Что нужно и чего нельзя делать при веб-типографике
Одним из наиболее распространенных элементов вашего сайта является типографика. В конце концов, именно для чтения контента посетители обычно ищут ваши веб-страницы.
Несомненно, графика и макеты также являются ключевыми компонентами веб-страницы, но вы просто не можете игнорировать высоту строк, размер шрифта и ширину столбцов в их пользу. Когда дело доходит до предоставления легко читаемого контента посетителям, а также для завоевания их безусловного доверия, веб-типографика является, казалось бы, беспрецедентным, но широко недооцененным аспектом веб-дизайна.
Что касается профессиональных дизайнеров, то они должны знать основные правила, определяющие хороший макет типографики.
Дизайнеры обычно считают очень полезным эффективное общение со своими пользователями. Это позволяет им создавать творческий веб-сайт, который посетителям будет легко использовать и с которым легко работать. Большая часть контента, который можно увидеть в Интернете, основана на тексте сайта, поэтому для дизайнеров становится захватывающей задачей определить тип.
Что делать и чего не делать в веб-типографике?
Чрезвычайно важно убедиться, что выбранный вами текст читабелен. Также очень важно, чтобы между текстами веб-сайта были визуальные обозначения. Это не только придаст тексту мощный вид, но и послужит привлечению большого числа читателей. Это чрезвычайно полезный инструмент, который побуждает ваших читателей быстро просматривать важную информацию. Это также полезно для установления связи между большими абзацами, чтобы читателям было легко их понять.
Тем не менее, опытные веб-дизайнеры хорошо знают, как обращаться с типографикой веб-сайта, чтобы контент выглядел красиво. С другой стороны, подумайте о тех, кто новичок в игре. Итак, давайте теперь взглянем на некоторые из того, что можно и чего нельзя делать, когда речь идет о веб-типографике.
1 ДЕЛАТЬ: создать типографскую структуру
Всегда следите за тем, чтобы типографика вашего сайта была правильно структурирована. Тип можно расположить, используя различные методы, такие как вес, контраст, размер, полужирный шрифт и цвет. Это станет более полезным для пользователей в поиске необходимого контента. Когда контент имеет правильную структуру, его сканирование и чтение становится очень простым для пользователя. Если вы сохраните весь контент одного размера, читателям будет трудно отличить основную часть контента от связанных заголовков.
НЕЛЬЗЯ: размер текста должен быть небольшим.
Если вы сделаете основной текст слишком маленьким, читателям будет очень трудно его читать. Размер текста по умолчанию должен быть большим, чтобы читателям было легко читать написанное. Рекомендуемый размер текста обычно 14-16 пунктов. Наличие крупного текста создаст хорошее впечатление о вашем веб-сайте, потому что не всем легко читать мелкий текст. Однако другие читатели могут легко настроить размер текста, не вставая с экрана своего компьютера. Кроме того, напишите заголовки крупным шрифтом, чтобы читатели могли различить их, как только увидят.
2 СДЕЛАЙТЕ: отрегулируйте интервал между текстом.
Если вы работаете над действительно важным проектом, вам следует вручную настроить расстояние между символами и строками. Для больших абзацев следует расставлять правильные интервалы, чтобы они выглядели достойно. Например, если вы хотите разработать логотип для веб-сайта своего клиента, необходимо настроить каждый символ так, чтобы, когда посетители читают его, каждая буква выглядела восхитительно.
НЕЛЬЗЯ: используйте такие инструменты, как Photoshop.
Несомненно, Photoshop является одним из лучших инструментов в мире для дизайна веб-сайтов. Однако, как только он используется для настройки пространства, он делает это, угадывая наилучшую возможную настройку для текстового содержимого вашего сайта. Существует ряд опций, которые позволяют вам установить режим для соответствующей корректировки текста. Однако они не всегда точны. Это связано с тем, что разные шрифты требуют разного типа настройки, в то время как многие программы разработаны соответствующим образом, чтобы соответствовать необходимым настройкам. Наиболее важные тексты на сайте в идеале должны быть откорректированы вручную.
3 ДЕЛАЙТЕ: используйте пробелы в тексте
Если вы хотите, чтобы содержимое вашего веб-сайта было легко читаемым для всех, отрицательный интервал действительно имеет решающее значение. Отсутствие места между текстами будет означать, что читатели будут теряться в прослеживании содержательного текста от одной строки к другой. Лучший способ избежать этого — увеличить высоту строки, чтобы всем было легко читать. Не забывайте использовать отрицательный интервал в своих интересах, чтобы читатели могли полностью сосредоточиться на доступном контенте.
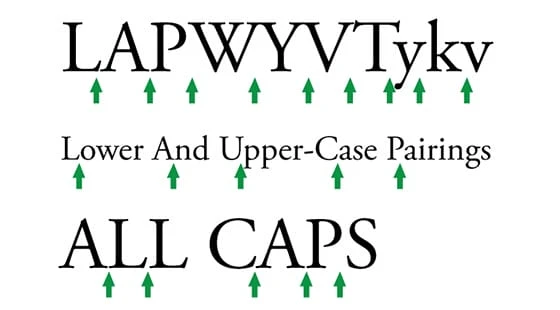
ЗАПРЕЩАЕТСЯ использовать в тексте все заглавные буквы.
Когда контент веб-сайта представлен заглавными буквами, читателям становится трудно сосредоточиться и прочитать предоставленный материал. Это создает плохое впечатление, как будто вы агрессивно кричите своим посетителям. Когда вы рекламируете какие-либо свои услуги или продукты, читатели могут подумать, что использование всех заглавных букв является формой спама. В результате ваша работа станет совершенно бесполезной. Таким образом, важно иметь строгий контроль над тем, как и когда использовать все заглавные буквы в вашем тексте.
4 ДЕЛАЙТЕ: используйте творческий подход в подчеркивании
Вы должны стремиться реализовать некоторую креативность в подчеркиваниях, которые вы ставите под различными словами вашего текстового контента. Контроль над подчеркиваниями производит хорошее впечатление на читателей. Вот некоторые из вещей, с которыми вы можете поэкспериментировать: преобразовывать линии в разные формы, создавать двойные штрихи, изменять толщину штрихов и т. д. Подчеркивания обычно придают слову ударение, поэтому они должны быть достаточно хороши для создания такого акцента.
НЕ: оставьте подчеркивание по умолчанию
В настоящее время очень обычным делом является установка подчеркивания по умолчанию. Оно может не соответствовать слову и, в свою очередь, разрушить ударение, которое вам хотелось бы иметь. Подчеркивание по умолчанию, как правило, выглядит чрезмерно неуклюжим, в то время как вы знаете о красоте вашего слова, система этого не делает. Поэтому, если у вас есть слово, к которому вы хотите привлечь внимание читателя, убедитесь, что вы настроили процесс его подчеркивания.
5 ДЕЛАЙТЕ: делайте строки в абзаце короткими
Читатели могут легко потерять фокус на содержательном тексте, когда им приходится читать длинные строки абзацев. С другой стороны, использование слишком коротких строк текста также является плохим приемом, так как нарушает плавность и ритм чтения. Они могут пропустить слова, когда у вас есть очень короткие строки для их изучения. Эксперты, как правило, предполагают, что длина абзаца должна составлять от сорока до шестидесяти символов на каждую строку.
ЗАПРЕЩАЕТСЯ: разрешать выравнивание текста по центру вашего контента.
Из-за неровных краев текстового блока читателям может быть очень трудно понять центрированный текст на вашем сайте. Если у вас каждая строка начинается с новой точки, читателям будет довольно сложно просмотреть содержимое. Использование выравнивания текста по центру считается непрофессиональным подходом, поскольку он не может правильно выровняться с другими элементами на странице. Выровненный по левому краю текст должен использоваться по умолчанию, и если вам нужно использовать центрированный текст, это следует делать с надлежащим контролем.
6 СЛЕДУЕТ: используйте веб-безопасные шрифты
При загрузке подходящей коллекции шрифтов для своего веб-сайта убедитесь, что вы используете только те, которые считаются безопасными в Интернете. Безопасные веб-шрифты — это те, которые имеют гарантированную установку в разных браузерах, поэтому убедитесь, что вы проверили это перед загрузкой. Выбирая веб-безопасные шрифты для своего веб-сайта, он будет переведен с исходных шрифтов на те, которые были установлены вашими посетителями.
ЗАПРЕЩАЕТСЯ: перегружайте шрифт на своем веб-сайте.
Слишком много шрифтов для вашей веб-страницы — худшее, что вы можете сделать для своего веб-сайта. Невозможно произвести впечатление на ваших посетителей, когда их приветствуют разными типами шрифтов для каждой отдельной вещи, с которой они сталкиваются. Это приводит к очень непрофессиональному и дешевому впечатлению посетителей о вашем веб-сайте. Когда на странице вашего сайта слишком много шрифтов, читателям очень трудно сосредоточиться на каком-либо конкретном содержании.
7 СДЕЛАЙТЕ: отрегулируйте контраст между фоном и текстом
Несмотря на то, что у вас идеальный размер шрифта, текст разборчив, а все остальные аспекты идеальны, читатели все равно не смогут прочитать ваш контент. Вы когда-нибудь задумывались, почему это так? Это связано с плохой контрастностью фона, что затрудняет фокусировку внимания читателей. Контраст играет очень важную роль в том, чтобы сделать текст понятным для всех. Не совсем белый фон рекомендуется, потому что он чрезвычайно гладкий, и каждый может прочитать все на нем.
НЕЛЬЗЯ: придавать тексту особое значение.
Один из лучших приемов — делать акцент только на тех словах, которые очень нуждаются в выделении курсивом, подчеркивании или жирном изменении. Когда у вас есть контент, полный ненужного акцента на тексте, читателям будет крайне неудобно его просматривать. Использование ключевых слов — это метод, от которого сильно зависят многие писатели. Это позволяет им сконцентрироваться на содержании, а не уделять слишком много внимания какому-либо конкретному абзацу.
8 ДЕЛАТЬ: использовать стиль сетки
Стиль сетки чрезвычайно полезен, поскольку он обеспечивает удобочитаемость для ваших посетителей. Кроме того, он придает естественный и привлекательный вид дизайну вашего сайта. Хотя вы должны следить за визуальными эффектами, вы также должны помнить о балансе размеров шрифта. Это потому, что ваша страница будет плыть по течению только тогда, когда все образует баланс сверху вниз.
НЕЛЬЗЯ: опускать символы с ударением.
Акцентные символы чрезвычайно важны для придания веб-сайтам профессионального вида. Это производит плохое впечатление на посетителей, когда они хотят добавить в свой комментарий символ с диакритическим знаком, но не могут этого сделать, потому что на вашем сайте нет этой функции. Акцентные символы должны использоваться правильно, чтобы сайт мог правильно отображать комментарии.
Таким образом, мы успешно составили список того, что можно и чего нельзя делать в отношении типографики, о чем должен помнить каждый дизайнер веб-сайтов и разработчик при работе над клиентскими проектами. Если вы ищете профессиональный дизайн своего бизнес-сайта, идеально нанять опытных разработчиков из известной компании по аренде. Эти люди обладают необходимым уровнем навыков, которые помогут вывести ваш бизнес на самый высокий уровень успеха.