App che possono ridurre il tuo onere “scientifico” nel design
Cosa non piace di più ai web designer? Probabilmente codifica. E forse un secondo vicino è la prototipazione per tutti i dispositivi. E tutto ciò che può semplificare questo tipo di cose consente a un designer di dedicare più tempo agli aspetti creativi del suo lavoro.
Con questo in mente, ci sono una serie di fantastiche nuove app che ogni designer dovrebbe esplorare come potenziali aggiunte al proprio toolkit!
FRONTIFICARE
Che sito fantastico per te per creare le tue guide di stile e archiviarle nel cloud per riferimenti futuri e per la condivisione. Sono disponibili modelli di guide di stile per loghi e immagini, tavolozze di colori, tipografia, icone e testo e contenuti multimediali personalizzati. L’altro grande vantaggio qui è che non devi creare manualmente le tue guide di stile PDF: le memorizzi su Frontify e possono essere convertite in file PDF per il download, la stampa e la condivisione. Il controllo delle versioni mantiene tutte le versioni precedenti in background per richiamarle in qualsiasi momento. Puoi iniziare con i loro modelli o ricercare esempi di brand book per personalizzare il tuo. Tutte le funzioni sono accessibili tramite API. Ecco un esempio di cosa puoi fare solo con un logo, usando quello di Frontify:
Questo è il logo di base. Frontify ha deciso che le “gocce” erano fondamentali qui, ma che potevano fare molte altre cose, mantenendo comunque coerente il logo. Ecco i cambiamenti di colore:
Ed ecco un esempio di variazione del logo di base:
Questo è solo un esempio dei modelli di design e colore che puoi utilizzare per creare guide di stile uniche e tutti i componenti sono intercambiabili.
COMPOSITORE VISIVO
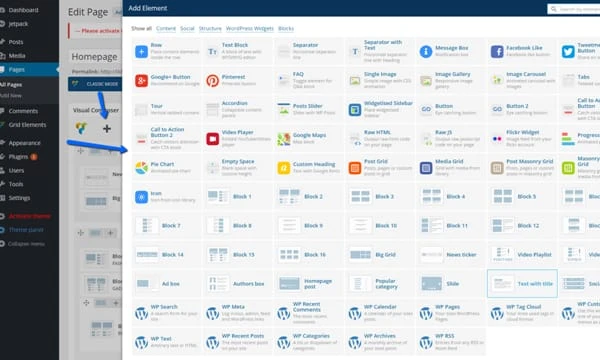
Questa app è in circolazione da un po ‘e potresti già conoscerla, ma sarebbe difficile trovarne un’altra con il pacchetto di opzioni di progettazione. Ha sostanzialmente portato via gli ardui compiti di pianificazione e programmazione. Puoi avere layout di progettazione in pochi minuti, aggiungendo elementi con un solo clic. Ne vale la pena il prezzo di $ 25. Bottoni per tutto; molte opzioni di animazione, opzioni di condivisione immediata e così via. Oltre 40 elementi di contenuto in questo bambino! È davvero uno strumento per tutti gli usi! Se non sei sicuro di tutte le sue funzionalità e di come puoi utilizzare questa app, dai un’occhiata ai tutorial video qui.
Ci sono fantastiche funzionalità che ti consentono di progettare le tue pagine molto rapidamente e puoi modificare quasi tutti gli elementi. Ad esempio, ci sono diversi elementi di griglia predefiniti che puoi modificare o un’opzione per progettare la tua griglia.
Se c’è un aspetto negativo di Visual Composer, è che lascia dietro di sé un sacco di piccolo codice quando lo disattivi che deve essere rimosso prima di iniziare un nuovo tema. Ecco un esempio di un design creato tramite Visual Composer.
CACCIA AL DISEGNO
Quando la tua ispirazione si è appena fermata, probabilmente la cerchi cercando nuovi siti Web che potrebbero darti grandi idee. Questo può richiedere un po’ di tempo, quindi perché non utilizzare un metodo molto più conveniente? Design Hunt è una sorta di “stanza di compensazione”, ma cambia il suo intero repertorio su base giornaliera. Disegna nuovi fantastici design trovati su Pinterest, Dribble, Designer News, DesignInspiraton e altro ancora e li pubblica per i designer che cercano nuove ispirazioni e idee. Ora puoi andare in un posto ogni giorno e trovare una collezione completamente nuova.
TOOKAPIC
Relativamente nuovo nel settore delle foto d’archivio, Tookapic ha ora oltre 11.000 foto d’archivio, la maggior parte gratuite, il resto a un piccolo prezzo. Potrebbe piacerti davvero di più rispetto alla fonte di foto d’archivio che stai utilizzando ora: colori e nitidezza fenomenali e foto davvero uniche. Accedi al loro sito e controlla cosa hanno. Potresti essere sorpreso!
MARVEL APP
Questo strumento di prototipazione gratuito ti consente di disegnare e creare prototipi dal tuo cellulare o da qualsiasi altro dispositivo e vedere immediatamente il prototipo. Da lì, puoi riorganizzare, modificare, aggiungere colore, testo, modificare i moduli e fare praticamente qualsiasi cosa, con compatibilità immediata con qualsiasi dispositivo. Una volta assegnato un nome al progetto, vai immediatamente all’interfaccia principale e inizia. Una volta terminato, puoi visualizzare in anteprima l’intero progetto e interagire con esso per assicurarti che tutto funzioni correttamente.
Per saperne di più su questo strumento fenomenale, visita il sito Web e guarda la demo: rimarrai entusiasta della facilità d’uso. Una delle migliori funzionalità è la possibilità di inserire immagini da qualsiasi luogo (anche Dropbox e sketch) e di qualsiasi tipo di immagine. Puoi anche aggiungere un team se si tratta di un progetto collaborativo. Il più grande svantaggio di Marvel è che ci sono limitazioni con la versione gratuita, quindi dovrai sicuramente aggiornare. Comunque, questo è super facile da usare, altrettanto buono di Justinmind.
CSS ANIMATO
Se crei molte animazioni, vorrai sicuramente questo strumento. Funzionalità davvero interessanti senza dover scrivere alcun codice. C’è una libreria pronta all’uso di effetti di animazione – oltre 50 in realtà – e puoi facilmente personalizzare il numero di loop e la durata. L’animazione aggiunge grande coinvolgimento e intrattenimento, a patto di non esagerare!
Se stai cercando una gamma davvero completa di funzionalità e opzioni, tuttavia, i CSS da soli non riempiranno il conto. Mentre certamente il dibattito su CSS e JavaScript continua, ci sono sicuramente modi in cui possono essere usati insieme. Ad esempio, hai progettato un’ottima animazione CSS, ma vuoi che scorra da sinistra quando un utente arriva a un certo punto nello scorrimento verso il basso. Dovrai aggiungere JS per farlo. Capire che CSS ha i suoi limiti e può essere migliorato da JS è solo un uso saggio degli strumenti disponibili.
Tuttavia, Animate CSS è davvero facile da eseguire. Lo scarichi, alleghi CSS, jQuery e qualsiasi altro componente che desideri e inizi ad animare. C’è un ottimo tutorial su YouTube per iniziare.
COOLORS
Se ti capita di essere daltonico o semplicemente sfidato dalla combinazione di colori, questo strumento svilupperà un’intera combinazione di colori per te o ne creerà una se sai da dove vuoi iniziare. Quando trovi un colore che ti piace, bloccalo e continua a fare clic: otterrai uno schema completo con tutti i colori che desideri. Ciò è particolarmente utile se si desidera utilizzare sfumature di colore. Non c’è nulla di veramente controverso in questo strumento: i designer che lo usano lo adorano; quelli che non l’hanno ancora provato. L’unico aspetto negativo? Non è più gratuito e devi avere un account iTunes per scaricarlo.
 Generatore automatico di combinazioni di colori per chi ha problemi di colore
Generatore automatico di combinazioni di colori per chi ha problemi di colore
CERCHIO.SVG
Questo non è uno strumento completo con molte opzioni, modelli e simili, ma ecco un modo unico per progettare un menu o più su tutte le pagine che desideri! Tutto quello che fai è inserire le specifiche di ciò che desideri nel tuo menu. Ti verranno quindi fornite istruzioni dettagliate su come costruirlo e incorporarlo in una pagina specifica.
 Qualcosa per coinvolgere meglio i visitatori
Qualcosa per coinvolgere meglio i visitatori
Circular SVG è probabilmente superiore a CSS per la creazione di questo tipo di elemento. Una volta scaricato, hai 3 opzioni: puoi disegnare i tuoi settori in un editor grafico, come Sketch, e poi esportarli come SVG, aggiungere interazione e incorporarli; puoi disegnare i tuoi settori con il codice; oppure puoi utilizzare il generatore Circculus direttamente nell’app.
I CSS ti consentono di creare una navigazione circolare, ma ci sono alcuni bug del browser e in più è solo un sacco di lavoro. Devi iniziare con un rettangolo, spezzarlo, quindi inclinare e ruotare quelle sezioni. E, se usi più di semplici icone nei tuoi settori, diventa più complicato.
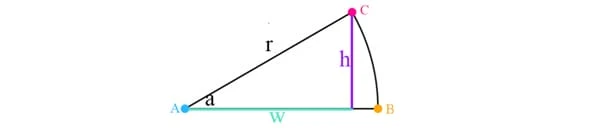
Usando SVG, puoi disegnare qualsiasi forma tu voglia, usando linee specifiche e comandi ad arco per le “cunei di torta” che desideri – ecco un esempio:
Una volta che hai disegnato ciascuno dei tuoi spicchi e l’icona e/o il contenuto sono stati incorporati, ti unisci semplicemente a loro.
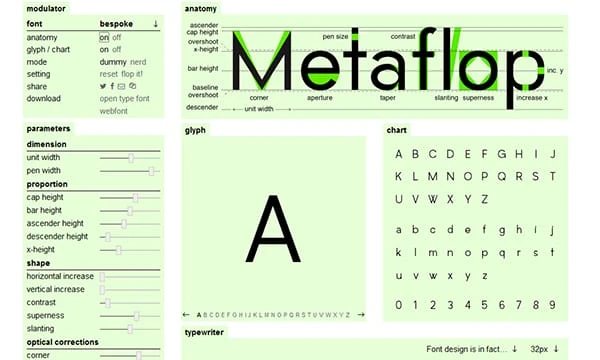
METAFLOP
Stanco degli stessi vecchi caratteri e stili di lettere? Crea il tuo – non è richiesta alcuna codifica – basta fare clic e trascinare. Il passaggio a caratteri e stili unici per il testo può incoraggiare i visitatori a leggere effettivamente il contenuto! Questa app è così bella che ti divertirai a non giocarci per ore. E non dirai mai più che la tipografia è la parte meno sexy del web design.
È così semplice. Personalizzi i caratteri da una serie di diapositive che hanno caratteristiche diverse: altezza, apertura e contrasto. Ti aggiusti finché non hai quello che ti piace e poi lo scarichi come pacchetto di font web (gratuito). C’è anche una libreria di font predefiniti tra cui scegliere. Continua a giocare: capirai perché i type designer possono essere una “razza in via di estinzione”.
 Cattura l’attenzione con caratteri e stili unici
Cattura l’attenzione con caratteri e stili unici
FONTFLAME
Questo è davvero un “nuovo ragazzo sul blocco”. Fontflame tenta di sollevare i designer da un solo onere in più: trovare abbinamenti di caratteri che funzionino davvero. In questo momento, ha 10 accoppiamenti pubblicati sul suo sito, ma aggiunge giornalmente. Esempi di abbinamento, utilizzando la libreria di font gratuita di Google, includono “Lobster-Asap” e “Roboto-Open Sans”. Altre librerie verranno aggiunte presto. Tieni d’occhio questo sito: presto avrà molto da offrire in accoppiamenti.
PODCAST LIBERO PROFESSIONISTA
Non un’app o uno strumento: questo è un podcast settimanale per designer e sviluppatori da non perdere. Ospitato da Paul Jarvis, avrai accesso a nuove tendenze, app e strumenti e molti consigli davvero pratici.
IN VISIONE
Ecco un ottimo strumento di prototipazione che ha diverse funzionalità che non si trovano negli altri. Come tutti gli altri, crei il tuo mockup per uno o tutti i dispositivi: scegli quelli che desideri. Una volta creato il prototipo, puoi visualizzarlo in anteprima su tutti i dispositivi e quindi inviarlo ai clienti o ai membri del team per la revisione. Possono commentare direttamente il design stesso, il che è un vantaggio enorme. Altre due interessanti funzionalità di In-Vision sono una modalità cronologia, che ti consente di vedere tutte le versioni precedenti di un progetto e 3 progetti demo su cui i designer possono lavorare finché non si sentono a proprio agio con tutte le funzionalità.
Confrontando In-vision con l’app Marvel, le differenze importanti sono probabilmente queste:
- InVision ha più funzionalità di Marvel, ma questo lo rende anche più complesso. Ad esempio, ha più funzionalità di collaborazione dal vivo, uno strumento per screenshot di annotazioni e fantastici elementi di cronologia.
- Marvel ha un’app per iOS e sta attualmente lavorando su app per Android e iPad – InVision non le ha.
- InVision è probabilmente migliore per un team più grande, Marvel meglio per team singoli o piccoli.
I commenti degli utenti di entrambe queste app farebbero più luce su quale sia la migliore per quali scopi.
Probabilmente hai alcune app preferite di cui gli altri designer vorrebbero conoscere. Raccontaci cosa sono e come ti danno più tempo per essere un artista.