Все, что вам нужно знать о плоском дизайне
Плоский дизайн появился после исследования отсева пользователей. Двумя основными причинами отказа были трудности с навигацией и медленная загрузка.
Во-первых, пользователей все больше сбивали с толку барьеры новых приложений и технологий. Преданные пользователи могли плыть через любое технологическое море, но некоторые молодые и многие старые не были достаточно мотивированы, чтобы вкладывать свое время и энергию.
Другая важная причина отсева пользователей — медленная загрузка. По своей природе плоский дизайн загружается значительно быстрее, чем богатый дизайн. (Богатый дизайн характеризуется использованием цифровых украшений, таких как отражения, тени и градиенты).
Таким образом, дизайнеры графических коммуникаций приступили к разработке макета и стиля, которые будут казаться знакомыми, последовательными, доступными и лаконичными. На экране не должно было оставаться ничего, что не давало бы пользователю доступа к тому, что он хотел. Это была новая этика цифрового дизайна; вероятно, первый дизайнер графических коммуникаций возглавил цифровое движение. Microsoft вложила значительные средства в коммуникационный дизайн; а их использование плоского дизайна сделало это движение международным.
Плоский дизайн охватывает пределы экрана, ограничения используются, а не противодействуют. Это стало отправной точкой для радикальной оптимизации дизайна веб-сайтов, чтобы сделать их более функциональными и, в глазах многих людей, более привлекательными.
Apple боролась со своими неуклюжими иконками и ретро-графикой, пока они тоже не начали использовать плоский дизайн, начиная с iOS 7.
Взгляните ниже на хороший пример дизайна, немного отличающийся. Квартира не обязательно должна быть пресной или корпоративной.

Зло — это новый черный — источник.
Плоский дизайн также помог разработать адаптивный дизайн, который Google теперь сделал своей рекомендуемой мобильной конфигурацией; это означает, что веб-сайты с интерфейсом для мобильных телефонов будут иметь более высокий рейтинг. Экраны мобильных телефонов имеют ограничения по размеру, и в прошлом требовался другой подход к компоновке содержимого. Однако с плоским дизайном все устройства могут быть связаны по стилю, содержанию и согласованности.
Google хотел адаптивный дизайн, потому что сайты с адаптивным дизайном имеют один URL-адрес и один и тот же HTML, что позволяет Google сканировать и индексировать контент. Плоский дизайн позволяет веб-дизайну стать более эффективным. Без дополнительных элементов дизайна веб-сайты могут загружаться намного быстрее, и их легче изменять в размере и формировать вокруг содержимого, которое они содержат. Гораздо проще отображать четкую типографику и четко очерченные блоки на нескольких устройствах разного размера при использовании плоского дизайна.
Я бы посоветовал обратить внимание на Flat Grid Mega Meny — Responsive как ресурс для сеток и иконок плоского дизайна.
Ключевые принципы плоского дизайна
Вот особенности, которые необходимо учитывать при разработке плоского дизайна веб-сайта:
Цвет
Начнем с цвета: плоский дизайн отличается смелым использованием цветовых диапазонов. Windows 8 первой использовала сетку ярких цветов. Использование цвета и размера элемента упрощает построение иерархии. Цвет использовался для повышения эффективности, но оказался настолько эстетически привлекательным, что теперь он является явным победителем стиля, поскольку способен обеспечить потрясающую визуальную иерархию. Но цвет не обязательно должен быть кричащим, тона угрюмого синего, серого, нефритового и сиреневого. Тщательно выбирайте цветовую палитру и экспериментируйте.
Хороший способ получить связанный диапазон цветов — выбрать один, затем уменьшить оттенок и добавить серый, чтобы получить палитру связанных оттенков одного цвета. Минималистично, стильно, индивидуально.
Правильное использование цветовых счетчиков опровергает распространенный аргумент против плоского дизайна, заключающийся в том, что отсутствие различий между элементами затрудняет пользователям понимание того, куда нажимать. Это можно легко преодолеть, используя цвет, размер и текст. Помните, что чем ярче цвет, тем более доминирующим он кажется.
В качестве отправной точки вы можете посмотреть цветовые ресурсы плоского дизайна, такие как Flat UI Colors .
Соответствующее предложение
Доступность — это сигнал на веб-сайте о том, что что-то можно использовать для выполнения задачи. «Нажмите здесь» — это аффорданс. Другой пример — иконка дома для домашней страницы.
Веб-разработчики должны сделать доступность очевидной через свой дизайн, и за последние тридцать лет это было сделано интуитивно экспертами в области веб-разработки. Хотя с плоским дизайном качества, которые делают элемент доступным на веб-сайте, были переработаны, чтобы быть доступными для тех пользователей, которые не являются экспертами. Это причина, по которой соответствующие возможности должны быть переоценены всеми в отрасли.
Шаблоны пользовательского интерфейса перечисляют различные примеры для доступности.
Явная возможность
Когда цель элемента на веб-странице очевидна для всех, кто хоть немного знаком с Интернетом, это явная доступность. Большая кнопка с надписью «нажмите здесь» над ней заставит вас хотеть нажать на нее.
Есть два сценария, когда очень важно использовать явные аффордансы: для тех аудиторий, которые являются новыми пользователями, и когда интерфейс новый или уникальный.
Тех пользователей, которые не разбираются в технологиях, нужно сделать уверенными, чтобы они вскоре поднялись по служебной лестнице и начали узнавать обычные значки. Кроме того, инновационные приложения должны быть объяснены даже опытным пользователям, чтобы функция «проведите пальцем, чтобы вернуться» указывала на действие, необходимое для достижения желаемого результата.
Помните, что о молодых, пожилых и тех, кто живет в районах с плохим доступом к Интернету, нужно заботиться. Это сложный баланс, потому что также важно не покровительствовать. Кроме того, вся цель состоит в том, чтобы иметь незагроможденную страницу.
Модель
Это когда соглашение было установлено, что конкретный объект выполняет конкретную задачу. Нажмите на сердечко, и сайт добавлен в избранное. Подчеркнутое слово является ссылкой; если щелкнуть по нему, вы попадете на другой сайт. Аффорданс паттерна — самый распространенный тип аффорданса. Прекрасные незагроможденные страницы идеально подходят для плоского дизайна.
Скрытая возможность
Скрытая доступность — это когда доступность становится очевидной только после совершения действия — хорошим примером является наведение курсора на раскрывающееся меню. Таким образом можно скрыть большую часть параметров навигации, что очень важно, поскольку на обычном веб-сайте слишком много параметров для одновременного отображения.
Конечно, опасность заключается в том, что пользователь может не найти возможности, поэтому в плоском дизайне наиболее важные функции делаются доминирующими. Тем не менее, пользователи могут стать очень искусными в этих возможностях за очень короткое время.
Тем не менее, когда вы разрабатываете веб-сайт, всегда нужно задавать один жизненно важный вопрос: может ли пользователь посетить сайт и уйти довольным, не зная об этой функции? Если ответ «да», то скрытая аффордансность — правильное решение.
Ложные возможности
Интернет пронизан ложными аффордансами, подсказками, сигналами и паттернами, которые указывают на то, что что-то произойдет, если вы наведете курсор мыши или щелкнете, а затем ничего, нада, никс. Иногда это просто неработающая ссылка, что само по себе является цифровым преступлением, но часто это происходит просто из-за плохого графического дизайна. Это одна из основных причин ухода пользователей.
Метафорическая доступность

Красочные плоские иконки от Michael Dolejs.
Это просто использование иконок. Например, значок принтера позволяет (позволяет) распечатать документ. Здесь самое подходящее место, чтобы сказать пару слов о скевоморфизме, создании иконок, которые прорисованы детально и реалистично; это не путь плоского дизайна. Метафорическая возможность плоского дизайна использует только плоские минимальные изображения, сводя объект к легко понимаемому символу. У Dribbble есть хороший выбор красивых минималистичных плоских иконок, которые можно скачать бесплатно, если вы хотите.
Ниже приведен отличный пример скевоморфизма по сравнению с иконкой.
Типография
Плоский дизайн по своей природе минималистичный и лаконичный, и это должно выражаться через шрифты и навыки коммуникационного дизайна, используемые для разработки новых сайтов.
Обычно там очень мало текста и несколько больших разделов текста, поэтому те немногие куски, которые есть, должны быть хорошо продуманы.
Сторонники чистоты дизайна сказали бы, что шрифты без засечек для заголовков и основного текста — это очевидная необходимость. Несмотря на это, пойдите еще дальше, чтобы получить четкий чистый вид.
Удалите все, что не является необходимым.
Прекратите использовать заглавные буквы в каждом заголовке. Заглавными буквами обозначаются имена собственные и первое слово предложения.
Наконец, проверьте все знаки препинания, действительно ли это необходимо? Если вы можете понять сообщение без него, удалите его.
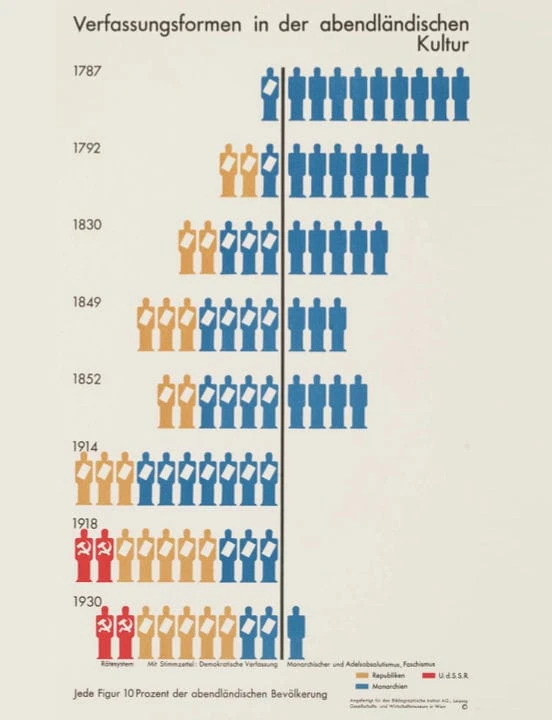
Типографы обожают метафорическую доступность, потому что она восходит к 1930-м годам и работе Isotype (Международная система обучения типографским изображениям) — методу отображения статистики, который привел к дизайну иконок, которые нас окружают сегодня.
Контрольный список плоского дизайна
Прежде чем ваш веб-дизайн будет одобрен для оценки клиентом, проверьте следующее, чтобы убедиться, что вы придерживаетесь эстетики дизайна с плоским экраном:
- Являются ли изображения и значки четкими и чистыми с четкими значками призыва к действию?
- Есть ли на каждой странице четкий заголовок, который точно говорит, что страница делает?
- Увеличено ли пространство с минимальной прокруткой?
- Все ли аффордансы работают и уместны?
- Четко ли отображаются иерархии?
- Вы максимизировали социальную проверку сайта? Легко ли поделиться сайтами социальных сетей одним щелчком мыши?
Будущее плоского дизайна
Пройдет некоторое время, прежде чем плоский дизайн будет заменен другой цифровой эстетикой. Чем больше что-то используется, тем мощнее оно становится. Пользователи узнают все элементы и будут доверять сайтам с плоским дизайном.
Когда Apple решила отказаться от богатого дизайна и скевоморфизма, это стало похоронным звоном для веб-сайтов, где все поют все танцуют, они стали выглядеть устаревшими и неуклюжими. Я не думаю, что Apple еще полностью приняла плоский дизайн; их значки iOS 8 все еще выглядят загроможденными.
Интересно, что Google не стал полностью плоским дизайном, они продолжают использовать смесь плоского и насыщенного дизайна. Например, они все еще используют градиенты, так что, возможно, в ближайшем будущем разработчики начнут внедрять все более и более богатые дизайны, и наступит другая эпоха стиля. Давайте будем честными, нынешняя тенденция дизайна квартиры находится под влиянием дизайнеров 1920-х и 1930-х годов. Если это так, мы также должны признать, что это «просто» мода. Тем не менее, это полезная и функциональная мода.
Дизайнеры и разработчики всегда будут хотеть поставить свою печать на свою работу, и сама природа плоского дизайна подчиняет себя строгому минимализму. Искусство знать, что убрать и как упростить; но требуется сила воли, чтобы по-настоящему следовать идеалу минимализма в плоском дизайне.
Тем не менее, я не вижу, чтобы плоский экран исчез, настолько он элегантен, настолько прост и удобен в использовании. Это очень чистый дизайн и очень адаптируемый.