Leitfaden zu den Designprinzipien für Mobilgeräte im E-Commerce
Wir leben in einer High-Tech-Welt, in der fast jeder Mensch täglich über verschiedene Geräte Zugang zum Internet hat.
Vor ein paar Jahren haben die meisten von uns dafür nur Desktop-Computer verwendet, aber in den letzten Jahren hat sich die Situation geändert. Jetzt übernehmen mobile Geräte die Führung, da immer mehr Menschen ihre Tablets und Mobiltelefone zum Surfen im Internet bevorzugen.
E-Commerce-Sphäre ist keine Ausnahme; Es erlebt auch eine Zunahme der Nutzung mobiler Geräte. Mobilfreundlich zu sein ist heute ein Muss für jede E-Commerce-Website. Sogar Google behandelt die mobile Freundlichkeit als Ranking-Signal. Hier finden Sie eine Übersicht über die Arten mobiler Websites und eine detaillierte Anleitung zu den Designprinzipien für mobile Websites für den E-Commerce.
Arten von für Mobilgeräte optimierten Websites
Es gibt verschiedene Möglichkeiten, mobilfreundliche Websites zu erstellen, und hier sind die gängigsten: Responsive Design, mobile Anwendung und eine separate mobile Version der Website. Jeder dieser Typen hat seine Vor- und Nachteile, die sorgfältig abgewogen werden sollten, bevor Sie den für Ihr Unternehmen am besten geeigneten auswählen. Hier finden Sie eine detailliertere Übersicht über jede Lösung für eine für Mobilgeräte optimierte Website.
Sich anpassendes Design
Dies ist ein Ansatz, wenn Sie eine einzelne Website haben, die auf allen Geräten gleich gut wiedergegeben wird: Desktop, Tablets, verschiedene Mobiltelefone. Die Größe der Elemente der Website (Bilder, Schriftarten, Blöcke usw.) wird entsprechend der von Ihnen verwendeten Bildschirmauflösung angepasst.
Ein großer Vorteil von Responsive Design ist, dass ein Nutzer auf allen seinen Geräten die gleiche Seite sieht. Gleichzeitig gibt es jedoch einige Nachteile, von denen die wichtigsten die Notwendigkeit sind, alle möglichen Szenarien und weit verbreiteten Bildschirmauflösungen zu berücksichtigen. Ein Designer sollte entscheiden, welche Elemente auf allen Geräten angezeigt werden und welche Elemente weniger wichtig sind und auf kleinen Displays weggelassen werden können. Darüber hinaus erfordern adaptive Layouts mehr Codierung, was manchmal eine Website beeinträchtigen kann.
Diese Art einer mobilen Website ist eine gute Wahl für kleine und mittlere Online-Shops.
Mobile Applikation
Eine mobile Anwendung ist eine gute Möglichkeit, Kunden alle notwendigen Informationen auf benutzerfreundliche Weise bereitzustellen. Gleichzeitig erfordert diese Lösung jedoch große Ressourcen, da eine mobile Anwendung getrennt von der Hauptwebsite entwickelt wird. Außerdem soll eine Anwendung für alle Plattformen entwickelt werden: iOS, Android, Windows Phone.
Eine mobile Anwendung ist eine gute Wahl für große Online-Shops mit vielen Kategorien und Produkten. Wenn ein Kunde häufig eine Website besucht, um etwas zu finden, zu kaufen oder zu fragen, ist es einfacher, dies über eine Anwendung als über eine Website zu tun.
Mobile Version
Eine mobile Site-Version kombiniert die Vorteile von Responsive Design und einer mobilen Anwendung und ist somit eine optimale Möglichkeit, mobilfreundlich zu werden.
Einerseits wird eine mobile Version getrennt von der Desktop-Seite entwickelt und kann nur notwendige Blöcke mit weniger Code enthalten. Andererseits besteht keine Notwendigkeit, eine mobile Version für jede Plattform separat zu entwerfen und zu entwickeln, da eine mobile Site-Version auf allen Geräten und Bildschirmen gut aussieht.
Einige große Geschäfte kombinieren die oben genannten Typen und bieten 2 Varianten gleichzeitig an: eine mobile Version und eine Anwendung. Ein Kunde muss nur entscheiden, was für ihn am besten funktioniert.
Unabhängig davon, welche Variante ein Händler benötigt, sollte ein Designer bei der Gestaltung einer mobilen Website bestimmten Prinzipien folgen. Die wichtigsten davon werde ich im Folgenden auflisten. Ich werde hauptsächlich über mobile Versionen sprechen, da sie Ideen von responsivem Design und einer Anwendung kombinieren.
Hauptprinzipien des mobilen E-Commerce-Designs
Wenn Sie nur Erfahrung mit dem Entwerfen von Desktop-Websites haben, fällt es Ihnen möglicherweise schwer, für Mobilgeräte zu entwerfen. Ihr Design sollte nicht nur ansprechend, sondern auch mobilfreundlich sein.
Beim Design für mobile Geräte ist das Hauptproblem die Bildschirmgröße. Tablets und Mobiltelefone haben viel kleinere Bildschirme als ein Desktop-Computer. Dennoch sollten Sie es schaffen, mobilen Besuchern eine praktische Navigation zu bieten und ein nahtloses Benutzererlebnis zu gewährleisten.
Prinzip 1: Benutzerfreundlichkeit
Heutzutage sollte ein Designer schöne Schnittstellen mit Blick auf die Benutzerfreundlichkeit erstellen. Um die größtmögliche Effektivität Ihres Online-Shops zu erreichen, sollten Sie ihn besser kennenlernen. Beginnen Sie mit der Recherche und beantworten Sie die folgenden Fragen:
- Welche Produkte werden hier verkauft?
- Wer ist ein durchschnittlicher Kunde dieses Shops?
- Welche Möglichkeiten sollen vorhanden sein? Welche dieser Optionen sind wichtiger?
Sie denken vielleicht: Wie hängt das alles mit Mobile Design zusammen? Ich bin froh, dass du gefragt hast! Der Grund liegt in kleinen Bildschirmgrößen, die nur die Blöcke und Optionen enthalten sollten, die wirklich benötigt werden.
Benutzerfreundlichkeit ist nicht das, was ein Kunde sieht, sondern etwas, das er fühlt, wenn er durch einen mobilen Laden stöbert. Lassen Sie ihn sich wie zu Hause fühlen.
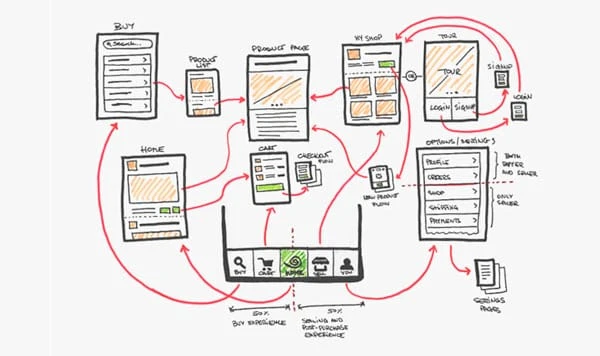
Prinzip 2: Prototyping
Sobald Sie alle notwendigen Informationen über das Unternehmen gesammelt haben, können Sie sich an die Gestaltung der mobilen Website machen. Es ist besser, mit einem Prototypen zu beginnen, was den Prozess erheblich vereinfacht. Ein Prototyp sollte alle Strukturelemente der Seite enthalten: Textblöcke, Bilder, Links, Schaltflächen, Überschriften und Titel, Eingaben usw. Sie können Prototypen in verschiedenen Programmen wie Photoshop oder Axure oder sogar auf Papier erstellen.
Erstens hilft Ihnen ein Prototyp, das Projekt besser zu verstehen. Während Sie es erstellen, werden Sie alle Elemente und ihre Positionen sorgfältig überdenken, sodass der nächste Schritt – das Zeichnen Ihres Designs – viel einfacher wird.
Zweitens sparen Sie durch die Erstellung eines Prototyps viel Zeit bei zukünftigen Korrekturen: Es ist besser, sie in dieser Phase vorzunehmen als in den nächsten.
Bevor Sie einen Prototyp erstellen, sollten Sie sich entscheiden, für welches Gerät Sie ihn erstellen werden: ein Mobiltelefon oder ein Tablet. Bedenken Sie außerdem, dass jedes dieser Geräte über Hoch- und Querformat verfügt. Notieren Sie sich alle Strukturelemente, die auf Ihrem Prototypen zu finden sein sollten, um nichts zu vergessen.
Für die Hauptseite eines Online-Shops benötigen wir beispielsweise: Logo, Checkout, Suchleiste, Navigation, Produktblöcke mit Bildern, Titeln, Kurzbeschreibungen und Preisen sowie einen allgemeinen Text über den Shop. Sobald alle diese Elemente aufgezählt sind, können Sie mit der Erstellung von 4 Prototypen beginnen: für ein Mobiltelefon mit Hoch- und Querformat und für ein Tablet mit Hoch- und Querformat.
Sobald Ihre Prototypen fertig und genehmigt sind, können Sie mit dem Design der Benutzeroberfläche beginnen.
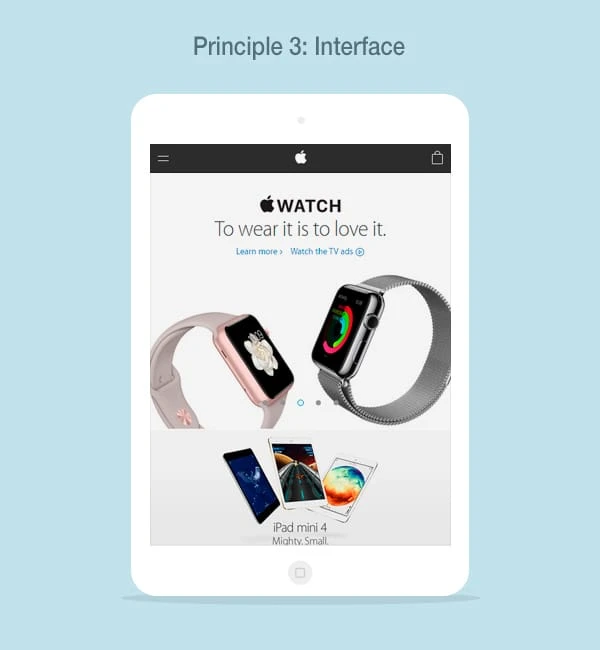
Prinzip 3: Schnittstelle
Eine Benutzeroberfläche ist das erste, was ein Besucher sieht, wenn er in einem Online-Shop landet. Interface gibt den Store-Ton vor, was sehr wichtig ist, also ist es Ihre Aufgabe als Designer, diesen Ton positiv zu gestalten und eine positive Einstellung aufzubauen.
Helfen Sie den Besuchern, schnell zu verstehen, wo sie sich befinden, was sie bekommen können, welche Funktionen und Features sie verwenden können. Dies kann durch die Verwendung bestimmter Farben, Einrückungen, Symbole und Schriftarten erreicht werden. Wenn Sie den Checkout anzeigen müssen – fügen Sie ein Checkout-Symbol hinzu; wenn Sie einen Link einfügen müssen – markieren Sie ihn mit Farbe.
Prinzip 4: Größen
Es gibt zwei wesentliche grundlegende Besonderheiten von Mobilgeräten: ihre Größe und die Art und Weise, wie ein Benutzer über diese Geräte mit einer Website interagiert: Er verwendet seine Finger, die viel größer sind als ein Cursor auf einem Desktop. Diese Besonderheiten sollten Sie beim Entwerfen für Mobilgeräte berücksichtigen.
-
Anklickbare Bereichsgröße:
Aufgrund der oben genannten Eigenschaften mobiler Geräte sollte eine optimale klickbare Bereichsgröße größer als 44x44px sein. Wenn Sie Ihre Besucher nicht durch Fehlklicks frustrieren möchten, versuchen Sie, alle anklickbaren Elemente (Links, Schaltflächen, Suchleiste usw.) 44 x 44 Pixel oder größer zu machen, um eine mdpi-Auflösung für Android-Geräte und Nicht-Retina-Displays für iOS-Geräte zu erreichen. Für andere Auflösungen sollten Sie es hochskalieren.
-
Schriftgröße:
Sie sollten Ihren Besuchern schnelle Scan-Möglichkeiten bieten und gleichzeitig die Sicht nicht vergessen. Deshalb sollte Ihre Schriftgröße nicht kleiner als 11pt sein. Diese Größe gewährleistet eine gute Lesbarkeit, sofern sie mit einem kontrastreichen Hintergrund verwendet wird. 11pt eignet sich jedoch eher für Platzhalter, Hinweise und weniger wesentliche Informationen. Für Produktbeschreibungen und wichtige Textbausteine ist 13pt besser geeignet.
-
Größe der Produktbilder:
Es ist nicht übertrieben, wenn ich sage, dass Produktbilder (in den meisten Fällen) für den Verkauf der Produkte verantwortlich sind. Viele Leute überspringen das Lesen von Details, sie brauchen nur Bilder, die ein Produkt aus allen möglichen Blickwinkeln zeigen. Das bedeutet, dass Produktbilder auffällig und groß genug sein sollten, damit Kunden ein Produkt im Detail untersuchen können. Dafür können Sie sogar eine Zoom-Option hinzufügen.
Ein Produktbild sollte im Hochformat mindestens 45 % der Bildschirmbreite eines Mobiltelefons einnehmen; und mehr als 30 % im Querformat. Dies hilft einem Kunden, die Produktdetails im Allgemeinen zu sehen und seine Besonderheiten zu bemerken. Bei Tablets können Sie die beste Bildgröße selbst herausfinden.
Neben der Bildgröße sollten Sie auch auf die Bildqualität achten. Die Sache ist, dass die meisten modernen Mobilgeräte ein Retina-Display verwenden, sodass Bilder mit einer Bildschirmauflösung von 360 x 640 Pixel auf Bildschirmen mit einer Auflösung von 720 x 1280 Pixel oder 1080 x 1920 Pixel nicht gut aussehen. Sie sollten immer daran denken, dass die Qualität der Bilder eines der wichtigsten Dinge für einen Online-Shop ist.
-
Symbolgröße:
Symbole werden viel einfacher wahrgenommen als Text, deshalb werden Symbole normalerweise für Hinweise anstelle von Text verwendet. Einerseits sollen Icons auffallen; aber andererseits sollten sie nicht zu prominent sein, da sie eine untergeordnete Rolle spielen. Wenn Sie beispielsweise eine Suchleiste mit einer Höhe von 44 Pixel hinzufügen, fügen Sie eine Lupe mit einer Größe von 24 x 24 Pixel hinzu. Dies würde ausreichen, damit der Benutzer den Zweck dieser Leiste versteht, und es wird gut aussehen.
-
Formulargröße:
Unten habe ich über die Größe einzelner Elemente gesprochen, jetzt ist es an der Zeit, über die Größe eines wichtigen Blocks zu sprechen – die Form.
Die Größe eines Mobiltelefondisplays ist begrenzt, und wenn ein Kunde ein Formular ausfüllen muss, erscheint eine Tastatur, die etwa die Hälfte der Bildschirmgröße überlappt. Diese Besonderheit erfordert es, mobile Formulare so minimalistisch wie möglich zu halten. Sie sollten nur die wirklich notwendigen Felder enthalten: zB Name, Adresse, E-Mail. Übrigens lässt sich diese Regel auch auf Desktop-Seiten anwenden, wenn Sie Leads steigern möchten: Je weniger Felder ein Formular hat, desto mehr Leute werden es abschicken.
Ein langer und langweiliger Weg von einer Eingabe zur nächsten kann einen Kunden frustrieren und dazu bringen, das Geschäft zu verlassen.
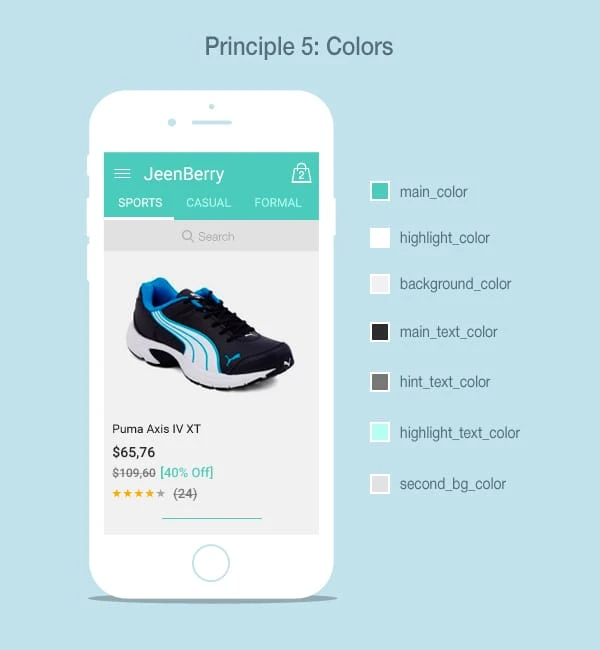
Prinzip 5: Farbe
Der Markenstil sollte nicht nur im Logo, in Visitenkarten und Booklets, sondern auch in einer mobilen Website beachtet werden. Es ist hauptsächlich Farbe, die hilft, den Markenstil zu zeigen und Schlüsselelemente jeder Seite hervorzuheben.
Bevor Sie eine Benutzeroberfläche entwerfen, sollten Sie sich überlegen, welche Farben verwendet werden, und eine Palette erstellen. Wenn Sie wenige Farben verwenden, sieht die Benutzeroberfläche langweilig aus; Wenn Sie zu viele Farben verwenden, sieht die Benutzeroberfläche zu chaotisch und ablenkend aus. Es ist also besser, das Gleichgewicht zu halten und 6-10 Farben zu verwenden. Dies ist eine optimale Anzahl, aber natürlich kann es einige Ausnahmen geben.
Hier ist eine Schritt-für-Schritt-Anleitung zur Auswahl von Farben für eine E-Commerce-Website:
Die Farbkombinationen, die Sie erstellt haben, sollten harmonisch sein. Denken Sie an den Kontrast, da er hilft, die Aufmerksamkeit der Besucher auf die wichtigsten Elemente zu lenken, zum Beispiel auf die Schaltfläche „In den Warenkorb”.
- Wählen Sie die Hauptfarbe für die Website. Es wird für die Kommunikation der Stimmung verantwortlich sein.
- Wählen Sie eine Sekundärfarbe. Es hilft der Hauptfarbe, verschiedene Elemente hervorzuheben.
- Wählen Sie die Hauptfarbe für Produktbeschreibungen.
- Wählen Sie Farbe für Titel. Die Titel sollten auffallen.
- Denken Sie daran, dass verschiedene Hinweise oder Tooltips nicht auffallen, aber dennoch sichtbar sein sollten.
- Der Produktpreis ist ein wichtiges Element, heben Sie ihn mit Farbe hervor.
- Links, Buttons und Navigationselemente sollen als anklickbare Elemente wahrgenommen werden, dies kann auch mit Farbe erreicht werden.
- Sie können bei Bedarf weitere Schattierungen der ausgewählten Farben auswählen.
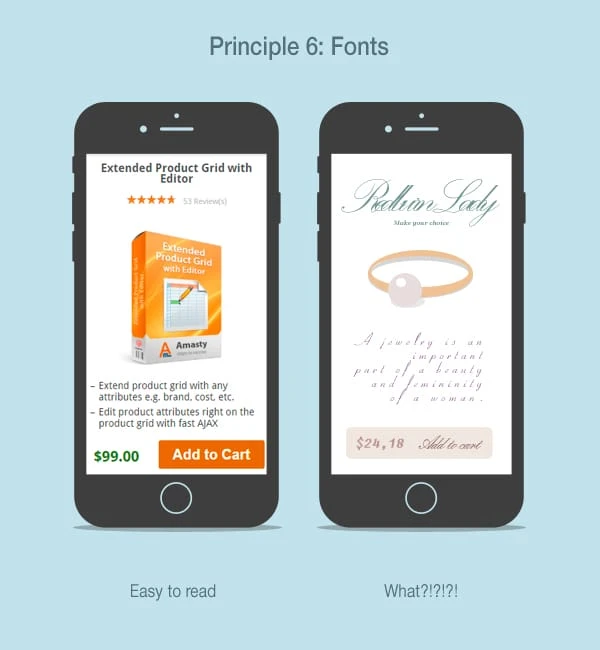
Prinzip 6: Schriftarten
Wie bei den Farben können Sie eine „Palette” für Schriftarten erstellen, die Sie verwenden werden: Erstellen Sie eine Liste der Schriftartnamen, -größen und -stile.
Schriftarten sollten gut lesbar sein und die Informationen potenziellen Kunden leicht vermitteln. Vermeiden Sie daher zu komplexe Schriftarten, die schwer zu lesen sind: Kunden verlieren keine Zeit damit, zu verstehen, was Sie anzubieten versuchen.
Ihre Font-„Palette” kann wie eine einfache txt-Datei aussehen, in der Sie die folgenden Informationen speichern:
Überschrift 1 – RobotoLight 36pt
Sie entscheiden, welche Schriftart Sie für dieses oder jenes Element verwenden. Jede Schriftart hat ihre eigene Bedeutung und ihren eigenen Charakter, die an die Website weitergegeben werden, daher sollten Sie bei der Auswahl der richtigen Schriftarten vorsichtig sein.
Prinzip 7: Anpassung
Sobald Sie über UX-Lösungen für den mobilen E-Commerce-Shop nachgedacht, einen Prototyp erstellt, Farb- und Schriftpaletten erstellt und die endgültige Oberfläche gezeichnet haben, ist Ihre Arbeit noch nicht beendet: Es ist Zeit für Anpassungen.
Sie erstellen einen Online-Shop, den Besucher auf ihren Mobilgeräten sehen. Heutzutage gibt es eine Vielzahl von mobilen Geräten mit unterschiedlichen Größen und Auflösungen. Es wäre unproduktiv, für jedes von ihnen einen Prototyp zu erstellen. Das bedeutet, dass Sie beim Erstellen Ihres Hauptprototyps überlegen sollten, welche Elemente je nach verwendetem Gerät geändert, gestreckt oder sogar weggelassen werden.
Anpassung ist sehr wichtig für das mobile Design. Versuchen Sie, Ihren Prototypen zumindest mit den gängigsten Auflösungen zu testen.
Abschließende Gedanken
Während dieser Artikel den Designprinzipien von mobilen E-Commerce-Sites gewidmet ist, können einige Punkte auch für Desktop-Sites verwendet werden: Benutzeroberfläche, Farben, Benutzerfreundlichkeit, Schriftarten.
Denken Sie daran, dass Prinzipien keine strengen Gesetze sind; Sie können ihnen nicht die ganze Zeit folgen. Das Wichtigste ist, beim Design die Benutzerfreundlichkeit im Auge zu behalten und an die Zielgruppe zu denken.