створити креативний веб-сайт, яким відвідувачам буде легко користуватися та працювати. Більшість вмісту, який можна побачити в Інтернеті, базується на тексті сайту, тому для дизайнерів стає захоплюючим завданням визначити тип.
Що робити та чого не робити у веб-друкарні?
Дуже важливо переконатися, що вибраний текст читається. Також важливо, щоб ви надали деякі візуальні позначки між текстами веб-сайту. Це не тільки зробить текст ефектним, але й залучить велику кількість читачів. Це надзвичайно корисний інструмент, який спонукає ваших читачів швидко переглядати важливу інформацію. Це також корисно для встановлення зв’язку між великими абзацами, щоб читачі могли його легко сприймати.
Однак веб-дизайнери, які мають досвід своєї роботи, добре знають, як працювати з типографікою веб-сайту, щоб вміст виглядав красиво. З іншого боку, подумайте про тих, хто тільки починає грати. Отже, давайте тепер подивимося на деякі з того, що можна і чого не варто дотримуватися, що стосується веб-друкарні.
1 РОБИТИ: Створіть типографічну структуру
Завжди переконайтеся, що типографіка вашого веб-сайту структурована належним чином. Тип можна впорядкувати за допомогою різних методів, таких як вага, контраст, розмір, жирний шрифт і колір. Це стане більш корисним для користувачів у пошуку необхідного контенту. Коли вміст має належну структуру, сканування та читання стає дуже легким для користувача. Якщо ви зберігаєте весь вміст однакового розміру, читачам стає важко розрізнити основний вміст і відповідні заголовки.
НЕ: Збільшуйте розмір тексту
Якщо ви зробите основний текст замалим, читачам буде дуже важко його прочитати. Зберігайте розмір тексту за замовчуванням великим, щоб читачам було легко прочитати написане. Рекомендований розмір тексту зазвичай становить 14-16 пунктів. Наявність великого тексту створить гарне враження про ваш веб-сайт, оскільки не всім легко читати дрібний текст. Проте інші читачі можуть легко регулювати розмір тексту, не виходячи з екрана комп’ютера. Крім того, заголовки повинні бути надруковані великими шрифтами, щоб читачі могли їх розрізнити, як тільки побачать.
2 ДІЙТЕ: Налаштуйте інтервал між текстом
Якщо ви працюєте над дуже важливим проектом, вам слід вручну налаштувати відстань між символами та рядками. Великі абзаци повинні мати правильний інтервал, щоб це виглядало гідно. Наприклад, якщо ви хочете розробити логотип для веб-сайту вашого клієнта, необхідно налаштувати кожен символ так, щоб коли відвідувачі його читають, кожна літера виглядала чарівно.
НЕ: Використовуйте такі інструменти, як Photoshop
Безсумнівно, Photoshop є одним із найкращих інструментів у світі для створення веб-сайтів. Однак, коли він використовується для коригування простору, він робитиме це шляхом вгадування найкращого можливого коригування текстового вмісту вашого сайту. Існує кілька параметрів, які дозволяють встановити режим для відповідного коригування тексту. Однак вони не завжди точні. Це пояснюється тим, що різні гарнітури потребують різного типу налаштувань, тоді як багато програмного забезпечення розроблено відповідно, щоб відповідати необхідним налаштуванням. Найважливіші тексти на веб-сайті в ідеалі слід коригувати вручну.
3 РОБОТА: Додайте пробіли в тексті
Якщо ви прагнете зробити вміст свого веб-сайту легким для читання всіма, від’ємні інтервали дійсно мають вирішальне значення. Відсутність місця між текстами означатиме, що читачі будуть губитися в наступному тексті вмісту від одного рядка до іншого. Найкращий спосіб уникнути цього — збільшити висоту рядків, щоб усім було легко читати. Пам’ятайте про використання від’ємних інтервалів у своїх інтересах, щоб читачі могли повністю зосередитися на доступному вмісті.
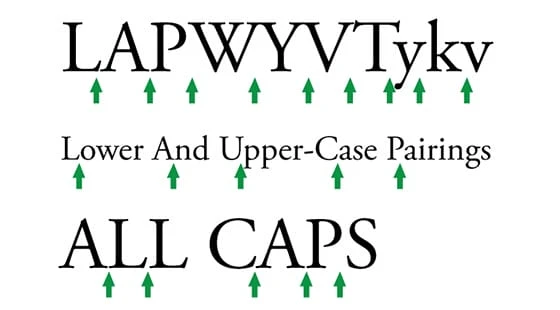
НЕ: Використовуйте великі літери для тексту
Коли вміст веб-сайту надається великими літерами, читачам стає важко зосередитися на наданому матеріалі та прочитати його. Це створює погане враження, ніби ви кричите своїм відвідувачам агресивно. Коли ви рекламуєте будь-які свої послуги чи продукти, читачі можуть вважати, що використання великих літер є формою спаму. В результаті ваша робота стане абсолютно марною. Тому важливо ретельно контролювати те, як і коли використовувати великі літери в тексті.
4 РОБОТА: Використовуйте креативність у підкресленнях
Ви повинні прагнути застосувати певну кількість креативності в підкресленнях, які ви ставите під різними словами вашого текстового вмісту. Контроль над підкресленнями справляє гарне враження на читачів. Деякі з речей, з якими ви можете експериментувати, це: перетворювати лінії на різні форми, створювати подвійні штрихи, змінювати щільність штрихів тощо. Підкреслення зазвичай роблять наголос на слові, тому вони мають бути достатньо хорошими для створення такого акценту.
НЕ: Зберігайте підкреслення за умовчанням
У наш час дуже звичайним є те, що підкреслення встановлено за замовчуванням. Воно може не відповідати цьому слову й, у свою чергу, зруйнувати наголос, який би вам хотілося мати. Підкреслення за замовчуванням, як правило, виглядають надто незграбно, хоча ви усвідомлюєте красу свого слова, а система не є такою. Отже, якщо у вас є слово, до якого ви хочете привернути увагу читача, переконайтеся, що ви налаштували процес його підкреслення.
5 РОБОТА: Нехай рядки в абзаці будуть короткими
Читачі можуть легко втратити увагу на змісті тексту, коли їм доводиться читати довгі рядки абзаців. З іншого боку, зберігати занадто короткі рядки тексту також є поганою технікою, оскільки це порушує потік і ритм читача. Вони можуть пропустити слова, якщо у вас є дуже короткі рядки для вивчення. Фахівці, як правило, вважають, що довжина абзацу має бути десь від сорока до шістдесяти символів на кожен рядок.
НЕ МОЖЕТЕ: Дозволяйте вашому вмісту мати центрований текст
Через нерівні краї текстового блоку читачам може бути дуже важко зрозуміти центрований текст на вашому веб-сайті. Якщо у вас кожен рядок починається з нового пункту, читачам буде досить важко сканувати вміст. Використання вирівняного по центру тексту вважається непрофесійним підходом, оскільки він не вирівнюється належним чином з іншими елементами на сторінці. Вирівняний за лівим краєм текст має використовуватися за замовчуванням, і якщо вам потрібно використовувати текст по центру, це слід робити з належним контролем.
6 ВИКОРИСТАННЯ: Використовуйте веб-безпечні шрифти
Завантажуючи відповідну колекцію шрифтів для свого веб-сайту, переконайтеся, що ви використовуєте лише ті, які вважаються безпечними в Інтернеті. Безпечні веб-шрифти – це ті, які гарантовано встановлюються в різних браузерах, тому перевірте це перед завантаженням. Вибравши веб-безпечні шрифти для свого веб-сайту, він буде перенесений з оригінальних шрифтів на ті, які встановили ваші відвідувачі.
НЕ: Перевантажуйте шрифти на своєму веб-сайті
Забагато шрифтів для вашої веб-сторінки – це найгірше, що ви можете зробити зі своїм веб-сайтом. Неможливо вразити ваших відвідувачів, коли їх вітають різними типами шрифтів для кожної речі, з якою вони стикаються. Це створює дуже непрофесійне та дешеве враження у відвідувачів щодо вашого веб-сайту. Коли на сторінці вашого сайту занадто багато шрифтів, читачам стає дуже важко зосередитися на якомусь конкретному вмісті.
7 ДІЙТЕ: Налаштуйте контраст між фоном і текстом
Хоча ваш розмір шрифту ідеальний, текст розбірливий, а всі інші аспекти ідеальні, читачі все одно не можуть прочитати ваш вміст. Ви коли-небудь замислювалися, чому це так? Це тому, що фоновий контраст поганий, тому читачам важко зосередитися. Контраст відіграє дуже важливу роль у тому, щоб текст був зрозумілим для всіх. Рекомендовано використовувати білий фон, оскільки він надзвичайно гладкий і кожен може прочитати все, що на ньому.
НЕ: наголошуйте на своєму тексті
Один із найкращих прийомів — наголошувати лише на тих словах, які дуже потребують виділення курсивом, підкресленням або жирним шрифтом. Коли у вас є вміст, який сповнений непотрібних акцентів на тексті, читачам буде вкрай незручно переглядати його. Використання ключових слів — це техніка, від якої багато авторів сильно залежать. Це дозволяє їм зосередитися на змісті, а не наголошувати на якомусь конкретному параграфі.
8 ВИКОРИСТАННЯ: Використовуйте стиль сітки
Стиль сітки надзвичайно корисний, оскільки забезпечує приємну читабельність для ваших відвідувачів. Крім того, це надає природного та привабливого вигляду дизайну вашого сайту. Хоча ви повинні стежити за візуальними елементами, ви також повинні пам’ятати про баланс розмірів шрифту. Це пояснюється тим, що ваша сторінка пливе за течією лише тоді, коли все утворює рівновагу зверху вниз.
НЕ МОЖЕТЕ: не використовуйте символи з наголосами
Символи акцентів надзвичайно важливі для надання веб-сайтам професійного вигляду. Це справляє погане враження на відвідувачів, коли вони хочуть додати до свого коментаря символ з акцентом, але не можуть цього зробити, оскільки на вашому сайті ця функція відсутня. Символи з наголосами слід використовувати правильно, щоб сайт міг належним чином відображати коментарі.
Таким чином, ми успішно склали список того, що можна і чого не можна робити щодо типографіки, про який кожен дизайнер і розробник веб-сайтів повинен пам’ятати під час роботи над клієнтськими проектами. Якщо вам потрібен професійний дизайн веб-сайту для вашого бізнесу, ідеально буде найняти експертів-розробників із відомої компанії, що надає послуги з найму. Ці люди мають необхідний рівень навичок, який допоможе вивести ваш бізнес на найвищий рівень успіху.