Анатомія дизайну: прискорений курс із принципів та типів дизайну
Для мене дизайн був і завжди є як думати про те, як зробити речі кращими. Незалежно від того, чи йдеться про вбрання, домашні меблі, прикраси та моє улюблене письмо. Нас оточують різноманітні види дизайну. Подивіться навколо себе, і ви дізнаєтеся.
Незважаючи на те, що дизайн є частиною нашого повсякденного життя, я не можу визначити його значення.
Ти можеш?
Дякую Вікіпедії, звідки я скопіював визначення дизайну та спростив його своїми словами: «Дизайн — це створення плану побудови чогось».
Щось означає все, що ви хочете створити. Дизайн вашої особистої кімнати, дизайн вашого офісу та, що найважливіше, ваш маркетинговий дизайн.
Так, ви правильно почули.
Дизайн має значну присутність у світі вашої організації через брендинг до маркетингу. Кожен із ваших маркетингових кроків потребує дизайну. Незалежно від того, чи створюєте ви маркетинговий план, чи вирішуєте свій логотип. Дизайн всюди. Незважаючи на знання про це, лише небагатьом організаціям вдається успішно використовувати силу дизайну на кожному етапі. Інші вважають дизайн обмеженим роботою графічного дизайнера.
Сьогодні ми збираємося зламати код дизайну, щоб ви могли збільшити свій маркетинговий ефект і миттєво привернути увагу користувачів за допомогою дизайну.
Перш за все, ми обговоримо принципи дизайну, щоб вивчити основи та уникнути помилок.
7 принципів дизайну
Наголос
Одна з помилок кожного маркетолога полягає в тому, що він доручає завдання графічного дизайнера, не повідомляючи йому, що саме вони хочуть зробити найбільш помітним у дизайні. Результат: дизайн відхиляють 10 разів, перш ніж він виходить ідеальним – марна трата часу.
Замість того, щоб миттєво братися за завдання дизайну, знайдіть хвилинку й запитайте себе, що ви хочете, щоб ваша аудиторія помітила в першу чергу, як тільки потрапить на ваш дизайн? Це назва вашого бренду? Випуск нового продукту? Проспект? Вартість продукту? Або будь-що, що є найважливішим за інші фактори. Те, що ви не можете дозволити собі залишити непоміченим.
Зверніть увагу на це та доручіть своєму дизайнеру, щоб під час проектування він виглядав більшим за інші елементи.
Баланс
Чи можете ви розмістити всі меблі у вашому домі в одному місці?
Зовсім ні.
Навіть дурень знає, що буде виглядати як комора, а не як їдальня.
Так само не можна звалити всі елементи дизайну в одному місці. Рівновага так само необхідна людському тілу, як широта. Інакше ваш дизайн не зможе донести правильне повідомлення до цільової аудиторії.
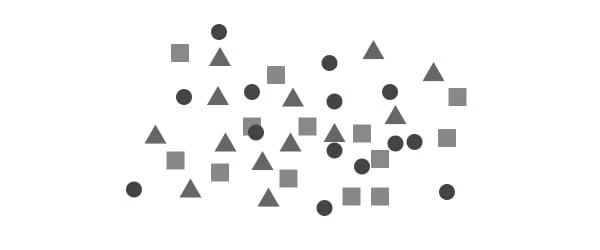
Приклад незбалансованого дизайну
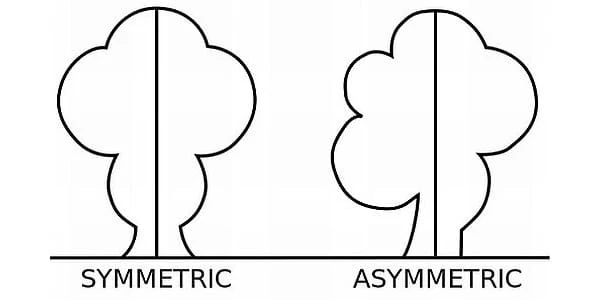
В основному існує два типи балансу: симетричний і асиметричний баланс.
- Симетричний баланс вирівнює елементи з рівною вагою навколо центральної лінії дизайну.
- Асиметричний баланс вирівнює нерівні елементи навколо центральної лінії дизайну.
Уявіть лінію в центрі вашого дизайну. Розмістіть однакові на вигляд елементи навколо центральної лінії – це називається симетричним балансом. Тепер замініть ці рівні елементи елементами різних розмірів і розташуйте їх навколо центру – це називається асиметричним балансом. Асиметричний баланс виглядає так само добре, як і симетричний, якщо дизайнер знає, куди що поставити.
Контраст
Це нагадує мені магазини одягу, де продавець завжди підказує мені контрастність одягу. І як користувач я помічаю їх ефект.
Пам’ятаєте?
Завдяки контрасту елементи виділяються з дизайну та залишаються у вашій пам’яті. Щоб досягти ефекту контрасту, створіть дизайн із кольорами елементів, що відрізняються від кольору фонового зображення. У той же час переконайтеся, що фонове зображення гармонує з кольорами елементів, щоб користувачам було легко читати.
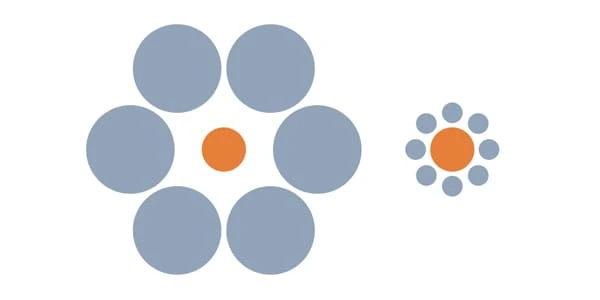
Пропорція
Пропорція – це розмір і вага елементів, які використовуються в конструкції. Наприклад, створити коробку великого розміру з помітним кольором, щоб зробити її помітною, зберігаючи коло невеликого розміру світлого кольору – залежно від ваших вимог до дизайну. Вся справа у використанні правильної пропорції кожного елемента.
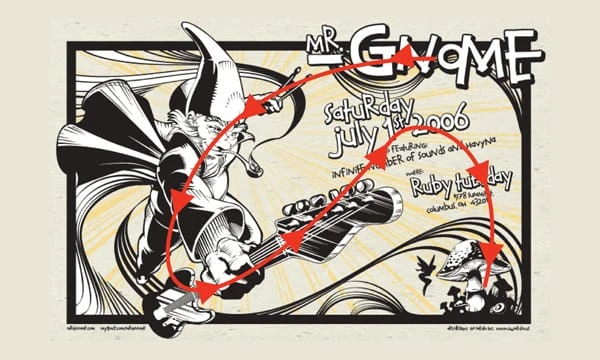
Рух
Рух — це розміщення елементів таким чином, щоб очі користувачів переходили від одного елемента до іншого в певній послідовності — так, як ви вирішите. Скажімо, наприклад, у вас є новий продукт, і ви продаєте його зі знижкою протягом обмеженого періоду часу. Ваше зображення продукту має бути більшого розміру; трохи меншою має бути ціна зі знижкою, знову трохи меншою за ціну має бути зворотний відлік обмеженої наявності тощо.
Білий простір
Якщо кожен принцип стосується того, що слід додати у ваш дизайн, білий простір стосується того, чого не слід додавати у ваш дизайн і де залишити простір порожнім.
Ви, мабуть, помітили переповнений дизайн з безліччю елементів. Такі конструкції не можуть донести повідомлення бренду, оскільки користувачі часто вважають їх заплутаними. Ось чому білий простір займає важливе місце в принципах дизайну.
Єдність
Ось і ваша творча частина. Єдність полягає в тому, як ви створюєте дизайн в цілому, вирішуючи, де який об’єкт розмістити. Єдність стосується зв’язку між об’єктами та цілим дизайном.
Єдність має власний набір із шести принципів:
- Вирівнювання: для організації елементів навколо центру
- Продовження: щоб продовжити лінію або візерунок у дизайні
- Перспектива: збереження відстані між елементами
- Близькість: розташування об’єктів близько один до одного
- Повторення: багаторазове копіювання об’єктів
- Ритм: повторювані об’єкти з невеликими змінами
Тепер, коли ви добре знаєте, про що слід пам’ятати під час створення дизайну, настав час отримати знання про типи дизайну для маркетингових цілей.
Види маркетингового проектування
Графічний дизайн
Графічний дизайн використовується або для вирішення проблеми, або для передачі ідей користувачам за допомогою візуальної композиції, як-от зображення, колір, типографіка тощо. У світі маркетингу бренди спілкуються з користувачами за допомогою зображень у соціальних мережах, інфографіки, листівок тощо.
Візуальний дизайн бренду
Бренд представляє відносини між організацією та її аудиторією. Візуальна ідентичність бренду полягає в тому, як він передає користувачам свою індивідуальність, тон, спогади, емоції та досвід. Скажімо, логотип Facebook має емоційну привабливість серед його користувачів. чи не так?
Логотип, типографіка, кольорові палітри, керівництво по стилю тощо – це різні види візуальної ідентичності бренду.
Візуальний стиль бренду поширює впізнаваність вашої організації.
UI та UX дизайн
Уявіть собі тіло людини. Його кістками є UX Design (User Experience) – внутрішня структура дизайну. Те, як тіло виглядає зовні, — це UI design (User Interface) — презентація дизайну.
Інтерфейс користувача – це те, як користувачі взаємодіють із дизайном – те, що вони бачать. UX – це те, як користувачі сприймають дизайн – те, що вони відчувають. Поєднайте обидва, UI та UX, і ви отримаєте повноцінний дизайн, який задовольнить вашу маркетингову мету. Дизайн веб-сторінок, дизайн тем, дизайн додатків тощо – це деякі популярні способи дизайну, які бренди використовують для взаємодії з користувачами.
Графічний дизайн Motion
Просте приведення дизайну в рух називається анімаційним графічним дизайном. Анімація, відео, реклама на телебаченні, кіно тощо, ви добре знаєте їх. Оскільки візуальні засоби та візуальний контент, який легко споживати, постійно зростає, попит на анімаційний графічний дизайн зростає з кожним днем.
Якщо зображення коштує тисячі слів, то відео – мільйон.
Рухомий дизайн ефективніше привертає увагу, ніж нерухоме зображення. Бренд покладається на анімаційну графіку, щоб миттєво привернути увагу користувачів.
Екологічний дизайн
Екологічний дизайн візуально поєднує користувачів із середовищем дизайну. Ви коли-небудь стикалися з дизайном, що запам’ятовується, вражаючими візуальними ефектами, захоплюючими зображеннями, мотиваційними цитатами з дизайном тощо?
Ви пам’ятаєте, яке враження вони залишають надовго, і як ви миттєво їм вірите. Саме середовище може змінити або порушити загальний досвід користувача. Якщо ви подбаєте про екологічний дизайн, ви зможете залишити незабутні спогади у своїх користувачів.
Поради щодо маркетингового дизайну
Просто роз’яснення основ дизайну не допоможе. Ви добре знаєте, що робити, але все ще не знаєте, як це зробити.
За допомогою згаданого вище невеликого прискореного курсу дизайну ви успішно створите дизайн, але не зможете відобразити свій бренд і його повідомлення для спілкування з користувачами. Для цього вам потрібно поєднати свій дизайн із розумними маркетинговими порадами.
Ось поради щодо маркетингового дизайну, щоб досягти етапу зв’язку між користувачами та вашим дизайном.
1 Знайдіть свою мету
Я завжди знаходжу мету свого написання. Це тримає мене на шляху та допомагає краще писати. Коли я більше досліджую життя, я зрозумів, що мета є основою всього, що ми робимо. Якщо ви хочете, щоб ваш дизайн відображав ваш бренд, перш за все знайдіть мету, для якої ви створюєте дизайн. Запишіть список причин, чому ви хочете створити цей дизайн.
2 Зберіть елементи дизайну
Елементи є активами дизайну. Зображення, логотип вашого бренду, текст, який ви хочете виділити, шрифти, які ви вибираєте, тощо, є різними типами елементів дизайну. Після того, як ви визначите мету, вашим наступним кроком буде складання ще одного списку елементів, які вам знадобляться для досягнення вашої мети.
3 Організуйте свої елементи
Настав час вирішити, куди що поставити. Маючи під рукою елементи, наступним кроком буде розмістити їх на вашому дизайні таким чином, щоб очі користувачів переходили від одного елемента до іншого відповідно до вашого бажання. Наприклад, якщо ви хочете показати презентацію свого нового продукту, переконайтеся, що його зображення має більший розмір і виділене кольором порівняно з іншими елементами. Далі ви хочете, щоб користувачі подорожували за зниженою ціною, яка має бути поруч із зображенням продукту, трохи меншого розміру та помітного кольору тощо.
4 Прикрасьте свій дизайн
Коли все налаштовано відповідно до 3 порад, наведених вище, ваш дизайн готовий до невеликої гостроти. Додайте кольори, зображення, текст тощо, щоб ваш дизайн став живим. Перестаратися чи ні, залежить від вашого вибору. Я бачив багато вдалих дизайнів, незалежно від того, прості вони чи ні. Ваш дизайн має виглядати повним життя, успішно доносячи повідомлення вашого бренду.
Поради щодо брендингу та дизайну логотипу
Кожен ваш дизайн повинен так чи інакше відображати ваш бренд. Наприклад, Facebook виявляє свій синій колір з кожним своїм дизайном. Він навіть носить футболку подібного кольору, через що користувачі згадують Facebook щоразу, коли бачать синій колір. Ви повинні йти схожим шляхом. Носити колір бренду необов’язково.
1 Створіть індивідуальність свого бренду
Як ви хочете, щоб ваш бренд виглядав схожим?
Ви хочете, щоб людина представляла ваш бренд?
Щось особливе, як Apple?
Будь-який шрифт, як у Facebook?
Будь-який значок, схожий на Whatsapp?
Або щось несподіване, як Hubspot?
Записуйте все, що спадає вам на думку. Ваші мрії щодо вашого бренду дуже допоможуть. Запитайте пропозицій у своїх співробітників щодо того, як би вони хотіли бачити свій бренд і в якому кольорі. Зберіть усе, що потрапить під руку. Виберіть кілька, які торкнуться вашого серця та мають велике відношення до вашого бренду. Експериментуйте з різноманітними комбінаціями та виберіть унікальний логотип. Залиште інший вибір осторонь для подальшого брендування.
2 Go Weird
Нічого страшного. У цьому немає нічого поганого. Насправді дивовижний дизайн допоможе вам винайти незвичайні дизайни, які ви коли-небудь уявляли. І водночас привабливий. Дивний логотип викликає у користувачів цікавість досліджувати більше.
3 Будьте простими
З одного боку я кажу вам бути дивним, з іншого боку я наполягаю на простоті?
Дозвольте мені це пояснити.
Який би дивний не був у вас дизайн, переконайтеся, що ви не ускладнюєте його.
Розум користувачів працює як камера, коли вони бачать зображення. Вони роблять швидкий знімок лише тоді, коли його легко зрозуміти. Тож дивовижність у поєднанні з простотою надасть вашому дизайну вигляду, який легко знімати, і незабутнього захоплення для користувачів.
4 Будьте послідовними
Звичайно, бути послідовним означає регулярно створювати дизайн без збоїв. Але тут це також означає, що весь ваш дизайн має відображати ваш бренд, його логотип, кольори, шрифти тощо. З кожним дизайном ваш бренд має з’являтися, щоб нагадувати користувачам, що вміст належить вам і ви дбаєте про нього. потреб користувачів. Створення брендового дизайну постійно залишає тривале враження про ваш бренд серед користувачів. Поступово вони стають звичними впізнавати ваш бренд з одного погляду. З цього моменту усвідомлення зростає.
UI та UX дизайн
Ви можете застосувати наведені нижче поради як для UI, так і для дизайну UX.
1 Дивіться очима користувача
Що користувачі хотіли б побачити в першу чергу, коли потраплять на ваш дизайн?
Як би вони хотіли взаємодіяти з вашим дизайном?
Як би вони хотіли використовувати ваш веб-дизайн або додаток?
Чи вирішує ваш дизайн проблему користувачів чи обіцяє їм її вирішити?
З якими проблемами стикаються користувачі та як з ними впорається ваш дизайн?
Дайте відповіді на них під час розробки веб-сайту, програми чи зображення. Подивіться на свій дизайн очима користувача. Як би ви хотіли мати свій дизайн як користувач, коли ви потрапляєте на нього вперше. Відповівши на них усі, ви чітко визначите, що проектувати.
2 Запобігайте помилкам
Навіть ідеальний дизайн іноді дає збій. І не те, що це ваша вина. Іноді в Інтернеті не вдається вчасно завантажити дизайн, через що користувачі втрачають терпіння та повертаються назад.
«Краще попередити, ніж лікувати»
Якщо помилки в дизайні можна контролювати, їх можна виправити. Але якщо це неможливо контролювати, ви можете принаймні запобігти їм, застосувавши такі механізми, як розміщення вікна підтвердження з повідомленням «Не залишати сайт, доки він не завантажиться, оскільки на сайті є щось корисне для користувачів».
Слідкуйте за веб-сайтом, щоб дізнатися про збої, з якими стикаються користувачі. Виправте один, який можете, і адаптуйте механізми для інших.
3 Не забувайте про основні принципи
Творчі люди прагнуть створити щось унікальне та незвичайне. Без образ за це. Але недотримання основних принципів часто бентежить користувачів, коли дизайн суперечить їхнім звичкам. Наприклад, користувачі зазвичай бачать панель навігації вгорі, а панель контактів – унизу або в правому куті. Якщо ви порушуєте ці принципи, ви перериваєте звичку користувачів, яка їм не сподобається, якщо у них не буде вагомої причини орієнтуватися далі. Окрім цього, будьте настільки креативними, як вам подобається.
4 Будьте зручними для мобільних пристроїв
Веб-дизайнери часто покладаються на адаптивний сайт, щоб задовольнити потреби користувачів, які відповідають вимогам мобільних пристроїв. Чуйність може добре компенсувати зручність сайту для мобільних пристроїв, однак ви не можете заперечувати той факт, що його функції є за замовчуванням. Немає нічого поганого в адаптивному дизайні, але ви повинні перевірити відстань між кнопками, розмір шрифту та тексту та інші функції навігації. Вони можуть здатися невеликими змінами, але вони мають велике значення, коли йдеться про взаємодію користувачів мобільних пристроїв.
Веб (інтерфейсний) дизайн
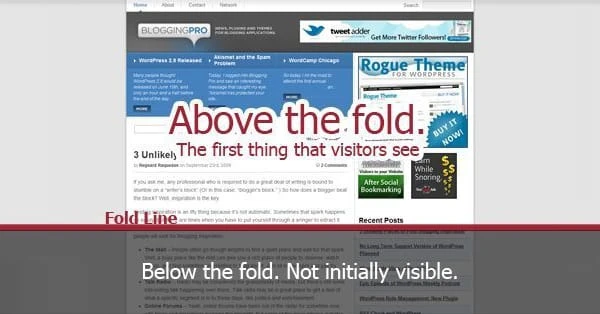
1 Використовуйте силу складання
Згин — це межа між верхнім і нижнім згинами. Уявіть газету та її заголовки там, де ваші очі бачать першим – це у верхній частині сторінки. Тепер, якщо це вас цікавить, ваші очі подорожують униз, щоб дізнатися більше – це внизу сторінки. Перше, що бачать відвідувачі, потрапляючи на сайт, — це дизайн верхньої частини. Саме тут ви повинні залучити своїх найкращих гравців, щоб переконати користувачів. Дизайн нижньої частини видно лише тоді, коли користувачі прокручують вниз. Тут ви можете звернутися до них, щоб вжити заходів.
Не дивно, що дизайнери приділяють вступу більше уваги, ніж іншим частинам дизайну. Адже перше враження – це ваше останнє враження.
2 Усунення безладу за допомогою пробілу
Сторінка, повна різноманітних дизайнів і кольорів, звучить спокусливо. Але сторінка з меншою кількістю дизайнів є більш читабельною, зрозумілою та гідною навігації. За допомогою білого простору ви можете розчистити свій дизайн, спростивши його для бездоганної взаємодії з користувачем. Білий простір не дозволяє користувачам заплутатися, що спонукає їх до дії.
3 Використовуйте інший колір для заклику до дії
Якщо ви хочете миттєво привернути увагу користувачів до заклику до дії, використовуйте колір, що відрізняється від усіх кольорів вашого дизайну. Зробіть так, щоб ваш заклик до дії виглядав сміливим і привабливим, щоб залучити користувачів до дії.
4 Скажіть «ні» загальним зображенням
Давно минули часи, коли користувачі вірили у ваш сайт на основі зображення з усміхненою групою.
Тепер користувачі розумні, щоб ловити брехню. Я часто бачу індійські веб-сайти із зображеннями груп, що належать до інших країн. Час від часу я вловлюю брехню. Навпаки, веб-сайти із зображеннями їхньої організації та співробітників виглядають легітимніше. І ніщо не може перевершити силу контенту, створеного користувачами. Тому уникайте використання загальних зображень і почніть публікувати зображення та відео своїх людей і клієнтів.
Час застосовувати знання
Кажуть, знання це сила. Я вважаю, що знання ніщо, якщо ви їх не використовуєте. Як би гарно не звучали поради щодо дизайну, вони нічого не значать, якщо не застосувати їх на практиці. Розпочати зараз. Занотуйте все, що ви дізналися з цієї статті. І реалізуйте кожен у своїх майбутніх проектах. Пам’ятайте, практика робить вас досконалими. Всього найкращого.