Comment profiter de la page 404 ?
Avez-vous déjà rencontré l’erreur Not Found (404) sur un site Web ? Savez-vous que vous avez la possibilité de convertir ces visiteurs qui ont atterri sur des pages introuvables ? Cet article vous aidera à tirer parti de la page 404.
Si vous n’avez pas configuré Google Analytics pour suivre la page 404. Voici un blog officiel en créant un pour votre site Web.
Si vous savez bien que le Web fonctionne sur le protocole HTTP. Le serveur Web renverra un code d’état HTTP approprié pour chacune de vos demandes de ressources.
Il existe quatre codes d’état HTTP de base que vous devrez peut-être connaître et ils sont 200 – Trouvé, 301 – Déplacé de manière permanente, 404 – Non trouvé, 500 – erreur de serveur interne. Les erreurs 404 – introuvable et 500 – interne du serveur sont deux des codes d’état les plus affichés.
La seule différence entre 404 et 500 est qu’un serveur Web affiche la page d’erreur attribuée en cas d’erreur 404 introuvable alors qu’aucune sortie générée par le serveur n’est affichée en cas de 500 car le serveur Web rencontre une erreur de configuration.
Un 404 peut se produire pour diverses raisons, comme le visiteur demande une ressource qui n’a jamais existé sur votre site Web, demande une page/ressource que vous avez supprimée ou demande une ressource avec une erreur ou une faute de frappe dans l’URI.
Dans certains cas, vous souhaitez supprimer ces pages, publications et ressources multimédias obsolètes. Et avoir 404 erreurs dans ce cas est un processus naturel. Il n’y a rien de mal à cela.
Si vous faites un peu de recherche, vous constaterez que la majorité des sites Web ont une page 404 statique en place. Dans tous les cas d’erreur introuvable, la même page sera affichée. Si le concepteur est suffisamment expérimenté, il/elle a peut-être placé un petit lien/bouton de navigation vers l’accueil.
Que diriez-vous de courir un peu plus avec vos 404 pages? Et si vous rendiez votre page 404 un peu interactive? Explorons les possibilités.
Voici les quatre façons de transformer votre page 404 statique en une page plus interactive :
- 404 page avec le lien le plus pertinent recherché par l’utilisateur
- 404 page avec vos meilleures offres gratuites
- 404 pages avec des assistants de lien
- 404 page avec des liens que vous souhaitez promouvoir
01 404 page avec le lien le plus pertinent recherché par l’utilisateur :
Savoir ce que vos visiteurs recherchaient sur votre site Web est la clé. Servir l’utilisateur avec les bons liens vers les meilleures ressources correspondantes serait probablement la meilleure expérience utilisateur que vous puissiez offrir à votre visiteur.
La question peut se poser: comment sauriez-vous ce que l’utilisateur recherche et comment suggéreriez-vous les liens en fonction de sa recherche ?
Eh bien, la solution peut sembler complexe au premier abord, mais elle n’est pas si complexe à développer. Si vous êtes un développeur, vous savez que vous pouvez extraire la chaîne de ressource demandée et effectuer une vérification regex par rapport aux ressources que vous avez sur votre site Web.
Par exemple, vous proposez un service de réparation de haut-parleurs pour la majorité des marques de fabrication audio. Les haut-parleurs Bose X1, par exemple, sont là dans votre liste. Mais un visiteur vient sur votre site avec Bose X10 comme ressource demandée. Il n’y a pas d’enceinte nommée Bose X10, donc naturellement elle ne doit pas figurer dans votre liste.
La chose possible à afficher sur votre page 404 est la liste de tous les haut-parleurs BOSE que vous réparez. Et si possible, placez les haut-parleurs de la série BOSE X dans la liste en premier.
Cela pourrait être le meilleur moyen pour un utilisateur de naviguer vers une page appropriée même s’il a atterri sur une page 404. Les chances de convertir cette page 404 sont très élevées. Vous l’avez aidé à accéder à la page actuelle.
De plus, cela vous aidera également à réduire le taux de rebond de votre site Web. Si vous n’affichez pas les liens suggérés vers la meilleure page correspondante, il y a de fortes chances que le visiteur revienne ou quitte votre site Web.
02 404 page avec vos meilleures offres gratuites :
Considérons que montrer le lien le plus pertinent n’est pas tout à fait possible pour votre site Web. Ou vous ne voulez pas entrer dans beaucoup de trucs de codage. Cela pourrait être la meilleure option pour commencer.
Lorsqu’un visiteur arrive sur la page 404 de votre site Web, montrez-lui un message indiquant que vous êtes désolé que la ressource qu’il recherche ne soit pas disponible.
Juste après le texte d’excuse, montrez-leur la meilleure offre en cours d’exécution sur votre site Web. Cela peut être comme offrir 5 % ou 10 % de réduction sur votre produit le plus en vogue, ou leur offrir quelque chose de précieux gratuitement en échange d’un e-mail.
Cela pourrait être le meilleur moyen de garder tous ces visiteurs engagés avec d’autres produits ou offres qui ont atterri sur la page 404 !
03 404 page avec lien d’assistance :
Alors que vous pouvez toujours afficher la navigation sur les 404 pages. Mais il y a de fortes chances qu’un visiteur se rende sur votre panneau de navigation, identifie la page qu’il souhaiterait visiter et atterrisse sur cette page! La majorité d’entre eux partent tout simplement.
Vous pouvez avoir une conception de page 404 de manière à contenir tous les liens importants vers diverses ressources de votre site Web, ainsi qu’un message d’erreur 404 clair.
Cela peut aider un utilisateur à comprendre qu’il a atterri sur la mauvaise page. C’est 404 mais il a une liste de liens affichant toutes les ressources importantes sur le site Web qu’il peut visiter.
04 404 page avec les liens que vous souhaitez promouvoir :
C’est sacrément simple, il suffit d’avoir les liens que vous voulez que vos visiteurs visitent sur 404 pages. Je ne suggérerais pas de suivre cette voie seul. Peut-être que le mélange des suggestions 03 et 04 peut fonctionner.
Garder les liens des pages que vous voulez vraiment promouvoir sur la page 404 vous aidera certainement à augmenter le nombre de visites sur ces pages. L’inconvénient est que vous générez plus de visites insouciantes qui pourraient contribuer à un taux de rebond élevé.
La seule suggestion que je ferais ici est que si vous suivez cette voie, veuillez avoir au moins une offre gratuite ou de nature très générique. Cela signifie que n’importe qui pourrait se rapporter à l’offre que vous faites. C’est soit très abordable ou gratuit qui vous aidera à améliorer les engagements.
Exemples populaires de pages Creative 404
Si vous cherchez de l’inspiration lors de la création d’une page 404 pour votre site Web, voici quelques-uns de mes exemples de page 404 préférés.
Wufoo
Wufoo est l’un des services d’intégration de formulaires de contact les plus populaires sur Internet. Observez le thème général de la page et le bouton vert se différenciant du reste de la page !
Le dinosaure représente le message introuvable et regardez le bouton CRÉER UN FORMULAIRE GRATUITEMENT Call to Action. Il demande clairement à l’utilisateur d’appuyer sur le bouton et d’agir également sur la page introuvable.
Au lieu de garder la navigation en haut, ils ont utilisé les éléments de navigation sélectionnés sous le bouton CTA.
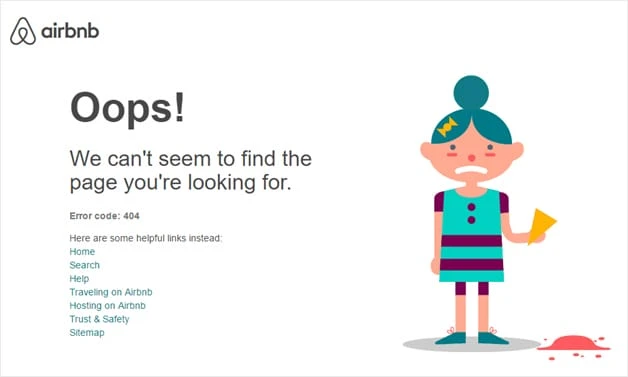
AirBnB
Voyez comment AirBnB représente tout à partir d’un message 404 clair, d’une illustration introuvable et du lien de navigation sous la petite zone !
Un utilisateur qui s’est égaré sur le site Web d’AirBnB atterrirait sur cette page, cette page contient toutes les instructions nécessaires (liens) pour renvoyer l’utilisateur vers des pages importantes et le maintenir engagé sur le site Web.
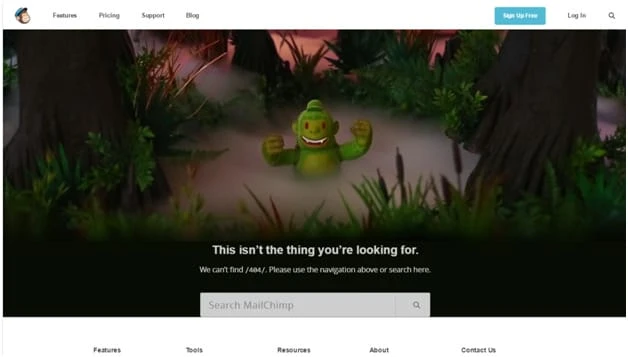
Chimpanzé du courrier
La plate-forme de marketing par e-mail très populaire de Mailchimp a une belle page 404 en place. Ils ont utilisé le singe avec un style hulk comme appliqué à ceux qui semblent se perdre dans une forêt.
Un utilisateur débarqué sur ce 404 reçoit un message clair avec une illustration, un message clair suivi de l’illustration.
La meilleure partie est qu’ils savent que l’utilisateur s’est égaré, il peut donc trouver une barre de recherche juste après le message introuvable. L’utilisateur peut être en mesure de rechercher n’importe quelle ressource qu’il recherchait précédemment à l’aide de la recherche.
Si la recherche n’est pas quelque chose que vous préférez trouver ou localiser une ressource, ils ont inclus une belle navigation juste sous la barre de recherche !
peu
Bitly est l’un des services de raccourcissement d’URL les plus populaires avec des fonctionnalités intéressantes telles que la personnalisation de la marque et l’analyse des clics.
Apparemment, ils ont une belle et significative page 404 en place! Si vous passez quelques secondes, vous remarquerez que le concepteur a gardé l’océan vide. Cela signifie qu’il n’y a rien à l’intérieur de l’eau, ce qui illustre clairement qu’il n’y a rien trouvé pour la ressource demandée.
Aucun panneau de navigation conservé sur l’en-tête. La page affiche le message d’erreur, suivi des trois liens de navigation simples et les plus élémentaires en bas.
Pour rendre les choses plus interactives, l’équipe de conception a créé l’effet de vague lors du déplacement de la souris. Visitez la page pour en faire l’expérience.
Biscuit
La belle illustration d’une assiette vide chez Cooklet montre clairement que ce que vous cherchez n’existe pas.
Le Oh non! Avec une assiette vide transmettre le message introuvable. Ce qui est intéressant, c’est qu’ils ont rendu le lien d’action Get Back (retour de l’historique javascript) et le lien vers la page d’accueil disponibles sous le message introuvable.
De plus, ils conservent l’en-tête avec la barre de recherche intacte. Cela signifie qu’un utilisateur qui souhaite naviguer autrement que sur la page précédente ou la page d’accueil, serait en mesure de localiser facilement les ressources.
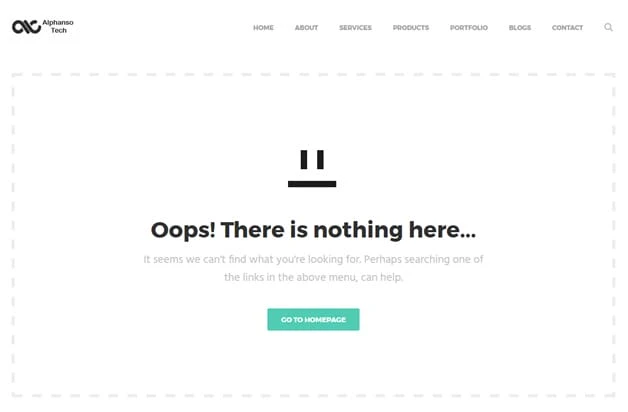
Ai-je testé l’un d’entre eux?
Ci-dessus, l’image de la page 404 de mon propre site Web. Au départ, je n’avais pas de boutons ou de liens sur ma page 404. C’était une simple page 404 montrant le message d’erreur, ça!
J’ai ajouté un bouton qui se différencie du reste des éléments de la page et motive le visiteur à appuyer dessus. En appuyant dessus, l’utilisateur revient à la page d’accueil. Le simple bouton m’a aidé à amener les visiteurs sur la page d’accueil de mon site Web et à les garder engagés sur le site Web.
Je prévois d’ajouter bientôt des éléments plus dynamiques à ma page dont j’ai parlé au point 1.
Conclusion
Avoir 404 est une chose naturelle pour tout site Web. Mais tirer parti de la page 404 et convertir ces 404 visiteurs en clients est la véritable astuce. Les techniques discutées vous aideront à réduire votre taux de rebond et à améliorer l’engagement.