18 regole tipografiche che ogni designer dovrebbe conoscere
Ogni graphic designer degno di questo nome sa quanto sia importante la tipografia per il design. Non si può negare che l’uso intelligente di caratteri, spaziatura e strutturazione catturerà l’attenzione dei tuoi lettori e offrirà risposte migliori.
La tipografia è l’arte (e la scienza) di organizzare le lettere per rendere la copia chiara, leggibile e visivamente accattivante. Fallo bene e puoi suscitare determinate emozioni e trasmettere messaggi potenti senza dire molto.
Conoscere gli elementi essenziali della tipografia non solo ti aiuterà a migliorare il tuo design, ma sarai anche in grado di piegare quelle regole a tuo vantaggio.
Ecco alcune linee guida tipografiche consigliate dagli esperti che possono aiutarti a sviluppare le tue capacità di progettazione. Diamo un’occhiata.
1 Inizia con le basi
Come con qualsiasi pratica di progettazione, è imperativo conoscere il nocciolo dell’arte. Potresti pensare di poterlo suonare a orecchio, ma la verità è che la tipografia è piuttosto complessa. Quindi, come principiante, acquisisci familiarità con i principi fondamentali della tipografia.
Gli elementi di progettazione di base della tipografia, in qualsiasi lingua, includono spaziatura, colore, carattere tipografico, contrasto, coerenza, gerarchia e allineamento.
Prenditi del tempo e scopri queste nozioni di base: i diversi caratteri tipografici, il vocabolario specifico e le misurazioni coinvolte. Prenditi del tempo per sperimentarli.
2 Non prendere alla leggera la selezione dei caratteri
È allettante scegliere un carattere tipografico che attiri casualmente la tua attenzione e iniziare, ma questo è uno dei più grandi errori che puoi fare nel mondo della topografia.
Saresti sorpreso di sapere che la psicologia è collegata a diversi caratteri tipografici, in quanto questi possono impostare il tono del tuo pezzo e svolgere un ruolo nel modo in cui il pubblico vede i tuoi contenuti. Come designer, devi assicurarti che il carattere che usi sia adatto al tuo mercato.
Non sceglieresti un carattere sciocco per una brochure di uno studio legale, vero? Forse per un biglietto d’auguri, ma certamente non per qualcosa di formale.
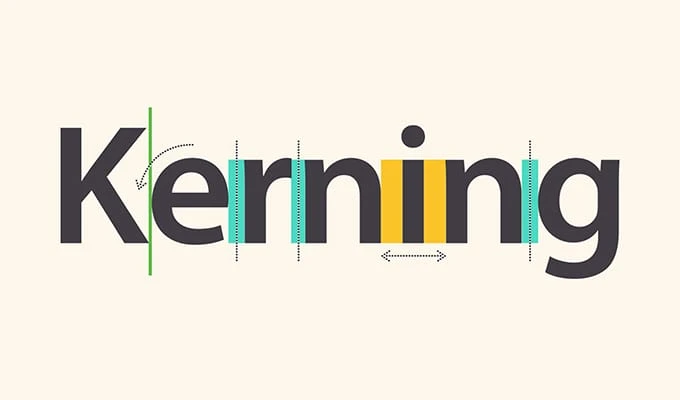
3 Comprendere la crenatura
Non c’è niente che possa allontanare i lettori dal tuo pezzo più di una crenatura irregolare e sciatta.
È l’atto di ottimizzare la spaziatura tra i caratteri per rendere i tuoi contenuti più coinvolgenti e snelli. Non sembra molto, ma una crenatura ben coordinata può fare un’enorme differenza per qualcuno che vede il tuo design. L’obiettivo è rendere esteticamente uniforme la spaziatura tra ogni carattere.
Strumenti utili come Adobe Illustrator possono aiutarti con i problemi di crenatura. Ma sappi che migliorerai solo con la pratica regolare.
Molti errori di crenatura sono impercettibili e difficili da rilevare, specialmente nei paragrafi lunghi. Il tuo obiettivo dovrebbe essere quello di ridurre al minimo tali errori di spaziatura ed evitare problemi di crenatura nei titoli o nei loghi perché possono rovinare l’intero design.
4 Tieni a mente la gerarchia visiva
Fare uso della gerarchia visiva è un modo brillante per sottolineare parti particolari del tuo contenuto su cui vuoi che il lettore si concentri.
La gerarchia visiva può essere efficacemente utilizzata per guidare il lettore attraverso il tuo pezzo stabilendo e cambiando l’ordine in cui i tuoi lettori ricevono le informazioni. Cerca di guidare la loro vista evidenziando titoli, paragrafi e interruzioni importanti nel tuo pezzo. Semplifica i tuoi contenuti dagli aspetti più importanti a quelli meno importanti in modo visivo.
Senza gerarchia visiva tipografica, il tuo pezzo sembrerà una grande massa di contenuti. I lettori troveranno difficile concentrarsi sul tuo lavoro. E annoiare il tuo lettore è il peccato più grande che puoi commettere come designer!
5 Scegli i tuoi caratteri con saggezza
Molti designer dilettanti spesso sbagliano e incorporano molti stili di carattere. Non li biasimiamo: è allettante pensare che l’uso di vari stili di carattere farà risaltare il tuo pezzo. Beh, non è vero.
L’uso di molti caratteri può portare alla sazietà per i tuoi lettori. È probabile che l’essenza del tuo contenuto si perda tra i diversi tipi di carattere e combinazioni di colori. E quel che è peggio, il tuo pezzo sembrerà poco professionale e incoerente.
La variazione di carattere ideale dovrebbe essere al massimo da due a tre caratteri tipografici. Usa un carattere e una dimensione per il corpo, uno per l’intestazione e un altro per il sottotitolo. Puoi utilizzare caratteri diversi purché il tuo pezzo rimanga coerente. Due caratteri tipografici dall’aspetto simile dovrebbero essere evitati in quanto non aggiungeranno alcun valore al tuo design.
6 Concentrati sull’allineamento
L’allineamento dei caratteri è un concetto molto importante in tipografia. Utilizzando MS Word, esplora i quattro tipi di opzioni di allineamento disponibili: Allineato a sinistra, Allineato a destra, Allineato al centro e Giustificato.
La forma più comune e standard di allineamento è l’allineamento a sinistra. Lo troverai come predefinito nella maggior parte dei pezzi perché segue le naturali abitudini di lettura dei lettori. Le persone sono abituate a leggere da sinistra a destra. Altri tipi di allineamento possono essere fastidiosi se usati regolarmente e senza scopo.
Tuttavia, l’allineamento al centro viene spesso utilizzato per le intestazioni. Offre anche interruzioni nella scrittura, come l’aggiunta di una citazione tra due paragrafi. Nel frattempo, l’allineamento a destra può essere utilizzato per disporre bene il testo su un lato per il contesto, ad esempio nei curriculum.
Una cosa da ricordare: fai attenzione alle linee frastagliate con allineamento sia a sinistra che a destra. Le linee che sporgono possono far sembrare l’intero pezzo sciatto e aggiungere protuberanze nel testo.
7 Usa le griglie
Dopo aver parlato dell’allineamento, c’è un altro modo per regolare i tuoi contenuti spazialmente. Vale a incorporare le griglie nel tuo progetto. Una griglia di progettazione garantisce che tutto sulla tua pagina, non importa quanto poco, venga aggiunto in relazione a qualcos’altro.
Questo porta all’armonia visiva e dà coerenza al tuo pezzo. Pensalo come uno stencil di design per il tuo lavoro.
Non è necessario utilizzare griglie di progettazione per ogni pezzo. Puoi rinunciarvi per dettagli più semplici, ma sicuramente ti aiutano ad allineare bene tutto quando aggiungi complessità al tuo progetto.
8 Non allungare o distorcere i caratteri
Una volta trovato il carattere giusto per il tuo contenuto, non modificarne le dimensioni per renderlo più largo o più alto.
Si può essere tentati di allungare i caratteri per riempire più spazio vuoto. Dovresti sapere che ogni carattere viene creato tenendo conto della sua forma, dimensione e trama. Pertanto estenderlo o restringerlo può rovinarne l’aspetto estetico.
Invece di distorcere i caratteri, scegli quelli giusti che si adattano al tuo pezzo. C’è una scorta infinita di font gratuiti ea pagamento online, quindi seleziona con saggezza.
Una tecnica chiamata misurazione tipografica può aiutarti a scegliere i caratteri adatti. È importante ricordare che i caratteri occupano diverse razioni di spazio su una pagina web, rendendo la misurazione dei caratteri cruciale durante la progettazione di una pagina web.
Per misurare i caratteri viene utilizzato un metodo di “sistema a punti”. L’altezza di un carattere è chiamata “altezza-x” e la larghezza è nota come “larghezza impostata”. Scegli caratteri con la stessa dimensione e larghezza quando accoppi due caratteri.
9 Scegli un carattere secondario per l’associazione saggia
Mentre ti abbiamo messo in guardia dall’usare troppi caratteri in un unico pezzo, l’abbinamento strategico dei caratteri può aggiungere molto valore ai tuoi contenuti.
In generale, è consentito utilizzare fino a 3 varianti di carattere per il titolo, il sottotitolo e il corpo del testo. Usa caratteri diversi per intestazioni e sottotitoli per stabilire una gerarchia visiva. Evita di utilizzare caratteri estremamente contrastanti o caratteri simili dove può essere difficile distinguere tra i due.
Il secondo carattere dovrebbe migliorare il primo carattere, non metterlo in ombra o annullarlo mantenendo la coerenza del design.
10 Evita di saltare sul carro dei trend
La progettazione grafica è molto simile alla moda: gli stili che sono di gran moda oggi spariranno domani.
Quindi cerca di evitare design alla moda che potrebbero far sembrare bello il tuo lavoro ora, ma lo lasceranno obsoleto e strano qualche mese dopo.
Va bene incorporarne alcuni nei tuoi progetti. Ricorda solo di non esagerare. Vuoi che i tuoi contenuti resistano alla prova del tempo.
Ciò non significa che dovresti dormire su design di tendenza. Analizzali per sapere cosa li rende popolari. È sempre una buona idea incorporare nuove idee che soddisfino la tua nicchia, ma non farlo perché lo fanno tutti gli altri.
11 Aderire alle regole grammaticali
La grammatica sembra il dominio di uno scrittore, giusto? Che rilevanza ha la grammatica per progettare?
Bene, la grammatica governa le regole per parlare e scrivere una lingua. Allo stesso tempo, la tipografia è l’arte di impostare e disporre le parole in un modo che le faccia sembrare belle. Usali insieme per rendere la tua composizione un bell’aspetto.
Le discrepanze nella grammatica e nella punteggiatura possono ridurre drasticamente il valore del tuo pezzo. L’uso corretto della punteggiatura può distinguere tra contenuto professionale e un pezzo amatoriale pieno di confusione. I migliori designer prestano sempre particolare attenzione ai dettagli.
Fai attenzione a spazi doppi, virgole e segni di punteggiatura posizionati in modo errato, maiuscole improprie e trattini, trattini e simboli eccessivi.
12 Non sottovalutare l’importanza dello spazio bianco
C’è una notevole differenza tra spazio bianco e spazio vuoto.
Lo spazio bianco viene utilizzato per mettere a fuoco e aggiungere fascino visivo al tuo pezzo. Lascia “respirare” il tuo progetto, come un pezzo di verde tra i marciapiedi rivestiti di cemento.
Un uso efficiente dello spazio bianco può aggiungere valore al tuo pezzo bilanciando il testo. Può anche essere usato in modo abbastanza creativo per attirare l’attenzione su alcune parti del tuo lavoro. Ad esempio, l’aggiunta di spazi bianchi attorno agli elementi importanti dei tuoi contenuti aiuta a metterli in evidenza e ad essere l’unico obiettivo del design.
Per una comprensione approfondita dello spazio bianco clicca qui!
13 Controllare Scala e Proporzioni
Assicurati che la tua tipografia si adatti alle dimensioni dello schermo. Ingrandisci e rimpicciolisci per assicurarti che la tua tipografia sia proporzionale all’intera larghezza e lunghezza dello schermo.
Assicurati di impostare correttamente la tua guida; questo è lo spazio verticale tra ogni linea. In genere, il valore ideale è da 1,25 a 1,5 volte maggiore della dimensione del carattere.
14 Scegli la tua tavolozza con saggezza
Una tavolozza di colori strategica può essere la tua arma migliore come graphic designer. Usa colori complementari e contrastanti per aggiungere significato ai tuoi contenuti e utilizza la ruota dei colori per scegliere i colori giusti per il tuo design.
Colori diversi possono avere determinati effetti sui lettori e contribuire a creare l’atmosfera. Ad esempio, il rosso richiama la passione, mentre il blu ha un effetto calmante. Guarda come puoi usare diversi colori a tuo vantaggio.
Tuttavia, assicurati che i tuoi colori non offuschino il tuo contenuto. I colori dovrebbero migliorare il tuo contenuto, non superarlo.
15 Dai priorità alla leggibilità
La leggibilità è la chiave dei tuoi progetti. I tuoi lettori dovrebbero essere in grado di leggere il tuo messaggio senza alcuna difficoltà. In nessun caso i tuoi metodi devono ostacolare il testo principale nei tuoi contenuti.
Evita di utilizzare sfondi scuri, colori stridenti, caratteri piccoli e troppe immagini. Il miglior design è inutile se non è leggibile.
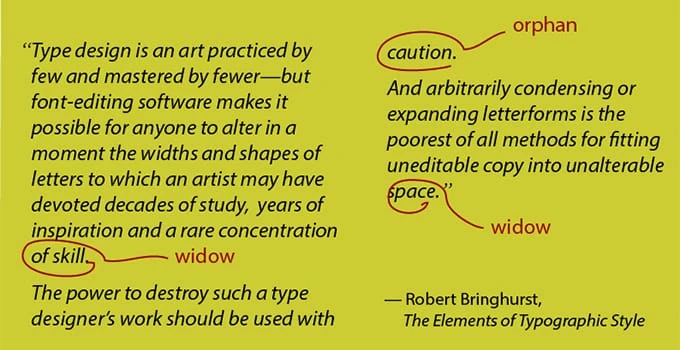
16 Attenzione alle “vedove” e agli “orfani”
Cosa sono le “vedove” e gli “orfani” e perché sono importanti in tipografia?
Una vedova tipografica è una riga di testo che fa parte di una fotografia che passa alla colonna successiva. Un orfano è una singola parola di un paragrafo che è stata spostata nella colonna successiva. Per evitare “vedove” e “orfani”, regola manualmente la lunghezza delle righe o regola la dimensione della casella di testo o della colonna.
17 Pensa come un artista
Non pensare alla tipografia come uso strategico dei caratteri. È molto più che creare solo testo. Tratta i tuoi caratteri come una forma d’arte.
Non limitarti solo ai caratteri tipografici e ai caratteri esistenti. Invoca la creatività nei tuoi progetti tipografici e usa turbinii, trame, linee o elementi creativi che ritieni possano completare il tuo font.
18 Usa gli strumenti giusti per aiutarti
Un designer è un artigiano. E ogni artigiano ha bisogno degli strumenti giusti per la sua arte. Puoi utilizzare molti strumenti per aiutarti nella progettazione tipografica, come SmallPDF che ti consente di aggiungere testi, immagini e forme ai tuoi file PDF. È bene confrontare tu stesso gli strumenti tipografici per decidere quali strumenti aiuteranno il tuo design e quelli che non ti servono.
Insomma
Una volta compresi questi fondamenti della tipografia, lascia il resto alla tua creatività e al tuo design. Da qui in poi è tutto soggettivo. Lascia che il tuo mercato di riferimento ti ispiri a realizzare progetti tipografici che raccontano grandi storie ed evocano le emozioni del tuo pubblico.