Посібник із принципів мобільного дизайну для електронної комерції
Ми живемо у світі високих технологій, де майже кожна людина має щоденний доступ до Інтернету через різні пристрої.
Кілька років тому більшість із нас використовували для цього лише настільні комп'ютери, але в останні роки ситуація змінилася. Зараз мобільні пристрої займають провідне місце, оскільки все більше людей віддають перевагу використанню своїх планшетів і мобільних телефонів для серфінгу в Інтернеті.
Сфера електронної комерції не є винятком; також спостерігається збільшення використання мобільних пристроїв. Сьогодні будь-який сайт електронної комерції є обов’язковим для мобільних пристроїв. Навіть Google розглядає зручність для мобільних пристроїв як сигнал рейтингу. Отже, ось огляд типів мобільних сайтів і детальний посібник із принципів мобільного дизайну для електронної комерції.
Типи мобільних сайтів
Існує кілька способів створення мобільних сайтів, і ось найпоширеніші: адаптивний дизайн, мобільний додаток і окрема мобільна версія сайту. Кожен із цих типів має свої переваги та недоліки, які слід ретельно розглянути, перш ніж вибрати той, який найбільше підходить для вашого бізнесу. Ось більш детальний огляд кожного рішення для мобільного сайту.
Адаптивний дизайн
Це підхід, коли у вас є єдиний сайт, який однаково добре відображається на всіх пристроях: комп’ютері, планшетах, різних мобільних телефонах. Елементи сайту (зображення, шрифти, блоки тощо) змінюються відповідно до дозволу екрана, який ви використовуєте.
Великою перевагою адаптивного дизайну є те, що користувач бачить один і той же сайт на всіх своїх пристроях. Але в той же час є і недоліки, головний з яких – необхідність враховувати всі можливі сценарії і широко поширені дозволи екрану. Дизайнер повинен вирішити, які елементи будуть відображатися на всіх пристроях, а які менш важливі та можуть бути пропущені на маленьких дисплеях. Крім того, адаптивні макети вимагають більше кодування, що іноді може вповільнити роботу сайту.
Такий тип мобільного сайту стане хорошим вибором для невеликих і середніх інтернет-магазинів.
Мобільний додаток
Мобільний додаток — це хороший спосіб надати клієнтам всю необхідну інформацію в зручній формі. Але в той же час це рішення вимагає великих ресурсів, оскільки мобільний додаток розробляється окремо від основного сайту. Крім того, необхідно розробити додаток для всіх платформ: iOS, Android, Windows phone.
Мобільний додаток — хороший вибір для великих інтернет-магазинів з великою кількістю категорій і товарів. Якщо клієнт досить часто відвідує сайт, щоб щось знайти, купити або запитати, це простіше зробити через додаток, а не через сайт.
Мобільна версія
Мобільна версія сайту поєднує в собі переваги адаптивного дизайну та мобільного додатку, тому це оптимальний спосіб стати дружнім до мобільних пристроїв.
З одного боку, мобільна версія розробляється окремо від десктопного сайту і може містити лише необхідні блоки з меншим кодом. З іншого боку, немає необхідності проектувати та розробляти мобільну версію для кожної платформи окремо, оскільки мобільна версія сайту буде добре виглядати на всіх пристроях і екранах.
Деякі великі магазини поєднують вищезазначені види і пропонують одночасно 2 варіанти: мобільну версію та додаток. Клієнту просто потрібно вирішити, що йому більше підійде.
Незалежно від того, який варіант потрібен продавцю, дизайнер повинен дотримуватися певних принципів при розробці мобільного сайту. Нижче я перелічу найважливіші з них. Я буду в основному говорити про мобільні версії, оскільки вони поєднують ідеї адаптивного дизайну та програми.
Основні принципи мобільного дизайну електронної комерції
Якщо у вас є досвід розробки сайтів лише для настільних комп’ютерів, можливо, вам буде важко розробити дизайн для мобільних пристроїв. Ваш дизайн має бути не лише привабливим, але й зручним для мобільних користувачів.
Коли справа доходить до дизайну для мобільних пристроїв, основною проблемою є розмір екрана. Планшети та мобільні телефони мають набагато менші екрани, ніж настільні комп’ютери. Але все одно вам слід надати мобільним відвідувачам зручну навігацію та забезпечити безперебійну роботу користувача.
Принцип 1: Зручність використання
У наші дні дизайнер повинен створювати красиві інтерфейси з урахуванням зручності використання. Щоб досягти максимальної ефективності інтернет-магазину, для якого ви розробляєте дизайн, вам слід пізнати його ближче. Почніть з дослідження та дайте відповіді на такі запитання:
- Які товари тут продають?
- Хто середній клієнт цього магазину?
- Які варіанти мають бути доступними? Які з цих варіантів важливіші?
Ви можете подумати: як це все пов'язано з мобільним дизайном? Я радий, що ви запитали! Причина криється в маленьких розмірах екрану, який повинен містити тільки ті блоки і опції, які дійсно потрібні.
Зручність використання — це не те, що бачить клієнт, це те, що він відчуває, коли переглядає мобільний магазин. Нехай почувається як вдома.
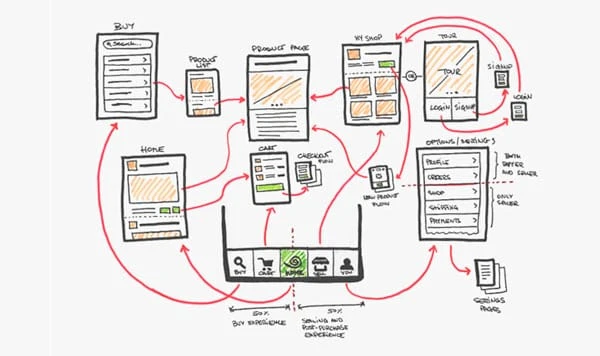
Принцип 2: Створення прототипу
Зібравши всю необхідну інформацію про компанію, можна приступати до створення мобільного сайту. Краще почати з прототипу, який значно спрощує процес. Прототип повинен містити всі структурні елементи сторінки: текстові блоки, зображення, посилання, кнопки, заголовки та заголовки, вхідні дані тощо. Ви можете створювати прототипи в різних програмах, таких як Photoshop або Axure, або навіть на папері.
По-перше, прототип допоможе краще зрозуміти проект. Створюючи її, ви ретельно продумуєте всі елементи та їх розташування, тому наступний етап – малювання дизайну – буде набагато легшим.
По-друге, створюючи прототип, ви економите багато часу на подальші правки: краще вносити їх на цьому етапі, ніж на наступних.
Перед створенням прототипу необхідно визначитися, для якого пристрою ви збираєтеся його створювати: мобільного телефону чи планшета. Крім того, врахуйте, що кожен з цих пристроїв має портретний і альбомний режими. Занотуйте всі структурні елементи, які повинні бути на вашому прототипі, щоб нічого не забути.
Наприклад, для головної сторінки інтернет-магазину нам знадобляться: логотип, оформлення замовлення, панель пошуку, навігація, блоки товарів із зображеннями, назвами, короткими описами та ціною, а також загальний текст про магазин. Коли всі ці елементи перераховані, ви можете почати створювати 4 прототипи: для мобільного телефону з портретним і ландшафтним режимами та для планшета з портретним і альбомним режимами.
Коли ваші прототипи будуть готові та схвалені, ви можете приступати до розробки інтерфейсу.
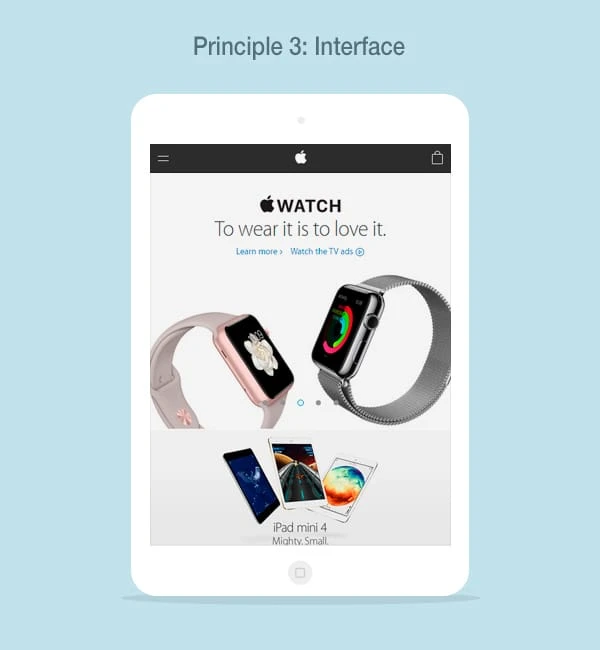
Принцип 3: Інтерфейс
Інтерфейс – це перше, що бачить відвідувач, коли потрапляє в інтернет-магазин. Інтерфейс задає тон магазину, що дуже важливо, тому ваша місія як дизайнера полягає в тому, щоб зробити цей тон позитивним і створити позитивне ставлення.
Допоможіть відвідувачам швидко зрозуміти, де вони знаходяться, що вони можуть отримати, якими функціями та можливостями вони можуть скористатися. Цього можна досягти використанням певних кольорів, відступів, значків, шрифтів. Якщо потрібно показати касу – додайте іконку каси; якщо потрібно вставити посилання – виділіть його кольором.
Принцип 4: Розміри
Існує 2 основні фундаментальні особливості мобільних пристроїв: їх розмір і те, як користувач взаємодіє з сайтом через ці пристрої: він використовує свої пальці, які набагато більші за курсор на робочому столі. Ви повинні мати на увазі ці особливості під час розробки для мобільних пристроїв.
-
Розмір клікабельної області:
Зважаючи на вищезазначені характеристики мобільних пристроїв, оптимальний розмір клікабельної області має бути більше 44x44px. Якщо ви не хочете засмучувати відвідувачів помилковими натисканнями, спробуйте зробити всі елементи, які можна натискати (посилання, кнопки, рядок пошуку тощо) 44×44 пікселів або більше для роздільної здатності mdpi для пристроїв Android і дисплеїв без сітківки для пристроїв iOS. Для інших дозволів вам слід збільшити його масштаб.
-
Розмір шрифту:
Ви повинні забезпечити своїм відвідувачам можливість швидкого сканування та не забувати про їхній зір. Тому розмір вашого шрифту повинен бути не менше 11pt. Цей розмір забезпечує хорошу читабельність за умови використання з контрастним фоном. Однак 11pt більше підходить для заповнювачів, підказок і менш важливої інформації. Для описів товарів і важливих текстових блоків більше підходить 13pt.
-
Розмір зображень продукту:
Не буде перебільшенням, якщо я скажу, що зображення товару відповідають за продаж товару (у більшості випадків). Багато людей пропускають читання деталей, їм просто потрібні фотографії, які показують продукт з усіх можливих ракурсів. Це означає, що зображення продукту мають бути помітними та достатньо великими, щоб клієнти могли детально розглянути продукт, для цього можна навіть додати опцію масштабування.
Зображення товару повинно займати не менше 45% ширини екрана мобільного телефону в портретній орієнтації; і більше 30% в альбомній орієнтації. Це допоможе клієнту побачити деталі товару в цілому, а також помітити його особливості. Що стосується планшетів, ви можете самостійно визначити найкращий розмір зображень.
Крім розміру зображень, ви також повинні звернути увагу на їх якість. Справа в тому, що більшість сучасних мобільних пристроїв використовують Retina-дисплеї, тому зображення з роздільною здатністю 360x640px не будуть добре виглядати на екранах з роздільною здатністю 720x1280px або 1080x1920px. Завжди пам'ятайте, що якість зображень – це одна з найважливіших речей для інтернет-магазину.
-
Розмір значків:
Піктограми сприймаються набагато легше, ніж текст, тому для підказок зазвичай використовують іконки, а не текст. З одного боку, іконки повинні бути помітні; але з іншого боку, вони не повинні бути занадто помітними, оскільки вони відіграють другорядну роль. Наприклад, якщо ви додаєте рядок пошуку висотою 44 пікселя, додайте лупу розміром 24х24 пікселя. Цього буде достатньо, щоб користувач зрозумів призначення цієї панелі, і вона буде виглядати красиво.
-
Розмір форми:
Нижче я говорив про розміри окремих елементів, тепер настав час поговорити про розмір важливого блоку – форми.
Розмір дисплея мобільного телефону обмежений, і коли клієнту потрібно заповнити форму, з’являється клавіатура, яка займає приблизно половину розміру екрана. Ця особливість вимагає максимального мінімалізму мобільних форм. Вони повинні містити тільки ті поля, які дійсно необхідні: наприклад, ім'я, адреса, e-mail. До речі, це правило також можна застосувати до настільних сайтів, якщо ви хочете збільшити кількість потенційних клієнтів: чим менше полів у формі, тим більше людей, імовірно, її надішле.
Довгий і нудний шлях від одного входу до іншого може розчарувати покупця і змусити його покинути магазин.
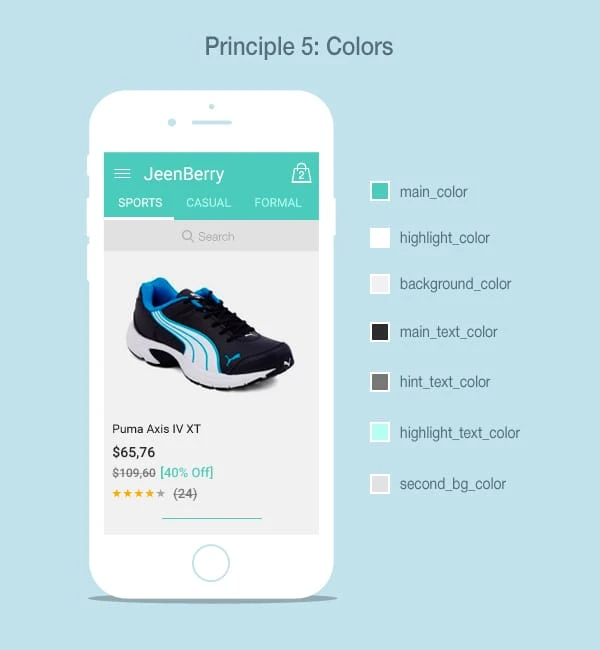
Принцип 5: Колір
Фірмовий стиль повинен бути дотриманий не тільки в логотипі, візитках і буклетах, але і в мобільному сайті. Здебільшого це колір, який допомагає показати стиль бренду, а також виділити ключовий елемент кожної сторінки.
Перед створенням дизайну інтерфейсу необхідно продумати, які кольори будуть використовуватися, і створити палітру. Якщо використовувати мало кольорів, інтерфейс буде виглядати нудно; якщо ви використовуєте забагато кольорів, інтерфейс виглядатиме занадто безладним і відволікаючим. Тому краще дотримуватися балансу і використовувати 6-10 кольорів. Це оптимальна кількість, але, звичайно, можуть бути деякі винятки.
Ось покроковий посібник із вибору кольорів для сайту електронної комерції:
Створені вами колірні поєднання повинні бути гармонійними. Пам'ятайте про контраст, оскільки він допомагає привернути увагу відвідувачів до найважливіших елементів, наприклад, до кнопки «Додати в кошик».
- Виберіть основний колір для сайту. Він відповідатиме за передачу настрою.
- Виберіть допоміжний колір. Він допоможе основним кольором виділити різні елементи.
- Виберіть основний колір для опису товару.
- Виберіть колір для заголовків. Заголовки повинні бути помітними.
- Пам’ятайте, що різноманітні підказки чи підказки не повинні виділятися, але все одно мають бути видимими.
- Ціна товару є важливим елементом, виділіть її кольором.
- Посилання, кнопки та елементи навігації повинні сприйматися як клікабельні елементи, цього також можна досягти за допомогою кольору.
- За потреби ви можете вибрати ще кілька відтінків вибраних кольорів.
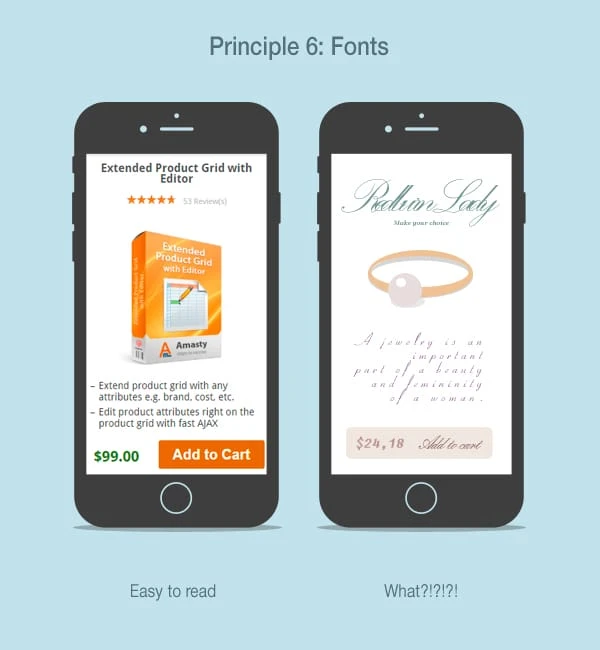
Принцип 6: Шрифти
Як і у випадку з кольорами, ви можете створити «палітру» для шрифтів, які збираєтеся використовувати: складіть список назв, розмірів і стилів шрифтів.
Шрифти повинні мати високу читабельність і легко доносити інформацію потенційним клієнтам. Тому уникайте надто складних шрифтів, які важко читати: клієнти не будуть втрачати час, намагаючись зрозуміти, що ви намагаєтеся запропонувати.
Ваша «палітра» шрифтів може виглядати як простий текстовий файл, де ви зберігаєте таку інформацію:
Заголовок 1 – RobotoLight 36pt
Який шрифт використовувати для того чи іншого елемента – вирішувати вам. Кожен шрифт має власне значення та характер, які будуть передані на сайт, тому ви повинні бути обережними з вибором правильних шрифтів.
Принцип 7: Адаптація
Після того, як ви продумали UX-рішення для мобільного магазину електронної комерції, створили прототип, створили палітри кольорів і шрифтів і намалювали остаточний інтерфейс, ваша робота не закінчена: настав час адаптації.
Ви створюєте інтернет-магазин, який відвідувачі бачитимуть на своїх мобільних пристроях. Сьогодні існує велика різноманітність мобільних пристроїв, що мають різні розміри та роздільну здатність. Буде непродуктивним створювати прототип для кожного з них. Це означає, що під час створення основного прототипу ви повинні враховувати, які елементи будуть змінені, розширені або навіть опущені в залежності від використовуваного пристрою.
Для мобільного дизайну дуже важлива адаптація. Спробуйте перевірити свій прототип хоча б на більшості популярних дозволів.
Заключні думки
Хоча ця стаття присвячена принципам дизайну мобільних сайтів електронної комерції, деякі моменти також можна використовувати для настільних сайтів: інтерфейс, кольори, зручність використання, шрифти.
Пам’ятайте, що принципи – це не суворі закони; ви можете не стежити за ними весь час. Найважливіше — це розробляти дизайн, маючи на увазі зручність використання та думаючи про цільову аудиторію.