18 правил типографіки, які повинен знати кожен дизайнер
Кожен графічний дизайнер, який вартий уваги, знає, наскільки важлива типографіка для дизайну. Не можна заперечувати, що розумне використання шрифтів, інтервалів і структурування приверне увагу читачів і сприятиме кращим відгукам.
Друкарня — це мистецтво (і наука) компонування літер, щоб копія була чіткою, розбірливою та візуально привабливою. Зробіть це правильно, і ви зможете викликати певні емоції та передати потужні повідомлення, не кажучи багато.
Знання основ типографіки не тільки допоможе вам покращити ваш дизайн, але ви також зможете змінити ці правила на свою користь.
Ось кілька вказівок щодо типографіки, рекомендованих експертами, які можуть допомогти розвинути ваші навички дизайну. Давай подивимось.
1 Почніть з основ
Як і в будь-якій практиці проектування, важливо знати тонкощі мистецтва. Ви можете подумати, що можете грати на слух, але правда полягає в тому, що типографіка досить складна. Отже, як новачок, ознайомтеся з основними принципами типографіки.
Основні елементи дизайну типографіки будь-якою мовою включають інтервали, колір, шрифт, контраст, послідовність, ієрархію та вирівнювання.
Приділіть трохи часу та дізнайтеся про ці основи – різні шрифти, специфічний словниковий запас і відповідні вимірювання. Знайдіть час, щоб поекспериментувати з ними.
2 Не сприймайте вибір шрифту легковажно
Спокусливо вибрати гарнітуру, яка навмання приверне вашу увагу, і почати, але це одна з найбільших помилок, яку ви можете зробити у світі топографії.
Ви були б здивовані, дізнавшись, що психологія пов’язана з різними шрифтами, оскільки вони можуть задавати тон вашому твору та відігравати роль у тому, як аудиторія дивиться ваш вміст. Як дизайнер, ви повинні переконатися, що шрифт, який ви використовуєте, відповідає вашому ринку.
Ви б не вибрали безглуздий шрифт для брошури юридичної фірми, чи не так? Можливо, для листівки на день народження, але точно не для чогось офіційного.
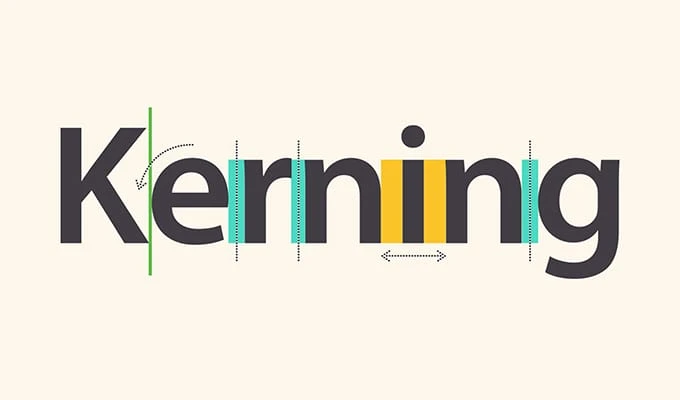
3 Зрозумійте кернінг
Ніщо так не може відвернути читачів від вашого твору, як нерівний і неохайний кернінг.
Це акт оптимізації інтервалів між символами, щоб зробити ваш вміст більш привабливим і оптимізованим. Здається, це небагато, але добре скоординований кернінг може змінити світ на краще для тих, хто переглядає ваш дизайн. Мета полягає в тому, щоб відстань між кожним символом була естетично рівною.
Такі корисні інструменти, як Adobe Illustrator, можуть допомогти вам вирішити проблеми з кернінгом. Але знайте, що завдяки регулярним заняттям ви станете кращими.
Багато помилок кернінгу є непомітними, і їх важко вловити, особливо в довгих абзацах. Ваша мета повинна полягати в тому, щоб звести до мінімуму будь-які подібні проміжки та уникнути проблем із кернінгом у заголовках або логотипах, оскільки вони можуть зіпсувати весь дизайн.
4 Пам’ятайте про візуальну ієрархію
Використання візуальної ієрархії — це чудовий спосіб підкреслити певні частини вашого вмісту, на яких ви хочете зосередити увагу читача.
Візуальну ієрархію можна ефективно використовувати, щоб провести читача через ваш твір, встановлюючи та змінюючи порядок, у якому ваші читачі отримують інформацію. Спробуйте спрямувати їх зір, виділяючи важливі заголовки, абзаци та перерви у своєму матеріалі. Оптимізуйте свій вміст від найважливіших до менш важливих аспектів візуально.
Без типографської візуальної ієрархії ваш твір виглядатиме як одна велика маса вмісту. Читачам буде важко зосередитися на вашій роботі. І змусити читача нудьгувати – це найбільший гріх, який ви можете зробити як дизайнер!
5 Вибирайте шрифти з розумом
Багато дизайнерів-любителів часто помиляються і включають багато стилів шрифту. Ми не звинувачуємо їх – спокусливо думати, що використання різних стилів шрифту зробить ваш твір помітним. Ну, це неправда.
Використання багатьох шрифтів може призвести до насичення ваших читачів. Суть вашого вмісту, швидше за все, загубиться серед різних шрифтів і колірних схем. І що найгірше, ваш твір здасться непрофесійним і непослідовним.
Ідеальна варіація шрифту має бути не більше двох-трьох. Використовуйте один шрифт і розмір для основного тексту, один для заголовка та інший для підзаголовка. Ви можете використовувати різні шрифти, якщо ваш твір залишається цілісним. Слід уникати двох схожих на вигляд шрифтів, оскільки вони не додадуть жодної цінності вашому дизайну.
6 Зосередьтеся на вирівнюванні
Вирівнювання шрифту є дуже важливою концепцією в типографіці. Використовуючи MS Word, ознайомтеся з чотирма доступними типами вирівнювання: вирівнювання по лівому краю, вирівнювання по правому краю, вирівнювання по центру та вирівнювання по ширині.
Найбільш поширеною і стандартною формою вирівнювання є вирівнювання за лівим краєм. Ви знайдете його за замовчуванням у більшості творів, оскільки він відповідає природним читацьким звичкам читачів. Люди звикли читати зліва направо. Інші типи вирівнювання можуть бути неприємними, якщо використовувати їх регулярно та нецільово.
Однак вирівнювання по центру часто використовується для заголовків. Він також пропонує перерви в написанні, наприклад додавання цитати між двома абзацами. Тим часом вирівнювання за правим краєм можна використовувати, щоб красиво розташувати текст з одного боку для контексту, наприклад, у резюме.
Слід пам’ятати одну річ — стежити за зубчастими лініями як при вирівнюванні ліворуч, так і праворуч. Лінії, які стирчать, можуть зробити весь твір неакуратним і створити нерівності у тексті.
7 Використовуйте сітки
Якщо говорити про вирівнювання, то є ще один спосіб просторово налаштувати вміст. Тобто включити сітки у свій дизайн. Сітка дизайну гарантує, що все на вашій сторінці, незалежно від того, наскільки мало, буде додано відносно чогось іншого.
Це призводить до візуальної гармонії та надає узгодженості вашому твору. Подумайте про це як про трафарет для вашої роботи.
Вам не обов’язково використовувати дизайнерські сітки для кожної деталі. Ви можете відмовитися від них для більш простих деталей, але вони точно допоможуть вам гарно вирівняти все, додаючи складності вашому дизайну.
8 Не розтягуйте та не спотворюйте шрифти
Коли ви знайшли правильний шрифт для свого вмісту, не змінюйте його розмір, щоб зробити його ширшим або вищим.
Може виникнути спокуса розтягнути шрифти, щоб заповнити більше порожнього простору. Ви повинні знати, що кожен шрифт створюється з урахуванням його форми, розміру та текстури. Тому розширення або звуження може зіпсувати його естетичну привабливість.
Замість того, щоб спотворювати шрифти, виберіть правильні, які пасуватимуть до вашого твору. В Інтернеті є безмежна кількість безкоштовних і платних шрифтів, тож вибирайте з розумом.
Техніка, яка називається типографським вимірюванням, може допомогти вам вибрати відповідні шрифти. Важливо пам’ятати, що шрифти займають різний простір на веб-сторінці, тому вимірювання шрифту має вирішальне значення під час розробки веб-сторінки.
Для вимірювання шрифтів використовується метод «бальної системи». Висота символу називається «x-height», а ширина відома як «set width». Вибирайте шрифти однакового розміру та ширини під час поєднання двох шрифтів.
9 Виберіть допоміжний шрифт для грамотного поєднання
Хоча ми застерігали вас від використання занадто великої кількості шрифтів в одній частині, стратегічне поєднання шрифтів може додати велику цінність вашим частинам вмісту.
Загалом можна використовувати до 3 варіантів шрифту для заголовка, підзаголовка та основної частини тексту. Використовуйте різні шрифти для заголовків і підзаголовків, щоб створити візуальну ієрархію. Уникайте використання дуже контрастних шрифтів або схожих шрифтів, де їх важко розрізнити.
Другий шрифт має покращувати перший шрифт, а не затьмарювати його чи скасовувати, зберігаючи узгодженість дизайну.
10 Уникайте стрибків у бік трендів
Графічний дизайн дуже схожий на моду – стилі, які сьогодні в моді, завтра зникнуть.
Тож намагайтеся уникати модних дизайнів, через які ваша робота зараз може виглядати добре, але через кілька місяців вона виглядатиме застарілою та дивною.
Цілком добре включити кілька з них у ваш дизайн. Тільки пам’ятайте, що не перестарайтеся. Ви хочете, щоб ваш вміст витримав випробування часом.
Це не означає, що ви повинні спати на трендові дизайни. Проаналізуйте їх, щоб дізнатися, що робить їх популярними. Завжди корисно впроваджувати нові ідеї, які відповідають вашій ніші, але не робіть цього, тому що це роблять усі інші.
11 Дотримуйтесь правил граматики
Граматика здається сферою діяльності письменника, чи не так? Яке значення має граматика для дизайну?
Ну, граматика регулює правила розмови та письма мови. У той же час типографіка — це мистецтво встановлювати та розташовувати слова так, щоб вони виглядали добре. Використовуйте їх разом, щоб ваш набір виглядав добре.
Розбіжності в граматиці та пунктуації можуть різко знизити цінність вашого твору. Правильне вживання розділових знаків дозволяє відрізнити професійний вміст від аматорського розпушеного твору. Найкращі дизайнери завжди приділяють особливу увагу деталям.
Слідкуйте за подвійними пробілами, неправильно розставленими комами та знаками пунктуації, неправильним використанням великих літер і надмірною кількістю дефісів, тире та символів.
12 Не недооцінюйте важливість пробілу
Існує значна різниця між пробілом і порожнім простором.
Білий простір використовується для фокусування та додання візуальної привабливості вашому твору. Це дозволяє вашому дизайну «дихати» – як клаптик зелені між бетонними тротуарами.
Ефективне використання білого простору може збільшити цінність вашого твору, збалансувавши текст. Його також можна використовувати досить творчо, щоб привернути увагу до певних частин вашої роботи. Наприклад, додавання білого простору навколо важливих елементів вашого вмісту допомагає виділити їх і стати єдиним центром дизайну.
Для поглибленого розуміння пробілу натисніть тут!
13 Перевірте масштаб і пропорції
Переконайтеся, що типографіка відповідає розмірам екрана. Збільшуйте та зменшуйте масштаб, щоб переконатися, що типографіка пропорційна всій ширині та довжині екрана.
Переконайтеся, що ви встановили праворуч; це вертикальний простір між кожним рядком. Як правило, ідеальне значення приблизно в 1,25-1,5 рази перевищує розмір шрифту.
14 Вибирайте палітру з розумом
Стратегічна палітра кольорів може стати вашою найкращою зброєю як графічного дизайнера. Використовуйте кольори, що доповнюють і контрастують, щоб додати сенсу своєму вмісту, а також використовуйте колірне коло, щоб вибрати правильні кольори для свого дизайну.
Різні кольори можуть мати певний вплив на читачів і створювати настрій. Наприклад, червоний викликає пристрасть, а синій має заспокійливу дію. Подивіться, як можна використовувати різні кольори в своїх інтересах.
Однак переконайтеся, що ваші кольори не затьмарюють вміст. Кольори повинні покращувати ваш вміст, а не перевищувати його.
15 Надайте пріоритет читабельності
Розбірливість є ключовою для ваших дизайнів. Ваші читачі зможуть без проблем прочитати ваше повідомлення. За жодних обставин ваші методи не повинні перешкоджати основному тексту у вашому вмісті.
Уникайте використання темного фону, яскравих кольорів, дрібних шрифтів і великої кількості зображень. Найкращий дизайн нічого не вартий, якщо його не читати.
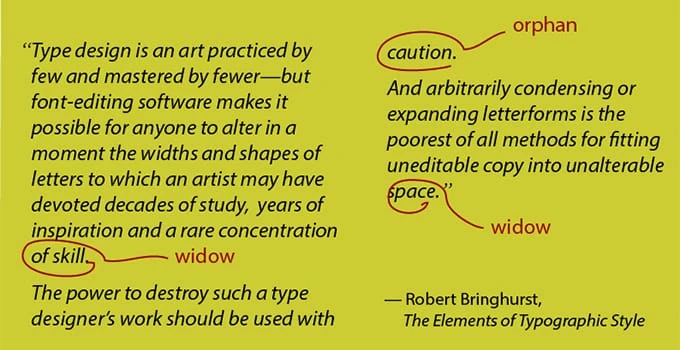
16 Стережіться «вдів» і «сиріт»
Що таке «вдови» та «сироти» і чому вони важливі в типографіці?
Друкарська вдова — це рядок тексту, який є частиною фотографії, який переходить у наступний стовпець. Сирота — окреме слово з абзацу, яке перейшло в наступну колонку. Щоб уникнути «вдів» і «сиріт», налаштуйте довжину рядків вручну або налаштуйте розмір текстового поля чи стовпця.
17 Думай як художник
Не думайте про типографіку як про стратегічне використання шрифтів. Це більше, ніж просто створення звичайного тексту. Ставтеся до своїх шрифтів як до мистецтва.
Не обмежуйтесь лише гарнітурами та наявними шрифтами. Проявіть креативність у своєму друкарському дизайні та використовуйте завитки, текстури, лінії або творчі елементи, які, на вашу думку, доповнять ваш шрифт.
18 Використовуйте правильні інструменти, щоб допомогти вам
Дизайнер – це ремісник. І кожному майстрові потрібні правильні інструменти для своєї творчості. Ви можете використовувати багато інструментів, які допоможуть вам у друкарському дизайні, наприклад SmallPDF, який дозволяє додавати тексти, зображення та форми до файлів PDF. Варто самостійно порівняти типографічні інструменти, щоб вирішити, які інструменти допоможуть вашому дизайну, а ті, які вам не знадобляться.
На закінчення
Після того, як ви зрозумієте ці основи типографіки, залиште решту вашій творчості та дизайну. З цього моменту все суб’єктивно. Нехай ваш цільовий ринок надихне вас на створення типографічних дизайнів, які розповідатимуть чудові історії та викликатимуть емоції вашої аудиторії.