Руководство по принципам мобильного дизайна для электронной коммерции
Мы живем в высокотехнологичном мире, где практически каждый человек имеет ежедневный доступ в Интернет с различных устройств.
Несколько лет назад большинство из нас использовали для этого только настольные компьютеры, но в последние годы ситуация изменилась. Сейчас мобильные устройства занимают лидирующие позиции, поскольку все больше и больше людей предпочитают использовать свои планшеты и мобильные телефоны для серфинга в Интернете.
Сфера электронной коммерции не является исключением; он также испытывает рост использования мобильных устройств. Сегодня удобство для мобильных устройств является обязательным для любого сайта электронной коммерции. Даже Google рассматривает удобство для мобильных устройств как сигнал ранжирования. Итак, вот обзор типов мобильных сайтов и подробное руководство по принципам мобильного дизайна для электронной коммерции.
Типы мобильных сайтов
Есть несколько способов создания мобильных сайтов, и вот самые распространенные: адаптивный дизайн, мобильное приложение и отдельная мобильная версия сайта. У каждого из этих типов есть свои плюсы и минусы, которые следует тщательно рассмотреть, прежде чем выбрать тот, который больше всего подходит для вашего бизнеса. Вот более подробный обзор каждого решения для мобильного сайта.
Отзывчивый дизайн
Это подход, когда у вас есть один сайт, который одинаково хорошо отображается на всех устройствах: десктопах, планшетах, разных мобильных телефонах. Элементы сайта (изображения, шрифты, блоки и т. д.) изменяются в соответствии с используемым вами разрешением экрана.
Большим преимуществом адаптивного дизайна является то, что пользователь видит один и тот же сайт на всех своих устройствах. Но в то же время есть и недостатки, главные из которых — необходимость учитывать все возможные сценарии и широко распространенные разрешения экрана. Дизайнер должен решить, какие элементы будут отображаться на всех устройствах, а какие менее важны и могут быть опущены на маленьких дисплеях. Более того, адаптивные макеты требуют больше кода, что иногда может замедлить работу сайта.
Мобильный сайт такого типа будет хорошим выбором для небольших и средних интернет-магазинов.
Мобильное приложение
Мобильное приложение — хороший способ предоставить клиентам всю необходимую информацию в удобной для пользователя форме. Но в то же время это решение требует больших ресурсов, так как мобильное приложение разрабатывается отдельно от основного сайта. Причем приложение должно быть разработано для всех платформ: iOS, Android, Windows phone.
Мобильное приложение — хороший выбор для крупных интернет-магазинов с большим количеством категорий и товаров. Если клиент довольно часто заходит на сайт, чтобы что-то найти, купить или спросить, проще это сделать через приложение, а не через сайт.
Мобильная версия
Мобильная версия сайта сочетает в себе преимущества адаптивного дизайна и мобильного приложения, поэтому это оптимальный способ стать мобильным.
С одной стороны, мобильная версия разрабатывается отдельно от десктопного сайта и может включать только необходимые блоки с меньшим количеством кода. С другой стороны, нет необходимости проектировать и разрабатывать мобильную версию для каждой платформы отдельно, так как мобильная версия сайта будет хорошо смотреться на всех устройствах и экранах.
Некоторые крупные магазины объединяют вышеперечисленные типы и предлагают сразу 2 варианта: мобильную версию и приложение. Клиенту остается только решить, что ему больше подходит.
Независимо от того, какой вариант нужен продавцу, дизайнер должен руководствоваться определенными принципами при разработке мобильного сайта. Ниже я перечислю наиболее важные из них. В основном я буду говорить о мобильных версиях, поскольку они сочетают в себе идеи адаптивного дизайна и приложения.
Основные принципы мобильного дизайна электронной коммерции
Если у вас есть опыт разработки только сайтов для настольных компьютеров, вам может быть сложно создавать дизайн для мобильных устройств. Ваш дизайн должен быть не только привлекательным, но и удобным для мобильных пользователей.
Когда дело доходит до дизайна для мобильных устройств, основной проблемой является размер экрана. Планшеты и мобильные телефоны имеют гораздо меньшие экраны, чем настольные компьютеры. Но, тем не менее, вы должны суметь предоставить мобильным посетителям удобную навигацию и обеспечить беспрепятственный пользовательский опыт.
Принцип 1: Удобство использования
В наши дни дизайнер должен создавать красивые интерфейсы с учетом удобства использования. Чтобы добиться максимальной эффективности интернет-магазина, для которого вы разрабатываете дизайн, вы должны лучше его узнать. Начните с исследования и ответьте на следующие вопросы:
- Какие продукты здесь продаются?
- Кто средний покупатель этого магазина?
- Какие опции должны быть доступны? Какой из этих вариантов важнее?
Вы можете подумать: как это все связано с мобильным дизайном? Я рад, что вы спросили! Причина кроется в маленьких размерах экрана, который должен содержать только те блоки и опции, которые действительно нужны.
Юзабилити — это не то, что видит клиент, это то, что он чувствует, когда просматривает мобильный магазин. Пусть он чувствует себя как дома.
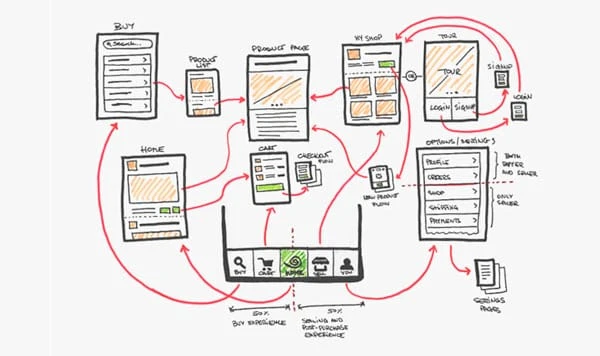
Принцип 2: прототипирование
После того, как вы собрали всю необходимую информацию о компании, можно приступать к разработке мобильного сайта. Лучше начать с прототипа, который значительно упрощает процесс. Прототип должен содержать все структурные элементы страницы: текстовые блоки, изображения, ссылки, кнопки, заголовки и заголовки, поля ввода и т. д. Вы можете создавать прототипы в различных программах, таких как Photoshop или Axure, или даже на бумаге.
Во-первых, прототип поможет вам лучше понять проект. Создавая его, вы тщательно продумываете все элементы и их расположение, поэтому следующий этап — отрисовка вашего дизайна — будет намного проще.
Во-вторых, создавая прототип, вы значительно экономите время на будущие исправления: лучше сделать их на этом этапе, чем на следующих.
Перед созданием прототипа следует определиться, для какого устройства вы собираетесь его создавать: мобильного телефона или планшета. Более того, учтите, что у каждого из этих устройств есть портретный и альбомный режимы. Запишите все конструктивные элементы, которые должны быть на вашем прототипе, чтобы ничего не забыть.
Например, для главной страницы интернет-магазина нам понадобятся: логотип, оформление заказа, панель поиска, навигация, блоки товаров с изображениями, названиями, краткими описаниями и ценами, а также некоторый общий текст о магазине. После того, как все эти элементы будут перечислены, можно приступать к созданию 4 прототипов: для мобильного телефона с портретным и ландшафтным режимами и для планшета с портретным и ландшафтным режимами.
Как только ваши прототипы будут готовы и утверждены, вы можете приступить к разработке интерфейса.
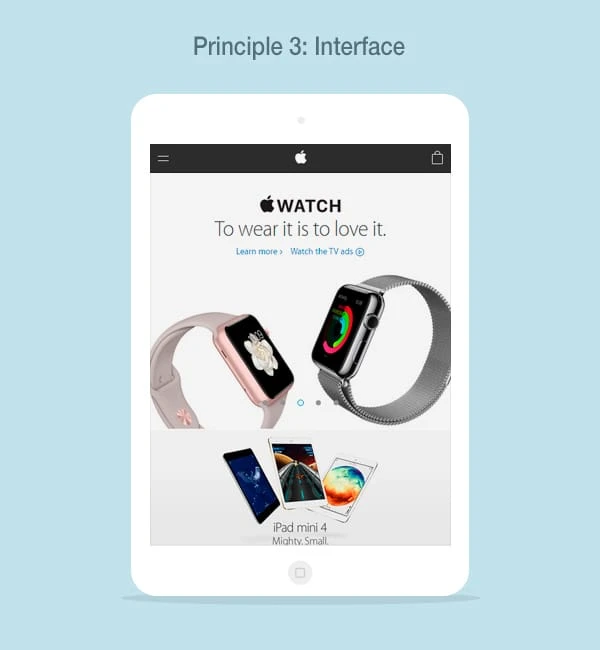
Принцип 3: Интерфейс
Интерфейс — это первое, что видит посетитель, попадая в интернет-магазин. Интерфейс задает тон магазина, что очень важно, поэтому ваша миссия как дизайнера состоит в том, чтобы сделать этот тон позитивным и создать позитивный настрой.
Помогите посетителям быстро понять, где они находятся, что они могут получить, какие функции и возможности они могут использовать. Это может быть достигнуто за счет использования определенных цветов, отступов, значков, шрифтов. Если нужно показать кассу — добавьте иконку кассы; если вам нужно вставить ссылку — выделите ее цветом.
Принцип 4: Размеры
Есть две основные фундаментальные особенности мобильных устройств: их размер и способ взаимодействия пользователя с сайтом через эти устройства: он использует свои пальцы, которые намного больше курсора на десктопе. Вы должны учитывать эти особенности при разработке дизайна для мобильных устройств.
-
Размер кликабельной области:
Из-за вышеперечисленных особенностей мобильных устройств оптимальный размер кликабельной области должен быть больше 44x44px. Если вы не хотите расстраивать своих посетителей ошибочными кликами, попробуйте сделать все интерактивные элементы (ссылки, кнопки, панель поиска и т. д.) размером 44×44 пикселей или больше для разрешения mdpi для устройств Android и дисплеев без сетчатки для устройств iOS.. Для других разрешений вы должны масштабировать его.
-
Размер шрифта:
Вы должны предоставить своим посетителям возможность быстрого сканирования и в то же время не забывать об их зрении. Поэтому размер шрифта должен быть не меньше 11pt. Этот размер обеспечивает хорошую читаемость при использовании на контрастном фоне. Однако 11pt больше подходит для заполнителей, подсказок и менее важной информации. Для описания товаров и важных текстовых блоков больше подходит размер 13pt.
-
Размер изображения продукта:
Не будет преувеличением, если я скажу, что изображения продуктов отвечают за продажу продуктов (в большинстве случаев). Многие люди пропускают чтение деталей, им просто нужны фотографии, показывающие товар со всех возможных ракурсов. Это означает, что изображения продуктов должны быть заметными и достаточно большими, чтобы покупатели могли детально изучить продукт, вы даже можете добавить для этого параметр масштабирования.
Изображение товара должно занимать не менее 45% ширины экрана мобильного телефона в портретной ориентации; и более 30% в альбомной ориентации. Это поможет покупателю увидеть товар в целом, а также заметить его особенности. Что касается планшетов, вы можете сами определить оптимальный размер изображения.
Помимо размера изображений, вы также должны помнить о качестве изображений. Дело в том, что большинство современных мобильных устройств используют дисплей Retina, поэтому изображения для разрешения дисплея 360x640px будут плохо смотреться на экранах с разрешением 720x1280px или 1080x1920px. Вы всегда должны помнить, что качество изображений — одна из самых важных вещей для интернет-магазина.
-
Размер иконок:
Иконки воспринимаются намного легче, чем текст, поэтому иконки обычно используются для подсказок, а не для текста. С одной стороны, иконки должны быть заметны; но, с другой стороны, они не должны быть слишком заметными, так как играют второстепенную роль. Например, если вы добавляете строку поиска высотой 44 пикселя, добавьте увеличительное стекло размером 24х24 пикселя. Этого будет достаточно, чтобы пользователь понял назначение этой панели, и она будет выглядеть красиво.
-
Размер формы:
Ниже я рассказал о размерах отдельных элементов, теперь пришло время поговорить о размерах важного блока – формы.
Размер дисплея мобильного телефона ограничен, и когда клиенту нужно заполнить форму, появляется клавиатура, перекрывающая примерно половину размера экрана. Эта особенность требует, чтобы мобильные формы были как можно более минималистичными. Они должны содержать только те поля, которые действительно необходимы: например, имя, адрес, e-mail. Кстати, это правило можно применить и к настольным сайтам, если вы хотите увеличить количество лидов: чем меньше полей в форме, тем больше людей отправит ее.
Долгий и скучный путь от одного входа к другому может расстроить покупателя и заставить его покинуть магазин.
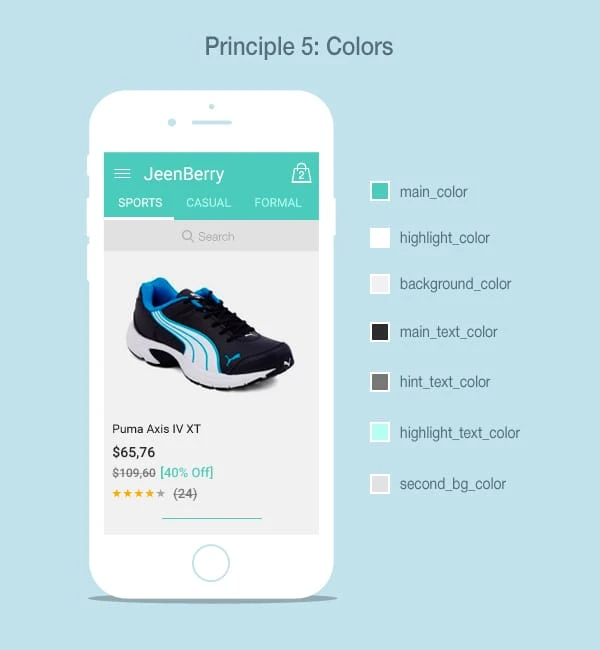
Принцип 5: Цвет
Фирменный стиль должен соблюдаться не только в логотипе, визитках и буклетах, но и в мобильной версии сайта. В основном это цвет, который помогает показать стиль бренда, а также выделить ключевой элемент каждой страницы.
Прежде чем проектировать интерфейс, следует продумать, какие цвета будут использоваться, и создать палитру. Если вы используете мало цветов, интерфейс будет выглядеть скучно; если вы используете слишком много цветов, интерфейс будет выглядеть слишком грязным и отвлекающим. Так что лучше соблюдать баланс и использовать 6-10 цветов. Это оптимальное количество, но, конечно, могут быть некоторые исключения.
Вот пошаговое руководство по выбору цветов для сайта электронной коммерции:
Созданные вами цветовые сочетания должны быть гармоничными. Помните о контрасте, так как он помогает привлечь внимание посетителей к наиболее важным элементам, например, к кнопке «Добавить в корзину».
- Выберите основной цвет для сайта. Он будет отвечать за передачу настроения.
- Выберите дополнительный цвет. Он поможет основным цветом выделить разные элементы.
- Выберите основной цвет для описания товаров.
- Выберите цвет для заголовков. Заголовки должны быть заметны.
- Помните, что различные подсказки или всплывающие подсказки не должны выделяться, но все же должны быть видны.
- Цена товара — важный элемент, выделите его цветом.
- Ссылки, кнопки и элементы навигации должны восприниматься как кликабельные элементы, этого можно добиться и с помощью цвета.
- При необходимости вы можете выбрать еще несколько оттенков выбранных цветов.
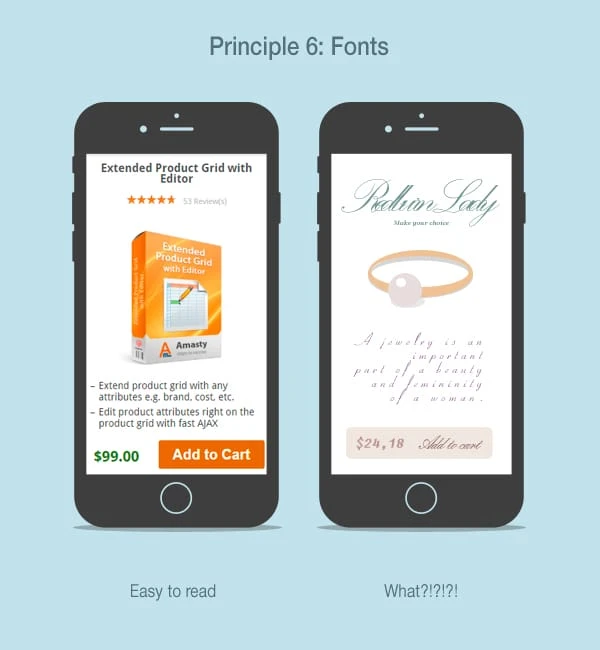
Принцип 6: Шрифты
Как и в случае с цветами, вы можете создать «палитру» для шрифтов, которые собираетесь использовать: составить список названий, размеров и стилей шрифтов.
Шрифты должны иметь высокую читаемость и легко доносить информацию до потенциальных клиентов. Поэтому избегайте слишком сложных шрифтов, которые плохо читаются: клиенты не будут терять время, пытаясь понять, что вы пытаетесь предложить.
Ваша «палитра» шрифтов может выглядеть как простой текстовый файл, в котором вы сохраняете следующую информацию:
Заголовок 1 – RobotoLight 36pt
Вам решать, какой шрифт использовать для того или иного элемента. Каждый шрифт имеет свое значение и характер, которые будут переданы на сайт, поэтому следует внимательно относиться к выбору подходящих шрифтов.
Принцип 7: Адаптация
После того, как вы продумали UX-решения для мобильного интернет-магазина, создали прототип, сделали палитры цветов и шрифтов и нарисовали окончательный интерфейс, работа еще не закончена: пришло время адаптации.
Вы создаете интернет-магазин, который посетители увидят на своих мобильных устройствах. На сегодняшний день существует великое множество мобильных устройств разного размера и разрешения. Создавать прототип для каждого из них было бы непродуктивно. Это означает, что при создании вашего основного прототипа вы должны учитывать, какие элементы будут изменены, растянуты или даже опущены в зависимости от используемого устройства.
Адаптация очень важна для мобильного дизайна. Попробуйте протестировать свой прототип хотя бы на самых популярных разрешениях.
Последние мысли
Хотя эта статья посвящена принципам дизайна мобильных сайтов электронной коммерции, некоторые моменты можно использовать и для настольных сайтов: интерфейс, цвета, удобство использования, шрифты.
Помните, что принципы — это не строгие законы; вы можете не следовать им все время. Самое главное при разработке дизайна иметь в виду юзабилити и думать о целевой аудитории.