Mitä tehdä ja mitä ei saa pitää mielessä verkkotypografian aikana
Yksi verkkosivustosi yleisimmistä elementeistä on typografia. Loppujen lopuksi se on tarkoitettu sen sisällön lukemiseen, jota vierailijat tyypillisesti etsivät vieraillessaan verkkosivuillasi.
Epäilemättä grafiikka ja asettelut ovat myös verkkosivun avainkomponentteja, mutta et yksinkertaisesti voi sivuuttaa rivien korkeutta, tyyppikokoa ja sarakkeen leveyttä niiden eduksi. Mitä tulee helposti luettavan sisällön tarjoamiseen vierailijoille ja myös heidän ehdottoman luottamuksensa ansaitsemiseen, verkkotypografia on näennäisesti vertaansa vailla, mutta laajalti aliarvioitu osa verkkosivuston suunnittelua.
Mitä tulee ammattisuunnittelijoihin, heidän on oltava tietoisia perussäännöistä, jotka määrittelevät hyvän typografian asettelun.
Suunnittelijat pitävät yleensä erittäin hyödyllistä kommunikoida tehokkaasti käyttäjiensä kanssa. Näin he voivat rakentaa luovan verkkosivuston, jota kävijöiden on helppo käyttää ja jonka kanssa työskennellä. Suurin osa Internetissä näkyvästä sisällöstä perustuu sivuston tekstiin, joten tyypin määrittely on suunnittelijoille jännittävä haaste.
Mitä tehdä ja mitä ei saa tehdä verkkotypografiassa?
On erittäin tärkeää varmistaa, että valitsemasi teksti on luettavissa. On myös tärkeää, että annat joitain visuaalisia viitteitä verkkosivustojen tekstien väliin. Se ei ainoastaan saa tekstistä näyttämään voimakkaalta, vaan se myös houkuttelee suuren määrän lukijoita. Tämä on erittäin hyödyllinen työkalu, joka rohkaisee lukijoitasi käymään tärkeät tiedot nopeasti läpi. Se on hyödyllinen myös suurten kappaleiden välisen yhteyden muodostamisessa, jotta lukijoiden on helppo ymmärtää.
Työstään kokeneet web-suunnittelijat ovat kuitenkin hyvin tietoisia verkkosivustojen typografian käsittelystä, jotta sisältö voi näyttää kauniilta. Toisaalta, varaa ajatus niille, jotka ovat uusia pelin parissa. Tarkastellaanpa nyt joitain toimintoja ja kiellettyjä asioita, joita on noudatettava verkkotypografian osalta.
1 TOIMI: Luo typografinen rakenne
Varmista aina, että verkkosivustosi typografia on rakennettu oikein. Tyyppi voidaan järjestää käyttämällä erilaisia menetelmiä, kuten painoa, kontrastia, kokoa, lihavointia ja väriä. Se auttaa käyttäjiä löytämään tarvittavan sisällön. Kun sisällölle annetaan oikea rakenne, sen skannaus ja lukeminen käy käyttäjälle erittäin helpoksi. Jos pidät kaiken sisällön samankokoisena, lukijoiden on vaikea erottaa sisällön runko-osa ja siihen liittyvät otsikot.
ÄLÄ: Pidä tekstin koko pienenä
Jos pidät leipätekstin liian pienenä, lukijoiden on erittäin vaikea lukea. Pidä tekstin oletuskoko suurena, jotta lukijoiden on helppo lukea kirjoitettu. Suositeltu tekstikoko on yleensä 14-16 pistettä. Suuri teksti luo hyvän vaikutelman verkkosivustollesi, koska kaikkien ei ole helppoa lukea pientä tekstiä. Muut lukijat voivat kuitenkin helposti säätää tekstin kokoa tietokoneen näytön mukavuudesta. Lisäksi otsikot ovat suurilla kirjasimilla, jotta lukijat voivat erottaa ne heti, kun he näkevät sen.
2 DO: Säädä tekstin väliä
Jos työskentelet todella tärkeän projektin parissa, sinun tulee säätää merkkien ja rivien väliä manuaalisesti. Suurille kappaleille tulee antaa oikea väli, jotta ne näyttävät kelvollisilta. Jos esimerkiksi aiot suunnitella logon asiakassivustollesi, on tarpeen säätää jokaista merkkiä niin, että vierailijat lukevat sen, jokainen kirjain näyttää suloiselta.
ÄLÄ: Käytä työkaluja, kuten Photoshopia
Photoshop on epäilemättä yksi maailman parhaista työkaluista verkkosivustojen suunnittelussa. Kun sitä kuitenkin käytetään tilan säätämiseen, se tekee sen arvaamalla parhaan mahdollisen säädön sivustosi tekstisisällölle. On olemassa useita vaihtoehtoja, joiden avulla voit asettaa tilan asianomaiselle tekstin säädölle. Ne eivät kuitenkaan ole aina tarkkoja. Tämä johtuu siitä, että erilaiset kirjasintyypit sisältävät erilaista säätämistä, kun taas monet ohjelmistot on suunniteltu vastaavasti sopeutumaan tarvittaviin säätöihin. Verkkosivuston tärkeimmät tekstit tulisi mieluiten säätää manuaalisesti.
3 TOIMI: Käytä tekstissäsi välilyöntejä
Jos haluat tehdä verkkosivustosi sisällöstä helposti luettavaa kaikille, negatiivinen välilyönti on todella tärkeä. Tilan jättäminen tekstien väliin tarkoittaa, että lukijat hukkuvat seuraamaan sisältötekstiä riviltä toiselle. Paras tapa välttää tämä on lisätä rivien korkeutta, jotta kaikkien on helppo lukea. Muista käyttää negatiivista välilyöntiä omaksi hyödyksesi, jotta lukijat voivat keskittyä täysin saatavilla olevaan sisältöön.
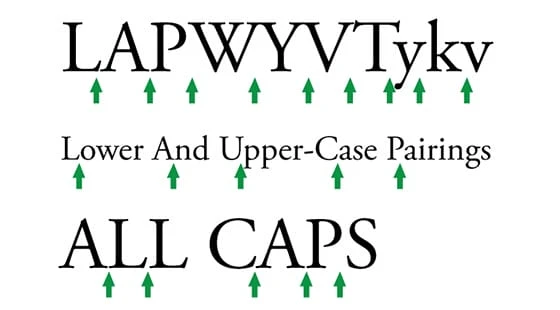
ÄLÄ: Käytä isoja kirjaimia tekstissä
Kun verkkosivuston sisältö tarjotaan isoilla kirjaimilla, lukijoiden on vaikea keskittyä ja lukea tarjottua materiaalia. Se antaa huonon vaikutelman, ikään kuin huutaisit vierailijoille aggressiivisesti. Kun mainostat palveluitasi tai tuotteitasi, lukijat saattavat ajatella, että isojen kirjainten käyttäminen on eräänlaista roskapostia. Tämän seurauksena työstäsi tulee täysin arvotonta. Siksi on tärkeää hallita tarkasti, miten ja milloin käytetään isoja kirjaimia tekstissäsi.
4 TEE: Käytä luovuutta alleviivauksissa
Sinun tulisi pyrkiä toteuttamaan jonkin verran luovuutta alleviivauksissa, jotka laitat tekstisisältösi eri sanojen alle. Alleviivausten hallinta tekee lukijoihin hyvän vaikutelman. Joitakin asioita, joita voit kokeilla, ovat: muuttaa viivoja eri muotoihin, luoda kaksoisvetoja, muuttaa viivan painoa jne. Alleviivaukset korostavat yleensä sanaa, joten niiden pitäisi olla riittävän hyviä tällaisen korostuksen luomiseen.
ÄLÄ: Säilytä oletusarvoinen alleviivaus
Hyvin tavallinen asia nykyään on alleviivauksen asettaminen oletusarvoon. Se ei välttämättä sovi yhteen sanan kanssa ja se puolestaan tuhoaa painotuksen, jonka olisit halunnut saada. Oletusalleviivaukset näyttävät yleensä liian kömpelöiltä, vaikka olet tietoinen sanasi kauneudesta, jota järjestelmä ei ole. Joten jos sinulla on sana, johon haluat kiinnittää lukijan huomion, muista muokata niiden alleviivausprosessia.
5 TOIMI: Pidä kappaleen rivit lyhyinä
Lukijat voivat helposti menettää huomionsa sisältötekstiin, kun heidän on luettava pitkiä kappaleriviä. Toisaalta liian lyhyiden tekstirivien pitäminen on myös huono tekniikka, koska se häiritsee lukijan kulkua ja rytmiä. He saattavat jäädä sanojen ulkopuolelle, kun sinulla on hyvin lyhyet rivit heidän tutkittavaksi. Asiantuntijat ehdottavat tyypillisesti, että kappaleen pituuden tulisi olla 40–60 merkkiä jokaisella rivillä.
ÄLÄ: Anna sisällössäsi olla keskitettyä tekstiä
Tekstilohkon epätasaisten reunojen vuoksi lukijoiden voi olla hyvin vaikeaa ymmärtää verkkosivustollasi olevaa keskitettyä tekstiä. Jos jokainen rivi alkaa uudesta pisteestä, lukijoiden on melko vaikea skannata sisältöä. Keskitetyn tekstin käyttöä pidetään epäammattimaisena lähestymistapana, koska se ei ole kohdistettu oikein sivun muiden elementtien kanssa. Vasemmalle tasattua tekstiä tulee käyttää oletuksena, ja jos sinun on käytettävä keskitettyä tekstiä, se tulee tehdä asianmukaisella ohjauksella.
6 TOIMI: Käytä Web Safe -fontteja
Kun lataat sopivaa fonttikokoelmaa verkkosivustollesi, varmista, että käytät vain sellaisia, joita pidetään turvallisina verkossa. Turvalliset verkkokirjasimet ovat sellaisia, joiden asennus eri selaimiin on taattu, joten varmista, että tarkistat tämän ennen lataamista. Valitsemalla web-turvallisia fontteja verkkosivustollesi, se siirretään alkuperäisistä kirjasimista vierailijoidesi asentamiin kirjasimiin.
ÄLÄ: Kirjasinten ylikuormitus verkkosivustollasi
Liian monta fonttia verkkosivullesi on pahin asia, jonka voit tehdä verkkosivustollesi. Ei ole mahdollista tehdä vaikutusta vierailijoihisi, kun he ovat tervetulleita erilaisilla kirjasintyypeillä jokaista kohtaamaansa asiaa varten. Se johtaa erittäin epäammattimaiseen ja halvaan vaikutelmaan kävijöiden keskuudessa verkkosivustosi suhteen. Kun sivustosi sivulla on liikaa kirjasimia, lukijoiden on erittäin vaikea keskittyä mihinkään tiettyyn sisältöön.
7 DO: Säädä taustan ja tekstin kontrastia
Vaikka kirjasinkokosi on täydellinen, teksti luettavissa ja kaikki muut näkökohdat ovat täydellisiä, lukijat eivät silti pysty lukemaan sisältöäsi. Oletko koskaan miettinyt, miksi näin on? Tämä johtuu siitä, että taustakontrasti on huono, mikä vaikeuttaa lukijoiden keskittymistä. Kontrastilla on erittäin tärkeä rooli, jotta tekstistä tulee selkeästi kaikkien luettavissa. Luonnonvalkoinen tausta olisi suositeltavaa, koska se on erittäin sileä ja kaikki voivat lukea kaiken siitä.
ÄLÄ: Anna tekstillesi stressiä
Yksi parhaista tekniikoista on korostaa vain niitä sanoja, jotka kaipaavat kovasti kursiivia, alleviivausta tai lihavointia. Kun sinulla on sisältöä, joka on täynnä turhaa tekstin korostusta, lukijat kokevat sen erittäin hankalaksi käydä läpi. Avainsanojen käyttö on tekniikka, josta monet kirjoittajat ovat voimakkaasti riippuvaisia. Näin he voivat keskittyä sisältöön sen sijaan, että painottaisivat liikaa jotakin tiettyä kappaletta.
8 TOIMI: Käytä ruudukkotyyliä
Ruudukkotyyli on erittäin hyödyllinen, koska se tarjoaa vierailijoille mukavan luettavuuskokemuksen. Lisäksi se luo luonnollisen ja houkuttelevan ilmeen sivustosi suunnitteluun. Vaikka visuaalista on pidettävä silmällä, sinun tulee myös muistaa säilyttää tasapaino fonttikokojen suhteen. Tämä johtuu siitä, että sivusi kulkee virran mukana vain, kun kaikki on tasapainossa ylhäältä alas.
ÄLÄ: Jätä aksenttimerkit pois
Aksenttimerkit ovat erittäin tärkeitä luotaessa verkkosivustoille ammattimaista ilmettä. Se tekee vierailijoista huonon vaikutelman, kun he haluavat lisätä aksenttimerkin kommenttiinsa, mutta eivät voi tehdä niin, koska sivustoltasi puuttuu tämä ominaisuus. Aksenttimerkkejä tulee käyttää oikein, jotta sivusto voi näyttää kommentin oikein.
Näin ollen olemme onnistuneesti koonneet listan typografian tekemisestä ja kiellosta, jotka jokaisen verkkosivujen suunnittelijan ja kehittäjän tulee muistaa asiakasprojekteja tehdessään. Jos etsit yrityksesi verkkosivuston ammattimaista suunnittelua, on ihanteellinen, että palkkaat asiantuntevat kehittäjät maineikkaalta vuokrauspalveluyritykseltä. Näillä ihmisillä on vaadittava taitotaso, joka auttaa viemään yrityksesi menestyksen huipputasolle.