Come creare un bel regolabarba in Adobe Illustrator
Adobe Illustrator può essere un po' complicato da mettere in pratica, in particolare dopo essersi abituati al flusso di lavoro di applicazioni come Photoshop. Le differenze tra l'uso dei livelli e la creazione di oggetti e forme possono essere davvero strane a prima vista.
In questo tutorial ti mostrerò come creare un Cool Beard Trimmer in Adobe Illustrator utilizzando alcune tecniche di costruzione di forme vettoriali di base. Ti mostrerei anche come aggiungere profondità e ombreggiatura alle forme utilizzando gradienti complessi, lo strumento Mesh, le opzioni Pathfinder e alcune tecniche di fusione di base.
Risultato finale
Vediamo cosa creerai in questo tutorial.
Crea un fantastico regolabarba in Illustrator
Passo 1
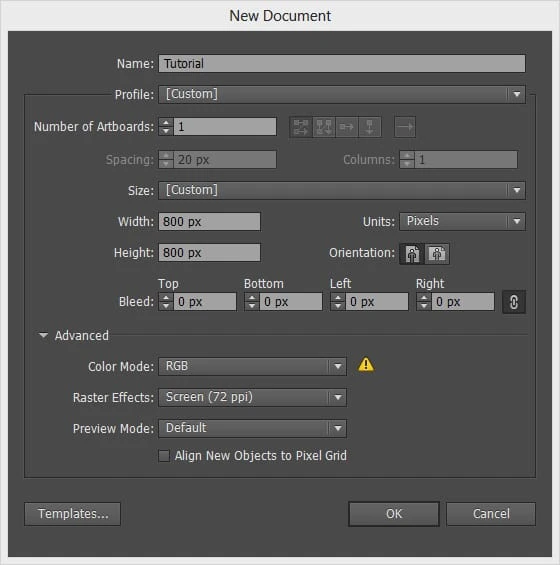
Iniziamo creando un Nuovo documento (Control + N). Seleziona Pixel dal menu a discesa Unità, inserisci 800 nelle caselle di larghezza e altezza, quindi fai clic sul pulsante Avanzate . Seleziona RGB, Schermo (72ppi) e assicurati che la casella Allinea nuovi oggetti alla griglia pixel sia deselezionata. Fare clic su OK
Passo 2
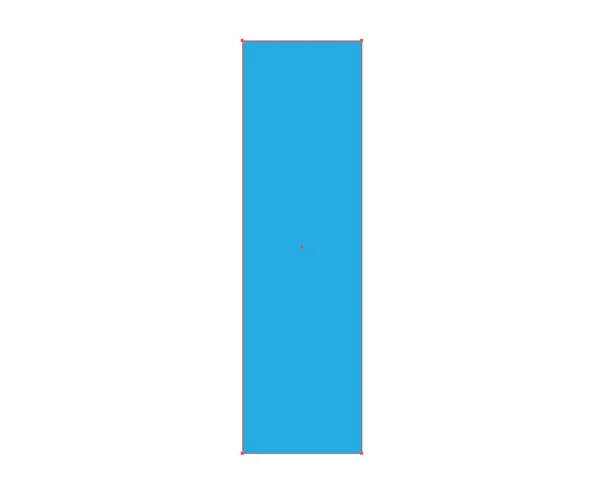
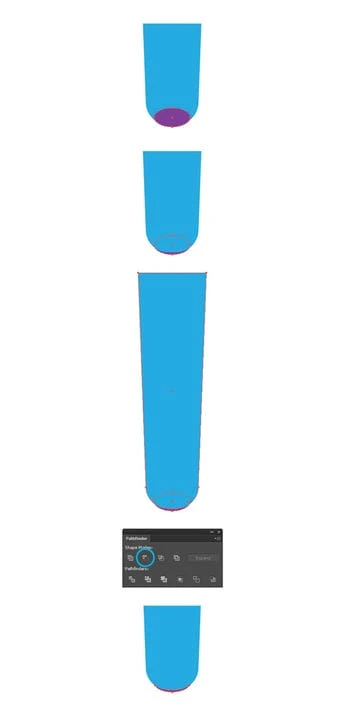
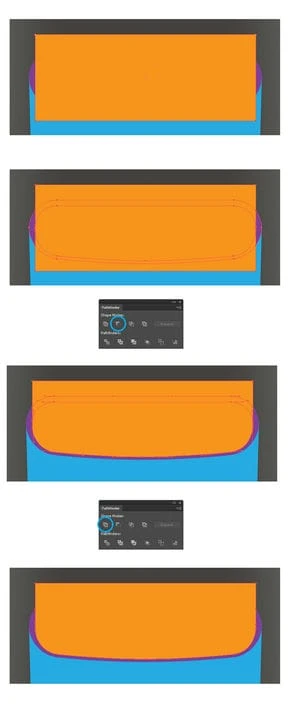
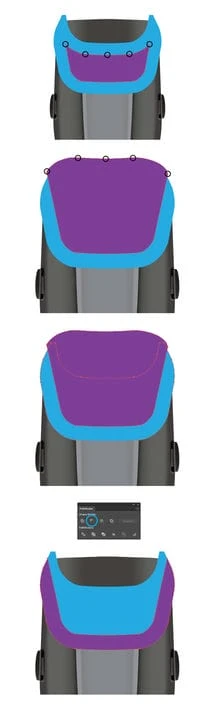
Seleziona lo strumento Rettangolo (M) e crea una forma rettangolare di 160 x 545 px. Riempilo con un azzurro.
Passaggio 3
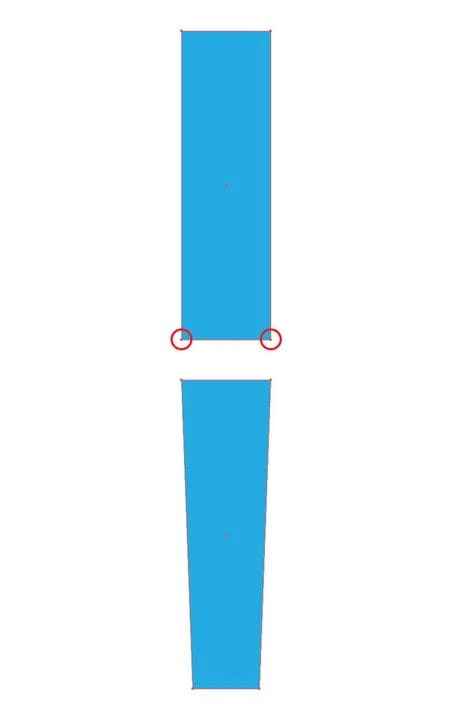
Prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente) e trascinali rispettivamente verso l'interno di 20px.
Passaggio 4
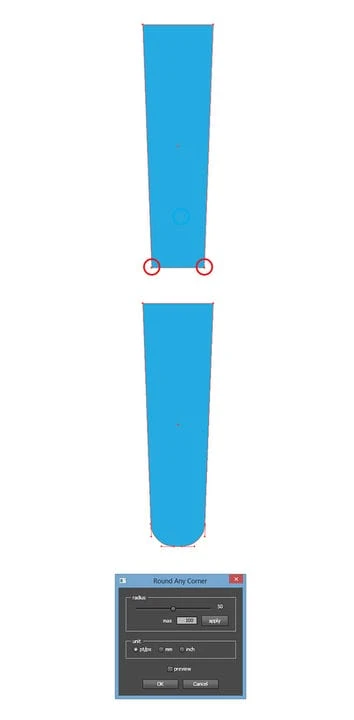
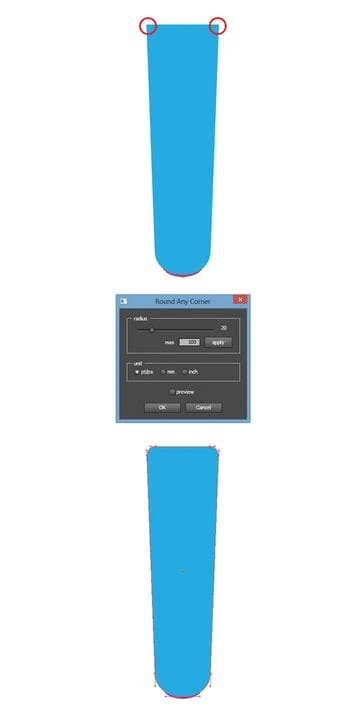
La funzione Live Corners è disponibile solo per gli utenti CC. La soluzione migliore per sostituire questo effetto sarebbe lo script Round Any Corner che puoi trovare in questo articolo: Script per Adobe Illustrator (JavaScript) che puoi anche scaricare direttamente qui. Prendi il Strumento di selezione diretta (A) e seleziona i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente), vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 50px.
Passaggio 5
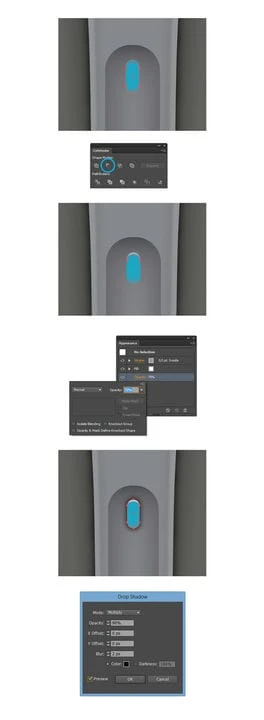
Ora prendi lo strumento Ellisse (L), crea una forma di 85 x 45 px e posizionala come mostrato nell'immagine seguente. Invia questa forma alla parte posteriore scegliendo Oggetto> Disponi> Porta in secondo piano. Seleziona la nostra forma blu e fai una copia davanti (Control-C> Control-F). Quindi seleziona la forma creata in questo passaggio e la nostra copia blu e fai clic sul pulsante Fronte meno dal pannello Pathfinder.
Passaggio 6
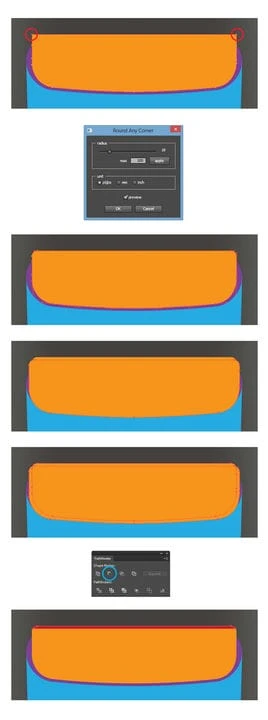
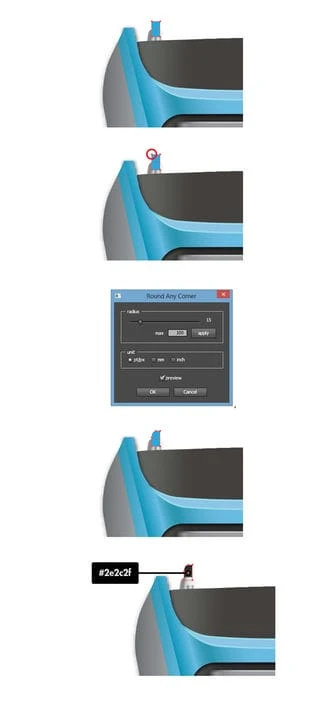
Prendi il Strumento di selezione diretta (A) e seleziona i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente), vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 20px.
Passaggio 7
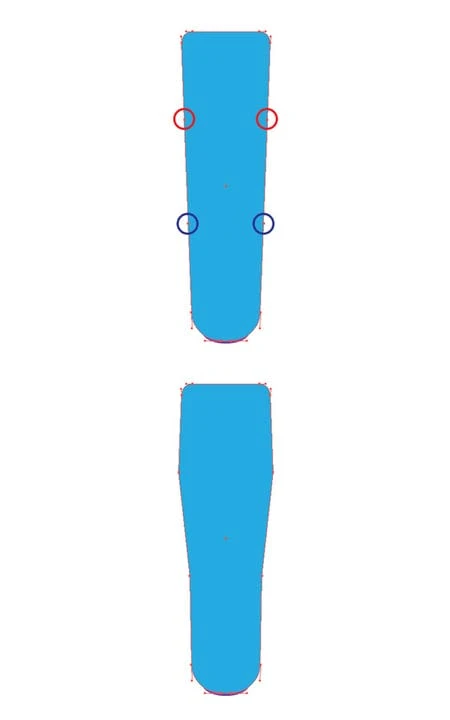
Assicurati che la tua forma blu sia selezionata. Prendi lo strumento Penna (P) e aggiungi quattro punti di ancoraggio come mostrato nell'immagine seguente. Ora con il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente) e trascinali verso l'esterno di 10px rispettivamente. Quindi seleziona i due punti di ancoraggio evidenziati dai cerchi blu e trascinali rispettivamente verso l'interno di 3px.
Passaggio 8
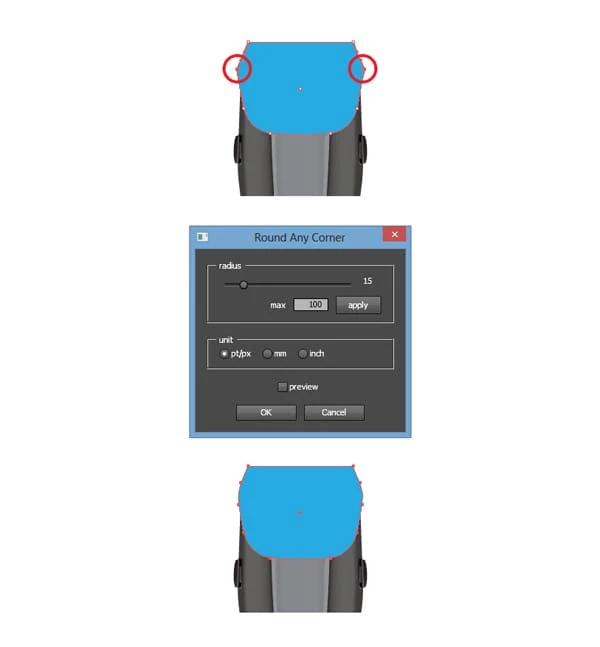
Prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente) e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 15px. Seleziona i due punti di ancoraggio evidenziati dai cerchi blu e fai clic sul pulsante Converti punti di ancoraggio selezionati in liscio nel pannello superiore.
Passaggio 9
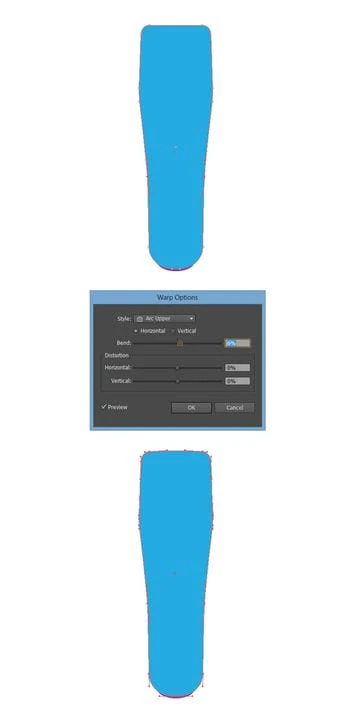
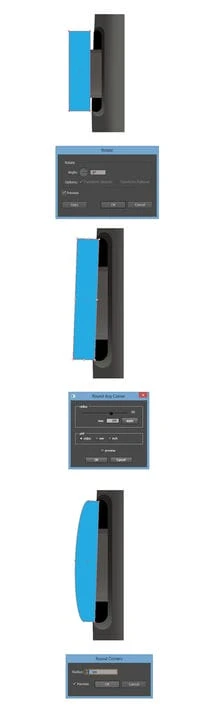
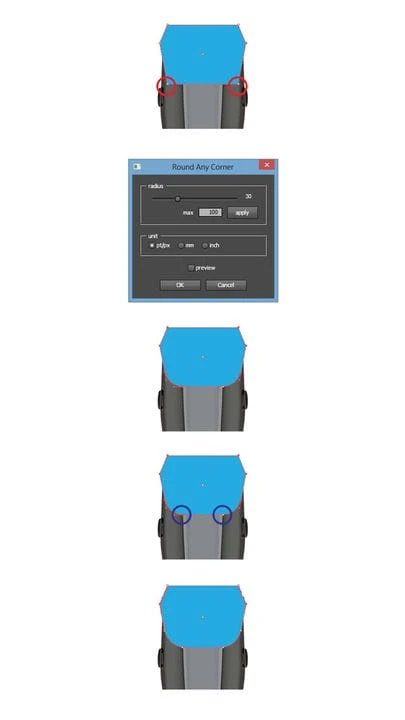
Assicurati che la nostra forma blu sia selezionata e vai a Effetto> Ordito> Arco superiore. Immettere le impostazioni mostrate di seguito. Quindi vai su Oggetto> Espandi aspetto.
Passo 10
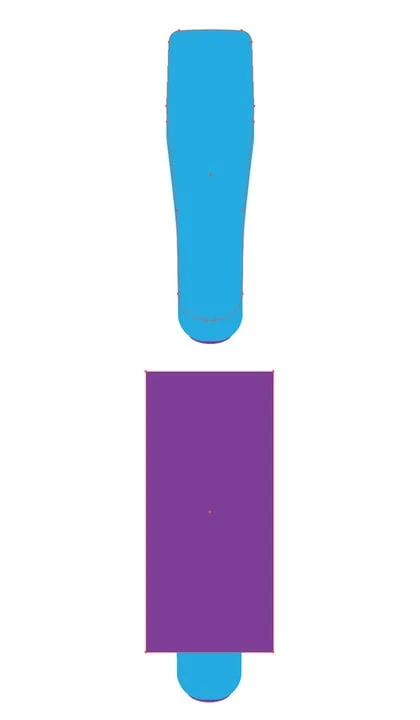
Seleziona la nostra forma blu e fai due copie davanti (Control-C> Control-F> Control-F). Seleziona la copia in alto e spostala di 40px in alto. Quindi seleziona lo strumento Rettangolo (M) e crea una forma rettangolare di 240 x 530 px.
Passaggio 11
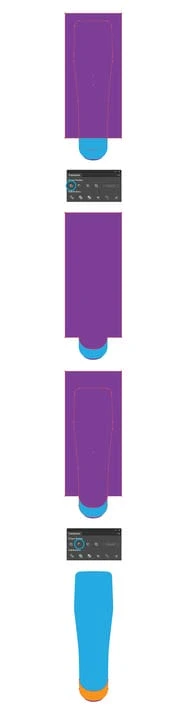
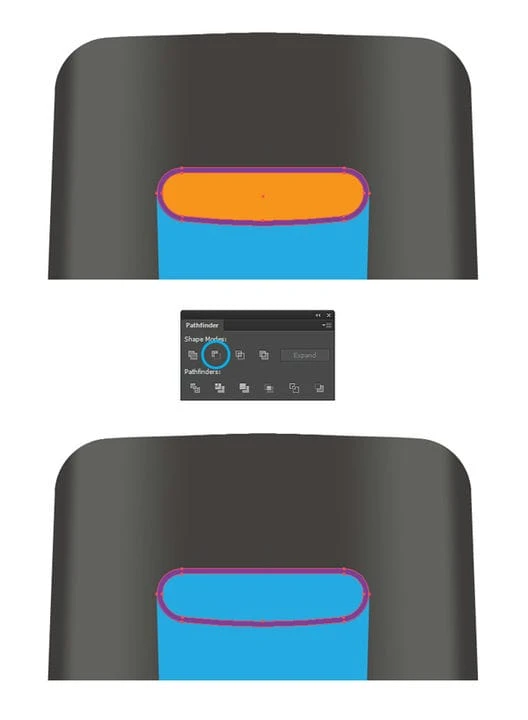
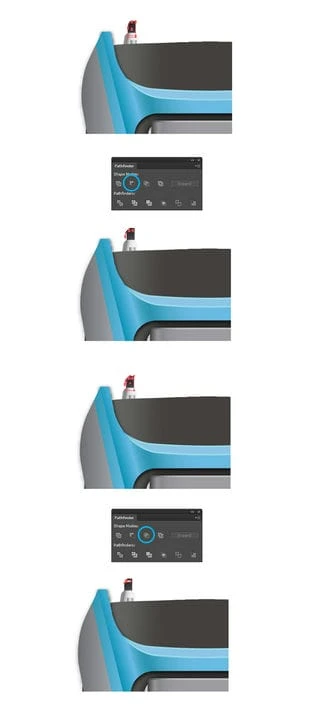
Ora seleziona la forma rettangolare creata nel passaggio precedente e la copia superiore della nostra forma blu e fai clic sul pulsante Unisci dal pannello Pathfinder . Seleziona la forma risultante e l'altra copia della nostra forma blu e fai clic sul pulsante Fronte meno dal pannello Pathfinder. Dovresti avere una forma risultante come mostrato nell'ultima immagine.
Passo 12
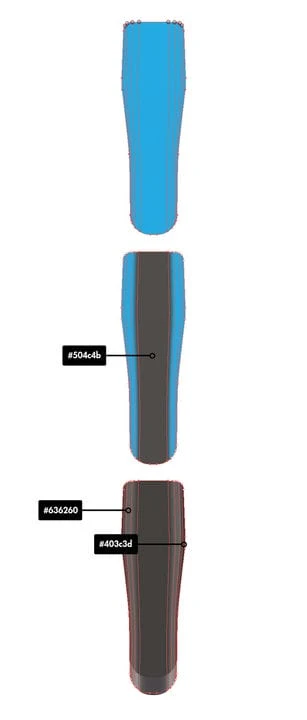
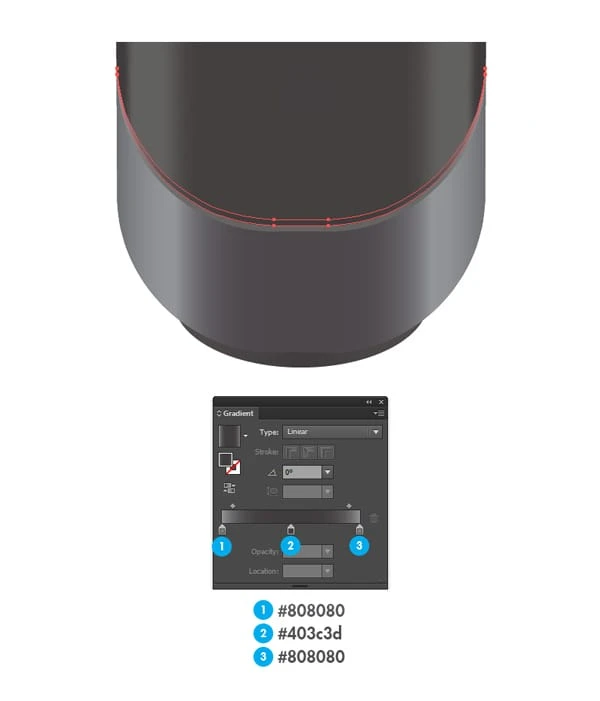
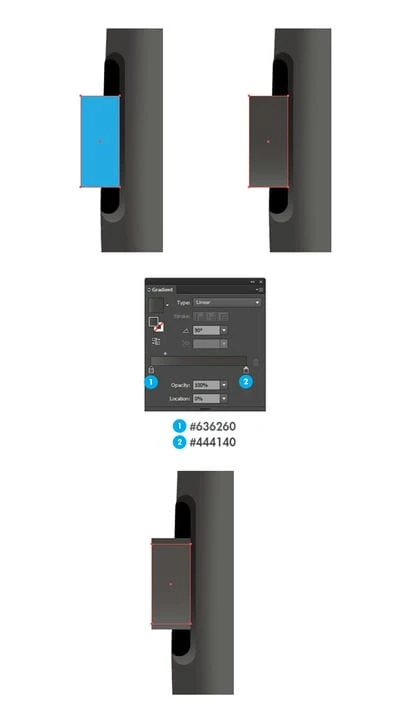
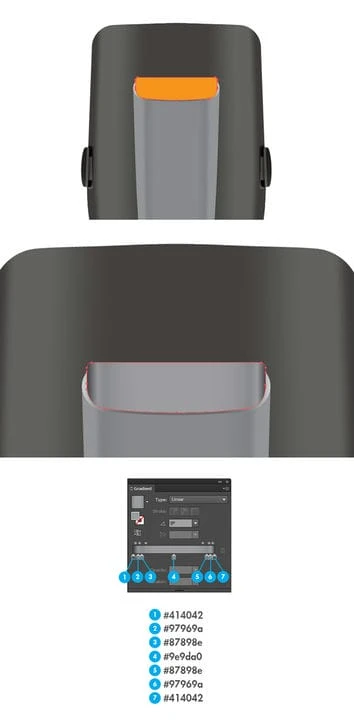
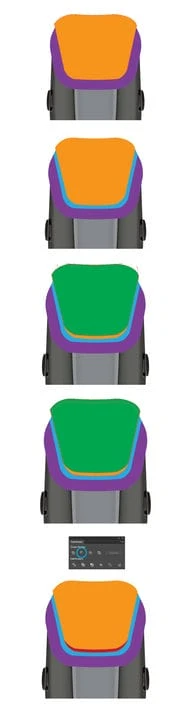
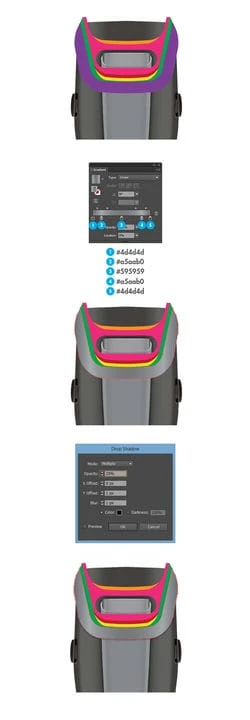
Daremo un po' di colore a tutto. Seleziona la forma inferiore e riempila con il gradiente come mostrato. Quindi seleziona la seconda forma e riempila con il gradiente come mostrato di seguito.
Passo 13
In questo passaggio aggiungeremo una trama sfumata. Prendi il Mesh Tool (U) e fai clic sulla parte superiore della nostra forma blu come mostrato nell'immagine seguente per creare la mesh. Quindi con il Strumento di selezione diretta (A), fai clic nell'area centrale e riempila con il colore # 504c4b. Ora riempi le altre aree come mostrato nell'immagine.
Passaggio 14
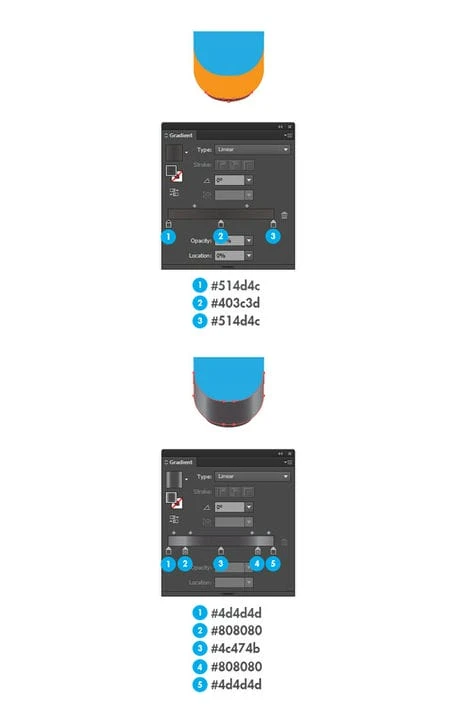
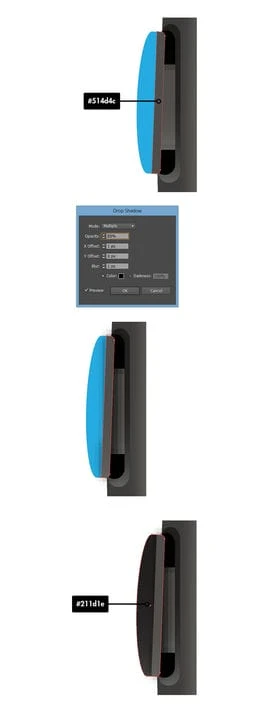
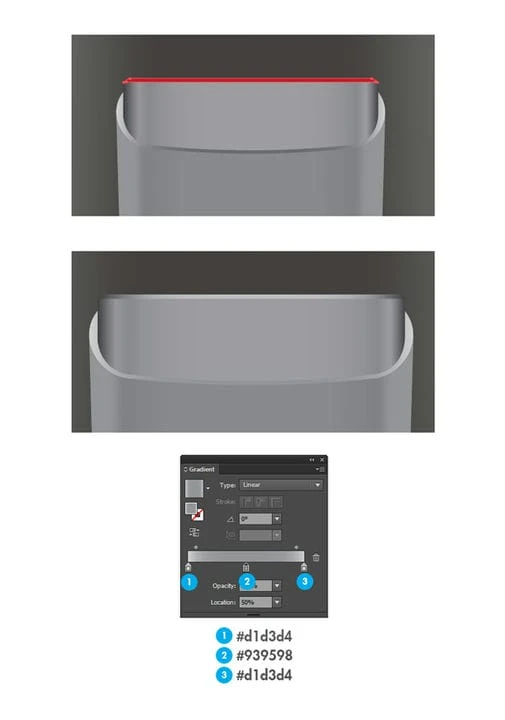
Assicurati che la nostra seconda forma in basso sia selezionata e fai due copie davanti (Control-C> Control-F> Control-F). Seleziona la copia in basso e spostala di 8px in alto. Ora seleziona entrambe le copie fatte in questo passaggio e fai clic sul pulsante Fronte meno dal pannello Pathfinder. Riempi la forma risultante con il gradiente come mostrato di seguito.
Passaggio 15
Crea una copia davanti (Control-C> Control-F) della forma creata nel passaggio precedente e trascina 8px verso l'alto. Riempi questa forma con il gradiente come mostrato di seguito.
Passaggio 16
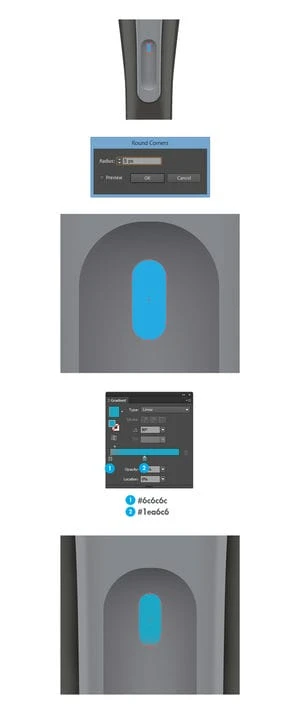
Seleziona lo strumento Rettangolo (M) e crea una forma rettangolare di 6 x 40 px. Riempilo con un azzurro. Quindi con il Strumento di selezione diretta (A), seleziona il punto di ancoraggio evidenziato dal cerchio rosso e trascinalo verso l'interno 4px. Ora seleziona questa forma e vai a Effetto> Stilizzazione> Angoli arrotondati. Inserisci un raggio di 3px, fai clic su OK e vai su Oggetto> Espandi aspetto.
Passo 17
Seleziona la forma creata nel passaggio precedente e crea una copia davanti (Control-C> Control-F). Ridimensiona questa forma e posizionala come mostrato nell'immagine seguente. Seleziona le due forme blu e fai clic sul pulsante Dividi dal pannello Pathfinder. Con lo strumento selezione diretta (A) seleziona la forma indesiderata ed eliminala.
Passo 18
Riempi la prima forma con il colore nero e la seconda forma con il gradiente come mostrato di seguito.
Passaggio 19
Con lo strumento Rettangolo (M), crea una forma di 9 x 22 px con qualsiasi colore e posizionala come mostrato nella prima immagine. Seleziona questa forma e riempila con il gradiente come mostrato di seguito. Riseleziona la nostra forma, crea una copia davanti (Control-C> Control-F) e ridimensiona l'altezza della nostra copia a 18px.
Passo 20
Con lo strumento Rettangolo (M), crea una forma di 9 x 36 px con qualsiasi colore e posizionala come mostrato nell'immagine seguente. Assicurati che questo nuovo rettangolo rimanga selezionato e vai a Oggetto> Trasforma> Ruota. Immettere un angolo di -2px gradi e fare clic su OK. Ora con il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente) e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 65px. Seleziona la nostra forma e vai a Effetto> Stilizzazione> Angoli arrotondati. Immettere un raggio di 3px, fare clic su OKe vai su Oggetto > Espandi Aspetto.
Passo 21
Seleziona la forma creata nel passaggio precedente e fai due copie davanti (Control-C> Control-F> Control-F). Seleziona la copia in alto, ridimensionala con lo strumento Selezione (V) e posizionala come mostrato. Quindi seleziona entrambe le copie effettuate in questo passaggio e fai clic sul pulsante Fronte meno dal pannello Pathfinder.
Passo 22
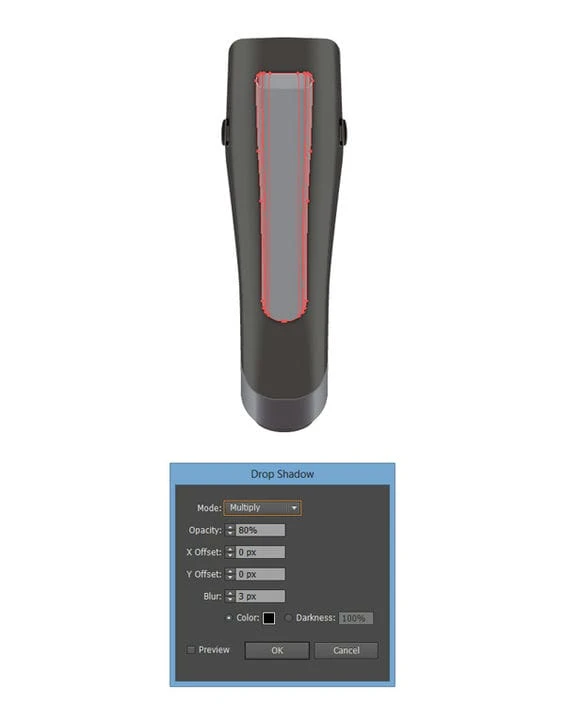
Seleziona la forma risultante del passaggio precedente e imposta il suo colore su # 514d4c. Vai a Effetto> Stilizzazione> Sfalsa ombra e inserisci le impostazioni come mostrato di seguito. Quindi imposta il nostro primo colore di forma blu su # 211d1e.
Passo 23
Seleziona tutte le forme che abbiamo creato dal passaggio 16 e raggruppale (Ctrl + G). Assicurati che questo gruppo rimanga selezionato e vai a Oggetto> Trasforma> Rifletti. Immettere le impostazioni mostrate di seguito e fare clic su Copia. Trascina questa copia e posizionala come mostrato. Ora con lo strumento selezione diretta (A), seleziona la forma selezionata nell'immagine, vai su Effetto> Stilizzazione> Sfalsa ombra e inserisci le impostazioni come mostrato di seguito.
Passo 24
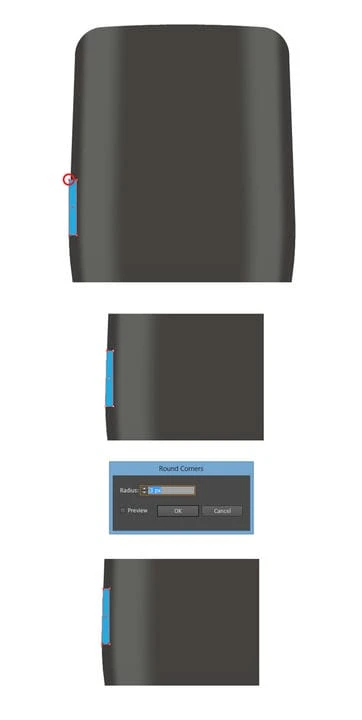
Seleziona lo strumento Rettangolo (M) e crea una forma rettangolare di 80 x 348 px. Riempilo con un azzurro. Prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente) e trascinali rispettivamente verso l'interno di 10px. Quindi con questi due punti di ancoraggio ancora selezionati, vai su File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 28px.
Passo 25
Seleziona la nostra forma principale e con il Mesh Tool (U) fai clic su dove sono i due punti di ancoraggio evidenziati dai cerchi rossi (nell'immagine seguente). Prendi il Strumento penna (P) e trascina i punti di ancoraggio come mostrato. Quindi torna alla nostra forma creata nel passaggio precedente e con lo strumento Penna (P) ancora selezionato aggiungi i quattro punti di ancoraggio come mostrato. Con lo strumento selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e trascinali verso l'esterno rispettivamente di 2px. Quindi seleziona i due punti di ancoraggio evidenziati dai cerchi blu e trascinali rispettivamente verso l'interno di 2px. Ora seleziona i quattro punti di ancoraggio e fai clic su Converti i punti di ancoraggio selezionati in lisciopulsante nel pannello superiore.
Passaggio 26
Seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 10px.
Passaggio 27
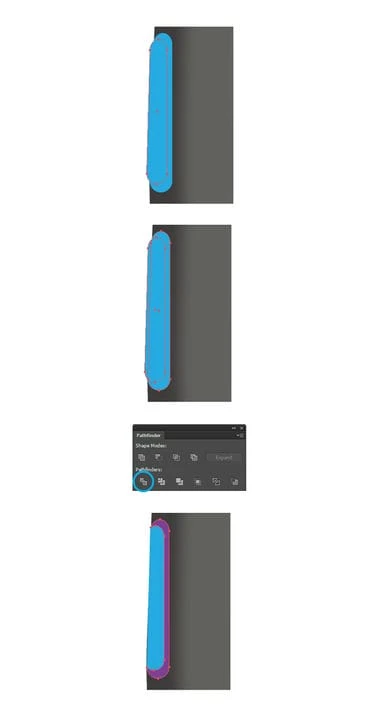
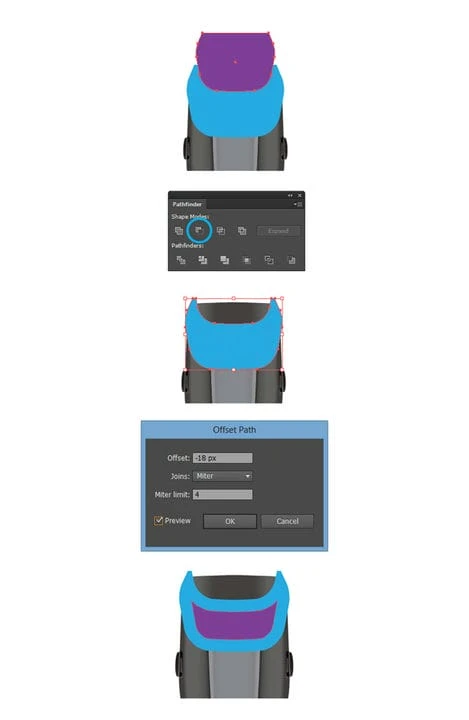
Con lo strumento Rettangolo (M), crea una forma di 80 x 19 px, imposta qualsiasi colore e posizionalo come mostrato nell'immagine seguente. Con la nostra nuova forma ancora selezionata vai a Effetto> Stilizzazione> Angoli arrotondati. Inserisci un raggio di 10px, fai clic su OK e vai su Oggetto> Espandi aspetto. Ora vai su Effetto> Deformazione> Arco inferiore. Inserisci le impostazioni mostrate di seguito, fai clic su Ok e vai su Oggetto> Espandi aspetto. Quindi vai su Oggetto> Percorso> Percorso offset, inserisci le impostazioni mostrate di seguito e fai clic su Ok.
Passo 28
Seleziona le due forme del passaggio precedente e fai clic sul pulsante Fronte meno dal pannello Pathfinder. Dovresti avere il seguente risultato.
Passo 29
Con lo strumento Rettangolo (M), crea una forma di 75 x 30 px e posizionala come mostrato nell'immagine seguente. Seleziona la forma creata nel passaggio precedente e crea una copia davanti (Control-C> Control-F). Seleziona la nostra copia e la forma creata in questo passaggio e fai clic sul pulsante Dividi dal pannello Pathfinder. Con lo strumento selezione diretta (A) seleziona le forme indesiderabili ed eliminale come mostrato. Seleziona le forme delle arance e fai clic sul pulsante Unisci dal pannello Pathfinder.
Passo 30
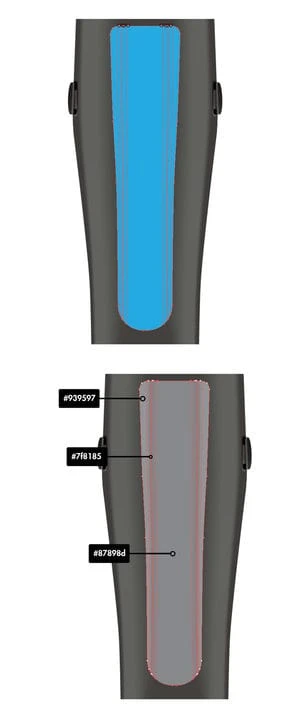
Prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi, trascinali verso il basso come mostrato e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 18px. Quindi con la nostra forma ancora selezionata fai due copie davanti (Control-C> Control-F> Control-F). Seleziona la copia in alto, ridimensionala con lo strumento Selezione (V) e posizionala come mostrato. Ora seleziona entrambe le copie fatte in questo passaggio e fai clic sul pulsante Fronte meno dal pannello Pathfinder.
Passo 31
Stiamo per aggiungere un'altra maglia sfumata. Prendi il Mesh Tool (U) e fai clic sulla parte superiore della nostra forma blu come mostrato nell'immagine seguente per creare la mesh. Quindi con il Strumento di selezione diretta (A), fai clic nell'area centrale e riempila con il colore # 87898d. Ora riempi le altre aree come mostrato nell'immagine.
Passo 32
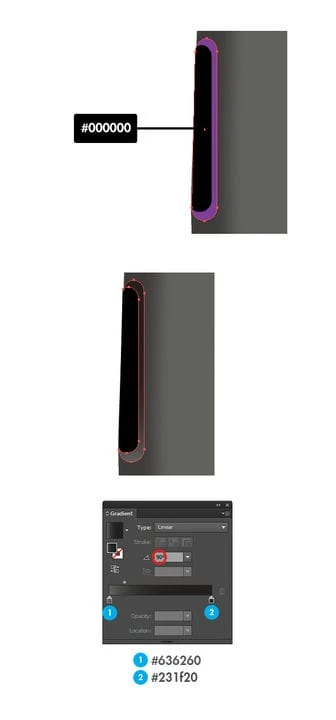
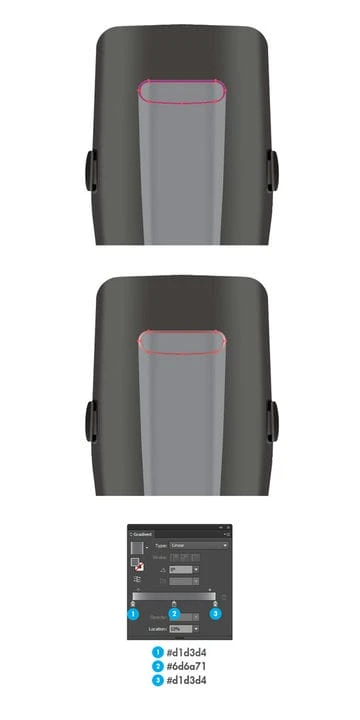
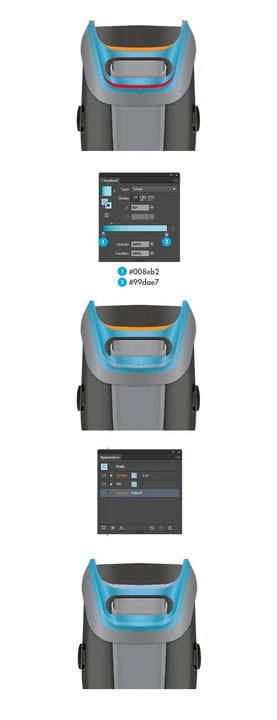
Seleziona la forma creata nel passaggio 28 e riempila con il gradiente come mostrato nell'immagine seguente. Quindi seleziona la forma creata nel passaggio 29 e riempila con il gradiente come mostrato nell'immagine seguente. Alla fine, seleziona la forma creata nel passaggio 30 e riempila con il gradiente come mostrato nell'immagine seguente.
Passo 33
Ora seleziona la nostra forma creata nel passaggio 26, vai su Effetto> Stilizzazione> Sfalsa ombra e inserisci le impostazioni mostrate di seguito.
Passo 34
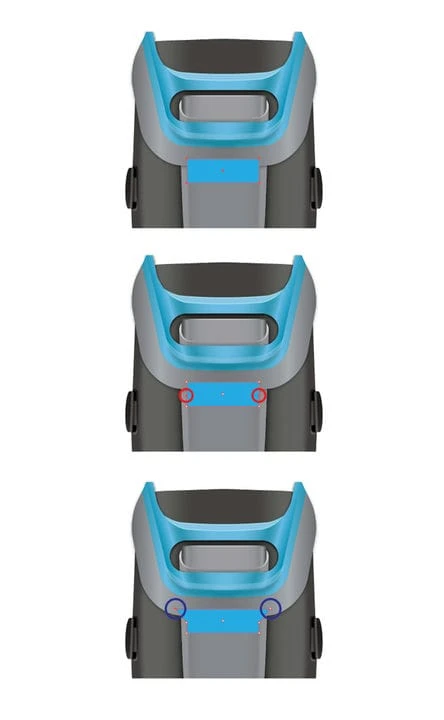
Con lo strumento Rettangolo (M), crea una forma di 41 x 135 px e posizionala come mostrato nell'immagine seguente. Quindi vai a Effetto> Stilizzazione> Angoli arrotondati. Inserisci un Raggio di 20 px.
Passo 35
Riempi la forma risultante del passaggio precedente con il gradiente come mostrato nell'immagine seguente. Per aggiungere profondità a questa forma, fai clic sul pulsante Aggiungi nuovo riempimento nel pannello Aspetto e imposta il gradiente come mostrato nell'ultimo gradiente.
Passo 36
Con lo strumento Rettangolo (M), crea una forma di 10 x 24 px e posizionala come mostrato nell'immagine seguente. Con la nostra forma ancora selezionata vai a Effetto> Stilizzazione> Angoli arrotondati. Inserisci un Raggio di 5px. Quindi riempi la nostra forma con il gradiente come mostrato.
Passo 37
Seleziona la forma creata nel passaggio precedente e fai due copie davanti (Control-C> Control-F> Control-F). Seleziona la copia in alto e spostala di 8px in basso. Ora seleziona entrambe le copie fatte in questo passaggio e fai clic sul pulsante Fronte meno dal pannello Pathfinder. Riempi la forma risultante con il colore bianco e un tratto interno di 0,5 pt con il colore st a # 939598. Abbassa l'opacità della nostra forma al 70%. Quindi riseleziona la forma creata nel passaggio precedente e vai a Effetto> Stilizzazione> Sfalsa ombra. Immettere le impostazioni come mostrato.
Passo 38
Con lo strumento Rettangolo (M), crea una forma di 10 x 22 px e posizionala come mostrato nell'immagine seguente. Con la nostra forma ancora selezionata vai a Effetto> Stilizzazione> Angoli arrotondati. Inserisci un Raggio di 6px. Quindi riempi la nostra forma con il primo gradiente radiale come mostrato. Alla fine fai clic sul pulsante Aggiungi nuovo riempimento nel pannello Aspetto e imposta il gradiente come mostrato nell'ultimo gradiente.
Passo 39
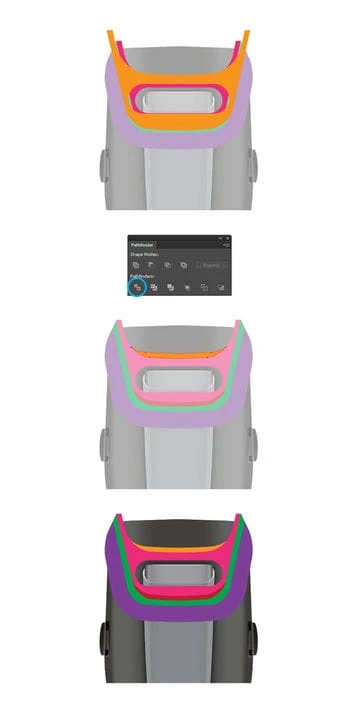
Con lo strumento Rettangolo (M), crea una forma di 140 x 115 px e posizionala come mostrato nell'immagine seguente. Prendi lo strumento Penna (P) e aggiungi due punti di ancoraggio come mostrato nell'immagine seguente. Ora con il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e trascinali verso l'esterno di 15px rispettivamente.
Passo 40
Prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 30px. Quindi seleziona i due punti di ancoraggio evidenziati dai cerchi blu e trascinali di 10px verso il basso.
Passo 41
Prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 15px.
Passo 42
Seleziona la forma creata nel passaggio precedente e crea una copia davanti (Control-C> Control-F). Ridimensiona questa copia e posizionala come mostrato nell'immagine seguente. Quindi seleziona la copia creata in questo passaggio e la forma del passaggio precedente e fai clic sul pulsante Fronte meno dal pannello Pathfinder. Ora seleziona la forma risultante, vai su Oggetto> Percorso> Percorso offset e inserisci le impostazioni come mostrato.
Passo 43
Seleziona i cinque punti di ancoraggio evidenziati dai cerchi neri e trascinali verso l'alto come mostrato. Crea una copia davanti (Control-C> Control-F) di questa forma e nascondi questa copia. Crea anche una copia della nostra forma blu. Ora seleziona la nostra forma e la copia della forma blu e fai clic sul pulsante Fronte meno dal pannello Pathfinder .
Passo 44
Scopri la forma che abbiamo nascosto nel passaggio precedente. Crea una copia davanti (Control-C> Control-F) di questa forma. Ridimensiona come mostrato nell'immagine qui sotto. Rifai due copie davanti (Control-C> Control-F> Control-F). Seleziona la copia in alto e spostala di 15px in alto. Ora seleziona entrambe le copie fatte in questo passaggio e fai clic sul pulsante Fronte meno dal pannello Pathfinder.
Passo 45
Con lo strumento Rettangolo (M), crea una forma di 98 x 28 px e posizionala come mostrato nell'immagine seguente. Con la nostra forma ancora selezionata vai a Effetto> Stilizzazione> Angoli arrotondati. Inserisci un raggio di 15 px e vai su Oggetto> Espandi aspetto. Quindi seleziona la forma risultante, la forma che abbiamo lasciato nel passaggio precedente (forma arancione) e fai clic sul pulsante Dividi dal pannello Pathfinder. Con lo strumento selezione diretta (A) seleziona le forme indesiderabili ed eliminale come mostrato. Ora seleziona la forma risultante, crea una copia davanti (Control-C> Control-F) e ridimensionala come mostrato nell'immagine qui sotto.
Passo 46
Seleziona le due forme che abbiamo creato nel passaggio precedente e crea una copia davanti (Control-C> Control-F). Ora con le copie selezionate, fai clic sul pulsante Dividi dal pannello Pathfinder. Con lo strumento selezione diretta (A) seleziona le forme indesiderabili ed eliminale per avere la seguente forma sottile come mostrato.
Passo 47
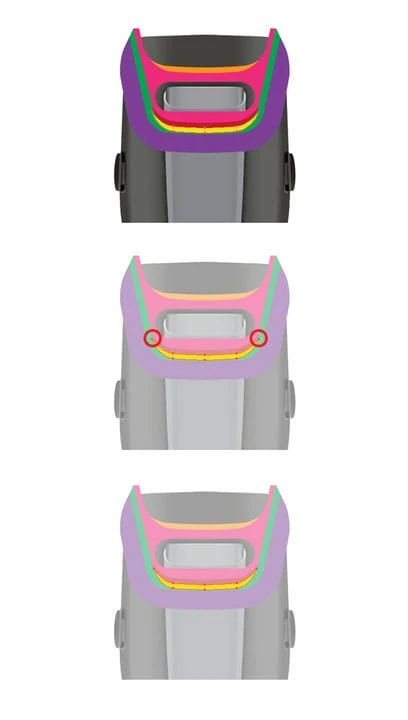
Seleziona la forma sottile in basso e crea una copia davanti (Control-C> Control-F). Trascina questa copia in basso come mostrato. Quindi seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e regolali correttamente come mostrato.
Passo 48
Seleziona la forma creata nel passaggio 43 e riempila con il gradiente come mostrato nell'immagine seguente. Quindi assicurati che la nostra forma sia ancora selezionata, vai su Effetto> Stilizzazione> Sfalsa ombra e inserisci le impostazioni mostrate di seguito.
Passo 49
Seleziona la sottile forma verde e riempila con il gradiente come mostrato. Quindi seleziona la forma gialla in basso, imposta il suo colore su # 1c778e, vai su Effetto> Sfocatura> Sfocatura gaussiana e imposta il raggio su 1,5px.
Passo 50
Qui, seleziona la forma rosa, riempila con il colore # 6abbe3. Quindi fare clic sul pulsante Aggiungi nuovo riempimento nel pannello Aspetto e impostare il gradiente come mostrato nel primo gradiente. Fare nuovamente clic sul pulsante Aggiungi nuovo riempimento nel pannello Aspetto e impostare il gradiente come mostrato nel secondo gradiente.
Passo 51
Seleziona la sottile forma rossa in basso e riempila con il gradiente come mostrato. Quindi seleziona la forma arancione e riempila con sfumatura e tratto come mostrato nel pannello Aspetto.
Passo 52
Seleziona la seguente forma come mostrato nell'immagine fluttuante, vai su Effetto> Stilizzazione> Sfalsa ombra e inserisci le seguenti impostazioni.
Passo 53
Prendi il Strumento rettangolo (M), crea una forma di 65 x 22 px e posizionala come mostrato nell'immagine seguente. Con lo strumento Penna (P) aggiungi due punti di ancoraggio alla nostra forma come mostrato. Quindi prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi blu e trascinali verso l'esterno di 20px rispettivamente.
Passo 54
In questo passaggio, prendi il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e fai clic sul pulsante Converti punti di ancoraggio selezionati in liscio nel pannello superiore. Assicurati che la nostra forma sia ancora selezionata, riempila con la sfumatura come mostrato, vai su Effetto> Sfocatura> Sfocatura gaussiana e imposta il raggio su 3px.
Passo 55
Prendi il Strumento rettangolo (M), crea una forma di 22 x 28 px e posizionala come mostrato nell'immagine seguente. Con lo strumento selezione diretta (A), seleziona il punto di ancoraggio evidenziato dal cerchio rosso e trascinalo 8px a destra. Quindi vai a Effetto> Stilizzazione> Angoli arrotondati. Inserisci un raggio di 6px e vai su Oggetto> Espandi aspetto.
Passo 56
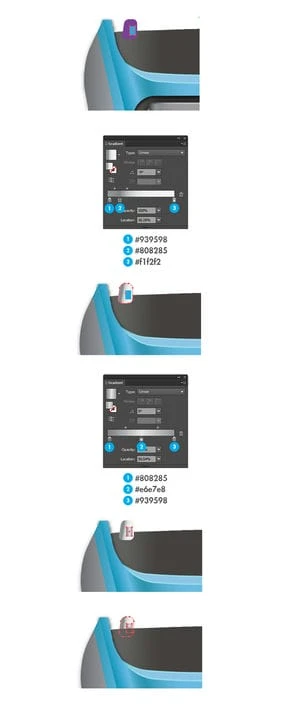
Con lo strumento Rettangolo (M), crea una forma 4 x 7px e posizionala come mostrato nell'immagine seguente. Ora seleziona la forma creata nel passaggio precedente e riempila con il primo gradiente come mostrato nell'immagine seguente. Quindi seleziona la forma che abbiamo creato in questo passaggio e riempila con il secondo gradiente come mostrato. Seleziona le due forme e vai a Oggetto> Disponi> Porta in secondo piano.
Passo 57
Prendi il Strumento rettangolo (M), crea una forma 5 x 9px e posizionala come mostrato nell'immagine seguente. Con lo strumento selezione diretta (A), seleziona il punto di ancoraggio evidenziato dal cerchio rosso e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 15px. Imposta il colore della nostra forma su # 2e2c2f e vai a Oggetto> Disponi> Porta in secondo piano.
Passo 58
Assicurati che la forma che abbiamo creato nel passaggio precedente sia selezionata e fai tre copie davanti (Control-C> Control-F> Control-F> Control-F). Seleziona la copia in alto e trascinala di 4px verso il basso. Seleziona le due copie superiori realizzate in questo passaggio e fai clic sul pulsante Fronte meno dal pannello Pathfinder. Ora seleziona la forma risultante e trascinala 4px verso il basso. Assicurati che la nostra forma risultante sia ancora selezionata, quindi seleziona l'ultima copia creata in questo passaggio e fai clic sul pulsante Interseca dal pannello Pathfinder. Riempi la forma risultante con il colore # e6e7e8.
Passo 59
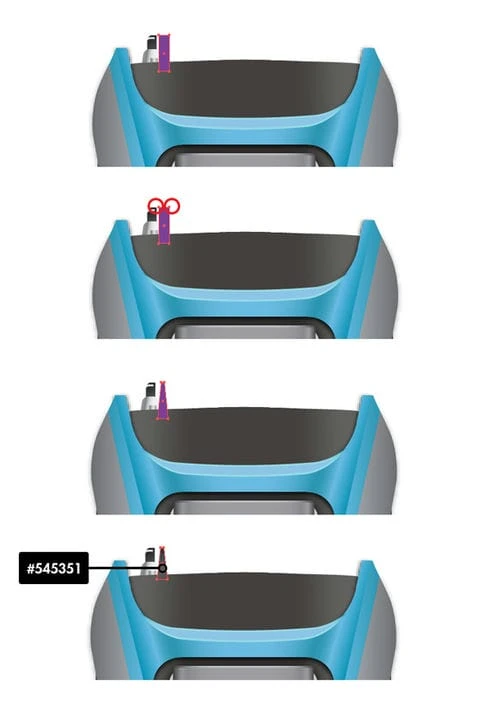
Prendi il Strumento rettangolo (M), crea una forma 5 x 20px e posizionala come mostrato. Seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e trascinali rispettivamente verso l'interno di 2px. Imposta il suo colore su # 545351 e vai su Oggetto> Disponi> Porta in secondo piano.
Passo 60
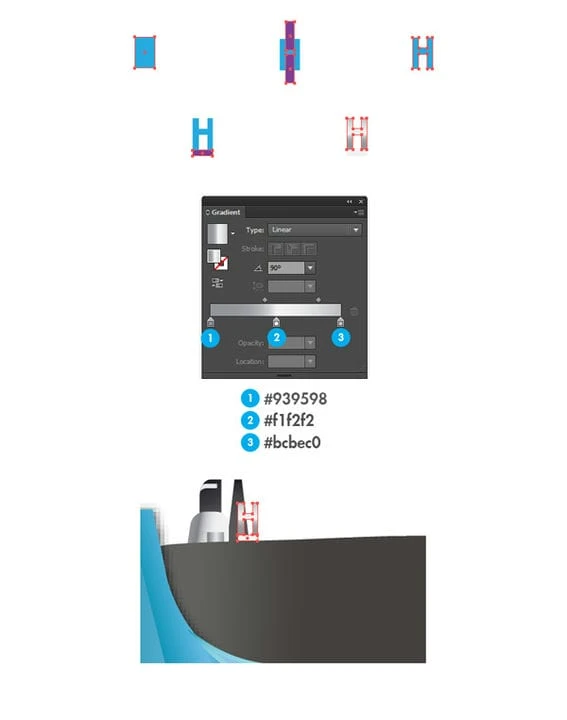
Prendi il Strumento rettangolo (M), crea una forma 5 x 8px e posizionala come mostrato. Crea altre due forme rettangolari e posizionale come mostrato. Seleziona le tre forme create in questo passaggio e fai clic sul pulsante Fronte meno dal pannello Pathfinder. Riempi la forma risultante con il gradiente come mostrato. Con lo strumento Rettangolo (M), crea un piccolo rettangolo riempilo con il colore # f1f2f2 e posizionalo nella parte inferiore della nostra forma precedente. Raggruppa le due forme e posizionale come mostrato nell'immagine seguente.
Passo 61
Seleziona il gruppo evidenziato dal cerchio rosso e fai una copia davanti (Control-C> Control-F), vai a Oggetto> Trasforma> Rifletti fai clic su Ok e posizionalo come mostrato. Seleziona le forme create nel passaggio 59 e 60, crea una copia davanti (Control-C> Control-F), raggruppali (Ctrl + G), vai a Effetto> Distorci e trasforma> Trasforma e inserisci le seguenti impostazioni. Quindi vai su Oggetto> Espandi Aspetto ed elimina le forme evidenziate dal cerchio rosso. Alla fine seleziona tutte le forme create in questo passaggio e vai su Oggetto> Disponi> Porta in secondo piano.
Passo 62
Prendi il Strumento rettangolo (M), crea una forma 5 x 52px e posizionala come mostrato. Con il Strumento di selezione diretta (A), seleziona i due punti di ancoraggio evidenziati dai cerchi rossi e vai a File> Script> Altro script. Apri lo script Round Any Corner e trascina il cursore su 25px. Ora fai clic sul pulsante Aggiungi nuovo riempimento nel pannello Aspetto e imposta il gradiente come mostrato nel primo gradiente. Fare nuovamente clic sul pulsante Aggiungi nuovo riempimento nel pannello Aspetto e impostare il gradiente come mostrato nel secondo gradiente.
Passo 63
Seleziona la forma che abbiamo creato nel passaggio precedente e vai su Effetto> Distorci e trasforma> Trasforma e inserisci le seguenti impostazioni, quindi vai su Oggetto> Espandi aspetto. Ora seleziona le forme una per una e con lo strumento selezione diretta (A) regola la parte inferiore delle forme come mostrato. Prendi lo strumento Ellisse (L), crea una forma 8 x 1px, posizionala come mostrato nell'immagine seguente, vai su Effetto> Sfocatura> Sfocatura gaussiana e imposta il raggio su 1px. Posiziona questa forma sotto le altre create in questo passaggio.
Risultato finale
Spero che questo tutorial ti sia piaciuto e che tu possa applicare queste tecniche nei tuoi progetti futuri.
Conclusione
Per quanto difficile possa sembrare, sono molto sicuro che se seguirai il mio tutorial troverai molto aiuto usando le tue abilità e le tue immagini per produrre la tua creazione! Ancora una volta Grazie per aver utilizzato il nostro tutorial, saremo molto felici di rispondere a qualsiasi domanda tu possa avere, puoi semplicemente lasciare un feedback o un commento qui sotto.
Scarica i file sorgente dei risultati
- Scarica il file sorgente .ai (.zip, 0,32 MB)