Kõik, mida peate lameda disaini kohta teadma
Lamekujundus tekkis pärast kasutajate väljalangemise uurimist. Väljalangemise kaks peamist põhjust olid raskused navigeerimisel ja aeglane allalaadimine.
Esiteks olid kasutajad uute rakenduste ja tehnoloogia takistuste pärast üha enam hämmeldunud. Pühendunud kasutajad võisid purjetada läbi mis tahes tehnoloogilise mere, kuid mõned noored ja paljud vanemad ei olnud piisavalt motiveeritud oma aega ja energiat investeerima.
Teine oluline kasutaja väljalangemise põhjus on aeglane allalaadimine. Oma olemuselt laaditakse lame disain alla oluliselt kiiremini kui rikkalik disain. (Rikkalikku disaini iseloomustab digitaalsete ornamentide, näiteks peegelduste, varjude ja gradientide kasutamine).
Seega asusid graafilise kommunikatsiooni disainerid tööle, et kujundada kujundus ja stiil, mis tunduks tuttav, järjepidev, ligipääsetav ja segamatu. Ekraanile ei tohtinud jääda midagi, mis ei andnud kasutajale juurdepääsu sellele, mida ta soovis. See oli uus digitaalse disaini eetika; arvatavasti esimene graafiline kommunikatsioonidisainer juhtis digitaalset liikumist. Microsoft investeeris palju kommunikatsiooni disaini; ja nende lameda disaini kasutamine muutis selle rahvusvaheliseks liikumiseks.
Lameda disaini puhul võetakse ekraani piirid omaks, piiranguid kasutatakse, mitte ei vastandata. Sellest sai alguse veebisaitide kujunduse radikaalne ühtlustamine, et muuta need funktsionaalsemaks ja paljude arvates atraktiivsemaks.
Apple nägi vaeva oma kohmakate ikoonide ja retrograafikaga, kuni nad hakkasid alates iOS 7-st kasutama lamedat disaini.
Vaadake allpool head disaininäidet, mis on veidi erinev. Korter ei pea olema lahke ega korporatiivne.

Kurjus on uus must – allikas.
Tasapinnaline disain on aidanud arendada ka tundliku disaini, mille Google on nüüd oma soovitatud mobiilikonfiguratsiooni teinud; see tähendab, et mobiiltelefonide liidestega veebisaidid on kõrgemal kohal. Mobiiltelefonide ekraanidel on suurusepiirangud ja varem oli vaja nende sisu paigutusele teistsugust lähenemist. Lameda disainiga saab aga kõiki seadmeid stiili, sisu ja järjepidevuse poolest omavahel siduda.
Google soovis tundliku kujundusega, kuna tundliku kujundusega saitidel on üks URL ja sama HTML, mis võimaldab Google’il sisu roomata ja indekseerida. Lamekujundus võimaldab muuta veebidisaini tõhusamaks. Ilma täiendavate kujunduselementideta saavad veebisaidid palju kiiremini laadida ning nende suurust on lihtsam muuta ja sisu ümber kujundada. Lameda kujunduse kasutamisel on palju lihtsam kuvada teravat tüpograafiat ja teravalt piiritletud kaste mitmel erineva suurusega seadmel.
Soovitaksin vaadata Flat Grid Mega Meny – Responsive’i kui lamedate kujundusvõrkude ja ikoonide ressurssi.
Lameda disaini põhiprintsiibid
Veebisaidi tasapinnalise kujunduse väljatöötamisel tuleb tähelepanu pöörata järgmistele funktsioonidele.
Värv
Alustame värviga: lamedat disaini iseloomustab julge värvivahemike kasutamine. Windows 8 oli esimene, mis kasutas erksate värvide ruudustikku. Elemendi värvi ja suuruse kasutamine annab hierarhiatele lihtsa voolu. Värvi kasutati tõhususe suurendamiseks, kuid see osutus nii esteetiliselt meeldivaks, et see on nüüd otsene stiilivõitja, mis suudab pakkuda vapustavat visuaalset hierarhiat. Kuid värv ei pea olema räige, toonid meeleolukad sinised, hallid, jade ja lilla. Valige hoolikalt värvipalett ja katsetage.
Hea viis ühendatud värvivahemiku saamiseks on valida üks, seejärel alandada toon ja lisada hall, et saada sama värvi seotud toonide palett. Minimaalne, stiilne, individuaalne.
Hea värvikasutus on vastu levinud argumendile lameda disaini vastu, et elementide eristamise puudumine muudab kasutajatel raskeks klõpsata. Sellest saab hõlpsasti üle, kasutades värvi, suurust ja teksti. Pidage meeles, et mida heledam on värv, seda domineerivam see tundub.
Lähtepunktina saate vaadata lameda disainiga värviressursse, nagu Flat UI Colors .
Sobiv raha
Soodsus on veebisaidil olev signaal, et midagi saab ülesande täitmiseks kasutada. "Kliki siia" on lubadus. Teine näide on kodulehe ikoon.
Veebiarendajad peavad oma kujundusega oma eelised ilmselgeks tegema ja viimase kolmekümne aasta jooksul on seda intuitiivselt teinud veebiarenduse eksperdid. Kuigi lameda kujundusega on veebisaidil üksuse pakutavad omadused ümber kujundatud, et need oleksid juurdepääsetavad ka neile kasutajatele, kes pole asjatundjad. See on põhjus, miks kõik tööstusharu esindajad peavad sobivat soodustust ümber hindama.
Kasutajaliidese mustrid loetleb taskukohasuse huvides mitmesuguseid näiteid.
Selgesõnaline lubadus
Kui veebilehel oleva üksuse otstarve on ilmne kõigile, kellel on Internetist kõige vähem teadmisi, on see selgesõnaline lubadus. Suur nupp, mille kohal on „klõpsake siin", tekitab soovi sellel klõpsata.
On kaks stsenaariumi, mille puhul on väga oluline kasutada selgesõnalist lubadust: nende vaatajaskondade jaoks, kes on uued kasutajad, ja kui liides on uus või ainulaadne.
Need kasutajad, kes ei ole tehnoloogiliselt asjatundlikud, peavad olema enesekindlad, et nad jõuaksid peagi tehnoloogiliste teadmistega ridadesse ja hakkaksid tavalisi ikoone ära tundma. Samuti tuleb uuenduslikke rakendusi selgitada ka kogenutele, et lubadus "naasmiseks pühkimine" näitaks soovitud tulemuse saavutamiseks vajalikku tegevust.
Pidage meeles, et noorte, eakate ja kehva Interneti-juurdepääsuga piirkondades elavate inimeste eest tuleb hoolitseda. See on keeruline tasakaalustamine, sest samuti on oluline mitte patroneerida. Samuti on kogu eesmärk, et leht oleks puhas.
Pattern Afordance
See on siis, kui on kehtestatud konventsioon, et konkreetne objekt täidab konkreetset ülesannet. Klõpsake südamel ja sait lisati lemmikute hulka. Allajoonitud sõna on link; kui sellel klõpsate, suunatakse teid teisele saidile. Soodsusmuster on kõige levinum soodustuste tüüp. Armsad segaduseta lehed sobivad ideaalselt lameda kujunduse jaoks.
Varjatud lubadus
Varjatud lubadus on olukord, kus jõukus ilmneb alles pärast toimingu tegemist – hea näide on kursorit hõljutamine rippmenüü kohal. Suure osa navigeerimisvalikutest saab sel viisil peita, mis on oluline, sest keskmisel veebisaidil on korraga kuvamiseks liiga palju valikuid.
Muidugi on oht, et kasutaja ei pruugi endale lubada, nii et lamedas disainis on kõige olulisemad funktsioonid domineerivaks. Kuid kasutajad saavad nende soodustuste osas väga vilunud väga lühikese ajaga.
Veebisaidi kujundamisel tuleb aga alati esitada üks oluline küsimus: kas kasutaja võiks seda saiti külastada ja sealt õnnelikuna lahkuda, ilma funktsioonist teadmata? Kui vastus on jaatav, on varjatud võimalus õige otsus.
Vale pakkumine
Veeb on täis valeandmeid, vihjeid, signaale ja mustreid, mis näitavad, et midagi juhtub, kui hõljutate kursorit või klõpsate ja siis ei midagi, nada, nix. Mõnikord on see lihtsalt katkendlik link, mis on iseenesest digitaalne kuritegu, kuid sageli on selle põhjuseks lihtsalt halb graafiline disain. See on üks peamisi kasutajate väljalangemise põhjuseid.
Metafooriline lubadus

Michael Dolejsi värvilised lamedad ikoonid .
See on lihtsalt ikoonide kasutamine. Näiteks printeri ikoon võimaldab (võimaldab) dokumendi printimist. Siin on õige koht, kus rääkida skeuomorfismist, ikoonide valmistamisest, mis on joonistatud üksikasjalikult ja realistlikult; see ei ole tasapinnalise disaini tee. Lameda disaini metafooriline lubadus kasutab ainult tasaseid minimaalseid pilte, taandades objekti kergesti mõistetavaks sümboliks. Dribbble’il on hea valik kaunilt minimaalseid tasapinnalisi ikoone, mida saate soovi korral tasuta alla laadida.
Vaadake allpool suurepärast näidet skeuomorfismi ja ikoonide kohta.
Tüpograafia
Lamekujundus on oma olemuselt minimalistlik ja segamatu ning see peab väljenduma uute saitide väljatöötamisel kasutatavate kirjatüüpide ja suhtlusdisaini oskuste kaudu.
Tavaliselt on teksti väga vähe ja suuri tekstilõike vähe, nii et need vähesed osad peavad olema hästi läbi mõeldud.
Disainipuristid ütleksid, et ilma serifideta kirjatüübid pealkirjade ja põhiteksti jaoks on ilmselgelt hädavajalikud. Sellest hoolimata minge sellest veelgi kaugemale, et saada karge puhas välimus.
Eemaldage kõik ebaoluline.
Lõpetage algustähtede kasutamine igas pealkirjas. Suurtähed on õiged nimisõnad ja lause esimene sõna.
Lõpuks kontrollige kõiki kirjavahemärke, kas see on tõesti vajalik? Kui saate sõnumist ilma selleta aru, eemaldage see.
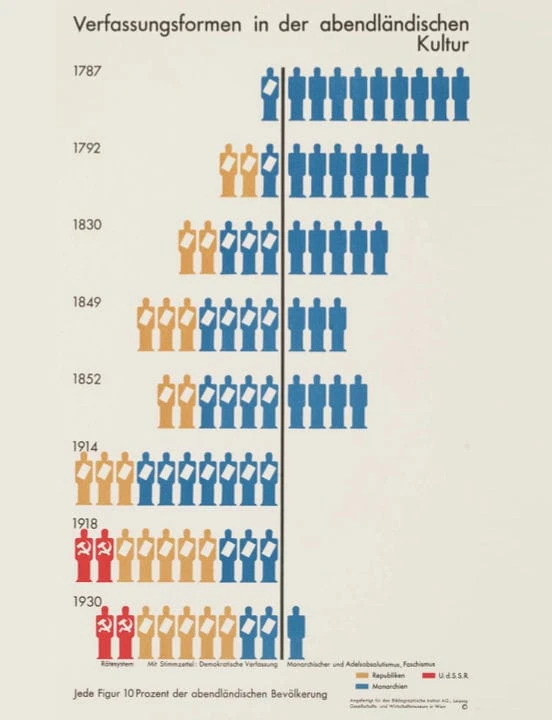
Tüpograafid jumaldavad metafoorilist lubadust, sest see ulatub tagasi 1930. aastatesse ja Isotype’i (rahvusvaheline tüpograafilise pildihariduse süsteem) töösse, mis on statistika kuvamise meetod, mis tõi kaasa tänapäeval meid ümbritsevad ikoonikujundused.
Lameda disaini kontroll-loend
Enne kui teie veebidisain kliendi hindamiseks maha võetakse, kontrollige järgmist, et tagada lameekraani kujundusesteetika.
- Kas pildid ja ikoonid on selged ja puhtad koos selgete tegevusele kutsuvate ikoonidega?
- Kas igal lehel on selge pealkiri, mis ütleb täpselt, mida leht teeb?
- Kas ruum on maksimeeritud minimaalse kerimisega?
- Kas kõik pakkumised töötavad ja sobivad?
- Kas hierarhiad on selgelt näidatud?
- Kas olete maksimeerinud saidi sotsiaalse valideerimise? Kas sotsiaalmeedia saite on lihtne ühe klõpsuga jagada?
Lameda disaini tulevik
Läheb veidi aega, enne kui lame kujundus asendub teise digitaalse esteetikaga. Mida rohkem midagi kasutatakse, seda võimsamaks see muutub. Kasutajad tunnevad ära kõik elemendid ja usaldavad lameda disainiga saite.
Kui Apple otsustas lõpetada rikkaliku disaini ja skeuomorfismi kasutamise, oli see kõigi laulvate ja tantsivate veebisaitide surmanupp, hakkasid nad välja nägema aegunud ja kohmakad. Ma ei tunne, et Apple oleks lameda disaini veel täielikult omaks võtnud; nende iOS 8 ikoonid näevad endiselt segased.
Huvitaval kombel ei ole Google muutunud täiesti lamedaks disainiks, vaid jätkavad nii lameda kui ka rikkaliku disaini segu kasutamist. Näiteks kasutavad nad endiselt gradiente, nii et võib-olla hakkavad arendajad lähitulevikus üha rikkalikumat disaini sisse hiilima ja saabub uus stiiliajastu. Olgem ausad, praegune korterite disainitrend on mõjutatud 1920. ja 1930. aastate disaineritest. Seetõttu peame leppima ka sellega, et see on "lihtsalt" mood. See on aga kasulik ja funktsionaalne mood.
Disainerid ja arendajad tahavad alati oma tööle oma pitseri jätta ning lamedate disainide olemus on alluda rangele minimalismile. On kunst teada, mida eemaldada ja kuidas lihtsustada; kuid minimalismi tasase disaini eetost tõeliselt järgides on vaja tahtejõudu.
Sellegipoolest ei näe ma lameekraani kadumist, see on nii väga elegantne, nii lihtne ja hõlpsasti kasutatav. See on väga puhas disain ja väga kohandatav.