Como aproveitar a página 404?
Você já encontrou o erro Não encontrado (404) em algum site? Você sabia que tem a oportunidade de converter os visitantes que chegam a páginas não encontradas? Este artigo irá ajudá-lo a tirar proveito da página 404.
Caso você não tenha configurado o Google Analytics para rastrear a página 404. Aqui está um blog oficial configurando um para o seu site.
Se você souber corretamente, a web funciona no protocolo HTTP. O servidor web retornará um código de status HTTP apropriado para cada solicitação de recurso.
Existem quatro códigos de status HTTP básicos que você pode precisar saber e eles são 200 – Encontrado, 301 – Movido permanentemente, 404 – Não encontrado, 500 – erro interno do servidor. O 404 – não encontrado e o 500 – erro interno do servidor são dois dos códigos de status mais exibidos.
A única diferença entre 404 e 500 é que um servidor da web exibirá a página de erro atribuída em caso de erro 404 não encontrado, enquanto não houver saída gerada pelo servidor exibida no caso de 500, pois o servidor da web está enfrentando algum erro de configuração.
Um 404 pode ocorrer por vários motivos, como o visitante solicitar um recurso que nunca existiu em seu site, solicitar uma página/recurso que você excluiu ou solicitar um recurso com erro ou erro de digitação no URI.
Existem alguns casos em que você deseja excluir essas páginas, postagens e recursos de mídia desatualizados. E ter erros 404 neste caso é um processo natural. Não há nada de errado com isso.
Se você fizer um pouco de pesquisa, descobrirá que a maioria dos sites tem uma página 404 estática instalada. Em qualquer caso de erro não encontrado, a mesma página será exibida. Se o designer for experiente o suficiente, ele/ela pode ter colocado um pequeno link/botão de navegação para a página inicial.
Que tal correr uma milha extra com suas páginas 404? Que tal tornar sua página 404 um pouco interativa? Vamos explorar as possibilidades.
Aqui estão as quatro maneiras de transformar sua página 404 estática em uma mais interativa:
- Página 404 com o link mais relevante pesquisado pelo usuário
- Página 404 com suas melhores ofertas gratuitas
- Página 404 com assistentes de link
- página 404 com links que você deseja promover
01 404 página com o link mais relevante pesquisado pelo usuário:
Saber o que seus visitantes estavam procurando em seu site é a chave. Fornecer ao usuário os links certos para os melhores recursos correspondentes provavelmente seria a melhor experiência do usuário que você pode oferecer ao visitante.
A questão pode surgir como você saberia o que o usuário estava procurando e como você sugeriria os links com base em sua pesquisa?
Bem, a solução pode parecer complexa no começo, mas não é tão complexa de desenvolver. Se você é um desenvolvedor, sabe que pode extrair a cadeia de recursos solicitada e fazer uma verificação de regex em relação aos recursos que possui em seu site.
Por exemplo, você está oferecendo serviço de reparo de alto-falante para a maioria das marcas de fabricação de áudio. Os alto-falantes Bose X1, por exemplo, estão na sua lista. Mas um visitante chega ao seu site com o Bose X10 como um recurso solicitado. Não há alto-falante chamado Bose X10, então, naturalmente, não deve estar na sua lista.
A coisa possível para exibir em sua página 404 é listar todos os alto-falantes BOSE que você conserta. E, se possível, liste primeiro os alto-falantes da série BOSE X.
Essa pode ser a melhor maneira de um usuário navegar para uma página adequada, apesar de ser direcionado para uma página 404. As chances de converter aquela página 404 são muito altas. Você o ajudou a navegar para a página real.
Além disso, isso também ajudará você a diminuir a taxa de rejeição do seu site. Se você não mostrar os links sugeridos para a melhor página correspondente, há grandes chances de que o visitante navegue de volta ou saia do seu site.
02 404 página com suas melhores ofertas gratuitas:
Vamos considerar que mostrar o link mais relevante não é bem possível para o seu site. Ou você não quer entrar em muitas coisas de codificação. Esta pode ser a melhor opção para começar.
Quando um visitante acessar a página 404 do seu site, mostre a ele uma mensagem de que lamenta que o recurso que ele está procurando não esteja disponível.
Logo após o texto de desculpas, mostre a eles a melhor oferta em execução no seu site. Pode ser como oferecer 5% ou 10% de desconto em seu produto mais popular ou oferecer algo valioso gratuitamente em troca de um e-mail.
Essa pode ser a melhor maneira de manter todos os visitantes envolvidos com outros produtos ou ofertas que chegaram à página 404!
03 404 página com assistência de link:
Enquanto você sempre pode exibir a navegação nas 404 páginas. Mas há grandes chances de um visitante ir ao seu painel de navegação, identificar a página que deseja visitar e chegar a essa página! A maioria deles simplesmente sai.
Você pode ter um design de página 404 de forma que contenha todos os links importantes para vários recursos do seu site, juntamente com uma mensagem de erro 404 clara.
Isso pode ajudar o usuário a entender que acessou a página errada. É 404, mas ele tem uma lista de links exibindo todos os recursos importantes do site que ele pode visitar.
04 404 página com links que você deseja promover:
É muito simples, basta ter os links que você deseja que seus visitantes visitem em páginas 404. Eu não sugeriria seguir esse caminho sozinho. Pode ser que a mistura da sugestão 03 e 04 funcione.
Manter os links das páginas que você realmente deseja promover na página 404 certamente ajudará você a aumentar o número de visitas nessas páginas. A desvantagem é que você está gerando mais visitas despreocupadas que podem contribuir para uma alta taxa de rejeição.
A única sugestão que eu faria aqui é que, se seguir esse caminho, tenha pelo menos uma oferta que seja gratuita ou muito genérica por natureza. O que significa que qualquer pessoa seria capaz de se relacionar com a oferta que você está fazendo. É muito acessível ou gratuito, o que o ajudará a melhorar os engajamentos.
Exemplos populares de páginas 404 criativas
Se você está procurando alguma inspiração ao criar uma página 404 para o seu site, aqui estão alguns dos meus exemplos de páginas 404 favoritas.
Wufoo
Wufoo é um dos serviços populares de integração de formulários de contato na Internet. Observe o tema geral da página e o botão verde se diferenciando do resto da página!
O dinossauro representa a mensagem não encontrada, e dê uma olhada no botão CRIE UM FORMULÁRIO GRATUITAMENTE Call to Action. Ele claramente direciona o usuário a pressionar o botão e executar alguma ação na página não encontrada também.
Em vez de manter a navegação no topo, eles usaram os itens de navegação selecionados no botão CTA.
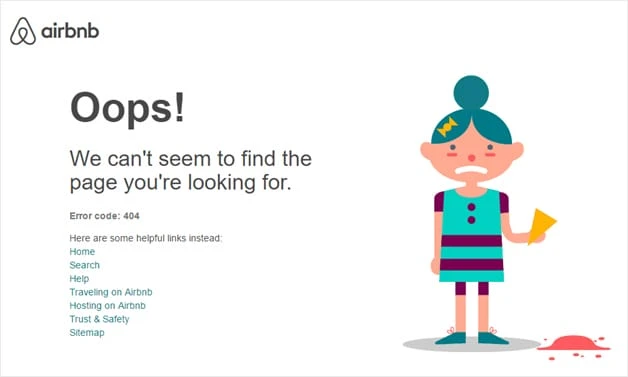
AirBnB
Veja como o AirBnB está representando tudo, desde uma mensagem 404 clara, ilustração não encontrada e o link de navegação na pequena área!
Um usuário que se perdesse no site do AirBnB chegaria a esta página, esta página tem toda a direção necessária (links) para enviar o usuário de volta à(s) página(s) importante(s) e mantê-lo engajado no site.
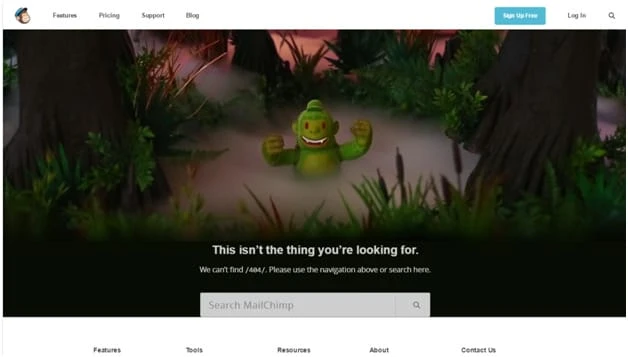
Mail Chimp
A plataforma de marketing por e-mail muito popular do Mailchimp tem uma bela página 404 instalada. Eles usaram o Macaco com estilo de hulk aplicado a quem parece se perder em uma floresta.
Um usuário direcionado para este 404 recebe uma mensagem clara com uma ilustração, uma mensagem clara seguida pela ilustração.
O melhor é que eles sabem que o usuário perdeu o rumo, então ele pode encontrar uma barra de busca logo após a mensagem de não encontrado. O usuário pode pesquisar qualquer recurso que estava procurando anteriormente usando a pesquisa.
Se a pesquisa não for algo que prefira encontrar ou localizar um recurso, eles incluíram uma bela navegação logo abaixo da barra de pesquisa!
um pouco
O Bitly é um dos serviços de encurtamento de URL mais populares, com alguns recursos interessantes, como marca personalizada e análise de cliques.
Aparentemente, eles têm uma página 404 bonita e significativa! Se você gastar alguns segundos, notará que o designer manteve o oceano vazio. Significa que não há nada dentro da água, o que dá uma ilustração clara de que nada foi encontrado para o recurso solicitado.
Nenhum painel de navegação mantido no cabeçalho. A página mostra a mensagem de erro, seguida pelos três links de navegação simples e básicos na parte inferior.
Para tornar as coisas mais interativas, a equipe de design criou o efeito de onda no caso de movimento do mouse. Visite a página para experimentá-lo.
Bolacha
A bela ilustração de um prato vazio no Cooklet deixa claro que o que você está procurando não existe.
O Oh não! Junto com um prato vazio, transmita a mensagem não encontrado. O interessante é que eles disponibilizaram o link de ação Get Back (voltar ao histórico do javascript) e ir para o link da página inicial na mensagem não encontrado.
Além disso, eles mantêm intacto o cabeçalho com a barra de pesquisa. Isso significa que um usuário que deseja navegar além da página anterior ou da página inicial poderá localizar recursos facilmente.
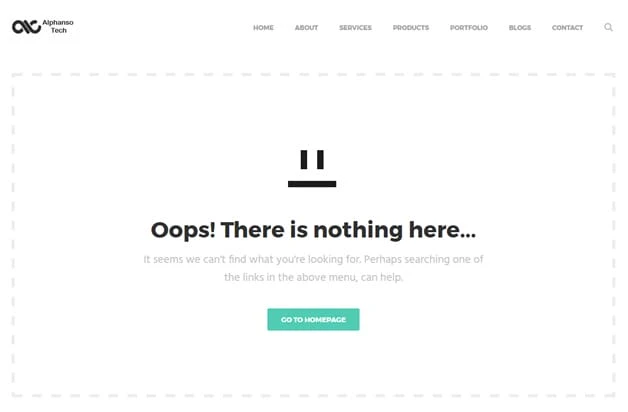
Já testei algum desses?
Acima está a imagem da página 404 do meu próprio site. Inicialmente eu não tinha botões ou links na minha página 404. Era uma página 404 simples mostrando a mensagem de erro, isso!
Adicionei um botão que se diferencia do restante dos elementos da página e motiva o visitante a pressioná-lo. Pressioná-lo move o usuário de volta para a página inicial. O botão simples me ajudou a trazer visitantes para a página inicial do meu site e mantê-los engajados no site.
Estou planejando adicionar mais coisas dinâmicas em breve à minha página que discuti no ponto #1.
Conclusão
Ter 404 é algo natural para qualquer site. Mas tirar proveito da página 404 e converter esses visitantes 404 em clientes é a verdadeira inteligência. As técnicas discutidas irão ajudá-lo a diminuir sua taxa de rejeição e melhorar o engajamento.