Как создать крутой триммер для бороды в Adobe Illustrator
Adobe Illustrator может быть немного сложным в использовании, особенно после того, как вы привыкли к рабочему процессу таких приложений, как Photoshop. Различия между использованием слоев и созданием объектов и форм могут показаться очень странными на первый взгляд.
В этом уроке я покажу вам, как создать крутой триммер для бороды в Adobe Illustrator, используя некоторые базовые методы построения векторных фигур. Я также хотел бы показать вам, как добавить глубину и затенение для фигур, используя сложные градиенты, инструмент «Сетка», параметры «Обработка контуров» и некоторые основные методы смешивания.
Конечный результат
Давайте посмотрим, что вы будете создавать в этом уроке.
Создайте крутой триммер для бороды в Illustrator
Шаг 1
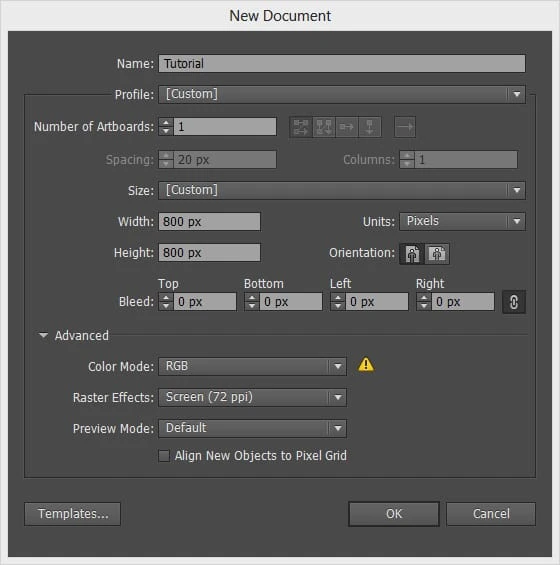
Начнем с создания нового документа (Control + N). Выберите «Пиксели» в раскрывающемся меню «Единицы», введите 800 в поля «Ширина» и «Высота», затем нажмите кнопку «Дополнительно ». Выберите RGB, Экран (72ppi) и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» не установлен. Нажмите ОК
Шаг 2
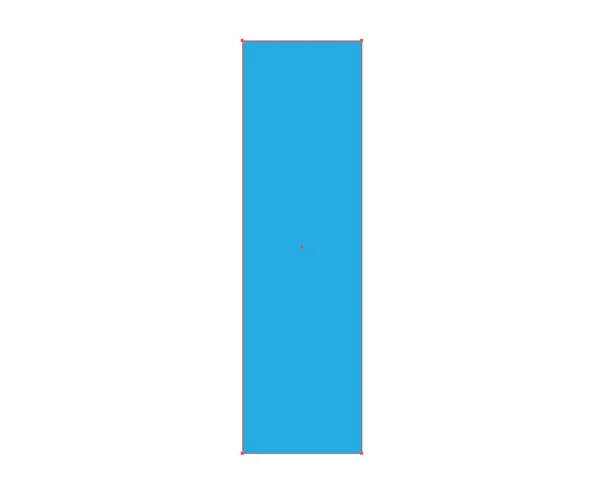
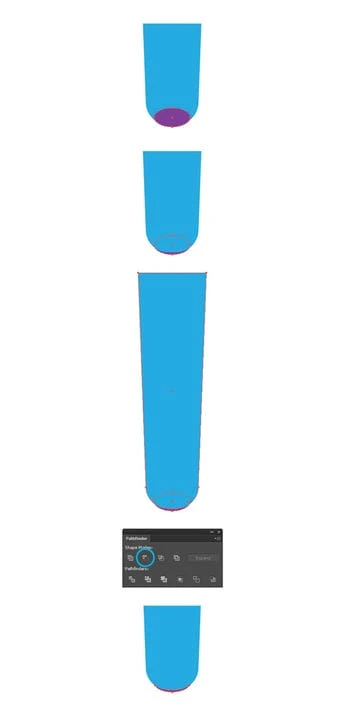
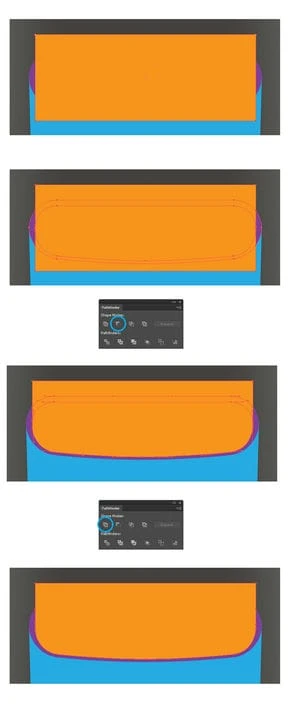
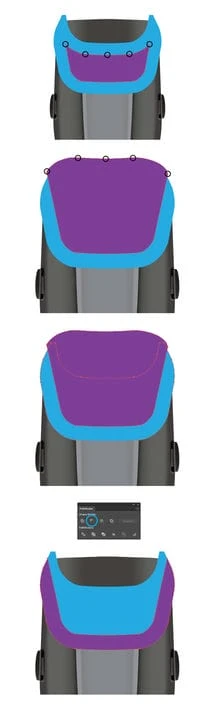
Выберите Инструмент «Прямоугольник» (М) и создайте прямоугольник размером 160 х 545 пикселей. Залейте его светло-голубым цветом.
Шаг 3
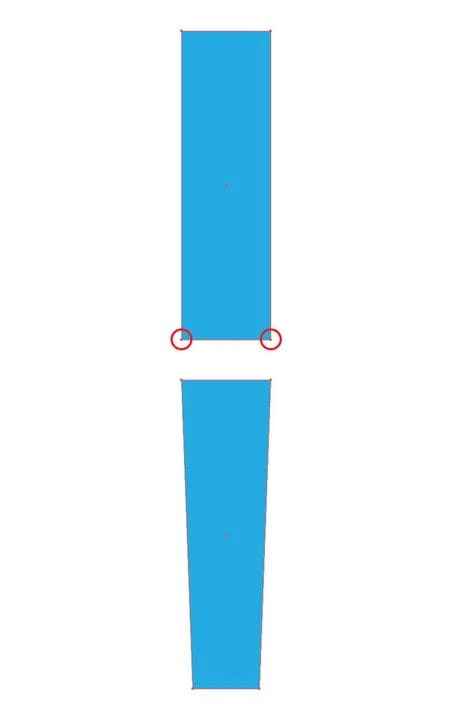
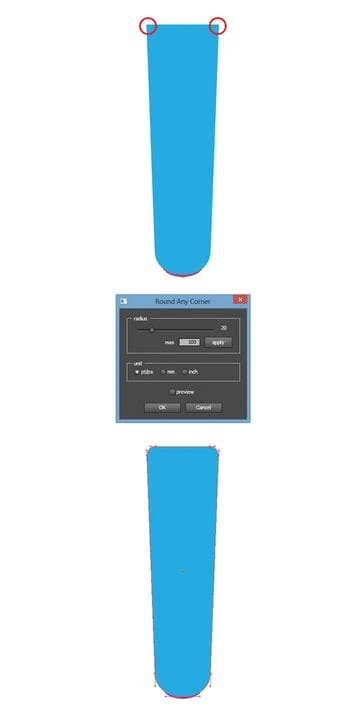
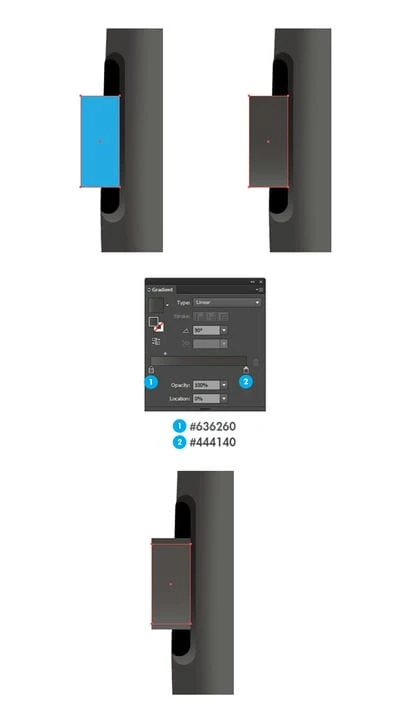
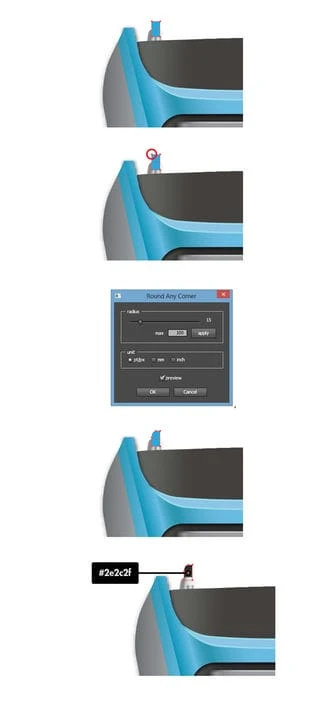
Возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные красными кружками (на следующем изображении), и перетащите их внутрь на 20 пикселей соответственно.
Шаг 4
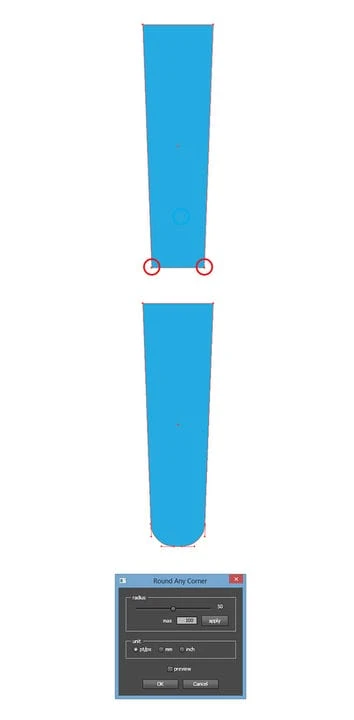
Функция Live Corners доступна только для пользователей CC. Лучшим решением для замены этого эффекта будет скрипт Round Any Corner, который можно найти в этой статье: Скрипты для Adobe Illustrator (JavaScript), который вы также можете скачать прямо здесь. Возьмите Инструмент «Прямое выделение» (А) и выберите две опорные точки, выделенные красными кружками (на следующем изображении), перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 50px.
Шаг 5
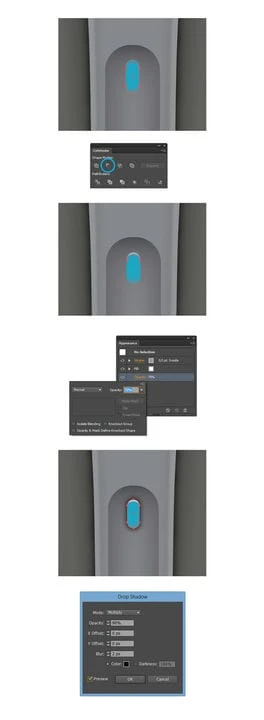
Теперь возьмите инструмент «Эллипс» (L), создайте фигуру 85 х 45 пикселей и поместите ее, как показано на следующем изображении. Отправьте эту фигуру на задний план, выбрав «Объект» > «Упорядочить» > «Отправить на задний план». Выберите нашу синюю фигуру и сделайте копию на передний план (Control-C > Control-F). Затем выберите фигуру, созданную на этом шаге, и нашу синюю копию и нажмите кнопку Minus Front на панели Pathfinder .
Шаг 6
Возьмите Инструмент «Прямое выделение» (А) и выберите две опорные точки, выделенные красными кружками (на следующем изображении), перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 20px.
Шаг 7
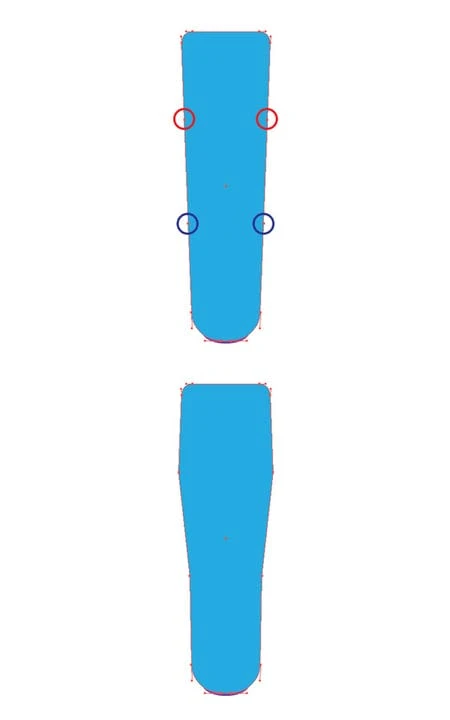
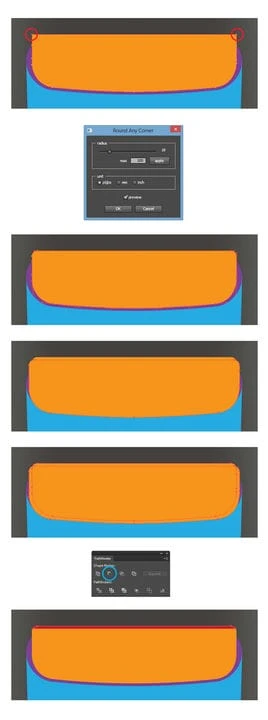
Убедитесь, что ваша синяя фигура выбрана. Возьмите Pen Tool (P) и добавьте четыре опорные точки, как показано на следующем изображении. Теперь Инструментом «Прямое выделение» (А) выберите две опорные точки, выделенные красными кружками (на следующем изображении), и перетащите их наружу на 10 пикселей соответственно. Затем выберите две опорные точки, выделенные синими кругами, и перетащите их внутрь на 3 пикселя соответственно.
Шаг 8
Возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные красными кружками (на следующем изображении), и перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 15px. Выберите две опорные точки, выделенные синими кружками, и нажмите кнопку «Преобразовать выбранные опорные точки в сглаженные» на верхней панели.
Шаг 9
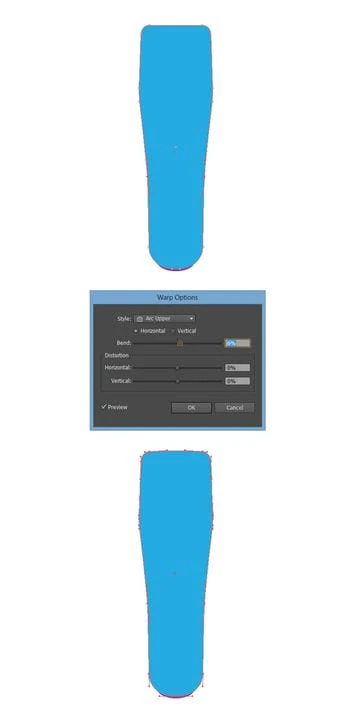
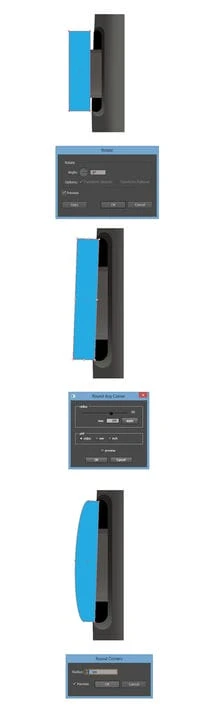
Убедитесь, что наша синяя фигура выделена, и перейдите в Эффект > Деформация > Дуга вверху. Введите настройки, показанные ниже. Затем перейдите в Объект > Разобрать внешний вид.
Шаг 10
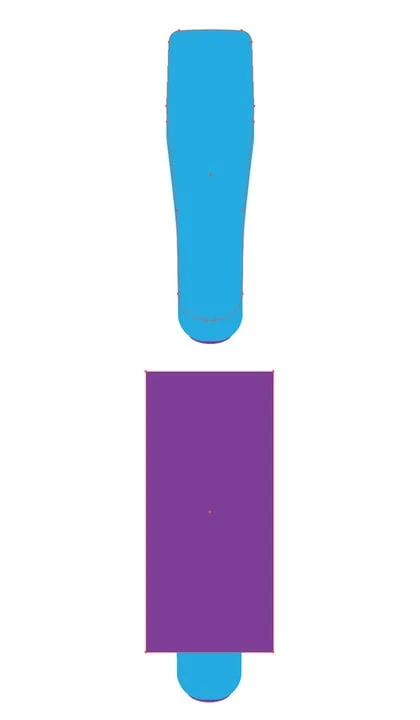
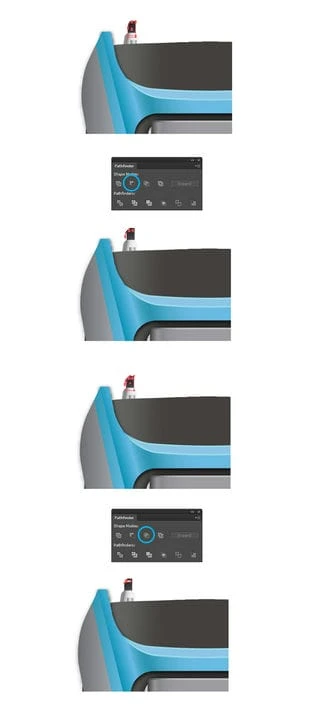
Выберите нашу синюю фигуру и сделайте две копии спереди (Control-C > Control-F > Control-F). Выберите верхнюю копию и переместите ее на 40 пикселей вверх. Затем выберите инструмент «Прямоугольник» (М) и создайте прямоугольник размером 240 х 530 пикселей.
Шаг 11
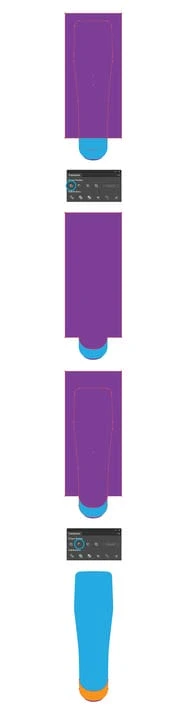
Теперь выберите форму прямоугольника, созданную на предыдущем шаге, и верхнюю копию нашей синей формы и нажмите кнопку «Объединить» на панели поиска контуров. Выберите получившуюся фигуру и другую копию нашей синей формы и нажмите кнопку Minus Front на панели Pathfinder . У вас должна получиться фигура, как показано на последнем изображении.
Шаг 12
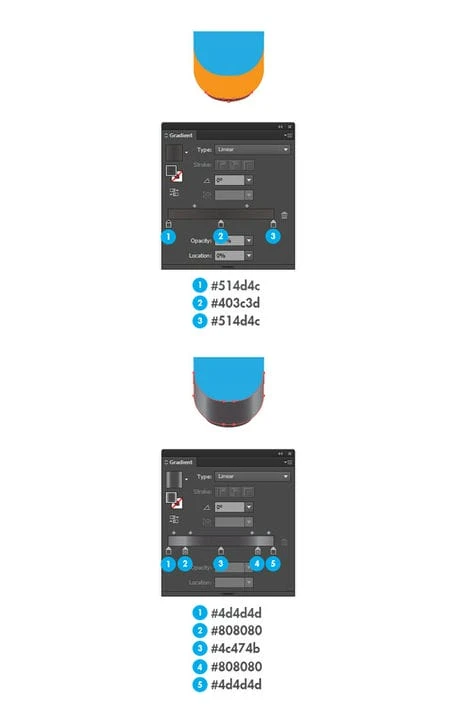
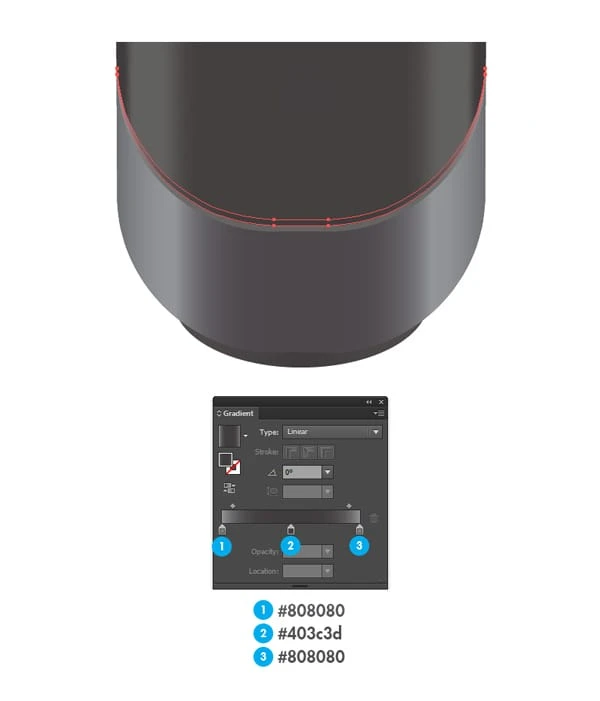
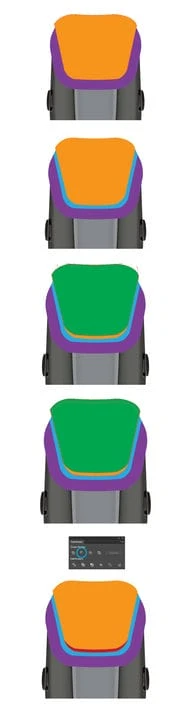
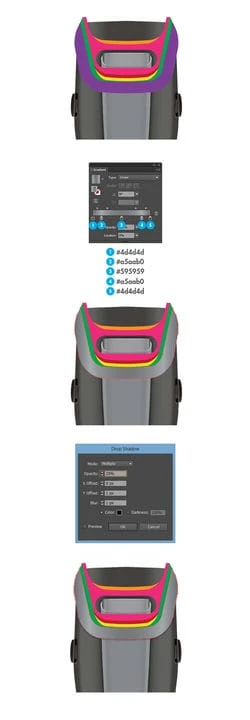
Мы дадим немного цвета всему этому. Выберите нижнюю форму и заполните ее градиентом, как показано на рисунке. Затем выберите вторую фигуру и залейте ее градиентом, как показано ниже.
Шаг 13
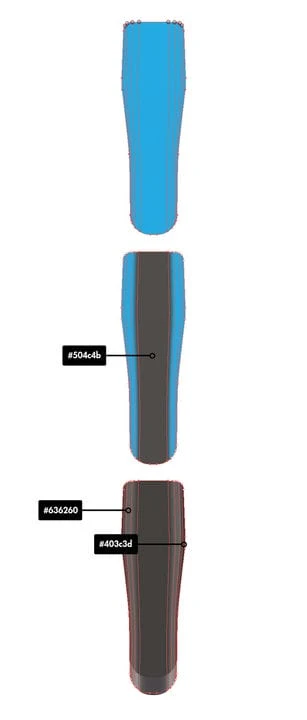
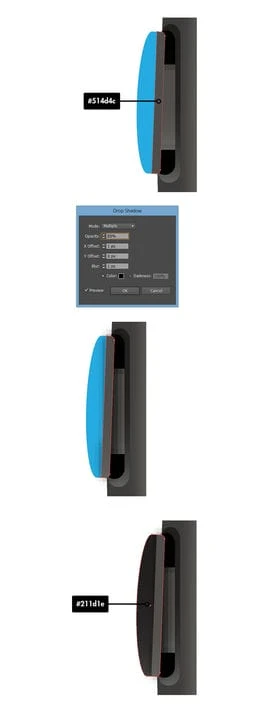
На этом шаге мы собираемся добавить градиентную сетку. Возьмите Инструмент «Сетка» (U) и кликните по верхней части нашей синей формы, как показано на следующем изображении, чтобы создать сетку. Затем Инструментом «Прямое выделение» (А) щелкните в средней области и залейте её цветом #504c4b. Теперь заполните другие области, как показано на изображении.
Шаг 14
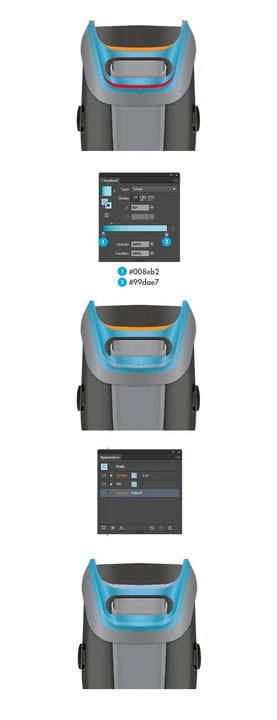
Убедитесь, что наша вторая фигура внизу выделена, и сделайте две копии спереди (Control-C > Control-F > Control-F). Выберите нижнюю копию и переместите ее на 8 пикселей вверх. Теперь выберите обе копии, сделанные на этом шаге, и нажмите кнопку Minus Front на панели Pathfinder . Залейте получившуюся фигуру градиентом, как показано ниже.
Шаг 15
Сделайте копию на передний план (Control-C > Control-F) фигуры, созданной на предыдущем шаге, и перетащите ее на 8 пикселей вверх. Заполните эту форму градиентом, как показано ниже.
Шаг 16
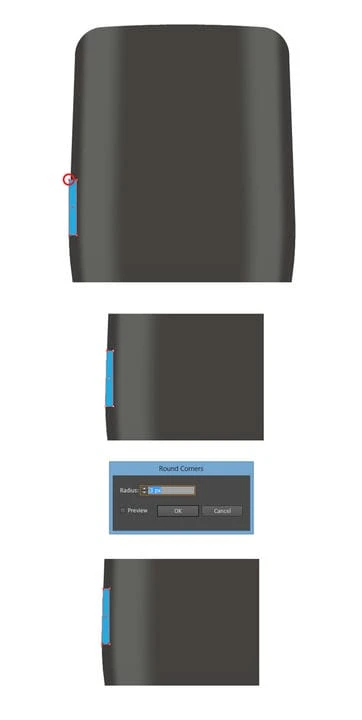
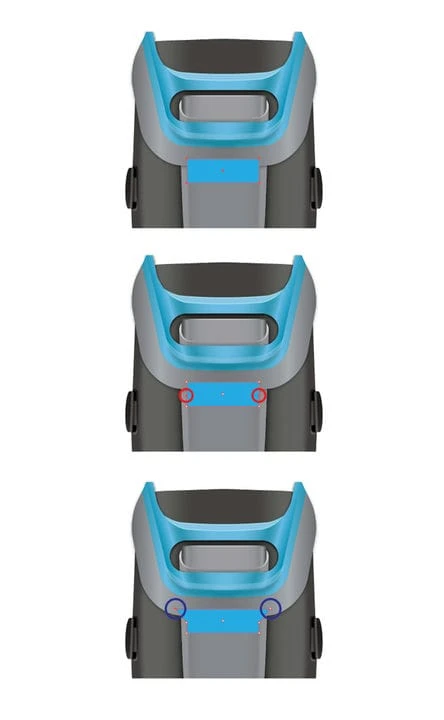
Выберите Инструмент «Прямоугольник» (М) и создайте прямоугольник 6 х 40 пикселей. Залейте его светло-голубым цветом. Затем Инструментом «Прямое выделение» (А) выберите опорную точку, выделенную красным кругом, и перетащите её внутрь на 4 пикселя. Теперь выделите эту фигуру и перейдите в Эффект > Стилизация > Скругленные углы. Введите Радиус 3px, нажмите OK и перейдите в Object > Expand Appearance.
Шаг 17
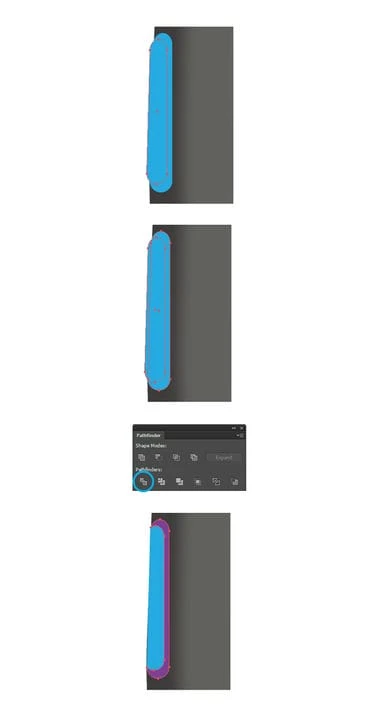
Выберите фигуру, созданную на предыдущем шаге, и сделайте копию на передний план (Control-C > Control-F). Масштабируйте эту фигуру и поместите ее, как показано на следующем изображении. Выберите две синие фигуры и нажмите кнопку «Разделить» на панели поиска контуров. Инструментом «Прямое выделение» (А) выделите нежелательную фигуру и удалите ее.
Шаг 18
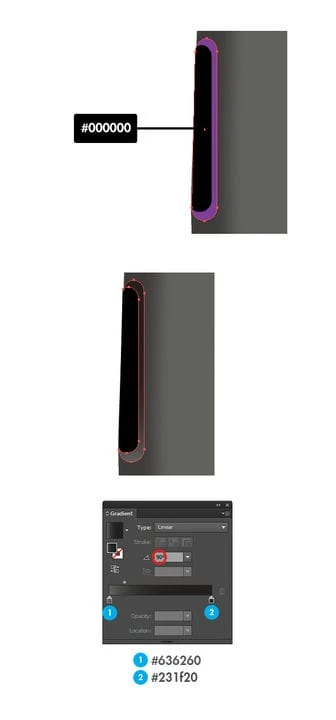
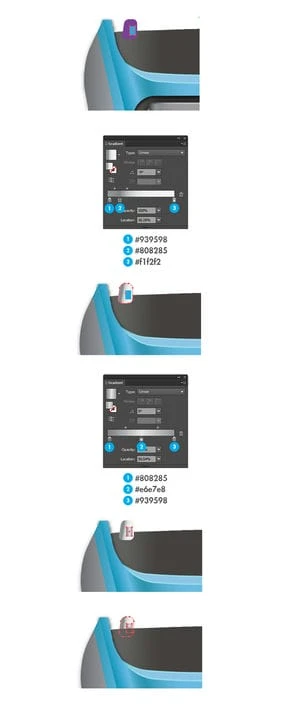
Залейте первую фигуру черным цветом, а вторую — градиентом, как показано ниже.
Шаг 19
Инструментом «Прямоугольник» (М) создайте фигуру 9 х 22 пикселей любого цвета и поместите её, как показано на первом изображении. Выберите эту фигуру и залейте ее градиентом, как показано ниже. Снова выберите нашу фигуру, сделайте копию на переднем плане (Control-C > Control-F) и увеличьте высоту нашей копии до 18 пикселей.
Шаг 20
Инструментом «Прямоугольник» (М) создайте фигуру 9 х 36 пикселей любого цвета и поместите её, как показано на следующем изображении. Убедитесь, что этот новый прямоугольник остается выделенным, и перейдите в Object > Transform > Rotate. Введите угол -2px градусов и нажмите OK. Теперь с помощью инструмента «Прямое выделение» (A) выберите две опорные точки, выделенные красными кружками (на следующем изображении), и перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 65px. Выберите нашу фигуру и перейдите в Эффект > Стилизация > Скругленные углы. Введите радиус 3 пикселя, нажмите OK .и перейдите в Объект > Разобрать внешний вид.
Шаг 21
Выберите фигуру, созданную на предыдущем шаге, и сделайте две копии на передний план (Control-C > Control-F > Control-F). Выберите верхнюю копию, масштабируйте ее Инструментом «Выделение» (V) и поместите, как показано. Затем выберите обе копии, сделанные на этом шаге, и нажмите кнопку Minus Front на панели Pathfinder .
Шаг 22
Выберите фигуру, полученную в предыдущем шаге, и установите его цвет на #514d4c. Перейдите в Эффект > Стилизация > Тень и введите настройки, как показано ниже. Затем установите цвет нашей первой синей фигуры #211d1e.
Шаг 23
Выделите все фигуры, которые мы создали после шага 16, и сгруппируйте их (Ctrl + G). Убедитесь, что эта группа остается выделенной, и перейдите в Object > Transform > Reflect. Введите параметры, показанные ниже, и нажмите «Копировать». Перетащите эту копию и поместите ее, как показано. Теперь с помощью инструмента «Прямое выделение» (A) выберите фигуру, выделенную на изображении, перейдите в «Эффект» > «Стилизация» > «Тень» и введите настройки, как показано ниже.
Шаг 24
Выберите Инструмент «Прямоугольник» (М) и создайте прямоугольник размером 80 х 348 пикселей. Залейте его светло-голубым цветом. Возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные красными кружками (на следующем изображении), и перетащите их внутрь на 10 пикселей соответственно. Затем, по-прежнему выделенные эти две точки привязки, перейдите в File > Scripts > Other Script. Откройте скрипт Round Any Corner и перетащите ползунок на 28px.
Шаг 25
Выберите нашу основную фигуру и Инструментом "Сетка" (U) щелкните, где находятся две опорные точки, выделенные красными кругами (на следующем изображении). Возьмите Pen Tool (P) и перетащите опорные точки, как показано на рисунке. Затем вернитесь к нашей фигуре, созданной на предыдущем шаге, и все еще выбранным Pen Tool (P) добавьте четыре опорные точки, как показано. Инструментом «Прямое выделение» (А) выберите две опорные точки, выделенные красными кругами, и перетащите их наружу на 2 пикселя соответственно. Затем выберите две опорные точки, выделенные синими кругами, и перетащите их внутрь на 2 пикселя соответственно. Теперь выберите четыре опорные точки и щелкните Преобразовать выбранные опорные точки в сглаженные .кнопку на верхней панели.
Шаг 26
Выберите две опорные точки, выделенные красными кружками, и перейдите в File > Scripts > Other Script. Откройте скрипт Round Any Corner и перетащите ползунок на 10px.
Шаг 27
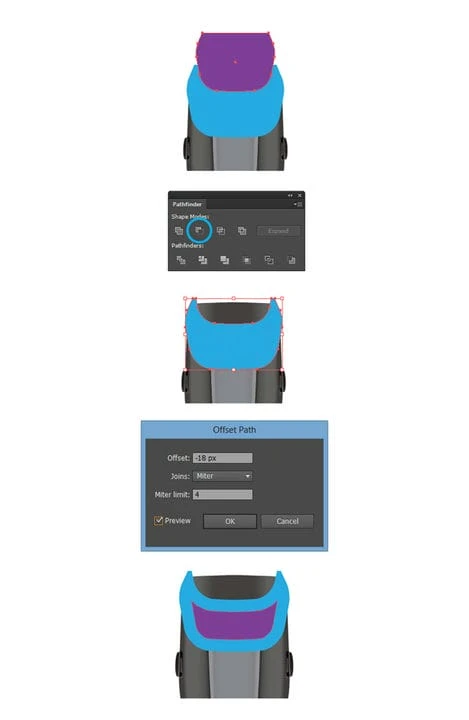
Инструментом «Прямоугольник» (М) создайте фигуру 80 х 19 пикселей, установите любой цвет и разместите её, как показано на следующем изображении. Не снимая выделения с нашей новой формы, перейдите в Эффект > Стилизация > Скругленные углы. Введите Радиус 10px, нажмите OK и перейдите в Object > Expand Appearance. Теперь перейдите в Эффект > Деформация > Нижняя дуга. Введите настройки, показанные ниже, нажмите «ОК» и перейдите в «Объект» > «Разобрать внешний вид». Затем перейдите в Object > Path > Offset Path, введите настройки, показанные ниже, и нажмите Ok.
Шаг 28
Выберите две фигуры предыдущего шага и нажмите кнопку Minus Front на панели Pathfinder . У вас должен получиться следующий результат.
Шаг 29
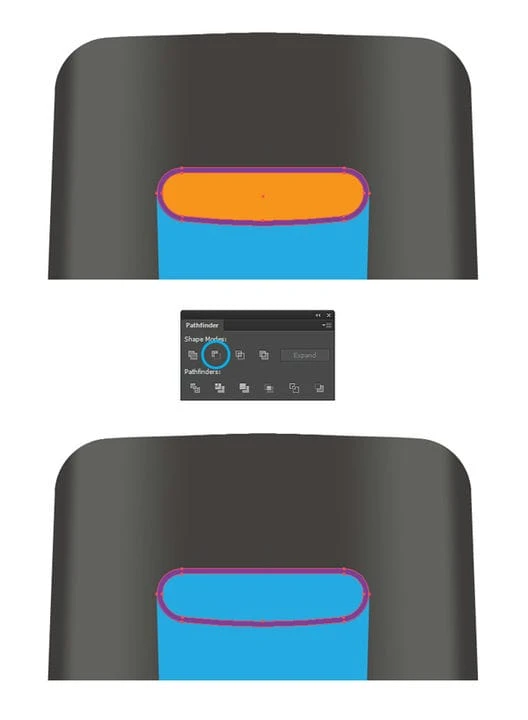
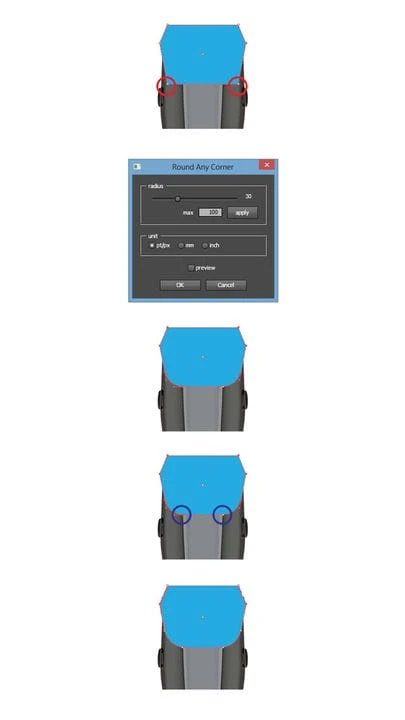
Инструментом «Прямоугольник» (М) создайте фигуру 75 х 30 пикселей и поместите её, как показано на следующем изображении. Выберите фигуру, созданную на предыдущем шаге, и сделайте копию на передний план (Control-C > Control-F). Выберите нашу копию и фигуру, созданную на этом шаге, и нажмите кнопку «Разделить» на панели поиска контуров. Инструментом «Прямое выделение» (А) выделите ненужные фигуры и удалите их, как показано на рисунке. Выберите фигуры апельсинов и нажмите кнопку Unite на панели Pathfinder .
Шаг 30
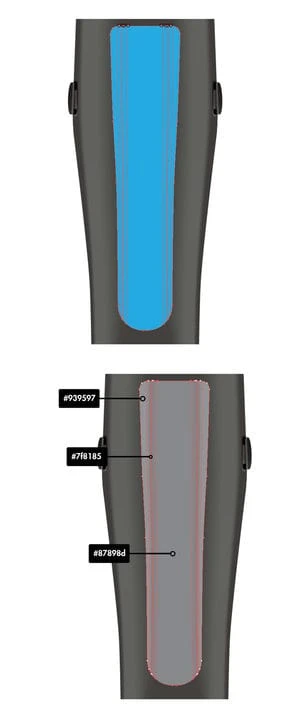
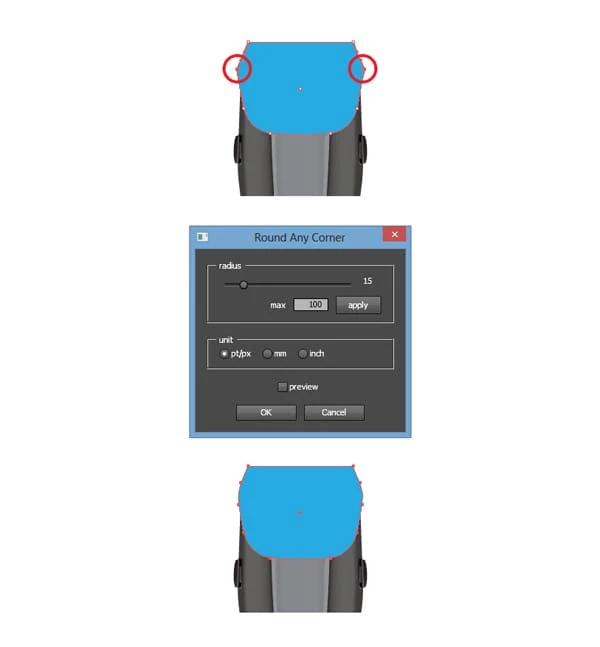
Возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные красными кружками, перетащите их вниз, как показано, и перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 18px. Затем, не снимая выделения с нашей фигуры, сделайте две копии спереди (Control-C > Control-F > Control-F). Выберите верхнюю копию, масштабируйте ее Инструментом «Выделение» (V) и поместите, как показано. Теперь выберите обе копии, сделанные на этом шаге, и нажмите кнопку Minus Front на панели Pathfinder .
Шаг 31
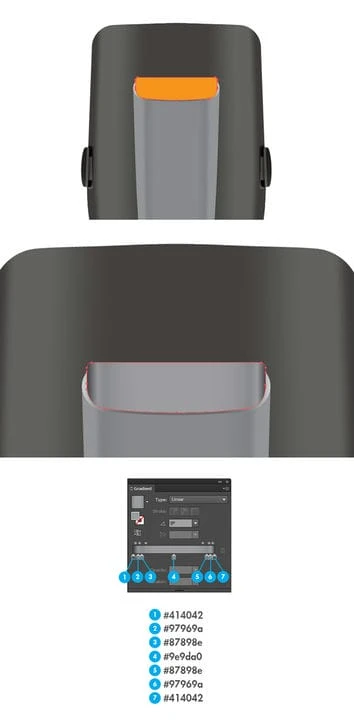
Мы собираемся добавить еще одну градиентную сетку. Возьмите Инструмент «Сетка» (U) и кликните по верхней части нашей синей формы, как показано на следующем изображении, чтобы создать сетку. Затем Инструментом "Прямое выделение" (А) щелкните в средней области и залейте её цветом #87898d. Теперь заполните другие области, как показано на изображении.
Шаг 32
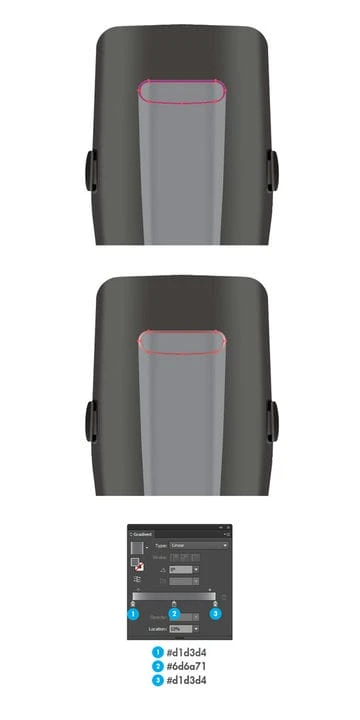
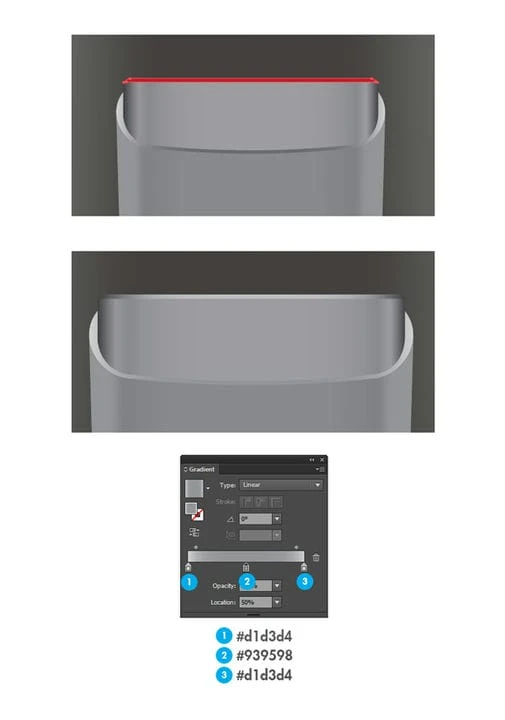
Выберите фигуру, созданную на шаге 28, и залейте ее градиентом, как показано на следующем изображении. Затем выберите фигуру, созданную на шаге 29, и залейте ее градиентом, как показано на следующем изображении. В конце выберите фигуру, созданную на шаге 30, и заполните ее градиентом, как показано на следующем изображении.
Шаг 33
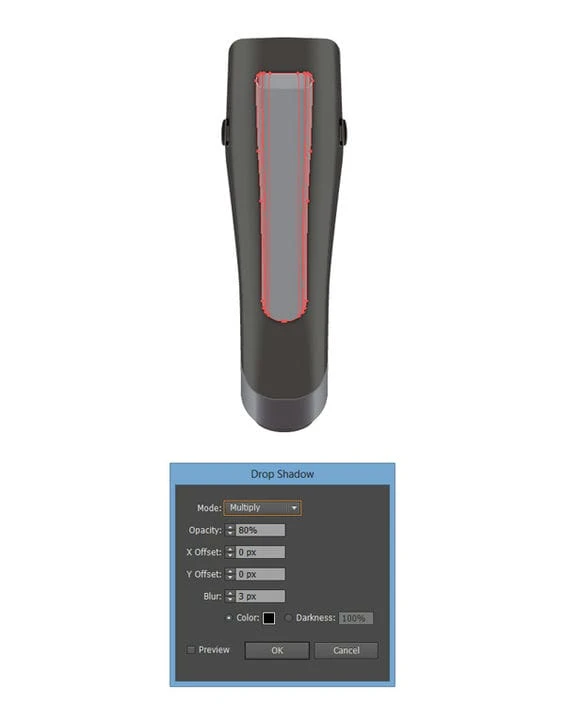
Теперь выделите нашу фигуру, созданную на шаге 26, перейдите в Эффект > Стилизация > Тень и введите настройки, показанные ниже.
Шаг 34
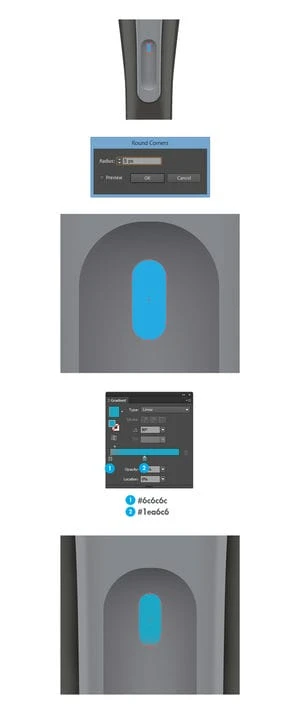
Инструментом «Прямоугольник» (М) создайте фигуру 41 х 135 пикселей и поместите её, как показано на следующем изображении. Затем перейдите в Эффект > Стилизация > Скругленные углы. Введите радиус 20 пикселей .
Шаг 35
Залейте полученную форму предыдущего шага градиентом, как показано на следующем изображении. Чтобы добавить глубину этой фигуре, нажмите кнопку «Добавить новую заливку» на панели «Внешний вид» и установите градиент, как показано в последнем градиенте.
Шаг 36
Инструментом «Прямоугольник» (М) создайте фигуру 10 х 24 пикселя и поместите её, как показано на следующем изображении. Не снимая выделения с нашей формы, перейдите в Эффект > Стилизация > Скругленные углы. Введите радиус 5 пикселей . Затем залейте нашу фигуру градиентом, как показано на рисунке.
Шаг 37
Выберите фигуру, созданную на предыдущем шаге, и сделайте две копии на передний план (Control-C > Control-F > Control-F). Выберите верхнюю копию и переместите ее на 8px вниз. Теперь выберите обе копии, сделанные на этом шаге, и нажмите кнопку Minus Front на панели Pathfinder . Залейте получившуюся фигуру этим цветом и сделайте внутреннюю обводку толщиной 0,5 pt цветом # 939598. Уменьшите непрозрачность нашей фигуры до 70%. Затем повторно выберите фигуру, созданную на предыдущем шаге, и перейдите в Эффект > Стилизация > Тень. Введите настройки, как показано.
Шаг 38
Инструментом «Прямоугольник» (М) создайте фигуру 10 х 22 пикселя и поместите её, как показано на следующем изображении. Не снимая выделения с нашей формы, перейдите в Эффект > Стилизация > Скругленные углы. Введите радиус 6 пикселей. Затем заполните нашу фигуру первым радиальным градиентом, как показано на рисунке. В конце нажмите кнопку «Добавить новую заливку» на панели «Внешний вид» и установите градиент, как показано в последнем градиенте.
Шаг 39
Инструментом «Прямоугольник» (М) создайте фигуру 140 х 115 пикселей и поместите её, как показано на следующем изображении. Возьмите Pen Tool (P) и добавьте две опорные точки, как показано на следующем изображении. Теперь Инструментом «Прямое выделение» (А) выберите две опорные точки, выделенные красными кружками, и перетащите их наружу на 15 пикселей соответственно.
Шаг 40
Возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные красными кружками, и перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 30px. Затем выберите две опорные точки, выделенные синими кругами, и перетащите их на 10 пикселей вниз.
Шаг 41
Возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные красными кружками, и перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 15px.
Шаг 42
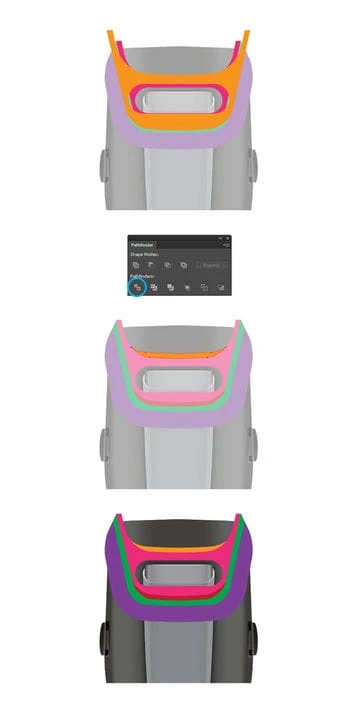
Выберите фигуру, созданную на предыдущем шаге, и сделайте копию на передний план (Control-C > Control-F). Масштабируйте эту копию и разместите ее, как показано на следующем изображении. Затем выберите копию, сделанную на этом шаге, и фигуру предыдущего шага и нажмите кнопку Minus Front на панели Pathfinder . Теперь выберите получившуюся фигуру, перейдите в Object > Path > Offset Path и введите настройки, как показано.
Шаг 43
Выберите пять опорных точек, выделенных черными кружками, и перетащите их вверх, как показано на рисунке. Сделайте копию на переднем плане (Control-C > Control-F) этой фигуры и скройте эту копию. Сделайте также копию нашей синей формы. Теперь выберите нашу фигуру и копию синей фигуры и нажмите кнопку Minus Front на панели Pathfinder .
Шаг 44
Отобразите фигуру, которую мы скрыли на предыдущем шаге. Сделайте копию на переднем плане (Control-C > Control-F) этой фигуры. Масштабируйте его, как показано на изображении ниже. Сделайте две копии спереди (Control-C > Control-F > Control-F). Выберите верхнюю копию и переместите ее на 15 пикселей вверх. Теперь выберите обе копии, сделанные на этом шаге, и нажмите кнопку Minus Front на панели Pathfinder .
Шаг 45
Инструментом «Прямоугольник» (М) создайте фигуру 98 х 28 пикселей и поместите её, как показано на следующем изображении. Не снимая выделения с нашей формы, перейдите в Эффект > Стилизация > Скругленные углы. Введите радиус 15px и перейдите в Object > Expand Appearance. Затем выберите получившуюся фигуру, фигуру, которую мы оставили на предыдущем шаге (оранжевая фигура), и нажмите кнопку «Разделить» на панели поиска контуров. Инструментом «Прямое выделение» (А) выделите ненужные фигуры и удалите их, как показано на рисунке. Теперь выделите полученную фигуру, сделайте копию на передний план (Control-C > Control-F) и масштабируйте ее, как показано на изображении ниже.
Шаг 46
Выберите две фигуры, которые мы сделали на предыдущем шаге, и сделайте копию на передний план (Control-C > Control-F). Теперь, когда копии выбраны, нажмите кнопку «Разделить» на панели поиска пути . Инструментом «Прямое выделение» (А) выберите ненужные формы и удалите их, чтобы получить следующую тонкую форму, как показано на рисунке.
Шаг 47
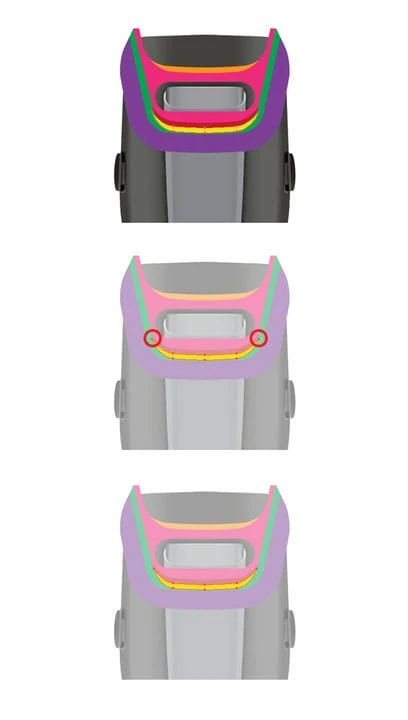
Выберите тонкую фигуру внизу и сделайте копию спереди (Control-C > Control-F). Перетащите эту копию вниз, как показано на рисунке. Затем выберите две опорные точки, выделенные красными кружками, и правильно отрегулируйте их, как показано на рисунке.
Шаг 48
Выберите фигуру, созданную на шаге 43, и залейте ее градиентом, как показано на следующем изображении. Затем убедитесь, что наша фигура все еще выделена, перейдите в Эффект > Стилизация > Тень и введите настройки, показанные ниже.
Шаг 49
Выберите тонкую зеленую фигуру и заполните ее градиентом, как показано на рисунке. Затем выберите нижнюю желтую фигуру, установите ее цвет на #1c778e, перейдите в Эффект > Размытие > Размытие по Гауссу и установите радиус на 1,5px.
Шаг 50
Здесь выберите розовую фигуру, залейте ее цветом #6abbe3. Затем нажмите кнопку «Добавить новую заливку» на панели «Внешний вид» и установите градиент, как показано в первом градиенте. Нажмите кнопку «Добавить новую заливку» на панели «Внешний вид» и установите градиент, как показано во втором градиенте.
Шаг 51
Выберите тонкую красную фигуру внизу и залейте ее градиентом, как показано на рисунке. Затем выберите оранжевую фигуру и залейте ее градиентом и обведите, как показано на панели Appearance .
Шаг 52
Выберите следующую фигуру, как показано на изображении волны, перейдите в Эффект> Стилизация> Тень и введите следующие настройки.
Шаг 53
Возьмите Инструмент «Прямоугольник» (М), создайте фигуру 65 х 22 пикселей и поместите её, как показано на следующем изображении. Инструментом «Перо» (P) добавьте к нашей фигуре две опорные точки, как показано на рисунке. Затем возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные синими кругами, и перетащите их наружу на 20 пикселей соответственно.
Шаг 54
На этом этапе возьмите Инструмент «Прямое выделение» (А), выберите две опорные точки, выделенные красными кругами, и нажмите кнопку «Преобразовать выбранные опорные точки в сглаженные» на верхней панели. Убедитесь, что наша фигура все еще выделена, залейте ее градиентом, как показано, перейдите в Эффект > Размытие > Размытие по Гауссу и установите радиус на 3 пикселя.
Шаг 55
Возьмите Инструмент «Прямоугольник» (М), создайте фигуру 22 х 28 пикселей и поместите её, как показано на следующем изображении. Инструментом «Прямое выделение» (А) выберите опорную точку, выделенную красным кругом, и перетащите ее на 8 пикселей вправо. Затем перейдите в Эффект > Стилизация > Скругленные углы. Введите радиус 6px и перейдите в Object > Expand Appearance.
Шаг 56
Инструментом «Прямоугольник» (М) создайте фигуру 4 х 7 пикселей и поместите её, как показано на следующем изображении. Теперь выберите фигуру, созданную на предыдущем шаге, и залейте ее первым градиентом, как показано на следующем изображении. Затем выберите фигуру, которую мы создали на этом шаге, и залейте ее вторым градиентом, как показано на рисунке. Выберите две фигуры и перейдите в Объект > Упорядочить > На задний план .
Шаг 57
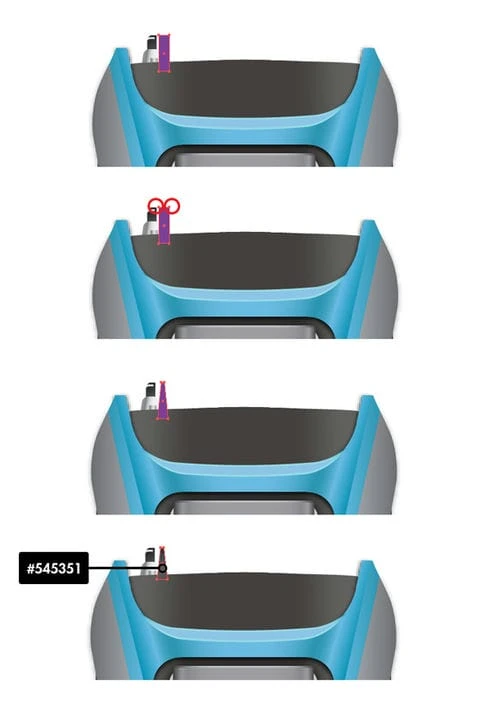
Возьмите Инструмент «Прямоугольник» (М), создайте фигуру 5 х 9 пикселей и поместите её, как показано на следующем изображении. Инструментом «Прямое выделение» (A) выберите опорную точку, выделенную красным кругом, и перейдите в «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 15px. Установите цвет нашей фигуры на #2e2c2f и перейдите в Object> Arrange> Send to Back.
Шаг 58
Убедитесь, что фигура, которую мы создали на предыдущем шаге, выделена, и сделайте три копии на передний план (Control-C > Control-F > Control-F > Control-F). Выберите верхнюю копию и перетащите ее на 4 пикселя вниз. Выберите две верхние копии, сделанные на этом шаге, и нажмите кнопку Minus Front на панели Pathfinder . Теперь выберите получившуюся фигуру и перетащите ее на 4 пикселя вниз. Убедитесь, что наша результирующая фигура все еще выделена, затем выберите последнюю копию, сделанную на этом шаге, и нажмите кнопку «Пересечение» на панели поиска пути . Залейте полученную фигуру цветом #e6e7e8.
Шаг 59
Возьмите Инструмент «Прямоугольник» (М), создайте фигуру 5 х 20 пикселей и поместите её, как показано. Выберите две опорные точки, выделенные красными кругами, и перетащите их внутрь на 2 пикселя соответственно. Установите его цвет на #545351 и перейдите в Object> Arrange> Send to Back.
Шаг 60
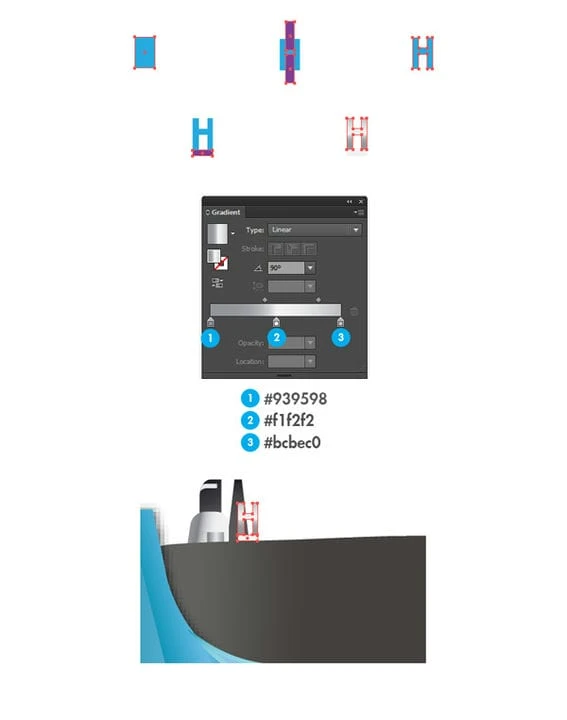
Возьмите Инструмент «Прямоугольник» (М), создайте фигуру 5 х 8 пикселей и поместите её, как показано на рисунке. Создайте еще два прямоугольника и разместите их, как показано на рисунке. Выберите три формы, сделанные на этом шаге, и нажмите кнопку Minus Front на панели Pathfinder . Залейте получившуюся фигуру градиентом, как показано на рисунке. Инструментом «Прямоугольник» (M) создайте небольшой прямоугольник, залейте его цветом #f1f2f2 и поместите внизу нашей предыдущей фигуры. Сгруппируйте две фигуры и разместите их, как показано на следующем рисунке.
Шаг 61
Выберите группу, выделенную красным кругом, и сделайте копию на передний план (Control-C > Control-F), перейдите в Object > Transform > Reflect, нажмите Ok и разместите ее, как показано. Выберите фигуры, созданные в шагах 59 и 60, сделайте копию на передний план (Control-C > Control-F), сгруппируйте их (Ctrl + G), перейдите в Эффект > Исказить и трансформировать > Трансформировать и введите следующие настройки. Затем перейдите в Object > Expand Appearance и удалите фигуры, выделенные красным кругом. В конце выделите все фигуры, созданные на этом шаге, и перейдите в Object > Arrange > Send to Back.
Шаг 62
Возьмите Инструмент «Прямоугольник» (М), создайте фигуру 5 х 52 пикселей и поместите её, как показано на рисунке. Инструментом «Прямое выделение» (А) выберите две опорные точки, выделенные красными кружками, и перейдите в меню «Файл» > «Сценарии» > «Другой сценарий». Откройте скрипт Round Any Corner и перетащите ползунок на 25px. Теперь нажмите кнопку «Добавить новую заливку» на панели «Внешний вид» и установите градиент, как показано в первом градиенте. Нажмите кнопку «Добавить новую заливку» на панели «Внешний вид» и установите градиент, как показано во втором градиенте.
Шаг 63
Выберите фигуру, которую мы сделали на предыдущем шаге, и перейдите в Эффект > Исказить и трансформировать > Трансформировать и введите следующие настройки, затем перейдите в Объект > Разобрать внешний вид. Теперь выделите фигуры одну за другой и Инструментом "Прямое выделение" (А) отрегулируйте нижнюю часть фигур, как показано на рисунке. Возьмите инструмент «Эллипс» (L), создайте фигуру 8 х 1 пиксель, поместите ее, как показано на следующем изображении, перейдите в Эффект > Размытие > Размытие по Гауссу и установите радиус 1 пиксель. Поместите эту фигуру ниже других, сделанных на этом шаге.
Конечный результат
Надеюсь, вам понравился этот урок, и вы сможете применить эти методы в своих будущих проектах.
Вывод
Как бы сложно это ни выглядело, я уверен, что если вы будете следовать моему руководству, вы найдете много полезного, используя свои навыки и изображения для создания собственного творения! Еще раз Спасибо за использование нашего руководства, мы будем очень рады ответить на любые вопросы, которые могут у вас возникнуть. Вы можете просто оставить отзыв или комментарий ниже.
Скачать исходные файлы результатов
- Скачать исходный файл .ai (.zip, 0,32 МБ)