Guida sui principi di progettazione mobile per l’e-commerce
Viviamo in un mondo ad alta tecnologia in cui quasi ogni essere umano ha accesso quotidiano a Internet tramite vari dispositivi.
Alcuni anni fa la maggior parte di noi utilizzava solo computer desktop per questo, ma negli ultimi anni la situazione è cambiata. Ora i dispositivi mobili stanno prendendo il comando poiché sempre più persone preferiscono utilizzare i propri tablet e telefoni cellulari per navigare in Internet.
La sfera dell’e-commerce non fa eccezione; registra anche un aumento dell’utilizzo dei dispositivi mobili. Oggi essere ottimizzati per i dispositivi mobili è un must per qualsiasi sito di e-commerce. Anche Google tratta la compatibilità con i dispositivi mobili come un segnale di ranking. Quindi ecco una panoramica dei tipi di siti mobili e una guida dettagliata sui principi di progettazione mobile per l’e-commerce.
Tipi di siti ottimizzati per i dispositivi mobili
Ci sono alcuni modi per creare siti ottimizzati per i dispositivi mobili, e qui ci sono i più comuni: responsive design, applicazione mobile e una versione mobile separata del sito. Ognuno di questi tipi ha i suoi pro e contro che dovrebbero essere attentamente considerati prima di scegliere quello più adatto alla tua attività. Ecco una panoramica più dettagliata di ciascuna soluzione per un sito ottimizzato per i dispositivi mobili.
Design reattivo
Questo è un approccio quando si dispone di un unico sito che viene visualizzato ugualmente bene su tutti i dispositivi: desktop, tablet, diversi telefoni cellulari. Gli elementi del sito (immagini, caratteri, blocchi, ecc.) vengono ridimensionati in base alla risoluzione dello schermo che stai utilizzando.
Un grande vantaggio del responsive design è che un utente vede lo stesso sito su tutti i suoi dispositivi. Ma allo stesso tempo ci sono alcuni inconvenienti, il principale dei quali è la necessità di tenere conto di tutti i possibili scenari e delle risoluzioni dello schermo diffuse. Un designer dovrebbe decidere quali elementi verranno visualizzati su tutti i dispositivi e quali elementi sono meno importanti e possono essere omessi su display di piccole dimensioni. Inoltre, i layout adattivi richiedono più codifica che a volte può rallentare un sito.
Questo tipo di sito mobile sarà una buona scelta per negozi online di piccole e medie dimensioni.
Applicazione mobile
Un’applicazione mobile è un buon modo per fornire ai clienti tutte le informazioni necessarie in modo intuitivo. Ma allo stesso tempo questa soluzione richiede grandi risorse poiché un’applicazione mobile viene sviluppata separatamente dal sito principale. Inoltre, dovrebbe essere sviluppata un’applicazione per tutte le piattaforme: iOS, Android, Windows Phone.
Un’applicazione mobile è una buona scelta per i grandi negozi online con molte categorie e prodotti. Se un cliente visita un sito abbastanza spesso per trovare, acquistare o chiedere qualcosa, è più facile farlo tramite un’applicazione piuttosto che tramite un sito.
Versione mobile
Una versione del sito mobile combina i vantaggi del design reattivo e di un’applicazione mobile, quindi è un modo ottimale per diventare ottimizzato per i dispositivi mobili.
Da un lato, una versione mobile viene sviluppata separatamente dal sito desktop e può includere solo i blocchi necessari con meno codice. D’altra parte, non è necessario progettare e sviluppare una versione mobile per ciascuna piattaforma separatamente, poiché una versione del sito mobile avrà un bell’aspetto su tutti i dispositivi e gli schermi.
Alcuni grandi negozi combinano i tipi sopra menzionati e offrono 2 varianti contemporaneamente: una versione mobile e un’applicazione. Un cliente deve solo decidere cosa funzionerà meglio per lui.
Indipendentemente dalla variante di cui ha bisogno un commerciante, un designer dovrebbe seguire determinati principi durante la progettazione di un sito mobile. Elencherò di seguito i più importanti. Parlerò principalmente di versioni mobili in quanto combinano idee di design reattivo e un’applicazione.
Principi principali dell’eCommerce Mobile Design
Se hai esperienza nella progettazione solo di siti desktop, potresti avere difficoltà a progettare per dispositivi mobili. Il tuo design non dovrebbe essere solo accattivante, ma anche amichevole per gli utenti mobili.
Quando si tratta di progettare per dispositivi mobili, il problema principale è la dimensione dello schermo. Tablet e telefoni cellulari hanno schermi molto più piccoli di un computer desktop. Tuttavia, dovresti comunque riuscire a fornire ai visitatori mobili una comoda navigazione e garantire un’esperienza utente senza interruzioni.
Principio 1: Usabilità
Al giorno d’oggi un designer dovrebbe creare bellissime interfacce pensando all’usabilità. Per ottenere la massima efficacia dal negozio online che stai progettando, dovresti conoscerlo meglio. Parti dalla ricerca e rispondi alle seguenti domande:
- Quali prodotti sono venduti qui?
- Chi è un cliente medio di questo negozio?
- Quali opzioni dovrebbero essere disponibili? Quale di queste opzioni è più importante?
Potresti pensare: come è collegato tutto questo con il design mobile? Sono contento che tu abbia chiesto! Il motivo risiede nelle dimensioni ridotte dello schermo che dovrebbero contenere solo quei blocchi e opzioni che sono veramente necessari.
L’usabilità non è ciò che vede un cliente, è qualcosa che sente quando naviga attraverso un negozio mobile. Fallo sentire a casa.
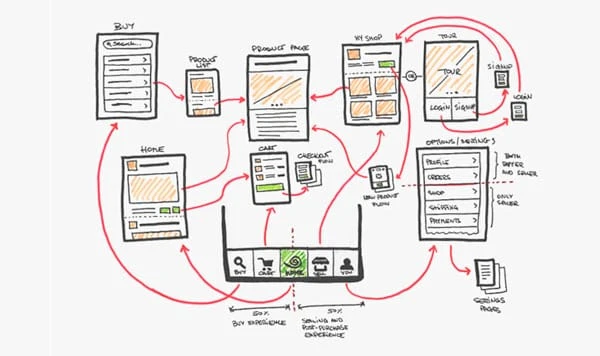
Principio 2: Prototipazione
Dopo aver raccolto tutte le informazioni necessarie sull’azienda, puoi passare alla progettazione del suo sito mobile. È meglio iniziare con un prototipo che semplifica notevolmente il processo. Un prototipo dovrebbe contenere tutti gli elementi strutturali della pagina: blocchi di testo, immagini, collegamenti, pulsanti, intestazioni e titoli, input, ecc. Puoi creare prototipi in diversi programmi come Photoshop o Axure o anche su carta.
In primo luogo, un prototipo ti aiuterà a comprendere meglio il progetto. Durante la creazione, penserai attentamente a tutti gli elementi e alle loro posizioni, quindi la fase successiva – disegnare il tuo disegno – sarà molto più semplice.
In secondo luogo, creando un prototipo si risparmia molto tempo sulle correzioni future: è meglio farle in questa fase che in quelle successive.
Prima di creare un prototipo dovresti decidere per quale dispositivo lo creerai: un telefono cellulare o un tablet. Inoltre, considera che ognuno di questi dispositivi ha modalità verticale e orizzontale. Annota tutti gli elementi strutturali che dovresti trovare sul tuo prototipo per non dimenticare nulla.
Ad esempio, per la pagina principale di un negozio online avremo bisogno di: logo, checkout, barra di ricerca, navigazione, blocchi di prodotti con immagini, titoli, brevi descrizioni e prezzo, nonché del testo generale sul negozio. Una volta enumerati tutti questi elementi, puoi iniziare a creare 4 prototipi: per un telefono cellulare con modalità verticale e orizzontale e per un tablet con modalità verticale e orizzontale.
Una volta che i tuoi prototipi sono pronti e approvati, puoi iniziare a progettare l’interfaccia.
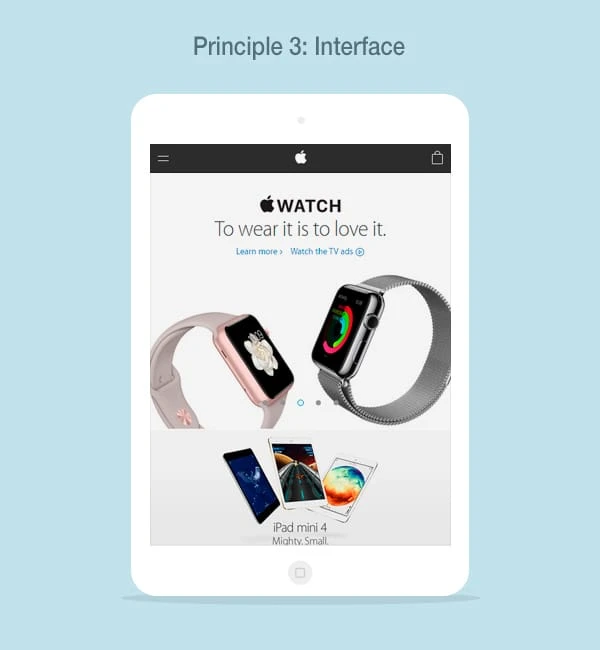
Principio 3: Interfaccia
Un’interfaccia è la prima cosa che un visitatore vede quando arriva in un negozio online. L’interfaccia imposta il tono del negozio che è molto importante, quindi la tua missione come designer è rendere questo tono positivo e costruire un atteggiamento positivo.
Aiuta i visitatori a capire rapidamente dove si trovano, cosa possono ottenere, quali funzioni e caratteristiche possono utilizzare. Può essere ottenuto utilizzando colori specifici, rientri, icone, caratteri. Se devi mostrare il checkout, aggiungi un’icona di checkout; se devi inserire un collegamento, evidenzialo con il colore.
Principio 4: Dimensioni
Ci sono 2 principali peculiarità fondamentali dei dispositivi mobili: le loro dimensioni e il modo in cui un utente interagisce con un sito tramite questi dispositivi: usa le sue dita che sono molto più grandi di un cursore su un desktop. Dovresti tenere a mente queste peculiarità durante la progettazione per dispositivi mobili.
-
Dimensioni dell’area cliccabile:
A causa delle caratteristiche sopra menzionate dei dispositivi mobili, una dimensione ottimale dell’area cliccabile dovrebbe essere maggiore di 44x44px. Se non vuoi frustrare i tuoi visitatori con clic errati, prova a rendere tutti gli elementi cliccabili (link, pulsanti, barra di ricerca, ecc.) 44x44px o più grandi per la risoluzione mdpi per dispositivi Android e display non retina per dispositivi iOS. Per altre risoluzioni dovresti ridimensionarlo.
-
Dimensione caratteri:
Dovresti fornire ai tuoi visitatori opzioni di scansione rapida e non dimenticare allo stesso tempo la loro vista. Ecco perché la dimensione del tuo carattere non dovrebbe essere inferiore a 11pt. Questa dimensione garantisce una buona leggibilità a condizione che venga utilizzata con uno sfondo a contrasto. Tuttavia, 11pt è più adatto per segnaposto, suggerimenti e informazioni meno essenziali. Per descrizioni di prodotti e blocchi di testo importanti 13pt è più adatto.
-
Dimensioni delle immagini del prodotto:
Non sarà un’esagerazione se dico che le immagini dei prodotti sono responsabili della vendita dei prodotti (nella maggior parte dei casi). Molte persone saltano la lettura dei dettagli, hanno solo bisogno di foto che mostrino un prodotto da tutte le angolazioni possibili. Ciò significa che le immagini dei prodotti dovrebbero essere evidenti e abbastanza grandi da consentire ai clienti di esaminare un prodotto in dettaglio, puoi persino aggiungere un’opzione di zoom per questo.
L’immagine di un prodotto deve occupare non meno del 45% della larghezza dello schermo di un telefono cellulare con orientamento verticale; e oltre il 30% in orientamento orizzontale. Ciò aiuterà un cliente a vedere i dettagli del prodotto in generale e a notare le sue peculiarità. Per quanto riguarda i tablet, puoi capire tu stesso la dimensione migliore delle immagini.
Oltre alle dimensioni delle immagini, dovresti anche tenere conto della qualità delle immagini. Il fatto è che la maggior parte dei dispositivi mobili moderni utilizza il display retina, quindi le immagini per la risoluzione del display 360x640px non avranno un bell’aspetto sugli schermi con risoluzioni 720x1280px o 1080x1920px. Dovresti sempre ricordare che la qualità delle immagini è una delle cose più importanti per un negozio online.
-
Dimensioni delle icone:
Le icone sono percepite molto più facilmente del testo, ecco perché le icone vengono solitamente utilizzate per i suggerimenti invece del testo. Da un lato, le icone dovrebbero essere evidenti; ma d’altra parte, non dovrebbero essere troppo prominenti in quanto svolgono un ruolo secondario. Ad esempio, se aggiungi una barra di ricerca con un’altezza di 44 px, aggiungi una lente d’ingrandimento di 24х24 px. Questo sarebbe sufficiente per l’utente per capire lo scopo di questa barra e sembrerà carino.
-
Dimensioni dei moduli:
Di seguito ho parlato delle dimensioni dei singoli elementi, ora è il momento di parlare delle dimensioni di un blocco importante: la forma.
Le dimensioni del display di un telefono cellulare sono limitate e quando un cliente deve compilare un modulo, viene visualizzata una tastiera che si sovrappone a circa la metà delle dimensioni dello schermo. Questa particolarità richiede di mantenere le forme mobili il più minimaliste possibile. Dovrebbero contenere solo i campi realmente necessari: ad esempio nome, indirizzo, e-mail. A proposito, questa regola può essere applicata anche ai siti desktop se vuoi aumentare i lead: meno campi ha un modulo, più è probabile che le persone lo inviino.
Un percorso lungo e noioso da un ingresso all’altro può frustrare un cliente e farlo uscire dal negozio.
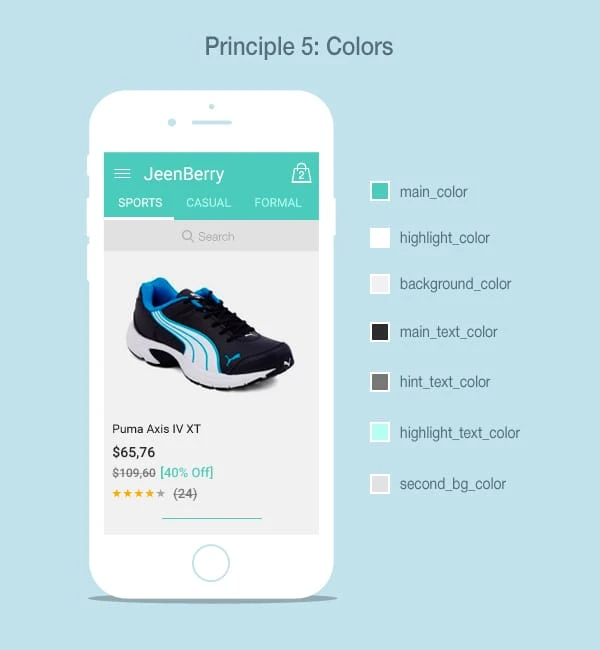
Principio 5: Colore
Lo stile del marchio dovrebbe essere osservato non solo nel logo, nei biglietti da visita e negli opuscoli, ma anche in un sito mobile. È principalmente il colore che aiuta a mostrare lo stile del marchio e a evidenziare l’elemento chiave di ogni pagina.
Prima di progettare un’interfaccia, dovresti pensare a quali colori verranno utilizzati e creare una tavolozza. Se usi pochi colori, l’interfaccia sembrerà noiosa; se usi troppi colori, l’interfaccia sembrerà troppo disordinata e distraente. Quindi è meglio mantenere l’equilibrio e usare 6-10 colori. Questo è un numero ottimale ma ovviamente potrebbero esserci alcune eccezioni.
Ecco una guida passo-passo sulla scelta dei colori per un sito di e-commerce:
Le combinazioni di colori che hai creato dovrebbero essere armoniose. Ricorda il contrasto in quanto aiuta ad attirare l’attenzione dei visitatori sugli elementi più importanti, ad esempio sul pulsante “Aggiungi al carrello”.
- Scegli il colore principale per il sito. Sarà responsabile della comunicazione dell’umore.
- Scegli un colore secondario. Aiuterà il colore principale a evidenziare diversi elementi.
- Scegli il colore principale per le descrizioni dei prodotti.
- Scegli il colore per i titoli. I titoli dovrebbero essere evidenti.
- Ricorda che vari suggerimenti o tooltip non dovrebbero risaltare ma dovrebbero comunque essere visibili.
- Il prezzo del prodotto è un elemento importante, evidenzialo con il colore.
- Link, pulsanti ed elementi di navigazione dovrebbero essere percepiti come elementi cliccabili, questo può essere ottenuto anche con il colore.
- Puoi scegliere altre sfumature dei colori scelti se ne hai bisogno.
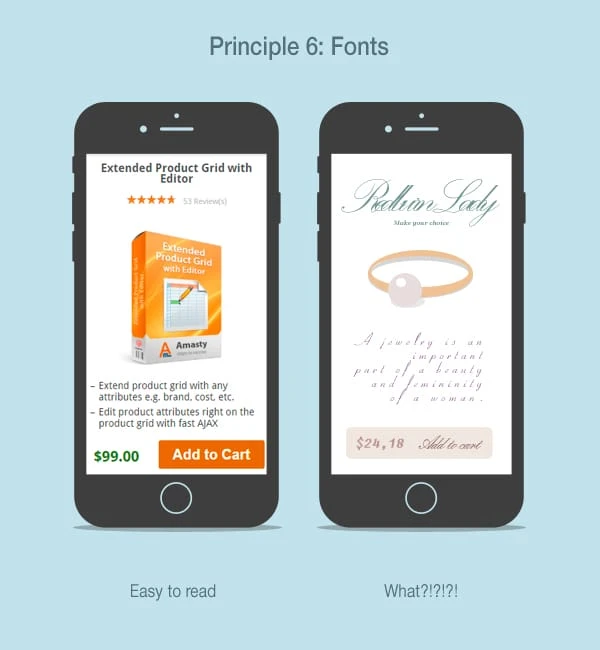
Principio 6: Font
Come per i colori, puoi creare una “tavolozza” per i caratteri che utilizzerai: crea un elenco dei nomi, delle dimensioni e degli stili dei caratteri.
I caratteri dovrebbero avere un’elevata leggibilità e trasmettere facilmente le informazioni ai potenziali clienti. Evita quindi font troppo complessi e difficili da leggere: i clienti non perderanno tempo a cercare di capire cosa stai cercando di offrire.
La tua “tavolozza” di font potrebbe sembrare un semplice file txt in cui salvi le seguenti informazioni:
Titolo 1 – RobotoLight 36pt
Sta a te decidere quale carattere usare per questo o quell’elemento. Ogni carattere ha il proprio significato e carattere che verrà trasmesso al sito, quindi dovresti fare attenzione a scegliere i caratteri giusti.
Principio 7: Adattamento
Dopo aver pensato alle soluzioni UX per il negozio di e-commerce mobile, creato un prototipo, realizzato tavolozze di colori e caratteri e disegnato l’interfaccia finale, il lavoro non è finito: è tempo di adattamento.
Stai creando un negozio online che i visitatori vedranno sui loro dispositivi mobili. Al giorno d’oggi esiste una grande varietà di dispositivi mobili con dimensioni e risoluzioni diverse. Sarebbe improduttivo creare un prototipo per ciascuno di essi. Ciò significa che durante la creazione del prototipo principale dovresti considerare quali elementi verranno modificati, allungati o addirittura omessi a seconda del dispositivo utilizzato.
L’adattamento è molto importante per il design mobile. Prova a testare il tuo prototipo almeno sulle risoluzioni più popolari.
Pensieri finali
Sebbene questo articolo sia dedicato ai principi di progettazione dei siti di e-commerce mobile, alcuni punti possono essere utilizzati anche per i siti desktop: interfaccia, colori, usabilità, caratteri.
Ricorda che i principi non sono leggi rigide; potresti non seguirli sempre. La cosa più importante è progettare avendo in mente l’usabilità e pensando al pubblico mirato.