Як створити крутий тример для бороди в Adobe Illustrator
Опанувати Adobe Illustrator може бути дещо складно, особливо після того, як ви звикли до робочого процесу таких програм, як Photoshop. Відмінності між використанням шару та створенням об'єктів і форм можуть бути справді дивними на перший погляд.
У цьому підручнику я покажу вам, як створити крутий тример для бороди в Adobe Illustrator, використовуючи деякі базові техніки створення векторних форм. Я також хотів би показати вам, як додати глибину та затінення для форм за допомогою складних градієнтів, інструменту «Сітка», параметрів «Обробка контурів» і деяких основних технік змішування.
Остаточний результат
Давайте подивимося, що ви будете створювати в цьому уроці.
Створіть крутий тример для бороди в Illustrator
Крок 1
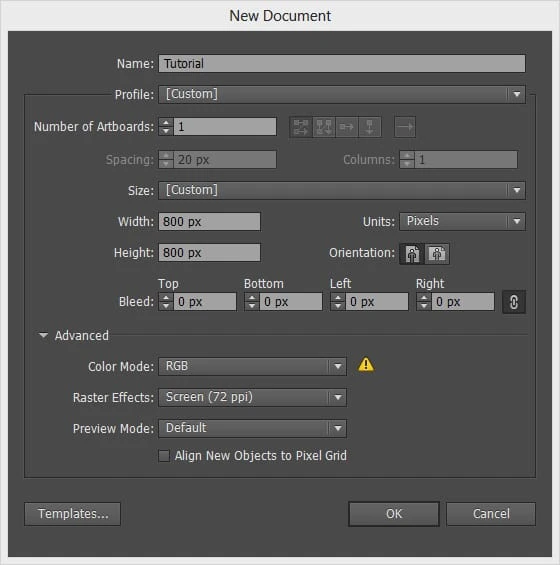
Почнемо зі створення нового документа (Ctrl + N). У розкривному меню «Одиниці» виберіть пікселі, введіть 800 у поля ширини та висоти, а потім натисніть кнопку «Додатково ». Виберіть «RGB », «Екран» (72 ppi) і переконайтеся, що прапорець «Вирівняти нові об’єкти за піксельною сіткою» знято. Натисніть OK
Крок 2
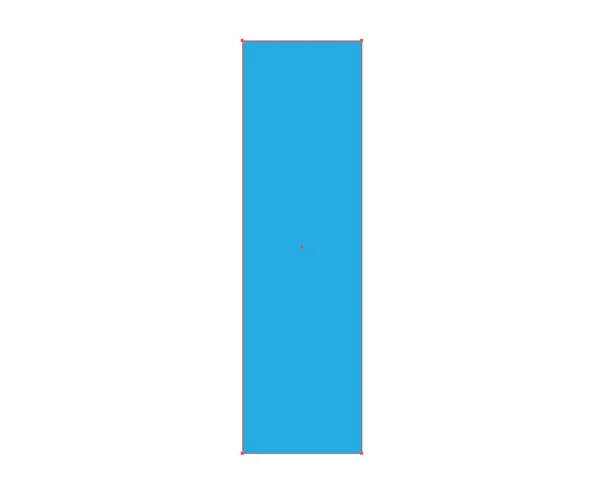
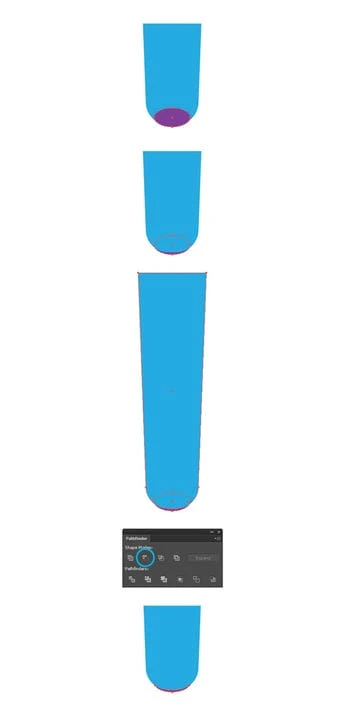
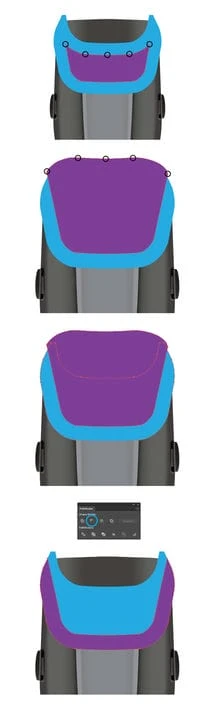
Виберіть інструмент Прямокутник (M) і створіть форму прямокутника розміром 160 x 545 пікселів . Залийте його світло-блакитним.
Крок 3
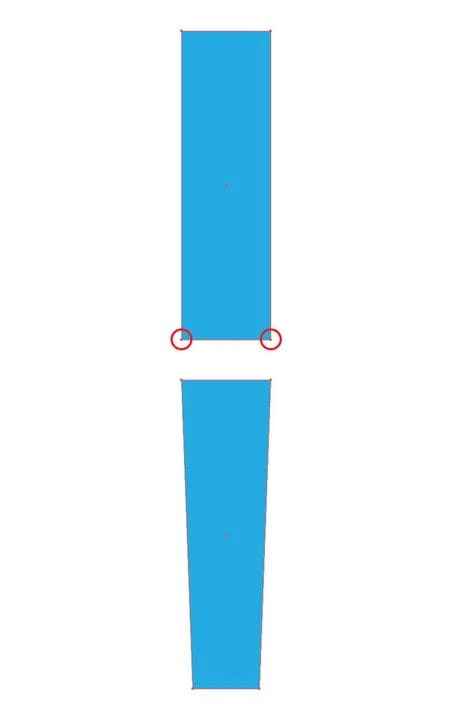
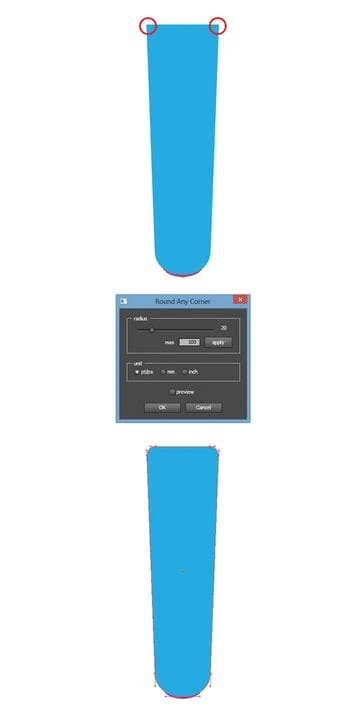
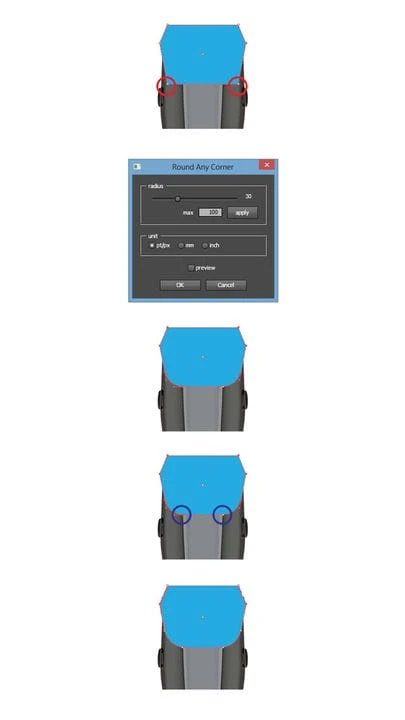
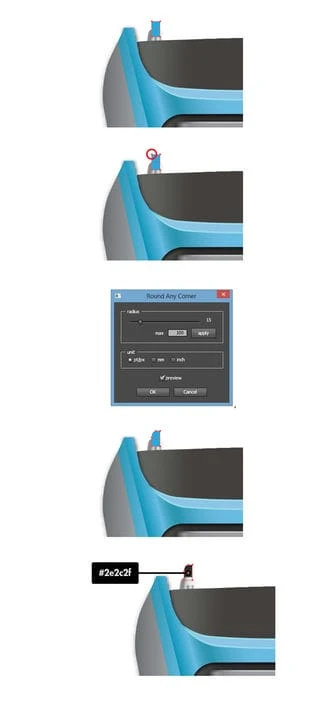
Візьміть інструмент «Пряме виділення» (A), виберіть дві опорні точки, виділені червоними колами (на наступному зображенні), і перетягніть їх усередину на 20 пікселів відповідно.
Крок 4
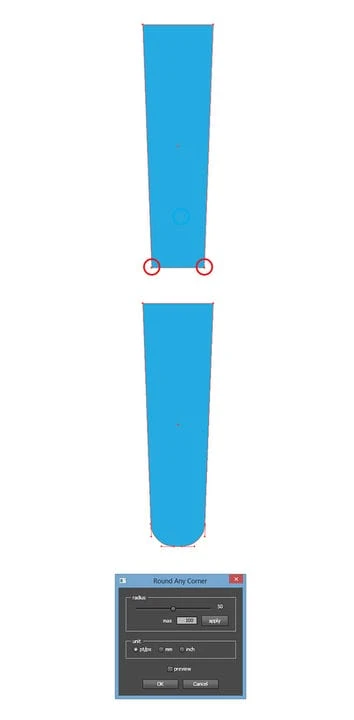
Функція Live Corners доступна лише для користувачів CC. Найкращим рішенням для заміни цього ефекту буде сценарій Round Any Corner, який можна знайти в цій статті: Скрипти для Adobe Illustrator (JavaScript), які також можна завантажити прямо тут. Візьміть інструмент «Пряме виділення» (A) і виберіть дві опорні точки, виділені червоними колами (на наступному зображенні), перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок до 50 пікселів.
Крок 5
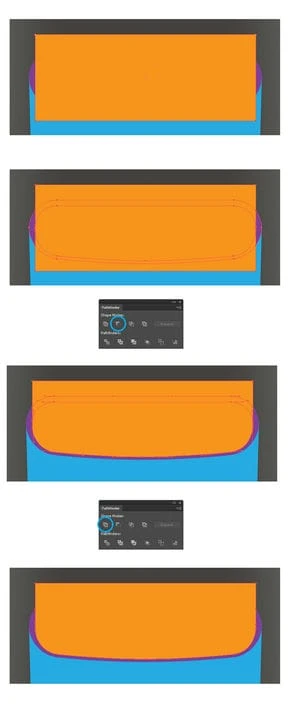
Тепер візьміть інструмент Еліпс (L), створіть форму 85 x 45 пікселів і розмістіть її, як показано на наступному зображенні. Надішліть цю фігуру на задній план, вибравши «Об’єкт» > «Упорядкувати» > «Надіслати на задній план». Виберіть нашу блакитну форму та зробіть копію спереду (Control-C > Control-F). Потім виберіть фігуру, створену на цьому кроці, і нашу синю копію та натисніть кнопку «Мінус передній» на панелі контуру.
Крок 6
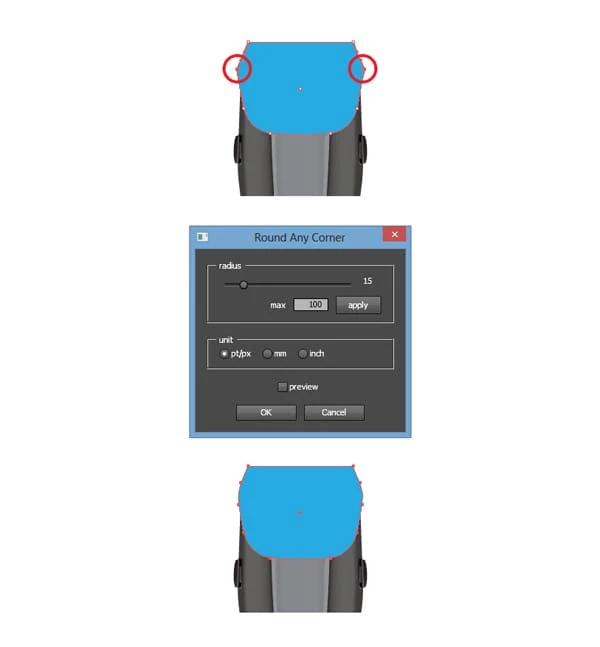
Візьміть інструмент «Пряме виділення» (A) і виберіть дві опорні точки, виділені червоними колами (на наступному зображенні), перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок на 20 пікселів.
Крок 7
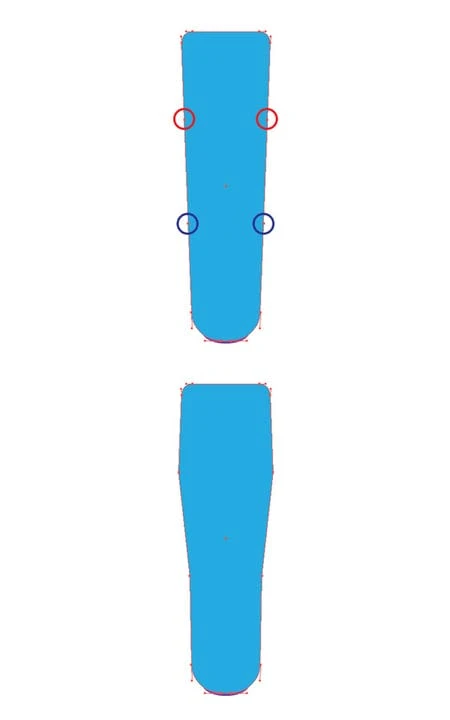
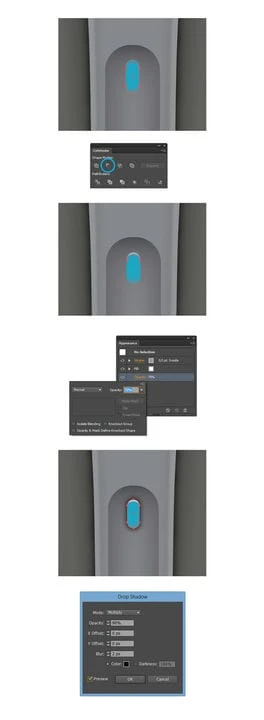
Переконайтеся, що вибрано синю форму. Візьміть Pen Tool (P) і додайте чотири опорні точки, як показано на наступному зображенні. Тепер інструментом «Пряме виділення» (A) виберіть дві опорні точки, виділені червоними кружками (на наступному зображенні), і перетягніть їх відповідно на 10 пікселів. Потім виберіть дві опорні точки, виділені синіми колами, і перетягніть їх усередину на 3 пікселі відповідно.
Крок 8
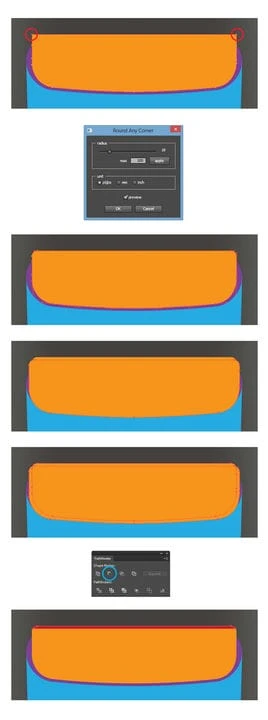
Візьміть інструмент «Пряме виділення» (A), виберіть дві опорні точки, виділені червоними колами (на наступному зображенні), і перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок на 15 пікселів. Виберіть дві опорні точки, виділені синіми колами, і натисніть кнопку «Перетворити вибрані опорні точки на згладжування» на верхній панелі.
Крок 9
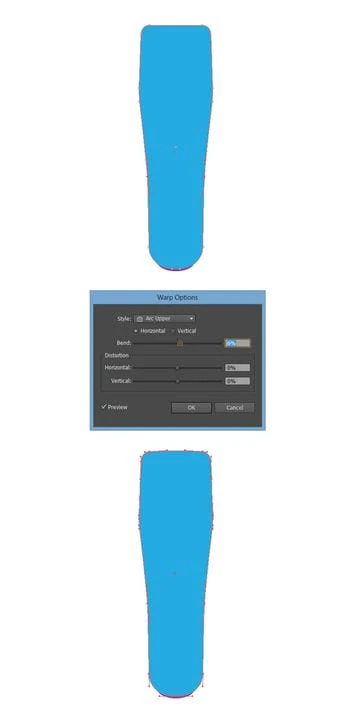
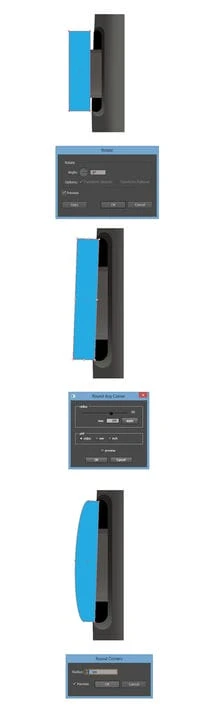
Переконайтеся, що наша блакитна форма виділена, і перейдіть до Ефект > Деформація > Верхня дуга. Введіть налаштування, показані нижче. Потім перейдіть до Object > Expand Appearance.
Крок 10
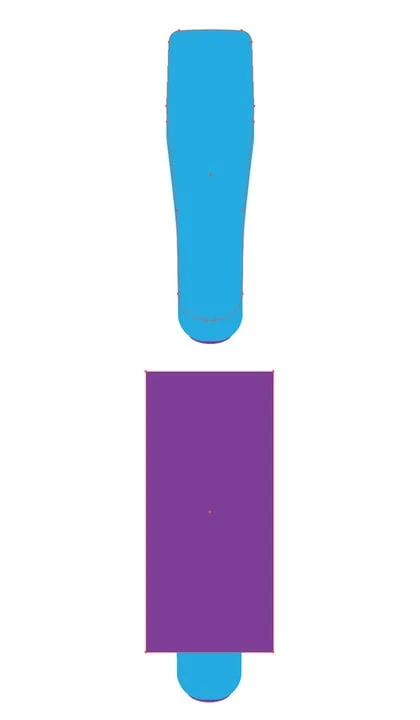
Виберіть нашу блакитну форму та зробіть дві копії спереду (Control-C > Control-F> Control-F). Виберіть верхню копію та перемістіть її на 40 пікселів угору. Потім виберіть інструмент Прямокутник (M) і створіть форму прямокутника розміром 240 x 530 пікселів .
Крок 11
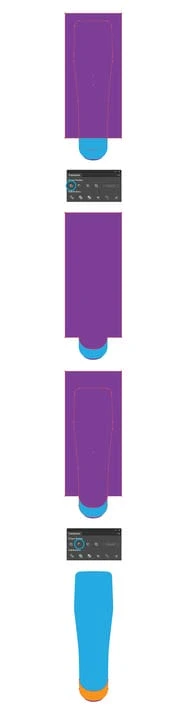
Тепер виберіть форму прямокутника, створену на попередньому кроці, і верхню копію нашої синьої фігури та натисніть кнопку «Об’єднати» на панелі контуру. Виберіть отриману фігуру та іншу копію нашої блакитної фігури та натисніть кнопку Мінус фронт на панелі контуру. У вас повинна вийти кінцева форма, як показано на останньому зображенні.
Крок 12
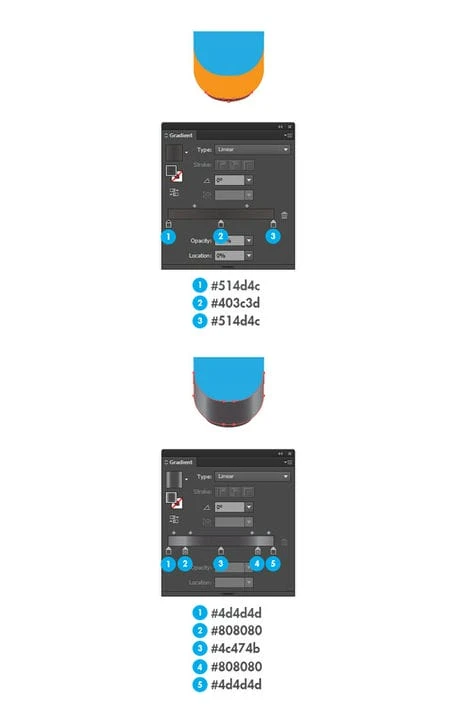
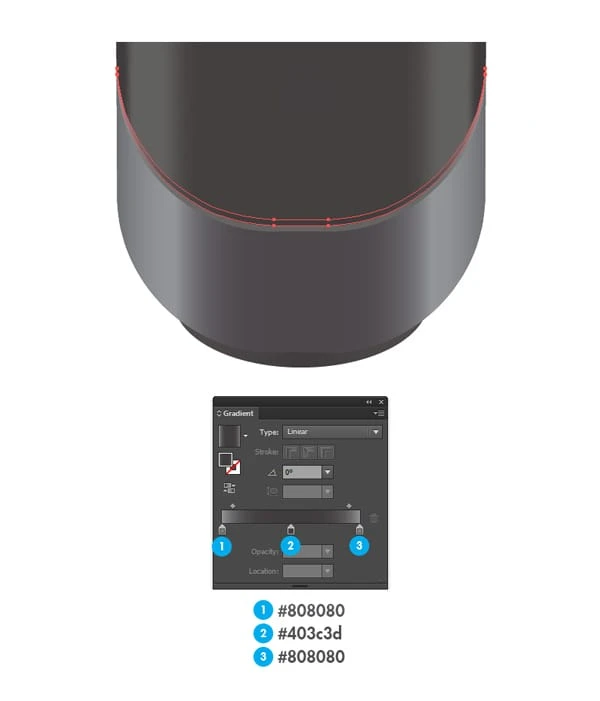
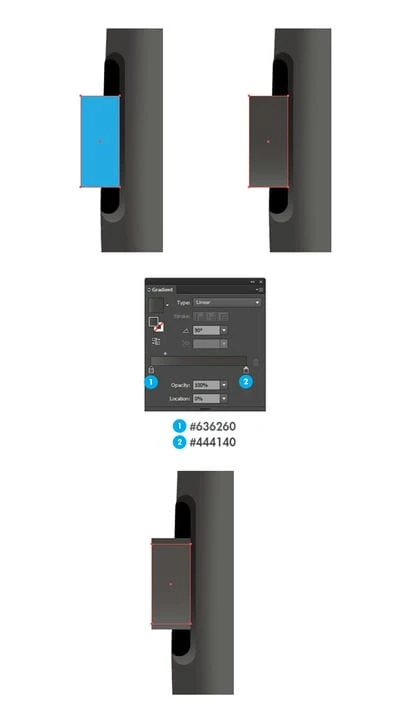
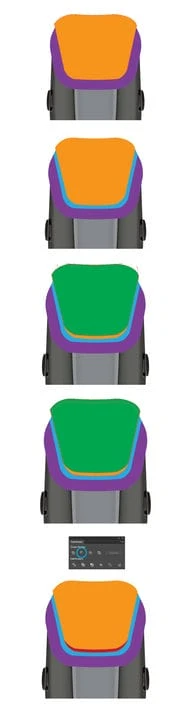
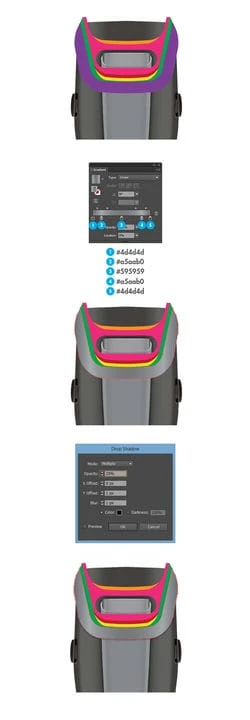
Ми надамо цьому всьому трохи кольору. Виберіть нижню фігуру та заповніть її градієнтом, як показано. Потім виберіть другу фігуру та заповніть її градієнтом, як показано нижче.
Крок 13
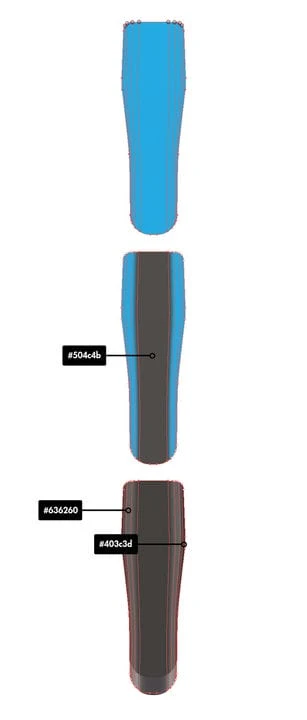
На цьому кроці ми збираємося додати градієнтну сітку. Візьміть Mesh Tool (U) і просто клацніть на верхній частині нашої синьої форми, як показано на наступному зображенні, щоб створити сітку. Потім інструментом «Пряме виділення» (A) клацніть середню область і заповніть її кольором #504c4b. Тепер заповніть інші області, як показано на зображенні.
Крок 14
Переконайтеся, що наша друга фігура внизу виділена, і зробіть дві копії спереду (Control-C > Control-F> Control-F). Виберіть нижню копію та перемістіть її на 8 пікселів угору. Тепер виділіть обидві копії, зроблені на цьому кроці, і натисніть кнопку «Мінус передній» на панелі контуру. Заповніть отриману форму градієнтом, як показано нижче.
Крок 15
Зробіть копію спереду (Control-C > Control-F) фігури, створеної на попередньому кроці, і перетягніть її на 8 пікселів угору. Заповніть цю форму градієнтом, як показано нижче.
Крок 16
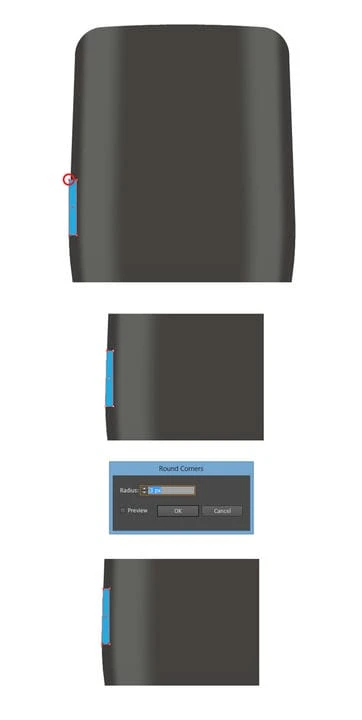
Виберіть інструмент Прямокутник (M) і створіть форму прямокутника 6 x 40 пікселів . Залийте його світло-блакитним. Потім інструментом «Пряме виділення» (A) виберіть опорну точку, виділену червоним колом, і перетягніть її всередину на 4 пікселя. Тепер виберіть цю форму та перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 3px, натисніть OK і перейдіть до Object > Expand Appearance.
Крок 17
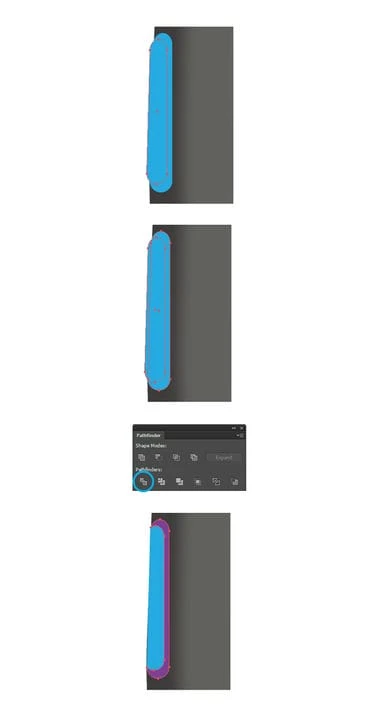
Виберіть форму, створену на попередньому кроці, і зробіть копію спереду (Control-C > Control-F). Змініть масштаб цієї фігури та розмістіть її, як показано на наступному зображенні. Виберіть дві сині фігури та натисніть кнопку «Розділити» на панелі контуру. Інструментом прямого виділення (A) виділіть необхідну форму та видаліть її.
Крок 18
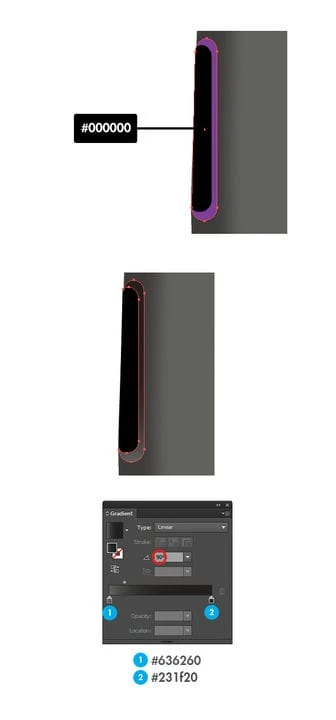
Заповніть першу фігуру чорним кольором, а другу – градієнтом, як показано нижче.
Крок 19
Інструментом «Прямокутник» (M) створіть фігуру розміром 9 x 22 пікселя будь-яким кольором і розмістіть її, як показано на першому зображенні. Виберіть цю форму та заповніть її градієнтом, як показано нижче. Знову виділіть нашу форму, зробіть копію спереду (Control-C > Control-F) і масштабуйте висоту нашої копії до 18px.
Крок 20
Інструментом «Прямокутник» (M) створіть фігуру розміром 9 x 36 пікселів будь-якого кольору та розмістіть її, як показано на наступному зображенні. Переконайтеся, що цей новий прямокутник залишається виділеним, і перейдіть до Object > Transform > Rotate. Введіть кут -2px градусів і натисніть OK. Тепер інструментом «Пряме виділення» (A) виберіть дві опорні точки, виділені червоними кружками (на наступному зображенні), і перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок до 65 пікселів. Виберіть нашу форму та перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 3 пікселів, натисніть OKі перейдіть до Object > Expand Appearance.
Крок 21
Виберіть форму, створену на попередньому кроці, і зробіть дві копії спереду (Control-C > Control-F> Control-F). Виділіть верхню копію, масштабуйте її інструментом «Виділення» (V) і розмістіть, як показано. Потім виберіть обидві копії, зроблені на цьому кроці, і натисніть кнопку «Мінус передній» на панелі контуру.
Крок 22
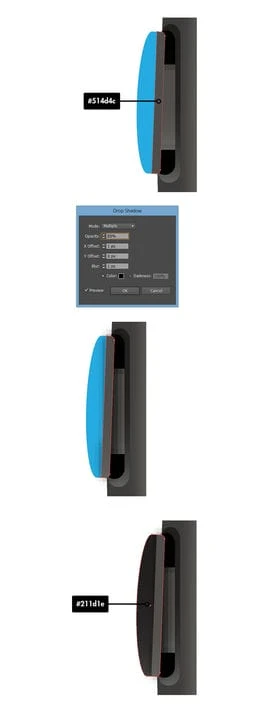
Виберіть форму, отриману на попередньому кроці, і встановіть її колір на #514d4c. Перейдіть до Ефект > Стилізація > Тінь і введіть налаштування, як показано нижче. Потім встановіть наш перший синій колір фігури на #211d1e.
Крок 23
Виберіть усі форми, які ми створили з кроку 16, і згрупуйте їх (Ctrl + G). Переконайтеся, що ця група залишається виділеною, і перейдіть до Object > Transform > Reflect. Введіть налаштування, показані нижче, і натисніть Копіювати. Перетягніть цю копію та розмістіть її, як показано. Тепер інструментом Пряме виділення (A) виділіть форму, виділену на зображенні, перейдіть до Ефект > Стилізація > Тінь і введіть налаштування, як показано нижче.
Крок 24
Виберіть інструмент Прямокутник (M) і створіть форму прямокутника 80 x 348 пікселів . Залийте його світло-блакитним. Візьміть інструмент прямого виділення (A), виберіть дві опорні точки, виділені червоними колами (на наступному зображенні), і перетягніть їх усередину на 10 пікселів відповідно. Потім, вибравши ці дві опорні точки, перейдіть до Файл > Сценарії > Інший сценарій. Відкрийте сценарій Round Any Corner і перетягніть повзунок до 28 пікселів.
Крок 25
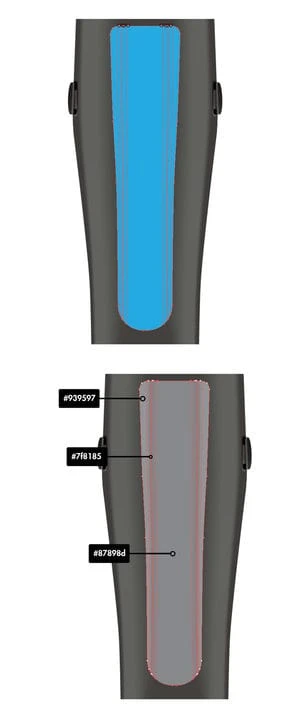
Виберіть нашу основну фігуру та інструментом «Сітка» (U) клацніть там, де знаходяться дві опорні точки, виділені червоними колами (на наступному зображенні). Візьміть Pen Tool (P) і перетягніть опорні точки, як показано. Потім поверніться до нашої фігури, створеної на попередньому кроці, і з вибраним інструментом «Перо» (P) додайте чотири опорні точки, як показано. Інструментом прямого виділення (A) виберіть дві опорні точки, виділені червоними колами, і перетягніть їх назовні на 2 пікселя відповідно. Потім виберіть дві опорні точки, виділені синіми колами, і перетягніть їх усередину на 2 пікселя відповідно. Тепер виберіть чотири опорні точки та натисніть «Перетворити вибрані опорні точки на згладжування».на верхній панелі.
Крок 26
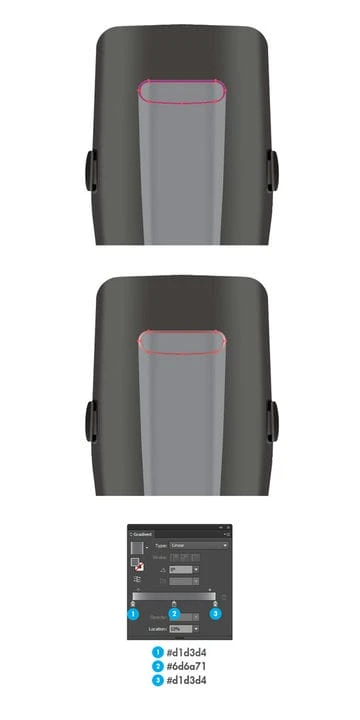
Виберіть дві опорні точки, виділені червоними колами, і перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок на 10 пікселів.
Крок 27
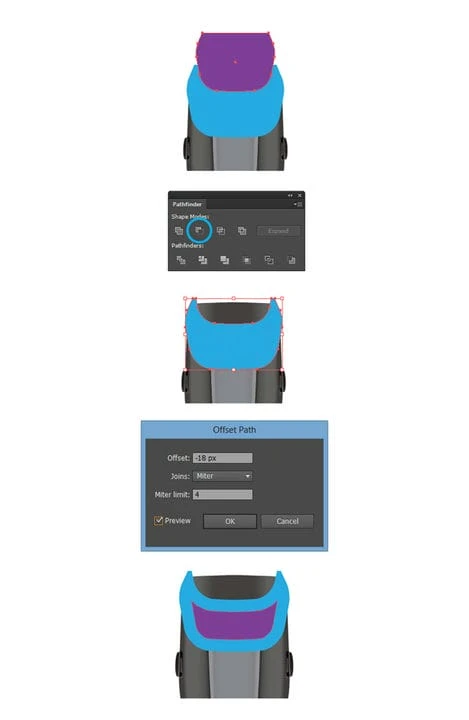
Інструментом «Прямокутник» (M) створіть фігуру розміром 80 x 19 пікселів, встановіть будь-який колір і розмістіть її, як показано на наступному зображенні. Вибравши нашу нову форму, перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 10 пікселів, натисніть OK і перейдіть до Об’єкт > Розгорнути зовнішній вигляд. Тепер перейдіть до Ефект > Деформація > Опускання дуги. Введіть параметри, показані нижче, натисніть «ОК» і перейдіть до «Об’єкт» > «Розгорнути зовнішній вигляд». Потім перейдіть до Object > Path > Offset Path, введіть параметри, показані нижче, і натисніть OK.
Крок 28
Виберіть дві фігури з попереднього кроку та натисніть кнопку Мінус фронт на панелі контуру. Ви повинні отримати наступний результат.
Крок 29
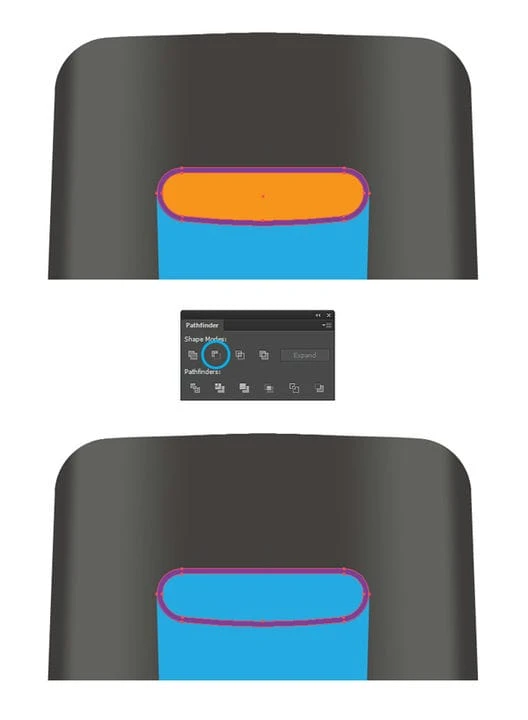
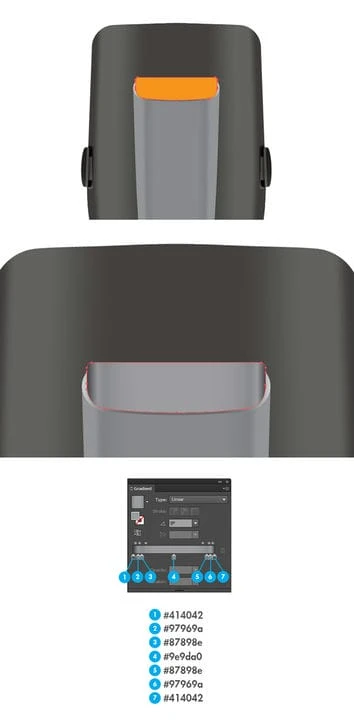
Інструментом «Прямокутник» (M) створіть форму 75 x 30 пікселів і розмістіть її, як показано на наступному зображенні. Виберіть форму, створену на попередньому кроці, і зробіть копію спереду (Control-C > Control-F). Виберіть нашу копію та форму, створену на цьому кроці, і натисніть кнопку «Розділити» на панелі контуру. Інструментом прямого виділення (A) виділіть непотрібні форми та видаліть їх, як показано. Виберіть фігури апельсинів і натисніть кнопку «Об’єднати» на панелі контуру.
Крок 30
Візьміть інструмент «Пряме виділення» (A), виберіть дві опорні точки, виділені червоними колами, перетягніть їх униз, як показано, і перейдіть до «Файл» > «Сценарії» > «Інший сценарій». Відкрийте сценарій Round Any Corner і перетягніть повзунок до 18 пікселів. Потім, вибравши нашу форму, зробіть дві копії спереду (Control-C > Control-F> Control-F). Виділіть верхню копію, масштабуйте її інструментом «Виділення» (V) і розмістіть, як показано. Тепер виділіть обидві копії, зроблені на цьому кроці, і натисніть кнопку «Мінус передній» на панелі контуру.
Крок 31
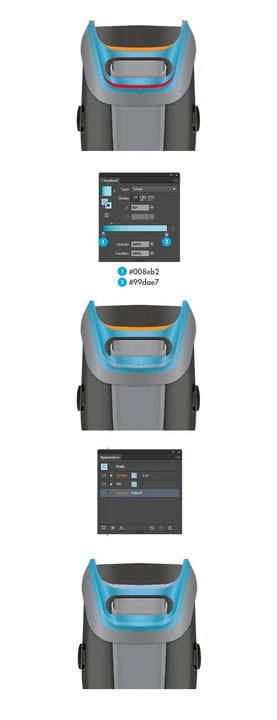
Ми збираємося додати ще одну градієнтну сітку. Візьміть Mesh Tool (U) і просто клацніть на верхній частині нашої синьої форми, як показано на наступному зображенні, щоб створити сітку. Потім інструментом «Пряме виділення» (A) клацніть посередині області та заповніть її кольором #87898d. Тепер заповніть інші області, як показано на зображенні.
Крок 32
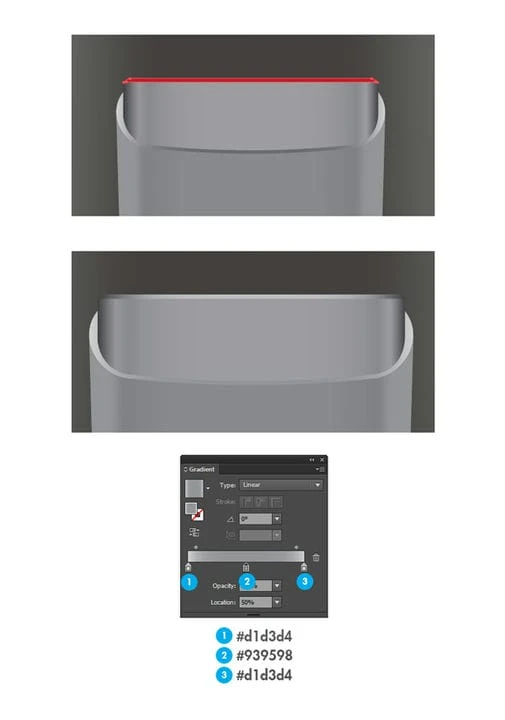
Виберіть форму, створену на кроці 28, і заповніть її градієнтом, як показано на наступному зображенні. Потім виберіть форму, створену на кроці 29, і заповніть її градієнтом, як показано на наступному зображенні. Наприкінці виберіть форму, створену на кроці 30, і заповніть її градієнтом, як показано на наступному зображенні.
Крок 33
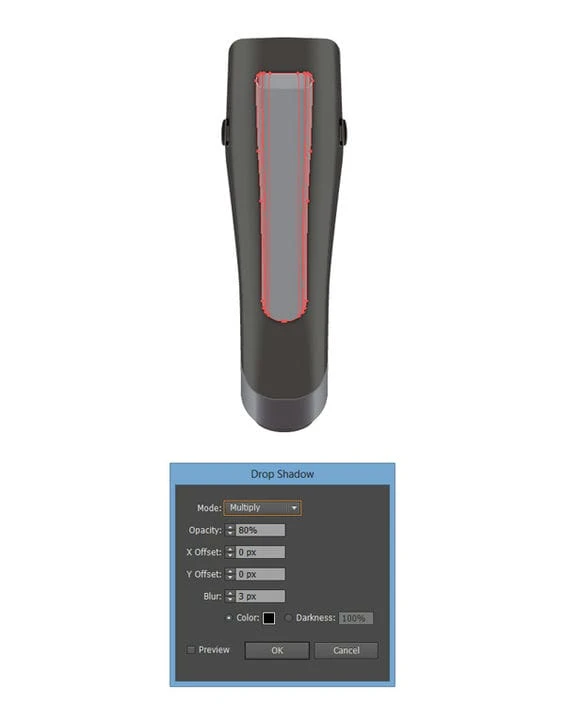
Тепер виберіть нашу фігуру, створену на кроці 26, перейдіть до Ефект > Стилізація > Тінь і введіть параметри, показані нижче.
Крок 34
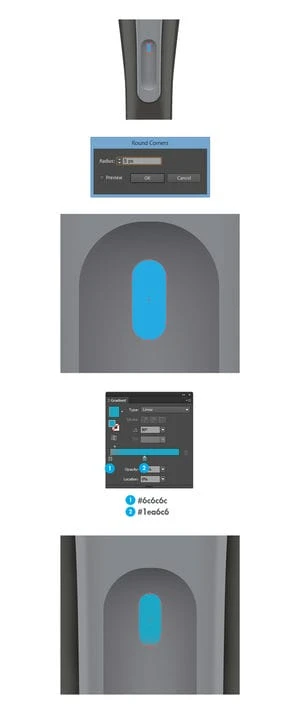
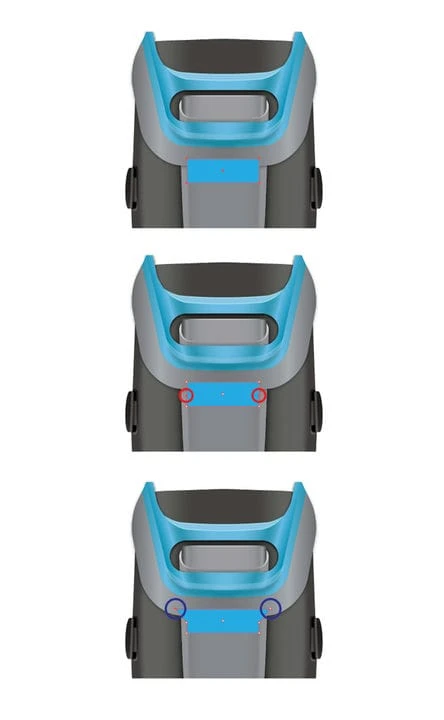
Інструментом «Прямокутник» (M) створіть форму 41 x 135 пікселів і розмістіть її, як показано на наступному зображенні. Потім перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 20 пікселів.
Крок 35
Заповніть отриману форму попереднього кроку градієнтом, як показано на наступному зображенні. Щоб додати дефіцит до цієї форми, натисніть кнопку «Додати нову заливку» на панелі «Вигляд» і встановіть градієнт, як показано на останньому градієнті.
Крок 36
Інструментом «Прямокутник» (M) створіть форму 10 x 24 пікселів і розмістіть її, як показано на наступному зображенні. Вибравши нашу фігуру, перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 5px . Потім заповніть нашу форму градієнтом, як показано.
Крок 37
Виберіть форму, створену на попередньому кроці, і зробіть дві копії спереду (Control-C > Control-F> Control-F). Виберіть верхню копію та перемістіть її на 8 пікселів униз. Тепер виділіть обидві копії, зроблені на цьому кроці, і натисніть кнопку «Мінус передній» на панелі контуру. Заповніть отриману фігуру кольором і зробіть внутрішню обведення 0,5 пт кольором st у # 939598. Знизьте непрозорість нашої форми до 70%. Потім знову виділіть форму, створену на попередньому кроці, і перейдіть до Ефект > Стилізація > Тінь. Введіть налаштування, як показано.
Крок 38
Інструментом «Прямокутник» (M) створіть форму 10 x 22 пікселів і розмістіть її, як показано на наступному зображенні. Вибравши нашу фігуру, перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 6px . Потім заповніть нашу форму першим радіальним градієнтом, як показано. Наприкінці натисніть кнопку «Додати нову заливку» на панелі «Вигляд» і встановіть градієнт, як показано на останньому градієнті.
Крок 39
Інструментом «Прямокутник» (M) створіть фігуру розміром 140 x 115 пікселів і розмістіть її, як показано на наступному зображенні. Візьміть Pen Tool (P) і додайте дві опорні точки, як показано на наступному зображенні. Тепер інструментом «Пряме виділення» (A) виділіть дві опорні точки, виділені червоними колами, і перетягніть їх відповідно на 15 пікселів.
Крок 40
Візьміть інструмент «Пряме виділення» (A), виберіть дві опорні точки, виділені червоними колами, і перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок на 30 пікселів. Потім виберіть дві опорні точки, виділені синіми колами, і перетягніть їх на 10 пікселів униз.
Крок 41
Візьміть інструмент «Пряме виділення» (A), виберіть дві опорні точки, виділені червоними колами, і перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок на 15 пікселів.
Крок 42
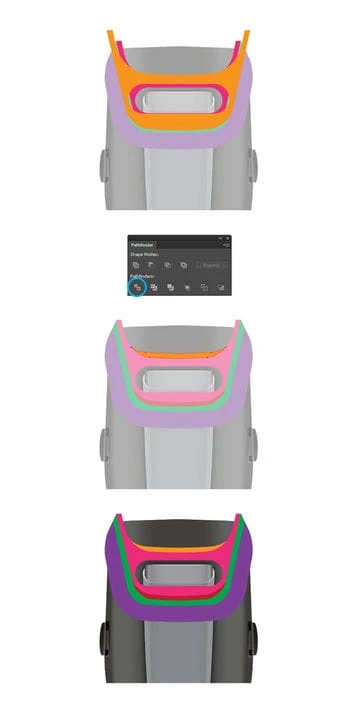
Виберіть форму, створену на попередньому кроці, і зробіть копію спереду (Control-C > Control-F). Змініть цю копію та розмістіть її, як показано на наступному зображенні. Потім виберіть копію, зроблену на цьому кроці, і форму попереднього кроку та натисніть кнопку «Мінус передній» на панелі контуру. Тепер виберіть отриману фігуру, перейдіть до Об’єкт > Шлях > Зсув контуру та введіть налаштування, як показано.
Крок 43
Виберіть п’ять опорних точок, виділених чорними колами, і перетягніть їх угору, як показано. Зробіть копію спереду (Control-C > Control-F) цієї фігури та сховайте цю копію. Зробіть також копію нашої синьої форми. Тепер виділіть нашу фігуру та копію синьої фігури та натисніть кнопку Мінус фронт на панелі контуру.
Крок 44
Відкрийте форму, яку ми приховали на попередньому кроці. Зробіть копію спереду (Control-C > Control-F) цієї форми. Змініть його, як показано на зображенні нижче. Зробіть дві копії спереду (Control-C > Control-F> Control-F). Виберіть верхню копію та перемістіть її на 15 пікселів угору. Тепер виділіть обидві копії, зроблені на цьому кроці, і натисніть кнопку «Мінус передній» на панелі контуру.
Крок 45
Інструментом «Прямокутник» (M) створіть фігуру розміром 98 x 28 пікселів і розмістіть її, як показано на наступному зображенні. Вибравши нашу фігуру, перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 15 пікселів і перейдіть до Object > Expand Appearance. Потім виберіть отриману форму, форму, яку ми залишили на попередньому кроці (помаранчева фігура), і натисніть кнопку «Розділити» на панелі контуру. Інструментом прямого виділення (A) виділіть непотрібні форми та видаліть їх, як показано. Тепер виберіть отриману форму, зробіть копію спереду (Control-C > Control-F) і масштабуйте її, як показано на зображенні нижче.
Крок 46
Виберіть дві форми, які ми створили на попередньому кроці, і зробіть копію спереду (Control-C > Control-F). Тепер, вибравши копії, натисніть кнопку «Розділити» на панелі контурного пошуку. Інструментом прямого виділення (A) виділіть потрібні фігури та видаліть їх, щоб отримати наступну тонку форму, як показано.
Крок 47
Виберіть тонку форму внизу та зробіть копію спереду (Control-C > Control-F). Перетягніть цю копію вниз, як показано. Потім виберіть дві опорні точки, виділені червоними колами, і відрегулюйте їх правильно, як показано.
Крок 48
Виберіть форму, створену на кроці 43, і заповніть її градієнтом, як показано на наступному зображенні. Потім переконайтеся, що наша форма все ще вибрана, перейдіть до Ефект > Стилізація > Тінь і введіть налаштування, показані нижче.
Крок 49
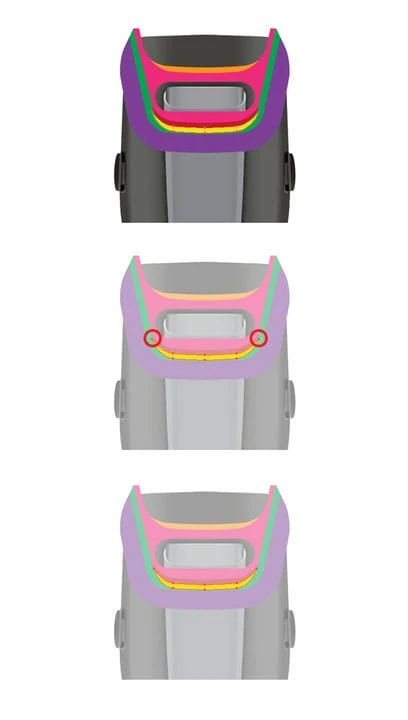
Виберіть тонку зелену форму та заповніть її градієнтом, як показано. Потім виберіть нижню жовту форму, встановіть її колір на #1c778e, перейдіть до Ефект > Розмиття > Розмиття за Гауссом і встановіть радіус 1,5 пікселя.
Крок 50
Тут виберіть рожеву форму, заповніть її кольором #6abbe3. Потім натисніть кнопку «Додати нову заливку» на панелі «Вигляд» і встановіть градієнт, як показано на першому градієнті. Повторно натисніть кнопку «Додати нову заливку» на панелі « Вигляд» і встановіть градієнт, як показано на другому градієнті.
Крок 51
Виберіть тонку червону форму внизу та заповніть її градієнтом, як показано. Потім виберіть помаранчеву форму та заповніть її градієнтом і обведенням, як показано на панелі «Вигляд ».
Крок 52
Виберіть наступну форму, як показано на зображенні хвилі, перейдіть до Ефект > Стилізація > Тінь і введіть наступні параметри.
Крок 53
Візьміть інструмент «Прямокутник» (M), створіть форму 65 x 22 пікселів і розмістіть її, як показано на наступному зображенні. За допомогою Pen Tool (P) додайте дві опорні точки до нашої форми, як показано. Потім візьміть інструмент прямого виділення (A), виберіть дві опорні точки, виділені синіми колами, і перетягніть їх відповідно на 20 пікселів.
Крок 54
На цьому кроці візьміть інструмент «Пряме виділення» (A), виберіть дві опорні точки, виділені червоними колами, і натисніть кнопку «Перетворити вибрані опорні точки на згладжування» на верхній панелі. Переконайтеся, що наша фігура все ще вибрана, заповніть її градієнтом, як показано, перейдіть до Ефект > Розмиття > Розмиття за Гауссом і встановіть радіус на 3 пікселя.
Крок 55
Візьміть інструмент Прямокутник (M), створіть форму 22 x 28 пікселів і розмістіть її, як показано на наступному зображенні. Інструментом прямого виділення (A) виберіть опорну точку, виділену червоним колом, і перетягніть її на 8 пікселів праворуч. Потім перейдіть до Ефект > Стилізація > Заокруглені кути. Введіть радіус 6 пікселів і перейдіть до Object > Expand Appearance.
Крок 56
Інструментом «Прямокутник» (M) створіть форму 4 x 7 пікселів і розмістіть її, як показано на наступному зображенні. Тепер виберіть форму, створену на попередньому кроці, і заповніть її першим градієнтом, як показано на наступному зображенні. Потім виберіть форму, яку ми створили на цьому кроці, і заповніть її другим градієнтом, як показано. Виберіть дві фігури та перейдіть до «Об’єкт» > «Упорядкувати» > «Відправити на задній план».
Крок 57
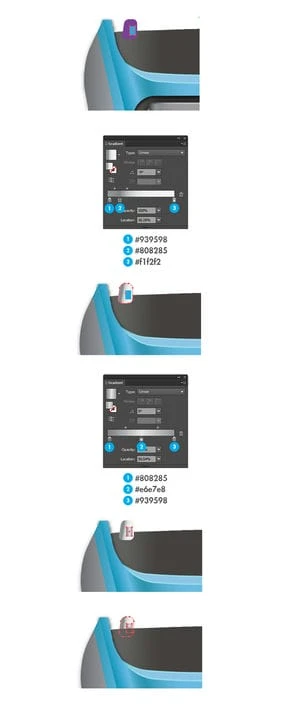
Візьміть інструмент Прямокутник (M), створіть форму 5 x 9 пікселів і розмістіть її, як показано на наступному зображенні. Інструментом «Пряме виділення» (A) виберіть опорну точку, виділену червоним колом, і перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок на 15 пікселів. Встановіть колір нашої фігури на #2e2c2f і перейдіть до Об’єкт > Упорядкувати > Надіслати на задній план .
Крок 58
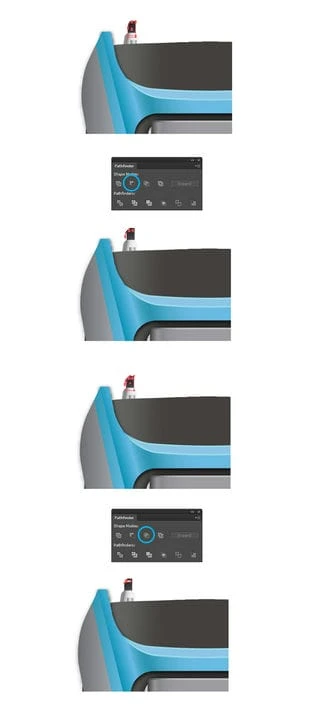
Переконайтеся, що форма, яку ми створили на попередньому кроці, виділена, і зробіть три копії спереду (Control-C > Control-F > Control-F > Control-F). Виберіть верхню копію та перетягніть її на 4 пікселя вниз. Виберіть дві верхні копії, зроблені на цьому кроці, і натисніть кнопку «Мінус на передній частині» на панелі контуру. Тепер виберіть отриману фігуру та перетягніть її на 4 пікселя вниз. Переконайтеся, що наша результуюча фігура все ще вибрана, потім виберіть останню копію, зроблену на цьому кроці, і натисніть кнопку «Перетин» на панелі контуру. Заповніть отриману форму кольором #e6e7e8.
Крок 59
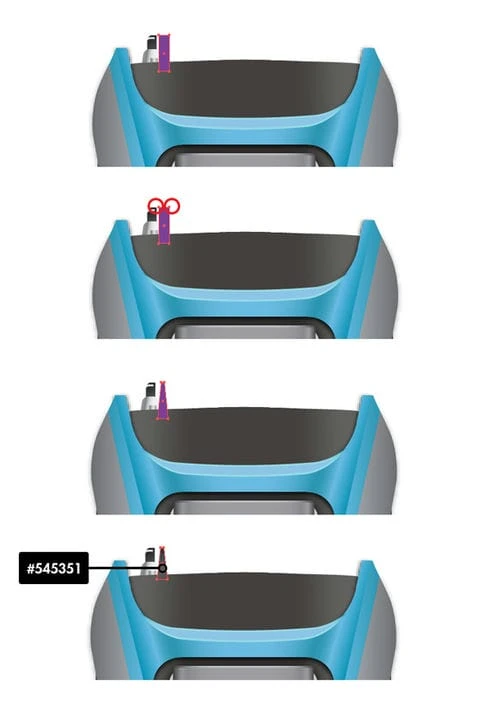
Візьміть інструмент «Прямокутник» (M), створіть форму 5 x 20 пікселів і розмістіть її, як показано. Виберіть дві опорні точки, виділені червоними колами, і перетягніть їх усередину на 2 пікселя відповідно. Встановіть його колір на #545351 і перейдіть до Object > Arrange > Send to Back.
Крок 60
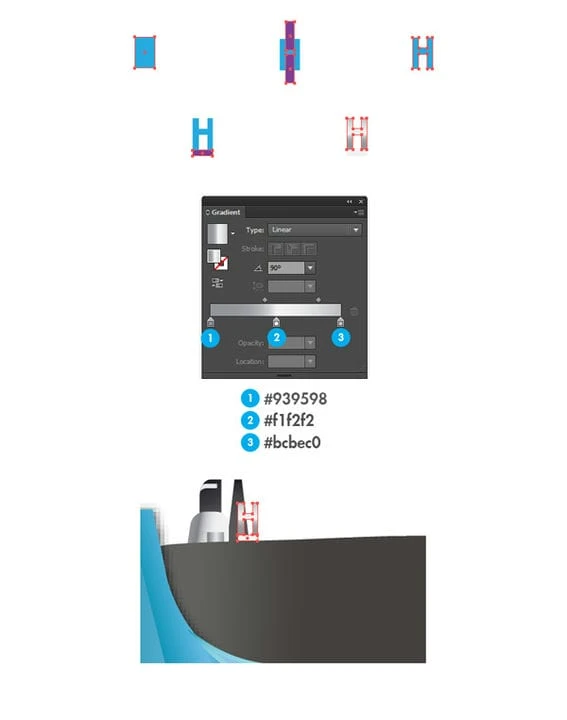
Візьміть інструмент Прямокутник (M), створіть форму 5 x 8 пікселів і розмістіть її, як показано. Створіть ще два прямокутники та розмістіть їх, як показано. Виберіть три фігури, створені на цьому кроці, і натисніть кнопку Мінус фронт на панелі контуру. Заповніть отриману форму градієнтом, як показано. Інструментом «Прямокутник» (M) створіть маленький прямокутник, заповніть його кольором #f1f2f2 і помістіть у нижню частину нашої попередньої форми. Згрупуйте дві фігури та розмістіть їх, як показано на наступному зображенні.
Крок 61
Виділіть групу, виділену червоним колом, і зробіть копію попереду (Control-C > Control-F), перейдіть до Object > Transform > Reflect, натисніть OK і розмістіть її, як показано. Виділіть фігури, створені на кроці 59 і 60, зробіть копію попереду (Control-C > Control-F), згрупуйте їх (Ctrl + G), перейдіть до Ефект > Спотворити та трансформувати > Трансформувати та введіть наступні параметри. Потім перейдіть до Об’єкт > Розгорнути вигляд і видаліть фігури, виділені червоним колом. Наприкінці виділіть усі фігури, створені на цьому кроці, і перейдіть до Об’єкт > Упорядкувати > Надіслати на задній план.
Крок 62
Візьміть інструмент «Прямокутник» (M), створіть форму 5 x 52 пікселів і розмістіть її, як показано. Інструментом «Пряме виділення» (A) виберіть дві опорні точки, виділені червоними колами, і перейдіть до «Файл» > «Сценарії» > «Інший сценарій ». Відкрийте сценарій Round Any Corner і перетягніть повзунок до 25 пікселів. Тепер натисніть кнопку «Додати нову заливку» на панелі «Вигляд» і встановіть градієнт, як показано на першому градієнті. Повторно натисніть кнопку «Додати нову заливку» на панелі « Вигляд» і встановіть градієнт, як показано на другому градієнті.
Крок 63
Виберіть форму, яку ми створили на попередньому кроці, і перейдіть до Ефект > Спотворити та трансформувати > Трансформувати та введіть наступні параметри, а потім перейдіть до Об’єкт > Розгорнути зовнішній вигляд. Тепер виділіть фігури одну за одною та інструментом «Пряме виділення» (A) налаштуйте нижню частину фігур, як показано. Візьміть інструмент «Еліпс» (L), створіть форму 8 x 1 пікселів, розмістіть її, як показано на наступному зображенні, перейдіть до Ефект > Розмиття > Розмиття за Гауссом і встановіть радіус 1 піксель. Розмістіть цю форму під іншими, створеними на цьому кроці.
Остаточний результат
Сподіваюся, вам сподобався цей підручник і ви зможете застосувати ці техніки у своїх майбутніх проектах.
Висновок
Як би складно це не виглядало, я впевнений, що якщо ви будете слідувати моїм інструкціям, ви знайдете багато допомоги, використовуючи свої навички та зображення для створення власного твору! Ще раз Дякуємо за використання нашого підручника. Ми будемо раді відповісти на будь-які ваші запитання. Ви можете просто залишити відгук або коментар нижче.
Завантажте вихідні файли результатів
- Завантажити вихідний файл .ai (.zip, 0,32 МБ)