Do’s and Dont’s, die Sie bei der Web-Typografie beachten sollten
Eines der häufigsten Elemente Ihrer Website ist die Typografie. Schließlich dient es dazu, den Inhalt zu lesen, den Besucher normalerweise suchen, um Ihre Webseiten zu besuchen.
Grafiken und Layouts sind zweifelsohne ebenfalls wichtige Bestandteile einer Webseite, aber Sie können Zeilenhöhe, Schriftgröße und Spaltenbreite einfach nicht zu ihren Gunsten ignorieren. Wenn es darum geht, den Besuchern gut lesbare Inhalte bereitzustellen und ihr uneingeschränktes Vertrauen zu verdienen, ist Webtypografie ein scheinbar beispielloser, aber weithin unterschätzter Aspekt des Website-Designs.
Was die professionellen Designer betrifft, müssen sie sich der Grundregeln bewusst sein, die ein gutes Typografie-Layout definieren.
Designer finden es normalerweise sehr nützlich, effektiv mit ihren Benutzern zu kommunizieren. Auf diese Weise können sie eine kreative Website erstellen, die Besucher einfach verwenden und mit der sie arbeiten können. Die meisten Inhalte, die im Internet zu sehen sind, basieren auf Website-Text, sodass es für Designer zu einer spannenden Herausforderung wird, den Typ zu definieren.
Was ist in der Webtypografie zu tun und was nicht?
Es ist äußerst wichtig sicherzustellen, dass Ihr ausgewählter Text lesbar ist. Es ist auch wichtig, dass Sie einige visuelle Hinweise zwischen den Website-Texten bereitstellen. Dadurch wird der Text nicht nur kraftvoll aussehen, sondern es wird auch dazu dienen, eine große Anzahl von Lesern anzuziehen. Dies ist ein äußerst nützliches Tool, das Ihre Leser dazu anregt, die wichtigen Informationen schnell durchzugehen. Es ist auch nützlich, um eine Verbindung zwischen den großen Absätzen herzustellen, so dass der Leser es sehr leicht zu verstehen findet.
Webdesigner, die in ihrer Arbeit erfahren sind, wissen jedoch genau, wie sie mit der Typografie von Websites umgehen müssen, damit der Inhalt schön aussehen kann. Auf der anderen Seite sollten Sie einen Gedanken an diejenigen verschwenden, die neu im Spiel sind. Lassen Sie uns nun einen Blick auf einige der Gebote und Verbote werfen, die in Bezug auf die Webtypografie befolgt werden müssen.
1 DO: Erstellen Sie eine typografische Struktur
Stellen Sie immer sicher, dass Ihre Website-Typografie richtig strukturiert ist. Der Typ kann mithilfe verschiedener Methoden wie Gewicht, Kontrast, Größe, Fettdruck und Farbe angeordnet werden. Es wird für die Benutzer hilfreicher, die erforderlichen Inhalte zu finden. Wenn dem Inhalt eine geeignete Struktur gegeben wird, wird das Scannen und Lesen desselben für den Benutzer sehr einfach. Wenn Sie den gesamten Inhalt in der gleichen Größe halten, wird es für die Leser schwierig, zwischen Inhaltstext und verwandten Überschriften zu unterscheiden.
NICHT: Halten Sie die Textgröße klein
Wenn Sie den Fließtext zu klein halten, wird er für Leser sehr schwer lesbar sein. Halten Sie Ihre Standardtextgröße groß, damit die Leser das Geschriebene leicht lesen können. Die empfohlene Textgröße beträgt normalerweise 14-16 Punkt. Ein großer Text hinterlässt einen guten Eindruck für Ihre Website, da es nicht jedem leicht fällt, kleinen Text zu lesen. Andere Leser können die Textgröße jedoch bequem von ihrem Computerbildschirm aus anpassen. Verwenden Sie außerdem die Überschriften in großen Schriftarten, damit die Leser sie sofort unterscheiden können, wenn sie sie sehen.
2 DO: Passen Sie den Textabstand an
Wenn Sie an einem wirklich wichtigen Projekt arbeiten, sollten Sie den Abstand zwischen den Zeichen und den Zeilen manuell anpassen. Große Absätze sollten einen angemessenen Abstand haben, damit sie würdig aussehen. Wenn Sie beispielsweise ein Logo für die Website Ihres Kunden entwerfen möchten, ist es notwendig, jedes Zeichen so anzupassen, dass jeder einzelne Buchstabe bezaubernd aussieht, wenn Besucher es lesen.
DON’T: Verwenden Sie Tools wie Photoshop
Zweifellos ist Photoshop eines der besten Tools der Welt, wenn es um das Design von Websites geht. Sobald es jedoch zum Anpassen des Platzes verwendet wird, wird es die bestmögliche Anpassung für den Textinhalt Ihrer Website erraten. Es gibt eine Reihe von Optionen, mit denen Sie einen Modus für die entsprechende Textanpassung festlegen können. Sie sind jedoch nicht immer genau. Dies liegt daran, dass unterschiedliche Schriftarten eine unterschiedliche Art der Optimierung erfordern, während die vielen Softwareprogramme entsprechend entwickelt wurden, um mit den erforderlichen Anpassungen in Einklang zu sein. Die wichtigsten Texte auf der Website sollten idealerweise manuell angepasst werden.
3 DO: Haben Sie Leerzeichen in Ihrem Text
Wenn Sie den Inhalt Ihrer Website für alle leicht lesbar machen möchten, sind negative Abstände wirklich entscheidend. Wenn zwischen den Texten kein Platz ist, bedeutet dies, dass sich die Leser darin verlieren, dem Inhaltstext von einer Zeile zur nächsten zu folgen. Der beste Weg, dies zu vermeiden, besteht darin, die Zeilenhöhe zu erhöhen, damit es jeder leicht lesen kann. Denken Sie daran, negative Abstände zu Ihrem eigenen Vorteil zu nutzen, damit sich die Leser voll und ganz auf die verfügbaren Inhalte konzentrieren können.
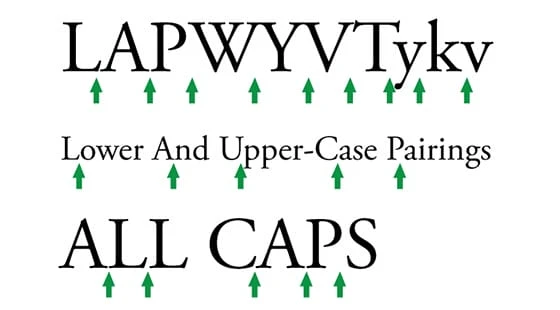
DON’T: Verwenden Sie ausschließlich Großbuchstaben für Text
Wenn Website-Inhalte in Großbuchstaben bereitgestellt werden, wird es für die Leser schwierig, sich auf das bereitgestellte Material zu konzentrieren und es zu lesen. Es hinterlässt einen schlechten Eindruck, als würden Sie Ihre Besucher aggressiv anschreien. Wenn Sie für eine Ihrer Dienstleistungen oder Produkte werben, könnten Leser glauben, dass die Verwendung von Großbuchstaben eine Form von Spam ist. Infolgedessen wird Ihre Arbeit völlig wertlos. Daher ist es wichtig, eine genaue Kontrolle darüber zu haben, wie und wann Sie alle Großbuchstaben für Ihren Text verwenden.
4 DO: Verwenden Sie Kreativität in den Unterstreichungen
Sie sollten darauf abzielen, ein gewisses Maß an Kreativität in die Unterstreichungen einfließen zu lassen, die Sie unter den verschiedenen Wörtern Ihres Textinhalts setzen. Die Unterstreichungen im Griff zu haben, hinterlässt beim Leser einen guten Eindruck. Einige der Dinge, mit denen Sie experimentieren können, sind: Verwandeln Sie die Linien in verschiedene Formen, erstellen Sie Doppelstriche, ändern Sie die Strichstärke usw. Unterstreichungen betonen normalerweise das Wort, daher sollten sie gut genug sein, um diese Art von Betonung zu erzeugen.
DON’T: Behalten Sie eine standardmäßige Unterstreichung bei
Heutzutage ist es eine ganz normale Sache, dass die Unterstreichung standardmäßig eingestellt ist. Es bildet möglicherweise nicht die richtige Übereinstimmung mit dem Wort und zerstört wiederum die Betonung, die Sie gerne gehabt hätten. Standardmäßige Unterstreichungen sehen in der Regel übermäßig umständlich aus, während Sie sich der Schönheit Ihres Wortes bewusst sind, ist es das System nicht. Wenn Sie also ein Wort haben, auf das Sie die Aufmerksamkeit des Lesers lenken möchten, stellen Sie sicher, dass Sie den Unterstreichungsprozess anpassen.
5 DO: Halten Sie die Zeilen in Ihrem Absatz kurz
Leser können leicht den Fokus auf den Inhaltstext verlieren, wenn sie lange Zeilen von Absätzen lesen müssen. Andererseits ist es auch eine schlechte Technik, zu kurze Textzeilen zu halten, da es den Fluss und Rhythmus des Lesers stört. Sie können Wörter verpassen, wenn Sie sehr kurze Zeilen zum Lernen haben. Experten schlagen normalerweise vor, dass die Länge eines Absatzes zwischen vierzig und sechzig Zeichen für jede Zeile betragen sollte.
DON’T: Lassen Sie Ihren Inhalt zentrierten Text zu
Aufgrund ungleichmäßiger Ränder von Textblöcken kann es für Leser sehr schwierig sein, zentrierten Text auf Ihrer Website zu verstehen. Wenn jede Zeile an einem neuen Punkt beginnt, wird es den Lesern ziemlich schwer fallen, den Inhalt zu überfliegen. Es wird als unprofessioneller Ansatz angesehen, zentrierten Text zu verwenden, da er nicht richtig an anderen Elementen auf der Seite ausgerichtet ist. Linksbündiger Text sollte standardmäßig verwendet werden, und falls Sie zentrierten Text verwenden müssen, sollte dies mit der richtigen Kontrolle erfolgen.
6 DO: Verwenden Sie websichere Schriftarten
Stellen Sie beim Herunterladen einer geeigneten Sammlung von Schriftarten für Ihre Website sicher, dass Sie nur diejenigen verwenden, die im Internet als sicher gelten. Sichere Webfonts haben eine garantierte Installation in verschiedenen Browsern, also stellen Sie sicher, dass Sie dies vor dem Herunterladen überprüfen. Wenn Sie websichere Schriftarten für Ihre Website auswählen, werden diese von den Originalschriftarten auf die von Ihren Besuchern installierten Schriftarten übertragen.
DON’T: Überladen Sie Ihre Website mit Schriftarten
Zu viele Schriftarten für Ihre Webseite zu haben, ist das Schlimmste, was Sie Ihrer Website antun können. Es ist nicht möglich, Ihre Besucher zu beeindrucken, wenn sie für jede einzelne Sache, auf die sie stoßen, mit unterschiedlichen Schriftarten begrüßt werden. Es führt zu einem sehr unprofessionellen und billigen Eindruck bei den Besuchern, was Ihre Website betrifft. Wenn Sie zu viele Schriftarten auf Ihrer Seite haben, fällt es den Lesern sehr schwer, sich auf einen bestimmten Inhalt zu konzentrieren.
7 DO: Passen Sie den Kontrast zwischen Hintergrund und Text an
Obwohl Ihre Schriftgröße perfekt ist, der Text lesbar ist und alle anderen Aspekte perfekt sind, können die Leser Ihre Inhalte immer noch nicht lesen. Hast du dich jemals gefragt, warum das so ist? Dies liegt daran, dass der Hintergrundkontrast schlecht ist, wodurch es für die Leser schwierig wird, sich zu konzentrieren. Der Kontrast spielt eine sehr wichtige Rolle, um den Text für alle gut lesbar zu machen. Empfehlenswert wäre ein cremefarbener Hintergrund, da dieser extrem glatt ist und jeder alles darauf lesen kann.
DON’T: Betonen Sie Ihren Text
Eine der besten Techniken besteht darin, nur die Wörter zu betonen, die unbedingt kursiv, unterstrichen oder fett formatiert werden müssen. Wenn Sie Inhalte haben, die voller unnötiger Betonung des Textes sind, werden die Leser es als äußerst umständlich empfinden, sie durchzugehen. Die Verwendung von Schlüsselwörtern ist eine Technik, auf die viele Autoren stark angewiesen sind. Dadurch können sie sich auf den Inhalt konzentrieren, anstatt einen bestimmten Absatz zu sehr zu betonen.
8 DO: Verwenden Sie den Rasterstil
Der Rasterstil ist äußerst nützlich, wenn es darum geht, Ihren Besuchern eine angenehme Lesbarkeit zu bieten. Darüber hinaus verleiht es Ihrem Website-Design ein natürliches und attraktives Aussehen. Während Sie die Optik im Auge behalten müssen, sollten Sie auch daran denken, bei den Schriftgrößen ein Gleichgewicht zu halten. Denn nur wenn von oben bis unten alles im Gleichgewicht ist, geht Ihre Seite mit.
DON’T: Lassen Sie die Akzentzeichen weg
Akzentzeichen sind äußerst wichtig, um den Websites ein professionelles Aussehen zu verleihen. Es macht einen schlechten Eindruck bei den Besuchern, wenn sie ihrem Kommentar einen akzentuierten Charakter hinzufügen möchten, dies aber nicht können, weil Ihrer Website diese Funktion fehlt. Akzentzeichen sollten korrekt verwendet werden, damit die Website Kommentare richtig anzeigen kann.
So haben wir erfolgreich eine Liste der Do’s and Dont’s in Bezug auf Typografie zusammengestellt, die jeder Website-Designer und -Entwickler bei der Arbeit an Kundenprojekten beachten sollte. Wenn Sie nach einem professionellen Design Ihrer Unternehmenswebsite suchen, ist es ideal, wenn Sie erfahrene Entwickler von einem renommierten Mietdienstleistungsunternehmen beauftragen. Diese Personen verfügen über das erforderliche Maß an Fähigkeiten, die dazu beitragen, Ihr Unternehmen zum Erfolg zu führen.