18 règles de typographie que tout designer devrait connaître
Chaque graphiste digne de ce nom sait à quel point la typographie est importante pour la conception. Il est indéniable que l’utilisation intelligente des polices, de l’espacement et de la structuration attirera l’attention de vos lecteurs et apportera de meilleures réponses.
La typographie est l’art (et la science) d’arranger les lettres pour rendre la copie claire, lisible et visuellement attrayante. Faites-le bien, et vous pourrez susciter certaines émotions et transmettre des messages puissants sans trop en dire.
Connaître les bases de la typographie vous aidera non seulement à améliorer votre conception, mais vous pourrez également contourner ces règles à votre avantage.
Voici quelques directives typographiques recommandées par des experts qui peuvent vous aider à développer vos compétences en conception. Regardons.
1 Commencez par les bases
Comme pour toute pratique de conception, il est impératif de connaître les moindres détails de l’art. Vous pourriez penser que vous pouvez le jouer à l’oreille, mais la vérité est que la typographie est assez complexe. Alors, en tant que débutant, familiarisez-vous avec les principes fondamentaux de la typographie.
Les éléments de conception de base de la typographie, dans n’importe quelle langue, comprennent l’espacement, la couleur, la police de caractères, le contraste, la cohérence, la hiérarchie et l’alignement.
Prenez le temps d’en apprendre davantage sur ces bases – les différentes polices de caractères, le vocabulaire spécifique et les mesures impliquées. Prenez le temps de les expérimenter.
2 Ne prenez pas la sélection de police à la légère
Il est tentant de choisir une police de caractères qui attire votre attention au hasard et de commencer, mais c’est l’une des plus grosses erreurs que vous puissiez commettre dans le monde de la topographie.
Vous seriez surpris de savoir que la psychologie est liée à différentes polices de caractères, car celles-ci peuvent donner le ton de votre article et jouer un rôle dans la façon dont le public perçoit votre contenu. En tant que designer, vous devez vous assurer que la police que vous utilisez correspond à votre marché.
Vous ne choisiriez pas une police loufoque pour une brochure de cabinet d’avocats, n’est-ce pas ? Peut-être pour une carte d’anniversaire, mais certainement pas pour quelque chose de formel.
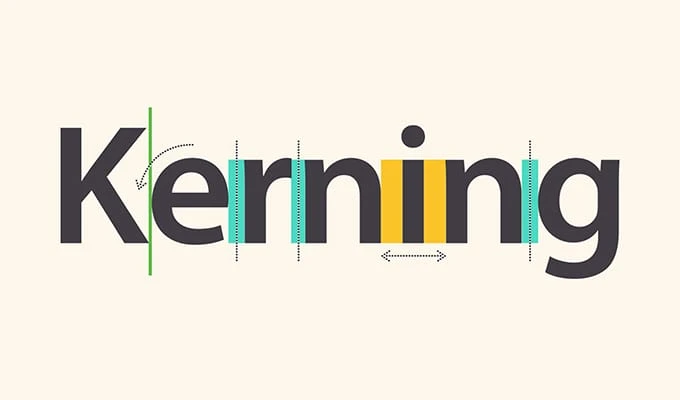
3 Comprendre le crénage
Il n’y a rien qui puisse détourner davantage les lecteurs de votre article qu’un crénage inégal et bâclé.
C’est l’acte d’optimiser l’espacement entre les caractères pour rendre votre contenu plus engageant et rationalisé. Cela ne semble pas beaucoup, mais un crénage bien coordonné peut faire toute la différence pour quelqu’un qui regarde votre conception. L’objectif est de rendre esthétiquement uniforme l’espacement entre chaque caractère.
Des outils utiles tels qu’Adobe Illustrator peuvent vous aider à résoudre les problèmes de crénage. Mais sachez que vous ne vous améliorerez qu’avec une pratique régulière.
De nombreuses erreurs de crénage sont subtiles et difficiles à détecter, en particulier dans les longs paragraphes. Votre objectif devrait être de minimiser ces erreurs d’espacement et d’éviter tout problème de crénage dans les titres ou les logos, car ils peuvent gâcher l’ensemble du design.
4 Gardez à l’esprit la hiérarchie visuelle
L’utilisation de la hiérarchie visuelle est un excellent moyen de mettre l’accent sur des parties particulières de votre contenu sur lesquelles vous souhaitez que le lecteur se concentre.
La hiérarchie visuelle peut être utilisée efficacement pour guider le lecteur dans votre article en établissant et en modifiant l’ordre dans lequel vos lecteurs reçoivent les informations. Essayez de guider leur vue en mettant en évidence les titres, les paragraphes et les pauses importants dans votre article. Rationalisez votre contenu des aspects les plus importants aux moins importants de manière visuelle.
Sans hiérarchie visuelle typographique, votre pièce ressemblera à une grande masse de contenu. Les lecteurs auront du mal à se concentrer sur votre travail. Et ennuyer votre lecteur est le plus grand péché que vous puissiez commettre en tant que designer !
5 Choisissez judicieusement vos polices
De nombreux concepteurs amateurs se trompent souvent et intègrent de nombreux styles de police. Nous ne les blâmons pas – il est tentant de penser que l’utilisation de différents styles de police fera ressortir votre pièce. Eh bien, ce n’est pas vrai.
L’utilisation de nombreuses polices peut conduire à la satiété de vos lecteurs. L’essentiel de votre contenu est susceptible de se perdre parmi les différentes polices et combinaisons de couleurs. Et ce qui est pire, votre pièce apparaîtra comme non professionnelle et incohérente.
La variation de police idéale devrait être de deux à trois polices de caractères au maximum. Utilisez une police et une taille pour le corps, une pour l’en-tête et une autre pour le sous-en-tête. Vous pouvez utiliser différentes polices tant que votre pièce reste cohérente. Deux polices de caractères similaires doivent être évitées car elles n’ajouteront aucune valeur à votre conception.
6 Concentrez-vous sur l’alignement
L’alignement des polices est un concept très important en typographie. À l’aide de MS Word, explorez les quatre types d’options d’alignement disponibles: Aligné à gauche, Aligné à droite, Aligné au centre et Justifié.
La forme d’alignement la plus courante et la plus standard est l’alignement à gauche. Vous le trouverez par défaut dans la plupart des articles car il suit les habitudes de lecture naturelles des lecteurs. Les gens sont habitués à lire de gauche à droite. D’autres types d’alignement peuvent être discordants s’ils sont utilisés régulièrement et sans but.
Cependant, l’alignement au centre est souvent utilisé pour les en-têtes. Il propose également des pauses par écrit, comme l’ajout d’une citation entre deux paragraphes. Pendant ce temps, l’alignement à droite peut être utilisé pour bien organiser le texte d’un côté pour le contexte, comme sur les CV.
Une chose à retenir: faites attention aux lignes irrégulières avec un alignement à gauche et à droite. Les lignes qui dépassent peuvent donner à l’ensemble un aspect bâclé et ajouter des bosses dans votre texte.
7 Utiliser les grilles
Après avoir parlé d’alignement, il existe une autre façon d’ajuster votre contenu dans l’espace. Cela consiste à incorporer des grilles dans votre conception. Une grille de conception garantit que tout ce qui se trouve sur votre page, aussi petit soit-il, est ajouté par rapport à autre chose.
Cela conduit à une harmonie visuelle et donne de la cohérence à votre pièce. Considérez-le comme un pochoir de conception pour votre travail.
Vous n’êtes pas obligé d’utiliser des grilles de conception pour chaque pièce. Vous pouvez les ignorer pour des détails plus simples, mais ils vous aident certainement à bien aligner tout lorsque vous ajoutez des complexités à votre conception.
8 Ne pas étirer ou déformer les polices
Une fois que vous avez trouvé la bonne police pour votre contenu, ne modifiez pas sa taille pour la rendre plus large ou plus haute.
Il peut être tentant d’étirer les polices pour remplir plus d’espace vide. Vous devez savoir que chaque police est créée en tenant compte de sa forme, de sa taille et de sa texture. Par conséquent, l’allonger ou le rétrécir peut gâcher son attrait esthétique.
Au lieu de déformer les polices, choisissez celles qui correspondent à votre pièce. Il existe une offre infinie de polices gratuites et payantes en ligne, alors choisissez judicieusement.
Une technique appelée mesure typographique peut vous aider à choisir les polices appropriées. Il est important de se rappeler que les polices occupent différentes rations d’espace sur une page Web, ce qui rend la mesure des polices cruciale lors de la conception d’une page Web.
Une méthode de "système de points" est utilisée pour mesurer les polices. La hauteur d’un caractère est appelée "hauteur x" et la largeur est appelée "largeur définie". Choisissez des polices de même taille et largeur lors de l’association de deux polices.
9 Choisissez une police secondaire pour un couplage judicieux
Bien que nous vous ayons mis en garde contre l’utilisation d’un trop grand nombre de polices en une seule pièce, l’association stratégique de polices peut ajouter beaucoup de valeur à vos éléments de contenu.
En règle générale, vous pouvez utiliser jusqu’à 3 variantes de police pour le titre, le sous-titre et le corps du texte. Utilisez différentes polices pour les titres et les sous-titres afin d’établir une hiérarchie visuelle. Évitez d’utiliser des polices extrêmement contrastées ou des polices similaires où il peut être difficile de faire la distinction entre les deux.
La deuxième police doit améliorer la première police, ne pas l’éclipser ou l’annuler tout en maintenant la cohérence du design.
10 Évitez de sauter dans le train des tendances
La conception graphique ressemble beaucoup à la mode – les styles qui font fureur aujourd’hui disparaîtront demain.
Essayez donc d’éviter les designs à la mode qui pourraient donner à votre travail une belle apparence maintenant, mais qui le laisseront obsolète et bizarre quelques mois plus tard.
C’est bien d’incorporer quelques-uns d’entre eux dans vos conceptions. N’oubliez pas de ne pas en faire trop. Vous voulez que votre contenu résiste à l’épreuve du temps.
Cela ne signifie pas que vous devriez dormir sur des designs tendance. Analysez-les pour savoir ce qui les rend populaires. C’est toujours une bonne idée d’incorporer de nouvelles idées qui répondent à votre créneau, mais ne le faites pas parce que tout le monde le fait.
11 Respectez les règles de grammaire
La grammaire semble être le domaine d’un écrivain, n’est-ce pas ? Quelle pertinence la grammaire a-t-elle pour concevoir ?
Eh bien, la grammaire régit les règles pour parler et écrire une langue. En même temps, la typographie est l’art de mettre et d’arranger les mots d’une manière qui les rend beaux. Utilisez-les ensemble pour que votre composition soit belle.
Les écarts de grammaire et de ponctuation peuvent considérablement réduire la valeur de votre article. Une bonne utilisation de la ponctuation peut faire la distinction entre un contenu professionnel et une pièce amateur bourrée de peluches. Les meilleurs designers accordent toujours une attention particulière aux détails.
Faites attention aux espaces doubles, aux virgules et aux signes de ponctuation mal placés, aux majuscules incorrectes et aux traits d’union, tirets et symboles excessifs.
12 Ne sous-estimez pas l’importance des espaces blancs
Il y a une différence considérable entre l’espace blanc et l’espace vide.
L’espace blanc est utilisé pour mettre l’accent et ajouter un attrait visuel à votre pièce. Il laisse votre conception « respirer » – comme une parcelle de verdure entre des trottoirs revêtus de béton.
L’utilisation efficace de l’espace blanc peut ajouter de la valeur à votre pièce en équilibrant le texte. Il peut également être utilisé de manière assez créative pour attirer l’attention sur certaines parties de votre travail. Par exemple, l’ajout d’un espace blanc autour des éléments importants de votre contenu permet de les mettre en évidence et d’être le seul objectif de la conception.
Pour une compréhension approfondie de l’espace blanc, cliquez ici!
13 Vérifier l’échelle et les proportions
Assurez-vous que votre typographie correspond aux dimensions de l’écran. Effectuez un zoom avant et un zoom arrière pour vous assurer que votre typographie est proportionnelle à toute la largeur et la longueur de l’écran.
Assurez-vous de bien définir votre avance; c’est l’espace vertical entre chaque ligne. Généralement, la valeur idéale est d’environ 1,25 à 1,5 fois supérieure à la taille de la police.
14 Choisissez judicieusement votre palette
Une palette de couleurs stratégique peut être votre meilleure arme en tant que graphiste. Utilisez des couleurs complémentaires et contrastées pour ajouter du sens à votre contenu et utilisez la roue chromatique pour choisir les bonnes couleurs pour votre conception.
Différentes couleurs peuvent avoir certains effets sur les lecteurs et aider à créer une ambiance. Par exemple, le rouge invoque la passion, tandis que le bleu a un effet apaisant. Voyez comment vous pouvez utiliser différentes couleurs à votre avantage.
Cependant, assurez-vous que vos couleurs n’éclipsent pas votre contenu. Les couleurs doivent améliorer votre contenu, pas le dépasser.
15 Priorité à la lisibilité
La lisibilité est la clé de vos conceptions. Vos lecteurs devraient pouvoir lire votre message sans aucune difficulté. En aucun cas vos méthodes ne doivent entraver le texte principal de votre contenu.
Évitez d’utiliser des arrière-plans sombres, des couleurs discordantes, des petites polices et trop d’images. Le meilleur design ne vaut rien s’il n’est pas lisible.
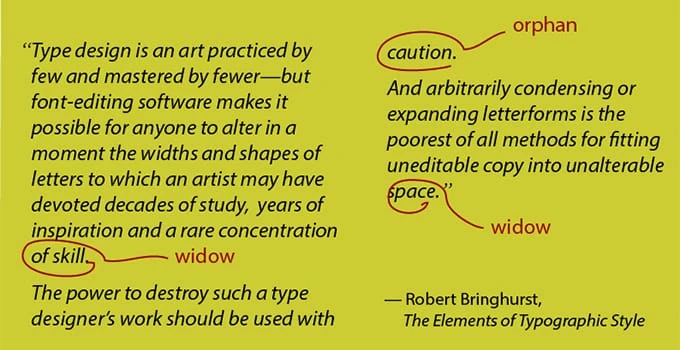
16 Méfiez-vous des «veuves» et des «orphelins »
Que sont les « veuves » et les « orphelins » et pourquoi sont-ils importants en typographie ?
Une veuve typographique est une ligne de texte faisant partie d’une photographie qui passe à la colonne suivante. Un orphelin est un seul mot d’un paragraphe qui est passé à la colonne suivante. Pour éviter les « veuves » et les « orphelins », ajustez manuellement la longueur de vos lignes ou ajustez la taille de la zone de texte ou de la colonne.
17 Pensez comme un artiste
Ne considérez pas la typographie comme une utilisation stratégique des polices. C’est plus que simplement créer du texte brut. Traitez vos polices comme une forme d’art.
Ne vous limitez pas aux polices de caractères et aux polices existantes. Invoquez la créativité dans vos conceptions typographiques et utilisez des tourbillons, des textures, des lignes ou des éléments créatifs qui, selon vous, complèteront votre police.
18 Utilisez les bons outils pour vous aider
Un designer est un artisan. Et chaque artisan a besoin des bons outils pour son art. Vous pouvez utiliser de nombreux outils pour vous aider dans la conception typographique, tels que SmallPDF qui vous permet d’ajouter des textes, des images et des formes à vos fichiers PDF. Il est bon de comparer vous-même les outils typographiques pour décider quels outils aideront votre conception et ceux qui ne vous seront d’aucune utilité.
En conclusion
Une fois que vous avez compris ces principes fondamentaux de la typographie, laissez le reste à votre créativité et à vos créations. Tout est subjectif à partir de maintenant. Laissez votre marché cible vous inspirer pour créer des conceptions de typographie qui racontent de belles histoires et évoquent les émotions de votre public.