Sovellukset, jotka voivat vähentää “tieteen” taakkaa suunnittelussa
Mistä web-suunnittelijat eivät pidä eniten? Varmaan koodaus. Ja ehkä pieni hetki on prototyyppien tekeminen kaikille laitteille. Ja kaikki, mikä voi tehdä tällaisista asioista helpompaa, antaa suunnittelijalle käyttää enemmän aikaa työnsä luoviin puoliin.
Tätä silmällä pitäen on olemassa useita mahtavia uusia sovelluksia, joita jokaisen suunnittelijan tulisi tutkia mahdollisina lisäyksinä työkalupakkiinsa!
RAJAA
Mikä loistava sivusto sinulle luoda omia tyylioppaita ja tallentaa ne pilveen myöhempää käyttöä ja jakamista varten. Siellä on tyyliopasmalleja logoille ja kuville, väripaletteille, typografialle, kuvakkeille sekä omalle tekstille ja medialle. Toinen suuri plussa tässä on, että sinun ei tarvitse luoda manuaalisesti omia PDF-tyylioppaitasi – tallennat ne Frontifyyn ja ne voidaan muuntaa PDF-tiedostoiksi latausta, tulostamista ja jakamista varten. Versiointi pitää kaikki vanhemmat versiot taustalla, jotta ne voivat avautua milloin tahansa. Voit aloittaa heidän malleistaan tai tutkia brändikirjan esimerkkejä muokataksesi omiasi. Kaikki toiminnot ovat käytettävissä API:n kautta. Tässä on esimerkki siitä, mitä voit tehdä pelkällä logolla Frontifyn omalla logolla:
Tämä on peruslogo. Frontify päätti, että "pisarat" olivat avainasemassa tässä, mutta ne pystyivät tekemään monia muita asioita, pitäen silti logon yhtenäisenä. Tässä on värimuutoksia:
Ja tässä on esimerkki muunnelmasta peruslogosta:
Tämä on vain yksi esimerkki suunnittelu- ja värimalleista, joiden avulla voit luoda ainutlaatuisia tyylioppaita, ja kaikki komponentit ovat keskenään vaihdettavissa.
VISUAALINEN SÄVELTÄJÄ
Tämä sovellus on ollut olemassa jonkin aikaa, ja saatat jo tietää siitä, mutta sinun on vaikea löytää toista suunnitteluvaihtoehtopaketin avulla. Se on pohjimmiltaan poistanut suunnittelun ja koodauksen raskaat tehtävät. Voit suunnitella asetteluja muutamassa minuutissa ja lisätä elementtejä yhdellä napsautuksella. 25 dollarin hintalappu on sen arvoinen. Painikkeet kaikkeen; paljon animaatiovaihtoehtoja, välittömiä jakamisvaihtoehtoja ja niin edelleen. Yli 40 sisältöelementtiä tässä vauvassa! Se on todella monikäyttöinen työkalu! Jos et ole varma kaikista sen ominaisuuksista ja kuinka voit käyttää tätä sovellusta, katso video-opetusohjelmat täältä.
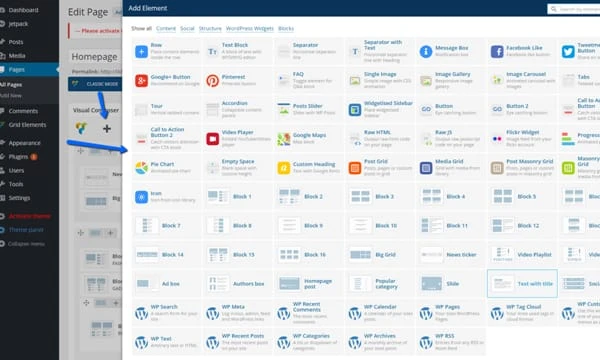
On olemassa upeita ominaisuuksia, joiden avulla voit suunnitella sivusi erittäin nopeasti ja voit muokata melkein mitä tahansa elementtiä. On esimerkiksi useita ennalta määritettyjä ruudukkoelementtejä, joita voit muokata, tai mahdollisuus suunnitella oma ruudukkosi.
Jos Visual Composerilla on haittapuoli, se on, että se jättää paljon pientä koodia, kun poistat sen käytöstä, joka on poistettava ennen uuden teeman aloittamista. Tässä on esimerkki Visual Composerin kautta luodusta suunnittelusta.
DESIGN HUNT
Kun inspiraatiosi on juuri pysähtynyt, etsit sitä todennäköisesti etsimällä uusia verkkosivustoja, jotka voivat antaa sinulle mahtavia ideoita. Se voi olla vähän aikaa vievä tehtävä, joten miksi et käyttäisi paljon kätevämpää menetelmää? Design Hunt on eräänlainen "selvityskeskus", mutta se muuttaa koko ohjelmistoaan päivittäin. Se piirtää upeita uusia malleja, jotka löytyvät Pinterestistä, Dribblestä, Designer Newsista, DesignInspiratonista ja muista, ja julkaisee ne suunnittelijoille, jotka etsivät uutta inspiraatiota ja ideoita. Nyt voit mennä yhteen paikkaan joka päivä ja löytää täysin uuden kokoelman.
TOOKAPIC
Tookapicilla on suhteellisen uusi tulokas valokuva-alalla, ja sillä on nyt yli 11 000 valokuvaa, joista suurin osa on ilmaista, loput pienellä hinnalla. Saatat pitää tästä enemmän kuin nyt käyttämästäsi valokuvalähteestä – ilmiömäiset värit ja selkeys sekä todella ainutlaatuiset kuvat. Siirry heidän sivustoonsa ja katso, mitä heillä on. Saatat yllättyä!
MARVELAPP
Tämän ilmaisen prototyyppityökalun avulla voit luonnostella ja luoda malleja matkapuhelimellasi tai mistä tahansa muusta laitteesta ja nähdä prototyypin välittömästi. Sieltä voit järjestää uudelleen, muokata, lisätä värejä, tekstiä, muuttaa lomakkeita ja tehdä käytännössä mitä tahansa, ja se on välittömästi yhteensopiva minkä tahansa laitteen kanssa. Kun olet nimennyt projektisi, siirryt heti pääkäyttöliittymään ja aloitat. Kun olet valmis, voit esikatsella koko suunnittelua ja olla vuorovaikutuksessa sen kanssa varmistaaksesi, että kaikki toimii hyvin.
Saat lisätietoja tästä ilmiömäisestä työkalusta vierailemalla verkkosivustolla ja katsomalla demon – tulet innoissasi käytön helppoudesta. Yksi parhaista ominaisuuksista on kyky pudottaa kuvaa mistä tahansa (jopa Dropboxista ja sketchistä) ja mistä tahansa kuvatyypistä. Voit myös lisätä tiimin, jos kyseessä on yhteistyöprojekti. Marvelin suurin haittapuoli on, että ilmaisella versiolla on rajoituksia, joten sinun on ehdottomasti päivitettävä. Silti tämä on erittäin helppokäyttöinen – aivan yhtä hyvä kuin Justinmind.
ANIMOI CSS
Jos luot paljon animaatioita, haluat ehdottomasti tämän työkalun. Todella hienoja ominaisuuksia ilman koodin kirjoittamista. Siellä on käyttövalmis animaatiotehosteiden kirjasto – itse asiassa yli 50 – ja voit helposti muokata silmukoiden lukumäärää ja kestoa. Animaatio lisää mahtavaa sitoutumista ja viihdettä, kunhan et tee sitä liikaa!
Jos etsit todella täydellistä valikoimaa ominaisuuksia ja vaihtoehtoja, CSS ei kuitenkaan yksin täytä laskua. Vaikka keskustelu CSS:stä ja JavaScriptistä varmasti jatkuu, on varmasti tapoja, joilla niitä voidaan käyttää yhdessä. Sinulla on esimerkiksi suunniteltu hieno CSS-animaatio, mutta haluat sen liukuvan sisään vasemmalta, kun käyttäjä pääsee tiettyyn pisteeseen vierittäessäsi alaspäin. Sinun on lisättävä JS tehdäksesi sen. Ymmärtäminen, että CSS:llä on rajoituksensa ja että JS voi parantaa sitä, on vain käytettävissä olevien työkalujen viisasta käyttöä.
Siitä huolimatta Animate CSS on todella helppo ajaa. Lataat sen, liität CSS:n sekä jQueryn ja muut haluamasi komponentit ja aloitat animoinnin. YouTubessa on upeita opetusohjelmia, joiden avulla pääset alkuun.
COOLORS
Jos satut olemaan värisokea tai olet vain haasteellinen värimaailmaan, tämä työkalu kehittää sinulle kokonaisen väriteeman tai luo sellaisen, jos tiedät mistä haluat aloittaa. Kun huomaat haluamasi värin, lukitse se ja jatka sitten napsauttamista – saat täydellisen mallin niin monella värillä kuin haluat. Tämä on erityisen hyödyllistä, jos haluat käyttää värigradientteja. Tässä työkalussa ei ole mitään todella kiistanalaista – sitä käyttävät suunnittelijat rakastavat sitä; jotka eivät ole vielä kokeilleet. Ainoa haittapuoli? Se ei ole enää ilmainen, ja sinulla on oltava iTunes-tili ladataksesi.

Automaattinen väriteeman generaattori värihaasteille
CIRCLE.SVG
Tämä ei ole kattava työkalu, jossa on paljon vaihtoehtoja, malleja ja muuta, mutta tässä on ainutlaatuinen tapa suunnitella valikko tai useita niin monelle sivulle kuin haluat! Sinun tarvitsee vain kirjoittaa valikkoon haluamasi tiedot. Tämän jälkeen saat yksityiskohtaiset ohjeet sen rakentamiseen ja sen upottamiseen tietylle sivulle.

Vähän jotain vierailijoiden sitouttamiseen
Circular SVG on luultavasti parempi kuin CSS tällaisen elementin luomisessa. Kun olet ladannut, sinulla on kolme vaihtoehtoa: Voit piirtää sektorisi graafisessa editorissa, kuten Sketchissä, ja viedä ne SVG-muodossa, lisätä vuorovaikutusta ja upottaa ne; voit piirtää sektorisi koodilla; tai voit käyttää Circulus-generaattoria suoraan sovelluksessa.
CSS:n avulla voit luoda pyöreän navigoinnin, mutta selainvirheitä on muutama ja se on vain paljon työtä. Sinun on aloitettava suorakulmiosta, hajotettava se, sitten vinotettava ja käännettävä näitä osia. Ja jos käytät aloillasi muutakin kuin vain kuvakkeita, siitä tulee hankalampaa.
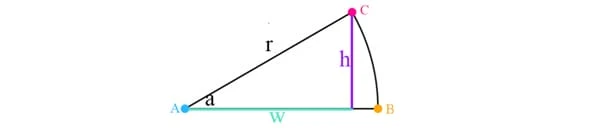
SVG:tä käyttämällä voit piirtää minkä tahansa muodon käyttämällä tiettyjä viivoja ja kaarikomentoja haluamiisi "piirakkakiiloihin" – tässä on esimerkki:
Kun olet piirtänyt kaikki kiilat ja upottanut kuvakkeesi ja/tai sisältösi, liity niihin.
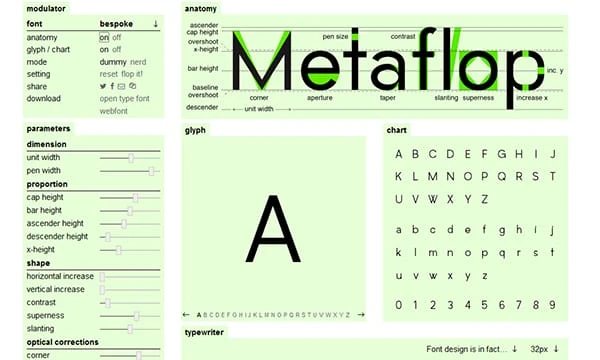
METAFLOP
Oletko kyllästynyt samoihin vanhoihin kirjasimiin ja kirjaintyyleihin? Luo oma – koodausta ei tarvita – klikkaa ja vedä. Tekstin ainutlaatuisiin kirjasimiin ja tyyleihin vaihtaminen voi kannustaa kävijöitä todella lukemaan sisältöä! Tämä sovellus on niin siisti, että sinun on vaikea olla leikkimättä sillä tuntikausia. Etkä koskaan enää sano, että typografia on vähiten seksikäs osa web-suunnittelua.
Se on niin yksinkertaista. Voit mukauttaa fontteja diojen sarjasta, joilla on erilaiset ominaisuudet – korkeus, aukko ja kontrasti. Säädät, kunnes sinulla on haluamasi, ja lataa se sitten verkkofonttipaketina (ilmainen). Valittavana on myös valmiiksi rakennettujen fonttien kirjasto. Jatka pelaamista – näet, miksi tyyppisuunnittelijat voivat olla "kuolevia rotuja".

Vangitse huomio ainutlaatuisilla fonteilla ja tyyleillä
FONTFLAME
Tämä on todella "uusi lapsi korttelissa". Fontflame yrittää vapauttaa suunnittelijoita vielä yhdestä taakasta – löytää todella toimivia kirjasinpareja. Tällä hetkellä sillä on sivustollaan 10 julkaistua paria, mutta niitä lisätään päivittäin. Esimerkkejä pariliitoksen muodostamisesta Googlen ilmaisen kirjasinkirjaston avulla ovat "Lobster-Asap" ja "Roboto-Open Sans". Lisää kirjastoja lisätään pian. Pidä silmällä tätä sivustoa – sillä on pian paljon tarjottavaa pareittain.
FRELANCER PODCAST
Ei sovellus tai työkalu – tämä on viikoittainen podcast suunnittelijoille ja kehittäjille, jota et halua missata. Paul Jarvisin isännöimänä saat käyttöösi uusia trendejä, sovelluksia ja työkaluja sekä monia todella käytännöllisiä neuvoja.
IN-VISIO
Tässä on loistava prototyyppityökalu, jossa on useita ominaisuuksia, joita ei löydy muista. Kuten kaikki muutkin, luot mallisi mille tahansa tai kaikille laitteille – valitset haluamasi. Kun prototyyppisi on luotu, voit esikatsella sitä kaikilla laitteilla ja lähettää sen sitten asiakkaille tai tiimin jäsenille tarkistettavaksi. He voivat kommentoida itse suunnittelua, mikä on valtava plussa. Kaksi muuta mukavaa In-Visionin ominaisuutta ovat historiatila, jonka avulla voit nähdä suunnittelun kaikki aiemmat versiot, ja kolme esittelyprojektia, joita suunnittelijat voivat työstää, kunnes he ovat tottuneet käyttämään kaikkia ominaisuuksia.
Verrattaessa In-visionia Marvel-sovellukseen tärkeät erot ovat luultavasti seuraavat:
- InVisionissa on enemmän ominaisuuksia kuin Marvelissa, mutta se tekee siitä myös monimutkaisemman. Siinä on esimerkiksi enemmän live-yhteistyöominaisuuksia, työkalu merkintöjen kuvakaappauksiin ja upeita historiaelementtejä.
- Marvelilla on iOS-sovellus, ja se työstää parhaillaan sovelluksia Androidille ja iPadille – InVisionissa ei ole näitä.
- InVision on luultavasti parempi isommalle joukkueelle, Marvel parempi yksin tai pienille ryhmille.
Molempien sovellusten käyttäjien kommentit valaisivat paremmin, kumpi on paras mihinkin tarkoituksiin.
Sinulla on luultavasti joitain suosikkisovelluksia, joista muut suunnittelijat haluaisivat kuulla. Kerro meille, mitä ne ovat ja kuinka ne antavat sinulle enemmän aikaa olla taiteilija.