Allt du behöver veta om platt design
Platt design kom till efter forskning om användares bortfall. De två huvudsakliga orsakerna till avhopp var svårigheter med navigering och långsam nedladdning.
För det första blev användaren alltmer förbryllad över hindren för nya appar och teknik. Engagerade användare kunde segla genom vilket tekniskt hav som helst, men vissa ungdomar och många äldre var inte tillräckligt motiverade att investera sin tid och energi.
Den andra betydande orsaken till att användaren hoppar av är långsamma nedladdningar. Till sin natur laddas platt design ner betydligt snabbare än rik design. (Rik design kännetecknas av användningen av digitala ornament som reflektioner, skuggor och gradienter).
Därför började grafiska kommunikationsdesigners arbeta för att designa en layout och stil som skulle kännas bekant, konsekvent, lättillgänglig och enkel. Ingenting fick lämnas kvar på skärmen som inte gav användaren tillgång till vad de ville ha. Detta var en ny digital designetik; förmodligen den första grafiska kommunikationsdesignern ledde digital rörelse. Microsoft investerade mycket i kommunikationsdesign; och deras användning av platt design gjorde det till en internationell rörelse.
Med platt design omfamnas skärmens gränser, begränsningarna används, inte motarbetas. Detta blev startskottet för en radikal effektivisering av webbdesigner för att göra dem mer funktionella och, i mångas ögon, för att göra dem mer attraktiva.
Apple kämpade med sina klumpiga ikoner och retrografik tills de också började använda platt design från iOS 7 och framåt.
Ta en titt nedan för ett bra designexempel, lite annorlunda. Platt behöver inte vara intetsägande eller företagsmässigt.

Ondskan är den nya svarta källan.
Platt design har också hjälpt utvecklingen av responsiv design, som Google nu har gjort till sin rekommenderade mobilkonfiguration; detta innebär att webbplatser med mobilgränssnitt kommer att få högre ranking. Mobiltelefonskärmar har storleksbegränsningar och behövde tidigare ett annat förhållningssätt till deras innehållslayout. Men med platt design kan alla enheter länkas i stil, innehåll och konsistens.
Google ville ha responsiv design eftersom webbplatser med responsiv design har en webbadress och samma HTML, vilket gör att Google kan genomsöka och indexera innehåll. Platt design gör att webbdesignen blir mer effektiv. Utan extra designelement i vägen kan webbplatser laddas mycket snabbare och är lättare att ändra storlek på och forma runt innehållet den innehåller. Det är mycket lättare att visa skarp typografi och skarpt definierade rutor på flera enheter av olika storlek när du använder platt design.
Jag skulle föreslå att du tittar på Flat Grid Mega Meny – Responsivesom en resurs för platt designrutnät och ikoner.
Nyckelprinciper för platt design
Dessa är funktionerna som måste tas upp när man utvecklar en platt design för en webbplats:
Färg
Låt oss börja med färg: platt design kännetecknas av dess djärva användning av färgomfång. Windows 8 var först med att använda ett rutnät av ljusa färger. Att använda färg och storlek på element ger ett enkelt flöde till hierarkier. Färg användes för att öka effektiviteten men visade sig vara så estetiskt tilltalande att den nu är den direkta stilvinnaren genom att kunna tillhandahålla en fantastisk visuell hierarki. Men färgen behöver inte vara grym, toner av lynnig blues, grått, jade och lila. Välj noggrant en färgpalett och experimentera.
Ett bra sätt att få ett sammanhängande färgomfång är att välja en och sedan sänka nyansen och lägga till grått för att få en palett med relaterade nyanser av samma färg. Minimal, stilig, individuell.
Bra användning av färg motverkar det vanliga argumentet mot platt design, att bristen på skillnad mellan element gör det svårt för användare att veta var de ska klicka. Detta kan lätt övervinnas genom att använda färg, storlek och text. Kom ihåg att ju ljusare färgen är desto mer dominerande ser den ut.
Du kan titta på platt designfärgresurser som Flat UI Colors som utgångspunkt.
Lämplig Affordance
En affordance är en signal på en webbplats om att något kan användas för att utföra en uppgift. "Klicka här" är ett erbjudande. Ett annat exempel är en ikon av ett hus för en hemsida.
Webbutvecklare måste göra råd uppenbara genom sin design och under de senaste trettio åren har detta gjorts intuitivt av experter inom området webbutveckling. Men med platt design har de egenskaper som gör att ett objekt på en webbplats erbjuds omdesignats för att vara tillgängligt för de användare som inte är experter. Detta är anledningen till att lämpliga möjligheter måste omvärderas av alla i branschen.
UI Patterns listar olika exempel för överkomliga priser.
Uttryckligt råd
När syftet med ett objekt på webbsidan är uppenbart för alla med den absolut bästa kunskapen om internet så är det uttryckligt råd. En stor knapp med "klicka här" ovanför gör att du vill klicka på den.
Det finns två scenarier när det är mycket viktigt att använda explicit överkomlighet: för de målgrupper som är nya användare och när gränssnittet är nytt eller unikt.
De användare som inte är tekniskt kunniga måste få självförtroende så att de snart kommer att klättra upp i de tekniskt kunniga leden och börja känna igen de vanliga ikonerna. Även innovativa appar måste förklaras även för de erfarna så att priset "svepa för att återvända" skulle indikera den åtgärd som krävs för att uppnå det önskade resultatet.
Kom ihåg att unga, äldre och de som bor i områden som har dålig tillgång till internet behöver tillgodoses. Detta är en svår balansgång eftersom det också är viktigt att inte spela förmyndare. Hela målet är också att ha en överskådlig sida.
Mönster Affordance
Detta är när konventionen har etablerats att ett visst objekt utför en viss uppgift. Klicka på hjärtat så har sidan lagts till bland favoriter. Ett understruket ord är en länk; Om du klickar på den kommer du till en annan sida. Mönster affordance är den vanligaste typen av affordance. Ljuvliga enkla sidor är idealiska för platt design.
Hidden Affordance
Dold rådighet är när rådighet blir uppenbar först efter att en åtgärd har vidtagits – att hålla muspekaren över en rullgardinsmeny är ett bra exempel. Många av navigeringsalternativen kan döljas på detta sätt, vilket är viktigt eftersom det på en genomsnittlig webbplats finns alldeles för många alternativ för att visa alla på en gång.
Naturligtvis är risken att användaren kanske inte har råd, så i platt design görs de viktigaste funktionerna dominerande. Användare kan dock bli mycket skickliga på dessa möjligheter på mycket kort tid.
Men när du designar en webbplats måste en viktig fråga alltid ställas: Kan en användare besöka webbplatsen och lämna den lycklig utan att känna till funktionen? Om svaret är ja är dolda råd det rätta beslutet.
Falskt råd
Nätet är genomsyrat av falskt råd, ledtrådar, signaler och mönster som tyder på att något kommer att hända om du svävar eller klickar och sedan ingenting, nada, nix. Ibland är det bara en trasig länk, vilket är ett digitalt brott i sig, men ofta är det bara på grund av dålig grafisk design. Detta är en av de främsta orsakerna till att användare tappar bort.
Metaforisk Affordance

Färgglada platta ikoner av Michael Dolejs.
Det är helt enkelt användningen av ikoner. Till exempel, en skrivarikon gör det möjligt att skriva ut ett dokument. Här är rätt ställe att säga ett ord om skeuomorfism, göra ikoner som är ritade på ett detaljerat och realistiskt sätt; detta är inte vägen för platt design. Platt designs metaforiska tillstånd använder bara platta minimala bilder, vilket reducerar objektet till en lättförståelig symbol. Dribbble har ett bra utbud av vackert minimala platta ikoner att ladda ner gratis om du vill.
Se nedan ett bra exempel på skeuomorfism kontra ikon.
Typografi
Platt design är till sin natur minimalistisk och stilren och det måste uttryckas genom typsnitt och kommunikationsdesignfärdigheter som används för att utveckla nya webbplatser.
Vanligtvis är det väldigt lite text och få stora delar av texten, så de få bitarna som finns måste vara genomtänkta.
Designpurister skulle säga att sans serif typsnitt för rubriker och brödtext är det självklara väsentliga. Trots detta, gå ännu längre än så här för att få ett skarpt rent utseende.
Ta bort allt som inte är nödvändigt.
Sluta använda initiala kapslar i varje rubrik. Versaler är för egennamn och det första ordet i en mening.
Slutligen, kontrollera alla skiljetecken om det verkligen är nödvändigt? Om du kan förstå meddelandet utan det, ta bort det.
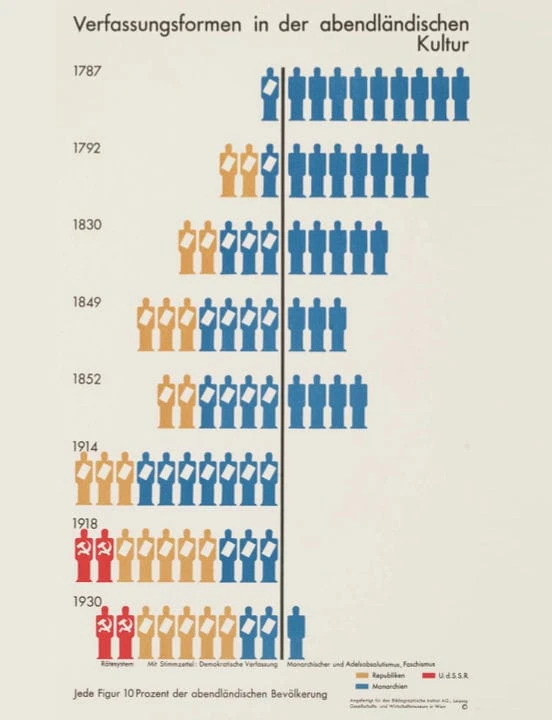
Typografer avgudar metaforisk affordance eftersom det går tillbaka till 1930-talet och arbetet med Isotype (International System of TYpographic Picture Education), en metod för att visa statistik som skapade ikondesignerna som finns runt omkring oss idag.
Checklista för platt design
Innan din webbdesign avregistreras för klientutvärdering kontrollera följande för att säkerställa att du håller dig till plattskärmsdesignens estetik:
- Är bilderna och ikonerna skarpa och rena med tydliga uppmaningsikoner?
- Finns det en tydlig rubrik på varje sida som säger exakt vad sidan gör?
- Är utrymmet maximerat med minimal rullning?
- Fungerar alla möjligheter och är lämpliga?
- Visas hierarkierna tydligt?
- Har du maximerat den sociala valideringen av webbplatsen? Är sociala medier enkla att dela med ett klick?
Framtiden för platt design
Det kommer att dröja ett tag innan platt design ersätts av en annan digital estetik. Ju mer något används desto mer kraftfullt blir det. Användare kommer att känna igen alla element och de kommer att lita på platta designwebbplatser.
När Apple bestämde sig för att sluta använda rik design och skeuomorfism var det dödsstöten för alla sjungande danswebbplatser, de började se ut att vara daterade och klumpiga. Jag känner inte att Apple helt hade tagit till sig platt design ännu; deras iOS 8-ikoner ser fortfarande röriga ut.
Intressant nog har Google inte gått helt platt design utan fortsätter att använda en blandning av både platt och rik design. Till exempel använder de fortfarande gradienter, så kanske inom en snar framtid kommer utvecklare att börja smyga in mer och mer rik design, och en annan stil-era kommer till stånd. Låt oss vara ärliga, den nuvarande designtrenden för lägenhet är influerad av designers på 1920- och 1930-talen. Därför måste vi också acceptera att det "bara" är ett mode. Det är dock ett användbart och funktionellt sätt.
Designers och utvecklare kommer alltid att vilja sätta sin prägel på sitt arbete och själva naturen hos platt design är att underkasta sig en strikt minimalism. Det finns en konst att veta vad man ska ta bort och hur man förenklar; men det krävs viljestyrka för att verkligen följa minimalismens platta designetos.
Ändå kan jag inte se plattskärmen försvinna, den är så elegant, så enkel och lätt att använda. Det är en väldigt ren design och väldigt anpassningsbar.