Alt du trenger å vite om flat design
Flat design ble til etter forskning på brukerfrafall. De to hovedårsakene til frafall var vanskeligheter med navigering og treg nedlasting.
For det første ble brukeren stadig mer forvirret over barrierene til nye apper og teknologi. Engasjerte brukere kunne seile gjennom et hvilket som helst teknologisk hav, men noen ungdommer og mange eldre var ikke motiverte nok til å investere tid og energi.
Den andre viktige årsaken til at brukeren dropper ut er trege nedlastinger. I sin natur lastes flat design ned betydelig raskere enn rik design. (Rik design er preget av bruk av digitale ornamenter som refleksjoner, skygger og gradienter).
Derfor begynte grafiske kommunikasjonsdesignere å jobbe med å designe en layout og stil som ville føles kjent, konsekvent, tilgjengelig og ryddig. Det skulle ikke stå igjen noe på skjermen som ikke ga brukeren tilgang til det de ønsket. Dette var en ny digital designetikk; trolig den første grafiske kommunikasjonsdesigneren ledet digital bevegelse. Microsoft investerte tungt i kommunikasjonsdesign; og deres bruk av flat design gjorde det til en internasjonal bevegelse.
Med flat design er grensene til skjermen omfavnet, restriksjonene brukes, ikke motarbeides. Dette ble utgangspunktet for en radikal effektivisering av nettsidedesign for å gjøre dem mer funksjonelle, og i manges øyne gjøre dem mer attraktive.
Apple slet med sine klønete ikoner og retrografikk helt til de også begynte å bruke flat design fra iOS 7 og utover.
Ta en titt nedenfor for et godt designeksempel, litt annerledes. Flat trenger ikke være blid eller corporate.

Ondskap er den nye svarte kilden.
Flat design har også hjulpet utviklingen av responsiv design, som Google nå har laget sin anbefalte mobilkonfigurasjon; dette betyr at nettsider med mobilgrensesnitt vil ha høyere rangering. Mobiltelefonskjermer har størrelsesbegrensninger og trengte tidligere en annen tilnærming til innholdsoppsettet. Men med flat design kan alle enheter kobles sammen i stil, innhold og konsistens.
Google ønsket responsiv design fordi nettsteder med responsiv design har én URL og samme HTML, som lar Google gjennomsøke og indeksere innhold. Flat design gjør at webdesign kan bli mer effektivt. Uten ekstra designelementer i veien, kan nettsteder lastes mye raskere og er lettere å endre størrelse og danne rundt innholdet de har. Det er mye lettere å vise skarp typografi og skarpt definerte bokser på flere enheter med forskjellig størrelse når du bruker flat design.
Jeg vil foreslå å se på Flat Grid Mega Meny – Responsive som en ressurs for flate designruter og ikoner.
Nøkkelprinsipper for flat design
Dette er funksjonene som må tas opp når du utvikler et flatt design for et nettsted:
Farge
La oss starte med farge: flat design er preget av sin dristige bruk av fargeområder. Windows 8 var den første som brukte et rutenett med lyse farger. Bruk av farge og størrelse på element gir en enkel flyt til hierarkier. Farge ble brukt for å øke effektiviteten, men viste seg å være så estetisk tiltalende at den nå er den direkte stilvinneren i å kunne gi et fantastisk visuelt hierarki. Men fargen trenger ikke å være glorete, toner av humørfylte blåtoner, grått, jade og lilla. Velg nøye en fargepalett og eksperimenter.
En god måte å få et sammenhengende fargespekter på er å velge en og deretter senke nyansen og legge til grå for å få en palett med relaterte nyanser av samme farge. Minimal, stilig, individuell.
God bruk av farger motvirker det vanlige argumentet mot flat design, at mangelen på forskjell mellom elementer gjør det vanskelig for brukere å vite hvor de skal klikke. Dette kan enkelt overvinnes ved å bruke farge, størrelse og tekst. Husk at jo lysere fargen er, desto mer dominerende fremstår den.
Du kan se på flate designfargeressurser som Flat UI Colors som et utgangspunkt.
Passende råd
En affordance er et signal på en nettside om at noe kan brukes til å utføre en oppgave. "Klikk her" er et tilbud. Et annet eksempel er et ikon av et hus for en hjemmeside.
Nettutviklere er nødt til å gjøre avfordances åpenbare gjennom design og i løpet av de siste tretti årene har dette blitt gjort intuitivt av eksperter innen webutvikling. Skjønt, med flat design, har egenskapene som gjør at et element på et nettsted tilbys, blitt redesignet for å være tilgjengelig for brukere som ikke er eksperter. Dette er grunnen til at passende råd må revurderes av alle i bransjen.
UI Patterns lister opp ulike eksempler for rimelighet.
Eksplisitt råd
Når hensikten med et element på nettsiden er åpenbart for alle med den minste kunnskapen om internett, er det eksplisitt råd. En stor knapp med "klikk her" over vil gjøre at du vil klikke på den.
Det er to scenarier når det er veldig viktig å bruke eksplisitt råd: for de målgruppene som er nye brukere og når grensesnittet er nytt eller unikt.
De brukerne som ikke er teknologisk kunnskapsrike, må gjøres trygge, slik at de snart vil klatre opp i de tekniske kunnskapsrike rekkene og begynne å gjenkjenne de vanlige ikonene. Også innovative apper må forklares selv for de erfarne, slik at "sveip for å gå tilbake" vil indikere handlingen som er nødvendig for å oppnå ønsket resultat.
Husk at unge, eldre og de som bor i områder som har dårlig tilgang til internett må ivaretas. Dette er en vanskelig balansegang fordi det også er viktig å ikke nedlatende. Hele målet er også å ha en ryddig side.
Mønster Affordance
Dette er når konvensjonen er etablert om at et bestemt objekt utfører en bestemt oppgave. Klikk på hjertet og siden er lagt til favoritter. Et understreket ord er en lenke; Hvis du klikker på den, vil du gå til et annet nettsted. Mønsteraffordance er den vanligste typen affordance. Nydelige, ryddige sider er ideelle for flat design.
Skjult råd
Skjult råd er når råd først blir tydelig etter at en handling er utført – å holde musepekeren over en rullegardinmeny er et godt eksempel. Mye av navigasjonsalternativene kan skjules på denne måten, noe som er essensielt fordi det på et gjennomsnittlig nettsted er alt for mange alternativer til å vises på en gang.
Selvfølgelig er faren at brukeren kanskje ikke finner råd, så i flat design blir de viktigste funksjonene dominerende. Imidlertid kan brukere bli veldig flinke til disse prisene på veldig kort tid.
Men når du designer et nettsted, må ett viktig spørsmål alltid stilles: Kan en bruker besøke nettstedet og forlate det, fornøyd, uten å vite om funksjonen? Hvis svaret er ja, er skjult råd den riktige avgjørelsen.
Falsk råd
Nettet er gjennomsyret av falske råd, ledetråder, signaler og mønstre som indikerer at noe vil skje hvis du svever eller klikker og så ingenting, nada, nix. Noen ganger er det bare en ødelagt kobling, som er en digital forbrytelse i seg selv, men ofte er det bare på grunn av dårlig grafisk design. Dette er en av hovedårsakene til at brukeren faller fra.
Metaforisk Affordance

Fargerike flate ikoner av Michael Dolejs.
Det er ganske enkelt bruk av ikoner. For eksempel gjør et skriverikon det mulig å skrive ut et dokument. Her er det rette stedet å si et ord om skeuomorfisme, og lage ikoner som er tegnet på en detaljert og realistisk måte; dette er ikke veien til flat design. Den metaforiske fordelen med flat design bruker bare flate minimale bilder, og reduserer objektet til et lett forståelig symbol. Dribbble har et godt utvalg av vakkert minimale flate ikoner som du kan laste ned gratis hvis du vil.
Se nedenfor et flott eksempel på skeuomorfisme versus ikon.
Typografi
Flat design er i sin natur minimalistisk og ryddig, og det må uttrykkes gjennom skrifttyper og kommunikasjonsdesignferdigheter som brukes til å utvikle nye nettsteder.
Vanligvis er det veldig lite tekst og få store deler av teksten, så de få bitene det er må være gjennomtenkt.
Designpurister vil si at sans serif-skrifttyper for overskrifter og brødtekst er det åpenbare essensielle. Til tross for dette, gå enda lenger enn dette for å få et skarpt rent utseende.
Fjern alt som ikke er nødvendig.
Slutt å bruke innledende kapsler i hver overskrift. Store bokstaver er for egennavn og det første ordet i en setning.
Til slutt, sjekk alle tegnsettingen om det virkelig er nødvendig? Hvis du kan forstå meldingen uten den, fjern den.
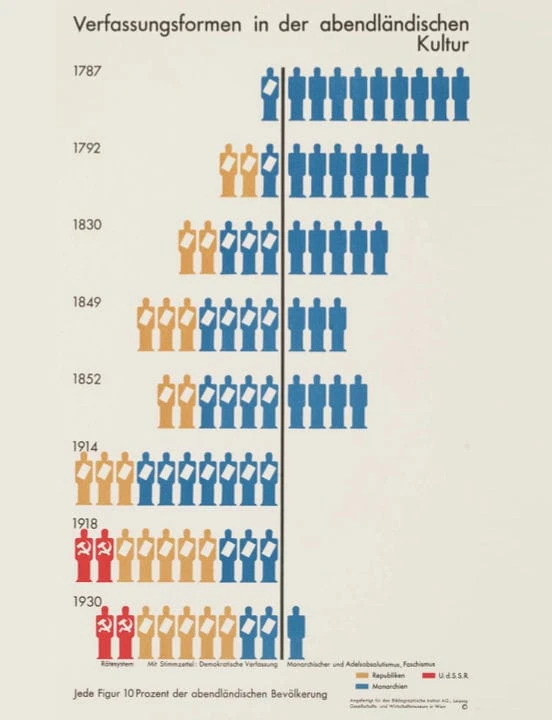
Typografer elsker metaforisk pris fordi det går tilbake til 1930-tallet og arbeidet til Isotype (International System of TYpographic Picture Education), en metode for å vise statistikk som førte til ikondesignene som er rundt oss i dag.
Sjekkliste for flat design
Før webdesignet ditt blir meldt av for klientevaluering, sjekk følgende for å sikre at du holder deg til flatskjermens designestetikk:
- Er bildene og ikonene skarpe og rene med klare handlingsfremmende ikoner?
- Er det en tydelig overskrift på hver side som sier nøyaktig hva siden gjør?
- Er plassen maksimert med minimal rulling?
- Fungerer alle tilbud og passer?
- Vises hierarkiene tydelig?
- Har du maksimert den sosiale valideringen av nettstedet? Er sosiale medier enkelt å dele med ett klikk?
Fremtiden for flat design
Det vil ta en stund før flat design blir erstattet av en annen digital estetikk. Jo mer noe brukes, jo kraftigere blir det. Brukere vil gjenkjenne alle elementene, og de vil stole på flate designsider.
Da Apple bestemte seg for å slutte å bruke rik design og skeuomorfisme, var det dødsstøtet for alle dansende nettsteder, begynte de å se utdaterte og klønete. Jeg føler ikke at Apple har omfavnet flat design ennå; iOS 8-ikonene deres ser fortsatt rotete ut.
Interessant nok har Google ikke gått helt flat design, de fortsetter å bruke en blanding av både flat og rik design. For eksempel bruker de fortsatt gradienter, så kanskje i nær fremtid vil utviklere begynne å snike inn mer og mer rike design, og en annen stilæra vil komme. La oss være ærlige, den nåværende designtrenden for leilighet er påvirket av designerne på 1920- og 1930-tallet. Derfor må vi også akseptere at det ‘bare’ er en mote. Det er imidlertid en nyttig og funksjonell måte.
Designere og utviklere vil alltid sette sitt preg på arbeidet sitt, og selve naturen til flat design er å underkaste seg en streng minimalisme. Det er en kunst å vite hva du skal fjerne og hvordan du kan forenkle; men det krever viljestyrke for å virkelig følge minimalismens flate designetos.
Likevel kan jeg ikke se flatskjerm forsvinne, den er så veldig elegant, så enkel og lett å bruke. Det er et veldig rent design, og veldig tilpasningsdyktig.