Усе, що вам потрібно знати про плоский дизайн
Плоский дизайн з’явився після дослідження проблеми відходу користувачів. Двома основними причинами відмови були труднощі з навігацією та повільне завантаження.
По-перше, користувача дедалі більше бентежили бар’єри нових програм і технологій. Віддані користувачі могли проплисти через будь-яке технологічне море, але деякі молоді та багато людей похилого віку не мали достатньої мотивації, щоб інвестувати свій час та енергію.
Іншою важливою причиною вибуття користувачів є повільне завантаження. За своєю природою плоский дизайн завантажується значно швидше, ніж насичений дизайн. (Насичений дизайн характеризується використанням цифрових орнаментів, таких як відображення, тіні та градієнти).
Таким чином, дизайнери графічної комунікації взялися за роботу над розробкою макета та стилю, які здавалися б знайомими, послідовними, доступними та незавантаженими. На екрані не повинно залишатися нічого, що не давало б користувачеві доступу до того, що він хотів. Це була нова етика цифрового дизайну; мабуть, перший дизайнер графічних комунікацій, який очолив цифровий рух. Microsoft вклала значні кошти в комунікаційний дизайн; і їх використання плоского дизайну зробило це міжнародним рухом.
З плоским дизайном межі екрана охоплюються, обмеження використовуються, а не протистоять. Це стало відправною точкою для радикального оптимізації дизайну веб-сайтів, щоб зробити їх більш функціональними та, в очах багатьох людей, зробити їх більш привабливими.
Apple боролася з їхніми незграбними іконками та ретро-графікою, поки вони також не почали використовувати плоский дизайн з iOS 7 і далі.
Подивіться нижче на гарний приклад дизайну, дещо інший. Плоский не повинен бути м’яким або корпоративним.

Evil is the new black – джерело.
Плоский дизайн також допоміг розробці адаптивного дизайну, який Google наразі зробив рекомендованою мобільною конфігурацією; це означає, що веб-сайти з інтерфейсом мобільного телефону матимуть вищі рейтинги. Екрани мобільних телефонів мають обмеження розміру, і в минулому вимагали іншого підходу до компонування вмісту. Однак за допомогою плоского дизайну всі пристрої можуть бути пов’язані між собою за стилем, змістом і узгодженістю.
Google хотів мати адаптивний дизайн, оскільки сайти з адаптивним дизайном мають одну URL-адресу й однаковий HTML, що дозволяє Google сканувати та індексувати вміст. Плоский дизайн дозволяє веб-дизайну стати ефективнішим. Без додаткових елементів дизайну на шляху веб-сайти можуть завантажуватися набагато швидше, їх легше змінювати розмір і формувати навколо вмісту, який він містить. За допомогою плоского дизайну набагато легше відображати чітку типографіку та чітко окреслені поля на кількох пристроях різного розміру.
Я б запропонував переглянути Flat Grid Mega Meny – Responsive як ресурс для плоских сіток і піктограм.
Ключові принципи плоского дизайну
При розробці плоского дизайну веб-сайту необхідно звернути увагу на такі функції:
колір
Почнемо з кольору: плоский дизайн характеризується сміливим використанням діапазону кольорів. Windows 8 першою використовувала сітку яскравих кольорів. Використання кольору та розміру елемента забезпечує легкий перехід до ієрархій. Колір використовувався для підвищення ефективності, але виявився настільки естетично привабливим, що тепер він є прямим переможцем у стилі, здатним забезпечити приголомшливу візуальну ієрархію. Але колір не обов’язково повинен бути кричущим, тони похмурого блакитного, сірого, нефритового та бузкового. Ретельно підбирайте колірну палітру і експериментуйте.
Хороший спосіб отримати зв’язаний діапазон кольорів – вибрати один, а потім зменшити відтінок і додати сірий, щоб отримати палітру споріднених відтінків того самого кольору. Мінімальний, стильний, індивідуальний.
Вдале використання кольору протистоїть поширеному аргументу проти плоского дизайну, що відсутність відмінностей між елементами ускладнює користувачам зрозуміти, де клацнути. Це можна легко подолати, використовуючи колір, розмір і текст. Пам’ятайте, що чим яскравіший колір, тим більш домінуючим він виглядає.
Ви можете поглянути на кольорові ресурси плоского дизайну, як-от Flat UI Colors, як відправну точку.
Відповідна ціна
Доступність — це сигнал на веб-сайті про те, що щось можна використати для виконання завдання. «Натисніть тут» — це можливість. Ще один приклад – іконка будинку для домашньої сторінки.
Веб-розробники повинні зробити можливості очевидними через свій дизайн, і протягом останніх тридцяти років це робилося інтуїтивно експертами в галузі веб-розробки. Хоча за допомогою плоского дизайну якості, які роблять елемент на веб-сайті, було перероблено, щоб бути доступним для тих користувачів, які не є експертами. Це причина, чому відповідна доступність повинна бути переоцінена всіма в галузі.
Шаблони інтерфейсу користувача перелічують різні приклади доступності.
Явна доступність
Коли мета елемента на веб-сторінці очевидна для всіх, хто має найменші знання в Інтернеті, тоді це явна доступність. Велика кнопка з надписом «натисніть тут» змусить вас натиснути її.
Є два сценарії, коли дуже важливо використовувати явну доступність: для тих аудиторій, які є новими користувачами, і коли інтерфейс новий або унікальний.
Тих користувачів, які не розбираються в технологіях, потрібно зробити впевненими, щоб вони незабаром піднялися вгору в технічних рівнях і почали розпізнавати звичайні значки. Крім того, інноваційні програми потрібно пояснювати навіть досвідченим, щоб можливість «проведіть пальцем, щоб повернутися» вказувала на дії, необхідні для досягнення бажаного результату.
Пам’ятайте, що про молодь, людей похилого віку та тих, хто живе в районах із поганим доступом до Інтернету, потрібно подбати. Це складний акт балансування, тому що також важливо не проявляти заступництво. Крім того, вся мета полягає в тому, щоб мати чисту сторінку.
Візерунок Affordance
Це коли було встановлено конвенцію, що певний об’єкт виконує певне завдання. Натисніть серце, і сайт буде додано до вибраного. Підкреслене слово є посиланням; якщо натиснути на нього, ви перейдете на інший сайт. Шаблонна доступність є найпоширенішим типом доступності. Чудові чисті сторінки ідеально підходять для плоского дизайну.
Прихована доступність
Прихована доступність — це коли доступність стає очевидною лише після того, як виконано певну дію — гарним прикладом є наведення курсора на спадне меню. Більшість параметрів навігації можна приховати таким чином, що важливо, оскільки на середньому веб-сайті занадто багато параметрів, щоб відобразити всі одночасно.
Звичайно, небезпека полягає в тому, що користувач може не знайти можливості, тому в плоскому дизайні найважливіші функції стають домінуючими. Однак користувачі можуть дуже швидко навчитися користуватися цими можливостями.
Однак, коли ви розробляєте веб-сайт, завжди слід задавати одне важливе питання: чи може користувач відвідати сайт і залишити його щасливим, не дізнавшись про цю функцію? Якщо відповідь ствердна, то прихована доступність є правильним рішенням.
Фальшива дозволеність
Мережа пронизана помилковими можливостями, підказками, сигналами та шаблонами, які вказують, що щось трапиться, якщо ви наведете курсор або клацнете, а потім нічого, nada, nix. Іноді це просто несправне посилання, яке саме по собі є цифровим злочином, але часто це лише через поганий графічний дизайн. Це одна з основних причин відмови користувачів.
Метафорична дозволеність

Барвисті плоскі значки Майкла Долейса.
Це досить просто використання піктограм. Наприклад, піктограма принтера дозволяє (дозволяє) надрукувати документ. Тут саме те місце, щоб сказати кілька слів про скевоморфізм, створення піктограм, які намальовані детально та реалістично; це не шлях плоского дизайну. Метафорична можливість плоского дизайну використовує лише плоскі мінімальні зображення, зводячи об’єкт до легко зрозумілого символу. У Dribbble є гарний вибір красивих мінімальних плоских значків, які можна завантажити безкоштовно, якщо захочете.
Дивіться нижче чудовий приклад скевоморфізму проти значка.
Типографіка
Плоский дизайн за своєю природою є мінімалістичним і простим, і це має виражатися через шрифти та навички комунікаційного дизайну, які використовуються для розробки нових сайтів.
Зазвичай тексту дуже мало та великих фрагментів тексту мало, тому кілька фрагментів мають бути добре продуманими.
Пуристи дизайну сказали б, що шрифт без засічок для заголовків і основного тексту є очевидною необхідністю. Незважаючи на це, підіть ще далі, щоб отримати чіткий чистий вигляд.
Приберіть усе несуттєве.
Припиніть використання великих літер у кожному заголовку. Великі літери позначають власні іменники та перше слово речення.
Нарешті, перевірте всі розділові знаки, чи дійсно це потрібно? Якщо ви можете зрозуміти повідомлення без нього, видаліть його.
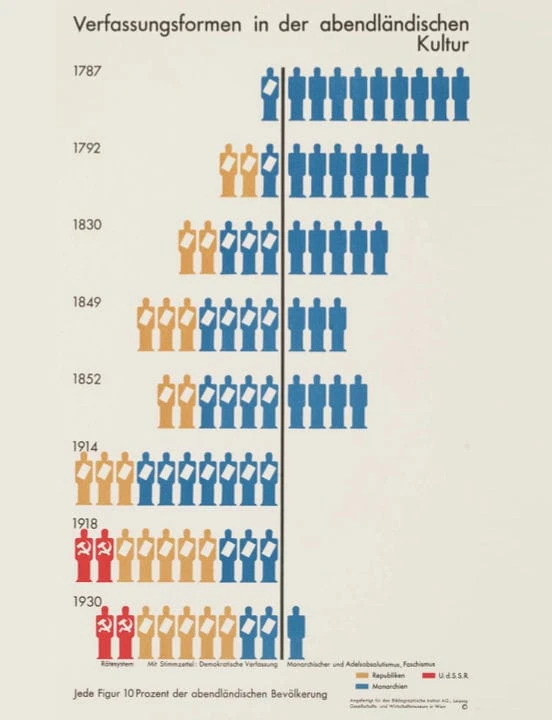
Друкарі обожнюють метафоричну доступність, оскільки вона нагадує про 1930-ті роки та роботу Isotype (Міжнародної системи TYpographic Picture Education), методу відображення статистичних даних, який призвів до створення дизайну значків, які є навколо нас сьогодні.

Картування за допомогою ізотипу
Контрольний список плоского дизайну
Перш ніж ваш веб-дизайн буде прийнято для оцінки клієнта, перевірте наступне, щоб переконатися, що ви дотримуєтеся естетики дизайну з плоским екраном:
- Чи є зображення та піктограми чіткими та чіткими піктограмами із закликом до дії?
- Чи є на кожній сторінці чіткий заголовок, у якому вказується, що саме робить сторінка?
- Чи збільшено простір за допомогою мінімального прокручування?
- Чи всі можливості працюють і відповідають?
- Чи чітко відображені ієрархії?
- Чи максимізували ви соціальну перевірку сайту? Чи легко поділитися сайтами соціальних мереж одним клацанням миші?
Майбутнє для плоского дизайну
Мине деякий час, перш ніж плоский дизайн буде витіснений іншою цифровою естетикою. Чим більше щось використовується, тим потужнішим воно стає. Користувачі впізнають усі елементи та довірятимуть сайтам з плоским дизайном.
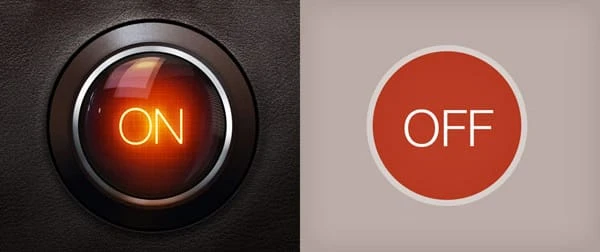
Коли Apple вирішила припинити використання насиченого дизайну та скевоморфізму, це був кінець веб-сайтів, що співають, танцюють, вони почали виглядати застарілими та незграбними. Я не думаю, що Apple ще повністю прийняла плоский дизайн; їхні значки iOS 8 все ще виглядають безладно.
Цікаво, що Google не перейшов на повністю плоский дизайн, вони продовжують використовувати суміш як плоского, так і насиченого дизайну. Наприклад, вони все ще використовують градієнти, тож, можливо, найближчим часом розробники почнуть прокрадати все більш і більш насичений дизайн, і настане інша ера стилю. Давайте будемо чесними, сучасний тренд дизайну плоского вигляду склався під впливом дизайнерів 1920-х і 1930-х років. Оскільки це так, ми також повинні визнати, що це «просто» мода. Однак це корисний і функціональний мод.
Дизайнери та розробники завжди бажають надати відбиток своїй роботі, а сама природа плоского дизайну полягає в підкоренні суворого мінімалізму. Є мистецтво знати, що видалити і як спростити; але потрібна сила волі, щоб по-справжньому слідувати духу плоского дизайну мінімалізму.
Тим не менш, я не бачу, щоб плоский екран зник, він такий дуже елегантний, такий простий і легкий у використанні. Це дуже чистий дизайн і дуже адаптивний.