Des applications qui peuvent réduire votre fardeau « scientifique » dans la conception
Qu’est-ce que les concepteurs de sites Web n’aiment pas le plus ? Probablement du codage. Et peut-être une seconde près est le prototypage pour tous les appareils. Et tout ce qui peut faciliter ce genre de choses permet à un designer de passer plus de temps sur les aspects créatifs de son travail.
Dans cet esprit, il existe un certain nombre de nouvelles applications intéressantes que chaque concepteur devrait explorer en tant qu’ajouts potentiels à sa boîte à outils !
FRONTIFIER
Quel site formidable pour créer vos propres guides de style et les stocker dans le cloud pour référence future et partage. Il existe des modèles de guide de style pour les logos et les images, les palettes de couleurs, la typographie, les icônes et votre propre texte et média. L’autre gros avantage ici est que vous n’avez pas à créer manuellement vos propres guides de style PDF – vous les stockez sur Frontify et ils peuvent être convertis en fichiers PDF pour le téléchargement, l’impression et le partage. La gestion des versions conserve toutes les anciennes versions en arrière-plan pour les récupérer à tout moment. Vous pouvez commencer avec leurs modèles ou rechercher des exemples de livres de marque pour personnaliser les vôtres. Toutes les fonctions sont accessibles via l’API. Voici un exemple de ce que vous pouvez faire avec juste un logo, en utilisant celui de Frontify :
C’est le logo de base. Frontify a décidé que les "drops" étaient la clé ici, mais qu’ils pouvaient faire beaucoup d’autres choses, tout en gardant le logo cohérent. Voici les changements de couleur :
Et voici un exemple de variante du logo de base :
Ce n’est qu’un exemple des modèles de conception et de couleur que vous pouvez utiliser pour créer des guides de style uniques, et tous les composants sont interchangeables.
COMPOSITEUR VISUEL
Cette application existe depuis un petit moment et vous le savez peut-être déjà, mais vous auriez du mal à en trouver une autre avec le package d’options de conception. Il a essentiellement supprimé les tâches ardues de planification et de codage. Vous pouvez avoir des mises en page de conception en quelques minutes, en ajoutant des éléments en un seul clic. Le prix de 25 $ en vaut la peine. Boutons pour tout; de nombreuses options d’animation, des options de partage immédiat, etc. Plus de 40 éléments de contenu dans ce bébé ! C’est vraiment un outil passe-partout! Si vous n’êtes pas sûr de toutes ses fonctionnalités et de la façon dont vous pouvez utiliser cette application, consultez les didacticiels vidéo ici.
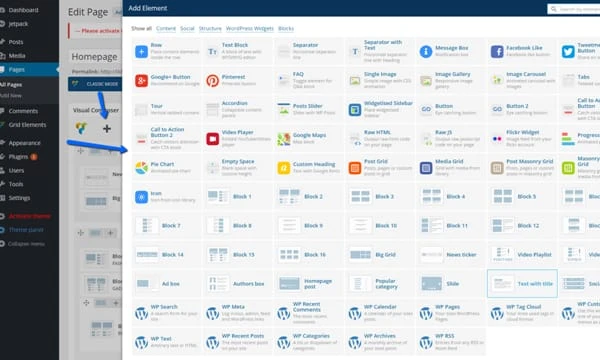
Il existe d’excellentes fonctionnalités qui vous permettent de concevoir vos pages très rapidement et vous pouvez modifier presque n’importe quel élément. Par exemple, il existe plusieurs éléments de grille prédéfinis que vous pouvez modifier ou une option pour concevoir votre propre grille.
S’il y a un inconvénient à Visual Composer, c’est qu’il laisse derrière lui beaucoup de petit code lorsque vous le désactivez et qu’il doit être supprimé avant de démarrer un nouveau thème. Voici un exemple de conception créée via Visual Composer.
CHASSE AU DESIGN
Lorsque votre inspiration vient de stagner, vous la recherchez probablement en recherchant de nouveaux sites Web qui pourraient vous donner de bonnes idées. Cela peut prendre un peu de temps, alors pourquoi ne pas utiliser une méthode beaucoup plus pratique? Design Hunt est une sorte de "centre d’échange", mais il modifie quotidiennement l’ensemble de son répertoire. Il dessine de superbes nouveaux designs trouvés sur Pinterest, Dribble, Designer News, DesignInspiraton, et plus encore et les publie pour les designers qui recherchent de nouvelles inspirations et idées. Désormais, vous pouvez vous rendre à un endroit chaque jour et découvrir une toute nouvelle collection.
TOOKAPIC
Relativement nouveau dans le secteur des photos d’archives, Tookapic compte désormais plus de 11 000 photos d’archives, la plupart gratuites, le reste à petit prix. Vous aimerez peut-être mieux cela que la source de photos que vous utilisez actuellement – une couleur et une clarté phénoménales et des photos vraiment uniques. Accédez à leur site et découvrez ce qu’ils ont. Vous pourriez être surpris !
MARVELAPP
Cet outil de prototypage gratuit vous permet de dessiner et de créer des maquettes à partir de votre mobile ou de tout autre appareil et de voir immédiatement le prototype. À partir de là, vous pouvez réorganiser, modifier, ajouter de la couleur, du texte, changer de formulaire et faire pratiquement n’importe quoi, avec une compatibilité immédiate avec n’importe quel appareil. Une fois que vous avez nommé votre projet, vous accédez immédiatement à l’interface principale et commencez. Une fois terminé, vous pouvez prévisualiser l’ensemble de la conception et interagir avec elle pour vous assurer que tout fonctionne bien.
Pour en savoir plus sur cet outil phénoménal, visitez le site Web et regardez la démo – vous serez ravis de la facilité d’utilisation. L’une des meilleures fonctionnalités est la possibilité de déposer une image de n’importe où (même Dropbox et croquis) et de n’importe quel type d’image. Vous pouvez également ajouter une équipe s’il s’agit d’un projet collaboratif. Le plus gros inconvénient de Marvel est qu’il existe des limitations avec la version gratuite, vous devrez donc certainement mettre à niveau. Pourtant, c’est super facile à utiliser – tout aussi bon que Justinmind.
ANIMER CSS
Si vous créez beaucoup d’animations, vous voudrez certainement cet outil. Fonctionnalités vraiment cool sans avoir à écrire de code. Il existe une bibliothèque d’effets d’animation prête à l’emploi – plus de 50 en fait – et vous pouvez facilement personnaliser le nombre de boucles et la durée. L’animation ajoute beaucoup d’engagement et de divertissement tant que vous n’en faites pas trop !
Si vous recherchez une gamme vraiment complète de fonctionnalités et d’options, CSS ne suffira pas à lui seul. Bien que le débat sur CSS et JavaScript se poursuive, il existe certainement des moyens de les utiliser ensemble. Par exemple, vous avez conçu une excellente animation CSS, mais vous souhaitez qu’elle glisse de la gauche lorsqu’un utilisateur atteint un certain point de défilement vers le bas. Vous devrez ajouter JS pour y parvenir. Comprendre que CSS a ses limites et peut être amélioré par JS n’est qu’une utilisation judicieuse des outils disponibles.
Néanmoins, Animate CSS est vraiment facile à exécuter. Vous le téléchargez, attachez CSS ainsi que jQuery et tous les autres composants que vous voulez et commencez à animer. Il y a d’excellents tutoriels sur YouTube pour vous aider à démarrer.
GLACIÈRES
S’il vous arrive d’être daltonien ou simplement défié par le jeu de couleurs, cet outil développera un jeu de couleurs complet pour vous, ou en créera un si vous savez par où commencer. Lorsque vous repérez une couleur que vous aimez, verrouillez-la et continuez à cliquer – vous obtiendrez un schéma complet avec autant de couleurs que vous le souhaitez. Ceci est particulièrement utile si vous souhaitez utiliser des dégradés de couleurs. Il n’y a rien de vraiment controversé à propos de cet outil – les concepteurs qui l’utilisent l’adorent ; ceux qui ne l’ont pas encore essayé. Le seul bémol? Ce n’est plus gratuit et vous devez avoir un compte iTunes pour télécharger.

Générateur de schéma de couleurs automatique pour les personnes à la couleur difficile
CERCLE.SVG
Ce n’est pas un outil complet avec beaucoup d’options, de modèles, etc., mais voici une façon unique de concevoir un menu, ou plusieurs sur autant de pages que vous le souhaitez! Tout ce que vous avez à faire est d’entrer les détails de ce que vous voulez dans votre menu. Vous recevrez ensuite des instructions détaillées sur la façon de le construire et de l’intégrer dans une page spécifique.

Un petit quelque chose pour mieux engager les visiteurs
Le SVG circulaire est probablement supérieur au CSS pour créer ce type d’élément. Une fois téléchargé, vous avez 3 options: Vous pouvez dessiner vos secteurs dans un éditeur graphique, tel que Sketch, puis les exporter au format SVG, ajouter de l’interaction et les intégrer ; vous pouvez dessiner vos secteurs avec du code ; ou vous pouvez utiliser le générateur Circulus directement dans l’application.
CSS vous permet de créer une navigation circulaire, mais il y a quelques bogues de navigateur et c’est juste beaucoup de travail. Vous devez commencer avec un rectangle, le séparer, puis incliner et faire pivoter ces sections. Et, si vous utilisez plus que de simples icônes dans vos secteurs, cela devient plus délicat.
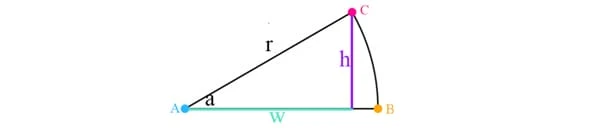
En utilisant SVG, vous pouvez dessiner n’importe quelle forme que vous voulez, en utilisant des lignes spécifiques et des commandes d’arc pour les "coins de tarte" que vous voulez – voici un exemple :
Une fois que vous avez dessiné chacun de vos coins et votre icône et/ou contenu intégré, il vous suffit de les rejoindre.
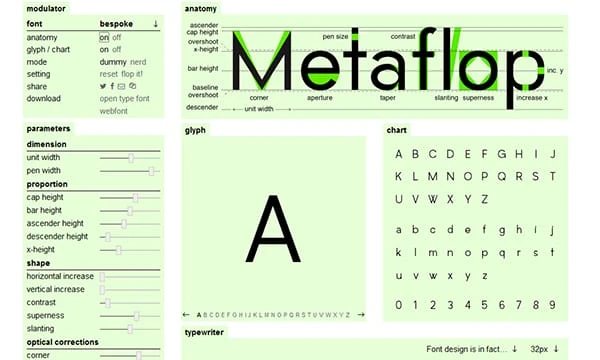
MÉTAFLOP
Fatigué des mêmes vieilles polices et styles de lettres? Créez le vôtre – aucun codage requis – il suffit de cliquer et de faire glisser. Changer pour des polices et des styles uniques pour le texte peut encourager les visiteurs à lire réellement le contenu ! Cette application est tellement cool que vous aurez du mal à ne pas jouer avec pendant des heures. Et vous ne direz plus jamais que la typographie est la partie la moins sexy de la conception Web.
C’est si simple. Vous personnalisez les polices à partir d’une série de diapositives qui ont des caractéristiques différentes – hauteur, ouverture et contraste. Vous ajustez jusqu’à ce que vous ayez ce que vous aimez, puis vous le téléchargez en tant que package de polices Web (gratuit). Il existe également une bibliothèque de polices prédéfinies parmi lesquelles choisir. Continuez à jouer – vous comprendrez pourquoi les créateurs de caractères peuvent être une "race en voie de disparition".

Captez l’attention avec des polices et des styles uniques
POLICE FLAMME
C’est vraiment un "petit nouveau sur le bloc". Fontflame tente de soulager les concepteurs d’un seul fardeau supplémentaire: trouver des associations de polices qui fonctionnent vraiment. À l’heure actuelle, il a 10 accords publiés sur son site mais en ajoute quotidiennement. Des exemples d’appariement, utilisant la bibliothèque de polices gratuite de Google, incluent "Lobster-Asap" et "Roboto-Open Sans". Des bibliothèques supplémentaires seront bientôt ajoutées. Gardez un œil sur ce site – il aura bientôt beaucoup à offrir en matière d’appariements.
PODCAST INDÉPENDANT
Pas une application ou un outil – c’est un podcast hebdomadaire pour les concepteurs et les développeurs que vous ne voudrez pas manquer. Animé par Paul Jarvis, vous aurez accès aux nouvelles tendances, applications et outils, et à plein de conseils vraiment pratiques.
EN VISION
Voici un excellent outil de prototypage qui possède plusieurs fonctionnalités introuvables dans les autres. Comme tous les autres, vous créez votre maquette pour tout ou partie des appareils – vous choisissez ceux que vous voulez. Une fois votre prototype créé, vous pouvez le prévisualiser sur tous les appareils, puis l’envoyer aux clients ou aux membres de l’équipe pour examen. Ils peuvent commenter directement le design lui-même, ce qui est un énorme avantage. Deux autres fonctionnalités intéressantes d’In-Vision sont un mode historique, qui vous permet de voir toutes les versions antérieures d’une conception, et 3 projets de démonstration que les concepteurs peuvent parcourir jusqu’à ce qu’ils soient à l’aise avec toutes les fonctionnalités.
En comparant In-vision avec l’application Marvel, les différences importantes sont probablement les suivantes :
- InVision a plus de fonctionnalités que Marvel, mais cela le rend également plus complexe. Par exemple, il a plus de fonctionnalités de collaboration en direct, un outil pour les captures d’écran d’annotation et d’excellents éléments d’historique.
- Marvel a une application iOS et travaille actuellement sur des applications pour Android et iPad – InVision ne les a pas.
- InVision est probablement mieux pour une grande équipe, Marvel mieux pour les équipes solo ou petites.
Les commentaires des utilisateurs de ces deux applications permettraient de mieux comprendre laquelle est la meilleure à quelles fins.
Vous avez probablement des applications préférées dont les autres designers aimeraient entendre parler. Dites-nous ce qu’ils sont et comment ils vous donnent plus de temps pour être un artiste.