Tudo o que você precisa saber sobre design plano
O design plano surgiu após uma pesquisa sobre o abandono do usuário. As duas principais causas de desistência foram dificuldade de navegação e lentidão no download.
Em primeiro lugar, o usuário estava ficando cada vez mais perplexo com as barreiras dos novos aplicativos e tecnologias. Usuários comprometidos podiam navegar por qualquer mar tecnológico, mas alguns jovens e muitos idosos não estavam motivados o suficiente para investir seu tempo e energia.
A outra razão significativa para o abandono do usuário são os downloads lentos. Por sua natureza, o download de design plano é significativamente mais rápido do que o design avançado. (O design rico é caracterizado pelo uso de ornamentos digitais, como reflexos, sombras projetadas e gradientes).
Assim, os designers de comunicação gráfica começaram a trabalhar para criar um layout e um estilo que parecessem familiares, consistentes, acessíveis e organizados. Nada deveria ser deixado na tela que não desse ao usuário acesso ao que ele queria. Esta foi uma nova ética de design digital; provavelmente o primeiro designer gráfico de comunicação liderou o movimento digital. A Microsoft investiu pesadamente em design de comunicação; e o uso de design plano tornou-o um movimento internacional.
Com o design plano, os limites da tela são aceitos, as restrições são usadas, não opostas. Isso se tornou o ponto de partida para uma simplificação radical dos designs de sites, a fim de torná-los mais funcionais e, aos olhos de muitas pessoas, torná-los mais atraentes.
A Apple lutou com seus ícones desajeitados e gráficos retrô até que também começaram a usar design plano a partir do iOS 7 em diante.
Dê uma olhada abaixo em um bom exemplo de design, um pouco diferente. Flat não precisa ser brando ou corporativo.

O mal é a nova fonte negra .
O design plano também ajudou no desenvolvimento do design responsivo, que o Google agora tornou sua configuração móvel recomendada; isso significa que sites com interfaces de celular terão classificações mais altas. As telas dos celulares têm restrições de tamanho e, no passado, precisavam de uma abordagem diferente para o layout do conteúdo. No entanto, com o design plano, todos os dispositivos podem ser vinculados em estilo, conteúdo e consistência.
O Google queria um design responsivo porque os sites com design responsivo têm um URL e o mesmo HTML, o que permite ao Google rastrear e indexar o conteúdo. O design plano permite que o design da web se torne mais eficiente. Sem elementos de design extras no caminho, os sites podem carregar muito mais rápido e são mais fáceis de redimensionar e formar em torno do conteúdo que contém. É muito mais fácil exibir tipografia nítida e caixas bem definidas em vários dispositivos de tamanhos diferentes ao usar o design plano.
Eu sugeriria olhar para Flat Grid Mega Meny – Responsive como um recurso para ícones e grades de design plano.
Princípios-chave do design plano
Estas são as características que precisam ser abordadas ao desenvolver um design plano para um site:
Cor
Vamos começar com cores: o design plano é marcado pelo uso ousado de gamas de cores. O Windows 8 foi o primeiro a usar uma grade de cores brilhantes. Usar a cor e o tamanho do elemento facilita o fluxo das hierarquias. A cor foi usada para aumentar a eficiência, mas provou ser tão esteticamente agradável que agora é o vencedor absoluto do estilo por ser capaz de fornecer uma hierarquia visual impressionante. Mas a cor não precisa ser berrante, tons de azuis melancólicos, cinzas, jade e lilás. Escolha cuidadosamente uma paleta de cores e experimente.
Uma boa maneira de obter uma gama de cores conectada é escolher uma, diminuir o matiz e adicionar cinza para obter uma paleta de matizes relacionados da mesma cor. Minimal, elegante, individual.
O bom uso da cor contraria o argumento comum contra o design plano, de que a falta de distinção entre os elementos torna difícil para os usuários saber onde clicar. Isso pode ser facilmente superado usando cor, tamanho e texto. Lembre-se de que quanto mais brilhante a cor, mais dominante ela parece.
Você pode consultar os recursos de cores de design plano, como cores de interface do usuário planas, como ponto de partida.
Recursos Apropriados
Uma affordance é um sinal em um site de que algo pode ser usado para executar uma tarefa. ‘Clique aqui’ é uma affordance. Outro exemplo é o ícone de uma casa para uma página inicial.
Os desenvolvedores da Web precisam tornar as possibilidades óbvias por meio de seu design e, nos últimos trinta anos, isso foi feito intuitivamente por especialistas na área de desenvolvimento da Web. Embora, com o design plano, as qualidades que tornam um item em um site oferecido tenham sido redesenhadas para serem acessíveis aos usuários que não são especialistas. Esta é a razão pela qual o affordance apropriado deve ser reavaliado por todos na indústria.
Os padrões de interface do usuário listam vários exemplos de recursos.
Acessibilidade Explícita
Quando o objetivo de um item na página da Web é óbvio para todos com o conhecimento mais básico da Internet, isso é uma affordance explícita. Um botão grande com ‘clique aqui’ acima fará com que você queira clicar nele.
Há dois cenários em que é muito importante usar o affordance explícito: para os públicos que são novos usuários e quando a interface é nova ou exclusiva.
Os usuários que não são tecnologicamente experientes precisam ser confiantes para que logo subam na hierarquia de conhecimento de tecnologia e comecem a reconhecer os ícones usuais. Além disso, aplicativos inovadores precisam ser explicados até mesmo para os experientes, de modo que a funcionalidade ‘deslizar para retornar’ indique a ação necessária para alcançar o resultado desejado.
Lembre-se que jovens, idosos e pessoas que moram em áreas com pouco acesso à internet precisam ser atendidos. Este é um ato de equilíbrio difícil porque também é importante não ser condescendente. Além disso, todo o objetivo é ter uma página organizada.
Acessibilidade de padrão
É quando foi estabelecida a convenção de que um determinado objeto executa uma determinada tarefa. Clique no coração e o site foi adicionado aos favoritos. Uma palavra sublinhada é um link; se clicar nele, você será direcionado para outro site. Affordance padrão é o tipo mais comum de affordance. Lindas páginas organizadas são ideais para design plano.
Recursos ocultos
Affordance oculta é quando a affordance só se torna aparente depois que uma ação foi executada – passar o mouse sobre um menu suspenso é um bom exemplo. Muitas das opções de navegação podem ser ocultadas dessa maneira, o que é essencial porque em um site comum há muitas opções para exibir todas de uma vez.
É claro que o perigo é que o usuário pode não encontrar o recurso, portanto, no design plano, as funções mais importantes são dominantes. No entanto, os usuários podem se tornar muito hábeis nessas funcionalidades em um tempo muito curto.
Porém, quando você está projetando um site, uma pergunta vital sempre deve ser feita: um usuário pode visitar o site e sair feliz sem saber sobre o recurso? Se a resposta for sim, então a affordance oculta é a decisão certa.
Falsa provisão
A web está repleta de recursos falsos, pistas, sinais e padrões que indicam que algo acontecerá se você passar o mouse ou clicar e depois nada, nada, nix. Às vezes é apenas um link quebrado, o que é um crime digital em si, mas, muitas vezes, é apenas por causa de um design gráfico ruim. Esta é uma das principais causas de desistência do usuário.
Acessibilidade Metafórica

Ícones planos coloridos de Michael Dolejs.
É simplesmente o uso de ícones. Por exemplo, um ícone de impressora permite (permite) que um documento seja impresso. Aqui é o lugar certo para falar sobre esqueumorfismo, fazendo ícones que são desenhados de forma detalhada e realista; este não é o caminho do design plano. A capacidade metafórica do design plano usa apenas imagens mínimas planas, reduzindo o objeto a um símbolo facilmente compreendido. O Dribbble tem uma boa variedade de ícones planos lindamente minimalistas para download gratuito, caso você queira.
Veja abaixo um ótimo exemplo de esqueumorfismo versus ícone.
Tipografia
Flat design é por sua própria natureza minimalista e organizado e isso tem que se expressar através dos tipos de letra e habilidades de design de comunicação usadas para desenvolver novos sites.
Normalmente há muito pouco texto e poucas grandes seções de texto, então os poucos pedaços que existem devem ser bem pensados.
Os puristas do design diriam que fontes sem serifa para títulos e corpo do texto são obviamente essenciais. Apesar disso, vá ainda mais longe para obter uma aparência limpa e nítida.
Remova tudo o que não é essencial.
Pare de usar iniciais maiúsculas em todos os títulos. As letras maiúsculas são para nomes próprios e a primeira palavra de uma frase.
Por fim, verifique toda a pontuação se é realmente necessário? Se você puder compreender a mensagem sem ela, remova-a.
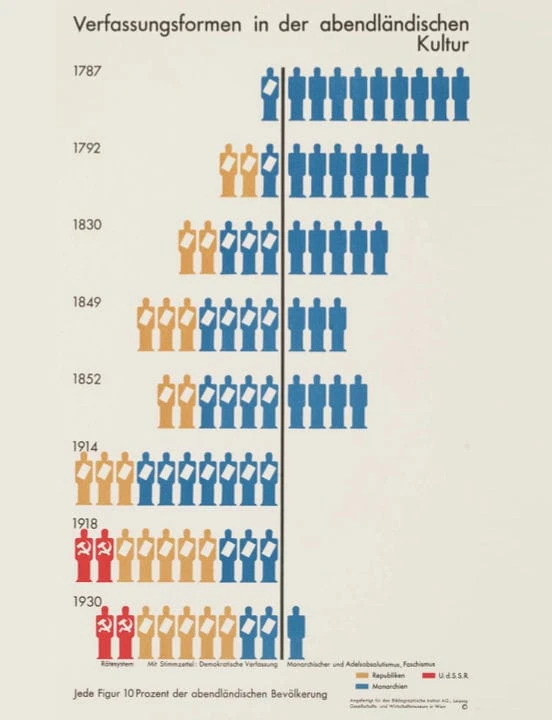
Os tipógrafos adoram recursos metafóricos porque remontam à década de 1930 e ao trabalho do Isotype (Sistema Internacional de Educação de Imagens Tipográficas), um método de exibição de estatísticas que trouxe os designs de ícones que estão ao nosso redor hoje.

Ideias para projetos de classe.
Lista de verificação de design plano
Antes de seu web design ser aprovado para avaliação do cliente, verifique o seguinte para garantir que você está mantendo a estética do design de tela plana:
- As imagens e ícones são nítidos e claros com ícones claros de call-to-action?
- Existe um título claro em cada página que diz exatamente o que a página faz?
- O espaço é maximizado com rolagem mínima?
- Todas as possibilidades estão funcionando e são apropriadas?
- As hierarquias são claramente exibidas?
- Você maximizou a validação social do site? Os sites de mídia social são fáceis de compartilhar com um clique?
O futuro do design plano
Levará algum tempo até que o design plano seja substituído por outra estética digital. Quanto mais algo é usado, mais poderoso ele se torna. Os usuários reconhecerão todos os elementos e confiarão em sites de design plano.
Quando a Apple decidiu parar de usar design rico e skeuomorfismo, foi a sentença de morte de todos os sites de dança cantando, eles começaram a parecer antiquados e desajeitados. Não acho que a Apple tenha adotado totalmente o design plano ainda; seus ícones do iOS 8 ainda parecem confusos.
Curiosamente, o Google não optou por um design completamente plano, eles continuam a usar uma mistura de design plano e rico. Por exemplo, eles ainda usam gradientes, então talvez em um futuro próximo os desenvolvedores comecem a se esgueirar em designs cada vez mais ricos, e outra era de estilo surgirá. Sejamos honestos, a tendência atual de design para planos é influenciada pelos designers das décadas de 1920 e 1930. Sendo assim, também devemos aceitar que é ‘apenas’ uma moda. No entanto, é uma forma útil e funcional.
Designers e desenvolvedores sempre vão querer colocar sua marca em seu trabalho e a própria natureza do design plano é submeter-se a um minimalismo estrito. Saber o que remover e como simplificar é uma arte; mas é preciso força de vontade para realmente seguir o espírito de design plano do minimalismo.
No entanto, não consigo ver a tela plana desaparecendo, tão elegante, tão simples e fácil de usar. É um design muito puro e muito adaptável.