Приложения, которые могут уменьшить вашу «научную» нагрузку в дизайне
Что больше всего не нравится веб-дизайнерам? Вероятно кодирование. И, возможно, второе место занимает прототипирование для всех устройств. И все, что может упростить такие вещи, позволяет дизайнеру уделять больше времени творческим аспектам своей работы.
Имея это в виду, есть ряд замечательных новых приложений, которые каждый дизайнер должен изучить в качестве потенциальных дополнений к своему набору инструментов!
ПРЯМОЕ
Какой отличный сайт для вас, чтобы создавать свои собственные руководства по стилю и хранить их в облаке для дальнейшего использования и для совместного использования. Существуют шаблоны руководств по стилю для логотипов и изображений, цветовых палитр, типографики, значков, а также собственного текста и мультимедиа. Другим большим плюсом здесь является то, что вам не нужно вручную создавать свои собственные руководства по стилю PDF — вы храните их на Frontify, и их можно преобразовать в файлы PDF для загрузки, печати и обмена. Управление версиями сохраняет все старые версии в фоновом режиме, чтобы их можно было открыть в любое время. Вы можете начать с их шаблонов или изучить примеры брендбуков, чтобы настроить свои собственные. Все функции доступны через API. Вот пример того, что вы можете сделать, используя только логотип Frontify:
Это основной логотип. Frontify решил, что «капли» были здесь ключевыми, но они могли бы делать много других вещей, сохраняя при этом единый логотип. Вот изменения цвета:
А вот пример вариации базового логотипа:
Это всего лишь один пример шаблонов дизайна и цвета, которые вы можете использовать для создания уникальных руководств по стилю, и все компоненты являются взаимозаменяемыми.
ВИЗУАЛЬНЫЙ КОМПОЗИТОР
Это приложение существует уже некоторое время, и вы, возможно, уже знаете о нем, но вам будет трудно найти другое с пакетом параметров дизайна. Это в основном убрало трудные задачи планирования и кодирования. Вы можете создавать макеты всего за несколько минут, добавляя элементы одним щелчком мыши. Ценник в 25 долларов вполне оправдан. Кнопки для всего; множество вариантов анимации, варианты немедленного обмена и так далее. Более 40 элементов контента в этом малыше! Это действительно универсальный инструмент! Если вы не уверены во всех его функциях и в том, как вы можете использовать это приложение, ознакомьтесь с видеоуроками здесь.
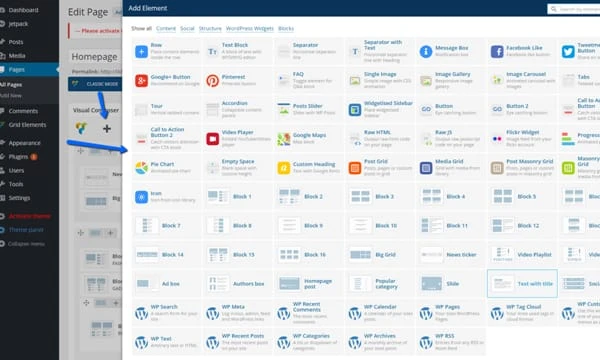
Есть отличные функции, которые позволяют вам очень быстро создавать свои страницы, и вы можете изменить практически любой элемент. Например, есть несколько предопределенных элементов сетки, которые вы можете изменить, или возможность создать собственную сетку.
Если у Visual Composer и есть недостаток, так это то, что он оставляет после себя много небольшого кода, когда вы деактивируете его, который необходимо удалить перед запуском новой темы. Вот пример дизайна, созданного с помощью Visual Composer.
ДИЗАЙН ОХОТА
Когда ваше вдохновение только что остановилось, вы, вероятно, ищете его, ища новые веб-сайты, которые могут дать вам отличные идеи. Это может занять немного времени, так почему бы не использовать гораздо более удобный метод? Design Hunt — это своего рода «координационный центр», но он ежедневно меняет весь свой репертуар. Он рисует отличные новые дизайны, найденные на Pinterest, Dribble, Designer News, DesignInspiraton и т. д., и публикует их для дизайнеров, которые ищут новое вдохновение и идеи. Теперь вы можете каждый день ходить в одно место и находить совершенно новую коллекцию.
ТУКАПИК
Относительный новичок в бизнесе стоковой фотографии, Tookapic теперь имеет более 11 000 стоковых фотографий, большинство из которых бесплатно, остальные по небольшой цене. Возможно, вам это действительно понравится больше, чем источник стоковых фотографий, который вы сейчас используете — феноменальный цвет и четкость и действительно уникальные фотографии. Зайдите на их сайт и посмотрите, что у них есть. Вы можете быть удивлены!
МАРВЕЛАПП
Этот бесплатный инструмент для создания прототипов позволяет вам делать наброски и создавать макеты с вашего мобильного или любого другого устройства и сразу же видеть прототип. Оттуда вы можете переупорядочивать, изменять, добавлять цвет, текст, изменять формы и делать практически все, что угодно, с немедленной совместимостью с любым устройством. Как только вы назовете свой проект, вы сразу же перейдете к основному интерфейсу и начнете. После завершения вы можете просмотреть весь дизайн и взаимодействовать с ним, чтобы убедиться, что все работает правильно.
Чтобы узнать больше об этом феноменальном инструменте, посетите веб-сайт и посмотрите демонстрацию — вы будете в восторге от простоты использования. Одной из лучших функций является возможность вставлять изображение из любого места (даже из Dropbox и эскиза) и любого типа изображения. Вы также можете добавить команду, если это совместный проект. Самым большим недостатком Marvel является то, что в бесплатной версии есть ограничения, поэтому вам обязательно нужно обновиться. Тем не менее, это супер простое в использовании — ничуть не хуже, чем Justinmind.
АНИМАЦИЯ CSS
Если вы создаете много анимации, вам обязательно понадобится этот инструмент. Действительно классные функции без необходимости писать код. Существует готовая к использованию библиотека анимационных эффектов — на самом деле более 50 — и вы можете легко настроить количество циклов и продолжительность. Анимация добавляет интерес и развлечение, если вы не переусердствуете!
Однако, если вы ищете действительно полный набор функций и опций, один CSS не заполнит счет. Хотя дебаты о CSS и JavaScript, безусловно, продолжаются, определенно существуют способы их совместного использования. Например, у вас есть отличная CSS-анимация, но вы хотите, чтобы она скользила слева, когда пользователь доходит до определенной точки при прокрутке вниз. Вам нужно будет добавить JS, чтобы сделать это. Понимание того, что CSS имеет свои ограничения и может быть улучшено с помощью JS, — это просто разумное использование доступных инструментов.
Тем не менее, Animate CSS действительно прост в использовании. Вы загружаете его, прикрепляете CSS, а также jQuery и любые другие компоненты, которые хотите, и начинаете анимировать. На YouTube есть отличные уроки, которые помогут вам начать.
ЦВЕТА
Если вы дальтоник или у вас просто проблемы с цветовой схемой, этот инструмент разработает для вас всю цветовую схему или создаст ее, если вы знаете, с чего хотите начать. Когда вы найдете цвет, который вам нравится, заблокируйте его, а затем просто продолжайте нажимать — вы получите полную схему с любым количеством цветов. Это особенно полезно, если вы хотите использовать цветовые градиенты. В этом инструменте нет ничего действительно спорного — дизайнеры, которые его используют, любят его; кто еще не пробовал. Единственный минус? Это больше не бесплатно, и вам нужно иметь учетную запись iTunes для загрузки.

Автоматический генератор цветовых схем для проблемных цветов
КРУГ.SVG
Это не всеобъемлющий инструмент с множеством опций, шаблонов и т. д., но это уникальный способ создать меню или несколько меню на любом количестве страниц! Все, что вам нужно сделать, это указать особенности того, что вы хотите в своем меню. Затем вам будут предоставлены подробные инструкции о том, как его создать и внедрить на определенную страницу.

Кое-что, чтобы лучше привлечь посетителей
Циркулярный SVG, вероятно, превосходит CSS для создания такого типа элементов. После загрузки у вас есть 3 варианта: вы можете нарисовать свои сектора в графическом редакторе, таком как Sketch, а затем экспортировать их в формате SVG, добавить взаимодействие и внедрить их; вы можете рисовать свои сектора с кодом; или вы можете использовать генератор Circulus прямо в приложении.
CSS позволяет вам создавать круговую навигацию, но есть несколько ошибок браузера, плюс это просто много работы. Вы должны начать с прямоугольника, разбить его на части, затем наклонить и повернуть эти части. И, если вы используете больше, чем просто значки в своих секторах, все становится сложнее.
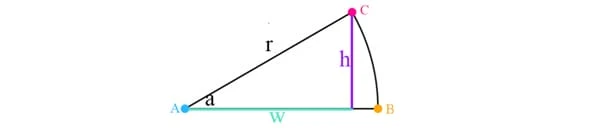
Используя SVG, вы можете нарисовать любую форму, которую хотите, используя определенные линии и команды дуги для нужных вам «клиньев пирога» — вот пример:
После того, как вы нарисовали каждый из своих клиньев и вставили значок и / или контент, вы просто присоединяетесь к ним.
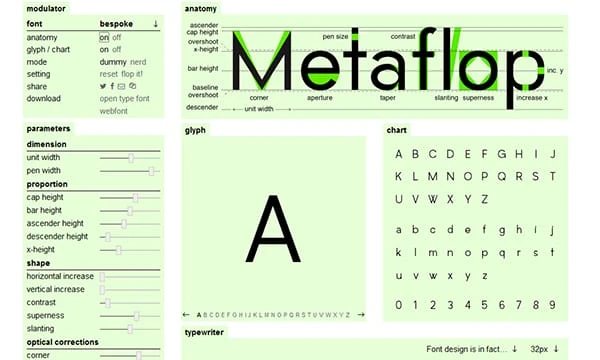
МЕТАФЛОП
Устали от одних и тех же старых шрифтов и стилей букв? Создайте свой собственный — кодирование не требуется — просто нажмите и перетащите. Переход на уникальные шрифты и стили для текста может побудить посетителей действительно прочитать контент! Это приложение настолько крутое, что вам будет тяжело не играть с ним часами. И вы больше никогда не скажете, что типографика — наименее привлекательная часть веб-дизайна.
Это так просто. Вы настраиваете шрифты из серии слайдов, которые имеют разные характеристики — высоту, апертуру и контрастность. Вы настраиваете, пока не получите то, что вам нравится, а затем загружаете его в виде пакета веб-шрифтов (бесплатно). Существует также библиотека готовых шрифтов на выбор. Продолжайте играть — вы увидите, почему дизайнеры шрифтов могут быть «вымирающей породой».

Привлекайте внимание уникальными шрифтами и стилями
ФОНТФЛЕЙМ
Это действительно «новичок в этом районе». Fontflame пытается избавить дизайнеров от еще одного бремени — поиска пар шрифтов, которые действительно работают. Прямо сейчас на его сайте есть 10 опубликованных пар, но они добавляются ежедневно. Примеры сопряжения с использованием бесплатной библиотеки шрифтов Google включают «Lobster-Asap» и «Roboto-Open Sans». Дополнительные библиотеки будут добавлены в ближайшее время. Следите за этим сайтом — скоро у него будет много предложений в парах.
ПОДКАСТ ФРИЛАНСЕРА
Не приложение и не инструмент — это еженедельный подкаст для дизайнеров и разработчиков, который вы не захотите пропустить. Ведущий Пол Джарвис, вы получите доступ к новым тенденциям, приложениям и инструментам, а также множество действительно практических советов.
IN-VISION
Вот отличный инструмент для прототипирования, который имеет несколько функций, которых нет в других. Как и все остальные, вы создаете свой макет для любого или всех устройств — вы выбираете те, которые хотите. После того, как ваш прототип создан, вы можете предварительно просмотреть его на всех устройствах, а затем отправить клиентам или членам команды для проверки. Они могут прокомментировать прямо сам дизайн, что является огромным плюсом. Две другие приятные функции In-Vision — это режим истории, который позволяет вам увидеть все более ранние версии дизайна, и 3 демонстрационных проекта, над которыми дизайнеры могут работать, пока они не освоятся со всеми функциями.
Если сравнивать приложение In-vision с приложением Marvel, можно выделить следующие важные отличия:
- У InVision больше возможностей, чем у Marvel, но это также делает его более сложным. Например, в нем больше функций совместной работы в реальном времени, инструмент для аннотирования снимков экрана и отличные элементы истории.
- У Marvel есть приложение для iOS, и в настоящее время он работает над приложениями для Android и iPad — у InVision их нет.
- InVision, вероятно, лучше подходит для большой команды, а Marvel лучше для одиночных или небольших команд.
Комментарии пользователей обоих этих приложений прольют свет на то, какое из них лучше всего подходит для каких целей.
Вероятно, у вас есть любимые приложения, о которых друзья-дизайнеры хотели бы услышать. Расскажите нам, в чем они заключаются и как они дают вам больше времени, чтобы быть художником.