Anatomia del design: un corso accelerato sui principi del design e sui tipi di design
Per me progettare era ed è sempre come pensare a come migliorare l’aspetto delle cose. Che si tratti di abbigliamento, arredamento per la casa, decorazioni e la mia scrittura preferita. Siamo circondati da vari tipi di design. Guardati intorno e lo saprai.
Anche se il design fa parte della nostra quotidianità, non riesco a definirne il significato.
Puoi?
Grazie a Wikipedia da dove ho copiato la definizione di design e l’ho semplificata con parole mie: "Il design è la creazione di un piano per costruire qualcosa".
Qualcosa significa qualsiasi cosa tu voglia creare. Il design della tua stanza personale, il design del tuo ufficio e, soprattutto, il tuo design di marketing.
Sì, hai sentito bene.
Il design ha una presenza importante nel mondo della tua organizzazione attraverso il branding e il marketing. Ciascuna delle tue fasi di marketing richiede un design. Che tu stia elaborando un piano di marketing o decidendo il tuo logo. Il design è ovunque. Nonostante lo sappiano, solo poche organizzazioni riescono a utilizzare con successo il potere del design in ogni fase. Altri pensano che il design sia limitato al lavoro di un grafico.
Oggi scopriremo il codice del design in modo che tu possa aumentare il tuo effetto di marketing e attirare l’attenzione immediata degli utenti attraverso il design.
Prima di tutto, discuteremo i principi del design per apprendere le basi ed evitare errori.
7 Principi di progettazione
Enfasi
Un errore che ogni marketer fa è assegnare l’attività di progettazione al graphic designer senza dire loro cosa vogliono che sia più evidente all’interno del design. Risultato: il design viene rifiutato 10 volte prima che risulti semplicemente perfetto: una perdita di tempo.
Invece di saltare immediatamente all’attività di progettazione, prenditi un momento e chiediti, cos’è che vuoi che il tuo pubblico noti per primo non appena arriva al tuo progetto? È il nome del tuo marchio? Lancio di un nuovo prodotto? Viale? Costo del prodotto? O qualsiasi cosa che sia più importante di altri fattori. Qualcosa che non puoi permetterti di passare inosservato.
Annotalo e chiedi al tuo designer di farlo apparire più grande di altri elementi durante la progettazione.
Equilibrio
Puoi mettere tutti i mobili della tua casa in un unico posto?
Affatto.
Anche uno sciocco sa che sembrerà un ripostiglio, non una sala da pranzo.
Allo stesso modo, non puoi scaricare tutti gli elementi del design in un unico posto. L’equilibrio è necessario quanto l’ampiezza di un corpo umano. Altrimenti, il tuo design non riesce a trasmettere il messaggio giusto al tuo pubblico mirato.
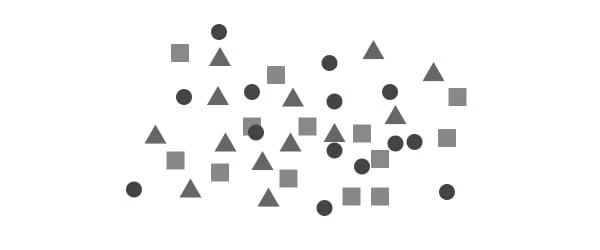
Esempio di progettazione squilibrata
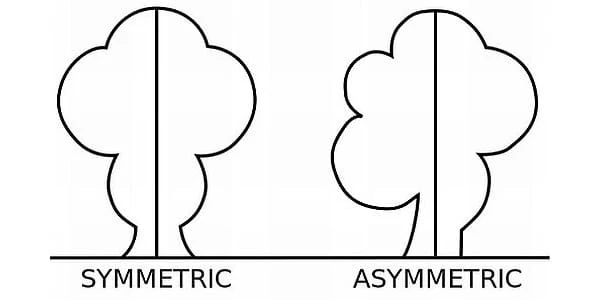
Fondamentalmente, ci sono due tipi di equilibrio: equilibrio simmetrico e asimmetrico.
- L’equilibrio simmetrico allinea elementi di uguale peso attorno alla linea centrale del design.
- Il bilanciamento asimmetrico allinea elementi disuguali attorno alla linea centrale del design.
Immagina una linea al centro del tuo design. Metti elementi dall’aspetto uguale attorno a quella linea centrale: questo si chiama equilibrio simmetrico. Ora sostituisci quegli elementi uguali con elementi di dimensioni diverse e mettili attorno al centro: questo si chiama equilibrio asimmetrico. L’equilibrio asimmetrico sembra buono come quello simmetrico se un designer sa dove mettere cosa.
Contrasto
Mi ricorda i negozi di tessuti dove il venditore mi dice sempre il contrasto degli abiti. E come utente, sto notando il loro effetto.
Ricorda?
Il contrasto fa emergere elementi dal design e si attacca alla tua memoria. Per ottenere un effetto di contrasto, crea un disegno con colori degli elementi diversi dal colore dell’immagine di sfondo. Allo stesso tempo, assicurati che l’immagine di sfondo sia in armonia con i colori degli elementi offrendo un’esperienza facilmente leggibile agli utenti.
Proporzione
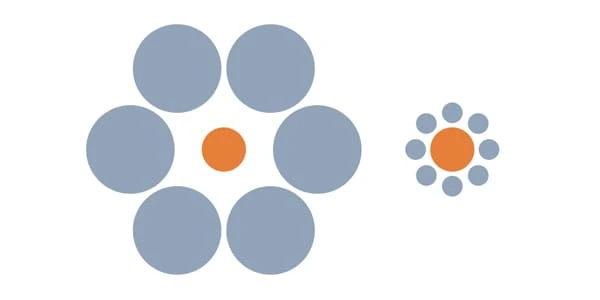
La proporzione è la dimensione e il peso degli elementi utilizzati nel design. Ad esempio, creare una scatola di grandi dimensioni con un colore accattivante per renderla evidente mantenendo un cerchio di piccole dimensioni con un colore chiaro, a seconda dei requisiti di progettazione. Si tratta di usare la giusta proporzione di ogni elemento.
Movimento
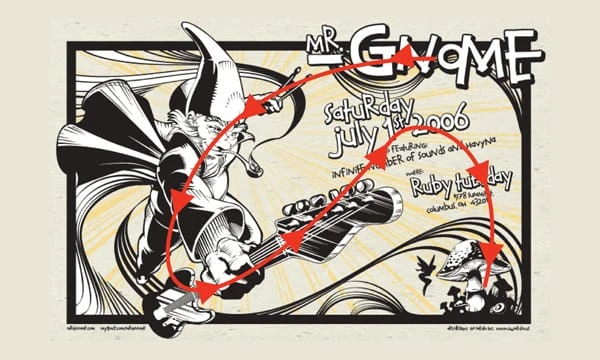
Il movimento consiste nel posizionare gli elementi in modo tale che l’occhio dell’utente viaggi da un elemento all’altro in sequenza, nel modo in cui decidi che vadano. Diciamo ad esempio che hai il lancio di un nuovo prodotto e lo stai vendendo con uno sconto per un periodo di tempo limitato. L’immagine del tuo prodotto deve essere di dimensioni maggiori; un po’ più piccolo dovrebbe essere il prezzo con lo sconto, ancora un po’ più piccolo del prezzo dovrebbe essere un conto alla rovescia della disponibilità limitata, e così via.
Spazio Bianco
Dove ogni principio riguarda cosa aggiungere nel tuo design, White Space riguarda cosa non aggiungere nel tuo design e dove lasciare lo spazio vuoto.
Devi aver notato un design traboccante con tonnellate di elementi. Tali progetti non riescono a trasmettere il messaggio del marchio poiché gli utenti spesso li trovano confusi. Ecco perché White Space occupa un posto importante nei principi del design.
Unità
Ecco che arriva la tua parte creativa. L’unità è il modo in cui crei il design nel suo insieme mentre decidi dove mettere quale oggetto. L’unità si riferisce alla relazione tra gli oggetti e l’intero design.
L’unità ha il proprio insieme di sei principi:
- Allineamento: per organizzare gli elementi attorno al centro
- Continuazione: per estendere la linea o il modello nel disegno
- Prospettiva: mantenere la distanza tra gli elementi
- Prossimità: mettere gli oggetti vicini tra loro
- Ripetizione: copiare gli oggetti più volte
- Ritmo: oggetti ricorrenti con un leggero cambiamento
Ora che sai bene cosa tenere a mente durante la creazione di un design, è il momento di acquisire conoscenze sui tipi di design a scopo di marketing.
Tipi di design di marketing
Graphic design
Il design grafico viene utilizzato per risolvere un problema o per comunicare idee con gli utenti attraverso la composizione visiva come immagine, colore, tipografia, ecc. Nel mondo del marketing, i marchi comunicano con gli utenti tramite immagini di social media, infografiche, cartoline, ecc.
Design dell’identità visiva del marchio
Un marchio rappresenta la relazione tra un’organizzazione e il suo pubblico. L’identità visiva del marchio è il modo in cui comunica la propria personalità, tono, ricordi, emozioni ed esperienze con gli utenti. Diciamo che il logo di Facebook ha un fascino emotivo tra i suoi utenti. Non è vero?
Logo, tipografia, tavolozze di colori, guida di stile, ecc., sono tutti diversi tipi di identità visiva del marchio.
L’identità visiva del marchio diffonde la consapevolezza della tua organizzazione.
Progettazione dell’interfaccia utente e dell’esperienza utente
Immagina il corpo umano. Le sue ossa sono UX Design (User Experience) – struttura interna di un design. L’aspetto del corpo dall’esterno è il design dell’interfaccia utente (interfaccia utente) – presentazione del design.
L’interfaccia utente è il modo in cui gli utenti interagiscono con il design: ciò che vedono. UX è il modo in cui gli utenti sperimentano il design, ciò che provano. Combina entrambi, UI e UX, e otterrai un design completo per soddisfare il tuo scopo di marketing. Il design di pagine Web, il design di temi, il design di app e così via sono alcuni modi di design popolari che i marchi utilizzano per interagire con gli utenti.
Progettazione grafica animata
La semplice messa in movimento del design si chiama motion graphic design. Animazione, video, pubblicità in televisione, film, ecc., li conosci bene. Con l’età in continua crescita delle immagini e dei contenuti visivi facilmente consumabili, la domanda di motion graphic design aumenta di giorno in giorno.
Se un’immagine vale più di mille parole, allora un video ne vale un milione.
Il design in movimento ha più successo nel catturare l’attenzione rispetto a un’immagine immobile. Il marchio si affida alla grafica animata per attirare l’attenzione immediata degli utenti.
Progettazione ambientale
Il design ambientale collega visivamente gli utenti con l’ambiente del design. Ti sei mai imbattuto in un design memorabile, effetti visivi che ispirano timore reverenziale, immagini strabilianti, citazioni motivazionali con design, ecc.
Ricordi l’impressione duratura che lasciano e come ci credi in un istante. È l’ambiente che può creare o distruggere l’esperienza complessiva dell’utente. Se ti occupi della progettazione ambientale, puoi lasciare un ricordo indimenticabile tra i tuoi utenti.
Suggerimenti per la progettazione di marketing
Chiarire solo le basi del design non aiuterà. Sai bene cosa fare ma non sai ancora come farlo.
Con l’aiuto del corso accelerato di design sopra menzionato, creerai con successo un design ma non sarai in grado di riflettere il tuo marchio e il suo messaggio per entrare in contatto con gli utenti. Per questo, devi combinare il tuo design con suggerimenti di marketing intelligenti.
Ecco alcuni suggerimenti per la progettazione di marketing per raggiungere una fase di connessione tra gli utenti e il tuo design.
1 Trova il tuo scopo
Trovo sempre lo scopo della mia scrittura. Mi tiene in pista e mi aiuta a scrivere meglio. Mentre esploro di più nella vita, ho capito che lo scopo è il fulcro di tutto ciò che facciamo. Se vuoi che il tuo design rifletta il tuo marchio, trova innanzitutto lo scopo per cui stai costruendo il design. Annota l’elenco dei motivi per cui desideri creare questo design.
2 Raccogli i tuoi elementi di design
Gli elementi sono le risorse del design. Un’immagine, il logo del tuo marchio, il testo che desideri evidenziare, i caratteri che scegli, ecc., sono diversi tipi di elementi di design. Una volta deciso lo scopo, il passaggio successivo consiste nel creare un altro elenco di elementi di cui avresti bisogno per raggiungere il tuo scopo.
3 Organizza i tuoi elementi
È ora di decidere dove mettere cosa. Con gli elementi a portata di mano, il passo successivo è posizionarli sul tuo progetto in modo tale che l’occhio degli utenti viaggi da un elemento all’altro secondo i tuoi desideri. Ad esempio, se vuoi mostrare il lancio del tuo nuovo prodotto, assicurati che la sua immagine sia di dimensioni maggiori con il colore evidenziato rispetto ad altri elementi. Successivamente, vuoi che gli utenti viaggino con un prezzo scontato che dovrebbe essere mantenuto vicino all’immagine del prodotto, un po’ più piccolo e un colore evidente, e così via.
4 Ravviva il tuo design
Quando tutto è impostato secondo i 3 suggerimenti precedenti, il tuo design è pronto per un po’ di pepe. Aggiungi colori, immagini, testo, ecc. per dare vita al tuo design. Se esagerare o meno, dipende dalla tua scelta. Ho visto molti progetti di successo, non importa se semplici o meno. Il tuo design deve sembrare pieno di vita, trasmettendo con successo il messaggio del tuo marchio.
Suggerimenti per il branding e la progettazione del logo
Ogni tuo design deve riflettere il tuo marchio in un modo o nell’altro. Ad esempio, Facebook rivela il suo colore blu con ciascuno dei suoi disegni. Indossa persino una maglietta di colore simile che fa sì che gli utenti ricordino Facebook ogni volta che vedono un colore blu. Devi seguire un percorso simile. Indossare il colore del marchio è però facoltativo.
1 Disegna la personalità del tuo marchio
Come vuoi che il tuo marchio assomigli?
Vuoi una persona che rappresenti il tuo brand?
Qualche cosa in particolare come Apple?
Qualsiasi tipo di carattere come Facebook?
Qualsiasi icona come Whatsapp?
O qualcosa di improvviso come Hubspot?
Annota quello che ti viene in mente. I tuoi sogni per il tuo marchio sarebbero di grande aiuto. Chiedi suggerimenti ai tuoi dipendenti su come vorrebbero vedere il loro marchio e in quale colore. Raccogli tutto ciò su cui metti le mani. Scegline alcuni che ti tocchino il cuore e che siano molto legati al tuo marchio. Sperimenta varie combinazioni e scegli un logo unico. Tieni da parte l’altra selezione per ulteriore branding.
2 Diventa strano
Va bene diventare strani. Non c’è niente di sbagliato in questo. In effetti, andare in modo strano con i tuoi progetti ti aiuterà a inventare alcuni progetti fuori dal mondo che hai mai immaginato. Eppure seducente allo stesso tempo. Il logo strano suscita la curiosità tra gli utenti di esplorare di più.
3 Sii semplice
Da una parte ti dico di comportarti in modo strano, dall’altra premo sulla semplicità?
Lascia che te lo spieghi.
Per quanto strano sia il design, assicurati di non complicarlo.
La mente degli utenti funziona come una macchina fotografica quando vedono un’immagine. Prendono uno scatto veloce solo quando è semplice da capire. Quindi la stranezza unita alla semplicità conferirà al tuo design un aspetto facilmente scattabile e un’acquisizione indimenticabile per gli utenti.
4 Sii coerente
Naturalmente, essere coerenti significa creare design regolarmente senza fallire. Ma qui significa anche che tutto il tuo design deve riflettere il tuo marchio, il suo logo, i suoi colori, caratteri, ecc. Con ogni design, il tuo marchio deve apparire per ricordare agli utenti che il contenuto è tuo e che ti stai prendendo cura di esigenze degli utenti. La creazione di un design potenziato dal marchio lascia costantemente un’impressione duratura del tuo marchio tra gli utenti. Lentamente, si abituano a riconoscere il tuo marchio a colpo d’occhio. La consapevolezza si costruisce da lì in poi.
Progettazione dell’interfaccia utente e dell’esperienza utente
Puoi applicare i suggerimenti indicati di seguito sia per l’interfaccia utente che per la progettazione UX.
1 Vedere attraverso gli occhi degli utenti
Cosa gli utenti vorrebbero vedere per primi quando atterrano sul tuo design?
Come vorrebbero interagire con il tuo design?
Come vorrebbero utilizzare il tuo web design o la tua app?
Il tuo design risolve il problema degli utenti o promette loro di risolverlo?
Quali sono le sfide degli utenti e come le affronterà il tuo progetto?
Rispondi a tutte mentre progetti il tuo sito web, la tua app o la tua immagine. Guarda il tuo design attraverso gli occhi degli utenti. Come vorresti avere il tuo design come utente quando ci atterri per la prima volta. Rispondere a tutte ti darà una chiara direzione su cosa progettare.
2 Prevenire gli errori
Anche un design perfetto a volte va in crash. Né che sia colpa tua. A volte Internet non riesce a caricare il design in tempo, facendo perdere la pazienza agli utenti e riprendersi.
"Prevenire è meglio che curare"
Se gli errori di progettazione sono controllabili, puoi correggerli. Ma se è incontrollabile, puoi almeno prevenirli adottando meccanismi come mettere una casella di conferma con un messaggio che dice "Non lasciare il sito fino a quando non si carica perché il sito ha qualcosa di utile per gli utenti".
Tieni traccia del sito Web per scoprire i problemi riscontrati dagli utenti. Correggi quello che puoi e adatta i meccanismi per gli altri.
3 Non dimenticare i principi di base
Le persone creative si occupano di costruire qualcosa di unico e fuori dal comune. Senza offesa per questo. Ma non seguire i principi di base spesso confonde gli utenti quando il design va contro le loro abitudini. Ad esempio, gli utenti sono abituati a vedere la barra di navigazione in alto e la barra dei contatti in basso o nell’angolo destro. Se disturbi questi principi, stai interrompendo l’abitudine degli utenti che non gli piaceranno a meno che non abbiano un motivo valido per navigare di più. A parte questo, diventa creativo quanto vuoi.
4 Sii ottimizzato per i dispositivi mobili
I web designer spesso si affidano a un sito reattivo per soddisfare le esigenze di ottimizzazione mobile degli utenti. Responsive può compensare bene per un sito ottimizzato per i dispositivi mobili, tuttavia, non si può negare il fatto che le sue funzionalità siano predefinite. Niente di sbagliato nel design reattivo, ma devi controllare la spaziatura tra i pulsanti, la dimensione del carattere e del testo e altre funzionalità di navigazione. Possono sembrare piccoli cambiamenti, ma fanno una grande differenza quando si tratta dell’esperienza dell’utente mobile.
Progettazione Web (front-end).
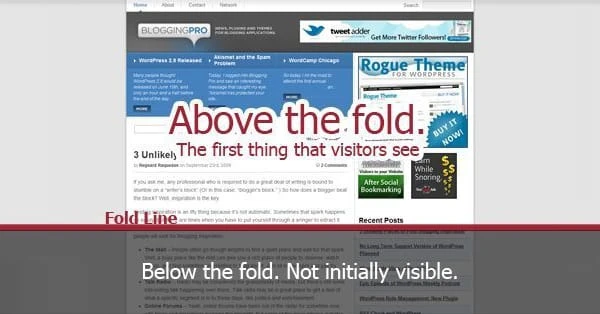
1 Sfrutta la potenza di Fold
Fold è la linea tra above-fold e below-fold. Immagina un giornale e i suoi titoli dove i tuoi occhi vedono per primi: è above the fold. Ora, se ti interessa, i tuoi occhi si abbassano per saperne di più: è below the fold. La prima cosa che i visitatori vedono quando atterrano sul sito è il design above fold. Qui è dove devi mettere i tuoi migliori giocatori per convincere gli utenti. Il design below fold è visibile solo quando gli utenti scorrono verso il basso. Qui è dove puoi avvicinarti a loro per agire.
Non c’è da stupirsi che i designer prestino più attenzione all’introduzione rispetto ad altre parti del design. Dopo tutto, la prima impressione è la tua ultima impressione.
2 Declutter con spazio bianco
Una pagina piena di vari disegni e colori sembra allettante. Ma una pagina con meno design è più leggibile, comprensibile e degna di navigazione. Con l’aiuto dello spazio bianco, puoi riordinare il tuo design rendendolo semplice per un’esperienza utente senza interruzioni. Lo spazio bianco impedisce agli utenti di confondersi, il che li porta ad agire.
3 Usa un colore diverso per l’invito all’azione
Se vuoi catturare l’attenzione immediata degli utenti verso l’invito all’azione, usa il colore che varia da tutti i colori nel tuo design. Rendi il tuo invito all’azione audace e accattivante per avvicinare gli utenti affinché agiscano.
4 Dire "No" alle immagini generiche
Sono lontani i giorni in cui gli utenti credevano al tuo sito sulla base di un’immagine con il gruppo sorridente.
Ora gli utenti sono intelligenti nel cogliere le bugie. Vedo spesso siti web indiani con immagini di gruppi appartenenti a paesi stranieri. Capisco la bugia ogni tanto. Al contrario, i siti Web con immagini della loro organizzazione e dei dipendenti sembrano più legittimi. E niente può battere la potenza dei contenuti generati dagli utenti. Quindi evita di utilizzare immagini generiche e inizia a pubblicare immagini e video delle tue persone e dei tuoi clienti.
È ora di implementare la conoscenza
Dicono che la conoscenza è potere. Credo che la conoscenza non sia nulla se non la implementi. Per quanto buoni possano sembrare i consigli di progettazione, non sono nulla senza metterli in pratica. Parti ora. Prendi nota di tutto ciò che hai imparato da questo articolo. E implementa ciascuno nei tuoi prossimi progetti. Ricorda, la pratica ti rende perfetto. Ti auguro il meglio.