25 siti web che fanno un uso stimolante della tipografia
Ogni sito Web utilizza la tipografia, ma la stragrande maggioranza di essi non fa nulla di particolarmente speciale con essa.
In effetti, molti dei siti Web che visito quotidianamente fanno un uso piuttosto scarso della tipografia (secondo me), motivo per cui provo sempre un senso di gioia travolgente quando mi imbatto in un sito Web che ha davvero fatto il massimo miglio per quanto riguarda la tipografia.
Quindi, se sei stufo di vedere artisti del calibro di “Arial” e “Times New Roman” (lo so che lo sono!), o se hai bisogno di ispirazione tipografica per un progetto futuro, ecco alcuni siti che fanno un uso eccellente della tipografia :
1 Gruppo V02
V02 Group fa un uso interessante della tipografia sul proprio sito Web, nel senso che alcune parti di essa sono nascoste dietro l’immagine del corridore.
Questo aiuta a creare un senso di profondità e ritrae un’immagine della tipografia fluttuante a mezz’aria.
Font utilizzati: Crimson Text, Futura
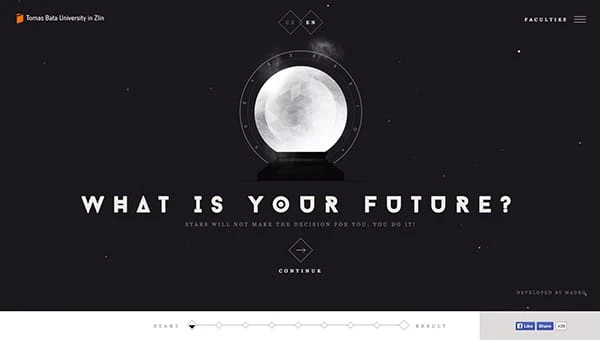
2 Qual è il tuo futuro?
“Qual è il tuo futuro?” è un sito Web splendidamente realizzato che utilizza la tipografia con parsimonia.
Il design nel suo insieme è abbastanza minimalista e “piatto”, che è molto probabilmente il motivo alla base di una scelta di caratteri così avventurosa (Baron Neue) per il carattere grande.
Font utilizzati: Baron Neue, Georgia
3 Jacob Grubbe
Jacob Grubbe ha creato qui un sito Web eccezionalmente semplicistico, con la tipografia come punto focale principale: mentre digiti, il sito Web si rivela.
Jacob utilizza solo un carattere tipografico in questo design (Roboto) ma funziona perfettamente con lo stile di design minimalista.
Font utilizzati: Roboto
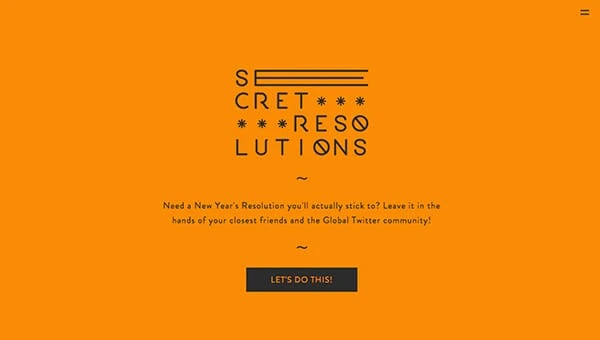
4 risoluzioni segrete
Secret Resolutions è un sito web colorato, un po’ schietto che, proprio come il sito web di Jacob sopra, utilizza solo un carattere tipografico (Brandon Grotesque).
La tipografia è grande, audace, avventurosa e divertente: una scelta perfetta considerando il concetto del sito.
Font utilizzati: Brandon Grotesque
5 Nozioni di base09
Basics09 fa esattamente quello che dice sulla scatola: offre un sito Web “di base” che, ancora una volta, utilizza solo un carattere tipografico (Benton Sans).
Benton Sans di per sé è un font sans serif abbastanza semplice e chiaro, ma il designer ha utilizzato uno stile e un dimensionamento sottili per creare un senso di gerarchia, anche con un solo carattere tipografico nel design.
Font utilizzati: Benton Sans
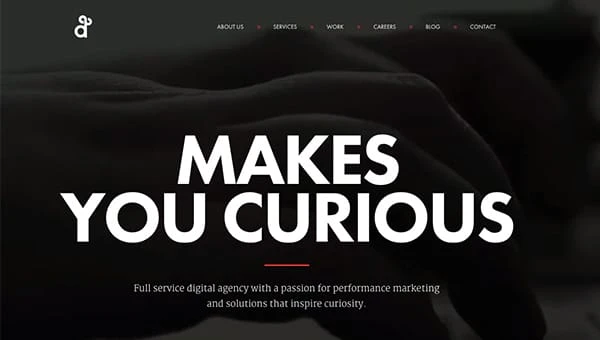
6 Degordiano
Degordian fa uso di una tipografia maiuscola grande per gli elementi principali del design, accompagnata da un testo più piccolo e normale scritto nel carattere popolare: Merriweather.
Questa combinazione di immagini di sfondo di grandi dimensioni e tipografia maiuscola di grandi dimensioni sta rapidamente diventando una tendenza del web design quest’anno.
Font utilizzati: Futura, Merriweather
7 Tenuta Brancott
Brancott Estate ha optato per un effetto disegnato a mano simile a una lavagna per il proprio sito web.
Non siamo sicuri di quale sia il carattere principale che hanno utilizzato, ma è presente insieme a Georgia. Che cos’è, è una combinazione epica.
Font utilizzati: Unknown, Georgia
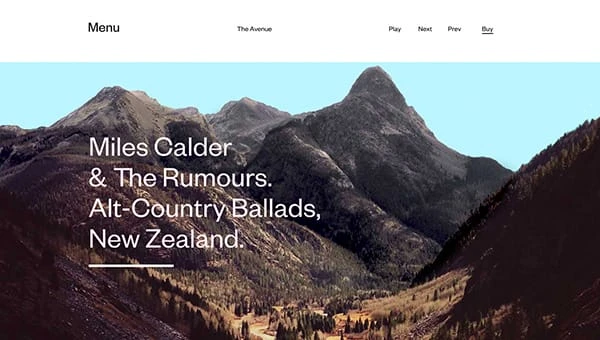
8 Miglia Calder
Miles Calder ha creato un sito Web molto minimalista qua e là, il sito utilizza un solo carattere tipografico: Founders Grotesk.
Usa varie dimensioni, colori e stili per creare un senso di gerarchia nel design.
Font utilizzati: Founders Grotesk
9 Corri per AJD
Anche se questo sito web è scritto in francese anziché in inglese, sembra comunque un po’ difficile da leggere grazie allo stile del carattere tipografico utilizzato.
Tuttavia, devi ammettere che per quanto riguarda lo stile, sembra davvero fantastico.
Font utilizzati: Avenir Book
10 Inviaunmessaggio.a
SendAMessage.to ti consente essenzialmente di inviare un messaggio personalizzato a un amico, un familiare o un collega con pochi passaggi.
Il designer ha utilizzato Proxima Nova come unico font. un carattere tipografico noto per la sua bellezza a grandi dimensioni.
Font utilizzati: Proxima Nova
11 Laboratori Amazee
Sembra che Amazee Labs abbia creato un proprio carattere in qualche modo nuovo e unico per questo design, ma è presente insieme a Source Sans Pro e Museo.
Questi due tipi di carattere funzionano magnificamente bene insieme, e particolarmente bene accanto alla tipografia luminosa e colorata presente nelle immagini.
Font utilizzati: Source Sans Pro, Museo
12 Odolf
Il sito web di Oudolf è molto semplicistico e molto simile al sito web di Jacob Grubbe presentato in precedenza nel post, la tipografia è praticamente l’unico elemento del design.
Tuttavia, questo sito Web utilizza un effetto interessante in cui il testo viene effettivamente mascherato su un’immagine, che poi si rivela al passaggio del mouse.
Font utilizzati: Mason Neue Book, Univers Standard
13 Io sono Baaz
“I Am Baaz” fa uso di due bellissimi caratteri tipografici: Verlag Book e Acrom Extra Bold.
Se combinato con lo sfondo video del sito Web, il risultato è sorprendente. è quasi come un poster di un film interattivo e in movimento nel modo in cui è stato progettato e disegnato.
Font utilizzati: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank è un sito web che pubblicizza il carattere tipografico: FS Millbank.
È descritto come un carattere tipografico “viaggiatore” e se sei stato in qualche aeroporto o stazione ferroviaria di recente, probabilmente avrai visto qualcosa che assomiglia proprio ai cartelli lì.
È un font bellissimo e funziona sicuramente bene per lo scopo previsto.
Font utilizzati: FS Millbank
15 Studio Lovelock
Sembra che Futura PT stia crescendo in popolarità quest’anno, ed è apparso ancora una volta sul sito web di Studio Lovelock.
È l’unico carattere tipografico utilizzato nel design, ma è stato utilizzato in molte dimensioni, stili e pesi diversi per creare un design interessante.
In alcuni punti non sembra nemmeno lo stesso carattere.
Font utilizzati: Futura PT
16 Adoratorio
Il sito web di Adoratorio è in gran parte in bianco e nero, anche se ci sono degli strani elementi di colore, come dimostrato nello screenshot qui sopra.
Sia Montserrat che Courier New sono presenti in questo design e sebbene queste non siano le scelte di carattere più interessanti, il design ha utilizzato in modo intelligente le modifiche al colore e al tracciamento / crenatura per creare un design straordinario.
Font utilizzati: Montserrat, Courier New
17 La Libreria dei Motivi
La Pattern Library fa un uso minimo della tipografia, poiché è principalmente un sito basato su immagini.
Tuttavia, dove viene utilizzata la tipografia, viene utilizzata principalmente per gli inviti all’azione (ovvero il pulsante “scarica ora”). Chiaramente, l’audacia di MostraNuova è la scelta perfetta per questo lavoro.
Font utilizzati: MostraNuova
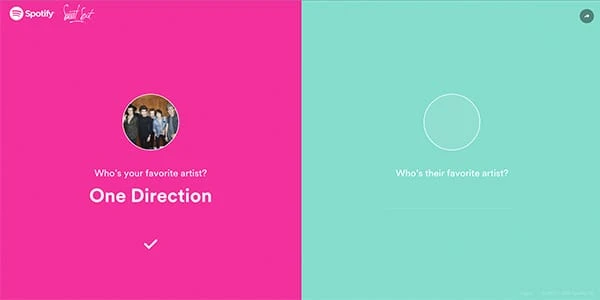
18 Spotify. Punto dolce
Spotify utilizza un solo carattere nel design “Sweet Spot” per San Valentino e funziona eccezionalmente bene se combinato con la combinazione di colori audaci e il design minimalista del sito.
Vari pesi e dimensioni vengono utilizzati per creare una gerarchia visiva semplice ma evidente.
Font utilizzati: Circular TT
19 51 Nord
51 North è un’agenzia di design con sede nei Paesi Bassi. Il loro fa uso di due font: Minion W01 e Two Cen W01, entrambi usati con relativa parsimonia.
Una cosa strana che noterai di questo sito Web è che per l’intestazione principale (“666”) viene utilizzato uno spessore del carattere normale, mentre per il sottotitolo (“6th Anniversary”) viene utilizzato uno spessore in grassetto.
Font utilizzati: Minion W01, Tw Cen W01
20 relè blu
RelaisBlu è un boutique hotel e ristorante in Italia. A differenza della maggior parte dei siti presenti in questo post, il sito Web utilizza in realtà tre caratteri tipografici completamente diversi.
La maggior parte delle volte, utilizzare più di un paio di caratteri tipografici è di varie dimensioni e pesi è un po’ un rischio, ma RelaisBlu riesce a tirare fuori le cose per creare un design visivamente sbalorditivo.
Font utilizzati: Geosans, Fanwood, Theano
21 aprile Atelier
April Studio utilizza solo un carattere tipografico nel loro design: Helvetica Neue.
Helvetica Neue è un carattere tipografico relativamente abusato in questi giorni (anche Apple lo usa nei loro sistemi operativi OSX Yosemite e iOS8).
Tuttavia, utilizzando vari pesi, dimensioni e colori, April Studio ha creato un design pulito e semplice con una chiara gerarchia visiva.
Font utilizzati: Helvetica Neue
22 EMito
EMyth è un sito web relativamente semplice e con i piedi per terra, in parte grazie alla scelta della tipografia: Museo Slab e Proxima Nova.
Proxima Nova può sembrare piuttosto audace e maschile a volte, ma utilizzando Museo Slab al suo fianco, EMyth ha creato un design senza fronzoli che è pulito, chiaro e fa appello a entrambi i sessi allo stesso modo.
Font utilizzati: Museo Slab, Proxima Nova
23 Melanie Daveid
A parte il design del carattere tipografico personalizzato utilizzato per le grandi intestazioni sul lato sinistro del sito Web, Melanie utilizza solo un carattere tipografico sul suo sito Web: Proxima Nova.
Mantiene le cose semplici utilizzando un peso audace per i sottotitoli, con un peso regolare per il contenuto principale. Questo crea una chiara gerarchia visiva, mentre il suo carattere personalizzato aggiunge personalità al design.
Font utilizzati: Proxima Nova, Custom
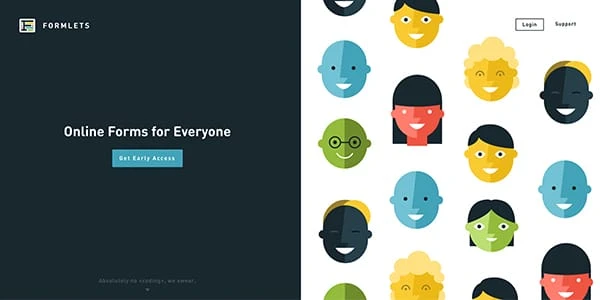
24 formule
Formlets è una società che deve ancora essere lanciata, ma sembra essere pronta a lanciare un prodotto che competerà con alcuni giocatori piuttosto grandi.
Tuttavia, Formlets ha utilizzato la tipografia per distinguersi dalla massa. Mentre la maggior parte dei loro concorrenti vanta un design aziendale stantio, Formlets ha optato per un design più semplice e amichevole. A tale scopo vengono utilizzati DIN Rounded e Roboto.
Font utilizzati: DIN Rounded, Roboto
25 Nicola Bussiere
Nicholas ha creato un design eccezionalmente minimalista e utilizza un solo carattere tipografico: Apercu.
Usa due spessori di carattere (leggero e regolare) e, sorprendentemente, sono le intestazioni grandi che fanno uso del peso leggero del carattere, mentre il testo più piccolo e meno importante utilizza uno spessore del carattere normale.
Usa il dimensionamento e il colore per garantire che ci sia ancora una forte gerarchia visiva all’interno del design.
Font utilizzati: Apercu