Програми, які можуть зменшити ваш «науковий» тягар у дизайні
Що найбільше не подобається веб-дизайнерам? Ймовірно кодування. І, можливо, на другому місці – створення прототипів для всіх пристроїв. І все, що може полегшити такі речі, дозволяє дизайнеру приділяти більше часу творчим аспектам своєї роботи.
Маючи це на увазі, існує низка чудових нових програм, які кожен дизайнер повинен вивчити як потенційні доповнення до свого інструментарію!
Фронтифікувати
Який чудовий сайт для створення власних посібників зі стилю та зберігання їх у хмарі для подальшого використання та обміну. Існують шаблони керівництва по стилю для логотипів і зображень, колірних палітр, типографіки, піктограм, а також вашого власного тексту та медіа. Іншим великим плюсом тут є те, що вам не потрібно вручну створювати власні посібники зі стилю PDF – ви зберігаєте їх на Frontify, і їх можна конвертувати у файли PDF для завантаження, друку та спільного використання. Керування версіями зберігає всі старіші версії у фоновому режимі, щоб їх можна було відкрити в будь-який час. Ви можете почати з їхніх шаблонів або дослідити приклади брендбуків, щоб налаштувати власні. Усі функції доступні через API. Ось приклад того, що можна зробити лише з логотипом Frontify:
Це основний логотип. Frontify вирішив, що «краплі» тут є ключовими, але вони можуть робити багато інших речей, зберігаючи незмінний логотип. Ось зміни кольорів:
А ось приклад варіації основного логотипу:
Це лише один приклад шаблонів дизайну та кольорів, які можна використовувати для створення унікальних посібників зі стилю, і всі компоненти взаємозамінні.
ВІЗУАЛЬНИЙ КОМПОЗИТОР
Ця програма існує вже деякий час, і, можливо, ви вже знаєте про неї, але вам буде важко знайти іншу з пакетом опцій дизайну. Це фактично позбулося складних завдань планування та кодування. Ви можете мати макети дизайну всього за кілька хвилин, додаючи елементи одним клацанням миші. Ціна в 25 доларів того варта. Кнопки для всього; багато параметрів анімації, параметри негайного обміну тощо. Понад 40 елементів вмісту в цій дитині! Це дійсно універсальний інструмент! Якщо ви не впевнені щодо всіх його функцій і того, як ви можете використовувати цю програму, перегляньте відеоуроки тут.
Є чудові функції, які дозволяють дуже швидко розробляти ваші сторінки, і ви можете змінювати майже будь-який елемент. Наприклад, є кілька попередньо визначених елементів сітки, які можна змінити, або можливість створити власну сітку.
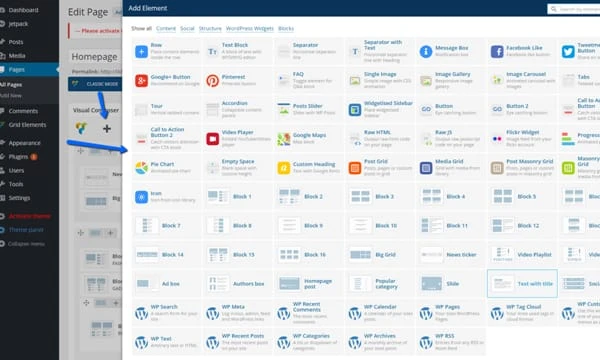
Якщо у Visual Composer є недолік, це те, що він залишає багато маленького коду після дезактивації, який потрібно видалити перед початком нової теми. Ось приклад дизайну, створеного за допомогою Visual Composer.
ДИЗАЙН ПОЛЮВАННЯ
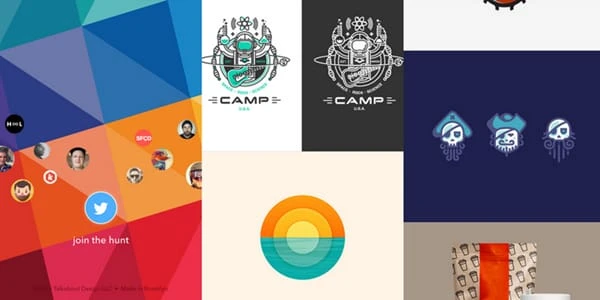
Коли ваше натхнення просто зупинилося, ви, ймовірно, шукаєте його, шукаючи нові веб-сайти, які могли б дати вам чудові ідеї. Це може бути трудомістким завданням, то чому б не скористатися набагато зручнішим методом? Design Hunt — це своєрідний «розвідувальний центр», але він щодня змінює весь свій репертуар. Він малює чудові нові дизайни, знайдені на Pinterest, Dribble, Designer News, DesignInspiraton тощо, і публікує їх для дизайнерів, які шукають нового натхнення та ідей. Тепер ви можете відвідувати одне місце щодня і знаходити абсолютно нову колекцію.
TOOKAPIC
Відносно новачок у стоковому фотобізнесі, Tookapic тепер має понад 11 000 стокових фотографій, більшість з яких безкоштовні, решта за невеликою ціною. Можливо, це вам справді сподобається більше, ніж стандартне джерело фотографій, яке ви зараз використовуєте – феноменальні кольори та чіткість і дійсно унікальні фотографії. Перейдіть на їхній сайт і перевірте, що вони мають. Ви можете бути здивовані!
MARVELAPP
Цей безкоштовний інструмент для створення прототипів дозволяє вам малювати та створювати макети зі свого мобільного чи будь-якого іншого пристрою та одразу бачити прототип. Звідти ви можете перевпорядковувати, змінювати, додавати колір, текст, змінювати форми та робити практично будь-що з негайною сумісністю з будь-яким пристроєм. Щойно ви назвете свій проект, ви одразу перейдете до головного інтерфейсу та почнете. Після завершення ви можете переглянути весь дизайн і взаємодіяти з ним, щоб переконатися, що все працює добре.
Щоб дізнатися більше про цей феноменальний інструмент, відвідайте веб-сайт і перегляньте демонстрацію – ви будете в захваті від простоти використання. Однією з найкращих функцій є можливість завантажувати зображення з будь-якого місця (навіть із Dropbox і ескізу) і зображення будь-якого типу. Ви також можете додати команду, якщо це спільний проект. Найбільшим недоліком Marvel є те, що безкоштовна версія має обмеження, тому вам обов’язково потрібно буде оновити її. І все-таки, це надзвичайно простий у використанні – не поступається Justinmind.
ANIMATE CSS
Якщо ви створюєте багато анімації, вам точно знадобиться цей інструмент. Дійсно круті функції без необхідності писати код. Існує готова до використання бібліотека анімаційних ефектів – фактично понад 50 – і ви можете легко налаштувати кількість циклів і тривалість. Анімація додає чудової взаємодії та розваг, якщо ви не перестараєтеся з нею!
Однак, якщо ви шукаєте справді повний набір функцій і опцій, один тільки CSS не заповнить рахунок. Незважаючи на те, що дебати про CSS і JavaScript тривають, безумовно, є способи їх спільного використання. Наприклад, у вас є чудова анімація CSS, але ви хочете, щоб вона ковзала зліва, коли користувач дійде до певної точки під час прокручування вниз. Вам доведеться додати JS, щоб це зробити. Розуміння того, що CSS має свої обмеження та може бути покращений за допомогою JS, — це просто розумне використання доступних інструментів.
Тим не менш, Animate CSS дуже легко запустити. Ви завантажуєте його, додаєте CSS, а також jQuery та будь-які інші потрібні компоненти та починаєте анімацію. На YouTube є чудові навчальні посібники, які допоможуть вам почати.
КОЛОРИ
Якщо ви є дальтоніком або просто маєте проблеми з кольоровою схемою, цей інструмент розробить для вас повну кольорову схему або створить її, якщо ви знаєте, з чого хочете почати. Коли ви помітите колір, який вам подобається, заблокуйте його, а потім просто клацайте – ви отримаєте повну схему з будь-якою кількістю кольорів. Це особливо корисно, якщо ви хочете використовувати градієнти кольорів. У цьому інструменті немає нічого суперечливого – дизайнерам, які його використовують, він подобається; хто ще не пробував. Єдиний недолік? Це більше не безкоштовно, і вам потрібно мати обліковий запис iTunes, щоб завантажити.

Автоматичний генератор колірних схем для тих, хто не знає кольору
CIRCLE.SVG
Це не всеосяжний інструмент із великою кількістю опцій, шаблонів тощо, але тут є унікальний спосіб створити меню або декілька на будь-якій кількості сторінок! Усе, що вам потрібно зробити, це ввести особливості того, що ви хочете, у своєму меню. Потім вам нададуть докладні інструкції щодо створення та розміщення на певній сторінці.

Маленька дещо для кращого залучення відвідувачів
Circular SVG, мабуть, кращий за CSS для створення такого роду елементів. Після завантаження у вас є 3 варіанти: ви можете намалювати свої сектори в графічному редакторі, наприклад Sketch, а потім експортувати їх як SVG, додати взаємодію та вставити їх; ви можете малювати свої сектори за допомогою коду; або ви можете скористатися генератором Circulus прямо в додатку.
CSS дозволяє створювати кругову навігацію, але є кілька помилок у браузері, плюс це просто багато роботи. Вам потрібно почати з прямокутника, розбити його на частини, потім нахилити та повернути ці секції. І якщо ви використовуєте більше, ніж просто значки у своїх секторах, це стає складнішим.
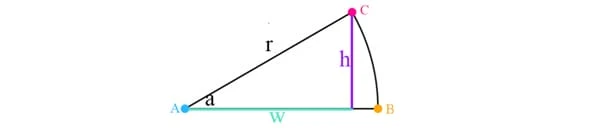
Використовуючи SVG, ви можете намалювати будь-яку фігуру, яку хочете, використовуючи спеціальні лінії та команди дуг до потрібних вам «кругових клинів» – ось приклад:
Після того, як ви намалюєте кожен із своїх клинів і вбудуєте свій значок та/або вміст, ви просто приєднуєтеся до них.
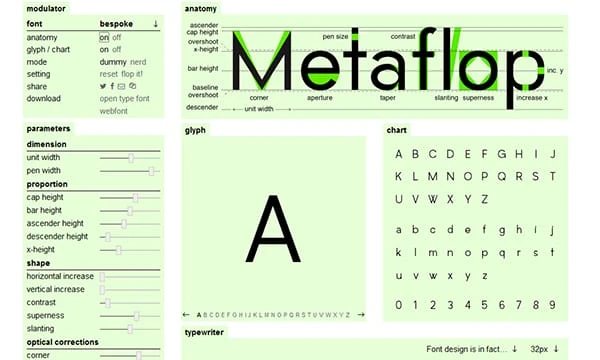
МЕТАФЛОП
Втомилися від старих шрифтів і стилів літер? Створіть свій власний – кодування не потрібне – просто натисніть і перетягніть. Перехід на унікальні шрифти та стилі для тексту може спонукати відвідувачів дійсно прочитати вміст! Цей додаток такий класний, що вам буде важко не грати з ним годинами. І ви більше ніколи не скажете, що типографіка — найменш сексуальна частина веб-дизайну.
Це так просто. Ви налаштовуєте шрифти з серії слайдів, які мають різні характеристики – висоту, діафрагму та контраст. Ви налаштовуєте, поки не отримаєте те, що вам подобається, а потім завантажуєте це як пакет веб-шрифтів (безкоштовно). Існує також бібліотека готових шрифтів на вибір. Продовжуйте грати – ви побачите, чому дизайнери шрифтів можуть бути «вимираючою породою».

Привертайте увагу унікальними шрифтами та стилями
FONTFLAME
Це справді «новий хлопець». Fontflame намагається звільнити дизайнерів ще від одного тягаря – пошуку пар шрифтів, які дійсно працюють. Наразі на сайті опубліковано 10 пар, але вони додаються щодня. Приклади створення пари за допомогою безкоштовної бібліотеки шрифтів Google включають «Lobster-Asap» і «Roboto-Open Sans». Додаткові бібліотеки будуть додані незабаром. Слідкуйте за цим сайтом – незабаром на ньому буде багато цікавого.
ПОДКАСТ ФРІЛАНСА
Не програма чи інструмент – це щотижневий подкаст для дизайнерів і розробників, який ви не захочете пропустити. Ведучий Пол Джарвіс, ви матимете доступ до нових тенденцій, програм та інструментів, а також багато справді практичних порад.
IN-VISION
Ось чудовий інструмент для створення прототипів, який має кілька функцій, яких немає в інших. Як і всі інші, ви створюєте свій макет для будь-якого або всіх пристроїв – ви обираєте ті, які хочете. Після створення прототипу ви можете переглянути його на всіх пристроях, а потім надіслати клієнтам або членам команди для перегляду. Вони можуть коментувати безпосередньо сам дизайн, що є величезним плюсом. Дві інші приємні особливості In-Vision — це режим історії, який дозволяє переглядати всі попередні версії дизайну, і 3 демонстраційні проекти, над якими дизайнери можуть працювати, доки не навчиться працювати з усіма функціями.
Порівнюючи In-vision із додатком Marvel, важливі відмінності, мабуть, такі:
- InVision має більше можливостей, ніж Marvel, але це також робить його складнішим. Наприклад, він має більше функцій для спільної роботи в реальному часі, інструмент для анотаційних скріншотів і чудові елементи історії.
- Marvel має програму для iOS і зараз працює над програмами для Android та iPad – у InVision їх немає.
- InVision, мабуть, кращий для великої команди, Marvel — для окремих або невеликих команд.
Коментарі користувачів обох цих програм пролили б більше світла на те, яка з них найкраща для яких цілей.
Напевно, у вас є кілька улюблених програм, про які колеги-дизайнери хотіли б почути. Розкажіть нам, що це таке, і як вони дають вам більше часу, щоб бути художником.