Kaikki mitä sinun tarvitsee tietää litteästä suunnittelusta
Litteä muotoilu syntyi käyttäjien keskeytymistä koskevien tutkimusten jälkeen. Kaksi tärkeintä keskeyttämisen syytä olivat navigointivaikeudet ja hidas lataus.
Ensinnäkin käyttäjä hämmentyi yhä enemmän uusien sovellusten ja teknologian esteistä. Sitoutuneet käyttäjät pystyivät purjehtimaan minkä tahansa teknologisen meren läpi, mutta jotkut nuoret ja monet vanhukset eivät olleet tarpeeksi motivoituneita sijoittamaan aikaansa ja energiaansa.
Toinen merkittävä syy käyttäjien keskeyttämiseen on hidas lataukset. Luonteeltaan litteä design latautuu huomattavasti nopeammin kuin rikas design. (Rikkaalle suunnittelulle on ominaista digitaalisten koristeiden, kuten heijastusten, varjojen ja liukuvärien, käyttö).
Siten graafisen viestinnän suunnittelijat ryhtyivät suunnittelemaan ulkoasua ja tyyliä, joka tuntuisi tutulta, johdonmukaiselta, helposti lähestyttävältä ja selkeältä. Näytölle ei saanut jättää mitään, mikä ei antanut käyttäjälle pääsyä haluamaansa. Tämä oli uusi digitaalisen suunnittelun etiikka; luultavasti ensimmäinen graafinen viestinnän suunnittelija johti digitaalista liikettä. Microsoft investoi voimakkaasti viestintäsuunnitteluun; ja niiden litteän muotoilun käyttö teki siitä kansainvälisen liikkeen.
Tasaisessa suunnittelussa näytön rajat otetaan huomioon, rajoituksia käytetään, ei vastusteta. Tästä tuli lähtökohta verkkosivujen suunnittelun radikaalille virtaviivaistamiselle, jotta niistä tulisi toimivampia ja monien silmissä houkuttelevampia.
Apple kamppaili kömpeleiden kuvakkeidensa ja retrografiikkansa kanssa, kunnes hekin alkoivat käyttää litteää muotoilua iOS 7:stä eteenpäin.
Katso alta hyvä malliesimerkki, hieman erilainen. Asunnon ei tarvitse olla tylsä tai yritys.

Paha on uusi musta – lähde.
Litteä muotoilu on myös auttanut kehittämään responsiivista suunnittelua, jonka Google on nyt tehnyt suositelluksi mobiilikokoonpanoksi; Tämä tarkoittaa, että matkapuhelinliitännöillä varustetut verkkosivustot saavat korkeamman sijoituksen. Matkapuhelimen näytöillä on kokorajoituksia, ja aiemmin tarvittiin erilaista lähestymistapaa sisällön asetteluihin. Litteän suunnittelun avulla kaikki laitteet voidaan kuitenkin yhdistää tyylin, sisällön ja johdonmukaisuuden suhteen.
Google halusi responsiivisen suunnittelun, koska responsiivisilla sivustoilla on yksi URL-osoite ja sama HTML-koodi, minkä ansiosta Google voi indeksoida sisältöä. Tasainen suunnittelu mahdollistaa web-suunnittelun tehostamisen. Ilman ylimääräisiä suunnitteluelementtejä verkkosivustot latautuvat paljon nopeammin, ja niiden kokoa on helpompi muuttaa ja muodostaa niiden sisältämän sisällön mukaan. On paljon helpompaa näyttää terävää typografiaa ja teräviä laatikoita useilla erikokoisilla laitteilla, kun käytetään litteää muotoilua.
Suosittelen katsomaan Flat Grid Mega Meny – Responsivea resurssina litteiden suunnitteluruudukoiden ja ikonien luomiseen.
Litteän suunnittelun keskeiset periaatteet
Nämä ovat ominaisuuksia, joihin on kiinnitettävä huomiota, kun kehitetään sivuston tasaista suunnittelua:
Väri
Aloitetaan väristä: litteälle suunnittelulle on tunnusomaista sen rohkea värivalikoiman käyttö. Windows 8 oli ensimmäinen, joka käytti kirkkaiden värien ruudukkoa. Elementin värin ja koon käyttö mahdollistaa helpon hierarkioiden kulkua. Väriä käytettiin tehokkuuden lisäämiseen, mutta se osoittautui niin esteettisesti miellyttäväksi, että se on nyt selkeä tyylin voittaja, joka pystyy tarjoamaan upean visuaalisen hierarkian. Mutta värin ei tarvitse olla räikeä, sävyjä tunnelmallisen bluesin, harmaan, jaden ja lilan sävyjä. Valitse väripaletti huolellisesti ja kokeile.
Hyvä tapa saada yhdistetty värivalikoima on valita yksi, laskea sävyä ja lisätä harmaata saada paletti samanvärisiä vastaavia sävyjä. Minimaalinen, tyylikäs, yksilöllinen.
Hyvä värien käyttö kumoaa yleisen väitteen litteää muotoilua vastaan, että elementtien välisen eron puuttumisen vuoksi käyttäjien on vaikea tietää, mistä napsauttaa. Tämä voidaan helposti ratkaista käyttämällä väriä, kokoa ja tekstiä. Muista, että mitä kirkkaampi väri, sitä hallitsevammalta se näyttää.
Voit tarkastella tasaisen suunnittelun väriresursseja, kuten Flat UI Colors -värejä, lähtökohtana.
Sopiva varallisuus
Affordance on signaali verkkosivustolla siitä, että jotain voidaan käyttää tehtävän suorittamiseen. ‘Klikkaa tästä’ on etu. Toinen esimerkki on talon kuvake kotisivulle.
Verkkokehittäjien on tehtävä mahdollisuudet ilmeisiksi suunnittelullaan, ja viimeisen kolmenkymmenen vuoden aikana verkkokehityksen asiantuntijat ovat tehneet tämän intuitiivisesti. Vaikka litteän suunnittelun ansiosta ominaisuudet, jotka tekevät tuotteesta verkkosivustolla, on suunniteltu uudelleen niin, että ne ovat asiantuntijoiden käytettävissä. Tästä syystä kaikkien alan toimijoiden on arvioitava uudelleen sopivat mahdollisuudet.
UI Patterns listaa erilaisia esimerkkejä edullisuuden saamiseksi.
Explicit Affordance
Kun web-sivulla olevan kohteen tarkoitus on ilmeinen kaikille Internetistä vähitenkin tunteville, se on nimenomaista suvaitsevaisuutta. Iso painike, jonka yläpuolella on "klikkaa tästä", saa sinut haluamaan sitä.
On olemassa kaksi skenaariota, joissa on erittäin tärkeää käyttää nimenomaista varallisuutta: niille yleisöille, jotka ovat uusia käyttäjiä, ja kun käyttöliittymä on uusi tai ainutlaatuinen.
Ne käyttäjät, jotka eivät ole teknologisesti taitavia, on saatava luottavaisiksi, jotta he nousevat pian tekniikan osaajien riveihin ja alkavat tunnistaa tavanomaisia kuvakkeita. Myös innovatiiviset sovellukset on selitettävä kokeneemmallekin, jotta ‘paluuta pyyhkäisy’ -salaus osoittaisi, mitä toimia tarvitaan toivotun tuloksen saavuttamiseksi.
Muista, että nuorista, vanhuksista ja alueilla, joilla on huono pääsy Internetiin, on huolehdittava. Tämä on vaikea tasapainottaa, koska on myös tärkeää olla holhoamatta. Lisäksi koko tavoitteena on, että sivu on selkeä.
Pattern Affordance
Tällöin on sovittu, että tietty objekti suorittaa tietyn tehtävän. Napsauta sydäntä ja sivusto on lisätty suosikkeihin. Alleviivattu sana on linkki; jos sitä napsautetaan, siirryt toiselle sivustolle. Affordance on yleisin kykyjen tyyppi. Kauniit selkeät sivut sopivat ihanteellisesti tasaiseen suunnitteluun.
Piilotettu Affordance
Piilotettu tarjonta on silloin, kun varallisuus tulee ilmi vasta toimenpiteen jälkeen – hyvä esimerkki on viemällä hiiri avattavan valikon päälle. Suurin osa navigointivaihtoehdoista voidaan piilottaa tällä tavalla, mikä on välttämätöntä, koska keskimääräisellä verkkosivustolla on aivan liian monta vaihtoehtoa näytettäväksi kerralla.
Tietenkin vaarana on, että käyttäjä ei välttämättä löydä varaa, joten litteässä suunnittelussa tärkeimmät toiminnot tehdään hallitseviksi. Käyttäjät voivat kuitenkin saada erittäin taitavia nämä edut hyvin lyhyessä ajassa.
Kuitenkin, kun suunnittelet verkkosivustoa, on aina kysyttävä yksi tärkeä kysymys: Voiko käyttäjä vierailla sivustolla ja lähteä onnellisena tietämättä ominaisuudesta? Jos vastaus on kyllä, piilotettu varallisuus on oikea päätös.
Väärä etu
Verkko on täynnä vääriä mahdollisuuksia, vihjeitä, signaaleja ja kuvioita, jotka osoittavat, että jotain tapahtuu, jos viet hiiren osoitinta tai napsautat ja sitten ei mitään, nada, nix. Joskus se on vain katkennut linkki, mikä on jo itsessään digitaalinen rikos, mutta usein se johtuu vain huonosta graafisesta suunnittelusta. Tämä on yksi suurimmista syistä käyttäjien keskeytymiseen.
Metaforinen Affordance

Michael Dolejsin värikkäät litteät kuvakkeet .
Se on yksinkertaisesti kuvakkeiden käyttöä. Esimerkiksi tulostinkuvake mahdollistaa (mahdollistaa) asiakirjan tulostamisen. Tässä on oikea paikka sanoa sana skeuomorfismista, yksityiskohtaisesti ja realistisesti piirrettyjen ikonien tekemisestä; tämä ei ole tasaisen suunnittelun tie. Litteän suunnittelun metaforinen affordaatio käyttää vain litteitä minimaalisia kuvia, mikä vähentää kohteen helposti ymmärrettäväksi symboliksi. Dribbblessä on hyvä valikoima kauniisti minimaalisia litteitä kuvakkeita, jotka voit ladata ilmaiseksi, jos haluat.
Katso alla loistava esimerkki skeuomorfismista vs. ikoni.
Typografia
Litteä suunnittelu on luonteeltaan minimalistista ja selkeää, ja sen on ilmaistava uusien sivustojen kehittämiseen käytettyjen kirjasimien ja viestintäsuunnittelutaitojen kautta.
Yleensä tekstiä on hyvin vähän ja vähän suuria tekstiosia, joten sen muutaman palasen on oltava hyvin harkittuja.
Suunnittelupuristit sanoisivat, että sanattomat kirjasintyypit otsikoissa ja leipätekstissä ovat ilmeisen tärkeitä. Tästä huolimatta mene vielä pidemmälle saadaksesi terävän puhtaan ilmeen.
Poista kaikki, mikä ei ole välttämätöntä.
Lopeta alkukirjainten käyttö jokaisessa otsikossa. Isot kirjaimet tarkoittavat erisnimeä ja lauseen ensimmäistä sanaa.
Lopuksi, tarkista kaikki välimerkit, onko se todella tarpeen? Jos ymmärrät viestin ilman sitä, poista se.
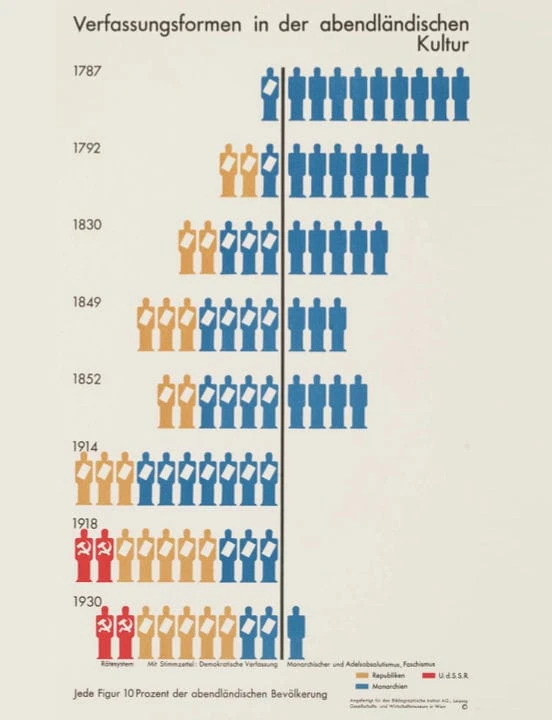
Typografit ihailevat metaforista suvaitsevaisuutta, koska se juontaa juurensa 1930-luvulle ja Isotypen (International System of TYpographic Picture Education) työhön. Tämä menetelmä on tilastojen esittämismenetelmä, joka toi mukanaan nykyään ympärillämme olevat ikonimallit.
Litteän suunnittelun tarkistuslista
Ennen kuin verkkosuunnittelusi kirjataan asiakkaan arvioitavaksi, tarkista seuraavat asiat varmistaaksesi, että noudatat litteän näytön suunnittelun estetiikkaa:
- Ovatko kuvat ja kuvakkeet selkeitä ja selkeitä toimintakehotuskuvakkeilla?
- Onko jokaisella sivulla selkeä otsikko, joka kertoo tarkalleen, mitä sivu tekee?
- Maksimoidaanko tila minimaalisella vierityksellä?
- Ovatko kaikki edut toimivia ja asianmukaisia?
- Ovatko hierarkiat selkeästi esillä?
- Oletko maksimoinut sivuston sosiaalisen validoinnin? Ovatko sosiaalisen median sivustot helppo jakaa yhdellä napsautuksella?
Flat Designin tulevaisuus
Kestää jonkin aikaa, ennen kuin litteän suunnittelun korvaa toinen digitaalinen estetiikka. Mitä enemmän jotain käytetään, sitä tehokkaammaksi siitä tulee. Käyttäjät tunnistavat kaikki elementit ja he luottavat tasaisiin suunnittelusivustoihin.
Kun Apple päätti lopettaa rikkaan suunnittelun ja skeuomorfismin käytön, se oli kaikki laulavien kaikki tanssivien verkkosivustojen kuolinsyy, he alkoivat näyttää vanhentuneilta ja kömpelöiltä. En usko, että Apple olisi vielä täysin omaksunut litteän muotoilun; niiden iOS 8 -kuvakkeet näyttävät edelleen sekavilta.
Mielenkiintoista, että Google ei ole mennyt täysin tasaiseen suunnitteluun, he käyttävät edelleen sekä litteän että rikkaan suunnittelun sekoitusta. He käyttävät esimerkiksi edelleen gradientteja, joten ehkä lähitulevaisuudessa kehittäjät alkavat hiipiä mukaan entistä rikkaampiin malleihin, ja uusi tyylikausi alkaa. Olkaamme rehellisiä, nykyinen asuntojen suunnittelutrendi on saanut vaikutteita 1920- ja 1930-lukujen suunnittelijoista. Näin ollen meidän on myös hyväksyttävä, että se on "vain" muotia. Se on kuitenkin hyödyllinen ja toimiva muoti.
Suunnittelijat ja kehittäjät haluavat aina laittaa leimansa työhönsä, ja litteän suunnittelun luonne on alistumassa tiukkaan minimalismiin. On taito tietää, mitä poistaa ja miten yksinkertaistaa; mutta vaatii tahdonvoimaa todella noudattaa minimalismin litteää suunnittelua.
Siitä huolimatta en näe litteän näytön katoavan, se on niin tyylikäs, niin yksinkertainen ja helppokäyttöinen. Se on erittäin puhdas muotoilu ja erittäin mukautuva.