Cómo crear una genial recortadora de barba en Adobe Illustrator
Adobe Illustrator puede ser un poco complicado de manejar, especialmente después de acostumbrarse al flujo de trabajo de aplicaciones como Photoshop. Las diferencias entre el uso de capas y la creación de objetos y formas pueden ser realmente extrañas a primera vista.
En este tutorial, le mostraré cómo crear un Cool Beard Trimmer en Adobe Illustrator utilizando algunas técnicas básicas de construcción de formas vectoriales. También le mostraría cómo agregar profundidad y sombreado a las formas usando degradados complejos, la herramienta Malla, las opciones de Pathfinder y algunas técnicas básicas de fusión.
Resultado final
Veamos qué vas a crear en este tutorial.
Crea una recortadora de barba genial en Illustrator
Paso 1
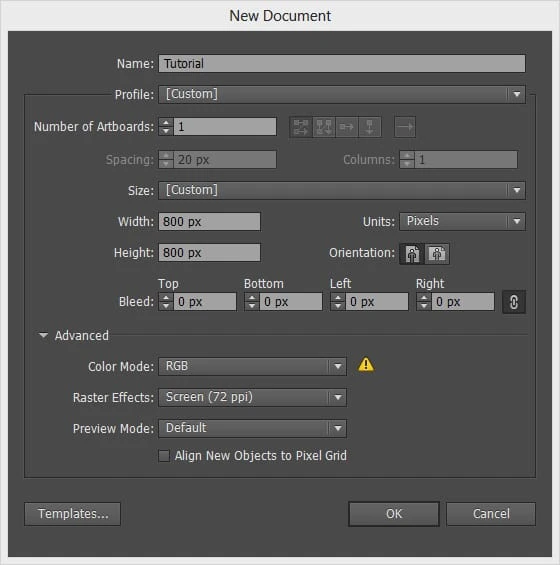
Comencemos creando un Nuevo documento (Control + N). Seleccione Píxeles en el menú desplegable Unidades, ingrese 800 en los cuadros de ancho y alto, luego haga clic en el botón Avanzado. Seleccione RGB, Pantalla (72ppi) y asegúrese de que la casilla Alinear nuevos objetos a la cuadrícula de píxeles no esté marcada. Haga clic en Aceptar
Paso 2
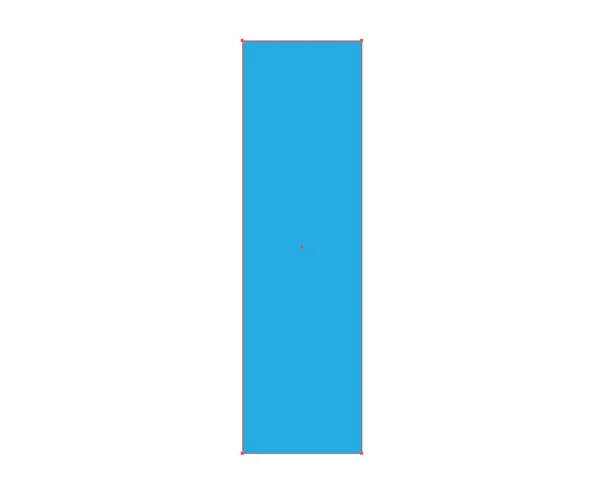
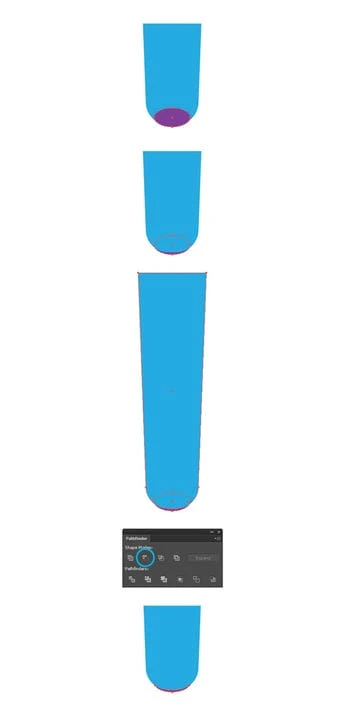
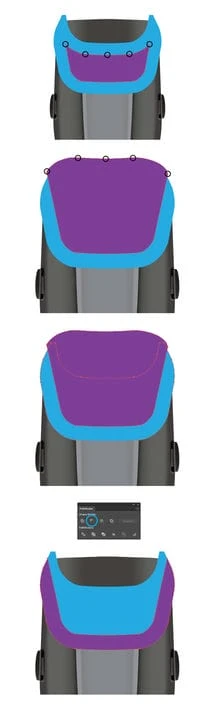
Seleccione la herramienta Rectángulo (M) y cree una forma de rectángulo de 160 x 545 px . Rellénalo con un azul claro.
Paso 3
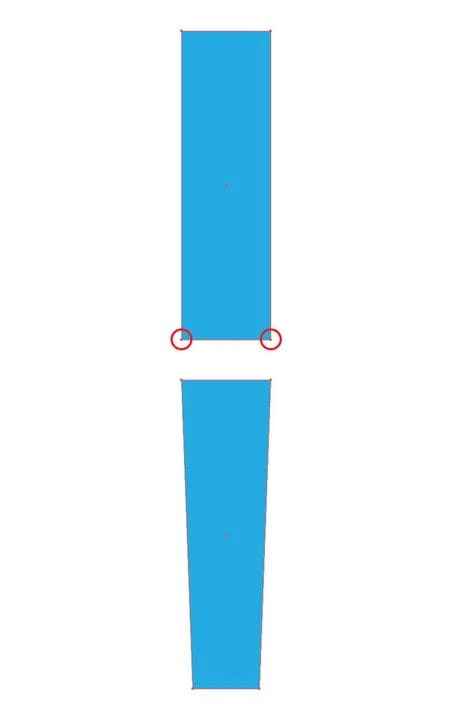
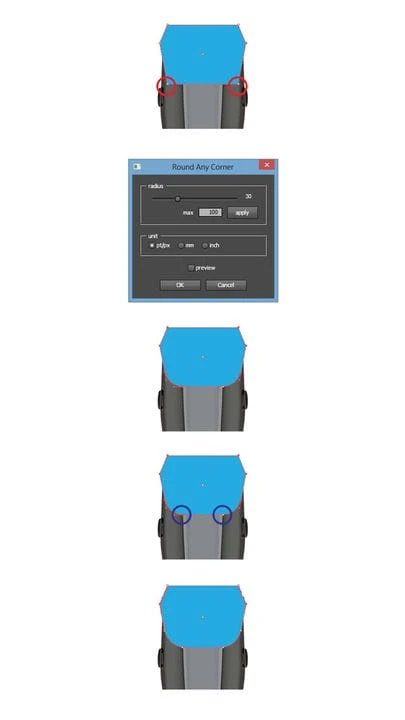
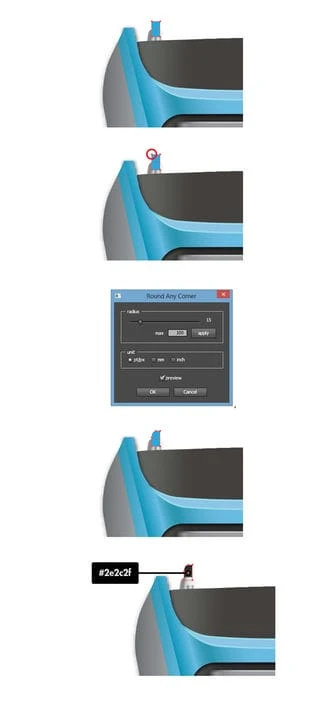
Tome la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen) y arrástrelos hacia adentro 20px respectivamente.
Paso 4
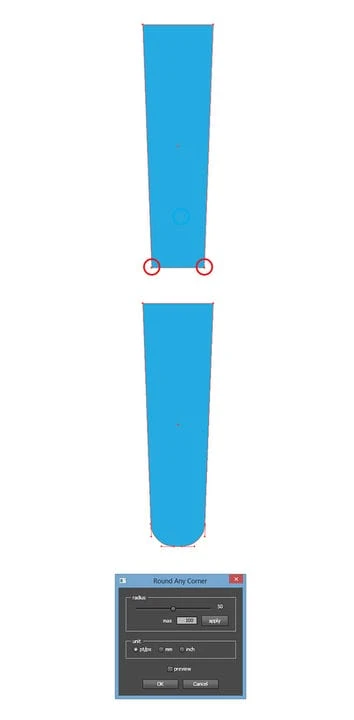
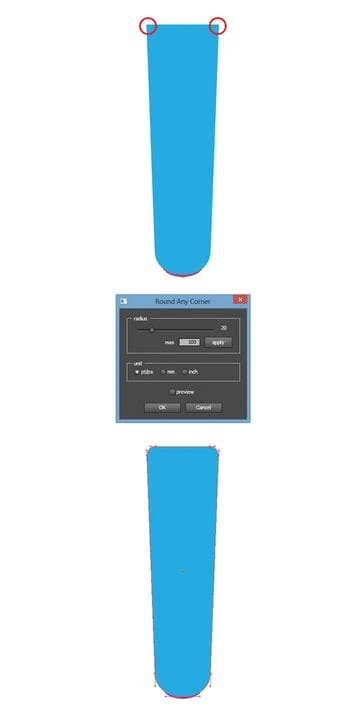
La función Live Corners solo está disponible para usuarios de CC. La mejor solución para reemplazar este efecto sería el script Round Any Corner que puedes encontrar en este artículo: Scripts para Adobe Illustrator (JavaScript) que también puedes descargar directamente aquí. Tome la Herramienta de selección directa (A) y seleccione los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen), vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 50px.
Paso 5
Ahora tome la herramienta Elipse (L), cree una forma de 85 x 45px y colóquela como se muestra en la siguiente imagen. Envíe esta forma al fondo eligiendo Objeto > Organizar > Enviar al fondo. Seleccione nuestra forma azul y haga una copia al frente (Control-C > Control-F). Luego, seleccione la forma creada en este paso y nuestra copia azul y haga clic en el botón Menos frente del panel del buscador de caminos.
Paso 6
Tome la Herramienta de selección directa (A) y seleccione los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen), vaya a Archivo > Scripts > Otro Script. Abra el script Round Any Corner y arrastre el control deslizante a 20px.
Paso 7
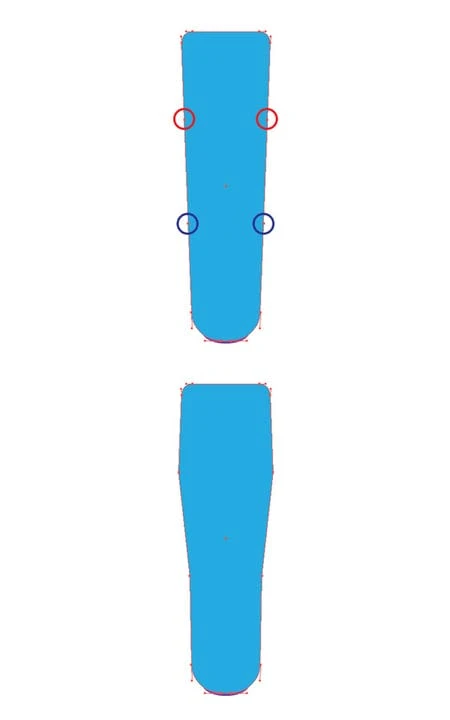
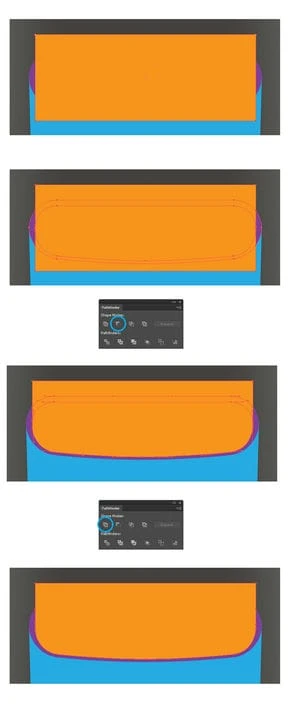
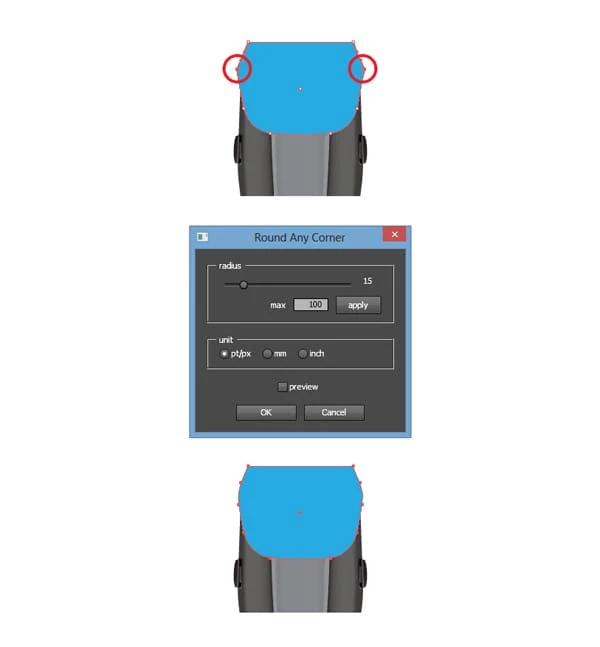
Asegúrate de que tu forma azul esté seleccionada. Tome la herramienta Pluma (P) y agregue cuatro puntos de anclaje como se muestra en la siguiente imagen. Ahora, con la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen) y arrástrelos hacia afuera 10px respectivamente. Luego seleccione los dos puntos de anclaje resaltados por los círculos azules y arrástrelos hacia adentro 3px respectivamente.
Paso 8
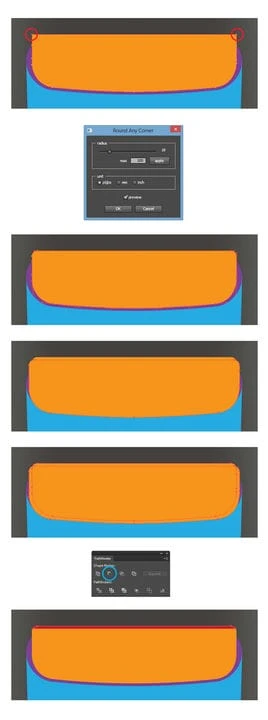
Tome la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen) y vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 15px. Seleccione los dos puntos de anclaje resaltados por los círculos azules y haga clic en el botón Convertir puntos de anclaje seleccionados en suavizar en el panel superior.
Paso 9
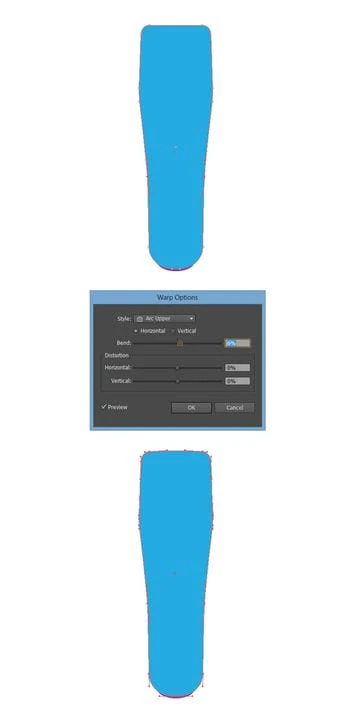
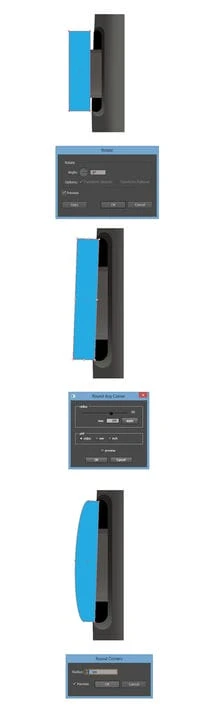
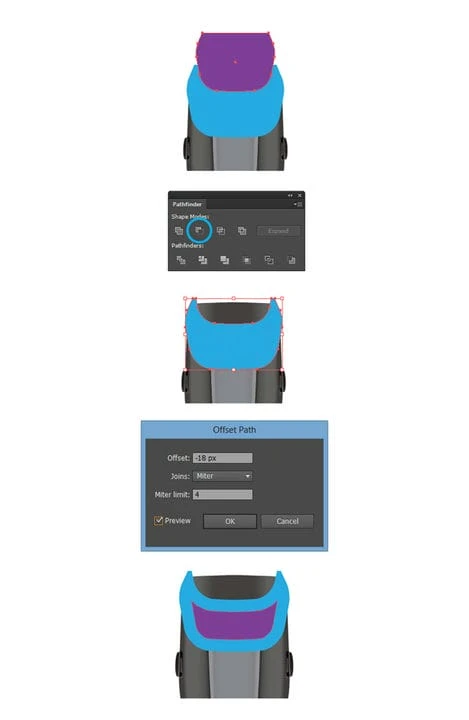
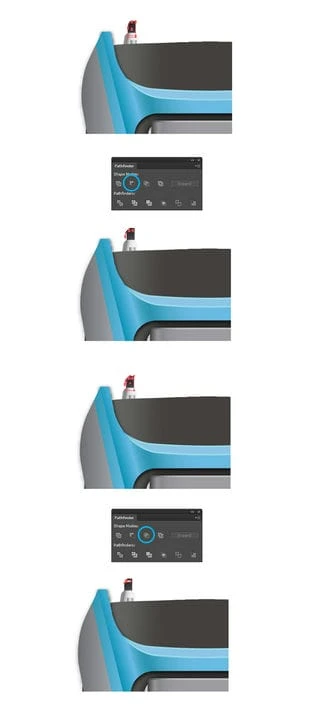
Asegúrate de que nuestra forma azul esté seleccionada y ve a Efecto > Deformar > Arco superior. Introduzca los ajustes que se muestran a continuación. Luego ve a Objeto > Expandir apariencia.
Paso 10
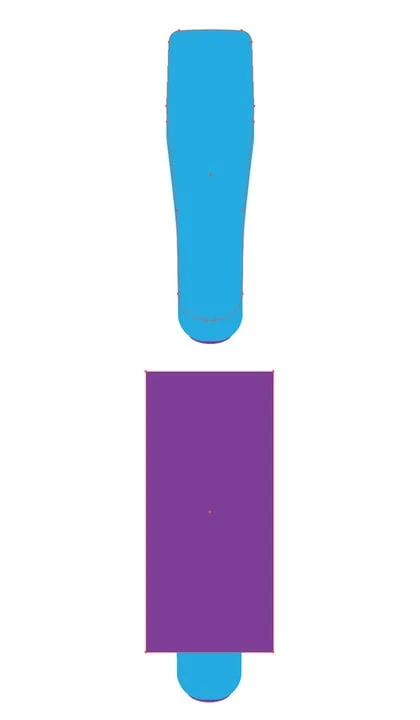
Seleccione nuestra forma azul y haga dos copias al frente (Control-C > Control-F> Control-F). Seleccione la copia superior y muévala 40px hacia la parte superior. Luego seleccione la herramienta Rectángulo (M) y cree una forma de rectángulo de 240 x 530 px .
Paso 11
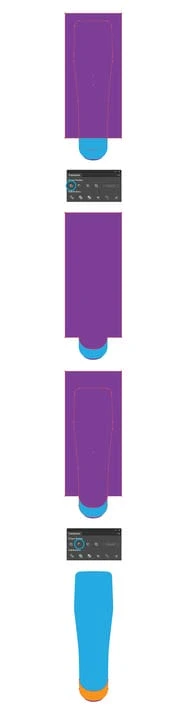
Ahora seleccione la forma de rectángulo hecha en el paso anterior y la copia superior de nuestra forma azul y haga clic en el botón Unir del panel del buscador . Seleccione la forma resultante y la otra copia de nuestra forma azul y haga clic en el botón Menos frente del panel del buscador de caminos. Debería tener una forma resultante como se muestra en la última imagen.
Paso 12
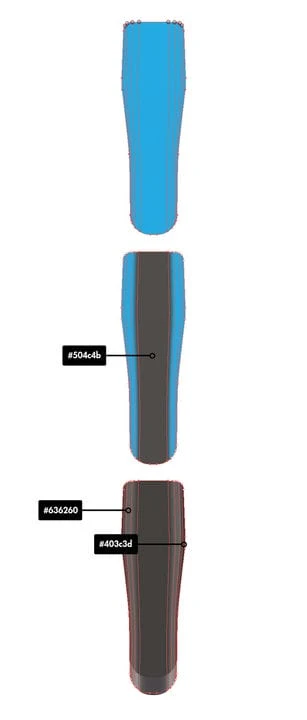
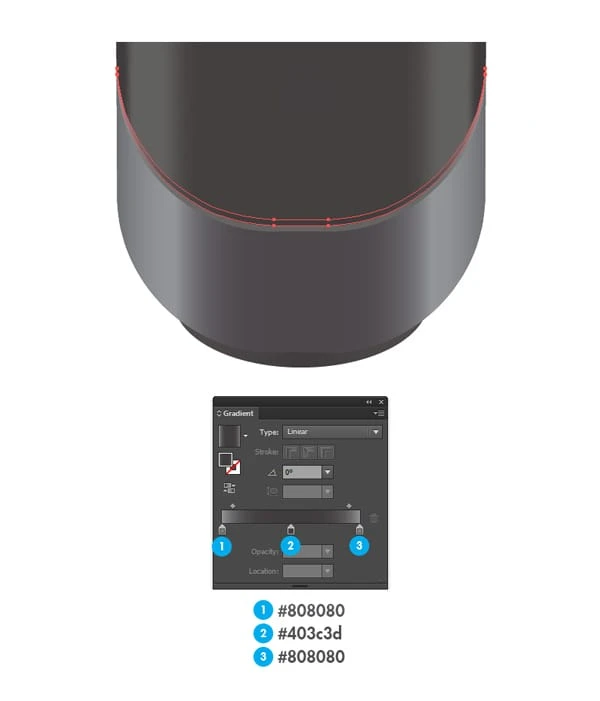
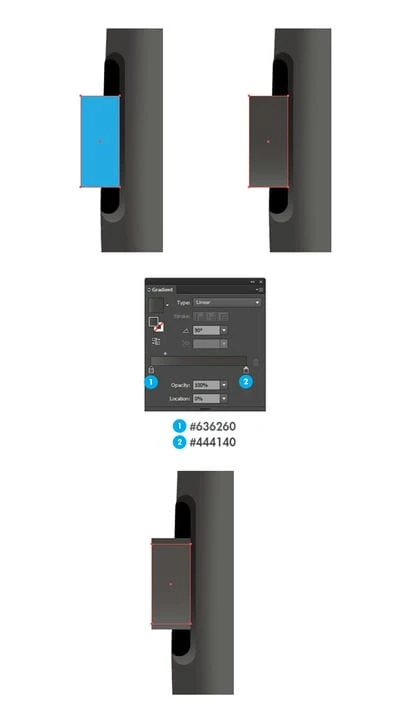
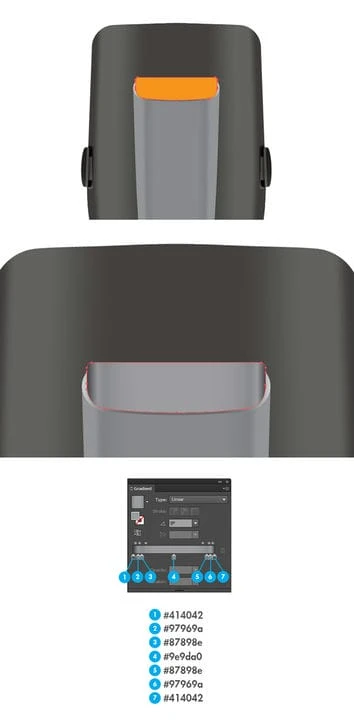
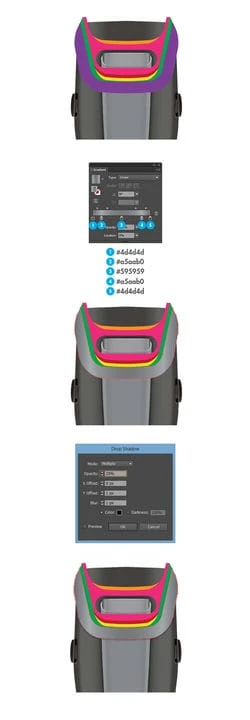
Le daremos un poco de color a todo. Seleccione la forma inferior y rellénela con un degradado como se muestra. Luego seleccione la segunda forma y rellénela con un degradado como se muestra a continuación.
Paso 13
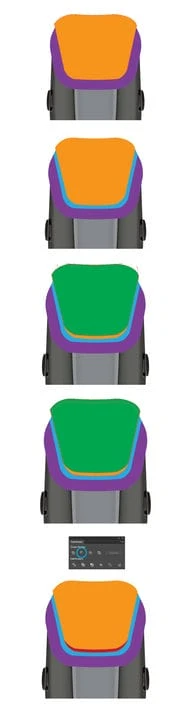
En este paso vamos a agregar una malla de degradado. Tome la herramienta Malla (U) y simplemente haga clic en la parte superior de nuestra forma azul como se muestra en la siguiente imagen para crear la malla. Luego, con la Herramienta de selección directa (A), haga clic en el área central y rellénela con el color #504c4b. Ahora rellene las otras áreas como se muestra en la imagen.
Paso 14
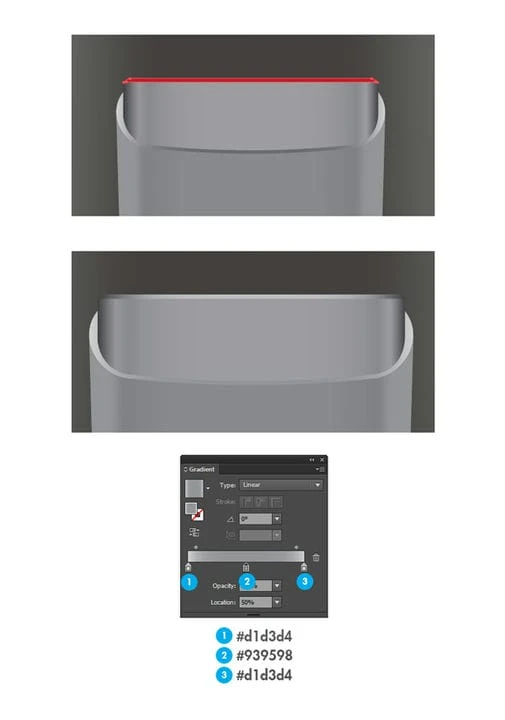
Asegúrate de que nuestra segunda forma en la parte inferior esté seleccionada y haz dos copias al frente (Control-C > Control-F> Control-F). Seleccione la copia inferior y muévala 8px hacia la parte superior. Ahora seleccione ambas copias realizadas en este paso y haga clic en el botón Menos frente del panel del buscador de caminos. Rellene la forma resultante con degradado como se muestra a continuación.
Paso 15
Haz una copia al frente (Control-C > Control-F) de la forma hecha en el paso anterior y arrastra 8px hacia arriba. Rellene esta forma con degradado como se muestra a continuación.
Paso 16
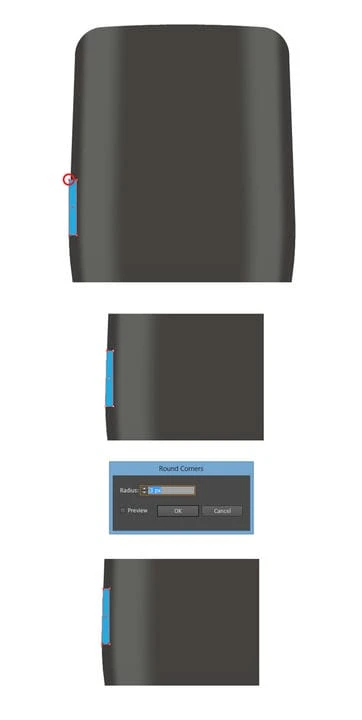
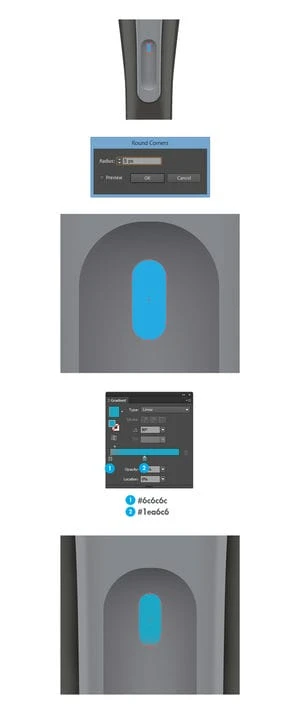
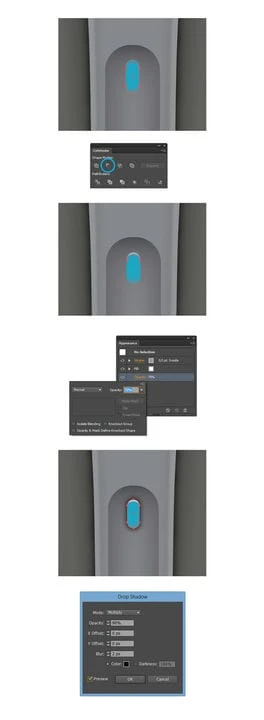
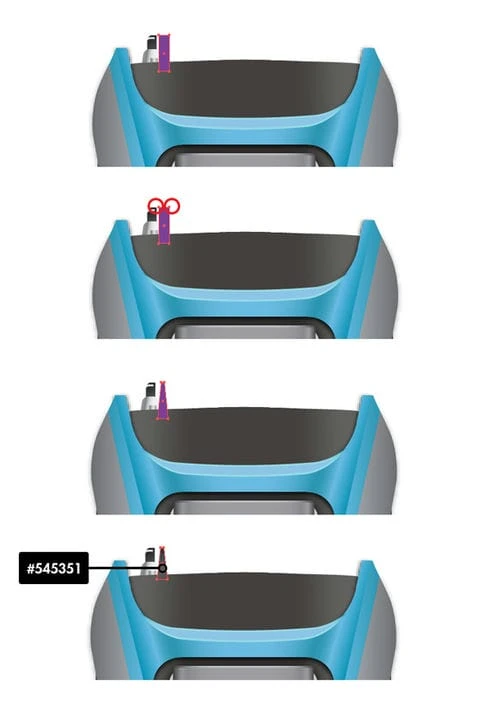
Seleccione la herramienta Rectángulo (M) y cree una forma de rectángulo de 6 x 40 px . Rellénalo con un azul claro. Luego, con la Herramienta de selección directa (A), seleccione el punto de anclaje resaltado por el círculo rojo y arrástrelo hacia adentro 4px. Ahora selecciona esta forma y ve a Efecto > Estilizar > Esquinas redondeadas. Ingrese un radio de 3px, haga clic en Aceptar y vaya a Objeto > Expandir apariencia.
Paso 17
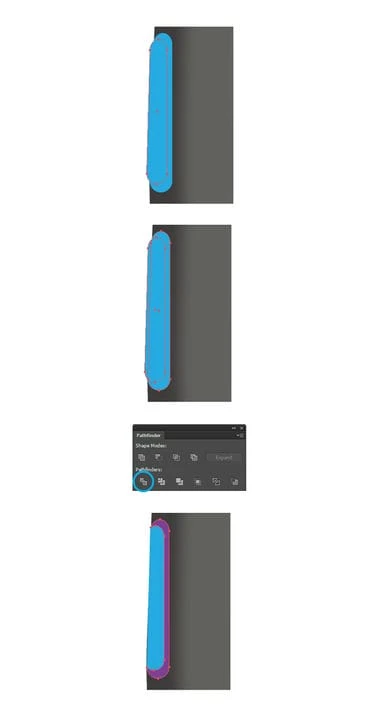
Seleccione la forma creada en el paso anterior y haga una copia al frente (Control-C > Control-F). Escale esta forma y colóquela como se muestra en la siguiente imagen. Seleccione las dos formas azules y haga clic en el botón Dividir del panel del buscador de caminos. Con la Herramienta de selección directa (A), seleccione la forma no deseada y elimínela.
Paso 18
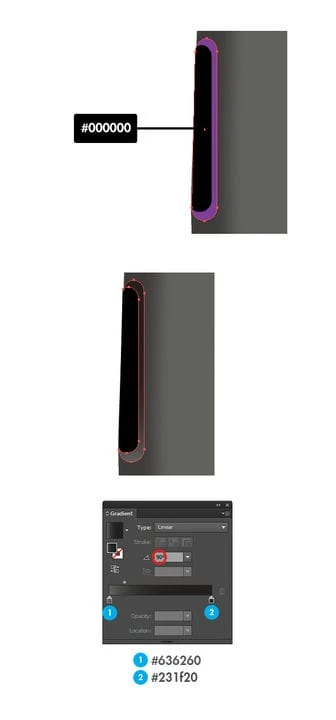
Rellene la primera forma con color negro y la segunda forma con degradado como se muestra a continuación.
Paso 19
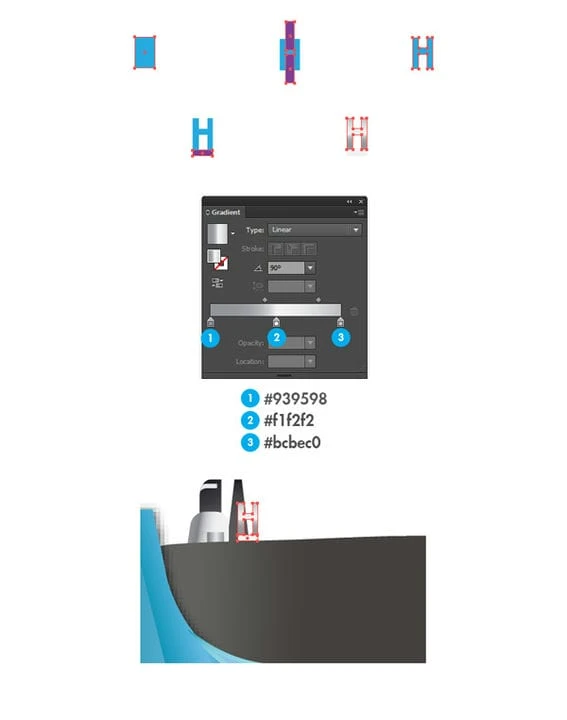
Con la herramienta Rectángulo (M), cree una forma de 9 x 22 px con cualquier color y colóquela como se muestra en la primera imagen. Seleccione esta forma y rellénela con un degradado como se muestra a continuación. Vuelva a seleccionar nuestra forma, haga una copia al frente (Control-C > Control-F) y escale la altura de nuestra copia a 18px.
Paso 20
Con la herramienta Rectángulo (M), cree una forma de 9 x 36 px con cualquier color y colóquela como se muestra en la siguiente imagen. Asegúrese de que este nuevo rectángulo permanezca seleccionado y vaya a Objeto > Transformar > Rotar. Ingrese un ángulo de -2px grados y haga clic en Aceptar. Ahora, con la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen) y vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 65px. Seleccione nuestra forma y vaya a Efecto > Estilizar > Esquinas redondeadas. Ingrese un radio de 3px, haga clic en Aceptary vaya a Objeto > Expandir apariencia.
Paso 21
Seleccione la forma hecha en el paso anterior y haga dos copias al frente (Control-C > Control-F> Control-F). Seleccione la copia superior, escálela con la Herramienta de selección (V) y colóquela como se muestra. Luego, seleccione ambas copias realizadas en este paso y haga clic en el botón Minus Front del panel Pathfinder .
Paso 22
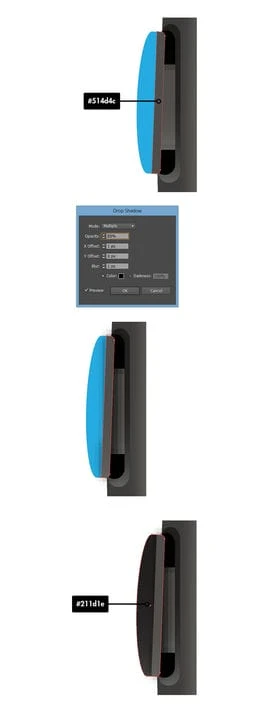
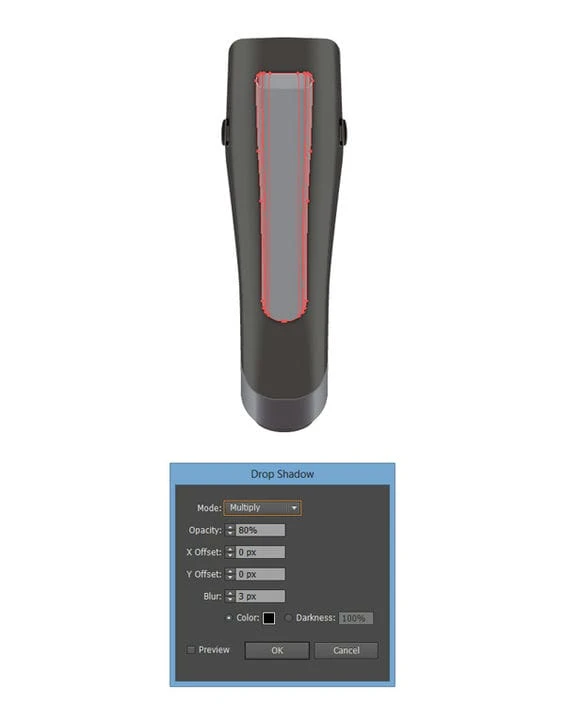
Seleccione la forma resultante del paso anterior y establezca su color en #514d4c. Vaya a Efecto > Estilizar > Sombra paralela e ingrese la configuración como se muestra a continuación. Luego establezca nuestro primer color de forma azul en #211d1e.
Paso 23
Seleccione todas las formas que hemos hecho desde el paso 16 y agrúpelas (Ctrl + G). Asegúrese de que este grupo permanezca seleccionado y vaya a Objeto > Transformar > Reflejar. Ingrese la configuración que se muestra a continuación y haga clic en Copiar. Arrastre esta copia y colóquela como se muestra. Ahora, con la Herramienta de selección directa (A), seleccione la forma que está seleccionada en la imagen, vaya a Efecto > Estilizar > Sombra paralela e ingrese la configuración como se muestra a continuación.
Paso 24
Seleccione la herramienta Rectángulo (M) y cree una forma de rectángulo de 80 x 348 px . Rellénalo con un azul claro. Tome la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen) y arrástrelos hacia adentro 10px respectivamente. Luego, con estos dos puntos de anclaje aún seleccionados, vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 28px.
Paso 25
Seleccione nuestra forma principal y con la herramienta Malla (U) haga clic donde están los dos puntos de anclaje resaltados por los círculos rojos (en la siguiente imagen). Tome la herramienta Pluma (P) y arrastre los puntos de anclaje como se muestra. Luego, regrese a nuestra forma creada en el paso anterior y con la herramienta Pluma (P) aún seleccionada, agregue los cuatro puntos de anclaje como se muestra. Con la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos y arrástrelos hacia afuera 2px respectivamente. Luego seleccione los dos puntos de anclaje resaltados por los círculos azules y arrástrelos hacia adentro 2px respectivamente. Ahora seleccione los cuatro puntos de anclaje y haga clic en Convertir puntos de anclaje seleccionados para suavizarbotón en el panel superior.
Paso 26
Seleccione los dos puntos de anclaje resaltados por los círculos rojos y vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 10px.
Paso 27
Con la herramienta Rectángulo (M), cree una forma de 80 x 19 px, establezca cualquier color y colóquelo como se muestra en la siguiente imagen. Con nuestra nueva forma aún seleccionada, ve a Efecto > Estilizar > Esquinas redondeadas. Ingrese un radio de 10px, haga clic en Aceptar y vaya a Objeto > Expandir apariencia. Ahora ve a Efecto > Deformar > Arco Inferior. Ingrese la configuración que se muestra a continuación, haga clic en Aceptar y vaya a Objeto > Expandir apariencia. Luego, vaya a Objeto > Ruta > Ruta compensada, ingrese la configuración que se muestra a continuación y haga clic en Aceptar.
Paso 28
Seleccione las dos formas del paso anterior y haga clic en el botón Menos frente del panel del buscador de caminos. Deberías tener el siguiente resultado.
Paso 29
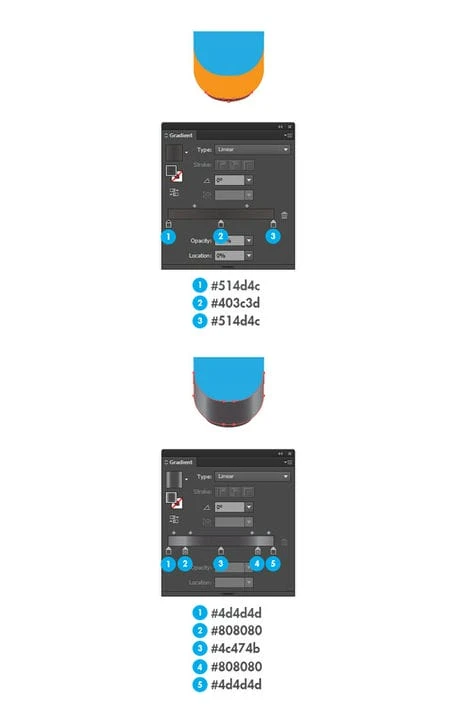
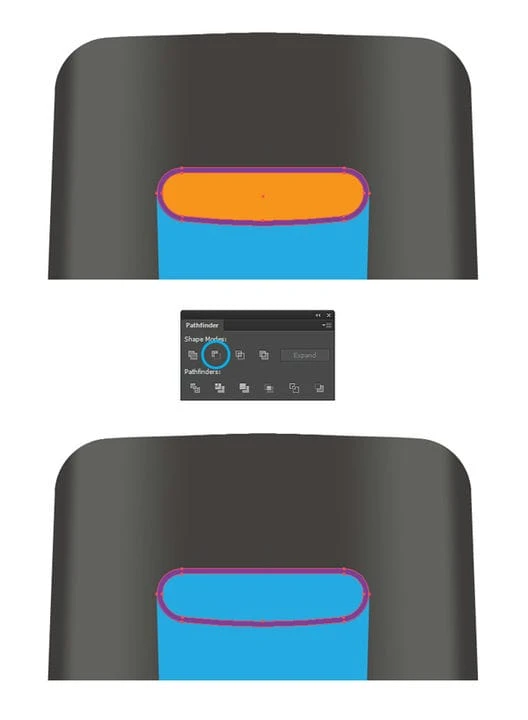
Con la herramienta Rectángulo (M), cree una forma de 75 x 30 px y colóquela como se muestra en la siguiente imagen. Seleccione la forma creada en el paso anterior y haga una copia al frente (Control-C > Control-F). Seleccione nuestra copia y la forma creada en este paso y haga clic en el botón Dividir del panel del buscador de caminos. Con la Herramienta de selección directa (A), seleccione las formas indeseables y elimínelas como se muestra. Seleccione las formas de naranjas y haga clic en el botón Unir del panel del buscador de caminos.
Paso 30
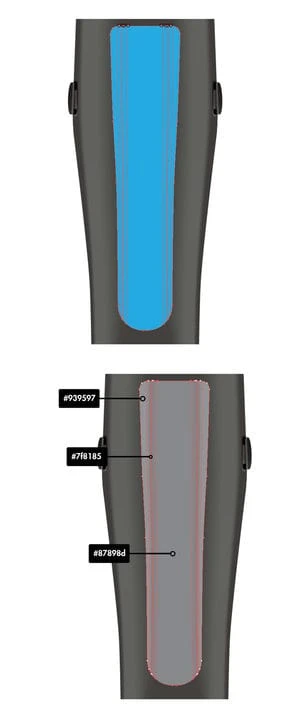
Tome la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos, arrástrelos hacia abajo como se muestra y vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 18px. Luego, con nuestra forma aún seleccionada, haga dos copias al frente (Control-C> Control-F> Control-F). Seleccione la copia superior, escálela con la Herramienta de selección (V) y colóquela como se muestra. Ahora seleccione ambas copias realizadas en este paso y haga clic en el botón Menos frente del panel del buscador de caminos.
Paso 31
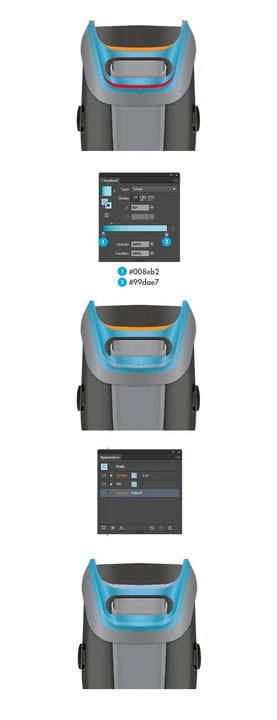
Vamos a agregar otra malla de degradado. Tome la herramienta Malla (U) y simplemente haga clic en la parte superior de nuestra forma azul como se muestra en la siguiente imagen para crear la malla. Luego, con la Herramienta de selección directa (A), haga clic en el área central y rellénela con el color #87898d. Ahora rellene las otras áreas como se muestra en la imagen.
Paso 32
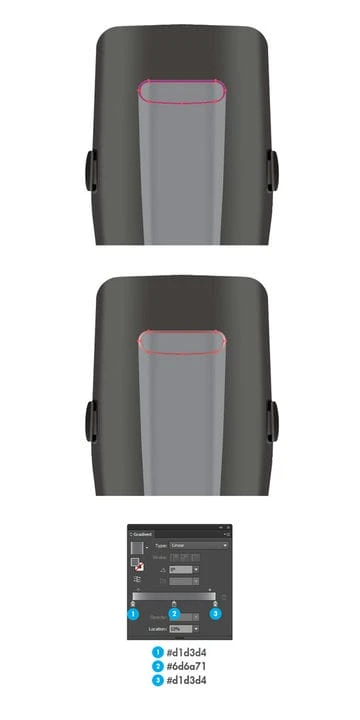
Seleccione la forma realizada en el paso 28 y rellénela con degradado como se muestra en la siguiente imagen. Luego seleccione la forma hecha en el paso 29 y rellénela con degradado como se muestra en la siguiente imagen. Al final, seleccione la forma hecha en el paso 30 y rellénela con un degradado como se muestra en la siguiente imagen.
Paso 33
Ahora seleccione nuestra forma creada en el paso 26, vaya a Efecto > Estilizar > Sombra paralela e ingrese la configuración que se muestra a continuación.
Paso 34
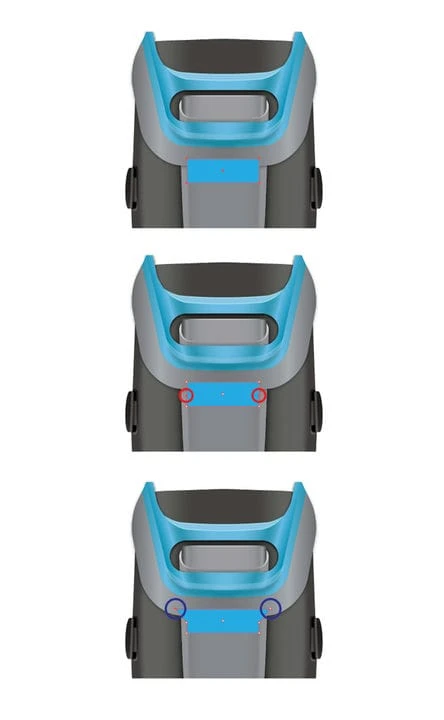
Con la herramienta Rectángulo (M), cree una forma de 41 x 135 px y colóquela como se muestra en la siguiente imagen. Luego ve a Efecto > Estilizar > Esquinas redondeadas. Introduzca un radio de 20 px .
Paso 35
Rellene la forma resultante del paso anterior con degradado como se muestra en la siguiente imagen. Para agregar profundidad a esta forma, haga clic en el botón Agregar nuevo relleno en el panel Apariencia y configure el degradado como se muestra en el último degradado.
Paso 36
Con la herramienta Rectángulo (M), cree una forma de 10 x 24 px y colóquela como se muestra en la siguiente imagen. Con nuestra forma aún seleccionada, ve a Efecto > Estilizar > Esquinas redondeadas. Ingrese un radio de 5px. Luego llene nuestra forma con degradado como se muestra.
Paso 37
Seleccione la forma hecha en el paso anterior y haga dos copias al frente (Control-C > Control-F> Control-F). Seleccione la copia superior y muévala 8px hacia abajo. Ahora seleccione ambas copias realizadas en este paso y haga clic en el botón Menos frente del panel del buscador de caminos. Rellene la forma resultante con color blanco y un trazo interior de 0,5 puntos con punto de color en # 939598. Baja la opacidad de nuestra forma al 70%. Luego, vuelva a seleccionar la forma creada en el paso anterior y vaya a Efecto > Estilizar > Sombra paralela. Ingrese la configuración como se muestra.
Paso 38
Con la herramienta Rectángulo (M), cree una forma de 10 x 22 px y colóquela como se muestra en la siguiente imagen. Con nuestra forma aún seleccionada, ve a Efecto > Estilizar > Esquinas redondeadas. Ingrese un radio de 6px. Luego llene nuestra forma con el primer degradado radial como se muestra. Al final, haga clic en el botón Agregar nuevo relleno en el panel Apariencia y configure el degradado como se muestra en el último degradado.
Paso 39
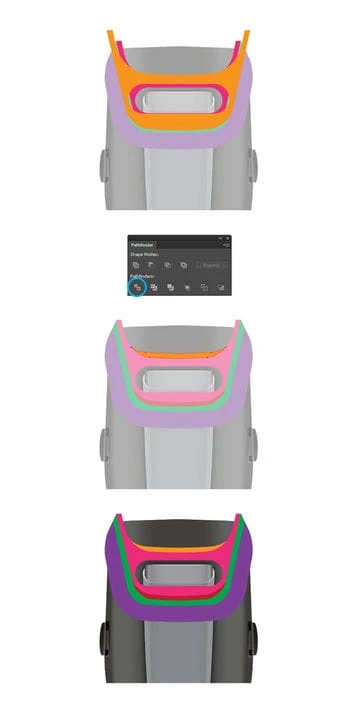
Con la herramienta Rectángulo (M), cree una forma de 140 x 115 px y colóquela como se muestra en la siguiente imagen. Tome la herramienta Pluma (P) y agregue dos puntos de anclaje como se muestra en la siguiente imagen. Ahora, con la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos y arrástrelos hacia afuera 15px respectivamente.
Paso 40
Tome la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos y vaya a Archivo > Scripts > Otro Script. Abra el script Round Any Corner y arrastre el control deslizante a 30px. Luego seleccione los dos puntos de anclaje resaltados por los círculos azules y arrástrelos 10px hacia abajo.
Paso 41
Tome la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos y vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 15px.
Paso 42
Seleccione la forma creada en el paso anterior y haga una copia al frente (Control-C > Control-F). Escale esta copia y colóquela como se muestra en la siguiente imagen. Luego, seleccione la copia realizada en este paso y la forma del paso anterior y haga clic en el botón Menos frente del panel del buscador de caminos. Ahora seleccione la forma resultante, vaya a Objeto> Ruta> Ruta de desplazamiento e ingrese la configuración como se muestra.
Paso 43
Seleccione los cinco puntos de anclaje resaltados por los círculos negros y arrástrelos hacia arriba como se muestra. Haz una copia al frente (Control-C > Control-F) de esta forma y oculta esta copia. Haz también una copia de nuestra forma azul. Ahora seleccione nuestra forma y la copia de la forma azul y haga clic en el botón Menos frente del panel del buscador de caminos.
Paso 44
Mostrar la forma que hemos ocultado en el paso anterior. Haz una copia al frente (Control-C > Control-F) de esta forma. Escale como se muestra en la imagen de abajo. Rehaga dos copias al frente (Control-C > Control-F> Control-F). Seleccione la copia superior y muévala 15px hacia la parte superior. Ahora seleccione ambas copias realizadas en este paso y haga clic en el botón Menos frente del panel del buscador de caminos.
Paso 45
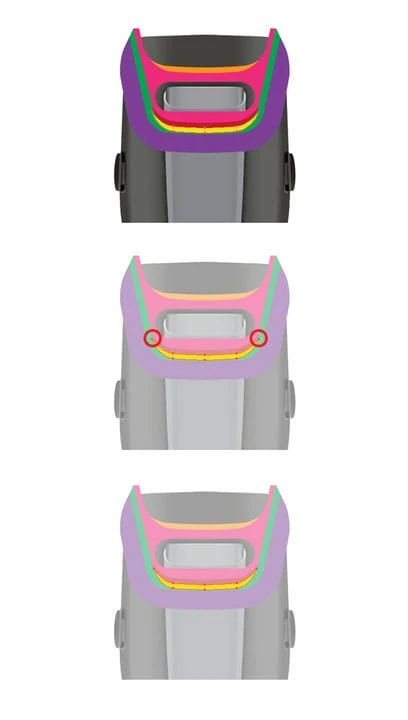
Con la herramienta Rectángulo (M), cree una forma de 98 x 28 px y colóquela como se muestra en la siguiente imagen. Con nuestra forma aún seleccionada, ve a Efecto > Estilizar > Esquinas redondeadas. Ingrese un radio de 15px y vaya a Objeto > Expandir apariencia. Luego seleccione la forma resultante, la forma que hemos dejado en el paso anterior (forma naranja) y haga clic en el botón Dividir del panel del buscador de caminos. Con la Herramienta de selección directa (A), seleccione las formas indeseables y elimínelas como se muestra. Ahora selecciona la forma resultante, haz una copia al frente (Control-C > Control-F) y escálala como se muestra en la imagen de abajo.
Paso 46
Seleccione las dos formas que hemos hecho en el paso anterior y haga una copia al frente (Control-C > Control-F). Ahora, con las copias seleccionadas, haga clic en el botón Dividir del panel del buscador . Con la Herramienta de selección directa (A), seleccione las formas indeseables y elimínelas para tener la siguiente forma delgada como se muestra.
Paso 47
Seleccione la forma delgada en la parte inferior y haga una copia al frente (Control-C > Control-F). Arrastra esta copia al final como se muestra. Luego seleccione los dos puntos de anclaje resaltados por los círculos rojos y ajústelos correctamente como se muestra.
Paso 48
Seleccione la forma realizada en el paso 43 y rellénela con degradado como se muestra en la siguiente imagen. Luego, asegúrese de que nuestra forma aún esté seleccionada, vaya a Efecto> Stylize> Drop Shadow e ingrese la configuración que se muestra a continuación.
Paso 49
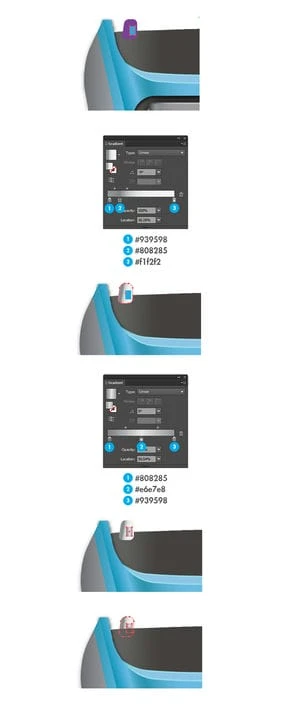
Seleccione la forma verde delgada y rellénela con un degradado como se muestra. Luego selecciona la forma amarilla inferior, establece su color en #1c778e, ve a Efecto > Desenfocar > Desenfoque gaussiano y establece el radio en 1,5px.
Paso 50
Aquí, seleccione la forma rosa, rellénela con el color #6abbe3. Luego haga clic en el botón Agregar nuevo relleno en el panel Apariencia y configure el degradado como se muestra en el primer degradado. Vuelva a hacer clic en el botón Agregar nuevo relleno en el panel Apariencia y configure el degradado como se muestra en el segundo degradado.
Paso 51
Seleccione la forma roja delgada en la parte inferior y rellénela con un degradado como se muestra. Luego seleccione la forma naranja y rellénela con degradado y trazo como se muestra en el panel Apariencia .
Paso 52
Seleccione la siguiente forma como se muestra en la imagen ondulada, vaya a Efecto > Estilizar > Sombra e ingrese las siguientes configuraciones.
Paso 53
Tome la herramienta Rectángulo (M), cree una forma de 65 x 22 px y colóquela como se muestra en la siguiente imagen. Con la herramienta Pluma (P), agregue dos puntos de anclaje a nuestra forma como se muestra. Luego tome la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos azules y arrástrelos hacia afuera 20px respectivamente.
Paso 54
En este paso, tome la Herramienta de selección directa (A), seleccione los dos puntos de ancla resaltados por los círculos rojos y haga clic en el botón Convertir puntos de ancla seleccionados para suavizar en el panel superior. Asegúrate de que nuestra forma aún esté seleccionada, rellénala con un degradado como se muestra, ve a Efecto > Desenfocar > Desenfoque gaussiano y establece el radio en 3px.
Paso 55
Tome la herramienta Rectángulo (M), cree una forma de 22 x 28 px y colóquela como se muestra en la siguiente imagen. Con la Herramienta de selección directa (A), seleccione el punto de anclaje resaltado por el círculo rojo y arrástrelo 8px hacia la derecha. Luego ve a Efecto > Estilizar > Esquinas redondeadas. Ingrese un radio de 6px y vaya a Objeto > Expandir apariencia.
Paso 56
Con la herramienta Rectángulo (M), cree una forma de 4 x 7 px y colóquela como se muestra en la siguiente imagen. Ahora seleccione la forma hecha en el paso anterior y rellénela con el primer degradado como se muestra en la siguiente imagen. Luego seleccione la forma que hemos creado en este paso y rellénela con el segundo degradado como se muestra. Seleccione las dos formas y vaya a Objeto > Organizar > Enviar al fondo.
Paso 57
Tome la herramienta Rectángulo (M), cree una forma de 5 x 9 px y colóquela como se muestra en la siguiente imagen. Con la Herramienta de selección directa (A), seleccione el punto de anclaje resaltado por el círculo rojo y vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 15px. Establece el color de nuestra forma en #2e2c2f y ve a Objeto > Organizar > Enviar al fondo .
Paso 58
Asegúrate de que la forma que hemos hecho en el paso anterior esté seleccionada y haz tres copias al frente (Control-C > Control-F > Control-F > Control-F). Seleccione la copia superior y arrástrela 4px hacia abajo. Seleccione las dos copias superiores realizadas en este paso y haga clic en el botón Minus Front del panel Pathfinder . Ahora seleccione la forma resultante y arrástrela 4px hacia abajo. Asegúrese de que nuestra forma resultante aún esté seleccionada, luego seleccione la última copia realizada en este paso y haga clic en el botón Intersección del panel del buscador de caminos. Rellene la forma resultante con el color #e6e7e8.
Paso 59
Tome la herramienta Rectángulo (M), cree una forma de 5 x 20 px y colóquela como se muestra. Seleccione los dos puntos de anclaje resaltados por los círculos rojos y arrástrelos hacia adentro 2px respectivamente. Establece su color en #545351 y ve a Objeto > Organizar > Enviar al fondo .
Paso 60
Tome la herramienta Rectángulo (M), cree una forma de 5 x 8 px y colóquela como se muestra. Crea otras dos formas de rectángulo y colócalas como se muestra. Seleccione las tres formas creadas en este paso y haga clic en el botón Menos frente del panel del buscador de caminos. Rellene la forma resultante con degradado como se muestra. Con la herramienta Rectángulo (M), cree un pequeño rectángulo, rellénelo con el color #f1f2f2 y colóquelo en la parte inferior de nuestra forma anterior. Agrupa las dos formas y colócalas como se muestra en la siguiente imagen.
Paso 61
Seleccione el grupo resaltado por el círculo rojo y haga una copia al frente (Control-C > Control-F), vaya a Objeto > Transformar > Reflejar, haga clic en Aceptar y colóquelo como se muestra. Seleccione las formas creadas en los pasos 59 y 60, haga una copia al frente (Control-C > Control-F), agrúpelas (Ctrl + G), vaya a Efecto > Distorsionar y transformar > Transformar e ingrese la siguiente configuración. Luego vaya a Objeto > Expandir apariencia y elimine las formas resaltadas por el círculo rojo. Al final, seleccione todas las formas hechas en este paso y vaya a Objeto> Organizar> Enviar al fondo.
Paso 62
Tome la herramienta Rectángulo (M), cree una forma de 5 x 52 px y colóquela como se muestra. Con la Herramienta de selección directa (A), seleccione los dos puntos de anclaje resaltados por los círculos rojos y vaya a Archivo > Scripts > Otro Script. Abra la secuencia de comandos Round Any Corner y arrastre el control deslizante a 25px. Ahora haga clic en el botón Agregar nuevo relleno en el panel Apariencia y configure el degradado como se muestra en el primer degradado. Vuelva a hacer clic en el botón Agregar nuevo relleno en el panel Apariencia y configure el degradado como se muestra en el segundo degradado.
Paso 63
Seleccione la forma que hemos creado en el paso anterior y vaya a Efecto > Distorsionar y transformar > Transformar e ingrese las siguientes configuraciones, luego vaya a Objeto > Expandir apariencia. Ahora seleccione las formas una por una y con la Herramienta de selección directa (A) ajuste la parte inferior de las formas como se muestra. Tome la herramienta Elipse (L), cree una forma de 8 x 1 px, colóquela como se muestra en la siguiente imagen, vaya a Efecto > Desenfocar > Desenfoque gaussiano y establezca el radio en 1 px. Coloque esta forma debajo de las otras hechas en este paso.
Resultado final
Espero que hayas disfrutado este tutorial y puedas aplicar estas técnicas en tus proyectos futuros.
Conclusión
Por difícil que parezca, estoy muy seguro de que si sigues mi tutorial encontrarás mucha ayuda usando tus habilidades e imágenes para producir tu propia creación. Una vez más, gracias por usar nuestro tutorial, estaremos encantados de responder cualquier pregunta que pueda tener. Simplemente puede dejar un comentario a continuación.
Descargar archivos de origen de resultados
- Descargar archivo fuente .ai (.zip, 0,32 MB)