Przewodnik po zasadach projektowania mobilnego dla handlu elektronicznego
Żyjemy w świecie zaawansowanych technologii, w którym prawie każdy człowiek ma na co dzień dostęp do Internetu za pośrednictwem różnych urządzeń.
Jeszcze kilka lat temu większość z nas używała do tego tylko komputerów stacjonarnych, ale w ostatnich latach sytuacja się zmieniła. Teraz urządzenia mobilne przejmują inicjatywę, ponieważ coraz więcej osób woli korzystać z tabletów i telefonów komórkowych do surfowania po Internecie.
Sfera e-commerce nie jest wyjątkiem; obserwuje się również wzrost wykorzystania urządzeń mobilnych. Obecnie bycie przyjaznym dla urządzeń mobilnych jest koniecznością dla każdej witryny eCommerce. Nawet Google traktuje przyjazność dla urządzeń mobilnych jako sygnał rankingowy. Oto przegląd typów witryn mobilnych i szczegółowy przewodnik po zasadach projektowania mobilnego w handlu elektronicznym.
Rodzaje witryn dostosowanych do urządzeń mobilnych
Istnieje kilka sposobów tworzenia witryn przyjaznych dla urządzeń mobilnych, a oto najpopularniejsze: responsywny projekt, aplikacja mobilna i oddzielna mobilna wersja strony. Każdy z tych typów ma swoje wady i zalety, które należy dokładnie rozważyć, zanim wybierzesz ten, który najbardziej pasuje do Twojej firmy. Oto bardziej szczegółowy przegląd każdego rozwiązania dla witryny przyjaznej dla urządzeń mobilnych.
Elastyczny projekt
Jest to podejście, gdy masz jedną witrynę, która jest renderowana równie dobrze na wszystkich urządzeniach: komputerach stacjonarnych, tabletach, różnych telefonach komórkowych. Elementy strony (obrazy, czcionki, bloki itp.) są zmieniane w zależności od używanej rozdzielczości ekranu.
Wielką zaletą responsywnego projektowania jest to, że użytkownik widzi tę samą witrynę na wszystkich swoich urządzeniach. Ale jednocześnie istnieją pewne wady, z których główną jest konieczność uwzględnienia wszystkich możliwych scenariuszy i powszechnych rozdzielczości ekranu. Projektant powinien zdecydować, które elementy będą wyświetlane na wszystkich urządzeniach, a które są mniej ważne i można je pominąć na małych wyświetlaczach. Co więcej, układy adaptacyjne wymagają więcej kodowania, co czasami może spowolnić witrynę.
Ten typ strony mobilnej będzie dobrym wyborem dla małych i średnich sklepów internetowych.
Mobilna aplikacja
Aplikacja mobilna to dobry sposób na przekazanie klientom wszystkich niezbędnych informacji w przyjazny dla użytkownika sposób. Ale jednocześnie to rozwiązanie wymaga dużych zasobów, ponieważ aplikacja mobilna jest rozwijana niezależnie od strony głównej. Ponadto aplikacja powinna być stworzona na wszystkie platformy: iOS, Android, Windows Phone.
Aplikacja mobilna to dobry wybór dla dużych sklepów internetowych z wieloma kategoriami i produktami. Jeśli klient dość często odwiedza witrynę, aby coś znaleźć, kupić lub zapytać, łatwiej jest to zrobić za pośrednictwem aplikacji niż witryny.
Wersja mobilna
Wersja mobilna strony łączy w sobie zalety responsywnego projektu i aplikacji mobilnej, dzięki czemu jest optymalnym sposobem na przyjazność dla urządzeń mobilnych.
Z jednej strony wersja mobilna jest rozwijana niezależnie od strony na komputery i może zawierać tylko niezbędne bloki z mniejszą ilością kodu. Z drugiej strony nie ma potrzeby projektowania i rozwijania wersji mobilnej dla każdej platformy osobno, ponieważ wersja mobilna strony będzie dobrze wyglądać na wszystkich urządzeniach i ekranach.
Niektóre duże sklepy łączą powyższe typy i oferują jednocześnie 2 warianty: wersję mobilną i aplikację. Klient musi tylko zdecydować, co będzie dla niego najlepsze.
Bez względu na to, jakiego wariantu potrzebuje sprzedawca, projektant powinien kierować się określonymi zasadami podczas projektowania witryny mobilnej. Poniżej wymienię najważniejsze z nich. Będę mówić głównie o wersjach mobilnych, ponieważ łączą one idee responsywnego projektowania i aplikacji.
Główne zasady projektowania mobilnego eCommerce
Jeśli masz doświadczenie w projektowaniu witryn tylko na komputery, projektowanie dla urządzeń mobilnych może być trudne. Twój projekt powinien być nie tylko atrakcyjny, ale także przyjazny dla użytkowników mobilnych.
Jeśli chodzi o projektowanie na urządzenia mobilne, głównym problemem jest rozmiar ekranu. Tablety i telefony komórkowe mają znacznie mniejsze ekrany niż komputer stacjonarny. Ale nadal powinieneś zapewnić użytkownikom mobilnym wygodną nawigację i zapewnić bezproblemową obsługę.
Zasada 1: Użyteczność
W dzisiejszych czasach projektant powinien tworzyć piękne interfejsy z myślą o użyteczności. Aby osiągnąć maksymalną efektywność sklepu internetowego, dla którego projektujesz, powinieneś go lepiej poznać. Zacznij od badań i odpowiedz na następujące pytania:
- Jakie produkty są tutaj sprzedawane?
- Kim jest przeciętny klient tego sklepu?
- Jakie opcje powinny być dostępne? Która z tych opcji jest ważniejsza?
Możesz pomyśleć: jak to wszystko ma się do projektowania mobilnego? Cieszę się, że zapytałeś! Powodem są małe rozmiary ekranu, które powinny zawierać tylko te bloki i opcje, które są naprawdę potrzebne.
Użyteczność to nie to, co widzi klient, to coś, co czuje, przeglądając mobilny sklep. Niech poczuje się jak w domu.
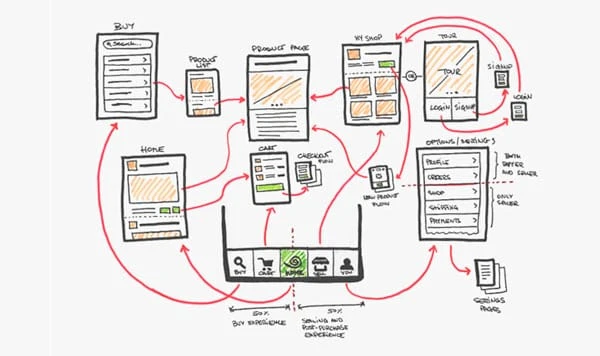
Zasada 2: Prototypowanie
Po zebraniu wszystkich niezbędnych informacji o firmie można przystąpić do projektowania jej strony mobilnej. Lepiej zacząć od prototypu, co znacznie upraszcza proces. Prototyp powinien zawierać wszystkie elementy strukturalne strony: bloki tekstowe, obrazy, linki, przyciski, nagłówki i tytuły, dane wejściowe itp. Prototypy można tworzyć w różnych programach typu Photoshop czy Axure, a nawet na papierze.
Po pierwsze, prototyp pomoże Ci lepiej zrozumieć projekt. Tworząc go, dokładnie przemyślisz wszystkie elementy i ich rozmieszczenie, dzięki czemu kolejny etap – rysowanie projektu – będzie znacznie prostszy.
Po drugie, tworząc prototyp oszczędzasz dużo czasu na przyszłe poprawki: lepiej robić je na tym etapie niż na kolejnych.
Przed stworzeniem prototypu powinieneś zdecydować, na jakie urządzenie go stworzysz: telefon komórkowy czy tablet. Ponadto weź pod uwagę, że każde z tych urządzeń ma tryby pionowe i poziome. Zapisz wszystkie elementy konstrukcyjne, które powinny znaleźć się na Twoim prototypie, aby o niczym nie zapomnieć.
Dla przykładu na stronę główną sklepu internetowego będziemy potrzebować: logo, kasy, paska wyszukiwania, nawigacji, bloków produktów ze zdjęciami, tytułami, krótkimi opisami i ceną oraz ogólnego tekstu o sklepie. Po wyliczeniu wszystkich tych elementów można przystąpić do tworzenia 4 prototypów: dla telefonu komórkowego z trybem pionowym i poziomym oraz dla tabletu z trybem pionowym i poziomym.
Gdy prototypy będą gotowe i zatwierdzone, możesz przystąpić do projektowania interfejsu.
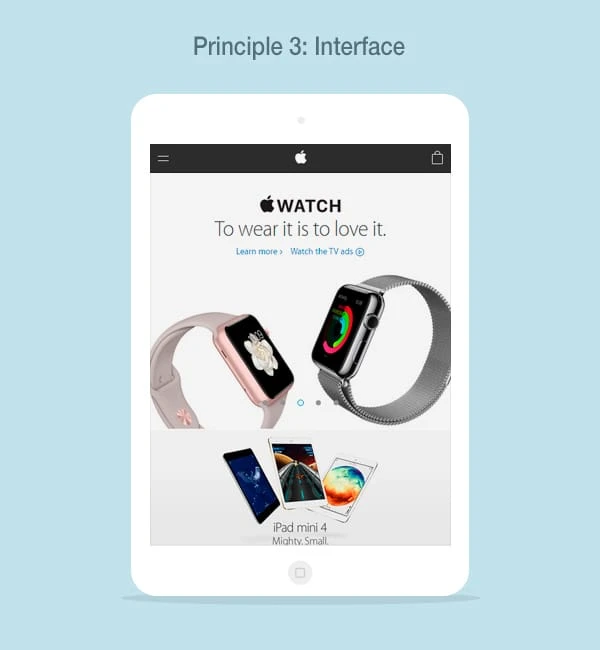
Zasada 3: Interfejs
Interfejs jest pierwszą rzeczą, którą widzi odwiedzający, gdy trafia do sklepu internetowego. Interfejs nadaje ton sklepu, który jest bardzo ważny, więc Twoją misją jako projektanta jest nadanie temu tonowi pozytywnego charakteru i budowanie pozytywnego nastawienia.
Pomóż odwiedzającym szybko zrozumieć, gdzie się znajdują, co mogą uzyskać, z jakich funkcji i funkcji mogą korzystać. Można to osiągnąć poprzez użycie określonych kolorów, wcięć, ikon, czcionek. Jeśli chcesz pokazać kasę – dodaj ikonę kasy; jeśli chcesz wstawić link – zaznacz go kolorem.
Zasada 4: Rozmiary
Istnieją 2 podstawowe cechy charakterystyczne urządzeń mobilnych: ich rozmiar i sposób, w jaki użytkownik wchodzi w interakcję z witryną za pośrednictwem tych urządzeń: używa palców, które są znacznie większe niż kursor na pulpicie. Projektując dla urządzeń mobilnych, należy pamiętać o tych cechach.
-
Klikalny rozmiar obszaru:
Ze względu na powyższe cechy urządzeń mobilnych optymalny rozmiar obszaru klikalnego powinien być większy niż 44x44px. Jeśli nie chcesz frustrować odwiedzających błędnymi kliknięciami, postaraj się, aby wszystkie klikalne elementy (linki, przyciski, pasek wyszukiwania itp.) miały rozmiar 44 x 44 pikseli lub większy dla rozdzielczości mdpi dla urządzeń z Androidem i wyświetlaczy innych niż Retina dla urządzeń z systemem iOS. W przypadku innych rozdzielczości należy zwiększyć skalę.
-
Rozmiar czcionki:
Powinieneś zapewnić odwiedzającym możliwość szybkiego skanowania i jednocześnie nie zapominać o ich wzroku. Dlatego rozmiar czcionki nie powinien być mniejszy niż 11 pkt. Rozmiar ten zapewnia dobrą czytelność pod warunkiem, że jest używany z kontrastowym tłem. Jednak 11 pkt jest bardziej odpowiedni dla symboli zastępczych, wskazówek i mniej istotnych informacji. W przypadku opisów produktów i ważnych bloków tekstu bardziej odpowiedni jest rozmiar 13 pkt.
-
Rozmiar obrazów produktu:
Nie będzie przesadą, jeśli powiem, że zdjęcia produktów są odpowiedzialne za sprzedaż produktów (w większości przypadków). Wiele osób pomija czytanie szczegółów, potrzebują tylko zdjęć, które pokazują produkt ze wszystkich możliwych kątów. Oznacza to, że obrazy produktów powinny być zauważalne i wystarczająco duże, aby umożliwić klientom szczegółowe zbadanie produktu. Możesz nawet dodać do tego opcję powiększenia.
Zdjęcie produktu powinno zajmować nie mniej niż 45% szerokości ekranu telefonu komórkowego w orientacji pionowej; i ponad 30% w orientacji poziomej. Pomoże to klientowi zapoznać się z ogólnymi szczegółami produktu, a także zauważyć jego specyfikę. Jeśli chodzi o tablety, możesz sam określić najlepszy rozmiar obrazów.
Oprócz rozmiaru zdjęć, należy również zwrócić uwagę na ich jakość. Rzecz w tym, że większość nowoczesnych urządzeń mobilnych korzysta z wyświetlacza Retina, więc obrazy w rozdzielczości wyświetlacza 360x640px nie będą dobrze wyglądać na ekranach o rozdzielczości 720x1280px lub 1080x1920px. Należy zawsze pamiętać, że jakość zdjęć jest jedną z najważniejszych rzeczy w sklepie internetowym.
-
Rozmiar ikon:
Ikony są postrzegane znacznie łatwiej niż tekst, dlatego ikony są zwykle używane jako wskazówki zamiast tekstu. Z jednej strony ikony powinny być zauważalne; ale z drugiej strony nie powinny być zbyt wyeksponowane, ponieważ pełnią drugorzędną rolę. Na przykład, jeśli dodasz pasek wyszukiwania o wysokości 44px, dodaj szkło powiększające o rozmiarze 24x24px. To wystarczy, aby użytkownik zrozumiał cel tego paska i będzie ładnie wyglądał.
-
Rozmiar formularzy:
Poniżej omówiłem rozmiary poszczególnych elementów, teraz czas na rozmiar ważnego bloku – formy.
Rozmiar wyświetlacza telefonu komórkowego jest ograniczony, a gdy klient musi wypełnić formularz, pojawia się klawiatura, która zajmuje mniej więcej połowę ekranu. Ta specyfika wymaga zachowania jak najbardziej minimalistycznych form mobilnych. Powinny zawierać tylko te pola, które są naprawdę niezbędne: np. imię i nazwisko, adres, e-mail. Nawiasem mówiąc, tę regułę można również zastosować do witryn na komputery, jeśli chcesz zwiększyć liczbę potencjalnych klientów: im mniej pól ma formularz, tym więcej osób prawdopodobnie go prześle.
Długa i nudna droga od jednego wejścia do drugiego może sfrustrować klienta i skłonić go do opuszczenia sklepu.
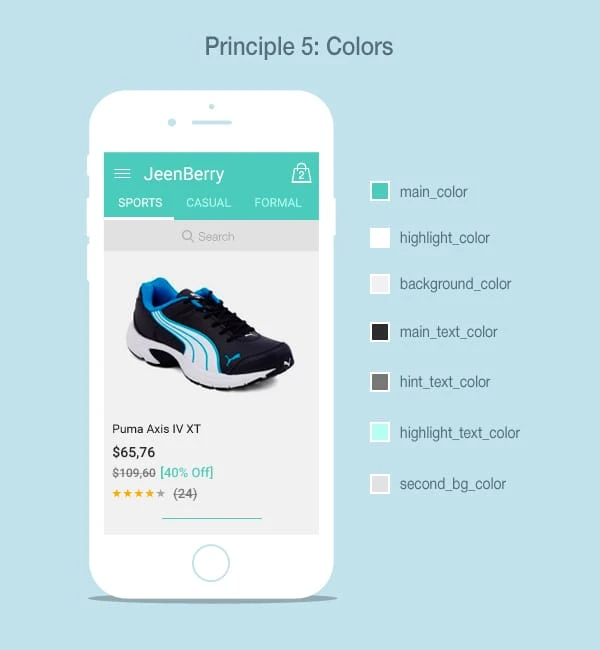
Zasada 5: Kolor
Styl marki należy zachować nie tylko w logo, wizytówkach i ulotkach, ale także w witrynie mobilnej. To przede wszystkim kolor pomaga pokazać styl marki oraz podkreślić kluczowy element każdej strony.
Przed zaprojektowaniem interfejsu należy przemyśleć, jakie kolory zostaną użyte i stworzyć paletę. Jeśli użyjesz kilku kolorów, interfejs będzie wyglądał nudno; jeśli użyjesz zbyt wielu kolorów, interfejs będzie wyglądał zbyt bałaganiarsko i rozpraszająco. Lepiej więc zachować równowagę i użyć 6-10 kolorów. Jest to optymalna liczba, ale oczywiście mogą istnieć pewne wyjątki.
Oto przewodnik krok po kroku dotyczący wybierania kolorów dla witryny eCommerce:
Tworzone kombinacje kolorów powinny być harmonijne. Pamiętaj o kontraście, który pomaga zwrócić uwagę odwiedzających na najważniejsze elementy, np. przycisk „Dodaj do koszyka”.
- Wybierz główny kolor witryny. Będzie odpowiadać za komunikowanie nastroju.
- Wybierz kolor drugorzędny. Pomoże to głównemu kolorowi podkreślić różne elementy.
- Wybierz główny kolor dla opisów produktów.
- Wybierz kolor tytułów. Tytuły powinny być zauważalne.
- Pamiętaj, że różne podpowiedzi lub podpowiedzi nie powinny się wyróżniać, ale nadal powinny być widoczne.
- Ważnym elementem jest cena produktu, podkreśl ją kolorem.
- Linki, przyciski i elementy nawigacyjne powinny być postrzegane jako elementy klikalne, można to również osiągnąć za pomocą koloru.
- W razie potrzeby możesz wybrać więcej odcieni wybranych kolorów.
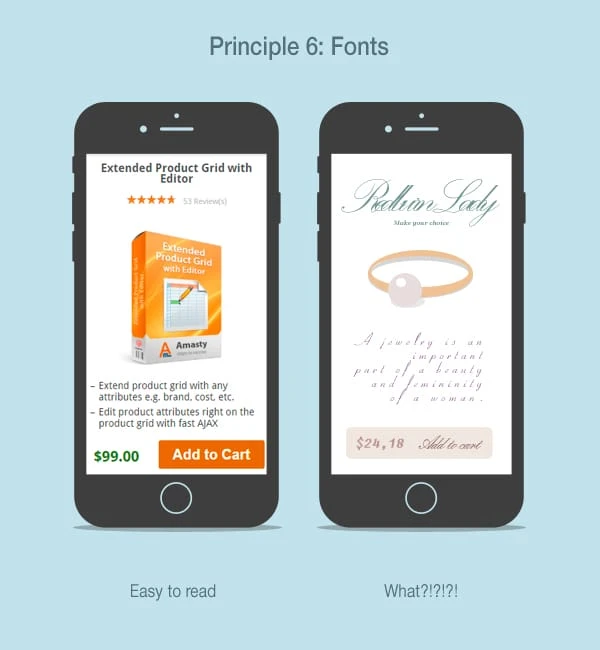
Zasada 6: Czcionki
Podobnie jak w przypadku kolorów, możesz utworzyć „paletę” czcionek, których zamierzasz używać: sporządź listę nazw, rozmiarów i stylów czcionek.
Czcionki powinny charakteryzować się dużą czytelnością i łatwo przekazywać informacje potencjalnym klientom. Dlatego unikaj zbyt skomplikowanych czcionek, które są trudne do odczytania: klienci nie będą tracić czasu, próbując zrozumieć, co próbujesz zaoferować.
Twoja „paleta” czcionek może wyglądać jak zwykły plik txt, w którym zapisujesz następujące informacje:
Nagłówek 1 – RobotoLight 36 pkt
Do Ciebie należy decyzja, której czcionki użyć dla tego lub innego elementu. Każda czcionka ma swoje własne znaczenie i charakter, który zostanie przekazany do serwisu, dlatego należy zachować ostrożność przy wyborze odpowiednich czcionek.
Zasada 7: Adaptacja
Po przemyśleniu rozwiązań UX dla mobilnego sklepu eCommerce, stworzeniu prototypu, stworzeniu palet kolorów i czcionek oraz narysowaniu ostatecznego interfejsu, praca się nie kończy: czas na adaptację.
Tworzysz sklep internetowy, który odwiedzający zobaczą na swoich urządzeniach mobilnych. Obecnie istnieje ogromna różnorodność urządzeń mobilnych o różnych rozmiarach i rozdzielczościach. Tworzenie prototypu dla każdego z nich byłoby bezproduktywne. Oznacza to, że podczas tworzenia głównego prototypu należy zastanowić się, które elementy zostaną zmienione, rozciągnięte lub nawet pominięte w zależności od używanego urządzenia.
Adaptacja jest bardzo ważna w przypadku projektowania mobilnego. Spróbuj przetestować swój prototyp przynajmniej na najpopularniejszych rozdzielczościach.
Końcowe przemyślenia
Chociaż ten artykuł jest poświęcony zasadom projektowania mobilnych witryn eCommerce, niektóre punkty można wykorzystać również w przypadku witryn na komputery: interfejs, kolory, użyteczność, czcionki.
Pamiętaj, że zasady nie są ścisłymi prawami; możesz nie podążać za nimi przez cały czas. Najważniejsze jest, aby projektować z myślą o użyteczności i z myślą o docelowych odbiorcach.