Designanatomy: Ein Crashkurs zu Designprinzipien und Designarten
Für mich war und ist Designen immer wie darüber nachzudenken, wie man Dinge besser aussehen lässt. Ob es um Kleidung, Einrichtung, Dekoration und mein Lieblingsthema, das Schreiben, geht. Wir sind umgeben von verschiedenen Arten von Design. Schauen Sie sich um und Sie werden es wissen.
Obwohl das Design Teil unseres Alltags ist, kann ich seine Bedeutung nicht definieren.
Können Sie?
Dank Wikipedia habe ich die Designdefinition kopiert und in meinen eigenen Worten vereinfacht: „Design ist die Erstellung eines Plans, um etwas zu konstruieren.”
Etwas bedeutet alles, was Sie erschaffen möchten. Ihre persönliche Raumgestaltung, Ihre Bürogestaltung und vor allem Ihre Marketinggestaltung.
Ja, Sie haben richtig gehört.
Design hat eine große Präsenz in Ihrer Organisationswelt über das Branding bis hin zum Marketing. Jeder Ihrer Marketingschritte erfordert Design. Egal, ob Sie einen Marketingplan erstellen oder Ihr Logo festlegen. Design ist überall. Trotz dieses Wissens sind nur wenige Organisationen erfolgreich darin, die Kraft des Designs in jeder Phase zu nutzen. Andere meinen, Design sei auf die Arbeit eines Grafikdesigners beschränkt.
Heute werden wir den Code des Designs knacken, damit Sie Ihren Marketingeffekt steigern und durch Design die sofortige Aufmerksamkeit der Benutzer gewinnen können.
Zunächst werden wir die Gestaltungsprinzipien besprechen, um Grundlagen zu lernen und Fehler zu vermeiden.
7 Gestaltungsprinzipien
Hervorhebung
Ein Fehler, den jeder Vermarkter macht, besteht darin, die Designaufgabe dem Grafikdesigner zuzuweisen, ohne ihm zu sagen, was im Design am auffälligsten sein soll. Ergebnis: Design wird 10 Mal abgelehnt, bevor es perfekt wird – Zeitverschwendung.
Anstatt sofort auf Designaufgaben zu springen, nehmen Sie sich einen Moment Zeit und fragen Sie sich, was Ihr Publikum als Erstes bemerken soll, sobald es auf Ihrem Design landet? Ist es Ihr Markenname? Eine neue Produkteinführung? Allee? Kosten des Produkts? Oder alles, was am wichtigsten ist als andere Faktoren. Etwas, das Sie sich nicht leisten können, unbemerkt zu bleiben.
Notieren Sie sich das und weisen Sie Ihren Designer an, es beim Entwerfen größer erscheinen zu lassen als andere Elemente.
Gleichgewicht
Können Sie alle Möbel in Ihrem Haus an einem Ort aufstellen?
Gar nicht.
Sogar ein Narr weiß, dass das wie ein Lagerraum aussehen wird, nicht wie ein Esszimmer.
Ebenso können Sie nicht alle Designelemente an einem Ort ablegen. Gleichgewicht ist für einen menschlichen Körper so notwendig wie eine Breite. Andernfalls kann Ihr Design Ihrer Zielgruppe nicht die richtige Botschaft übermitteln.
Beispiel für unausgewogenes Design
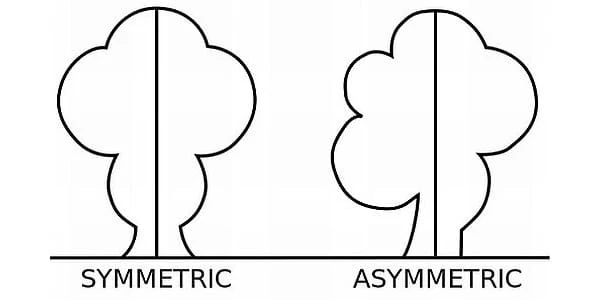
Grundsätzlich gibt es zwei Arten von Gleichgewicht: Symmetrisches und Asymmetrisches Gleichgewicht.
- Symmetrische Balance richtet gleich gewichtete Elemente um die Mittellinie des Designs aus.
- Asymmetrische Balance richtet ungleiche Elemente um die Mittellinie des Designs aus.
Stellen Sie sich eine Linie in der Mitte Ihres Designs vor. Platziere gleich aussehende Elemente um diese Mittellinie – das nennt man symmetrisches Gleichgewicht. Ersetzen Sie nun diese gleichen Elemente durch Elemente unterschiedlicher Größe und legen Sie sie um die Mitte herum – dies wird als asymmetrische Balance bezeichnet. Asymmetrisches Gleichgewicht sieht genauso gut aus wie symmetrisches, wenn ein Designer weiß, wo er was platzieren soll.
Kontrast
Es erinnert mich an Stoffläden, wo Verkäufer mir immer sagen, welcher Kontrast zur Kleidung passt. Und als Anwender bemerke ich ihre Wirkung.
Denken Sie daran?
Kontraste lassen Elemente aus dem Design herausspringen und bleiben in Erinnerung. Um einen Kontrasteffekt zu erzielen, erstellen Sie ein Design mit Elementfarben, die von der Farbe des Hintergrundbilds abweichen. Stellen Sie gleichzeitig sicher, dass das Hintergrundbild mit den Farben der Elemente harmoniert und den Benutzern ein leicht lesbares Erlebnis bietet.
Anteil
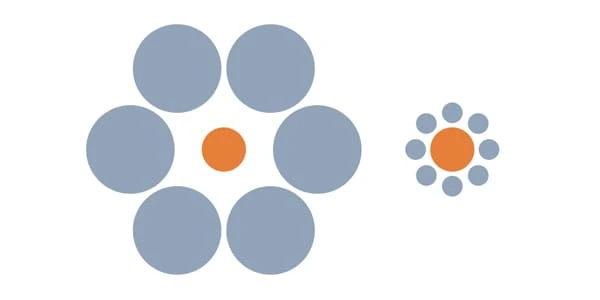
Proportion ist die Größe und das Gewicht der im Design verwendeten Elemente. Zum Beispiel eine große Schachtel mit auffälliger Farbe zu schaffen, um sie hervorzuheben, während ein kleiner Kreis mit heller Farbe beibehalten wird – je nach Ihren Designanforderungen. Es geht darum, das richtige Verhältnis jedes Elements zu verwenden.
Bewegung
Bewegung bedeutet, die Elemente so zu platzieren, dass die Augen des Benutzers in einer Sequenz von einem Element zum anderen wandern – so, wie Sie es festlegen. Nehmen wir beispielsweise an, Sie haben ein neues Produkt auf den Markt gebracht und verkaufen es für einen begrenzten Zeitraum mit einem Rabatt. Ihr Produktbild muss größer sein; etwas kleiner sollte der Preis mit Rabatt sein, wieder etwas kleiner als der Preis sollte ein Countdown für begrenzte Verfügbarkeit sein und so weiter.
Weißer Raum
Während es bei jedem Prinzip darum geht, was Sie Ihrem Design hinzufügen sollten, geht es bei White Space darum, was Sie Ihrem Design nicht hinzufügen und wo Sie den Raum leer lassen sollten.
Sie müssen ein überfülltes Design mit Tonnen von Elementen bemerkt haben. Solche Designs können die Markenbotschaft nicht vermitteln, da Benutzer sie oft als verwirrend empfinden. Aus diesem Grund nimmt White Space einen starken Platz in den Designprinzipien ein.
Einheit
Hier kommt Ihr kreativer Teil. Mit Unity erstellen Sie das Design als Ganzes, während Sie entscheiden, wo Sie welches Objekt platzieren. Einheit bezieht sich auf die Beziehung zwischen Objekten und dem gesamten Design.
Unity hat seine eigenen sechs Prinzipien:
- Ausrichtung: um Elemente um die Mitte herum zu organisieren
- Fortsetzung: um die Linie oder das Muster im Design zu verlängern
- Perspektive: Distanz zwischen den Elementen wahren
- Nähe: Objekte nahe beieinander platzieren
- Wiederholung: Objekte mehrfach kopieren
- Rhythmus: wiederkehrende Objekte mit leichter Veränderung
Jetzt, da Sie wissen, was Sie beim Erstellen eines Designs beachten müssen, ist es an der Zeit, sich Kenntnisse über Designarten für Marketingzwecke anzueignen.
Arten von Marketingdesign
Grafikdesign
Grafikdesign wird entweder zur Lösung eines Problems oder zur Kommunikation von Ideen mit Benutzern durch visuelle Komposition wie Bild, Farbe, Typografie usw. verwendet. In der Marketingwelt kommunizieren Marken mit Benutzern über Bilder, Infografiken, Postkarten usw. in sozialen Medien.
Design der visuellen Identität der Marke
Eine Marke repräsentiert die Beziehung zwischen einer Organisation und ihrem Publikum. Die visuelle Identität der Marke ist die Art und Weise, wie sie ihre eigene Persönlichkeit, ihren Ton, ihre Erinnerungen, Emotionen und Erfahrungen mit den Benutzern kommuniziert. Nehmen wir an, das Logo von Facebook hat bei seinen Nutzern eine emotionale Anziehungskraft. Ist es nicht?
Logo, Typografie, Farbpaletten, Styleguide usw. sind alle unterschiedliche Arten der visuellen Identität einer Marke.
Die visuelle Identität der Marke verbreitet das Bewusstsein für Ihr Unternehmen.
UI- und UX-Design
Stellen Sie sich den menschlichen Körper vor. Seine Knochen sind UX Design (User Experience) – die interne Struktur eines Designs. Wie der Körper von außen aussieht, ist UI-Design (User Interface) – Präsentation von Design.
UI ist, wie Benutzer mit Design interagieren – was sie sehen. UX ist, wie Benutzer Design erleben – was sie fühlen. Kombinieren Sie beides, UI und UX, und Sie erhalten ein vollwertiges Design, das Ihren Marketingzweck erfüllt. Webseitendesign, Themendesign, App-Design usw. sind einige beliebte Gestaltungsmethoden, mit denen Marken mit Benutzern interagieren.
Motion-Graphic-Design
Einfach das Design in Bewegung zu setzen, nennt man Motion Graphic Design. Animation, Video, Werbung im Fernsehen, Film usw., Sie kennen sie gut. Mit dem ständig wachsenden Zeitalter von Visuals und leicht konsumierbaren visuellen Inhalten steigt die Nachfrage nach Motion Graphic Design von Tag zu Tag.
Wenn ein Bild mehr als tausend Worte sagt, dann ist ein Video eine Million wert.
Bewegtes Design erregt mehr Aufmerksamkeit als ein unbewegtes Bild. Marken verlassen sich auf animierte Grafiken, um die sofortige Aufmerksamkeit der Benutzer zu gewinnen.
Umweltgestaltung
Umweltdesign verbindet Benutzer visuell mit der Umgebung des Designs. Sind Sie jemals auf ein einprägsames Design, beeindruckende Grafiken, ein umwerfendes Bild, motivierende Zitate mit Design usw. gestoßen?
Sie erinnern sich an den lang anhaltenden Eindruck, den sie hinterlassen, und wie Sie ihnen sofort glauben. Es ist die Umgebung, die die allgemeine Benutzererfahrung beeinflussen oder beeinträchtigen kann. Wenn Sie sich um das Umgebungsdesign kümmern, können Sie bei Ihren Benutzern eine unvergessliche Erinnerung hinterlassen.
Marketing-Design-Tipps
Es wird nicht helfen, nur die Designgrundlagen zu klären. Du weißt genau, was zu tun ist, aber du weißt noch nicht, wie du es tun sollst.
Mit Hilfe des oben erwähnten kleinen Design-Crashkurses werden Sie erfolgreich ein Design erstellen, aber Sie werden nicht in der Lage sein, Ihre Marke und ihre Botschaft widerzuspiegeln, um sich mit den Benutzern zu verbinden. Dazu müssen Sie Ihr Design mit intelligenten Marketingtipps kombinieren.
Hier sind Marketing-Design-Tipps, um eine Verbindung zwischen Benutzern und Ihrem Design herzustellen.
1 Finden Sie Ihren Zweck
Ich finde immer den Zweck meines Schreibens. Es hält mich auf dem Laufenden und hilft mir, besser zu schreiben. Als ich mehr im Leben erkunde, wurde mir klar, dass der Zweck der Kern von allem ist, was wir tun. Wenn Sie möchten, dass Ihr Design Ihre Marke widerspiegelt, finden Sie zuerst den Zweck, für den Sie das Design erstellen. Notieren Sie sich die Liste der Gründe, warum Sie dieses Design erstellen möchten.
2 Sammeln Sie Ihre Designelemente
Elemente sind das Kapital des Designs. Ein Bild, das Logo Ihrer Marke, Text, den Sie hervorheben möchten, von Ihnen gewählte Schriftarten usw. sind verschiedene Arten von Designelementen. Sobald Sie sich für einen Zweck entschieden haben, besteht Ihr nächster Schritt darin, eine weitere Liste von Elementen zu erstellen, die Sie benötigen würden, um Ihren Zweck zu erfüllen.
3 Organisieren Sie Ihre Elemente
Es ist Zeit zu entscheiden, wo was platziert werden soll. Wenn die Elemente vorhanden sind, besteht der nächste Schritt darin, sie so auf Ihrem Design zu platzieren, dass das Auge des Benutzers wie von Ihnen gewünscht von einem Element zum anderen wandert. Wenn Sie beispielsweise Ihre neue Produkteinführung zeigen möchten, stellen Sie sicher, dass das Bild im Vergleich zu anderen Elementen größer und farblich hervorgehoben ist. Als nächstes möchten Sie, dass die Benutzer zu einem ermäßigten Preis reisen, der in der Nähe des Produktbildes gehalten werden sollte, etwas kleiner und in einer auffälligen Farbe und so weiter.
4 Peppen Sie Ihr Design auf
Wenn alles gemäß den obigen 3 Tipps eingerichtet ist, ist Ihr Design bereit für ein wenig Würze. Fügen Sie Farben, Bilder, Text usw. hinzu, um Ihr Design zum Leben zu erwecken. Ob Sie es übertreiben oder nicht, hängt von Ihrer Wahl ab. Ich habe viele erfolgreiche Designs gesehen, egal ob sie einfach sind oder nicht. Ihr Design muss voller Leben aussehen und die Botschaft Ihrer Marke erfolgreich transportieren.
Branding- und Logo-Design-Tipps
Jedes Ihrer Designs muss Ihre Marke auf die eine oder andere Weise widerspiegeln. Denn zB Facebook offenbart mit jedem seiner Designs seine blaue Farbe. Er trägt sogar ein ähnlich farbiges T-Shirt, was dazu führt, dass sich die Benutzer an Facebook erinnern, wenn sie eine blaue Farbe sehen. Sie müssen einen ähnlichen Weg gehen. Das Tragen der Farbe der Marke ist jedoch optional.
1 Gestalten Sie die Persönlichkeit Ihrer Marke
Wie soll Ihre Marke aussehen?
Möchten Sie, dass eine Person Ihre Marke repräsentiert?
Irgendeine bestimmte Sache wie Apple?
Jede Schriftart wie Facebook?
Irgendein Symbol wie WhatsApp?
Oder etwas aus heiterem Himmel wie Hubspot?
Notieren Sie, was Ihnen in den Sinn kommt. Ihre Träume für Ihre Marke wären eine große Hilfe. Fragen Sie Ihre Mitarbeiter nach Vorschlägen, wie und in welcher Farbe sie ihre Marke sehen möchten. Sammeln Sie alles, was Sie in die Hände bekommen. Wählen Sie ein paar aus, die Ihr Herz berühren und in hohem Maße mit Ihrer Marke in Verbindung stehen. Experimentieren Sie mit verschiedenen Kombinationen und wählen Sie ein einzigartiges Logo aus. Behalten Sie die andere Auswahl für weiteres Branding beiseite.
2 Seltsam werden
Es ist in Ordnung, seltsam zu werden. Daran ist nichts falsch. Wenn Sie mit Ihren Designs verrückt werden, können Sie tatsächlich einige ausgefallene Designs erfinden, die Sie sich jemals vorgestellt haben. Und doch verführerisch zugleich. Seltsame Logos wecken die Neugier der Benutzer, mehr zu entdecken.
3 Seien Sie einfach
Auf der einen Seite sage ich dir, dass du verrückt werden sollst, auf der anderen Seite drücke ich auf Einfachheit?
Lassen Sie mich das erklären.
So seltsam Sie auch mit dem Design umgehen, stellen Sie sicher, dass Sie es nicht verkomplizieren.
Der Verstand des Benutzers funktioniert wie eine Kamera, wenn er ein Bild sieht. Sie machen nur einen kurzen Schnappschuss, wenn es einfach zu verstehen ist. Verrücktheit, gemischt mit Einfachheit, verleiht Ihrem Design ein leicht erkennbares Aussehen und eine unvergessliche Aufnahme für die Benutzer.
4 Seien Sie konsequent
Konsequent zu sein bedeutet natürlich, Design regelmäßig und ohne Fehler zu erstellen. Aber hier bedeutet es auch, dass Ihr gesamtes Design Ihre Marke, ihr Logo, ihre Farben, Schriftarten usw. widerspiegeln muss. Bei jedem Design muss Ihre Marke auftauchen, um die Benutzer daran zu erinnern, dass der Inhalt Ihnen gehört und Sie sich darum kümmern die Bedürfnisse der Benutzer. Das Erstellen von markenfähigem Design hinterlässt bei den Benutzern einen dauerhaften Eindruck Ihrer Marke. Langsam gewöhnen sie sich daran, Ihre Marke auf einen Blick zu erkennen. Von da an baut sich das Bewusstsein auf.
UI- und UX-Design
Sie können die unten aufgeführten Tipps sowohl für das UI- als auch für das UX-Design anwenden.
1 Sehen Sie durch das Auge des Benutzers
Was möchten Benutzer zuerst sehen, wenn sie auf Ihrem Design landen?
Wie möchten sie mit Ihrem Design interagieren?
Wie möchten sie Ihr Webdesign oder Ihre App verwenden?
Löst Ihr Design das Problem der Benutzer oder verspricht es ihnen, es zu lösen?
Was sind die Herausforderungen der Benutzer und wie wird Ihr Design ihnen begegnen?
Beantworten Sie sie alle, während Sie Ihre Website, App oder Ihr Bild entwerfen. Sehen Sie Ihr Design mit den Augen der Benutzer. Wie möchten Sie als Benutzer Ihr Design haben, wenn Sie das erste Mal darauf landen. Wenn Sie sie alle beantworten, erhalten Sie eine klare Richtung, was zu entwerfen ist.
2 Fehler vermeiden
Manchmal stürzt sogar ein perfektes Design ab. Auch nicht, dass es deine Schuld ist. Manchmal lädt das Internet das Design nicht rechtzeitig, sodass die Benutzer die Geduld verlieren und zurückschlagen.
"Vorbeugung ist besser als Heilung"
Wenn Designfehler kontrollierbar sind, können Sie sie korrigieren. Aber wenn es unkontrollierbar ist, können Sie sie zumindest verhindern, indem Sie Mechanismen anwenden, wie z.
Behalten Sie die Website im Auge, um Störungen herauszufinden, mit denen Benutzer konfrontiert sind. Korrigieren Sie das, was Sie können, und passen Sie die Mechanismen für andere an.
3 Vergessen Sie nicht die Grundprinzipien
Bei kreativen Menschen dreht sich alles darum, etwas Einzigartiges und Außergewöhnliches zu schaffen. Nichts für ungut. Aber die Nichtbefolgung grundlegender Prinzipien verwirrt Benutzer oft, wenn Design gegen ihre Gewohnheiten verstößt. Beispielsweise sehen Benutzer normalerweise die Navigationsleiste oben und die Kontaktleiste unten oder in der rechten Ecke. Wenn Sie diese Prinzipien stören, unterbrechen Sie die Gewohnheiten der Benutzer, die ihnen nicht gefallen werden, es sei denn, sie haben einen starken Grund, mehr zu navigieren. Abgesehen davon, gehen Sie so kreativ vor, wie Sie möchten.
4 Seien Sie mobilfreundlich
Webdesigner verlassen sich oft auf eine reaktionsschnelle Website, um den mobilfreundlichen Anforderungen der Benutzer gerecht zu werden. Responsive kann eine für Mobilgeräte optimierte Website gut kompensieren, aber Sie können nicht leugnen, dass ihre Funktionen standardmäßig vorhanden sind. An Responsive Design ist nichts auszusetzen, aber Sie müssen den Abstand zwischen den Schaltflächen, die Schrift- und Textgröße und andere Navigationsfunktionen überprüfen. Das mag nach kleinen Änderungen klingen, aber sie machen einen großen Unterschied, wenn es um die Erfahrung mobiler Benutzer geht.
Web-(Frontend-)Design
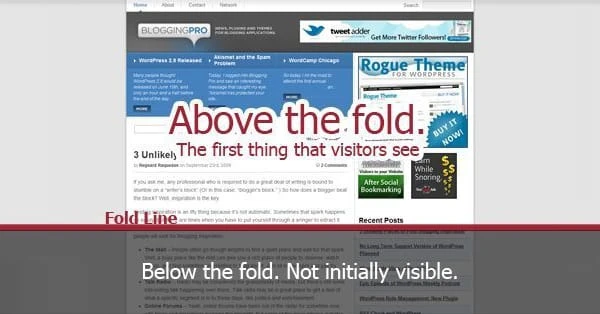
1 Nutzen Sie die Kraft des Faltens
Falte ist die Linie zwischen Überfalte und Unterfalte. Stellen Sie sich eine Zeitung und ihre Schlagzeilen dort vor, wo Ihre Augen zuerst hinsehen – das ist „above the fold”. Wenn es Sie jetzt interessiert, wandern Ihre Augen nach unten, um mehr zu erfahren – das ist unter der Falte. Das erste, was Besucher sehen, wenn sie auf der Website landen, ist das Design „above fold”. Hier müssen Sie Ihre besten Spieler einsetzen, um die Benutzer zu überzeugen. Das Below-Fold-Design ist nur sichtbar, wenn Benutzer nach unten scrollen. Hier können Sie sie ansprechen, um Maßnahmen zu ergreifen.
Kein Wunder, dass Designer der Einführung mehr Aufmerksamkeit schenken als anderen Teilen des Designs. Schließlich ist der erste Eindruck Ihr letzter Eindruck.
2 Entrümpeln Sie mit Leerraum
Eine Seite voller verschiedener Designs und Farben klingt verlockend. Aber eine Seite mit weniger Designs ist lesbarer, verständlicher und navigierbarer. Mit Hilfe von Leerraum können Sie Ihr Design aufräumen und es so einfach für eine nahtlose Benutzererfahrung machen. Leerraum verhindert, dass Benutzer verwirrt werden, was sie dazu veranlasst, Maßnahmen zu ergreifen.
3 Verwenden Sie eine andere Farbe für Call-to-Action
Wenn Sie die sofortige Aufmerksamkeit der Benutzer auf Call-to-Action lenken möchten, verwenden Sie die Farbe, die sich von allen Farben in Ihrem Design unterscheidet. Gestalten Sie Ihren Call-to-Action mutig und einprägsam, um Benutzer zum Handeln anzuregen.
4 Sagen Sie „Nein” zu generischen Bildern
Längst vorbei sind die Zeiten, in denen Nutzer Ihrer Seite aufgrund eines Bildes mit der lächelnden Gruppe glauben.
Jetzt sind die Benutzer schlau, Lügen aufzudecken. Ich sehe oft indische Websites mit Bildern von Gruppen, die fremden Ländern angehören. Ich fange die Lüge hin und wieder auf. Im Gegenteil, Websites mit Bildern ihrer Organisation und Mitarbeiter sehen seriöser aus. Und nichts kann die Kraft von nutzergenerierten Inhalten übertreffen. Vermeiden Sie also die Verwendung generischer Bilder und fangen Sie an, Bilder und Videos Ihrer eigenen Mitarbeiter und Kunden zu veröffentlichen.
Zeit, das Wissen umzusetzen
Sie sagen, Wissen ist Macht. Ich glaube, Wissen ist nichts, wenn man es nicht umsetzt. So gut die Gestaltungstipps klingen, sie sind nichts ohne deren Umsetzung. Jetzt anfangen. Notieren Sie sich alles, was Sie aus diesem Artikel gelernt haben. Und implementieren Sie jedes in Ihren anstehenden Designs. Denken Sie daran, Übung macht Sie perfekt. Alles Gute.