E-kaubanduse mobiilse disaini põhimõtete juhend
Me elame kõrgtehnoloogilises maailmas, kus peaaegu igal inimesel on igapäevane juurdepääs Internetile erinevate seadmete kaudu.
Veel paar aastat tagasi kasutas enamik meist selleks ainult lauaarvuteid, kuid viimastel aastatel on olukord muutunud. Mobiilseadmed on nüüd juhtpositsioonil, sest üha enam inimesi eelistab Internetis surfamiseks kasutada tahvelarvuteid ja mobiiltelefone.
E-kaubanduse sfäär ei ole erand; Samuti suureneb mobiilseadmete kasutamine. Mobiilisõbralikkus on tänapäeval iga e-kaubanduse saidi jaoks kohustuslik. Isegi Google käsitleb mobiilisõbralikkust järjestussignaalina. Siin on ülevaade mobiilisaitide tüüpidest ja üksikasjalik juhend e-kaubanduse mobiilikujunduse põhimõtete kohta.
Mobiilisõbralike saitide tüübid
Mobiilisõbralike saitide loomiseks on mitu võimalust ja siin on kõige levinumad: tundlik disain, mobiilirakendus ja saidi eraldi mobiiliversioon. Igal neist tüüpidest on oma plussid ja miinused, mida tuleks hoolikalt kaaluda, enne kui valite oma ettevõttele kõige sobivama. Siin on iga mobiilisõbraliku saidi lahenduse üksikasjalikum ülevaade.
Vastupidav disain
See on lähenemine, kui teil on üks sait, mis muudetakse võrdselt heaks kõikides seadmetes: lauaarvutis, tahvelarvutis ja erinevates mobiiltelefonides. Saidi elementide (pildid, fondid, plokid jne) suurust muudetakse vastavalt teie kasutatavale ekraani eraldusvõimele.
Responsiivse disaini suur eelis on see, et kasutaja näeb kõigis oma seadmetes sama saiti. Kuid samal ajal on mõned puudused, millest peamine on vajadus võtta arvesse kõiki võimalikke stsenaariume ja laialt levinud ekraani eraldusvõimet. Disainer peaks otsustama, millised elemendid kuvatakse kõigis seadmetes ja millised elemendid on vähem olulised ja mida saab väikestel ekraanidel ära jätta. Lisaks nõuavad adaptiivsed paigutused rohkem kodeerimist, mis võib mõnikord saidi hävitada.
Seda tüüpi mobiilisait on hea valik väikestele ja keskmise suurusega veebipoodidele.
Mobiilirakendus
Mobiilirakendus on hea võimalus anda klientidele kasutajasõbralikult kogu vajalik info. Kuid samas nõuab see lahendus suuri ressursse, kuna mobiilirakendust arendatakse põhisaidist eraldi. Lisaks tuleks välja töötada rakendus kõikidele platvormidele: iOS, Android, Windows Phone.
Mobiilirakendus on hea valik suurtele veebipoodidele, kus on palju kategooriaid ja tooteid. Kui klient külastab saiti üsna sageli, et midagi leida, osta või küsida, on seda lihtsam teha rakenduse, mitte saidi kaudu.
Mobiilne versioon
Mobiilisaidi versioon ühendab endas responsiivse disaini ja mobiilirakenduse eelised, seega on see optimaalne viis mobiilisõbralikuks muutumiseks.
Ühest küljest töötatakse mobiiliversioon välja töölaua saidist eraldi ja see võib sisaldada ainult vajalikke plokke, millel on vähem koodi. Teisest küljest ei ole vaja iga platvormi jaoks eraldi mobiiliversiooni kujundada ja arendada, kuna mobiilisaidi versioon näeb hea välja kõikidel seadmetel ja ekraanidel.
Mõned suured poed kombineerivad ülalmainitud tüüpe ja pakuvad korraga kahte varianti: mobiiliversiooni ja rakendust. Klient peab lihtsalt otsustama, mis tema jaoks kõige paremini sobib.
Olenemata sellest, millist varianti kaupmees vajab, peaks disainer mobiilisaidi kujundamisel järgima teatud põhimõtteid. Toon neist allpool välja olulisemad. Peamiselt räägin mobiiliversioonidest, kuna need ühendavad tundliku disaini ideid ja rakendust.
E-kaubanduse mobiilidisaini peamised põhimõtted
Kui teil on kogemusi ainult lauaarvutisaitide kujundamisel, võib teil olla mobiilseadmete jaoks keeruline kujundada. Teie disain ei peaks olema mitte ainult atraktiivne, vaid ka sõbralik mobiilikasutajatele.
Mobiilseadmete disainimisel on peamine probleem ekraani suurus. Tahvelarvutitel ja mobiiltelefonidel on palju väiksemad ekraanid kui lauaarvutitel. Kuid siiski peaksite suutma pakkuda mobiilikülastajatele mugavat navigeerimist ja tagada sujuv kasutuskogemus.
1 põhimõte: kasutatavus
Tänapäeval peaks disainer looma kauneid liideseid, pidades silmas kasutatavust. Selleks, et saavutada kavandatava veebipoe maksimaalne tõhusus, peaksite seda paremini tundma. Alustage uurimistööst ja vastake järgmistele küsimustele:
- Milliseid tooteid siin müüakse?
- Kes on selle poe keskmine klient?
- Millised valikud peaksid olema saadaval? Milline neist valikutest on olulisem?
Võite mõelda: kuidas on see kõik seotud mobiilse disainiga? Mul on hea meel, et küsisite! Põhjus peitub väikeses ekraanisuuruses, mis peaks sisaldama ainult neid plokke ja valikuid, mida tõesti vaja läheb.
Kasutatavus ei ole see, mida klient näeb, vaid see on midagi, mida ta tunneb mobiilipoodi sirvides. Las ta tunneb end koduselt.
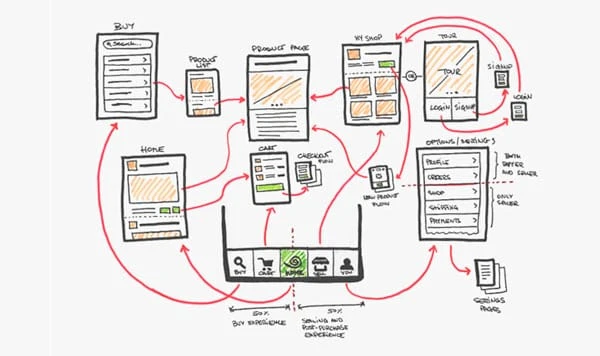
2 põhimõte: prototüüpimine
Kui olete ettevõtte kohta kogu vajaliku teabe kogunud, võite asuda selle mobiilisaidi kujundamisele. Parem on alustada prototüübiga, mis lihtsustab oluliselt protsessi. Prototüüp peaks sisaldama kõiki lehe struktuurielemente: tekstiplokke, pilte, linke, nuppe, pealkirju ja pealkirju, sisendeid jne. Prototüüpe saate luua erinevates programmides nagu Photoshop või Axure või isegi paberil.
Esiteks aitab prototüüp teil projekti paremini mõista. Seda luues mõtlete hoolikalt läbi kõik elemendid ja nende asukohad, nii et järgmine etapp – disaini joonistamine – on palju lihtsam.
Teiseks säästate prototüübi loomisega palju aega tulevaste paranduste jaoks: parem on teha need sellel etapil kui järgmistel.
Enne prototüübi loomist peaksite otsustama, millise seadme jaoks te selle loote: mobiiltelefoni või tahvelarvuti jaoks. Lisaks arvestage, et kõigil neil seadmetel on portree- ja rõhtpaigutusrežiimid. Märkige üles kõik konstruktsioonielemendid, mis peaksid teie prototüübil leiduma, et mitte midagi unustada.
Näiteks e-poe avalehe jaoks vajame: logo, kassasse, otsinguriba, navigatsiooni, tooteplokke koos piltide, pealkirjade, lühikirjelduste ja hinna ning ka üldist poe teksti. Kui kõik need elemendid on loendatud, võite hakata looma 4 prototüüpi: portree- ja rõhtpaigutusrežiimiga mobiiltelefonile ning portree- ja rõhtpaigutusrežiimiga tahvelarvutile.
Kui teie prototüübid on valmis ja heaks kiidetud, võite alustada liidese kujundamist.
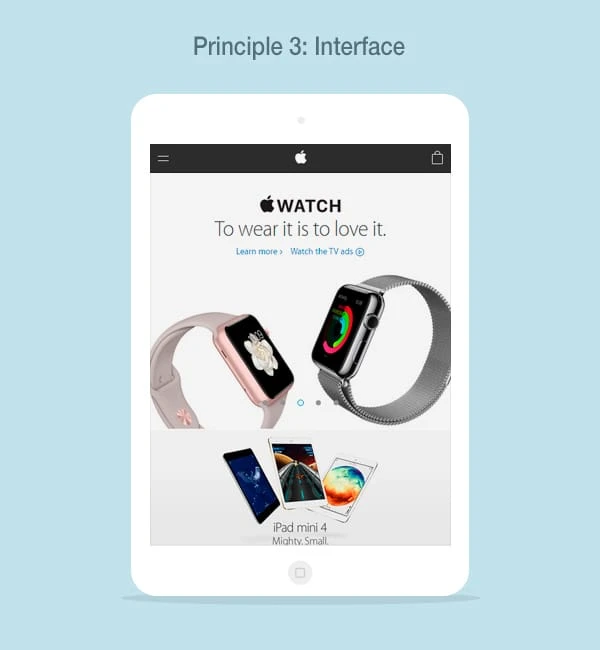
3 põhimõte: liides
Liides on esimene asi, mida külastaja veebipoodi sattudes näeb. Liides määrab poe tooni, mis on väga oluline, nii et teie kui disaineri missioon on muuta see toon positiivseks ja kujundada positiivset suhtumist.
Aidake külastajatel kiiresti aru saada, kus nad asuvad, mida nad saavad, milliseid funktsioone ja funktsioone nad saavad kasutada. Seda saab saavutada konkreetsete värvide kasutamise, taande, ikoonide ja fontidega. Kui teil on vaja kuvada kassasse – lisage kassa ikoon; kui teil on vaja linki sisestada, tõstke see värviga esile.
4 põhimõte: suurused
Mobiilseadmetel on kaks põhilist eripära: nende suurus ja viis, kuidas kasutaja nende seadmete kaudu saidiga suhtleb: ta kasutab oma sõrmi, mis on palju suuremad kui töölaual kursor. Mobiilseadmetele disainimisel peaksite neid iseärasusi silmas pidama.
-
Klõpsatava ala suurus:
Mobiilseadmete ülalnimetatud omaduste tõttu peaks optimaalne klikitava ala suurus olema suurem kui 44×44 pikslit. Kui te ei soovi oma külastajaid valesti tehtud klõpsamisega häirida, proovige muuta kõik klikitavad elemendid (lingid, nupud, otsinguriba jne) 44 x 44 pikslit või suuremaks Android-seadmete mdpi eraldusvõime ja iOS-i seadmete jaoks mitte-võrkkestade ekraanide jaoks.. Muude eraldusvõimete puhul peaksite seda suurendama.
-
Fontide suurus:
Peaksite pakkuma oma külastajatele kiireid skannimisvõimalusi ja ärge unustage samal ajal nende nägemist. Sellepärast ei tohiks teie fondi suurus olla väiksem kui 11 pt. See suurus tagab hea loetavuse tingimusel, et seda kasutatakse kontrastse taustaga. 11pt sobib aga pigem kohahoidjate, vihjete ja vähem olulise info jaoks. Tootekirjelduste ja oluliste tekstiplokkide jaoks sobib rohkem 13pt.
-
Toote piltide suurus:
Pole liialdus, kui ütlen, et tootepildid vastutavad toodete müügi eest (enamasti). Paljud inimesed jätavad üksikasjade lugemise vahele, nad vajavad lihtsalt pilte, mis näitavad toodet kõigist võimalikest vaatenurkadest. See tähendab, et tootepildid peaksid olema märgatavad ja piisavalt suured, et kliendid saaksid toodet üksikasjalikult uurida. Selleks saate isegi lisada suumi.
Toote kujutis peaks vertikaalses asendis hõivama vähemalt 45% mobiiltelefoni ekraani laiusest; ja üle 30% maastiku orientatsioonis. See aitab kliendil näha nii toote üksikasju üldiselt kui ka märgata selle iseärasusi. Mis puutub tahvelarvutitesse, siis saate parima pildi suuruse ise välja mõelda.
Lisaks pildi suurusele peaksite tähelepanu pöörama ka piltide kvaliteedile. Asi on selles, et enamik kaasaegseid mobiilseadmeid kasutavad võrkkesta ekraani, nii et 360 x 640 piksli ekraani eraldusvõimega pildid ei näe 720 x 1280 pikslit või 1080 x 1920 pikslit eraldusvõimega ekraanidel head välja. Peaksite alati meeles pidama, et piltide kvaliteet on veebipoe jaoks üks olulisemaid asju.
-
Ikoonide suurus:
Ikoone tajutakse palju lihtsamini kui teksti, seetõttu kasutatakse vihjeteks teksti asemel ikoone. Ühest küljest peaksid ikoonid olema märgatavad; kuid teisest küljest ei tohiks need olla liiga silmapaistvad, kuna neil on teisejärguline roll. Näiteks kui lisate otsinguriba kõrgusega 44 pikslit, lisage suurendusklaas suurusega 24 × 24 pikslit. Sellest piisaks, et kasutaja saaks aru selle riba eesmärgist ja see näeb kena välja.
-
Vormi suurus:
Allpool olen rääkinud üksikute elementide suurustest, nüüd on aeg rääkida olulise ploki – vormi – suurusest.
Mobiiltelefoni ekraani suurus on piiratud ja kui kliendil on vaja ankeet täita, kuvatakse klaviatuur, mis kattub umbes poole ekraani suurusest. See eripära nõuab mobiilsete vormide hoidmist võimalikult minimalistlikult. Need peaksid sisaldama ainult neid välju, mis on tõesti vajalikud: nt nimi, aadress, e-post. Muide, seda reeglit saab rakendada ka töölauasaitidele, kui soovite müügivihjeid suurendada: mida vähem välju on vormil, seda rohkem inimesi selle tõenäoliselt esitab.
Pikk ja igav tee ühest sisendist teiseni võib tekitada kliendile meelehärmi ja panna ta poest lahkuma.
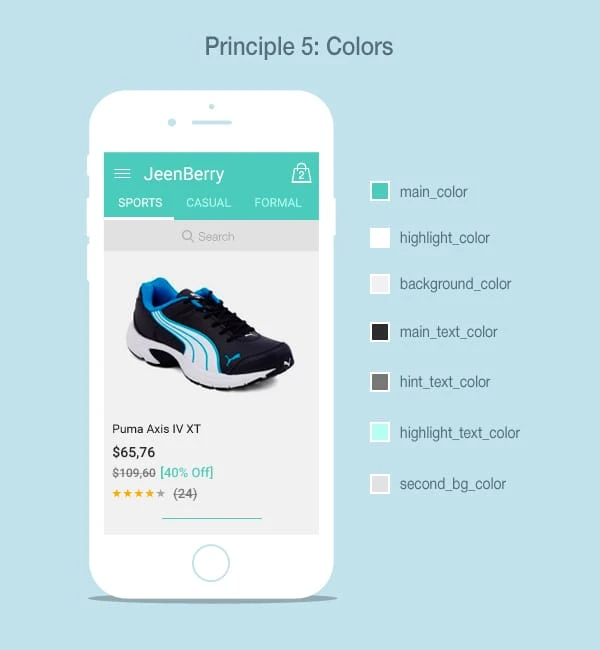
5 põhimõte: värv
Brändi stiili tuleks jälgida mitte ainult logo, visiitkaartide ja brošüüride puhul, vaid ka mobiilisaidil. Enamasti on värv, mis aitab näidata nii brändi stiili kui ka esile tõsta iga lehe põhielementi.
Enne liidese kujundamist peaksite mõtlema, milliseid värve kasutatakse, ja looma palett. Kui kasutate vähe värve, tundub liides igav; kui kasutate liiga palju värve, tundub liides liiga räpane ja häiriv. Seega on parem hoida tasakaalu ja kasutada 6-10 värvi. See on optimaalne arv, kuid loomulikult võib olla ka erandeid.
Siin on samm-sammult juhend e-kaubanduse saidi värvide valimiseks:
Teie loodud värvikombinatsioonid peaksid olema harmoonilised. Pidage meeles kontrasti, kuna see aitab köita külastajate tähelepanu kõige olulisematele elementidele, näiteks nupule "Lisa ostukorvi".
- Valige saidi põhivärv. Ta vastutab meeleolu edastamise eest.
- Valige sekundaarne värv. See aitab põhivärvil erinevaid elemente esile tõsta.
- Valige tootekirjelduste jaoks põhivärv.
- Valige pealkirjade värv. Pealkirjad peaksid olema märgatavad.
- Pidage meeles, et erinevad vihjed või vihjed ei tohiks silma paista, kuid peaksid siiski olema nähtavad.
- Toote hind on oluline element, tõsta see värviga esile.
- Linke, nuppe ja navigeerimiselemente tuleks tajuda klikitavate elementidena, seda on võimalik saavutada ka värviga.
- Vajadusel saate valitud värvidest valida veel mõned toonid.
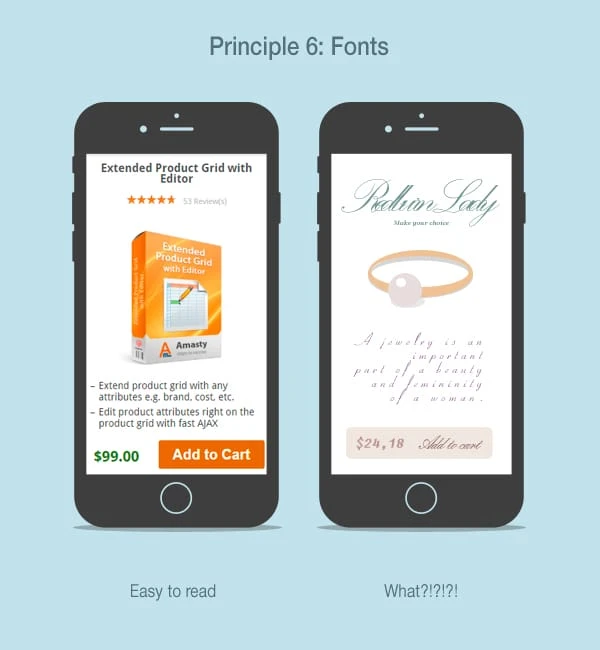
6 põhimõte: fondid
Nagu värvide puhul, saate ka kasutatavate fontide jaoks luua "paleti": koostage fontide nimede, suuruste ja stiilide loend.
Fondid peaksid olema hästi loetavad ja edastama teabe hõlpsalt potentsiaalsetele klientidele. Seetõttu vältige liiga keerulisi fonte, mida on raske lugeda: kliendid ei kaota aega, püüdes mõista, mida proovite pakkuda.
Teie fondipalett võib tunduda lihtsa txt-failina, kuhu salvestate järgmise teabe:
Rubriik 1 – RobotoLight 36pt
Millist fonti selle või selle elemendi jaoks kasutada, on teie otsustada. Igal fondil on oma tähendus ja iseloom, mis saidile edastatakse, seega peaksite olema õigete fontide valimisel ettevaatlik.
7 põhimõte: kohanemine
Kui olete mobiilse e-poe UX-lahendused läbi mõelnud, prototüübi loonud, värvi- ja fondipaletid ning lõpliku liidese joonistanud, pole töö veel lõppenud: on aeg kohanemiseks.
Loote veebipoe, mida külastajad oma mobiilseadmetes näevad. Tänapäeval on saadaval suur valik erineva suuruse ja eraldusvõimega mobiilseadmeid. Kõigile neist prototüübi loomine oleks ebaproduktiivne. See tähendab, et peamise prototüübi loomisel peaksite arvestama, milliseid elemente muudetakse, venitatakse või isegi välja jäetakse olenevalt kasutatavast seadmest.
Kohanemine on mobiilse disaini jaoks väga oluline. Proovige oma prototüüpi testida vähemalt kõige populaarsemate eraldusvõimetega.
Viimased Mõtted
Kuigi see artikkel on pühendatud mobiilsete e-kaubanduse saitide kujundamise põhimõtetele, saab mõnda punkti kasutada ka lauaarvutisaitide puhul: liides, värvid, kasutatavus, fondid.
Pidage meeles, et põhimõtted ei ole ranged seadused; te ei pruugi neid kogu aeg jälgida. Kõige olulisem on kujundada kasutatavust silmas pidades ja sihtrühmale mõeldes.