Tout ce que vous devez savoir sur le design plat
La conception plate est née après des recherches sur l’abandon des utilisateurs. Les deux principales causes d’abandon étaient la difficulté de navigation et la lenteur du téléchargement.
Tout d’abord, l’utilisateur était de plus en plus déconcerté par les barrières des nouvelles applications et technologies. Les utilisateurs engagés pouvaient naviguer dans n’importe quelle mer technologique, mais certains jeunes et de nombreux anciens n’étaient pas suffisamment motivés pour investir leur temps et leur énergie.
L’autre raison importante de l’abandon des utilisateurs est la lenteur des téléchargements. De par sa nature, le flat design se télécharge beaucoup plus rapidement que le rich design. (La conception riche se caractérise par l’utilisation d’ornements numériques tels que des reflets, des ombres portées et des dégradés).
Ainsi, les graphistes en communication se sont mis au travail pour concevoir une mise en page et un style familiers, cohérents, accessibles et épurés. Rien ne devait être laissé sur l’écran qui ne permettait pas à l’utilisateur d’accéder à ce qu’il voulait. C’était une nouvelle éthique de conception numérique; probablement le premier graphiste en communication à avoir dirigé le mouvement numérique. Microsoft a beaucoup investi dans la conception de la communication ; et leur utilisation du flat design en a fait un mouvement international.
Avec un design plat, les limites de l’écran sont embrassées, les restrictions sont utilisées, pas opposées. Cela est devenu le point de départ d’une rationalisation radicale des conceptions de sites Web afin de les rendre plus fonctionnels et, aux yeux de beaucoup de gens, de les rendre plus attrayants.
Apple a eu du mal avec ses icônes maladroites et ses graphismes rétro jusqu’à ce qu’il commence également à utiliser le design plat à partir d’iOS 7.
Jetez un oeil ci-dessous pour un bon exemple de conception, un peu différent. Flat n’a pas besoin d’être fade ou corporatif.

Le mal est le nouveau noir – source.
Le design plat a également contribué au développement du design réactif, dont Google a maintenant fait sa configuration mobile recommandée ; cela signifie que les sites Web avec des interfaces de téléphonie mobile auront des classements plus élevés. Les écrans de téléphones portables ont des contraintes de taille et nécessitaient auparavant une approche différente de la mise en page de leur contenu. Cependant, avec une conception plate, tous les appareils peuvent être liés dans le style, le contenu et la cohérence.
Google souhaitait une conception réactive, car les sites de conception réactive ont une URL et le même code HTML, ce qui permet à Google d’explorer et d’indexer le contenu. La conception plate permet à la conception Web de devenir plus efficace. Sans éléments de conception supplémentaires, les sites Web peuvent se charger beaucoup plus rapidement et sont plus faciles à redimensionner et à former autour du contenu qu’ils contiennent. Il est beaucoup plus facile d’afficher une typographie nette et des boîtes bien définies sur plusieurs appareils de tailles différentes lors de l’utilisation d’un design plat.
Je suggérerais de regarder Flat Grid Mega Meny – Responsive comme une ressource pour les grilles et les icônes de conception plate.
Principes clés de la conception plate
Voici les fonctionnalités qui doivent être prises en compte lors du développement d’un design plat pour un site Web :
Couleur
Commençons par la couleur: le flat design se caractérise par son utilisation audacieuse des gammes de couleurs. Windows 8 a été le premier à utiliser une grille de couleurs vives. L’utilisation de la couleur et de la taille de l’élément donne un flux facile aux hiérarchies. La couleur a été utilisée pour augmenter l’efficacité, mais s’est avérée si esthétique qu’elle est maintenant le gagnant absolu du style en étant capable de fournir une hiérarchie visuelle époustouflante. Mais la couleur n’a pas besoin d’être criarde, des tons de bleus moroses, de gris, de jade et de lilas. Choisissez soigneusement une palette de couleurs et expérimentez.
Un bon moyen d’obtenir une gamme de couleurs connectées est d’en choisir une, puis de baisser la teinte et d’ajouter du gris pour obtenir une palette de teintes apparentées de la même couleur. Minimal, élégant, individuel.
Une bonne utilisation de la couleur va à l’encontre de l’argument courant contre le design plat, à savoir que le manque de distinction entre les éléments rend difficile pour les utilisateurs de savoir où cliquer. Cela peut facilement être surmonté en utilisant la couleur, la taille et le texte. Rappelez-vous que plus la couleur est brillante, plus elle apparaît dominante.
Vous pouvez consulter les ressources de couleur de conception plate telles que les couleurs plates de l’interface utilisateur comme point de départ.
Abordement approprié
Une affordance est un signal sur un site Web que quelque chose peut être utilisé pour effectuer une tâche. ‘Cliquez ici’ est une affordance. Un autre exemple est l’icône d’une maison pour une page d’accueil.
Les développeurs Web doivent rendre les affordances évidentes à travers leur conception et au cours des trente dernières années, cela a été fait de manière intuitive par des experts dans le domaine du développement Web. Cependant, avec le design plat, les qualités qui font qu’un article sur un site Web est offert ont été repensées pour être accessibles aux utilisateurs non experts. C’est la raison pour laquelle l’affordance appropriée doit être réévaluée par tous dans l’industrie.
Les modèles d’interface utilisateur répertorient divers exemples d’affordance.
Affordance explicite
Lorsque le but d’un élément sur la page Web est évident pour toute personne ayant la connaissance la plus élémentaire d’Internet, il s’agit d’une affordance explicite. Un gros bouton avec ‘cliquer ici’ au-dessus vous donnera envie de cliquer dessus.
Il existe deux scénarios dans lesquels il est très important d’utiliser l’affordance explicite : pour les audiences qui sont de nouveaux utilisateurs et lorsque l’interface est nouvelle ou unique.
Les utilisateurs qui ne sont pas avertis sur le plan technologique doivent être mis en confiance afin qu’ils puissent bientôt gravir les échelons et commencer à reconnaître les icônes habituelles. De plus, les applications innovantes doivent être expliquées même aux personnes expérimentées afin que l’affordance "swipe to return" indique l’action nécessaire pour obtenir le résultat souhaité.
N’oubliez pas que les jeunes, les personnes âgées et ceux qui vivent dans des zones où l’accès à Internet est faible doivent être pris en charge. C’est un exercice d’équilibre difficile car il est également important de ne pas être condescendant. De plus, l’objectif est d’avoir une page épurée.
Affordance de modèle
C’est lorsque la convention a été établie qu’un objet particulier effectue une tâche particulière. Cliquez sur le cœur et le site est ajouté aux favoris. Un mot souligné est un lien ; si vous cliquez dessus, vous serez redirigé vers un autre site. L’affordance de modèle est le type d’affordance le plus courant. De belles pages épurées sont idéales pour le flat design.
Affordance cachée
L’affordance cachée se produit lorsque l’affordance ne devient apparente qu’après qu’une action a été entreprise – le survol d’un menu déroulant en est un bon exemple. Une grande partie des options de navigation peuvent être masquées de cette façon, ce qui est essentiel car sur un site Web moyen, il y a beaucoup trop d’options à afficher toutes en même temps.
Bien sûr, le danger est que l’utilisateur ne trouve pas l’offre, donc dans la conception plate, les fonctions les plus importantes sont rendues dominantes. Cependant, les utilisateurs peuvent devenir très habiles à ces affordances en très peu de temps.
Cependant, lorsque vous concevez un site Web, une question essentielle doit toujours être posée : un utilisateur peut-il visiter le site et repartir, satisfait, sans connaître la fonctionnalité ? Si la réponse est oui, alors l’affordance cachée est la bonne décision.
Fausse Affordance
Le Web est truffé de fausses affordances, d’indices, de signaux et de modèles qui indiquent que quelque chose va se passer si vous survolez ou cliquez, puis plus rien, nada, nix. Parfois, il s’agit simplement d’un lien brisé, ce qui est un crime numérique en soi, mais souvent, c’est simplement à cause d’une mauvaise conception graphique. C’est l’une des principales causes d’abandon des utilisateurs.
Affordance métaphorique

Icônes plates colorées par Michael Dolejs.
C’est tout simplement l’utilisation d’icônes. Par exemple, une icône d’imprimante permet (permet) d’imprimer un document. Voici le bon endroit pour dire un mot sur le skeuomorphisme, la réalisation d’icônes dessinées de manière détaillée et réaliste ; ce n’est pas la voie du flat design. L’affordance métaphorique du design plat n’utilise que des images minimales plates, réduisant l’objet à un symbole facilement compréhensible. Dribbble a une bonne gamme d’icônes plates magnifiquement minimales à télécharger gratuitement si vous le souhaitez.
Voir ci-dessous un excellent exemple de skeuomorphisme versus icône.
Typographie
Le flat design est par nature minimaliste et épuré et doit s’exprimer à travers les polices de caractères et les compétences de communication utilisées pour développer de nouveaux sites.
Habituellement, il y a très peu de texte et peu de grandes sections de texte, donc les quelques morceaux qu’il y a doivent être bien pensés.
Les puristes du design diraient que les polices de caractères sans empattement pour les titres et le corps du texte sont évidemment essentielles. Malgré cela, allez encore plus loin pour obtenir un look net et net.
Supprimez tout ce qui n’est pas indispensable.
Arrêtez d’utiliser des majuscules initiales dans chaque titre. Les majuscules sont pour les noms propres et le premier mot d’une phrase.
Enfin, vérifiez toute la ponctuation pour savoir si c’est vraiment nécessaire ? Si vous pouvez comprendre le message sans lui, supprimez-le.
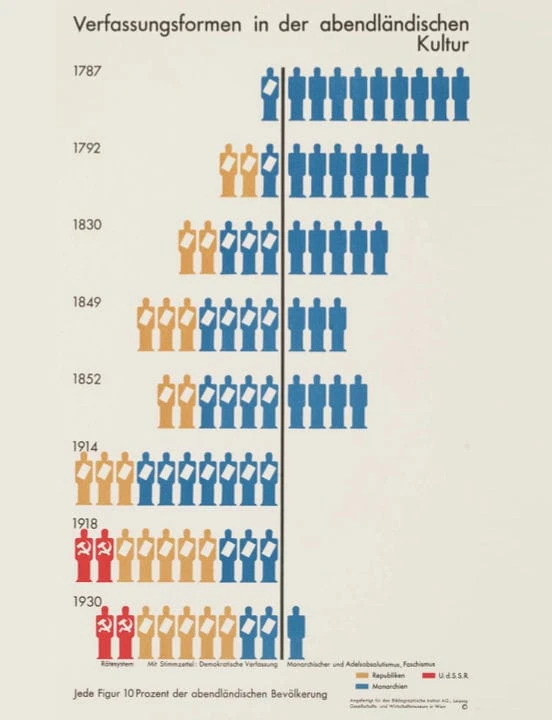
Les typographes adorent l’affordance métaphorique parce qu’elle remonte aux années 1930 et au travail d’Isotype (International System of TYpographic Picture Education), une méthode d’affichage des statistiques qui a provoqué les conceptions d’icônes qui nous entourent aujourd’hui.
Liste de contrôle de conception plate
Avant que votre conception Web ne soit approuvée pour l’évaluation du client, vérifiez les points suivants pour vous assurer que vous respectez l’esthétique de la conception de l’écran plat :
- Les images et les icônes sont-elles nettes et nettes avec des icônes d’appel à l’action claires ?
- Y a-t-il un titre clair sur chaque page qui dit exactement ce que fait la page ?
- L’espace est-il maximisé avec un défilement minimal ?
- Toutes les allocations fonctionnent-elles et sont-elles appropriées ?
- Les hiérarchies sont-elles clairement affichées ?
- Avez-vous maximisé la validation sociale du site? Les sites de médias sociaux sont-ils faciles à partager en un clic ?
L’avenir du design plat
Il faudra un certain temps avant que le design plat ne soit remplacé par une autre esthétique numérique. Plus quelque chose est utilisé, plus il devient puissant. Les utilisateurs reconnaîtront tous les éléments et feront confiance aux sites de flat design.
Quand Apple a décidé d’arrêter d’utiliser un design riche et le skeuomorphisme, c’était le glas des sites Web qui chantaient et qui dansaient, ils ont commencé à paraître datés et maladroits. Je ne pense pas qu’Apple ait encore pleinement adopté le design plat ; leurs icônes iOS 8 semblent toujours encombrées.
Fait intéressant, Google n’a pas opté pour un design complètement plat, il continue d’utiliser un mélange de design plat et riche. Par exemple, ils utilisent toujours des dégradés, alors peut-être que dans un avenir proche, les développeurs commenceront à se faufiler dans des designs de plus en plus riches, et une autre ère de style verra le jour. Soyons honnêtes, la tendance actuelle en matière de design pour les appartements est influencée par les designers des années 1920 et 1930. Cela étant, il faut aussi accepter qu’il ne s’agisse «que» d’une mode. Cependant, c’est une mode utile et fonctionnelle.
Les designers et les développeurs voudront toujours apposer leur empreinte sur leur travail et la nature même du flat design est de se soumettre à un strict minimalisme. C’est tout un art de savoir quoi supprimer et comment simplifier ; mais il faut de la volonté pour vraiment suivre l’éthique du design plat du minimalisme.
Néanmoins, je ne vois pas disparaître l’écran plat, tellement élégant, simple et facile à utiliser. C’est un design très pur, et très adaptable.