Como criar um aparador de barba legal no Adobe Illustrator
O Adobe Illustrator pode ser um pouco complicado de usar, principalmente depois de se acostumar com o fluxo de trabalho de aplicativos como o Photoshop. As diferenças entre o uso de camadas e a criação de objetos e formas podem ser realmente estranhas em primeira mão.
Neste tutorial, mostrarei como criar um aparador de barba legal no Adobe Illustrator usando algumas técnicas básicas de construção de formas vetoriais. Eu também mostraria como adicionar profundidade e sombreamento para formas usando gradientes complexos, a ferramenta Mesh, as opções do Pathfinder e algumas técnicas básicas de mesclagem.
Resultado final
Vamos ver o que você criará neste tutorial.
Crie um aparador de barba legal no Illustrator
Passo 1
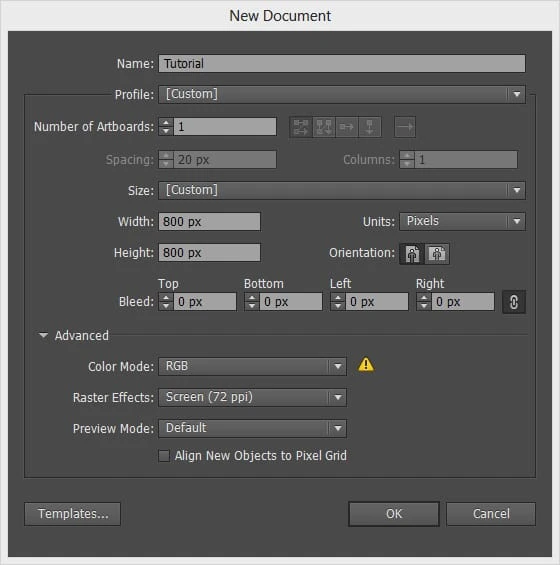
Vamos começar criando um Novo documento (Control + N). Selecione Pixels no menu suspenso Unidades, digite 800 nas caixas de largura e altura e clique no botão Avançado. Selecione RGB, Screen (72ppi) e certifique-se de que a caixa Align New Objects to Pixel Grid esteja desmarcada. Clique em OK
Passo 2
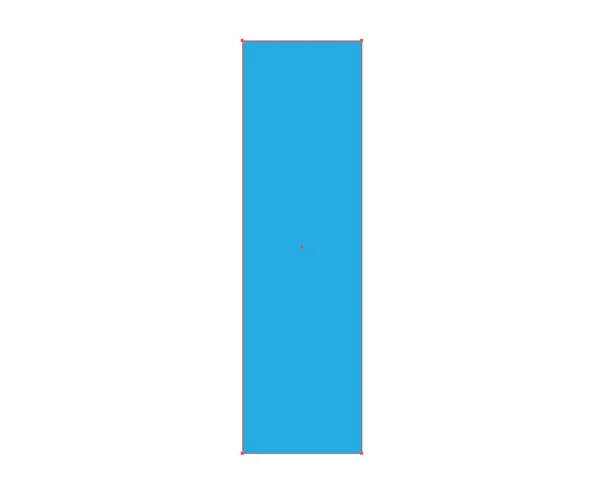
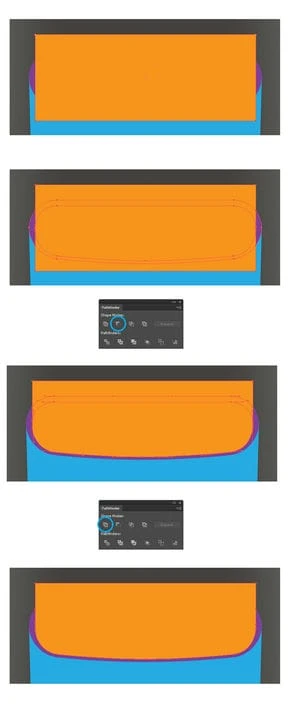
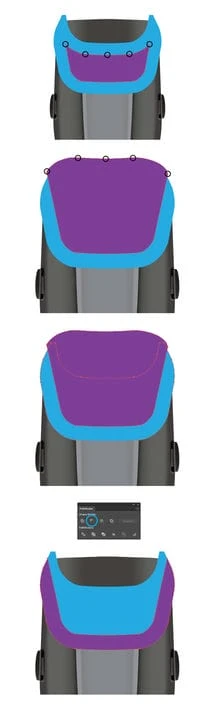
Selecione a Ferramenta Retângulo (M) e crie uma forma de retângulo de 160 x 545px . Preencha-o com um azul claro.
etapa 3
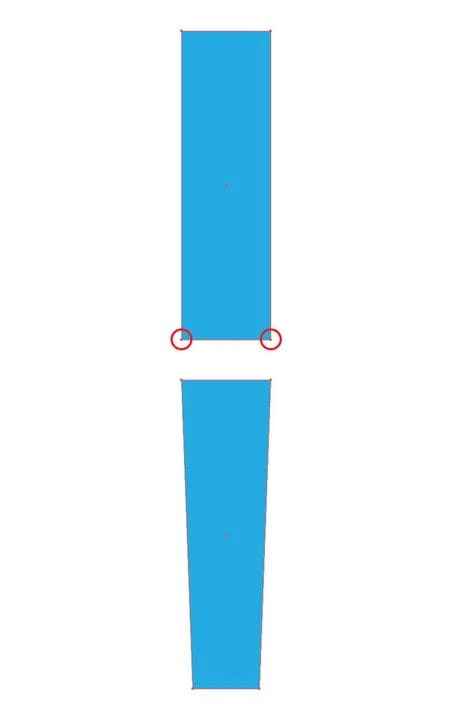
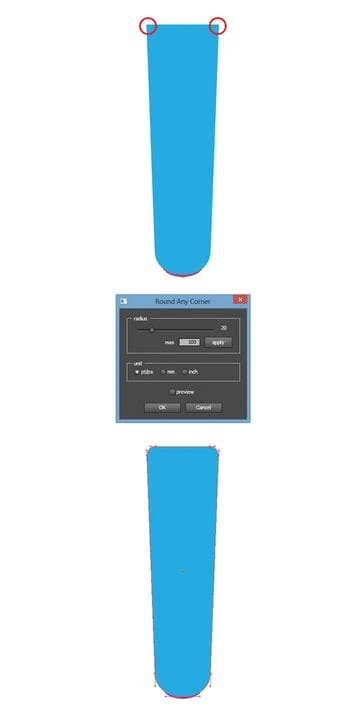
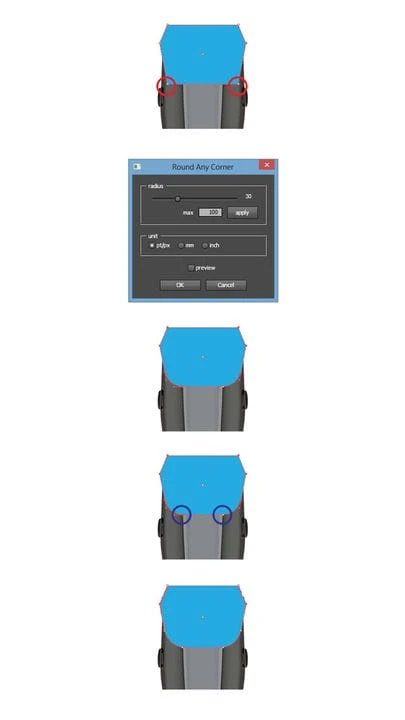
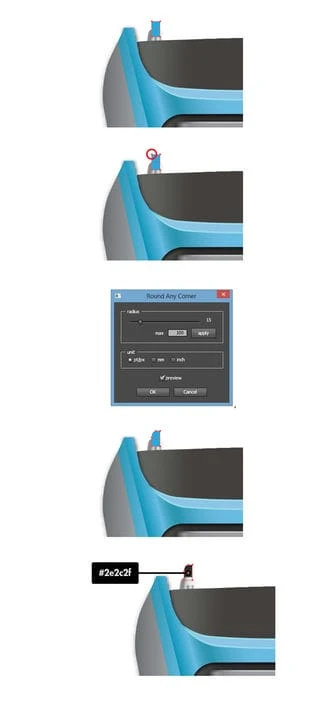
Pegue a Ferramenta Direct Selection (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos (na imagem a seguir) e arraste-os 20px para dentro, respectivamente.
Passo 4
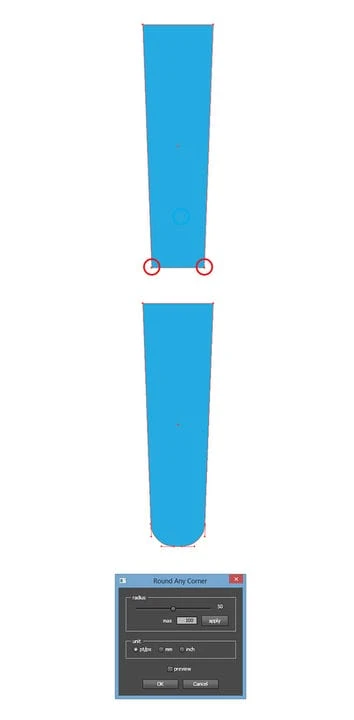
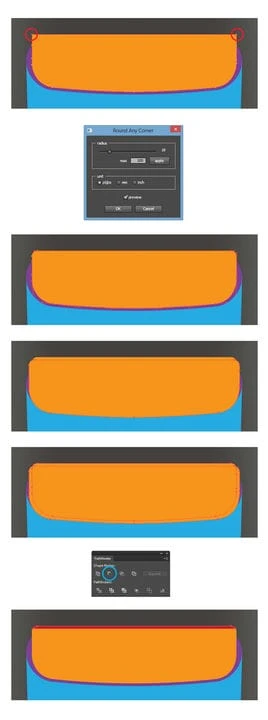
O recurso Live Corners está disponível apenas para usuários CC. A melhor solução para substituir este efeito seria o script Round Any Corner que pode ser encontrado neste artigo: Scripts para Adobe Illustrator (JavaScript) que você também pode baixar diretamente aqui. Pegue a Ferramenta Direct Selection (A) e selecione os dois pontos de ancoragem destacados pelos círculos vermelhos (na imagem a seguir), vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 50px.
Passo 5
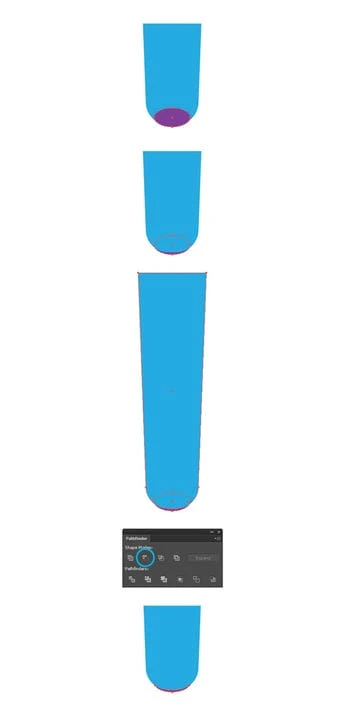
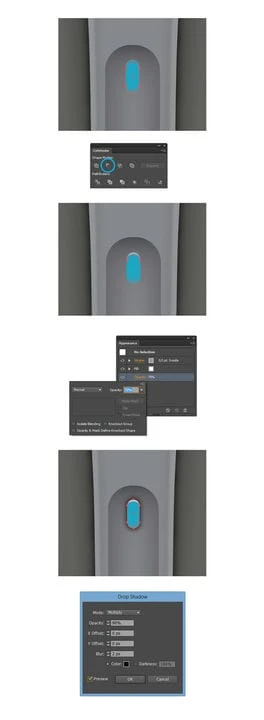
Agora pegue a ferramenta Ellipse (L), crie uma forma de 85 x 45px e posicione-a conforme mostrado na imagem a seguir. Envie esta forma para trás escolhendo Object > Arrange > Send to Back. Selecione nossa forma azul e faça uma cópia na frente (Control-C > Control-F). Em seguida, selecione a forma feita nesta etapa e nossa cópia azul e clique no botão Minus Front no painel Pathfinder .
Passo 6
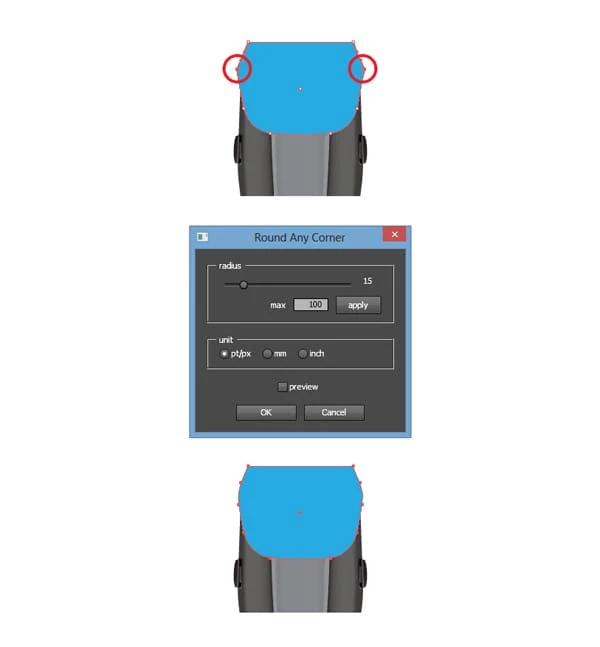
Pegue a Ferramenta Direct Selection (A) e selecione os dois pontos de ancoragem destacados pelos círculos vermelhos (na imagem a seguir), vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 20px.
Passo 7
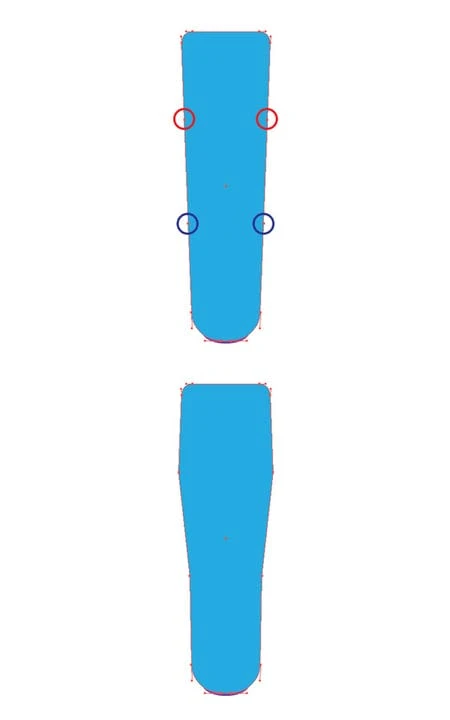
Certifique-se de que sua forma azul esteja selecionada. Pegue a Ferramenta Pen (P) e adicione quatro pontos de ancoragem conforme mostrado na imagem a seguir. Agora, com a Direct Selection Tool (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos (na imagem a seguir) e arraste-os para fora 10px respectivamente. Em seguida, selecione os dois pontos de ancoragem destacados pelos círculos azuis e arraste-os 3px para dentro, respectivamente.
Passo 8
Pegue a Ferramenta Direct Selection (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos (na imagem a seguir) e vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 15px. Selecione os dois pontos de ancoragem destacados pelos círculos azuis e clique no botão Converter pontos de ancoragem selecionados para suavizar no painel superior.
Passo 9
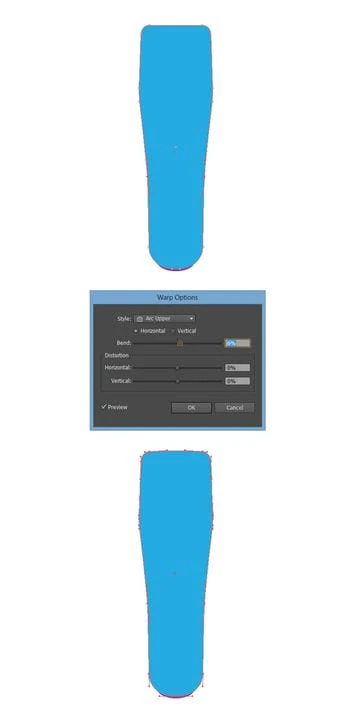
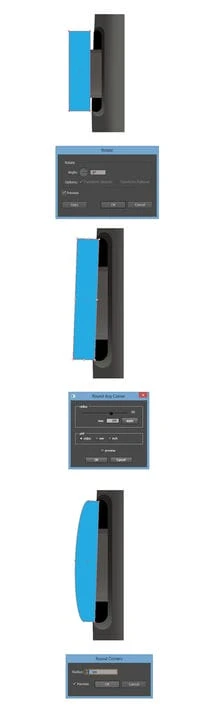
Certifique-se de que nossa forma azul esteja selecionada e vá para Effect > Warp > Arc Upper. Insira as configurações mostradas abaixo. Em seguida, vá para Object > Expand Appearance.
Passo 10
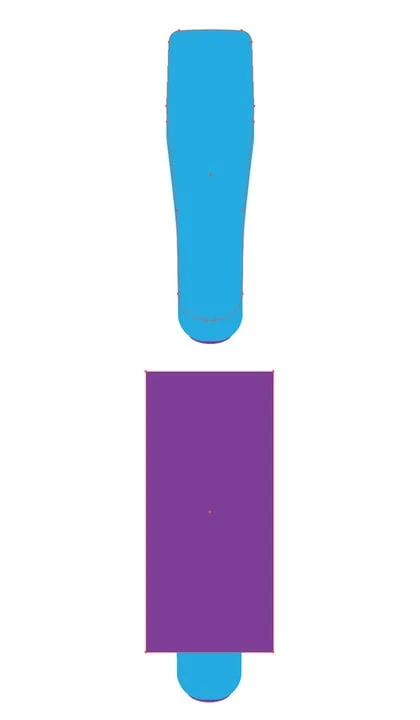
Selecione nossa forma azul e faça duas cópias na frente (Control-C > Control-F> Control-F). Selecione a cópia superior e mova- a 40px para o topo. Em seguida, selecione a Ferramenta Rectangle (M) e crie uma forma de retângulo de 240 x 530px.
Passo 11
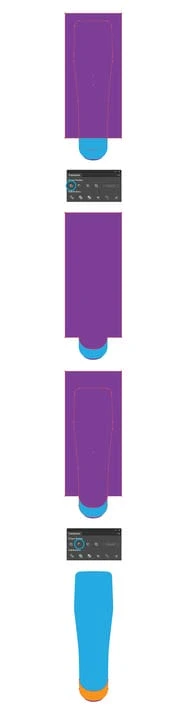
Agora selecione a forma retangular feita na etapa anterior e a cópia superior da nossa forma azul e clique no botão Unite no painel Pathfinder . Selecione a forma resultante e a outra cópia da nossa forma azul e clique no botão Minus Front no painel Pathfinder . Você deve ter uma forma resultante, conforme mostrado na última imagem.
Passo 12
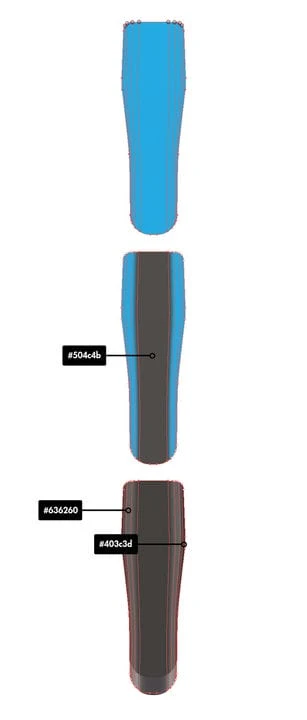
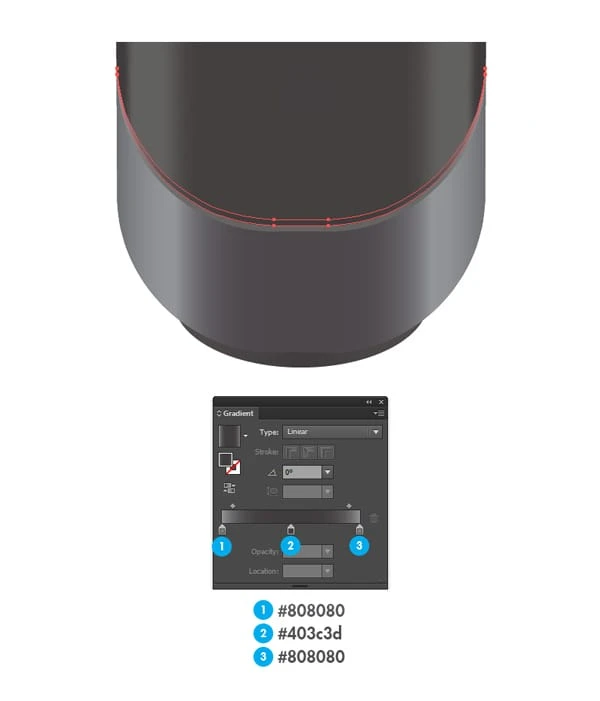
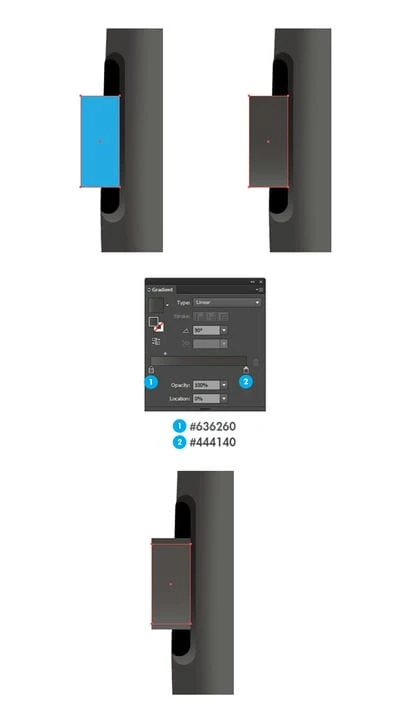
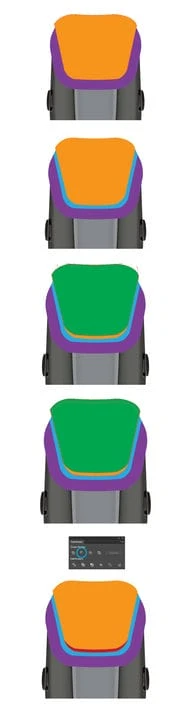
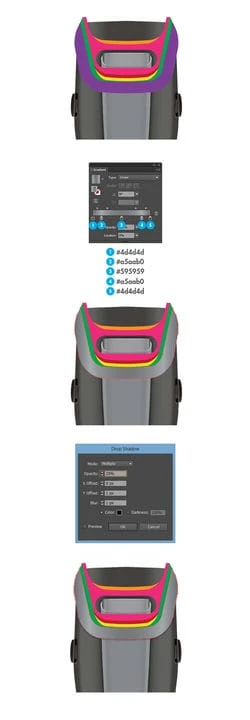
Vamos dar um pouco de cor a tudo. Selecione a forma inferior e preencha com gradiente como mostrado. Em seguida, selecione a segunda forma e preencha com gradiente como mostrado abaixo.
Passo 13
Nesta etapa, vamos adicionar uma malha de gradiente. Pegue a Ferramenta Mesh (U) e apenas clique em cima da nossa forma azul, conforme mostrado na imagem a seguir, para criar a malha. Em seguida, com a Direct Selection Tool (A), clique na área do meio e preencha com a cor #504c4b. Agora preencha as outras áreas conforme mostrado na imagem.
Passo 14
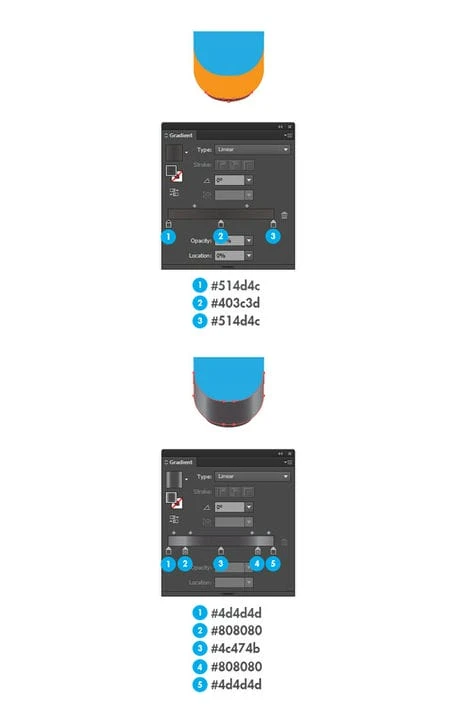
Certifique-se de que nossa segunda forma na parte inferior esteja selecionada e faça duas cópias na frente (Control-C > Control-F> Control-F). Selecione a cópia inferior e mova- a 8px para o topo. Agora selecione ambas as cópias feitas nesta etapa e clique no botão Minus Front no painel Pathfinder . Preencha a forma resultante com gradiente como mostrado abaixo.
Passo 15
Faça uma cópia na frente (Control-C > Control-F) da forma feita na etapa anterior e arraste 8px para o topo. Preencha esta forma com gradiente como mostrado abaixo.
Passo 16
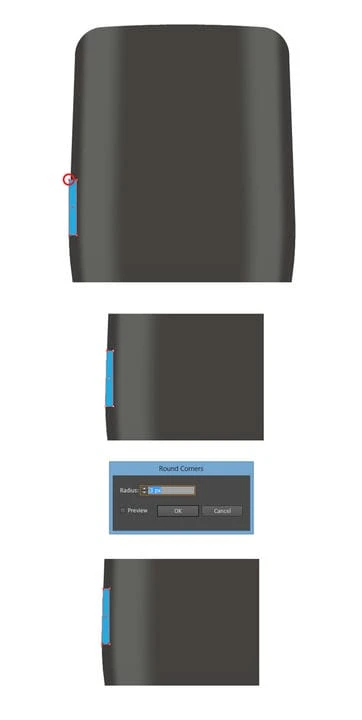
Selecione a Ferramenta Retângulo (M) e crie uma forma de retângulo de 6 x 40px . Preencha-o com um azul claro. Em seguida, com a Ferramenta Direct Selection (A), selecione o ponto de ancoragem destacado pelo círculo vermelho e arraste-o para dentro 4px. Agora selecione esta forma e vá para Effect > Stylize > Rounded Corners. Insira um raio de 3px, clique em OK e vá para Object > Expand Appearance.
Passo 17
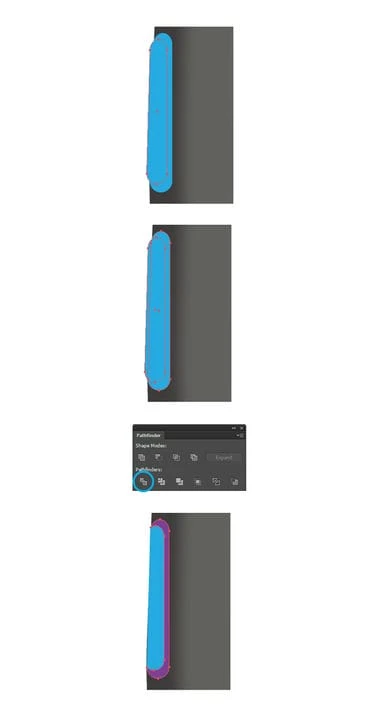
Selecione a forma feita no passo anterior e faça uma cópia na frente (Control-C > Control-F). Escale esta forma e posicione-a conforme mostrado na imagem a seguir. Selecione as duas formas azuis e clique no botão Dividir no painel Pathfinder . Com a Direct Selection Tool (A) selecione a forma indesejável e exclua-a.
Passo 18
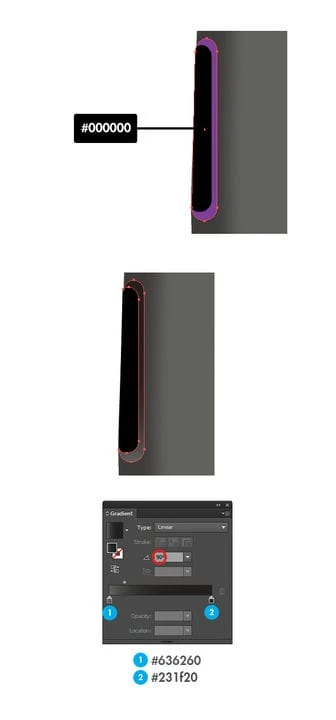
Preencha a primeira forma com a cor preta e a segunda forma com gradiente conforme mostrado abaixo.
Passo 19
Com a Rectangle Tool (M), crie uma forma de 9 x 22px com qualquer cor e posicione-a como mostrado na primeira imagem. Selecione esta forma e preencha com gradiente como mostrado abaixo. Selecione novamente nossa forma, faça uma cópia na frente (Control-C > Control-F) e dimensione a altura de nossa cópia para 18px.
Passo 20
Com a Rectangle Tool (M), crie uma forma de 9 x 36px com qualquer cor e posicione-a conforme a imagem a seguir. Certifique-se de que este novo retângulo permaneça selecionado e vá para Object > Transform > Rotate. Insira um ângulo de -2px graus e clique em OK. Agora com a Direct Selection Tool (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos (na imagem a seguir) e vá em File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 65px. Selecione nossa forma e vá para Effect > Stylize > Rounded Corners. Insira um Raio de 3px, clique em OKe vá para Object > Expand Appearance.
Passo 21
Selecione a forma feita no passo anterior e faça duas cópias na frente (Control-C > Control-F> Control-F). Selecione a cópia superior, dimensione-a com a Ferramenta Selection (V) e posicione-a como mostrado. Em seguida, selecione as duas cópias feitas nesta etapa e clique no botão Minus Front no painel Pathfinder .
Passo 22
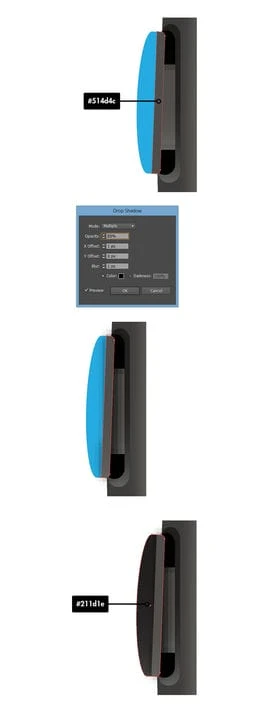
Selecione a forma resultante da etapa anterior e defina sua cor em #514d4c. Vá para Effect > Stylize > Drop Shadow e insira as configurações conforme mostrado abaixo. Em seguida, defina nossa primeira cor de forma azul em #211d1e.
Passo 23
Selecione todas as formas que fizemos desde o passo 16 e agrupe-as (Ctrl + G). Certifique-se de que este grupo permaneça selecionado e vá para Object > Transform > Reflect. Digite as configurações mostradas abaixo e clique em Copiar. Arraste esta cópia e coloque-a como mostrado. Agora com a Direct Selection Tool (A), selecione a forma que está selecionada na imagem, vá até Effect > Stylize > Drop Shadow e insira as configurações conforme mostrado abaixo.
Passo 24
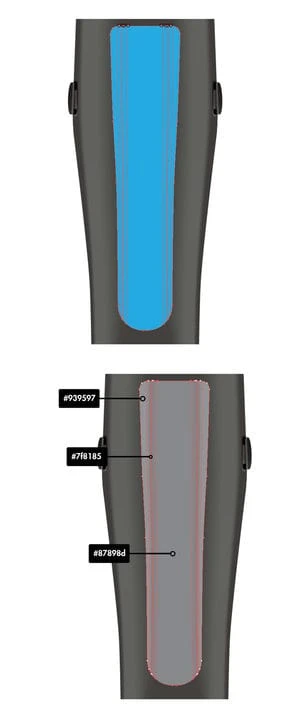
Selecione a Ferramenta Retângulo (M) e crie uma forma de retângulo de 80 x 348px . Preencha-o com um azul claro. Pegue a Ferramenta Direct Selection (A), selecione os dois pontos âncora destacados pelos círculos vermelhos (na imagem a seguir) e arraste-os 10px para dentro, respectivamente. Em seguida, com essas duas âncoras de pontos ainda selecionadas, vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 28px.
Passo 25
Selecione nossa forma principal e com a Mesh Tool (U) clique onde estão os dois pontos de ancoragem destacados pelos círculos vermelhos (na imagem a seguir). Pegue a Pen Tool (P) e arraste os pontos de ancoragem como mostrado. Então, de volta à nossa forma feita na etapa anterior e com a Pen Tool (P) ainda selecionada, adicione os quatro pontos de ancoragem conforme mostrado. Com a Direct Selection Tool (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e arraste-os para fora 2px respectivamente. Em seguida, selecione os dois pontos de ancoragem destacados pelos círculos azuis e arraste-os 2px para dentro, respectivamente. Agora selecione os quatro pontos de ancoragem e clique em Converter pontos de ancoragem selecionados para suavizarbotão no painel superior.
Passo 26
Selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 10px.
Passo 27
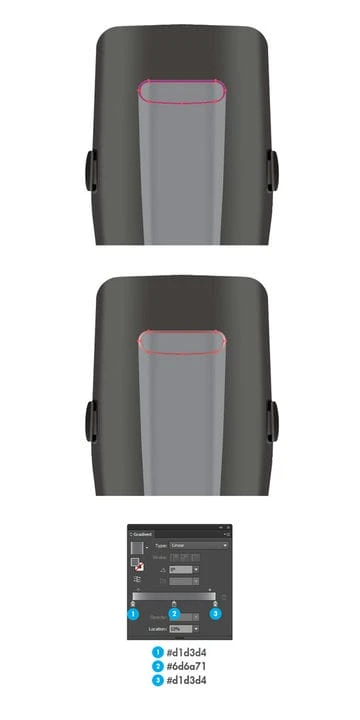
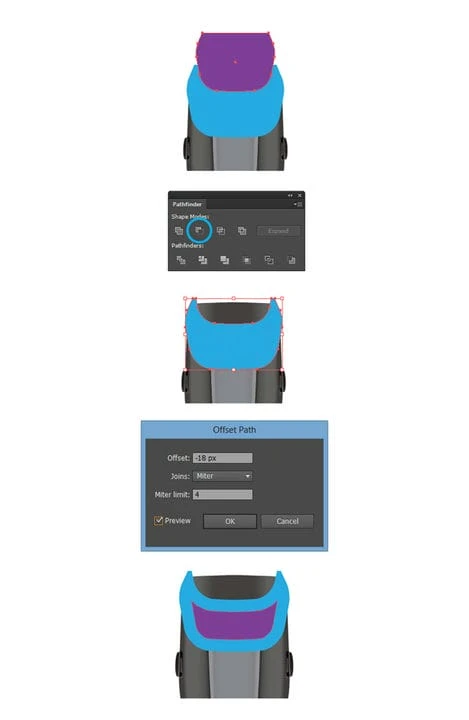
Com a Rectangle Tool (M), crie uma forma de 80 x 19px, defina qualquer cor e coloque-a como mostrado na imagem a seguir. Com nossa nova forma ainda selecionada, vá para Effect > Stylize > Rounded Corners. Insira um raio de 10px, clique em OK e vá para Object > Expand Appearance. Agora vá para Effect > Warp > Arc Lower. Digite as configurações mostradas abaixo, clique em Ok e vá para Object > Expand Appearance. Em seguida, vá para Object > Path > Offset Path, insira as configurações mostradas abaixo e clique em Ok.
Passo 28
Selecione as duas formas da etapa anterior e clique no botão Minus Front no painel Pathfinder . Você deve ter o seguinte resultado.
Passo 29
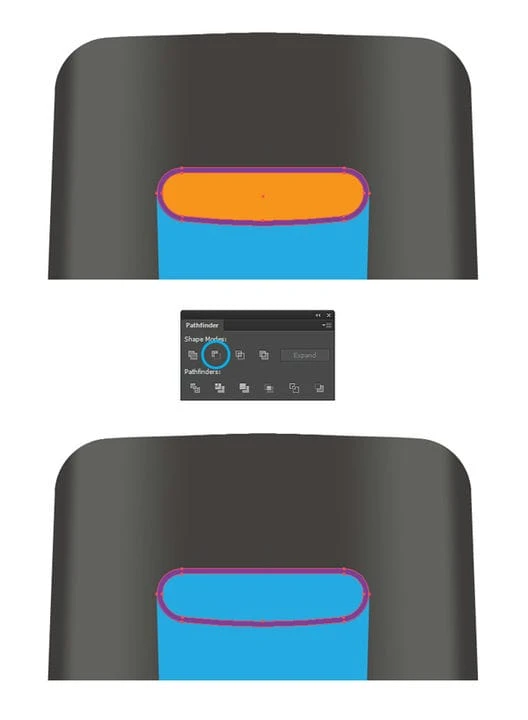
Com a Rectangle Tool (M), crie uma forma de 75 x 30px e posicione-a conforme a imagem a seguir. Selecione a forma feita no passo anterior e faça uma cópia na frente (Control-C > Control-F). Selecione nossa cópia e a forma feita nesta etapa e clique no botão Dividir no painel Pathfinder . Com a Direct Selection Tool (A) selecione as formas indesejáveis e exclua-as como mostrado. Selecione as formas laranjas e clique no botão Unite no painel Pathfinder .
Passo 30
Pegue a Ferramenta Direct Selection (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos, arraste-os para baixo conforme mostrado e vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 18px. Em seguida, com nossa forma ainda selecionada, faça duas cópias na frente (Control-C > Control-F> Control-F). Selecione a cópia superior, dimensione-a com a Ferramenta Selection (V) e posicione-a como mostrado. Agora selecione ambas as cópias feitas nesta etapa e clique no botão Minus Front no painel Pathfinder .
Passo 31
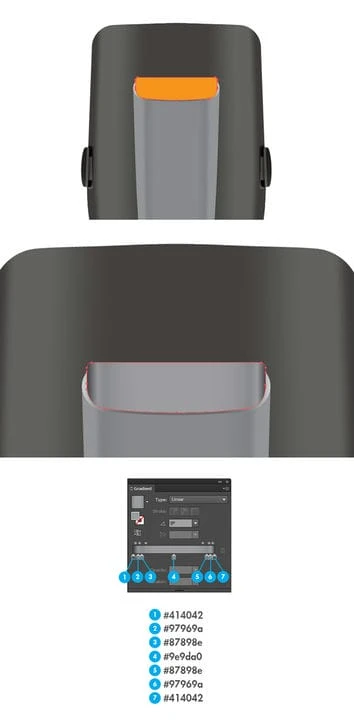
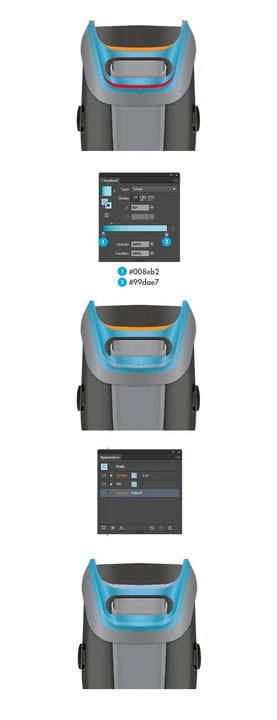
Vamos adicionar outra malha de gradiente. Pegue a Ferramenta Mesh (U) e apenas clique em cima da nossa forma azul, conforme mostrado na imagem a seguir, para criar a malha. Em seguida, com a Direct Selection Tool (A), clique na área do meio e preencha com a cor #87898d. Agora preencha as outras áreas conforme mostrado na imagem.
Passo 32
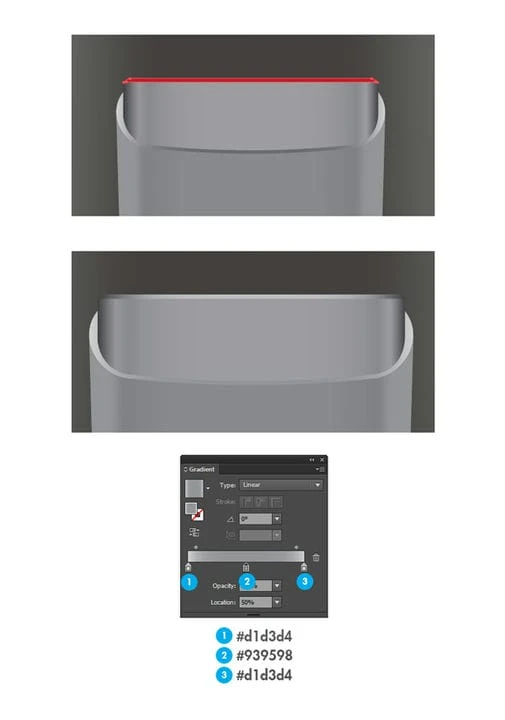
Selecione a forma feita no passo 28 e preencha com gradiente conforme a imagem a seguir. Em seguida selecione a forma feita no passo 29 e preencha com gradiente conforme a imagem a seguir. Ao final, selecione a forma feita no passo 30 e preencha com gradiente conforme a imagem a seguir.
Passo 33
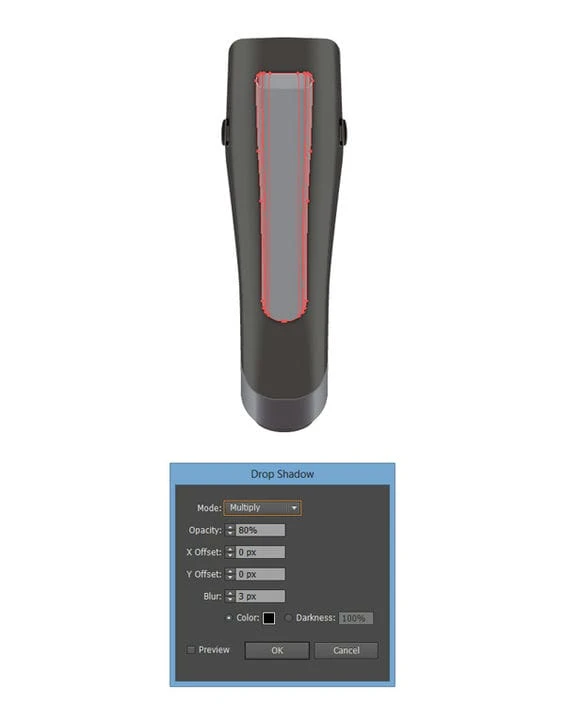
Agora selecione nossa forma feita no passo 26, vá em Effect > Stylize > Drop Shadow e insira as configurações mostradas abaixo.
Passo 34
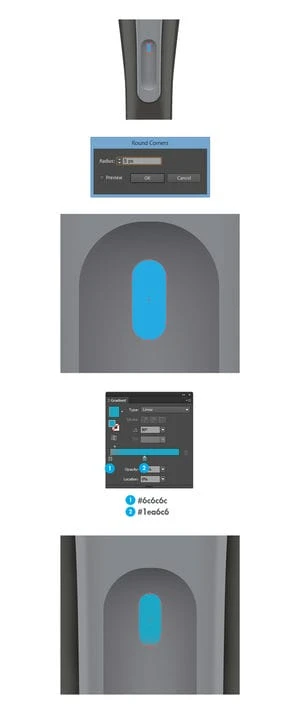
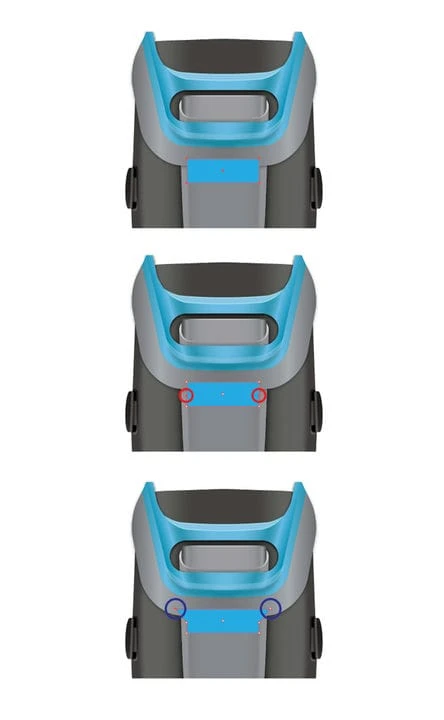
Com a Rectangle Tool (M), crie uma forma de 41 x 135px e posicione-a conforme a imagem a seguir. Em seguida, vá para Effect > Stylize > Rounded Corners. Insira um Raio de 20px .
Passo 35
Preencha a forma resultante da etapa anterior com gradiente conforme mostrado na imagem a seguir. Para adicionar profundidade a esta forma, clique no botão Add New Fill no painel Appearance e defina o gradiente como mostrado no último gradiente.
Passo 36
Com a Rectangle Tool (M), crie uma forma de 10 x 24px e posicione-a conforme a imagem a seguir. Com nossa forma ainda selecionada, vá para Effect > Stylize > Rounded Corners. Insira um Raio de 5px . Em seguida, preencha nossa forma com gradiente como mostrado.
Passo 37
Selecione a forma feita no passo anterior e faça duas cópias na frente (Control-C > Control-F> Control-F). Selecione a cópia superior e mova- a 8px para baixo. Agora selecione ambas as cópias feitas nesta etapa e clique no botão Minus Front no painel Pathfinder . Preencha a forma resultante com uma cor branca e um traço interno de 0,5 pt com cor st em # 939598. Reduza a opacidade da nossa forma para 70%. Em seguida, selecione novamente a forma feita na etapa anterior e vá para Effect > Stylize > Drop Shadow. Insira as configurações conforme mostrado.
Passo 38
Com a Rectangle Tool (M), crie uma forma de 10 x 22px e posicione-a conforme a imagem a seguir. Com nossa forma ainda selecionada, vá para Effect > Stylize > Rounded Corners. Insira um Raio de 6px. Em seguida, preencha nossa forma com o primeiro gradiente radial, conforme mostrado. No final, clique no botão Adicionar novo preenchimento no painel Aparência e defina o gradiente conforme mostrado no último gradiente.
Passo 39
Com a Rectangle Tool (M), crie uma forma de 140 x 115px e posicione-a conforme a imagem a seguir. Pegue a Ferramenta Pen (P) e adicione dois pontos de ancoragem conforme mostrado na imagem a seguir. Agora, com a Direct Selection Tool (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e arraste-os para fora 15px respectivamente.
Passo 40
Pegue a Ferramenta Direct Selection (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 30px. Em seguida, selecione os dois pontos de ancoragem destacados pelos círculos azuis e arraste-os 10px para baixo.
Passo 41
Pegue a Ferramenta Direct Selection (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e vá para File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 15px.
Passo 42
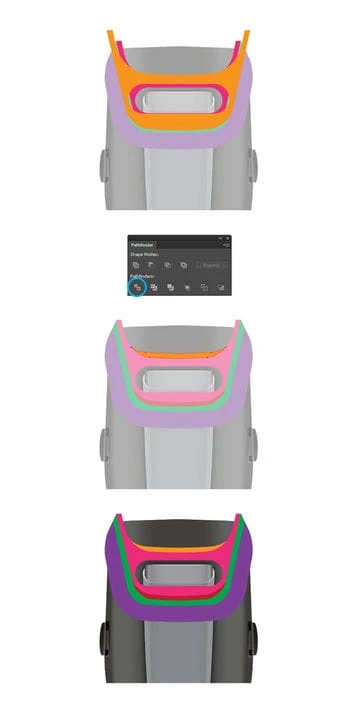
Selecione a forma feita no passo anterior e faça uma cópia na frente (Control-C > Control-F). Escale esta cópia e posicione-a conforme mostrado na imagem a seguir. Em seguida, selecione a cópia feita nesta etapa e a forma da etapa anterior e clique no botão Minus Front no painel Pathfinder . Agora selecione a forma resultante, vá para Object > Path > Offset Path e insira as configurações conforme mostrado.
Passo 43
Selecione os cinco pontos de ancoragem destacados pelos círculos pretos e arraste-os para o topo, conforme mostrado. Faça uma cópia na frente (Control-C > Control-F) desta forma e oculte esta cópia. Faça também uma cópia da nossa forma azul. Agora selecione nossa forma e a cópia da forma azul e clique no botão Minus Front no painel Pathfinder .
Passo 44
Exiba a forma que ocultamos na etapa anterior. Faça uma cópia na frente (Control-C > Control-F) desta forma. Escale-o como mostrado na imagem abaixo. Refaça duas cópias na frente (Control-C > Control-F> Control-F). Selecione a cópia superior e mova- a 15px para o topo. Agora selecione ambas as cópias feitas nesta etapa e clique no botão Minus Front no painel Pathfinder .
Passo 45
Com a Rectangle Tool (M), crie uma forma de 98 x 28px e posicione-a conforme a imagem a seguir. Com nossa forma ainda selecionada, vá para Effect > Stylize > Rounded Corners. Insira um Raio de 15px e vá para Objeto > Expandir Aparência. Em seguida, selecione a forma resultante, a forma que deixamos na etapa anterior (forma laranja) e clique no botão Dividir no painel Pathfinder . Com a Direct Selection Tool (A) selecione as formas indesejáveis e exclua-as como mostrado. Agora selecione a forma resultante, faça uma cópia na frente (Control-C > Control-F) e dimensione-a conforme mostrado na imagem abaixo.
Passo 46
Selecione as duas formas que fizemos na etapa anterior e faça uma cópia na frente (Control-C > Control-F). Agora com as cópias selecionadas, clique no botão Dividir no painel Pathfinder . Com a Direct Selection Tool (A) selecione as formas indesejáveis e exclua-as para obter a seguinte forma fina conforme mostrado.
Passo 47
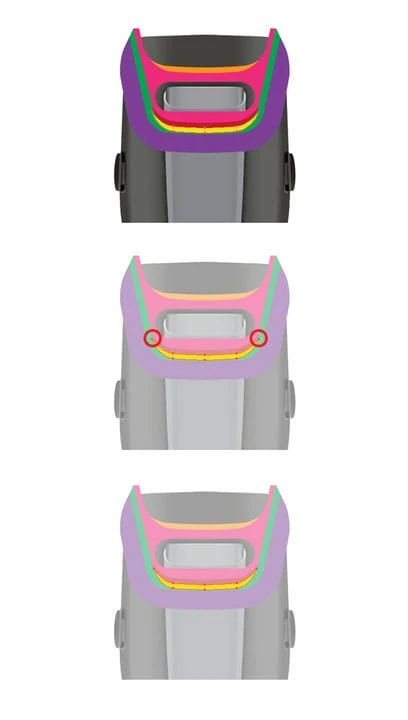
Selecione a forma fina na parte inferior e faça uma cópia na frente (Control-C > Control-F). Arraste esta cópia para o fundo, conforme mostrado. Em seguida, selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e ajuste-os corretamente conforme mostrado.
Passo 48
Selecione a forma feita no passo 43 e preencha com gradiente conforme a imagem a seguir. Em seguida, certifique-se de que nossa forma ainda esteja selecionada, vá para Effect > Stylize > Drop Shadow e insira as configurações mostradas abaixo.
Passo 49
Selecione a forma verde fina e preencha-a com gradiente como mostrado. Em seguida, selecione a forma amarela inferior, defina sua cor em #1c778e, vá para Effect > Blur > Gaussian Blur e defina o raio em 1,5px.
Passo 50
Aqui, selecione a forma rosa, preencha com a cor #6abbe3. Em seguida, clique no botão Adicionar novo preenchimento no painel Aparência e defina o gradiente conforme mostrado no primeiro gradiente. Clique novamente no botão Adicionar novo preenchimento no painel Aparência e defina o gradiente conforme mostrado no segundo gradiente.
Passo 51
Selecione a forma vermelha fina na parte inferior e preencha com gradiente como mostrado. Em seguida, selecione a forma laranja e preencha-a com gradiente e traçado, conforme mostrado no painel Aparência .
Passo 52
Selecione a seguinte forma conforme mostrado na imagem ondulada, vá para Effect > Stylize > Drop Shadow e insira as seguintes configurações.
Passo 53
Pegue a Ferramenta Rectangle (M), crie uma forma de 65 x 22px e posicione-a conforme mostrado na imagem a seguir. Com a Pen Tool (P) adicione dois pontos de ancoragem à nossa forma como mostrado. Em seguida, pegue a Ferramenta Direct Selection (A), selecione os dois pontos de ancoragem destacados pelos círculos azuis e arraste-os para fora 20px respectivamente.
Passo 54
Nesta etapa, pegue a Ferramenta Direct Selection (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e clique no botão Converter pontos de ancoragem selecionados para suavizar no painel superior. Certifique-se de que nossa forma ainda esteja selecionada, preencha-a com gradiente como mostrado, vá para Effect > Blur > Gaussian Blur e defina o raio em 3px.
Passo 55
Pegue a Ferramenta Rectangle (M), crie uma forma de 22 x 28px e posicione-a como mostrado na imagem a seguir. Com a Direct Selection Tool (A), selecione o ponto de ancoragem destacado pelo círculo vermelho e arraste-o 8px para a direita. Em seguida, vá para Effect > Stylize > Rounded Corners. Insira um Raio de 6px e vá para Objeto > Expandir Aparência.
Passo 56
Com a Rectangle Tool (M), crie uma forma de 4 x 7px e posicione-a conforme a imagem a seguir. Agora selecione a forma feita no passo anterior e preencha com o primeiro gradiente conforme a imagem a seguir. Em seguida, selecione a forma que criamos nesta etapa e preencha-a com o segundo gradiente, conforme mostrado. Selecione as duas formas e vá para Object > Arrange > Send to Back.
Passo 57
Pegue a Ferramenta Rectangle (M), crie uma forma de 5 x 9px e posicione-a conforme mostrado na imagem a seguir. Com a Direct Selection Tool (A), selecione o ponto de ancoragem destacado pelo círculo vermelho e vá até File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 15px. Defina a cor da nossa forma em #2e2c2f e vá para Object > Arrange > Send to Back.
Passo 58
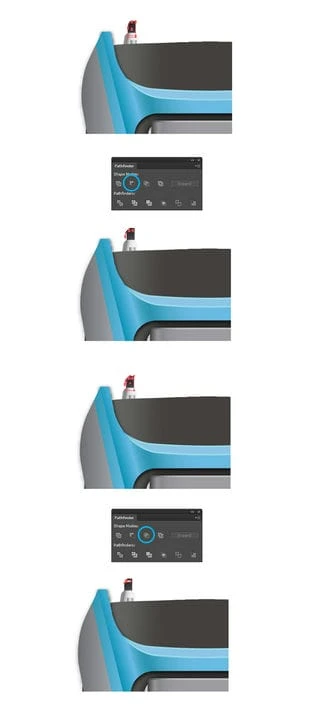
Certifique-se de que a forma que fizemos na etapa anterior esteja selecionada e faça três cópias na frente (Control-C > Control-F > Control-F > Control-F). Selecione a cópia superior e arraste- a 4px para baixo. Selecione as duas cópias superiores feitas nesta etapa e clique no botão Minus Front no painel Pathfinder . Agora selecione a forma resultante e arraste- a 4px para baixo. Certifique-se de que nossa forma resultante ainda esteja selecionada, então selecione a última cópia feita nesta etapa e clique no botão Intersect no painel Pathfinder . Preencha a forma resultante com a cor #e6e7e8.
Passo 59
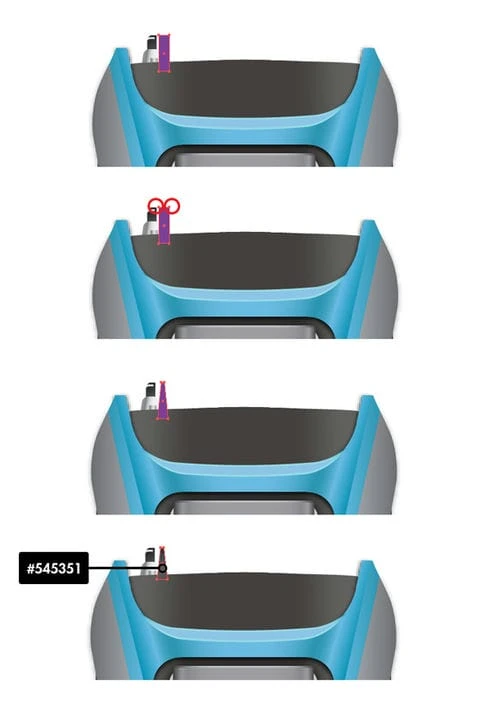
Pegue a Ferramenta Rectangle (M), crie uma forma de 5 x 20px e posicione-a como mostrado. Selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e arraste-os 2px para dentro, respectivamente. Defina sua cor em #545351 e vá para Object > Arrange > Send to Back.
Passo 60
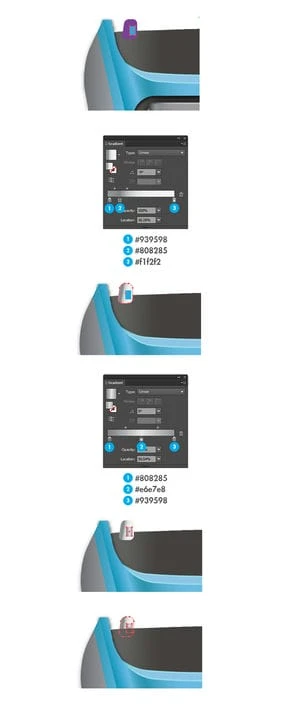
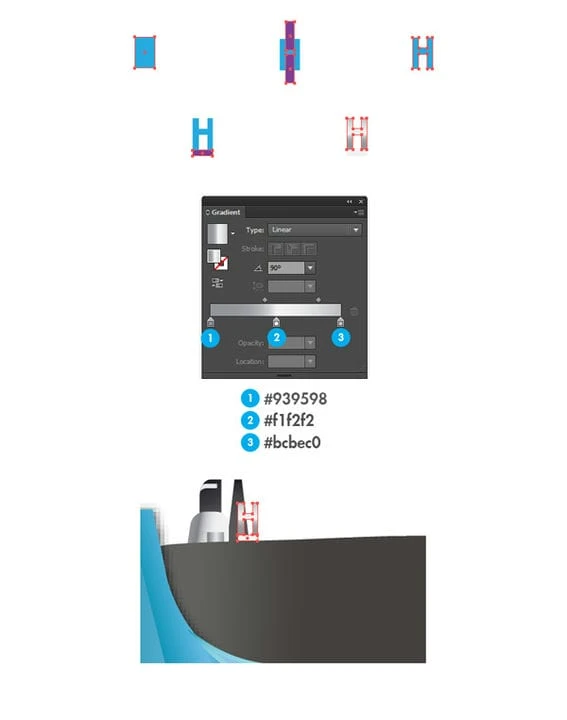
Pegue a Ferramenta Rectangle (M), crie uma forma de 5 x 8px e posicione-a como mostrado. Crie duas outras formas retangulares e posicione-as como mostrado. Selecione as três formas feitas nesta etapa e clique no botão Minus Front no painel Pathfinder . Preencha a forma resultante com gradiente como mostrado. Com a Rectangle Tool (M), crie um pequeno retângulo, preencha-o com a cor #f1f2f2 e coloque-o na parte inferior da nossa forma anterior. Agrupe as duas formas e coloque-as como mostrado na imagem a seguir.
Passo 61
Selecione o grupo destacado pelo círculo vermelho e faça uma cópia na frente (Control-C > Control-F), vá em Object > Transform > Reflect clique em Ok e posicione como mostrado. Selecione as formas feitas nos passos 59 e 60, faça uma cópia na frente (Control-C > Control-F), agrupe-as (Ctrl + G), vá para Effect > Distort & Transform > Transform e insira as seguintes configurações. Em seguida, vá para Object > Expand Appearance e exclua as formas destacadas pelo círculo vermelho. Ao final selecione todas as formas feitas nesta etapa e vá em Object > Arrange > Send to Back.
Passo 62
Pegue a Ferramenta Rectangle (M), crie uma forma de 5 x 52px e posicione-a como mostrado. Com a Direct Selection Tool (A), selecione os dois pontos de ancoragem destacados pelos círculos vermelhos e vá até File > Scripts > Other Script. Abra o script Round Any Corner e arraste o controle deslizante para 25px. Agora clique no botão Add New Fill no painel Appearance e defina o gradiente como mostrado no primeiro gradiente. Clique novamente no botão Adicionar novo preenchimento no painel Aparência e defina o gradiente conforme mostrado no segundo gradiente.
Passo 63
Selecione a forma que fizemos na etapa anterior e vá para Effect > Distort & Transform > Transform e insira as seguintes configurações, depois vá para Object > Expand Appearance. Agora selecione as formas uma a uma e com a Ferramenta Direct Selection (A) ajuste a parte inferior das formas como mostrado. Pegue a ferramenta Ellipse (L), crie uma forma de 8 x 1px, posicione-a como mostrado na imagem a seguir, vá em Effect > Blur > Gaussian Blur e defina o raio em 1px. Coloque esta forma abaixo das outras feitas nesta etapa.
Resultado final
Espero que você tenha gostado deste tutorial e possa aplicar essas técnicas em seus projetos futuros.
Conclusão
Por mais difícil que pareça, tenho certeza que se você seguir meu tutorial, encontrará muita ajuda usando suas habilidades e imagens para produzir sua própria criação! Novamente, obrigado por usar nosso tutorial, ficaremos muito felizes em responder a quaisquer perguntas que você possa ter. Você pode simplesmente deixar um feedback ou um comentário abaixo.
Baixe os arquivos de origem dos resultados
- Baixe o arquivo de origem .ai (.zip, 0,32 MB)