Disaini anatoomia: disainipõhimõtete ja disainitüüpide kiirkursus
Minu jaoks oli ja on disainimine alati nagu mõtlemine, kuidas asju paremaks muuta. Olgu see siis riietuse, kodu sisustamise, kaunistamise ja minu lemmiku kirjutamise kohta. Oleme ümbritsetud erineva disainiga. Vaata enda ümber ringi ja saad teada.
Kuigi disain on osa meie igapäevaelust, ei oska ma selle tähendust määratleda.
Saad sa?
Tänu Wikipediale, kust ma disaini määratluse kopeerisin ja oma sõnadega lihtsustasin: "Disain on plaani loomine millegi ehitamiseks."
Miski tähendab kõike, mida soovite luua. Teie isiklik ruumikujundus, teie kontorikujundus ja mis kõige tähtsam, teie turunduskujundus.
Jah, sa kuulsid õigesti.
Disain on teie organisatsiooni maailmas olulisel kohal brändingu ja turunduse kaudu. Iga teie turundusetapp nõuab disaini. Olenemata sellest, kas koostate turundusplaani või otsustate oma logo üle. Disain on kõikjal. Sellest teadmisest hoolimata suudavad vaid vähesed organisatsioonid disaini jõudu igal etapil edukalt kasutada. Teised arvavad, et disain piirdub graafilise disaineri tööga.
Täna murrame lahti disainikoodi, et saaksite oma turundusefekti suurendada ja disaini kaudu kasutajate tähelepanu koheselt püüda.
Kõigepealt käsitleme disaini põhimõtteid, et õppida põhitõdesid ja vältida vigu.
7 Disaini põhimõtted
Rõhuasetus
Üks viga, mida iga turundaja teeb, on anda disainiülesanne graafilisele disainerile, ütlemata talle, mis on see, mida nad soovivad kujunduses kõige paremini märgata. Tulemus: disain lükatakse 10 korda tagasi, enne kui see osutub täiuslikuks – aja raiskamine.
Selle asemel, et kohe disainiülesannete kallale asuda, võtke hetk ja küsige endalt, mida soovite, et teie publik märkaks teie disainile jõudes esimesena? Kas see on teie kaubamärgi nimi? Uue toote turuletoomine? Avenue? Toote maksumus? Või midagi, mis on teistest teguritest olulisem. Midagi, mida sa ei saa endale lubada, et jääda märkamatuks.
Pange see alla ja andke disainerile korraldus, et see näiks kujundamise ajal teistest elementidest suurem.
Tasakaal
Kas saate kogu oma kodus oleva mööbli ühte kohta paigutada?
Üldse mitte.
Isegi loll teab, et see näeb välja nagu panipaik, mitte söögituba.
Samamoodi ei saa te kõiki disainielemente ühte kohta visata. Tasakaal on inimkeha jaoks vajalik nagu laius. Vastasel juhul ei suuda teie disain teie sihtrühmale õiget sõnumit edastada.
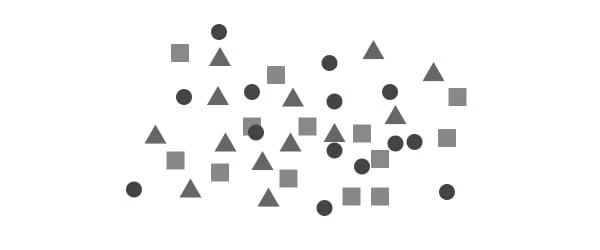
Tasakaalustamata disaini näide
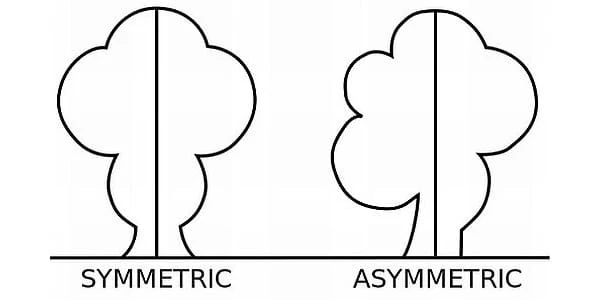
Põhimõtteliselt on kahte tüüpi tasakaalu: sümmeetriline ja asümmeetriline tasakaal.
- Sümmeetriline tasakaal joodab võrdselt kaalutud elemendid ümber disaini keskjoone.
- Asymmetrical Balance joondab ebavõrdsed elemendid ümber disaini keskjoone.
Kujutage ette joont oma kujunduse keskel. Asetage selle keskjoone ümber võrdse välimusega elemendid – seda nimetatakse sümmeetriliseks tasakaaluks. Nüüd asendage need võrdsed elemendid erineva suurusega elementidega ja asetage need keskele – seda nimetatakse asümmeetriliseks tasakaaluks. Asümmeetriline tasakaal näeb välja sama hea kui sümmeetriline, kui disainer teab, kuhu mida panna.
Kontrast
See meenutab mulle riidepoode, kus müüja ütleb mulle alati riiete kontrastsuse. Ja kasutajana märkan nende mõju.
Mäletad?
Kontrastsus muudab elemendid disainist välja ja jääb meelde. Kontrastsuse efekti saavutamiseks looge kujundus, mille elementide värvid erinevad taustapildi värvist. Samal ajal veenduge, et taustpilt oleks kooskõlas elementide värvidega, pakkudes kasutajatele hõlpsasti loetavat kogemust.
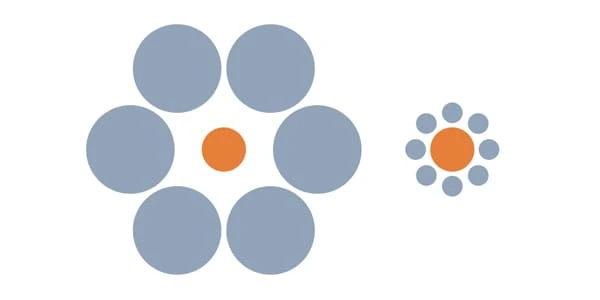
Proportsioon
Proportsioon on kujunduses kasutatud elementide suurus ja kaal. Näiteks suure, meeldejääva värviga karbi loomiseks, et muuta see märgatavaks, säilitades samas väikese ringi heleda värviga – olenevalt teie disaininõuetest. See kõik seisneb iga elemendi õiges proportsioonis.
Liikumine
Liikumine on elementide paigutamine nii, et kasutajate silm liigub järjestuses ühelt elemendilt teisele – nii, nagu teie otsustate. Oletame näiteks, et teil on uus toode turule toodud ja müüte seda piiratud aja jooksul allahindlusega. Teie toote pilt peab olema suurem; natuke väiksem peaks olema hind koos allahindlusega, jälle natuke väiksem kui hind peaks olema piiratud saadavuse loendus jne.
Valge ruum
Kui iga põhimõte puudutab seda, mida oma kujundusse lisada, siis White Space räägib sellest, mida oma kujundusse mitte lisada ja kuhu ruumi tühjaks jätta.
Olete kindlasti märganud ülevoolavat disaini, kus on palju elemente. Sellised kujundused ei suuda kaubamärgi sõnumit edastada, kuna kasutajad peavad neid sageli segaseks. Seetõttu on White Spaceil disainipõhimõtetes kindel koht.
Ühtsus
Siin tuleb teie loominguline osa. Ühtsus seisneb selles, kuidas loote kujunduse kui terviku, otsustades, kuhu milline objekt asetada. Ühtsus viitab suhetele objektide ja kogu disaini vahel.
Ühtsusel on oma kuue põhimõtte komplekt:
- Joondamine: elementide korraldamiseks ümber keskpunkti
- Jätkamine: joone või mustri pikendamiseks disainis
- Perspektiiv: elementidevahelise distantsi säilitamine
- Lähedus: objektide lähedale asetamine
- Kordamine: objektide kopeerimine mitu korda
- Rütm: korduvad objektid väikese muutusega
Nüüd, kui olete hästi teadlik sellest, mida disaini loomisel silmas pidada, on aeg omandada teadmisi turunduseesmärgil kasutatava disaini tüüpide kohta.
Turundusdisaini tüübid
Graafiline disain
Graafilist disaini kasutatakse kas probleemi lahendamiseks või kasutajatega ideede edastamiseks läbi visuaalse kompositsiooni nagu pilt, värv, tüpograafia jne. Turundusmaailmas suhtlevad kaubamärgid kasutajatega sotsiaalmeedia piltide, infograafika, postkaartide jms kaudu.
Brändi visuaalse identiteedi disain
Bränd esindab suhet organisatsiooni ja selle publiku vahel. Brändi visuaalne identiteet seisneb selles, kuidas ta edastab kasutajatega oma isikupära, tooni, mälestusi, emotsioone ja kogemusi. Oletame, et Facebooki logol on kasutajate seas emotsionaalne veetlus. kas pole?
Logo, tüpograafia, värvipaletid, stiilijuhend jne on kõik erinevat tüüpi brändi visuaalne identiteet.
Brändi visuaalne identiteet levitab teie organisatsiooni teadlikkust.
UI ja UX disain
Kujutage ette inimese keha. Selle luud on UX Design (User Experience) – disaini sisemine struktuur. See, kuidas keha väljastpoolt paistab, on UI disain (User Interface) – disaini esitlus.
Kasutajaliides on see, kuidas kasutajad disainiga suhtlevad – mida nad näevad. UX on see, kuidas kasutajad disaini kogevad – mida nad tunnevad. Kombineerige mõlemad, UI ja UX, ja saate oma turunduseesmärgi täitmiseks tervikliku kujunduse. Veebilehe kujundus, teemakujundus, rakenduste kujundus jne on mõned populaarsed kujundusviisid, mida kaubamärgid kasutavad kasutajatega suhtlemiseks.
Liikuv graafiline disain
Disaini lihtsalt liikuma panemist nimetatakse liikuva graafiliseks disainiks. Animatsioon, video, reklaamid televisioonis, filmid jne, olete neist hästi teadlik. Visuaalide ja hõlpsasti tarbitava visuaalse sisu üha kasvava vanusega suureneb nõudlus liikuva graafilise disaini järele iga päevaga.
Kui pilt on väärt tuhat sõna, siis video on väärt miljonit.
Liikuv disain on tähelepanu püüdmisel edukam kui liikumatu pilt. Bränd tugineb kasutajate kohese tähelepanu köitmiseks liikuvale graafikale.
Keskkonnadisain
Keskkonnadisain seob kasutajad visuaalselt disaini keskkonnaga. Kas olete kunagi kohanud meeldejäävat kujundust, aukartust äratavaid visuaale, suhu loopivat pilti, motiveerivaid tsitaate koos disainiga jne.
Mäletate, millist kauakestvat muljet nad jätavad, ja seda, kuidas te neid hetkega usute. See on keskkond, mis võib üldist kasutajakogemust muuta või rikkuda. Kui hoolitsete keskkonnakujunduse eest, võite jätta oma kasutajatele unustamatu mälestuse.
Turundusdisaini näpunäited
Lihtsalt disaini põhitõdede selgitamine ei aita. Teate hästi, mida teha, kuid te ei tea, kuidas seda teha.
Ülalmainitud väikese disaini kiirkursuse abil saate edukalt luua disaini, kuid te ei saa kajastada oma kaubamärki ja selle sõnumit kasutajatega ühenduse loomiseks. Selleks peate oma disaini segama nutikate turundusnõuannetega.
Siin on turunduskujunduse näpunäited kasutajate ja teie kujunduse vahelise ühenduse loomiseks.
1 Leidke oma eesmärk
Ma leian alati oma kirjutamise eesmärgi. See hoiab mind rajal ja aitab paremini kirjutada. Elu rohkem uurides mõistsin, et eesmärk on meie tegevuse tuum. Kui soovite, et teie disain peegeldaks teie kaubamärki, leidke esmalt eesmärk, milleks te disaini ehitate. Märkige üles põhjuste loend, miks soovite selle kujunduse luua.
2 Koguge kokku oma kujunduselemendid
Elemendid on disaini vara. Pilt, teie kaubamärgi logo, tekst, mida soovite esile tõsta, teie valitud fondid jne, on erinevat tüüpi kujunduselemendid. Kui olete eesmärgi otsustanud, on teie järgmine samm koostada veel üks loend elementidest, mida oma eesmärgi täitmiseks vajate.
3 Korraldage oma elemendid
On aeg otsustada, kuhu mida panna. Kui elemendid on käepärast, on järgmine samm paigutada need oma kujundusele nii, et kasutaja pilk liiguks vastavalt teie soovile ühelt elemendilt teisele. Näiteks kui soovite näidata oma uue toote lansseerimist, veenduge, et selle pilt oleks teiste elementidega võrreldes suurem ja värv esile tõstetud. Järgmiseks soovite, et kasutajad reisiksid soodushinnaga, mis peaks jääma tootepildi lähedale, veidi väiksemale ja märgatavale värvile jne.
4 Täiustage oma disaini
Kui kõik on ülaltoodud 3 näpunäidete kohaselt seadistatud, on teie kujundus väikeseks vürtsitamiseks valmis. Lisage värve, pilte, teksti jne, et muuta oma disain elavamaks. Kas pingutada üle või mitte, sõltub teie valikust. Olen näinud palju edukaid kujundusi, olenemata sellest, kas need on lihtsad või mitte. Teie disain peab välja nägema täis elu, edastades edukalt teie brändi sõnumi.
Brändingu ja logo kujundamise näpunäited
Iga teie disain peab ühel või teisel viisil peegeldama teie kaubamärki. Näiteks Facebook paljastab iga disainiga oma sinise värvi. Ta kannab isegi sarnast värvi T-särki, mille tulemusel jäävad kasutajad sinist värvi nähes Facebooki meelde. Peate järgima sarnast teed. Brändi värvi kandmine on siiski vabatahtlik.
1 Kujundage oma brändi isikupära
Kuidas soovite, et teie bränd sarnaneks?
Kas soovite, et teie kaubamärki esindaks inimene?
Kas mõni konkreetne asi nagu Apple?
Kas mõni font nagu Facebook?
Kas mõni ikoon nagu Whatsapp?
Või midagi ootamatut nagu Hubspot?
Pange kirja kõik, mis teile pähe tuleb. Teie unistused oma kaubamärgiga oleksid suureks abiks. Küsige oma töötajatelt soovitusi selle kohta, kuidas nad sooviksid oma kaubamärki näha ja millises värvitoonis. Koguge kokku kõik, mis teie kätte jõuab. Valige mõned, mis puudutavad teie südant ja on teie kaubamärgiga väga seotud. Katsetage erinevate kombinatsioonidega ja valige ainulaadne logo. Jätke teine valik edasiseks brändinguks kõrvale.
2 Mine imelikuks
Imelikuks minna on okei. Selles pole midagi valesti. Tegelikult aitab oma kujundusega veidriks muutumine teil välja mõelda mõningaid maailmaväliseid kujundusi, mida olete kunagi ette kujutanud. Samas ahvatlev. Kummaline logo tekitab kasutajates uudishimu rohkem uurida.
3 Olge lihtne
Ühel pool ma ütlen teile, et olge veider, teisel pool ma rõhun lihtsusele?
Lubage mul seda selgitada.
Nii imelik kui see disain ka pole, veenduge, et te seda keeruliseks ei tee.
Kasutajate meel töötab pilti nähes nagu kaamera. Nad võtavad kiire pilgu ainult siis, kui seda on lihtne mõista. Nii et veidrus segatuna lihtsusega annab teie disainile hõlpsasti tabatava välimuse ja kasutajatele unustamatu jäädvustamise.
4 Olge järjekindel
Loomulikult olge järjekindel, et luua korrapäraselt kujundust ilma ebaõnnestumisteta. Kuid siin tähendab see ka seda, et kogu teie kujundus peab kajastama teie kaubamärki, selle logo, selle värve, fonte jne. Iga kujunduse puhul peab teie bränd ilmuma, et tuletada kasutajatele meelde, et sisu on teie ja teie hoolitsete selle eest. kasutajate vajadustele. Brändi mõjuga disaini loomine jätab kasutajate seas teie kaubamärgist järjepidevalt pikaajalise mulje. Aeglaselt tunnevad nad teie kaubamärgi ära ühe pilguga. Teadlikkus areneb sealt edasi.
UI ja UX disain
Allpool antud näpunäiteid saate rakendada nii kasutajaliidese kui ka UX-i disaini jaoks.
1 Vaadake läbi kasutaja pilgu
Milliseid kasutajaid sooviksid teie kujundusele sattudes esimesena näha?
Kuidas neile meeldiks teie disainiga suhelda?
Kuidas nad sooviksid teie veebikujundust või rakendust kasutada?
Kas teie disain lahendab kasutajate probleemi või lubab neil selle lahendada?
Millised on kasutajate väljakutsed ja kuidas teie disain nendega silmitsi seisab?
Vastake neile kõigile oma veebisaiti või rakendust või pilti kujundades. Vaadake oma disaini läbi kasutaja pilgu. Kuidas soovite, et teie kujundus oleks kasutajana, kui sellele esimest korda sattute? Kõigile neile vastamine annab teile selge suuna, mida kujundada.
2 Vältige vigu
Isegi täiuslik disain krahh mõnikord. Ega selles, et see on sinu süü. Mõnikord ei õnnestu Internet disaini õigel ajal laadida, mistõttu kasutajad kaotavad kannatuse ja põrkavad tagasi.
"Ennetamine on parem kui ravimine"
Kui disainivead on kontrollitavad, saate need parandada. Kuid kui see on kontrollimatu, saate neid vähemalt ära hoida, võttes kasutusele mehhanismid, näiteks pannes kinnituskasti sõnumiga "Ära lahku saidilt enne laadimist, kuna saidil on kasutajatele midagi kasulikku".
Jälgige veebisaiti, et teada saada tõrkeid, millega kasutajad silmitsi seisavad. Parandage see, mida saate, ja kohandage mehhanisme teiste jaoks.
3 Ärge unustage põhiprintsiipe
Loominguliste inimeste eesmärk on luua midagi ainulaadset ja ainulaadset. Pole pahandust selle eest. Kuid põhiprintsiipide mittejärgimine ajab kasutajad sageli segadusse, kui disain läheb vastuollu nende harjumustega. Näiteks on kasutajatel harjumuseks näha navigeerimisriba ülaosas ja kontaktiriba all või paremas nurgas. Kui te neid põhimõtteid häirite, katkestate kasutajate harjumuse, mis neile ei meeldi, kui neil pole tugevat põhjust rohkem navigeerida. Peale selle olge nii loominguline, kui soovite.
4 Olge mobiilisõbralik
Veebidisainerid loodavad sageli kasutajate mobiilisõbralike nõudmiste täitmiseks tundlikule saidile. Responsive võib mobiilisõbralikku saiti hästi kompenseerida, kuid siiski ei saa eitada tõsiasja, et selle funktsioonid on vaikimisi olemas. Tundlikul kujundusel pole midagi valesti, kuid peate kontrollima nuppude vahekaugust, fondi ja teksti suurust ning muid navigeerimisfunktsioone. Need võivad tunduda väikesed muudatused, kuid neil on mobiilikasutaja kogemuses suur erinevus.
Veebikujundus (esiosa).
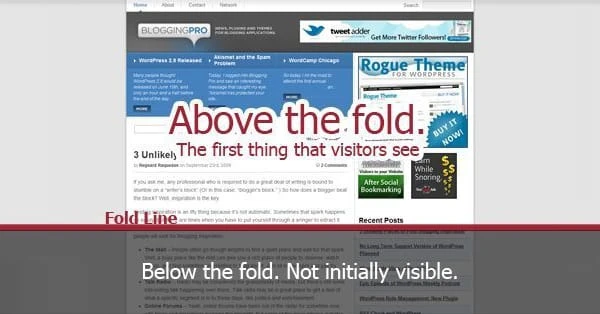
1 Kasutage voltimise jõudu
Voldik on joon voldi üla- ja voltimise all. Kujutage ette ajalehte ja selle pealkirju, kus teie silmad näevad esimesena – see on lehe lehe kohal. Nüüd, kui see teile huvi pakub, liiguvad teie pilgud alla, et rohkem teada saada – see on lehe all. Esimene asi, mida külastajad kohapeale sattudes näevad, on lehe ülaosa kujundus. See on koht, kus peate oma parimad mängijad kasutajaid veenma. Voldi all olev kujundus on nähtav ainult siis, kui kasutajad alla kerivad. Siin saate nende poole pöörduda, et tegutseda.
Pole ime, et disainerid pööravad tutvustamisele rohkem tähelepanu kui kujunduse teistele osadele. Lõppude lõpuks on esimene mulje teie viimane mulje.
2 Declutter tühikutega
Leht täis erinevaid kujundusi ja värve kõlab ahvatlevalt. Kuid vähema kujundusega leht on loetavam, arusaadavam ja navigeerimist väärt. Tühja ruumi abil saate oma kujundust segada, muutes selle sujuvaks kasutuskogemuseks lihtsaks. Tühik ei lase kasutajatel segadusse sattuda, mis sunnib neid tegutsema.
3 Kasutage tegevusele kutsumiseks teist värvi
Kui soovite koheselt äratada kasutajate tähelepanu kutsele tegevusele, kasutage oma kujunduses värvi, mis erineb kõigist värvidest. Muutke oma üleskutse tegevusele julge ja meeldejääv, et kasutajate poole pöörduda.
4 Öelge üldistele piltidele "ei".
Ammu on möödas ajad, mil kasutajad usuvad teie saiti naeratava rühma pildi põhjal.
Nüüd on kasutajad nutikad valesid tabama. Näen sageli India veebisaite välisriikidesse kuuluvate rühmade piltidega. Ma taban valet aeg-ajalt. Vastupidi, nende organisatsiooni ja töötajate kujutistega veebisaidid näevad õiguspärasemad. Ja miski ei ületa kasutajate loodud sisu jõudu. Seega vältige üldiste piltide kasutamist ning hakake postitama pilte ja videoid oma inimestest ja klientidest.
Aeg teadmisi rakendada
Nad ütlevad, et teadmised on jõud. Usun, et teadmistest pole midagi, kui te neid ei rakenda. Nii hästi kui disaininõuanded kõlavad, pole need midagi ilma neid ellu viimata. Alusta kohe. Märkige üles kõik, mida sellest artiklist õppisite. Ja rakendage igaüks oma tulevastes kujundustes. Pidage meeles, et harjutamine teeb teid täiuslikuks. Kõike paremat.