Anatomia projektowania: przyspieszony kurs zasad projektowania i rodzajów projektowania
Dla mnie projektowanie było i zawsze jest jak myślenie o tym, jak sprawić, by rzeczy wyglądały lepiej. Niezależnie od tego, czy chodzi o strój, wyposażenie domu, dekoracje i moje ulubione pisanie. Otaczają nas różnego rodzaju wzornictwo. Rozejrzyj się wokół siebie, a będziesz wiedział.
Mimo że design jest częścią naszego codziennego życia, nie potrafię określić jego znaczenia.
Czy możesz?
Dzięki Wikipedii, skąd skopiowałem definicję projektu i uprościłem ją własnymi słowami: „Projektowanie to tworzenie planu, aby coś zbudować".
Coś oznacza wszystko, co chcesz stworzyć. Twój osobisty projekt pokoju, projekt twojego biura i, co najważniejsze, twój projekt marketingowy.
Tak, dobrze słyszałeś.
Projektowanie jest obecne w świecie Twojej organizacji od brandingu po marketing. Każdy krok marketingowy wymaga zaprojektowania. Niezależnie od tego, czy tworzysz plan marketingowy, czy decydujesz o swoim logo. Design jest wszędzie. Pomimo tego, tylko nielicznym organizacjom udaje się wykorzystać potęgę projektu na każdym etapie. Inni uważają projektowanie za ograniczone do pracy grafika.
Dzisiaj złamiemy kod projektowania, abyś mógł zwiększyć swój efekt marketingowy i natychmiast przykuć uwagę użytkowników poprzez projekt.
Przede wszystkim omówimy zasady projektowania, aby poznać podstawy i uniknąć błędów.
7 zasad projektowania
Podkreślenie
Jednym z błędów popełnianych przez każdego marketera jest przypisanie zadania projektowego grafikowi bez mówienia mu, co chce, aby było najbardziej zauważalne w projekcie. Rezultat: projekt zostaje odrzucony 10 razy, zanim okaże się po prostu idealny – strata czasu.
Zamiast od razu przystąpić do zadania projektowego, poświęć chwilę i zadaj sobie pytanie, co chcesz, aby Twoi odbiorcy zauważyli jako pierwsi, gdy tylko trafią na Twój projekt? Czy to Twoja marka? Premiera nowego produktu? Aleja? Koszt produktu? Lub cokolwiek, co jest ważniejsze niż inne czynniki. Coś, czego nie możesz przegapić.
Zanotuj to i poinstruuj projektanta, aby podczas projektowania wyglądał na większy niż inne elementy.
Balansować
Czy można umieścić wszystkie meble w domu w jednym miejscu?
Zupełnie nie.
Nawet głupiec wie, że będzie to wyglądało jak magazyn, a nie jadalnia.
Podobnie nie można zrzucić wszystkich elementów projektu w jednym miejscu. Równowaga jest tak potrzebna jak szerokość ludzkiemu ciału. W przeciwnym razie Twój projekt nie dostarczy właściwego komunikatu docelowym odbiorcom.
Przykład niezrównoważonego projektu
Zasadniczo istnieją dwa rodzaje równowagi: równowaga symetryczna i równowaga asymetryczna.
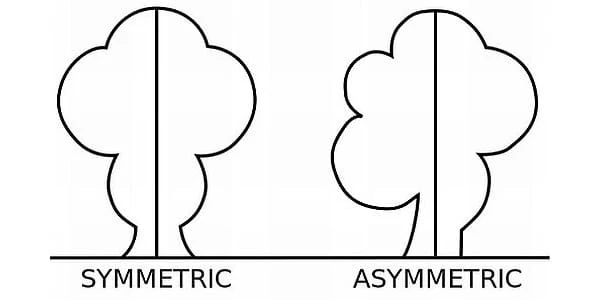
- Równowaga symetryczna wyrównuje równomiernie wyważone elementy wokół środkowej linii projektu.
- Równowaga asymetryczna wyrównuje nierówne elementy wokół środkowej linii projektu.
Wyobraź sobie linię na środku swojego projektu. Umieść jednakowo wyglądające elementy wokół tej linii środkowej – nazywa się to równowagą symetryczną. Teraz zastąp te równe elementy elementami o różnych rozmiarach i umieść je wokół środka – to się nazywa równowaga asymetryczna. Równowaga asymetryczna wygląda równie dobrze jak symetryczna, jeśli projektant wie, gdzie co umieścić.
Kontrast
Przypomina mi to sklepy z ubraniami, w których sprzedawca zawsze mówi mi o kontrastowym dopasowaniu strojów. I jako użytkownik zauważam ich działanie.
Pamiętać?
Kontrast sprawia, że elementy wyskakują z projektu i zapadają w pamięć. Aby uzyskać efekt kontrastu, utwórz projekt z kolorami elementów różniącymi się od koloru obrazu tła. Jednocześnie upewnij się, że obraz tła jest w harmonii z kolorami elementów, zapewniając użytkownikom czytelność.
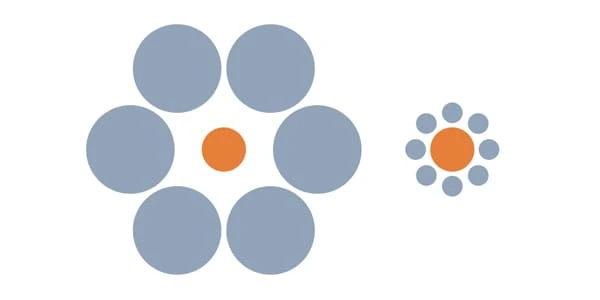
Proporcja
Proporcja to wielkość i waga elementów użytych w projekcie. Na przykład stworzenie dużego pudełka z chwytliwym kolorem, aby było zauważalne przy jednoczesnym zachowaniu małego koła z jasnym kolorem – w zależności od wymagań projektowych. Chodzi o zastosowanie odpowiednich proporcji każdego elementu.
Ruch
Ruch polega na umieszczaniu elementów w taki sposób, że wzrok użytkownika przemieszcza się od jednego elementu do drugiego w sekwencji — tak, jak zdecydujesz. Załóżmy na przykład, że wprowadzasz nowy produkt i sprzedajesz go ze zniżką przez ograniczony czas. Twoje zdjęcie produktu musi mieć większy rozmiar; nieco mniejsza powinna być cena z rabatem, znowu nieco mniejsza niż cena powinna być odliczaniem ograniczonej dostępności i tak dalej.
Biała przestrzeń
Tam, gdzie każda zasada dotyczy tego, co dodać do projektu, White Space mówi, czego nie dodawać w swoim projekcie i gdzie zostawić puste miejsce.
Na pewno zauważyłeś przepełniony projekt z mnóstwem elementów. Takie projekty nie przekazują przesłania marki, ponieważ użytkownicy często uważają je za mylące. Dlatego White Space ma silne miejsce w zasadach projektowania.
Jedność
Nadchodzi twoja część twórcza. Jedność to sposób, w jaki tworzysz projekt jako całość, decydując, gdzie umieścić dany obiekt. Jedność odnosi się do relacji między obiektami a całym projektem.
Jedność ma swój własny zestaw sześciu zasad:
- Wyrównanie: aby uporządkować elementy wokół środka
- Kontynuacja: aby przedłużyć linię lub wzór w projekcie
- Perspektywa: zachowanie odległości między elementami
- Bliskość: ustawianie przedmiotów blisko siebie
- Powtórzenie: wielokrotne kopiowanie obiektów
- Rytm: powtarzające się obiekty z niewielką zmianą
Teraz, gdy już wiesz, o czym należy pamiętać podczas tworzenia projektu, nadszedł czas, aby zdobyć wiedzę na temat rodzajów projektowania do celów marketingowych.
Rodzaje projektowania marketingowego
Projekt graficzny
Projekt graficzny jest używany do rozwiązania problemu lub do komunikowania pomysłów z użytkownikami poprzez kompozycję wizualną, taką jak obraz, kolor, typografia itp. W świecie marketingu marki komunikują się z użytkownikami za pośrednictwem obrazów w mediach społecznościowych, infografik, pocztówek itp.
Projekt identyfikacji wizualnej marki
Marka reprezentuje relację między organizacją a jej odbiorcami. Identyfikacja wizualna marki to sposób, w jaki komunikuje ona użytkownikom własną osobowość, ton, wspomnienia, emocje i doświadczenia. Powiedzmy, że logo Facebooka wywołuje emocje wśród użytkowników. prawda?
Logo, typografia, palety kolorów, przewodnik po stylach itp. to różne rodzaje identyfikacji wizualnej marki.
Identyfikacja wizualna marki poszerza świadomość Twojej organizacji.
Projektowanie UI i UX
Wyobraź sobie ludzkie ciało. Jej kością jest UX Design (User Experience) – wewnętrzna struktura projektu. To, jak wygląda korpus z zewnątrz, to UI design (User Interface) – prezentacja projektu.
Interfejs użytkownika to sposób, w jaki użytkownicy wchodzą w interakcję z projektem – to, co widzą. UX to sposób, w jaki użytkownicy doświadczają projektowania – co czują. Połącz zarówno interfejs użytkownika, jak i interfejs użytkownika, a otrzymasz pełnoprawny projekt, który spełni Twój cel marketingowy. Projektowanie stron internetowych, projektowanie motywów, projektowanie aplikacji itp. to niektóre z popularnych sposobów projektowania używanych przez marki do interakcji z użytkownikami.
Projekt graficzny ruchu
Samo wprawienie projektu w ruch nazywamy ruchomym projektem graficznym. Animacja, wideo, reklamy w telewizji, filmie itp., doskonale ich znasz. Wraz z rosnącą erą materiałów wizualnych i łatwych w użyciu treści wizualnych zapotrzebowanie na ruchome projekty graficzne rośnie z dnia na dzień.
Jeśli obraz jest wart tysiąca słów, to wideo jest warte milion.
Ruchomy projekt skuteczniej przyciąga uwagę niż nieruchomy obraz. Marka polega na ruchomej grafice, aby natychmiast przyciągnąć uwagę użytkowników.
Projekt środowiskowy
Projekt środowiskowy wizualnie łączy użytkowników ze środowiskiem projektu. Czy kiedykolwiek natknąłeś się na zapadający w pamięć projekt, inspirujące efekty wizualne, zapierający dech w piersiach obraz, motywujące cytaty z projektem itp.
Pamiętasz długotrwałe wrażenie, jakie pozostawiają, i jak natychmiast w nie wierzysz. To środowisko może wpłynąć na ogólne wrażenia użytkownika lub je zepsuć. Jeśli zadbasz o środowiskowy projekt, możesz pozostawić niezapomniane wspomnienie wśród swoich użytkowników.
Wskazówki dotyczące projektowania marketingowego
Samo wyjaśnienie podstaw projektowania nie pomoże. Dobrze wiesz, co robić, ale wciąż nie wiesz, jak to zrobić.
Z pomocą wspomnianego powyżej krótkiego kursu projektowego z powodzeniem stworzysz projekt, ale nie będziesz w stanie odzwierciedlić swojej marki i jej przesłania, aby połączyć się z użytkownikami. W tym celu musisz połączyć swój projekt z inteligentnymi wskazówkami marketingowymi.
Oto wskazówki dotyczące projektowania marketingowego, które pomogą osiągnąć etap połączenia między użytkownikami a Twoim projektem.
1 Znajdź swój cel
Zawsze znajduję cel mojego pisania. Utrzymuje mnie na właściwej drodze i pomaga mi lepiej pisać. Kiedy odkrywam więcej w życiu, zdałem sobie sprawę, że cel jest rdzeniem wszystkiego, co robimy. Jeśli chcesz, aby Twój projekt odzwierciedlał Twoją markę, przede wszystkim znajdź cel, dla którego budujesz projekt. Zapisz listę powodów, dla których chcesz stworzyć ten projekt.
2 Zbierz elementy projektu
Elementy są atutami projektu. Obraz, logo Twojej marki, tekst, który chcesz wyróżnić, wybrana czcionka itp. to różne rodzaje elementów projektu. Gdy już zdecydujesz o celu, następnym krokiem jest sporządzenie kolejnej listy elementów potrzebnych do osiągnięcia celu.
3 Uporządkuj swoje elementy
Czas zdecydować, gdzie co umieścić. Mając elementy pod ręką, następnym krokiem jest umieszczenie ich na projekcie w taki sposób, aby wzrok użytkownika przemieszczał się od jednego elementu do drugiego zgodnie z Twoim życzeniem. Na przykład, jeśli chcesz pokazać premierę nowego produktu, upewnij się, że jego obraz jest większy z podświetleniem koloru w porównaniu z innymi elementami. Następnie chcesz, aby użytkownicy podróżowali po obniżonej cenie, która powinna być zbliżona do obrazu produktu, nieco mniejsza i zauważalna w kolorze i tak dalej.
4 Uatrakcyjnij swój projekt
Gdy wszystko jest skonfigurowane zgodnie z powyższymi 3 wskazówkami, Twój projekt jest gotowy na małe urozmaicenie. Dodaj kolory, obrazy, tekst itp., aby ożywić swój projekt. Czy przesadzać, czy nie, zależy od twojego wyboru. Widziałem wiele udanych projektów, bez względu na to, czy były proste, czy nie. Twój projekt musi wyglądać na pełen życia, skutecznie przekazując przesłanie Twojej marki.
Wskazówki dotyczące brandingu i projektowania logo
Każdy Twój projekt musi odzwierciedlać Twoją markę w taki czy inny sposób. Na przykład Facebook ujawnia swój niebieski kolor przy każdym swoim projekcie. Nosi nawet koszulkę w podobnym kolorze, co powoduje, że użytkownicy pamiętają Facebooka, ilekroć zobaczą niebieski kolor. Musisz podążać podobną drogą. Noszenie koloru marki jest jednak opcjonalne.
1 Zaprojektuj osobowość swojej marki
Jak chcesz, aby Twoja marka wyglądała podobnie?
Chcesz, żeby ktoś reprezentował Twoją markę?
Coś szczególnego, jak Apple?
Jakakolwiek czcionka podobna do Facebooka?
Jakakolwiek ikona, taka jak Whatsapp?
A może coś nieoczekiwanego jak Hubspot?
Notuj wszystko, co przychodzi ci do głowy. Twoje marzenia dotyczące Twojej marki byłyby bardzo pomocne. Zapytaj swoich pracowników o sugestie, jak chcieliby widzieć swoją markę iw jakim kolorze. Zbierz wszystko, co wpadnie Ci w ręce. Wybierz kilka, które poruszają Twoje serce i są silnie związane z Twoją marką. Eksperymentuj z różnymi kombinacjami i wybierz unikalne logo. Odłóż inne zaznaczenie na bok do dalszego promowania marki.
2 Dziwne
W porządku jest zachowywać się dziwnie. Nie ma w tym nic złego. W rzeczywistości dziwactwo z twoimi projektami pomoże ci wymyślić nieziemskie projekty, jakie kiedykolwiek sobie wyobrażałeś. A jednocześnie pociągający. Dziwne logo wzbudza wśród użytkowników ciekawość, by odkrywać więcej.
3 Bądź prosty
Z jednej strony mówię ci, żebyś zwariował, z drugiej naciskam na prostotę?
Pozwól mi to wyjaśnić.
Niezależnie od tego, jak dziwny jest projekt, upewnij się, że go nie komplikujesz.
Umysł użytkownika działa jak kamera, gdy widzi obraz. Robią szybkie zdjęcie tylko wtedy, gdy jest to łatwe do zrozumienia. Tak więc dziwaczność połączona z prostotą sprawi, że Twój projekt będzie łatwy do uchwycenia i niezapomniany dla użytkowników.
4 Bądź konsekwentny
Oczywiście bycie konsekwentnym oznacza regularne i bezbłędne tworzenie projektów. Ale w tym przypadku oznacza to również, że cały Twój projekt musi odzwierciedlać Twoją markę, jej logo, kolory, czcionki itp. W każdym projekcie Twoja marka musi pojawiać się, aby przypominać użytkownikom, że treść jest Twoja i że o nią dbasz potrzeb użytkowników. Tworzenie projektów opartych na marce konsekwentnie pozostawia trwałe wrażenie Twojej marki wśród użytkowników. Powoli przyzwyczajają się do rozpoznawania Twojej marki na pierwszy rzut oka. Świadomość buduje się od tego momentu.
Projektowanie UI i UX
Możesz zastosować poniższe wskazówki zarówno dla UI, jak i UX Design.
1 Patrz Okiem Użytkownika
Co użytkownicy chcieliby zobaczyć jako pierwsze, gdy trafią na Twój projekt?
W jaki sposób chcieliby wejść w interakcję z twoim projektem?
W jaki sposób chcieliby wykorzystać Twój projekt strony internetowej lub aplikację?
Czy Twój projekt rozwiązuje problem użytkowników lub obiecuje im go rozwiązać?
Jakie wyzwania stoją przed użytkownikami i jak poradzi sobie z nimi Twój projekt?
Odpowiedz na nie wszystkie, projektując swoją stronę internetową, aplikację lub obraz. Zobacz swój projekt oczami użytkowników. Jak chciałbyś mieć swój projekt jako użytkownik, kiedy trafisz na niego po raz pierwszy. Udzielenie odpowiedzi na wszystkie z nich da ci jasny kierunek, co należy zaprojektować.
2 Zapobiegaj błędom
Czasami nawet idealny projekt ulega awarii. Ani że to twoja wina. Czasami internet nie ładuje projektu na czas, przez co użytkownicy tracą cierpliwość i odbijają się.
"Lepiej zapobiegać niż leczyć"
Jeśli błędy projektowe można kontrolować, można je naprawić. Ale jeśli jest to niekontrolowane, możesz przynajmniej im zapobiec, stosując mechanizmy, takie jak umieszczenie pola potwierdzenia z komunikatem „Nie opuszczaj witryny, dopóki się nie załaduje, ponieważ witryna ma coś przydatnego dla użytkowników”.
Śledź witrynę, aby znaleźć usterki napotykane przez użytkowników. Popraw ten, który możesz i dostosuj mechanizmy dla innych.
3 Nie zapomnij o podstawowych zasadach
Kreatywnym ludziom zależy na stworzeniu czegoś wyjątkowego i nieszablonowego. Bez urazy za to. Ale nieprzestrzeganie podstawowych zasad często dezorientuje użytkowników, gdy projekt jest sprzeczny z ich przyzwyczajeniami. Na przykład użytkownicy mają zwyczaj widzieć pasek nawigacyjny u góry i pasek kontaktowy u dołu lub w prawym rogu. Jeśli naruszasz te zasady, zakłócasz nawyki użytkowników, których nie polubią, chyba że mają silny powód, by nawigować dalej. Poza tym bądź tak kreatywny, jak chcesz.
4 Bądź przyjazny dla urządzeń mobilnych
Projektanci stron internetowych często polegają na responsywnej witrynie, aby spełnić wymagania użytkowników dostosowane do urządzeń mobilnych. Responsywność może dobrze rekompensować witrynę przyjazną dla urządzeń mobilnych, ale nie można zaprzeczyć, że jej funkcje są domyślnie. Nie ma nic złego w responsywnym projekcie, ale musisz sprawdzić odstępy między przyciskami, rozmiar czcionki i tekstu oraz inne funkcje nawigacyjne. Mogą wydawać się niewielkimi zmianami, ale robią dużą różnicę, jeśli chodzi o wrażenia użytkowników mobilnych.
Projektowanie stron internetowych (Front-End).
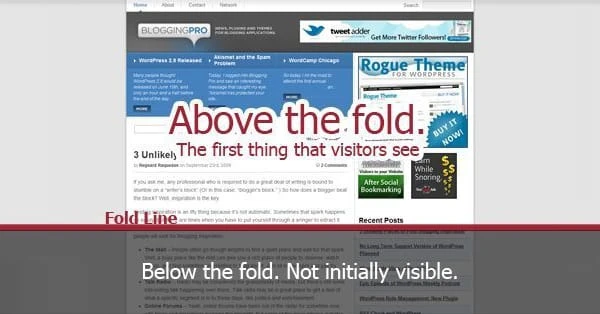
1 Wykorzystaj moc składania
Zagięcie to linia między zagięciem powyżej i zagięciem poniżej. Wyobraź sobie gazetę i jej nagłówki w miejscu, w którym twoje oczy widzą jako pierwsze – czyli nad zakładką. Teraz, jeśli cię to interesuje, twoje oczy podróżują w dół, aby dowiedzieć się więcej – to poniżej fałdy. Pierwszą rzeczą, którą odwiedzający widzą po wejściu na stronę, jest projekt części widocznej na ekranie. Tutaj musisz umieścić swoich najlepszych graczy, aby przekonać użytkowników. Projekt zakładki poniżej jest widoczny tylko wtedy, gdy użytkownicy przewiną w dół. Tutaj możesz zwrócić się do nich, aby podjęli działania.
Nic dziwnego, że projektanci przykładają większą wagę do wprowadzenia niż do innych części projektu. W końcu pierwsze wrażenie jest twoim ostatnim wrażeniem.
2 Porządkuj z białą przestrzenią
Strona pełna różnych wzorów i kolorów brzmi kusząco. Ale strona z mniejszą liczbą projektów jest bardziej czytelna, zrozumiała i warta nawigacji. Za pomocą białej przestrzeni możesz uporządkować swój projekt, ułatwiając bezproblemową obsługę. Biała spacja zapobiega dezorientacji użytkowników, co prowadzi ich do podjęcia działań.
3 Użyj innego koloru wezwania do działania
Jeśli chcesz natychmiast przyciągnąć uwagę użytkowników do wezwania do działania, użyj koloru różniącego się od wszystkich kolorów w swoim projekcie. Spraw, by wezwanie do działania wyglądało odważnie i chwytliwie, zachęcając użytkowników do podjęcia działania.
4 Powiedz „nie” obrazom ogólnym
Dawno minęły czasy, kiedy użytkownicy uwierzyli Twojej stronie na podstawie obrazka z uśmiechniętą grupą.
Teraz użytkownicy są sprytni, by łapać kłamstwa. Często widzę indyjskie strony internetowe ze zdjęciami grup należących do innych krajów. Od czasu do czasu łapię kłamstwo. Wręcz przeciwnie, strony internetowe z wizerunkami ich organizacji i pracowników wyglądają na bardziej uzasadnione. I nic nie może przebić mocy treści tworzonych przez użytkowników. Dlatego unikaj używania ogólnych obrazów i zacznij publikować zdjęcia i filmy swoich ludzi i klientów.
Czas na wdrożenie wiedzy
Mówią, że wiedza to potęga. Uważam, że wiedza jest niczym, jeśli się jej nie stosuje. Tak dobre, jak brzmią wskazówki dotyczące projektowania, są one niczym bez zastosowania ich w praktyce. Zacząć teraz. Notuj wszystko, czego dowiedziałeś się z tego artykułu. I zaimplementuj każdy z nich w swoich nadchodzących projektach. Pamiętaj, praktyka czyni cię doskonałym. Wszystkiego najlepszego.















Comments are closed, but trackbacks and pingbacks are open.