Jak skorzystać ze strony 404?
Czy kiedykolwiek napotkałeś błąd Not Found (404) na dowolnej stronie internetowej? Czy wiesz, że masz możliwość konwersji tych odwiedzających, którzy wylądowali na nieodnalezionych stronach? Ten artykuł pomoże Ci skorzystać ze strony 404.
Jeśli nie skonfigurowałeś Google Analytics do śledzenia strony 404. Oto oficjalny blog zakładający blog dla Twojej witryny.
Jeśli dobrze wiesz, sieć działa na protokole HTTP. Serwer WWW zwróci odpowiedni kod stanu HTTP dla każdego żądania zasobu.
Istnieją cztery podstawowe kody stanu HTTP, które być może trzeba znać, a są to: 200 – Znaleziono, 301 – Przeniesiono na stałe, 404 – Nie znaleziono, 500 – wewnętrzny błąd serwera. 404 – nie znaleziono i 500 – wewnętrzny błąd serwera to dwa najczęściej wyświetlane kody statusu.
Jedyna różnica między 404 a 500 polega na tym, że serwer WWW wyświetli przypisaną stronę błędu w przypadku nieznalezionego błędu 404, podczas gdy w przypadku 500 nie zostaną wyświetlone żadne dane wyjściowe wygenerowane przez serwer, ponieważ na serwerze wystąpił błąd konfiguracji.
Błąd 404 może wystąpić z różnych powodów, np. odwiedzający prosi o zasób, który nigdy nie istniał w Twojej witrynie, prosi o usuniętą stronę/zasób lub prosi o zasób z błędem lub literówką w identyfikatorze URI.
W niektórych przypadkach chcesz usunąć te nieaktualne strony, posty i zasoby multimedialne. A występowanie błędów 404 w tym przypadku jest procesem naturalnym. Nie ma w tym nic złego.
Jeśli przeprowadzisz trochę badań, okaże się, że większość witryn ma statyczną stronę 404. W każdym przypadku braku znalezionego błędu zostanie wyświetlona ta sama strona. Jeśli projektant jest wystarczająco doświadczony, mógł umieścić mały link/przycisk nawigacyjny do strony głównej.
Co powiesz na dodatkowe kilometry ze stronami 404? A gdyby tak sprawić, by Twoja strona 404 była trochę interaktywna? Zbadajmy możliwości.
Oto cztery sposoby na przekształcenie statycznej strony 404 w bardziej interaktywną:
- Strona 404 z najbardziej trafnym linkiem wyszukiwanym przez użytkowników
- Strona 404 z najlepszymi darmowymi ofertami
- Strona 404 z asystentami linków
- Strona 404 z linkami, które chcesz promować
Strona 01 404 z najbardziej trafnym linkiem wyszukiwanym przez użytkowników:
Wiedza o tym, czego odwiedzający szukali w Twojej witrynie, jest kluczem. Udostępnienie użytkownikowi odpowiednich linków do najlepiej dopasowanych zasobów byłoby prawdopodobnie najlepszym doświadczeniem użytkownika, jakie możesz zapewnić odwiedzającemu.
Może pojawić się pytanie, skąd wiedziałbyś, jakiego użytkownika szukał i jak zasugerowałbyś linki na podstawie jego wyszukiwania?
Cóż, rozwiązanie może początkowo wyglądać na skomplikowane, ale jego opracowanie nie jest takie skomplikowane. Jeśli jesteś programistą, wiesz, że możesz wyodrębnić żądany ciąg zasobów i sprawdzić wyrażenie regularne pod kątem zasobów, które masz w swojej witrynie.
Na przykład oferujesz usługę naprawy głośników dla wszystkich większości marek produkujących sprzęt audio. Na przykład głośniki Bose X1 znajdują się na Twojej liście. Ale odwiedzający odwiedza Twoją witrynę z Bose X10 jako żądanym zasobem. Nie ma głośników o nazwie Bose X10, więc naturalnie nie może ich być na Twojej liście.
Możliwą rzeczą do wyświetlenia na stronie 404 jest lista wszystkich naprawianych przez Ciebie głośników BOSE. I jeśli to możliwe, umieść głośniki z serii BOSE X jako pierwsze na liście.
Może to być dla użytkownika najlepszy sposób na przejście do właściwej strony, mimo że został wylądowany na stronie 404. Szanse na konwersję tej strony 404 są bardzo duże. Pomogłeś mu przejść do właściwej strony.
Dodatkowo pomoże to również obniżyć współczynnik odrzuceń Twojej witryny. Jeśli nie pokażesz sugerowanych linków do najlepiej pasujących stron, istnieje duże prawdopodobieństwo, że odwiedzający wróci lub opuści Twoją witrynę.
Strona 02 404 z najlepszymi darmowymi ofertami:
Weźmy pod uwagę, że pokazanie najtrafniejszego linku nie jest całkiem możliwe w przypadku Twojej witryny. Lub nie chcesz wchodzić w wiele rzeczy związanych z kodowaniem. To może być najlepsza opcja na początek.
Gdy odwiedzający trafi na stronę 404 Twojej witryny, pokaż mu wiadomość, że przykro Ci, że zasób, którego szuka, jest niedostępny.
Tuż po tekście z przeprosinami pokaż im najlepszą ofertę działającą na Twojej stronie. Może to być oferowanie 5% lub 10% zniżki na najgorętszy produkt do biegania lub oferowanie im czegoś wartościowego za darmo w zamian za e-mail.
To może być najlepszy sposób na utrzymanie zainteresowania wszystkich odwiedzających innymi produktami lub ofertami, którzy wylądowali na stronie 404!
03 404 strona z pomocą linków:
Chociaż zawsze możesz wyświetlić nawigację na stronach 404. Ale są duże szanse, że odwiedzający przejdzie do twojego panelu nawigacyjnego, zidentyfikuje stronę, którą chciałby odwiedzić i wyląduje na tej stronie! Większość z nich po prostu wyjeżdża.
Możesz mieć projekt strony 404 w taki sposób, aby zawierał wszystkie ważne linki do różnych zasobów Twojej witryny wraz z wyraźnym komunikatem o błędzie 404.
Może to pomóc użytkownikowi zrozumieć, że trafił na niewłaściwą stronę. Jest 404, ale ma listę linków wyświetlających wszystkie ważne zasoby na stronie, którą może odwiedzić.
Strona 04 404 z linkami, które chcesz promować:
To cholernie proste, po prostu umieść linki, które mają odwiedzać odwiedzający na 404 stronach. Nie sugerowałbym pójścia tą drogą w pojedynkę. Może działać mieszanka sugestii 03 i 04.
Zachowanie linków do stron, które naprawdę chcesz promować na stronie 404 z pewnością pomoże Ci zwiększyć liczbę odwiedzin na tych stronach. Wadą jest to, że generujesz więcej beztroskich wizyt, które mogą przyczynić się do wysokiego współczynnika odrzuceń.
Jedyna sugestia, jaką chciałbym tutaj przedstawić, jest taka, że jeśli pójdziesz tą ścieżką, przygotuj co najmniej jedną ofertę, która jest bezpłatna lub ma bardzo ogólny charakter. Oznacza to, że każdy będzie w stanie odnieść się do oferty, którą składasz. Jest albo bardzo przystępny, albo bezpłatny, co pomoże Ci poprawić zaangażowanie.
Popularne przykłady kreatywnych stron 404
Jeśli szukasz inspiracji podczas tworzenia strony 404 dla swojej witryny, oto kilka moich ulubionych przykładów stron 404.
Wuf
Wufoo to jedna z popularnych usług integracji formularzy kontaktowych w Internecie. Zwróć uwagę na ogólny motyw strony i zielony przycisk odróżniający się od reszty strony!
Dinozaur reprezentuje wiadomość, której nie znaleziono, i spójrz na przycisk wezwania do działania STWÓRZ FORMULARZ ZA DARMO. Wyraźnie kieruje użytkownika do naciśnięcia przycisku i podjęcia pewnych działań również na nie znalezionej stronie.
Zamiast utrzymywać nawigację na wierzchu, wykorzystali wybrane pozycje nawigacyjne pod przyciskiem CTA.
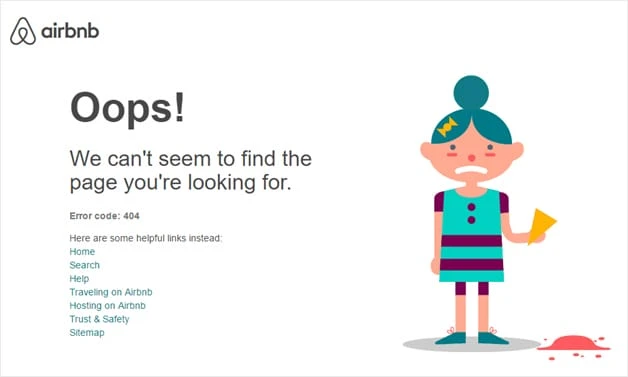
AirBnB
Zobacz, jak AirBnB przedstawia wszystko od jasnego komunikatu 404, ilustracji „nie znaleziono" i łącza nawigacyjnego pod małym obszarem!
Użytkownik, który zgubił drogę na stronie AirBnB, trafiłby na tę stronę, ta strona zawiera wszystkie niezbędne wskazówki (linki), aby odesłać użytkownika z powrotem do ważnych stron i utrzymać jego zaangażowanie w witrynie.
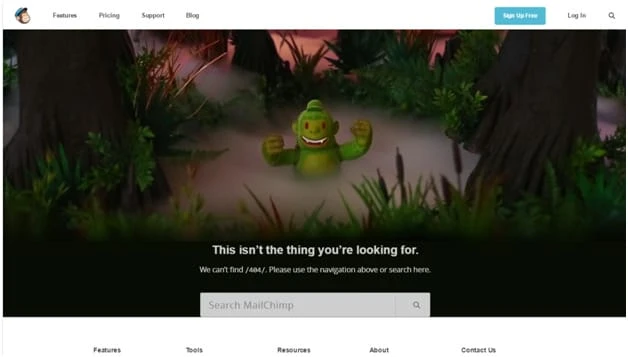
Szympans pocztowy
Bardzo popularna platforma e-mail marketingu Mailchimp ma piękną stronę 404. Użyli Małpy ze stylizacją przypominającą hulka, zastosowaną do tych, którzy wydają się gubić w lesie.
Użytkownik, który trafił na ten błąd 404, otrzymuje wyraźną wiadomość z ilustracją, po której następuje wyraźna wiadomość z ilustracją.
Najlepsze jest to, że wiedzą, że użytkownik zgubił drogę, więc może znaleźć pasek wyszukiwania zaraz po wiadomości o nieodnalezieniu. Użytkownik może wyszukać dowolny zasób, którego szukał wcześniej, korzystając z funkcji wyszukiwania.
Jeśli wyszukiwanie nie jest czymś, co wolisz znaleźć lub zlokalizować zasób, zawiera piękną nawigację tuż pod paskiem wyszukiwania!
trochę
Bitly to jedna z najpopularniejszych usług skracania adresów URL z kilkoma fajnymi funkcjami, takimi jak niestandardowe branding i analiza kliknięć.
Najwyraźniej mają piękną i znaczącą stronę 404! Jeśli poświęcisz kilka sekund, zauważysz, że projektant pozostawił ocean pusty. Oznacza to, że w wodzie nic nie ma, co jasno ilustruje, że nie znaleziono niczego dla żądanego zasobu.
Brak panelu nawigacji w nagłówku. Strona zawiera komunikat o błędzie, a następnie trzy proste i najbardziej podstawowe łącza nawigacyjne na dole.
Aby uczynić grę bardziej interaktywną, zespół projektantów stworzył efekt fali w przypadku ruchu myszy. Odwiedź stronę, aby tego doświadczyć.
Ciastko
Piękna ilustracja pustego talerza w Cooklet jasno pokazuje, że to, czego szukasz, nie istnieje.
O nie! Wraz z pustym talerzem przekaż wiadomość o nieodnalezieniu. Interesujące jest to, że udostępnili link akcji Wróć (przywróć historię javascript) i przejdź do strony głównej pod komunikatem o nieodnalezieniu.
Dodatkowo zachowują nienaruszony nagłówek z paskiem wyszukiwania. Oznacza to, że użytkownik, który chce poruszać się po stronie innej niż poprzednia lub strona główna, będzie mógł łatwo zlokalizować zasoby.
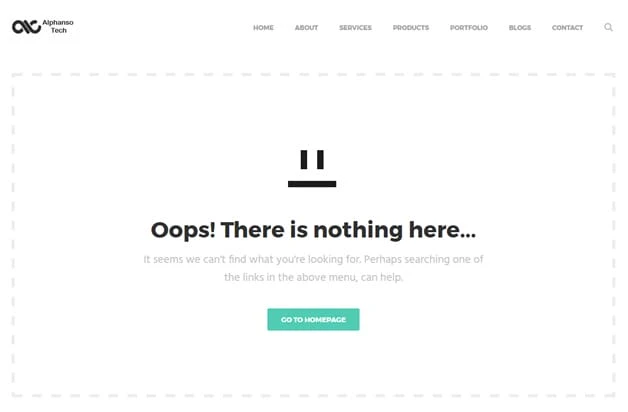
Czy przetestowałem któryś z nich?
Powyżej znajduje się obraz strony 404 mojej własnej witryny. Początkowo nie miałem żadnych przycisków ani linków na mojej stronie 404. To była zwykła strona 404 pokazująca komunikat o błędzie, że to!
Dodałem przycisk, który wyróżnia się na tle pozostałych elementów strony i motywuje odwiedzającego do jego naciśnięcia. Jego naciśnięcie przenosi użytkownika z powrotem do strony głównej. Prosty przycisk pomógł mi przenieść odwiedzających na stronę główną mojej witryny i utrzymać ich zaangażowanie w witrynie.
Niedługo planuję dodać bardziej dynamiczne rzeczy na moją stronę, które omówiłem w punkcie #1.
Wniosek
Posiadanie 404 jest rzeczą naturalną dla każdej witryny. Ale właściwe wykorzystanie strony 404 i przekształcenie odwiedzających 404 w klientów to prawdziwy spryt. Omówione techniki pomogą Ci obniżyć współczynnik odrzuceń i poprawić zaangażowanie.










Comments are closed, but trackbacks and pingbacks are open.