Guide om mobildesignprinciper för e-handel
Vi lever i en högteknologisk värld där nästan varje människa har daglig tillgång till Internet via olika enheter.
För några år sedan använde de flesta av oss bara stationära datorer för det, men under de senaste åren har situationen förändrats. Nu tar mobila enheter ledningen eftersom fler och fler människor föredrar att använda sina surfplattor och mobiltelefoner för att surfa på internet.
E-handelssfären är inget undantag; den upplever också en ökning av användningen av mobila enheter. Idag är det ett måste för alla e-handelssidor att vara mobilvänlig. Även Google behandlar mobilvänlighet som en rankningssignal. Så här är en översikt över typer av mobilsajter och en detaljerad guide om mobildesignprinciper för e-handel.
Typer av mobilvänliga webbplatser
Det finns några sätt att skapa mobilanpassade sajter, och här är de vanligaste: responsiv design, mobilapplikation och en separat mobilversion av sajten. Var och en av dessa typer har sina för- och nackdelar som bör övervägas noggrant innan du väljer den som passar ditt företag bäst. Här är en mer detaljerad översikt över varje lösning för en mobilanpassad sajt.
Responsiv design
Detta är ett tillvägagångssätt när du har en enda webbplats som görs lika bra på alla enheter: stationära datorer, surfplattor, olika mobiltelefoner. Elementen på webbplatsen (bilder, typsnitt, block, etc.) ändras storlek enligt den skärmupplösning du använder.
En stor fördel med responsiv design är att en användare ser samma sida på alla sina enheter. Men samtidigt finns det några nackdelar, de viktigaste av dem är nödvändigheten att ta hänsyn till alla möjliga scenarier och utbredda skärmupplösningar. En designer bör bestämma vilka element som ska visas på alla enheter och vilka element som är mindre viktiga och kan utelämnas på små skärmar. Dessutom kräver adaptiva layouter mer kodning, vilket ibland kan fördärva en webbplats.
Denna typ av mobilsajt kommer att vara ett bra val för små och medelstora onlinebutiker.
Mobil-app
En mobilapplikation är ett bra sätt att ge kunderna all nödvändig information på ett användarvänligt sätt. Men samtidigt kräver denna lösning stora resurser eftersom en mobilapplikation utvecklas separat från huvudsajten. Dessutom bör en applikation utvecklas för alla plattformar: iOS, Android, Windows phone.
En mobilapplikation är ett bra val för stora nätbutiker med många kategorier och produkter. Om en kund besöker en sida ganska ofta för att hitta, köpa eller fråga något är det lättare att göra det via en applikation snarare än via en sajt.
Mobilversion
En mobilsajtversion kombinerar fördelarna med responsiv design och en mobilapplikation, så det är ett optimalt sätt att bli mobilvänlig.
Å ena sidan utvecklas en mobilversion separat från skrivbordssidan och kan endast innehålla nödvändiga block med mindre kod. Å andra sidan finns det inget behov av att designa och utveckla en mobilversion för varje plattform separat eftersom en mobilsajtversion kommer att se bra ut på alla enheter och skärmar.
Vissa stora butiker kombinerar ovan nämnda typer och erbjuder 2 varianter samtidigt: en mobilversion och en applikation. En kund behöver bara bestämma vad som fungerar bäst för honom.
Oavsett vilken variant en handlare behöver bör en designer följa särskilda principer när han designar en mobilsajt. Jag kommer att lista de viktigaste av dem nedan. Jag kommer mest att prata om mobilversioner eftersom de kombinerar idéer om responsiv design och en applikation.
Huvudprinciperna för mobildesign för e-handel
Om du enbart har erfarenhet av att designa skrivbordswebbplatser kan du ha svårt att designa för mobilen. Din design ska inte bara vara tilltalande utan också vänlig för mobilanvändare.
När det gäller design för mobila enheter är det största problemet skärmstorleken. Surfplattor och mobiltelefoner har mycket mindre skärmar än en stationär dator. Men ändå bör du lyckas ge mobilbesökare praktisk navigering och säkerställa en sömlös användarupplevelse.
Princip 1: Användbarhet
Nuförtiden borde en designer skapa vackra gränssnitt med användbarhet i åtanke. För att uppnå maximal effektivitet i onlinebutiken du designar för bör du lära känna den bättre. Utgå från forskning och svara på följande frågor:
- Vilka produkter säljs här?
- Vem är en genomsnittlig kund i denna butik?
- Vilka alternativ bör finnas? Vilket av dessa alternativ är viktigast?
Du kanske tänker: hur hänger allt detta ihop med mobildesign? Jag är glad att du frågade! Anledningen ligger i små skärmstorlekar som bara ska innehålla de block och alternativ som verkligen behövs.
Användbarhet är inte vad en kund ser, det är något han känner när han surfar i en mobilbutik. Låt honom känna sig hemma.
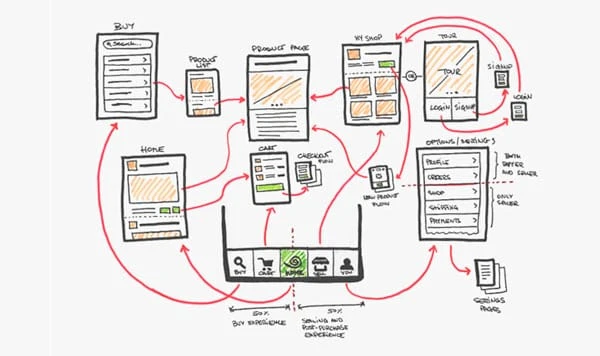
Princip 2: Prototypframställning
När du har samlat in all nödvändig information om företaget kan du börja designa dess mobilsajt. Det är bättre att börja med en prototyp som avsevärt förenklar processen. En prototyp bör innehålla alla strukturella element på sidan: textblock, bilder, länkar, knappar, rubriker och titlar, ingångar, etc. Du kan skapa prototyper i olika program som Photoshop eller Axure eller till och med på papper.
För det första kommer en prototyp att hjälpa dig att förstå projektet bättre. När du skapar den kommer du noggrant att tänka över alla element och deras positioner, så nästa steg – att rita din design – blir mycket lättare.
För det andra, genom att skapa en prototyp sparar du mycket tid på framtida korrigeringar: det är bättre att göra dem på den här scenen än på nästa.
Innan du skapar en prototyp bör du bestämma dig för vilken enhet du ska skapa den: en mobiltelefon eller en surfplatta. Tänk dessutom på att var och en av dessa enheter har stående och liggande lägen. Notera alla strukturella element som bör finnas på din prototyp för att inte glömma någonting.
Till huvudsidan i en onlinebutik behöver vi till exempel: logotyp, kassa, sökfält, navigering, produktblock med bilder, titlar, korta beskrivningar och pris samt lite allmän text om butiken. När alla dessa element är uppräknade kan du börja skapa fyra prototyper: för en mobiltelefon med stående och liggande lägen och för en surfplatta med stående och liggande lägen.
När dina prototyper är klara och godkända kan du börja designa gränssnittet.
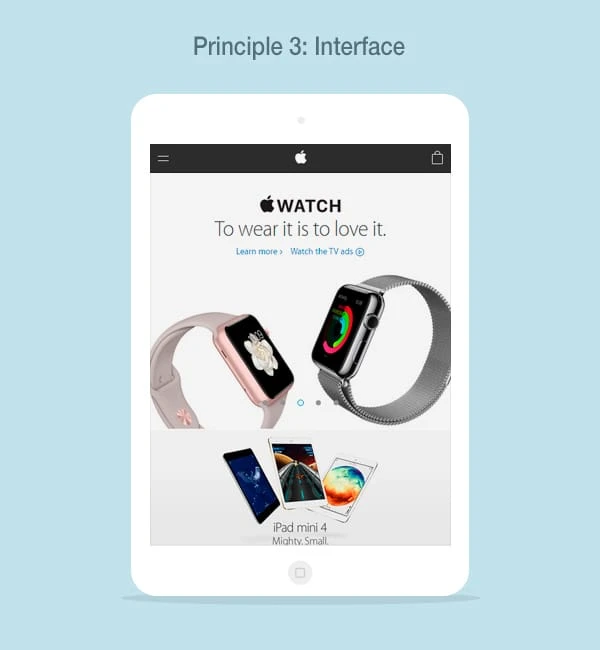
Princip 3: Gränssnitt
Ett gränssnitt är det första en besökare ser när han landar i en webbutik. Interface sätter butikstonen vilket är mycket viktigt, så ditt uppdrag som designer är att göra denna ton positiv och bygga en positiv attityd.
Hjälp besökarna att snabbt förstå var de är, vad de kan få, vilka funktioner och funktioner de kan använda. Det kan uppnås genom specifik färganvändning, indrag, ikoner, typsnitt. Om du behöver visa kassan – lägg till en kassaikon; om du behöver infoga en länk – markera den med färg.
Princip 4: Storlekar
Det finns två grundläggande särdrag hos mobila enheter: deras storlek och hur en användare interagerar med en webbplats via dessa enheter: han använder sina fingrar som är mycket större än en markör på ett skrivbord. Du bör ha dessa egenheter i åtanke när du designar för mobilen.
-
Klickbar områdesstorlek:
På grund av ovan nämnda egenskaper hos mobila enheter bör en optimal klickbar area vara större än 44x44px. Om du inte vill frustrera dina besökare genom felklick, försök att göra alla klickbara element (länkar, knappar, sökfält, etc.) 44x44px eller större för mdpi-upplösning för Android-enheter och icke-retina-skärmar för iOS-enheter. För andra upplösningar bör du skala upp den.
-
Teckensnittsstorlek:
Du bör ge dina besökare snabba scanningsalternativ och glöm inte samtidigt deras syn. Det är därför din teckenstorlek inte bör vara mindre än 11 pkt. Denna storlek säkerställer god läsbarhet förutsatt att den används med kontrastbakgrund. Men 11pt är mer lämpligt för platshållare, tips och mindre viktig information. För produktbeskrivningar och viktiga textblock är 13pt mer lämpligt.
-
Produktbilder Storlek:
Det kommer inte att vara en överdrift om jag säger att produktbilder är ansvariga för att sälja produkterna (i de flesta fall). Många hoppar över att läsa detaljer, de behöver bara bilder som visar en produkt från alla möjliga vinklar. Detta innebär att produktbilder bör vara märkbara och tillräckligt stora för att göra det möjligt för kunder att granska en produkt i detaljer, du kan till och med lägga till ett zoomalternativ för det.
En produktbild bör uppta inte mindre än 45 % av en mobiltelefons skärmbredd i stående orientering; och mer än 30 % i landskapsorientering. Detta kommer att hjälpa en kund att se produktdetaljerna i allmänhet och lägga märke till dess egenheter. När det gäller surfplattor kan du själv räkna ut den bästa bildstorleken.
Förutom bildstorleken bör du också tänka på bildkvaliteten. Saken är att de flesta moderna mobila enheter använder retina-skärm, så bilder för 360x640px skärmupplösning kommer inte att se bra ut på skärmar med 720x1280px eller 1080x1920px upplösningar. Du bör alltid komma ihåg att kvaliteten på bilder är en av de viktigaste sakerna för en webbutik.
-
Ikonstorlek:
Ikoner uppfattas mycket lättare än text, det är därför ikoner vanligtvis används för tips istället för text. Å ena sidan ska ikoner märkas; men å andra sidan bör de inte vara för framträdande eftersom de spelar en sekundär roll. Om du till exempel lägger till ett sökfält med höjden 44 pixlar lägger du till ett förstoringsglas med storleken 24×24 pixlar. Detta skulle vara tillräckligt för att användaren ska förstå syftet med denna bar, och det kommer att se snyggt ut.
-
Formulärstorlek:
Nedan har jag pratat om storlekar på enskilda element, nu är det dags att prata om storleken på ett viktigt block – form.
Storleken på en mobiltelefonskärm är begränsad, och när en kund behöver fylla i ett formulär dyker ett tangentbord upp och överlappar ungefär hälften av skärmstorleken. Denna egenhet kräver att mobila former hålls så minimalistiska som möjligt. De bör endast innehålla de fält som verkligen är nödvändiga: t.ex. namn, adress, e-post. Den här regeln kan förresten även tillämpas på skrivbordswebbplatser om du vill öka antalet potentiella kunder: ju färre fält ett formulär har, desto fler kommer sannolikt att skicka in det.
En lång och tråkig väg från en input till en annan kan frustrera en kund och få honom att lämna butiken.
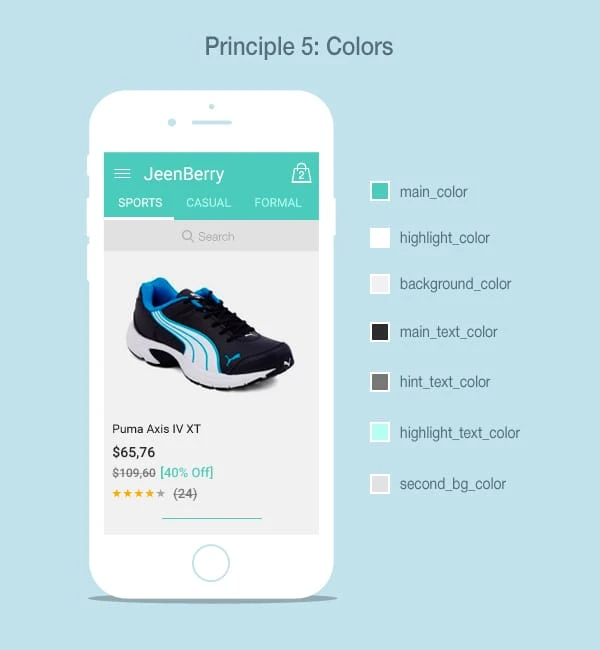
Princip 5: Färg
Varumärkets stil bör observeras inte bara i logotypen, visitkorten och häften utan också på en mobilsajt. Det är mestadels färg som hjälper till att visa varumärkets stil samt framhäva nyckelelementet på varje sida.
Innan du designar ett gränssnitt bör du fundera över vilka färger som kommer att användas och skapa en palett. Om du använder få färger kommer gränssnittet att se tråkigt ut; om du använder för många färger kommer gränssnittet att se för rörigt och distraherande ut. Så det är bättre att hålla balansen och använda 6-10 färger. Detta är ett optimalt antal men det kan givetvis finnas några undantag.
Här är en steg-för-steg-guide för att välja färger för en e-handelswebbplats:
Färgkombinationerna du har skapat ska vara harmoniska. Kom ihåg kontrasten eftersom den hjälper till att locka besökarnas uppmärksamhet till de viktigaste elementen, till exempel knappen "Lägg till i kundvagn".
- Välj huvudfärgen för webbplatsen. Den kommer att ansvara för att kommunicera stämningen.
- Välj en sekundär färg. Det kommer att hjälpa huvudfärgen att markera olika element.
- Välj huvudfärg för produktbeskrivningar.
- Välj färg för titlar. Titlarna borde märkas.
- Kom ihåg att olika tips eller verktygstips inte ska sticka ut men ändå vara synliga.
- Produktpriset är ett viktigt element, markera det med färg.
- Länkar, knappar och navigeringselement ska uppfattas som klickbara element, detta kan även uppnås med färg.
- Du kan välja några fler nyanser av de valda färgerna om du behöver.
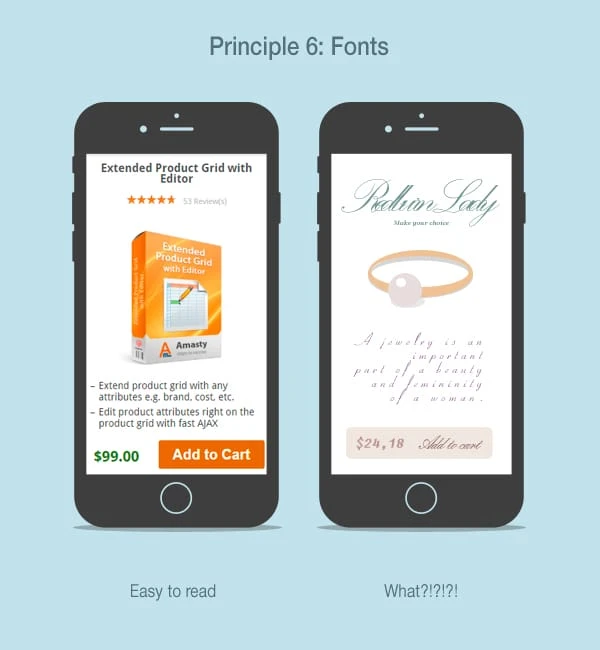
Princip 6: Teckensnitt
Precis som med färger kan du skapa en "palett" för typsnitt du ska använda: gör en lista över typsnittens namn, storlekar och stilar.
Typsnitt ska ha hög läsbarhet och enkelt förmedla informationen till potentiella kunder. Undvik därför för komplexa teckensnitt som är svåra att läsa: kunder kommer inte att förlora sin tid på att försöka förstå vad du försöker erbjuda.
Din typsnittspalett kan se ut som en enkel txt-fil där du sparar följande information:
Rubrik 1 – RobotoLight 36pt
Det är upp till dig att bestämma vilket typsnitt som ska användas för det här eller det elementet. Varje typsnitt har sin egen betydelse och karaktär som kommer att skickas till webbplatsen, så du bör vara försiktig med att välja rätt typsnitt.
Princip 7: Anpassning
När du har tänkt på UX-lösningar för den mobila e-handelsbutiken, skapat en prototyp, gjort färg- och typsnittspaletter och ritat det slutliga gränssnittet, är arbetet inte över: det är dags för anpassning.
Du skapar en onlinebutik som besökarna kommer att se på sina mobila enheter. Idag finns det ett stort utbud av mobila enheter med olika storlekar och upplösningar. Det skulle vara improduktivt att skapa en prototyp för var och en av dem. Detta innebär att när du skapar din huvudprototyp bör du överväga vilka element som kommer att ändras, sträckas ut eller till och med utelämnas beroende på vilken enhet som används.
Anpassning är mycket viktigt för mobil design. Försök att testa din prototyp åtminstone på de flesta populära upplösningarna.
Slutgiltiga tankar
Även om den här artikeln är tillägnad designprinciper för mobila e-handelswebbplatser, kan vissa punkter också användas för skrivbordswebbplatser: gränssnitt, färger, användbarhet, typsnitt.
Kom ihåg att principer inte är strikta lagar; du kanske inte följer dem hela tiden. Det viktigaste är att designa med användbarhet i åtanke och tänka på målgruppen.