18 reglas tipográficas que todo diseñador debe conocer
Todo diseñador gráfico que se precie sabe lo importante que es la tipografía para el diseño. No se puede negar que el uso inteligente de las fuentes, el espaciado y la estructura llamarán la atención de los lectores y generarán mejores respuestas.
La tipografía es el arte (y la ciencia) de ordenar las letras para que la copia sea clara, legible y visualmente atractiva. Hágalo bien y podrá provocar ciertas emociones y transmitir mensajes poderosos sin decir mucho.
Conocer los conceptos básicos de la tipografía no solo lo ayudará a mejorar su diseño, sino que también podrá doblar esas reglas a su favor.
Aquí hay algunas pautas tipográficas recomendadas por expertos que pueden ayudarlo a desarrollar sus habilidades de diseño. Echemos un vistazo.
1 Comience con lo básico
Al igual que con cualquier práctica de diseño, es imperativo conocer el meollo del arte. Podrías pensar que puedes tocarlo de oído, pero la verdad es que la tipografía es bastante compleja. Entonces, como principiante, familiarícese con los principios fundamentales de la tipografía.
Los elementos básicos de diseño de tipografía, en cualquier idioma, incluyen espaciado, color, tipo de letra, contraste, consistencia, jerarquía y alineación.
Tómese un tiempo y aprenda sobre estos conceptos básicos: los diferentes tipos de letra, el vocabulario específico y las medidas involucradas. Tómate un tiempo para experimentar con ellos.
2 No se tome la selección de fuentes a la ligera
Es tentador elegir un tipo de letra que te llame la atención y comenzar, pero ese es uno de los errores más grandes que puedes cometer en el mundo de la topografía.
Te sorprendería saber que la psicología está vinculada a diferentes tipos de letra, ya que pueden establecer el tono de tu pieza y desempeñar un papel en la forma en que la audiencia ve tu contenido. Como diseñador, debe asegurarse de que la fuente que utiliza se ajuste a su mercado.
No elegirías una fuente tonta para el folleto de un bufete de abogados, ¿verdad? Tal vez para una tarjeta de cumpleaños, pero ciertamente no para algo formal.
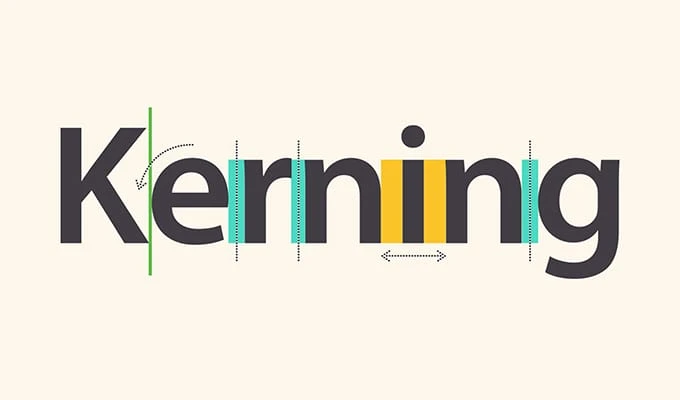
3 Comprender el interletraje
No hay nada que pueda alejar a los lectores de su artículo más que el interletraje desigual y descuidado.
Es el acto de optimizar el espacio entre los caracteres para que su contenido sea más atractivo y optimizado. No parece mucho, pero un interletraje bien coordinado puede marcar una gran diferencia para alguien que vea su diseño. El objetivo es hacer que el espacio entre cada carácter sea estéticamente parejo.
Herramientas útiles como Adobe Illustrator pueden ayudarlo con los problemas de interletraje. Pero sepa que solo mejorará con la práctica regular.
Muchos errores de interletraje son sutiles y difíciles de detectar, especialmente en párrafos largos. Su objetivo debe ser minimizar tales errores de espaciado y evitar cualquier problema de interletraje en los títulos o logotipos, ya que pueden estropear todo el diseño.
4 Tenga en cuenta la jerarquía visual
Hacer uso de la jerarquía visual es una forma brillante de enfatizar partes particulares de su contenido en las que desea que el lector se concentre.
La jerarquía visual se puede usar de manera efectiva para guiar al lector a través de su pieza al establecer y cambiar el orden en el que sus lectores reciben información. Trate de guiar su vista resaltando titulares, párrafos y pausas importantes en su artículo. Optimice su contenido de los aspectos más importantes a los menos importantes de una manera visual.
Sin una jerarquía visual tipográfica, tu pieza parecerá una gran masa de contenido. A los lectores les resultará difícil concentrarse en su trabajo. ¡Y aburrir a tu lector es el mayor pecado que puedes cometer como diseñador!
5 Elija sus fuentes sabiamente
Muchos diseñadores aficionados a menudo se equivocan e incorporan muchos estilos de fuente. No los culpamos, es tentador pensar que usar varios estilos de fuente hará que su pieza se destaque. Bueno, eso no es cierto.
El uso de muchas fuentes puede llevar a la saciedad de sus lectores. Es probable que la esencia de su contenido se pierda entre las diferentes fuentes y combinaciones de colores. Y lo que es peor, su artículo se verá poco profesional e incoherente.
La variación de fuente ideal debe ser de dos a tres tipos de letra como máximo. Utilice una fuente y un tamaño para el cuerpo, uno para el encabezado y otro para el subtítulo. Puede usar diferentes fuentes siempre que su pieza permanezca coherente. Se deben evitar dos tipos de letra de aspecto similar, ya que no agregarán ningún valor a su diseño.
6 Centrarse en la alineación
La alineación de fuentes es un concepto muy importante en tipografía. Usando MS Word, explore los cuatro tipos de opciones de alineación disponibles: Alineado a la izquierda, Alineado a la derecha, Alineado al centro y Justificado.
La forma más común y estándar de alineación es la alineación a la izquierda. Lo encontrará como predeterminado en la mayoría de las piezas porque sigue los hábitos de lectura naturales de los lectores. La gente está acostumbrada a leer de izquierda a derecha. Otros tipos de alineación pueden ser molestos si se usan regularmente y sin propósito.
Sin embargo, la alineación central se usa a menudo para los títulos. También ofrece pausas en la escritura, como agregar una cita entre dos párrafos. Mientras tanto, la alineación a la derecha se puede usar para organizar el texto de manera agradable en un lado para el contexto, como en los currículums.
Una cosa para recordar: tenga cuidado con las líneas irregulares con alineación tanto a la izquierda como a la derecha. Las líneas que sobresalen pueden hacer que toda la pieza se vea descuidada y agregar protuberancias en el texto.
7 Hacer uso de cuadrículas
Habiendo hablado sobre la alineación, hay otra forma en que puede ajustar su contenido espacialmente. Eso es incorporar rejillas en su diseño. Una cuadrícula de diseño garantiza que todo en su página, sin importar lo poco que sea, se agregue en relación con otra cosa.
Esto lleva a la armonía visual y le da coherencia a tu pieza. Piense en ello como una plantilla de diseño para su trabajo.
No tienes que usar cuadrículas de diseño para cada pieza. Puede prescindir de ellos para obtener detalles más simples, pero seguramente lo ayudarán a alinear todo muy bien al agregar complejidades a su diseño.
8 No estire ni distorsione las fuentes
Una vez que haya encontrado la fuente adecuada para su contenido, no modifique su tamaño para hacerla más ancha o más alta.
Puede ser tentador estirar las fuentes para llenar más espacios vacíos. Debe saber que cada fuente se crea teniendo en cuenta su forma, tamaño y textura. Por lo tanto, ampliarlo o reducirlo puede estropear su atractivo estético.
En lugar de distorsionar las fuentes, elige las adecuadas que se ajusten a tu pieza. Hay un suministro interminable de fuentes gratuitas y pagas en línea, así que seleccione sabiamente.
Una técnica llamada medición tipográfica puede ayudarlo a elegir las fuentes adecuadas. Es importante recordar que las fuentes ocupan diferentes proporciones de espacio en una página web, lo que hace que la medición de la fuente sea crucial al diseñar una página web.
Se utiliza un método de "sistema de puntos" para medir las fuentes. La altura de un carácter se denomina "altura x" y el ancho se conoce como "ancho establecido". Elija fuentes con el mismo tamaño y ancho al emparejar dos fuentes.
9 Elija una fuente secundaria para emparejar sabiamente
Si bien le advertimos contra el uso de demasiadas fuentes en una sola pieza, combinar fuentes estratégicamente puede agregar mucho valor a sus piezas de contenido.
En términos generales, está bien usar hasta 3 variaciones de fuente para el título, el subtítulo y el cuerpo del texto. Use diferentes fuentes para títulos y subtítulos para establecer una jerarquía visual. Evite usar fuentes que contrasten mucho o fuentes similares donde pueda ser difícil distinguir entre las dos.
La segunda fuente debe mejorar la primera fuente, no eclipsarla ni anularla, manteniendo la consistencia del diseño.
10 Evite subirse al carro de las tendencias
El diseño gráfico se parece mucho a la moda: los estilos que están de moda hoy desaparecerán mañana.
Por lo tanto, trate de evitar los diseños de moda que pueden hacer que su trabajo se vea bien ahora, pero que lo dejarán obsoleto y extraño unos meses más adelante.
Está bien incorporar algunos de ellos en sus diseños. Solo recuerda no exagerar. Quiere que su contenido resista la prueba del tiempo.
Eso no significa que debas dormir con diseños de moda. Analícelos para saber qué los hace populares. Siempre es una buena idea incorporar nuevas ideas que se adapten a su nicho, pero no lo haga porque todos los demás lo están haciendo.
11 Adherirse a las reglas gramaticales
La gramática parece el dominio de un escritor, ¿verdad? ¿Qué relevancia tiene la gramática para el diseño?
Bueno, la gramática gobierna las reglas para hablar y escribir un idioma. Al mismo tiempo, la tipografía es el arte de colocar y ordenar las palabras de manera que se vean bien. Úselos juntos para que su composición tipográfica se vea bien.
Las discrepancias en la gramática y la puntuación pueden reducir drásticamente el valor de su pieza. El uso adecuado de la puntuación puede distinguir entre el contenido profesional y una pieza amateur llena de pelusa. Los mejores diseñadores siempre prestan especial atención a los detalles.
Tenga cuidado con los espacios dobles, las comas y los signos de puntuación colocados incorrectamente, las mayúsculas incorrectas y los guiones, guiones y símbolos excesivos.
12 No subestimes la importancia del espacio en blanco
Hay una diferencia considerable entre el espacio en blanco y el espacio en blanco.
El espacio en blanco se usa para enfocar y agregar atractivo visual a su pieza. Permite que su diseño "respire", como un parche de vegetación entre aceras revestidas de hormigón.
El uso eficiente del espacio en blanco puede agregar valor a su pieza al equilibrar el texto. También se puede usar de manera bastante creativa para llamar la atención sobre ciertas partes de su trabajo. Por ejemplo, agregar espacios en blanco alrededor de los elementos importantes de su contenido ayuda a resaltarlos y ser el único foco del diseño.
¡Para una comprensión profunda del espacio en blanco, haga clic aquí!
13 Comprobar escalas y proporciones
Asegúrese de que su tipografía se ajuste a las dimensiones de la pantalla. Acérquese y aléjese para asegurarse de que su tipografía sea proporcional a todo el ancho y largo de la pantalla.
Asegúrese de establecer su dirección correcta; este es el espacio vertical entre cada línea. Generalmente, el valor ideal es alrededor de 1,25 a 1,5 veces mayor que el tamaño de la fuente.
14 Elige tu paleta sabiamente
Una paleta de colores estratégica puede ser tu mejor arma como diseñador gráfico. Use colores complementarios y contrastantes para agregar significado a su contenido, y utilice la rueda de colores para elegir los colores correctos para su diseño.
Los diferentes colores pueden tener ciertos efectos en los lectores y ayudar a establecer el estado de ánimo. Por ejemplo, el rojo invoca la pasión, mientras que el azul tiene un efecto calmante. Vea cómo puede usar diferentes colores a su favor.
Sin embargo, asegúrese de que sus colores no eclipsen su contenido. Los colores deben realzar su contenido, no sobrepasarlo.
15 Priorizar la legibilidad
La legibilidad es clave para sus diseños. Tus lectores deberían poder leer tu mensaje sin ninguna dificultad. En ninguna circunstancia sus métodos deben obstaculizar el texto principal de su contenido.
Evite usar fondos oscuros, colores discordantes, fuentes pequeñas y demasiadas imágenes. El mejor diseño es inútil si no es legible.
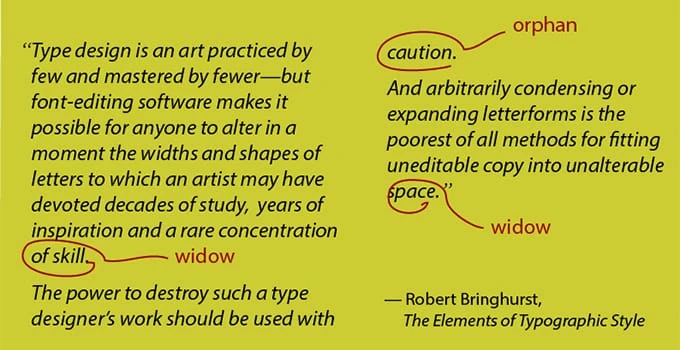
16 Cuidado con las “viudas" y los “huérfanos”
¿Qué son las "viudas" y los "huérfanos" y por qué son importantes en la tipografía?
Una viuda tipográfica es una línea de texto que forma parte de una fotografía que se desplaza a la siguiente columna. Un huérfano es una sola palabra de un párrafo que se ha movido a la siguiente columna. Para evitar "viudas" y "huérfanos", ajuste la longitud de sus líneas manualmente o ajuste el cuadro de texto o el tamaño de la columna.
17 Piensa como un artista
No piense en la tipografía como un uso estratégico de las fuentes. Es más que simplemente crear texto sin formato. Trata tus fuentes como una forma de arte.
No te limites solo a los tipos de letra y las fuentes existentes. Invoque la creatividad en sus diseños tipográficos y use remolinos, texturas, líneas o elementos creativos que sienta que complementarán su fuente.
18 Use las herramientas adecuadas para ayudarlo
Un diseñador es un artesano. Y todo artesano necesita las herramientas adecuadas para su arte. Puede usar muchas herramientas para ayudarlo en el diseño tipográfico, como SmallPDF, que le permite agregar textos, imágenes y formas a sus archivos PDF. Es bueno comparar las herramientas tipográficas usted mismo para decidir qué herramientas ayudarán a su diseño y cuáles no le servirán.
En conclusión
Una vez que haya entendido estos fundamentos de la tipografía, deje el resto a su creatividad y habilidades de diseño. Todo es subjetivo de aquí en adelante. Deje que su mercado objetivo lo inspire a crear diseños tipográficos que cuenten grandes historias y evoquen las emociones de su audiencia.