Come sfruttare la pagina 404?
Hai mai riscontrato l’errore Not Found (404) su qualsiasi sito web? Sai di avere l’opportunità di convertire quei visitatori atterrati su pagine non trovate? Questo articolo ti aiuterà a sfruttare la pagina 404.
Se nel caso non hai impostato Google Analytics per tracciare la pagina 404. Ecco un blog ufficiale che ne crea uno per il tuo sito web.
Se sai bene che il web funziona su protocollo HTTP. Il server Web restituirà un codice di stato HTTP appropriato per ciascuna richiesta di risorsa.
Esistono quattro codici di stato HTTP di base che potresti dover conoscere e sono 200 – Trovato, 301 – Spostato in modo permanente, 404 – Non trovato, 500 – errore interno del server. Il 404 – non trovato e il 500 – errore interno del server sono due dei codici di stato più visualizzati.
L’unica differenza tra 404 e 500 è che un server Web visualizzerà la pagina di errore assegnata in caso di errore 404 non trovato mentre non viene visualizzato alcun output generato dal server in caso di 500 poiché il server Web sta riscontrando un errore di configurazione.
Un 404 può verificarsi per una serie di motivi, ad esempio il visitatore chiede una risorsa che non è mai esistita sul tuo sito Web, richiede una pagina/risorsa che hai eliminato o richiede una risorsa con errore o errore di battitura nell’URI.
Ci sono alcuni casi in cui desideri eliminare quelle pagine, post e risorse multimediali obsolete. E avere errori 404 in questo caso è un processo naturale. Non c’è niente di sbagliato in questo.
Se fai un po’ di ricerche scoprirai che la maggior parte dei siti web ha una pagina 404 statica. In ogni caso di errore non trovato verrà visualizzata la stessa pagina. Se il progettista è abbastanza esperto, potrebbe aver inserito un piccolo collegamento/pulsante di navigazione verso la home.
Che ne dici di correre un miglio in più con le tue 404 pagine? Che ne diresti di rendere la tua pagina 404 un po’ interattiva? Esploriamo le possibilità.
Ecco i quattro modi in cui puoi trasformare la tua pagina 404 statica in una più interattiva:
- Pagina 404 con il collegamento più pertinente cercato dall’utente
- Pagina 404 con le tue migliori offerte gratuite
- Pagina 404 con assistenti di collegamento
- Pagina 404 con i link che desideri promuovere
01 404 pagina con il link più pertinente cercato dall’utente:
Sapere cosa stavano cercando i tuoi visitatori sul tuo sito web è la chiave. Fornire all’utente i collegamenti giusti alle migliori risorse corrispondenti sarebbe probabilmente la migliore esperienza utente che puoi offrire al tuo visitatore.
Potrebbe sorgere la domanda: come sapresti quale utente stava cercando e come suggeriresti i collegamenti in base alla sua ricerca?
Bene, la soluzione può sembrare complessa all’inizio, ma non è così complessa da sviluppare. Se sei uno sviluppatore, sapresti che puoi estrarre la stringa di risorsa richiesta ed eseguire un controllo regex rispetto alle risorse che hai sul tuo sito web.
Ad esempio, stai offrendo un servizio di riparazione degli altoparlanti per la maggior parte dei marchi di produzione audio. Gli altoparlanti Bose X1, ad esempio, sono presenti nella tua lista. Ma un visitatore arriva sul tuo sito con Bose X10 come risorsa richiesta. Non ci sono altoparlanti chiamati Bose X10, quindi naturalmente non deve essere nella tua lista.
La cosa possibile da visualizzare sulla tua pagina 404 è elencare tutti i diffusori BOSE che ripari. E se possibile, elenca per primi i diffusori della serie BOSE X.
Questo potrebbe essere il modo migliore per un utente di navigare verso una pagina corretta nonostante sia arrivato a una pagina 404. Le possibilità di convertire quella pagina 404 sono molto alte. L’hai aiutato a navigare fino alla pagina attuale.
Inoltre, questo ti aiuterà anche a ridurre il rapporto di rimbalzo del tuo sito web. Se non mostri i link suggeriti alla pagina con la migliore corrispondenza, ci sono alte probabilità che il visitatore torni indietro o esca dal tuo sito web.
02 404 pagina con le tue migliori offerte gratuite:
Consideriamo che mostrare il link più pertinente non è del tutto possibile per il tuo sito web. Oppure non vuoi entrare in gran parte delle cose di codifica. Questa potrebbe essere l’opzione migliore per iniziare.
Quando un visitatore arriva alla pagina 404 del tuo sito web, mostragli un messaggio che ti dispiace che la risorsa che sta cercando non sia disponibile.
Subito dopo il testo delle scuse, mostra loro la migliore offerta in esecuzione sul tuo sito web. Potrebbe essere come offrire uno sconto del 5% o del 10% sul tuo prodotto da corsa più in voga o offrire loro qualcosa di prezioso gratuitamente in cambio di un’e-mail.
Questo potrebbe essere il modo migliore per mantenere tutti quei visitatori coinvolti con altri prodotti o offerte che sono arrivati sulla pagina 404!
03 404 pagina con assistenza link:
Mentre puoi sempre visualizzare la navigazione sulle pagine 404. Ma ci sono molte possibilità che un visitatore acceda al tuo pannello di navigazione, identifichi la pagina che vorrebbe visitare e atterri su quella pagina! La maggior parte di loro se ne va.
Puoi avere un design di pagina 404 in modo tale che contenga tutti i collegamenti importanti a varie risorse del tuo sito Web insieme a un chiaro messaggio di errore 404.
Questo potrebbe aiutare un utente a capire che è arrivato sulla pagina sbagliata. È 404 ma ha un elenco di collegamenti che mostrano tutte le risorse importanti sul sito Web che può visitare.
04 404 pagina con i link che vuoi promuovere:
È dannatamente semplice, basta avere i link che vuoi che i tuoi visitatori visitino su 404 pagine. Non suggerirei di intraprendere questa strada da soli. Può essere una miscela di suggerimento 03 e 04 può funzionare.
Mantenere i collegamenti delle pagine che vuoi veramente promuovere sulla pagina 404 ti aiuterà sicuramente ad aumentare il numero di visite su quelle pagine. Lo svantaggio è che stai generando più visite indifferenti che potrebbero contribuire a un’elevata frequenza di rimbalzo.
L’unico suggerimento che vorrei dare qui è che se segui questa strada, ti preghiamo di avere almeno un’offerta che sia gratuita o di natura molto generica. Significa che chiunque sarebbe in grado di relazionarsi con l’offerta che stai facendo. È molto conveniente o gratuito che ti aiuterà a migliorare gli impegni.
Esempi popolari di pagine 404 creative
Se stai cercando ispirazione mentre crei una pagina 404 per il tuo sito web, ecco alcuni dei miei esempi di pagina 404 preferiti.
Wufoo
Wufoo è uno dei popolari servizi di integrazione di moduli di contatto su Internet. Osserva il tema generale della pagina e il pulsante verde che si differenzia dal resto della pagina!
Il dinosauro rappresenta il messaggio non trovato e dai un’occhiata al pulsante CREA UN MODULO GRATIS Chiama all’azione. Indirizza chiaramente l’utente a premere il pulsante e ad agire anche sulla pagina non trovata.
Invece di mantenere la navigazione in primo piano, hanno utilizzato gli elementi di navigazione selezionati sotto il pulsante CTA.
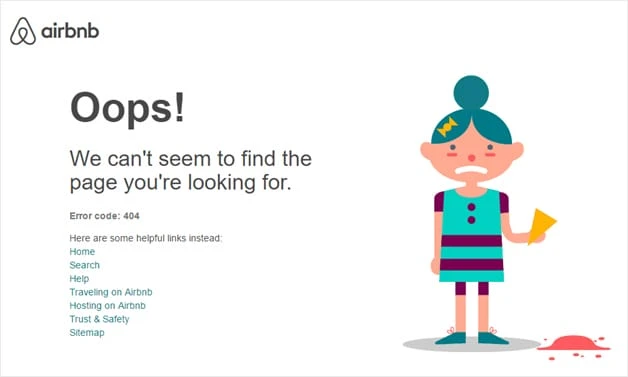
Airbnb
Guarda come AirBnB rappresenta tutto da un chiaro messaggio 404, un’illustrazione non trovata e il link di navigazione sotto la piccola area!
Un utente che ha perso la strada sul sito web di AirBnB sarebbe atterrato su questa pagina, questa pagina ha tutte le indicazioni necessarie (link) per rimandare l’utente a pagine importanti e tenerlo impegnato sul sito web.
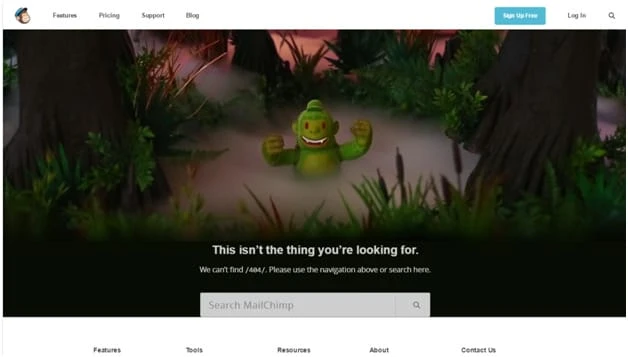
Scimpanzé di posta
La piattaforma di email marketing molto popolare di Mailchimp ha una bellissima pagina 404. Hanno usato la Scimmia con lo stile di Hulk applicato a chi sembra perdersi in una foresta.
Un utente arrivato a questo 404 riceve un messaggio chiaro con un’illustrazione, un messaggio chiaro seguito dall’illustrazione.
La parte migliore è che sanno che l’utente ha perso la strada, quindi potrebbe trovare una barra di ricerca subito dopo il messaggio non trovato. L’utente potrebbe essere in grado di cercare qualsiasi risorsa che stava cercando in precedenza utilizzando la ricerca.
Se la ricerca non è qualcosa che preferisce trovare o individuare una risorsa, hanno incluso una bellissima navigazione proprio sotto la barra di ricerca!
Un po’
Bitly è uno dei servizi di accorciamento URL più popolari con alcune funzioni interessanti come il branding personalizzato e l’analisi dei clic.
Apparentemente hanno una pagina 404 bella e significativa! Se passi un paio di secondi noterai che il designer ha mantenuto l’oceano vuoto. Significa che non c’è niente dentro l’acqua, il che dà una chiara illustrazione del fatto che non è stato trovato nulla per la risorsa richiesta.
Nessun pannello di navigazione mantenuto nell’intestazione. La pagina mostra il messaggio di errore, seguito dai tre collegamenti di navigazione semplici e basilari in basso.
Per rendere le cose più interattive, il team di progettazione ha creato l’effetto onda sull’evento del movimento del mouse. Visita la pagina per provarlo.
Biscotto
La bellissima illustrazione di un piatto vuoto su Cooklet chiarisce che le cose che stai cercando non esistono.
L’Oh no! Insieme a un piatto vuoto trasmetti il messaggio non trovato. La cosa interessante è che hanno reso disponibile il collegamento all’azione Torna indietro (ritorno alla cronologia di javascript) e vai al collegamento alla home page sotto il messaggio non trovato.
Inoltre, mantengono intatta l’intestazione con la barra di ricerca. Ciò significa che un utente che desidera navigare in modo diverso dalla precedente o dalla home page, sarebbe in grado di individuare facilmente le risorse.
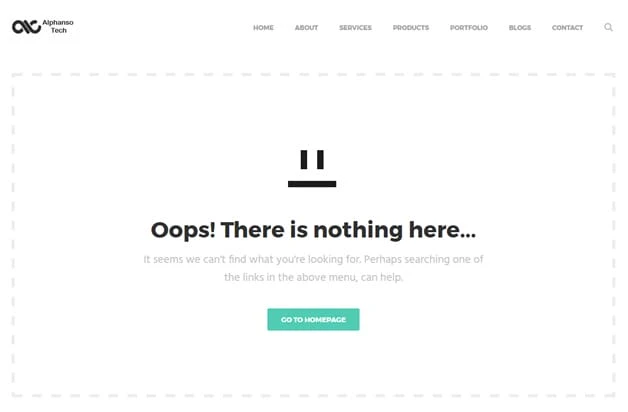
Ho testato qualcuno di questi?
Sopra c’è l’immagine della pagina 404 del mio sito web. Inizialmente non avevo pulsanti o collegamenti sulla mia pagina 404. Era una semplice pagina 404 che mostrava il messaggio di errore, che!
Ho aggiunto un pulsante che si differenzia dal resto degli elementi della pagina e motiva il visitatore a premerlo. Premendolo, l’utente torna alla home page. Il semplice pulsante mi ha aiutato a portare i visitatori alla home page del mio sito web e a mantenerli coinvolti sul sito web.
Sto pianificando di aggiungere presto cose più dinamiche alla mia pagina di cui ho discusso al punto 1.
Conclusione
Avere 404 è una cosa naturale per qualsiasi sito web. Ma sfruttare adeguatamente la pagina 404 e convertire quei 404 visitatori in clienti è la vera intelligenza. Le tecniche discusse ti aiuteranno a ridurre la frequenza di rimbalzo e a migliorare il coinvolgimento.